商品详情接口使用 API 调用获取商品数据的完整方案
在电子商务应用程序中,商品详情接口是不可或缺的一部分。它用于从电商平台或自己的数据库中获取商品数据,并将其提供给应用程序的其他部分使用。本文将详细介绍如何设计一个完整的商品详情接口方案,其中包括使用 API 调用来获取商品数据的过程。我们将使用 Python 语言示例代码来阐述该过程。
一、确定 API
首先,需要确定要使用的 API。这里我们以淘宝 API 为例,介绍如何使用 API 调用来获取商品数据。淘宝提供了多种 API,可用于获取不同类型的商品数据。对于商品详情接口,我们通常会使用 “taobao.item.get”API 来获取单个商品的详细信息。
二、注册 API 密钥
在使用 API 之前,需要先在淘宝开放平台注册并获取 API 密钥。通过该密钥,你的应用程序将被授权访问淘宝 API。
三、了解 API 文档
在开始使用 API 之前,建议阅读 API 的文档。淘宝提供了详细的 API 文档,其中包括接口地址、请求方法、参数说明等信息。
四、构建 API 请求
根据淘宝 API 文档,我们可以构建 API 请求。以下是一个示例 Python 代码,用于构建 “taobao.item.get”API 请求:
在上述代码中,我们使用了 Python 内置的 “hmac” 库来生成签名,以确保请求的合法性。此外,我们还使用了第三方库 “requests” 来发送 HTTP GET 请求并获取响应结果。
五、处理 API 响应
在收到淘宝的响应后,我们需要解析响应结果。以下是一个示例 Python 代码,用于解析 “taobao.item.get”API 的响应结果:
{"item": {"num_iid": "652874751412","title": "北欧轻奢布艺沙发 小户型简约现代客厅ins风网红款三双人订制沙发","desc_short": "","price": "480.00","total_price": 0,"suggestive_price": 0,"orginal_price": "480.00","nick": "惜情yqq1127","num": "200","min_num": 0,"detail_url": "https://item.taobao.com/item.htm?id=652874751412","pic_url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg","brand": "#0 工厂","brandId": "1435187098","rootCatId": "50008164","cid": "50020632","crumbs": [],"created_time": "","modified_time": "","delist_time": "","desc": "<img size=\"27893\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg</img><img size=\"132455\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg</img><img size=\"2455\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg</img><img size=\"117664\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg</img><img size=\"16674\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg</img><img size=\"96260\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg</img><img size=\"13573\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg</img><img size=\"110974\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg</img><img size=\"104198\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg</img><img size=\"576580\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg</img><img size=\"676617\">https://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg</img><img size=\"9125\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg</img><img size=\"107197\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg</img><img size=\"198877\">https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg</img><img size=\"71423\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg</img><img size=\"37628\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg</img><img size=\"170889\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg</img><img size=\"6378\">https://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg</img><img size=\"212074\">https://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg</img><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-4.64f44a8e9c6cb&p=1778788030&k=i_key&t=1693731471\" style=\"display:none\" />","desc_img": [],"item_imgs": [{"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"},{"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"}],"item_weight": "","item_size": "","location": null,"post_fee": null,"express_fee": null,"ems_fee": "","shipping_to": "","has_discount": "false","video": {"url": null},"is_virtual": "","sample_id": "","is_promotion": "false","props_name": "31480:14306495906:几人坐:脚踏90*60*48cm;31480:14306495907:几人坐:双人165*95*67cm;31480:14306495908:几人坐:三人210*95*67cm;31480:14306495909:几人坐:单人100*95*67cm;31480:21480914361:几人坐:四人位240*95*67cm;31480:21480914362:几人坐:大四人320*95*76cm;31480:1387571900:几人坐:3米贵妃沙发;31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","prop_imgs": {"prop_img": [{"properties": "1627207:28321","url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"}]},"property_alias": "","props": [{"name": "品牌","value": "#0 工厂"},{"name": "型号","value": "520"},{"name": "材质","value": "木"},{"name": "木质材质","value": "松木"},{"name": "面料","value": "绒布"},{"name": "风格","value": "北欧"},{"name": "几人坐","value": "脚踏90*60*48cm,双人165*95*67cm,三人210*95*67cm,单人100*95*67cm,四人位240*95*67cm,大四人320*95*76cm,3米贵妃沙发,定制尺寸"},{"name": "颜色分类","value": "乳白色"},{"name": "填充物","value": "海绵"},{"name": "结构工艺","value": "木质工艺"},{"name": "是否可定制","value": "是"},{"name": "沙发组合形式","value": "U形"},{"name": "是否可拆洗","value": "是"},{"name": "适用对象","value": "成年人"},{"name": "是否带储物空间","value": "否"},{"name": "产地","value": "上海"},{"name": "地市","value": "上海市"},{"name": "区县","value": "奉贤区"},{"name": "是否组装","value": "否"},{"name": "出租车是否可运输","value": "否"},{"name": "填充物硬度","value": "软"},{"name": "款式定位","value": "经济型"}],"total_sold": "0","skus": {"sku": [{"price": "480.00","total_price": 0,"orginal_price": "480.00","properties": "31480:14306495906;1627207:28321","properties_name": "31480:14306495906:几人坐:脚踏90*60*48cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531343"},{"price": "1688.00","total_price": 0,"orginal_price": "1688.00","properties": "31480:14306495907;1627207:28321","properties_name": "31480:14306495907:几人坐:双人165*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "135","sku_id": "4881047531344"},{"price": "2088.00","total_price": 0,"orginal_price": "2088.00","properties": "31480:14306495908;1627207:28321","properties_name": "31480:14306495908:几人坐:三人210*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531345"},{"price": "968.00","total_price": 0,"orginal_price": "968.00","properties": "31480:14306495909;1627207:28321","properties_name": "31480:14306495909:几人坐:单人100*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "4881047531346"},{"price": "2388.00","total_price": 0,"orginal_price": "2388.00","properties": "31480:21480914361;1627207:28321","properties_name": "31480:21480914361:几人坐:四人位240*95*67cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183001"},{"price": "3188.00","total_price": 0,"orginal_price": "3188.00","properties": "31480:21480914362;1627207:28321","properties_name": "31480:21480914362:几人坐:大四人320*95*76cm;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183002"},{"price": "3400.00","total_price": 0,"orginal_price": "3400.00","properties": "31480:1387571900;1627207:28321","properties_name": "31480:1387571900:几人坐:3米贵妃沙发;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039984824000"},{"price": "3000.00","total_price": 0,"orginal_price": "3000.00","properties": "31480:32527954;1627207:28321","properties_name": "31480:32527954:几人坐:定制尺寸;1627207:28321:颜色分类:乳白色 尺寸颜色可定制","quantity": "200","sku_id": "5039985183003"}]},"seller_id": "2568161054","sales": 0,"shop_id": "567158267","props_list": {"31480:14306495906": "几人坐:脚踏90*60*48cm","31480:14306495907": "几人坐:双人165*95*67cm","31480:14306495908": "几人坐:三人210*95*67cm","31480:14306495909": "几人坐:单人100*95*67cm","31480:21480914361": "几人坐:四人位240*95*67cm","31480:21480914362": "几人坐:大四人320*95*76cm","31480:1387571900": "几人坐:3米贵妃沙发","31480:32527954": "几人坐:定制尺寸","1627207:28321": "颜色分类:乳白色 尺寸颜色可定制"},"seller_info": {"nick": "惜情yqq1127","item_score": "4.9 ","score_p": "4.9 ","delivery_score": "4.9 ","shop_type": "C","user_num_id": "2568161054","sid": "567158267","title": "现代布艺沙发","zhuy": "https://shop567158267.taobao.com/","shop_name": "现代布艺沙发"},"tmall": false,"error": "","warning": "","url_log": [],"fav_count": "8000","fans_count": "682","freight": null,"props_imgs": {"prop_img": [{"properties": "1627207:28321","url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"}]},"_ddf": "ti","promo_type": null,"props_img": {"1627207:28321": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"},"format_check": "ok","shop_item": [],"relate_items": []},相关文章:

商品详情接口使用 API 调用获取商品数据的完整方案
在电子商务应用程序中,商品详情接口是不可或缺的一部分。它用于从电商平台或自己的数据库中获取商品数据,并将其提供给应用程序的其他部分使用。本文将详细介绍如何设计一个完整的商品详情接口方案,其中包括使用 API 调用来获取商品数据的过程…...

vue+element-ui el-table组件二次封装实现虚拟滚动,解决数据量大渲染DOM过多而卡顿问题
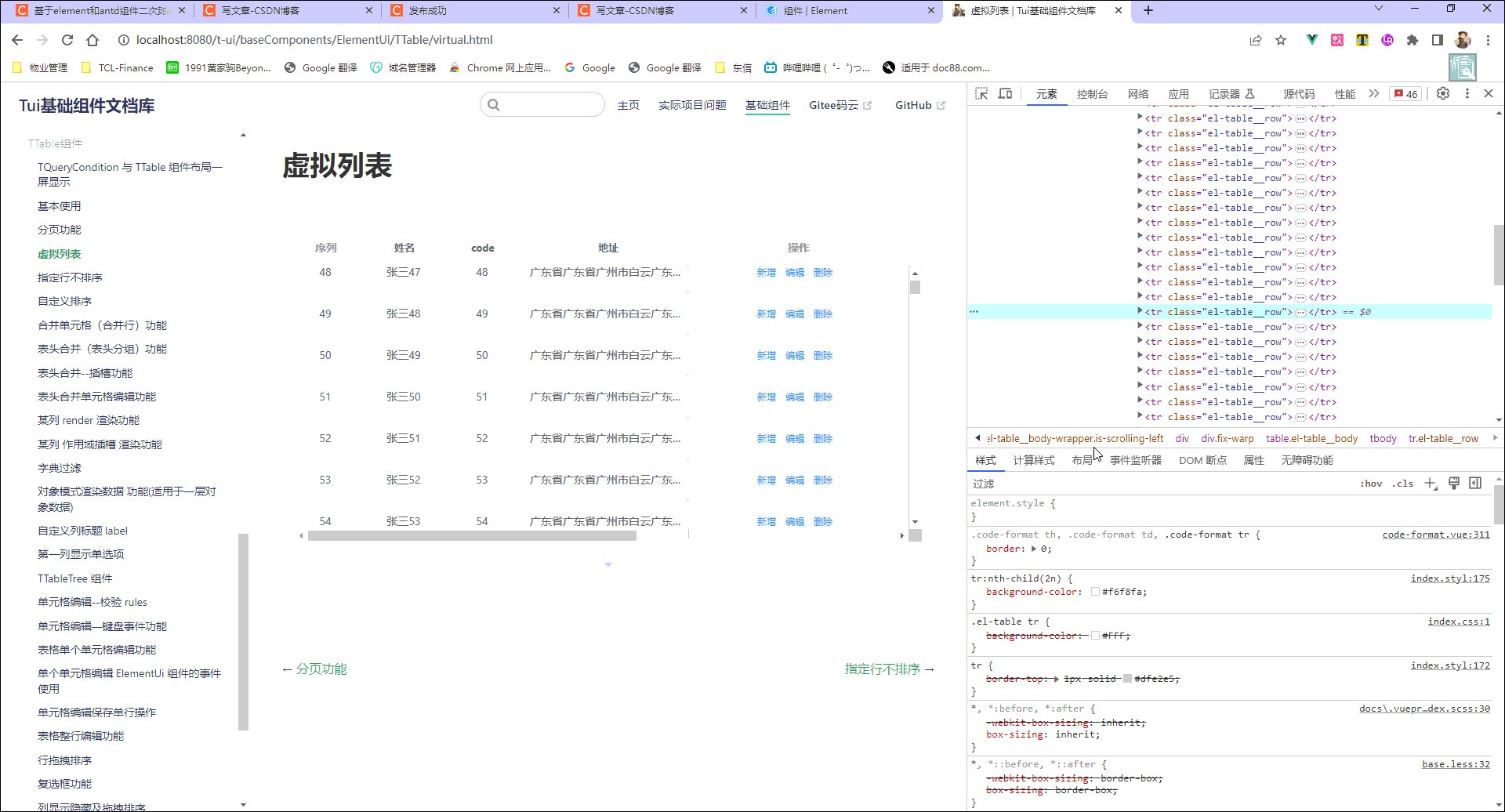
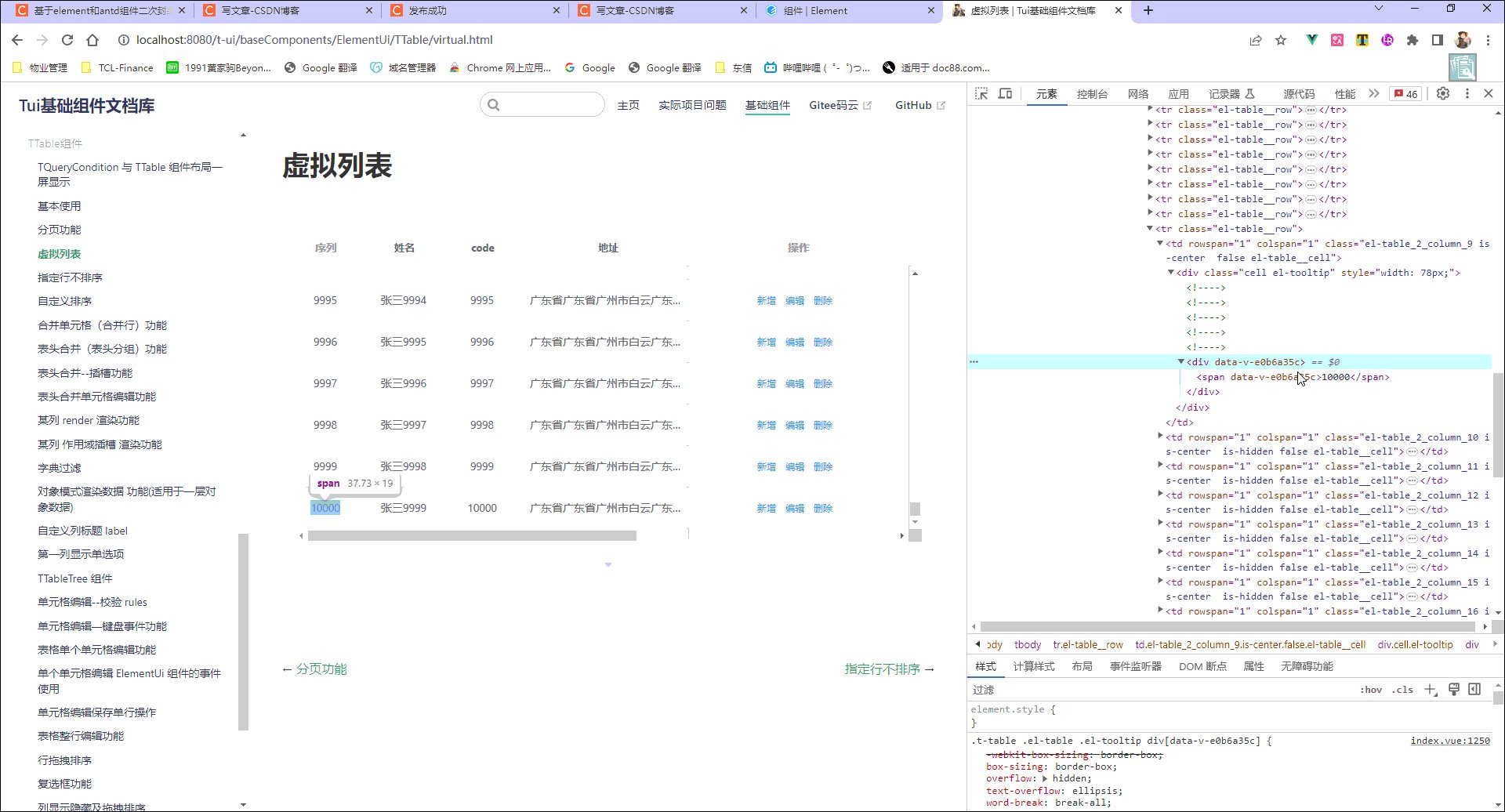
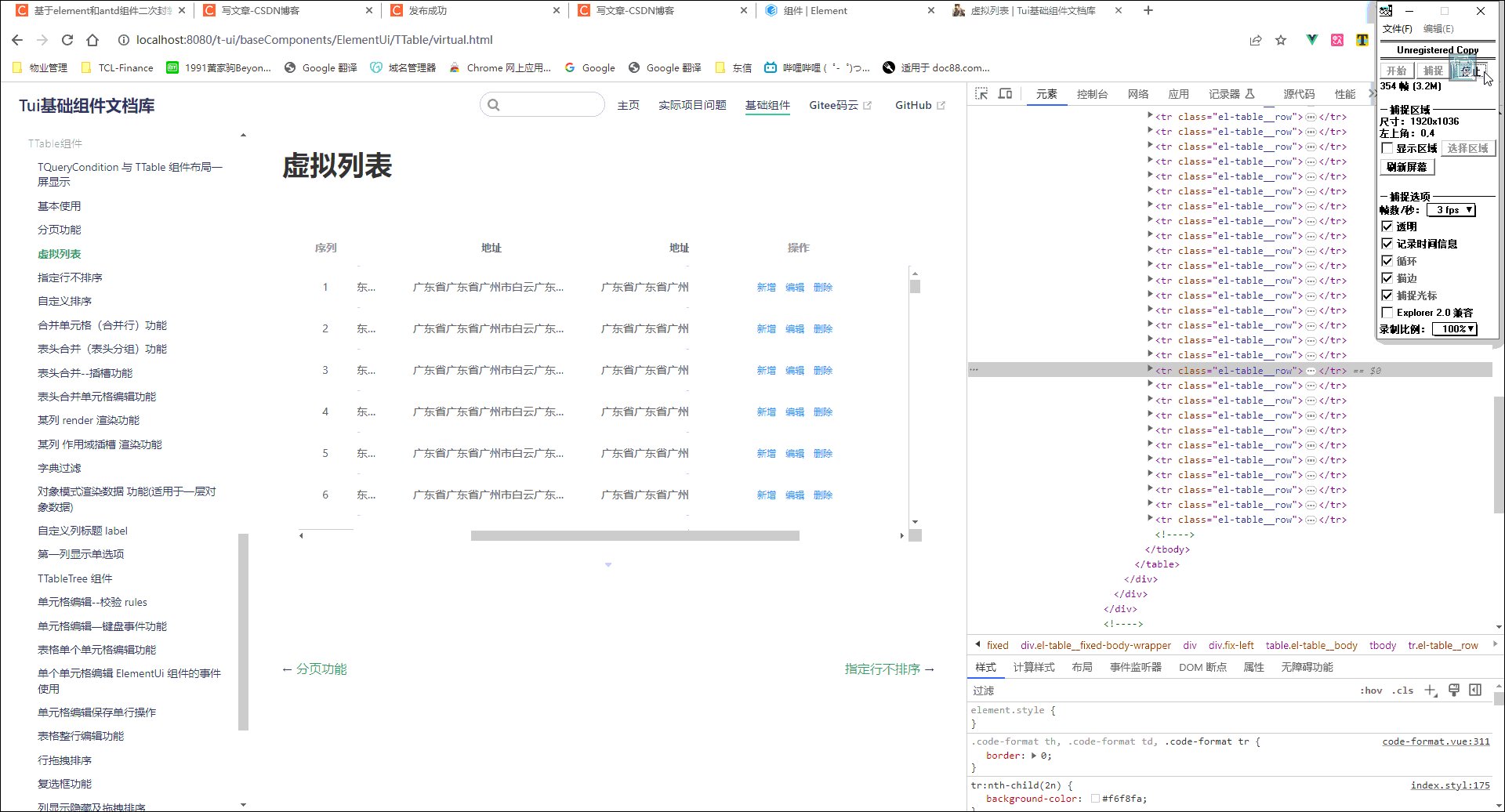
一、此功能已集成到TTable组件中 二、最终效果 三、需求 某些页面不做分页时,当数据过多,会导致页面卡顿,甚至卡死 四、虚拟滚动 一、固定一个可视区域的大小并且其大小是不变的,那么要做到性能最大化就需要尽量少地渲染 DOM 元素…...

5.1 树和二叉树的定义
思维导图: 问题 为什么有树和二叉树? "树" 和 "二叉树" 都是数据结构中常用的结构,它们分别有其独特的应用和优点。我们可以从它们的定义和特性中理解为什么它们都存在。 1. **树 (Tree):** - **定义**:…...

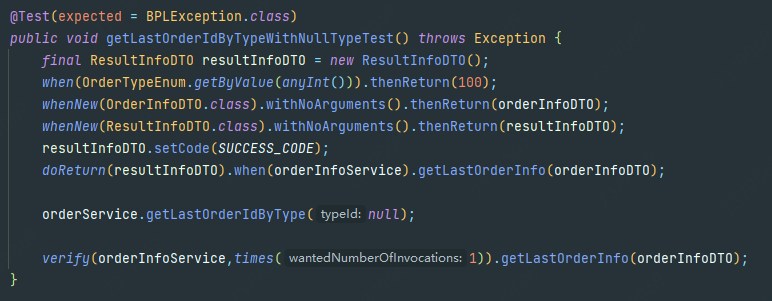
Java单元测试及常用语句 | 京东物流技术团队
1 前言 编写Java单元测试用例,即把一段复杂的代码拆解成一系列简单的单元测试用例,并且无需启动服务,在短时间内测试代码中的处理逻辑。写好Java单元测试用例,其实就是把“复杂问题简单化,建单问题深入化“。在编写的…...

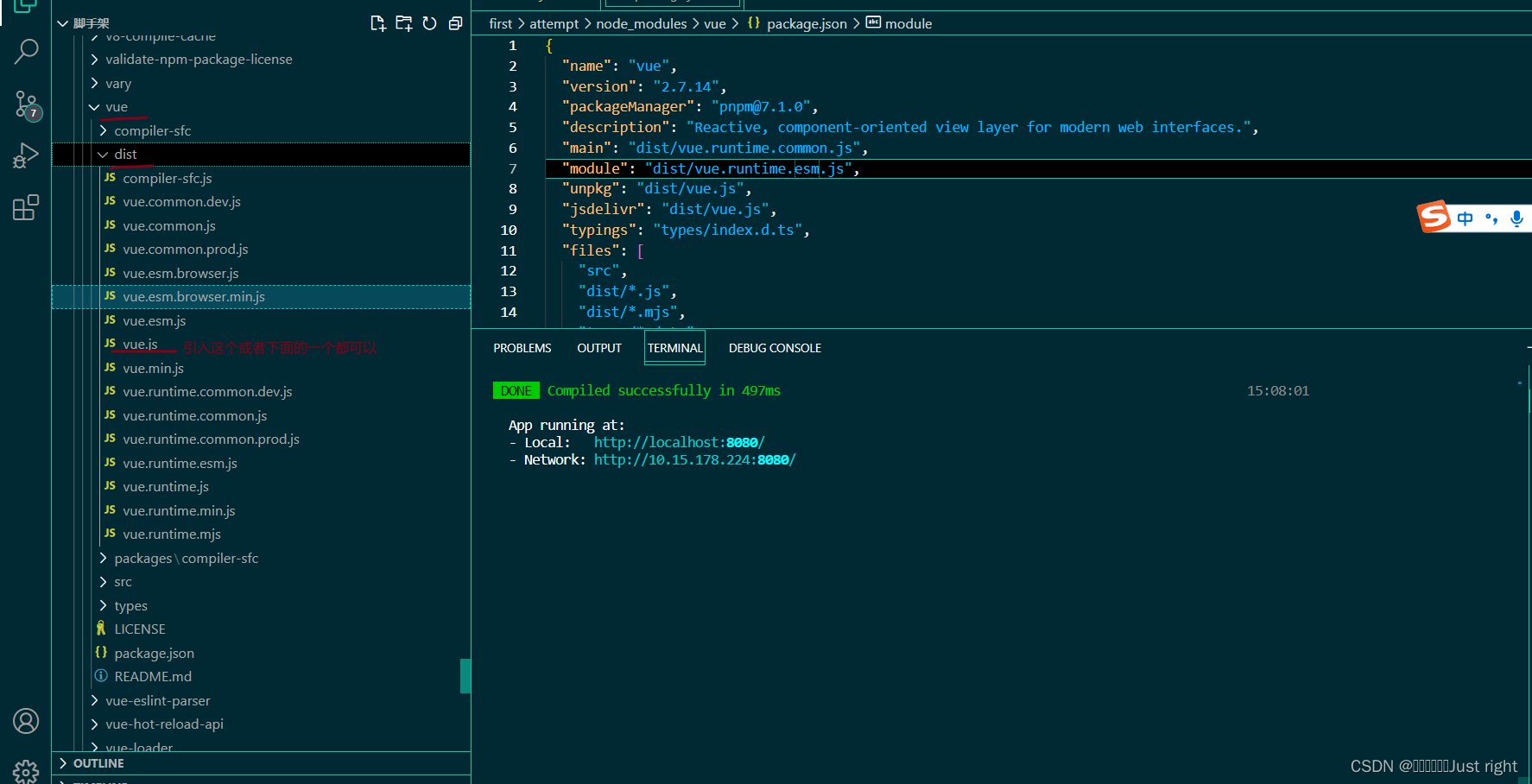
详解Vue中的render: h => h(App)
声明:只是记录,会有错误,谨慎阅读 我们用脚手架初始化工程的时候,main.js的代码如下 import Vue from vue import App from ./App.vueVue.config.productionTip falsenew Vue({// 把app组件放入容器中render: h > h(App), }).$mount(#ap…...

归并排序的详解!
本文旨在讲解归并排序的实现(递归及非递归)搬好小板凳,干货来了! 前序: 在介绍归并排序之前,需要给大家介绍的是什么是归并,归并操作,也叫归并算法,指的是将两个顺序序列…...

排盘程序算法探寻举例(陆先生八字)
算法实现: 1.庚生未月,燥土不能生金,日支申金为日主墙根,月干辛金比劫透出傍身,月干强。年干甲木自做寅木强根,又得月支乙木中气,甲木强旺有力,时干丙火七杀得未土余气,…...

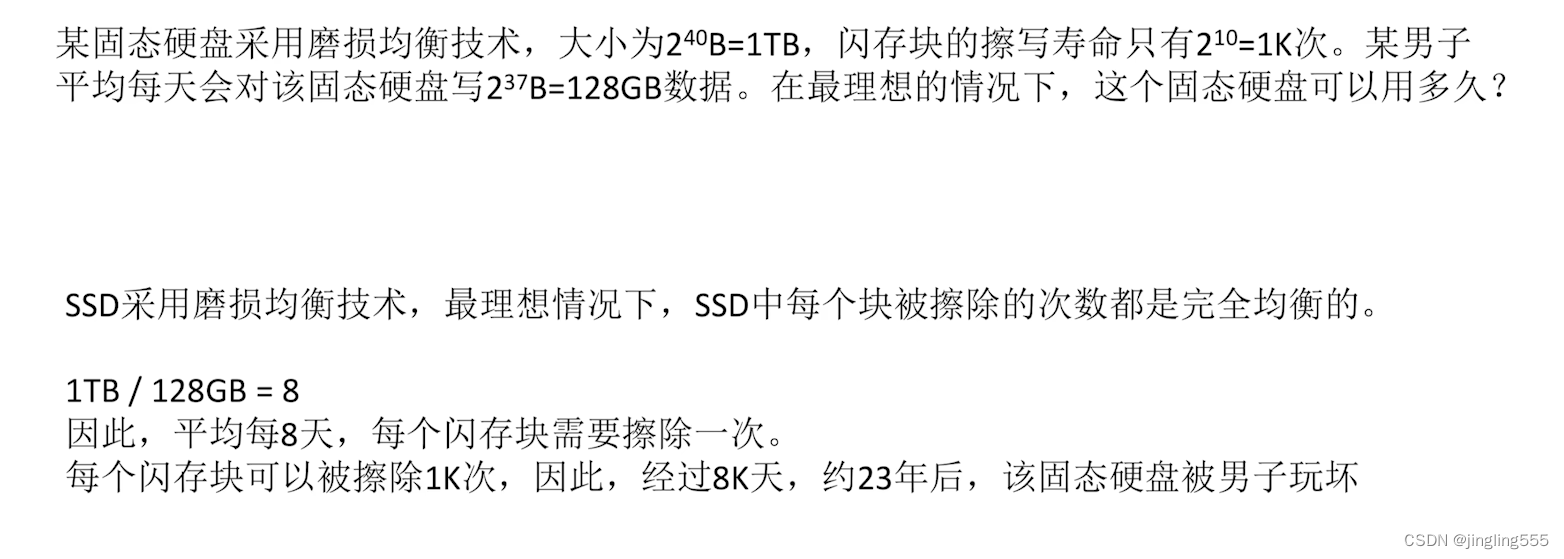
考研408 | 【操作系统】终章
I/O设备的基本概念和分类 I/O设备: I/O设备的分类 1.按使用特性: 2.按传输速率分类: 3.按信息交换的单位分类: 总结: I/O控制器 I/O设备的机械部件: I/O设备的电子部件(I/O控制器&#…...

亚马逊云科技生成式AI技术辅助教学领域,近实时智能应答2D数字人搭建
早在大语言模型如GPT-3.5等的兴起和被日渐广泛的采用之前,教育行业已经在AI辅助教学领域有过各种各样的尝试。在教育行业,人工智能技术的采用帮助教育行业更好地实现教学目标,提高教学质量、学习效率、学习体验、学习成果。例如,人…...

Programming abstractions in C阅读笔记:p139-p143
《Programming Abstractions In C》学习第55天,p139-p140,总结如下: 一、技术总结 1.文件I/O操作 文件I/O操作可以分为一下这些步骤: (1)声明文件指针对象。 File *infile;(2)打开文件 fopen()。打开文件的模式有“r”, “w…...

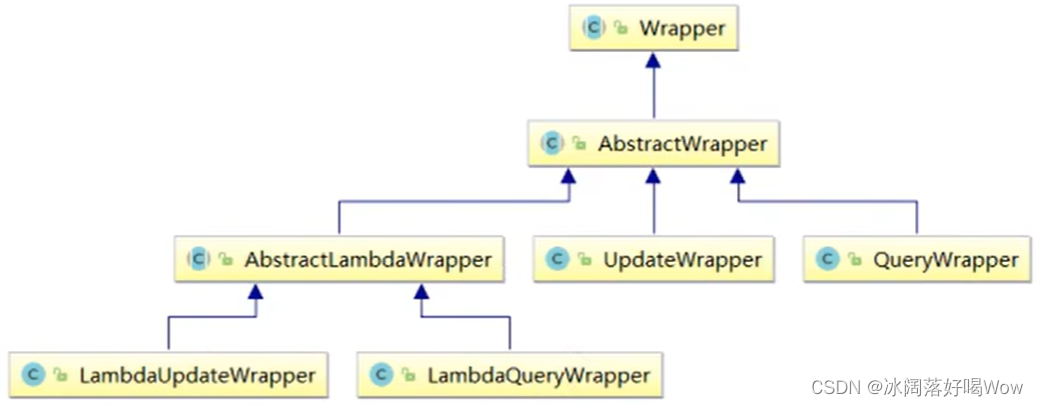
MyBatis-Plus学习笔记
1.MyBatis-Plus简介: MyBatis-Plus是一个MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,为简化开发、提高效率而生。MyBatis-Plus提供了通用的mapper和service,可以在不编写任何SQL语句的情况下,快速的实现对单…...

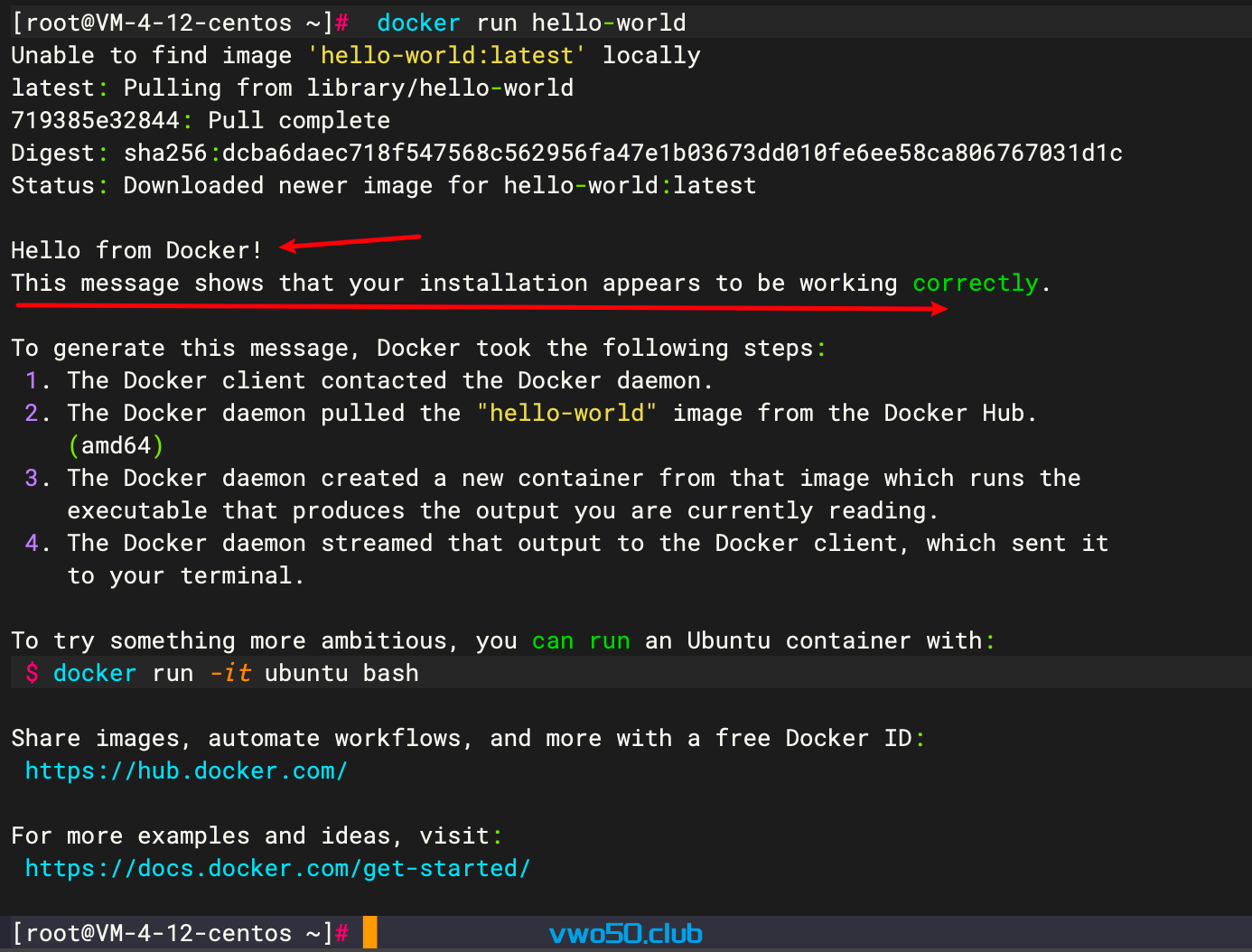
linux安装docker全过程
3. 第二步:设置docker的存储库。就两条命令,我们直接执行就好。 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo 4. 安装docker engine和docker-compose。 执行命…...

Spring 中存取 Bean 的相关注解
目录 一、五大类注解 1、五大类注解存储Bean对象 1.1Controller(控制器储存) 1.2Service(服务存储) 1.3Repository(仓库存储) 1.4Component(组件存储) 1.5Configuration(配置存储) 2、五大类注解小结 2.1为什么要这么多类注解 2.2 五大类注解之间的关系 二、方法注解 1.方法注…...

Camunda 7.x 系列【38】表单服务 FormService
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 概述2. 演示2.1 获取流程开始表单2.2 启动流程2.3 查询任务表单2.4 完成任务3. 实际开发…...

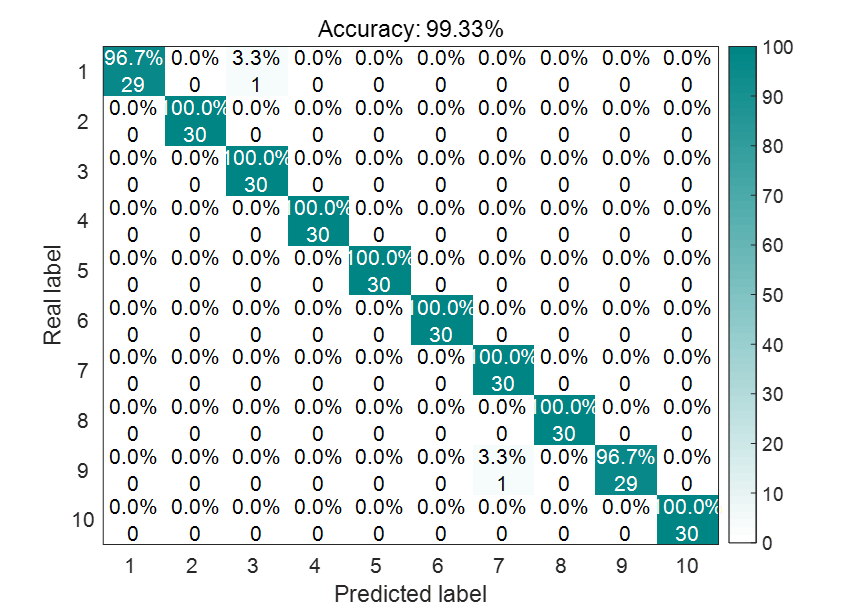
保姆级教程之SABO-VMD-SVM的西储大学轴承诊断
之前写过一篇优化核极限学习机的轴承诊断,今天再出一期基于SVM的轴承诊断。 依旧是包含了从数据处理,到减法优化器SABO算法优化VMD参数,再到支持向量机的故障诊断,实现故障诊断的全流程,其他类型的故障诊断均可参考此流…...

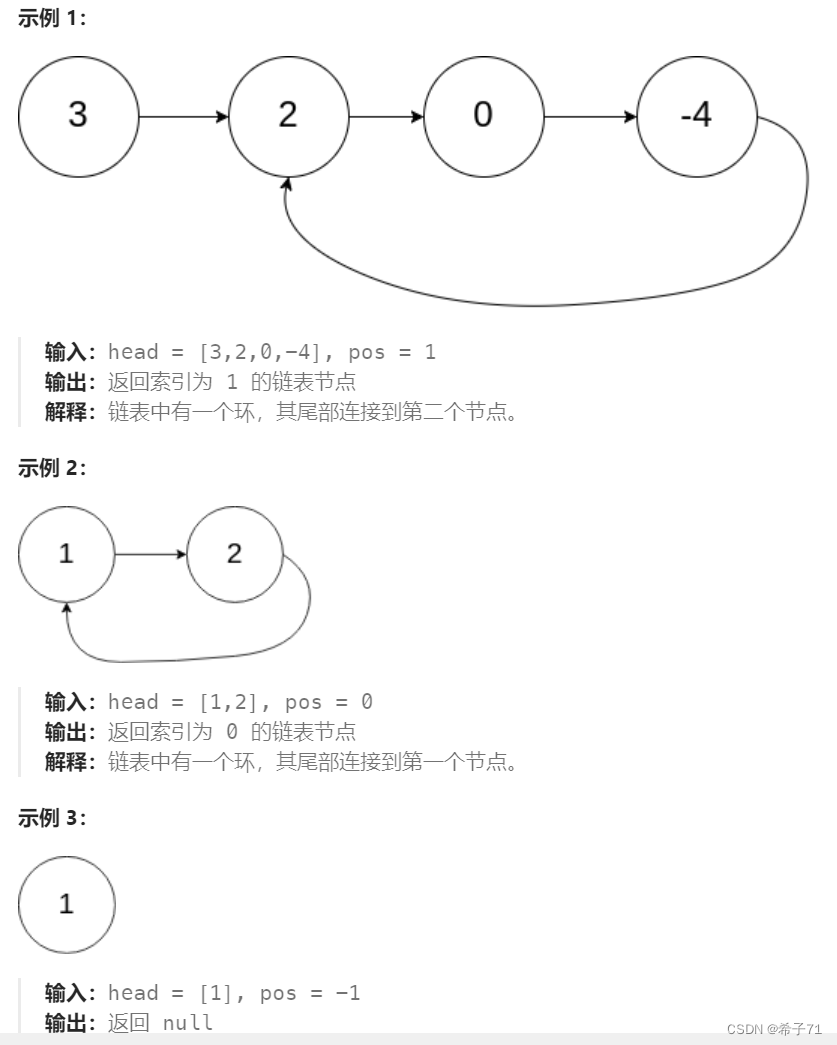
指向任意节点的带环链表
🌈图示指向任意节点的带环链表 如图: 🌈快慢指针法判断链表是否带环 🌟思路:快指针fast一次走2步,慢指针slow一次走1步,fast先进环在换中运动,随后slow进入环。两指针每同时移动…...

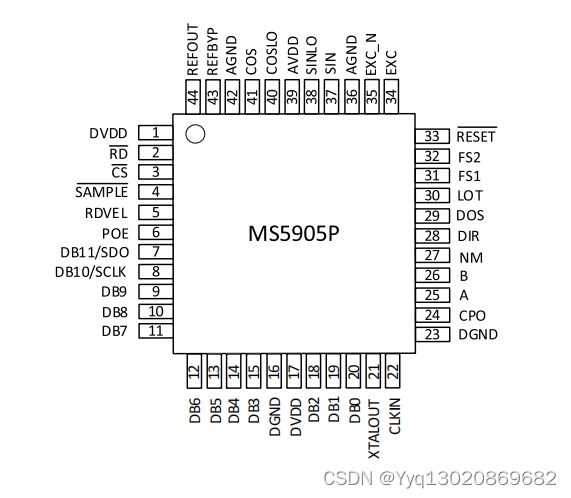
应用于伺服电机控制、 编码器仿真、 电动助力转向、发电机、 汽车运动检测与控制的旋变数字转换器MS5905P
MS5905P 是一款 12bit 分辨率的旋变数字转换器。 片上集成正弦波激励电路,正弦和余弦允许输入峰峰值 幅度为 2.3V 到 4.0V ,可编程激励频率为 10kHz 、 12kHz 、 15kHz 、 20kHz 。 转换器可并行或串行输出角度 和速度对应的数字量。 MS5905…...
)
Ansible学习笔记(持续更新)
Ansible学习目录 1.自动化运维1.1 企业实际应用场景1.1.1 Dev开发环境1.1.2 测试环境1.1.3 发布环境1.1.4 生产环境1.1.5 灰度环境 1.2 程序发布1.3 自动化运维应用场景1.4 常用自动化运维工具 2.Ansible介绍和架构2.1 Ansible特性2.2 Ansible架构2.2.1 Ansible主要组成部分2.2…...

CCF HPC China2023|澎峰科技:使能先进计算,赋能行业应用
CCF HPC China2023圆满落幕! 桂秋八月,为期三天的中国高性能计算领域最高规格盛会——2023CCF全球高性能计算学术年会(HPC China)在青岛红岛国际展览中心圆满落幕。行业超算大咖、顶级学界精英、先锋企业领袖参会者齐聚山东青岛&a…...

【FlowDroid】一、处理流程学习
FlowDroid 一、处理流程学习 下载配置源码概况代码逻辑分析analyzeAPKFilerunInfoflowprocessEntryPointcalculateCallbacks(sourcesAndSinks)再次回到processEntryPoint 自己做一些笔记 下载配置 参照我前面的文章可以使用FlowDroid安装初体验 为了看代码了解FlowDroid如何处…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
