Glide的使用及源码分析
前言
依赖
implementation 'com.github.bumptech.glide:glide:4.16.0'
github: GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
基本使用
//加载url
Glide.with(this)
.load(url)
.placeholder(R.drawable.placeholder)
.error(R.drawable.error)
.into(imageView)//加载本地drawable资源
Glide.with(this)
.load(R.mipmap.ic_launcher)
.into(imageView)//加载gif,Glide会智能判断
Glide.with(this)
.load(R.drawable.a)
.into(imageView)//asBitmap只加载静态图片,如果图片为gif则加载第一帧
Glide.with(this)
.asBitmap()
.load(R.drawable.a)
.into(imageView)//后备回调符
Glide.with(this)
.load(url)
.fallback(R.mipmap.ic_launcher) //当url为null时显示
.into(imageView)
RequestOptions
Glide的配置都可以通过RequestOptions配置,用于提取公共属性,复用。
RequestOptions options = new RequestOptions().placeholder(R.drawable.ic_launcher_background).error(R.drawable.ic_launcher_foreground).fallback(R.mipmap.ic_launcher);Glide.with(this).load(URL).apply(options).into(view);设置图片大小
宽高单位是px
Glide.with(this).load(URL).override(100,100).into(view);设置缩略图
RequestBuilder<Drawable> requestBuilder= Glide.with(this).asDrawable().sizeMultiplier(0.5f);//显示原图的50%
Glide.with(this).load(URL).thumbnail(requestBuilder).into(view);先加载缩略图,再加载原图
//先加载缩略图,再加载原图
RequestBuilder<Drawable> requestBuilder1= Glide.with(this).load(URL1);Glide.with(this).load(URL).diskCacheStrategy(DiskCacheStrategy.NONE).thumbnail(requestBuilder1).into(view);
缓存设置
Glide默认开启内存缓存和硬盘缓存
禁用缓存策略
Glide.with(this).load(URL).skipMemoryCache(true).into(view);硬盘缓存策略
- DiskCacheStrategy.NONE //不开启硬盘缓存
- DiskCacheStrategy.DATA //只缓存原始图片
- DiskCacheStrategy.RESOURCE //只缓存转换后的图片
- DiskCacheStrategy.ALL //同时缓存原始图片和转换后图片
- DiskCacheStrategy.AUTOMATIC //智能模式,Glide根据图片资源选择模式
Glide.with(this).load(URL).diskCacheStrategy(DiskCacheStrategy.NONE).into(view);预加载
Glide.with(this).load(URL).preload();文件下载
new Thread(() -> {FutureTarget<File> target = Glide.with(MainActivity.this).asFile().load(URL).submit();try {File image = target.get();File file = new File(getCacheDir(),"file.png");image.compareTo(file);} catch (ExecutionException | InterruptedException e) {throw new RuntimeException(e);}}).start();图片裁剪
Glide.with(this)
.load(url)
//.centerCrop() //居中剪裁
//.fitCenter() // 默认
.circleCrop() //圆形图片
.into(imageView)
过渡动画
//过渡动画
Glide.with(this).load(URL).diskCacheStrategy(DiskCacheStrategy.NONE).transition(withCrossFade(1000)) //默认为300ms.into(view);可以自定义动画
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"android:duration="2000"android:fromAlpha="0"android:toAlpha="1" />Glide.with(this).load(URL).diskCacheStrategy(DiskCacheStrategy.NONE).transition(GenericTransitionOptions.with(R.anim.anim_alpha)).into(view)
源码分析
with
RequestManager requestManager = Glide.with(this);
load
RequestBuilder<Drawable> load = requestManager.load(URL);
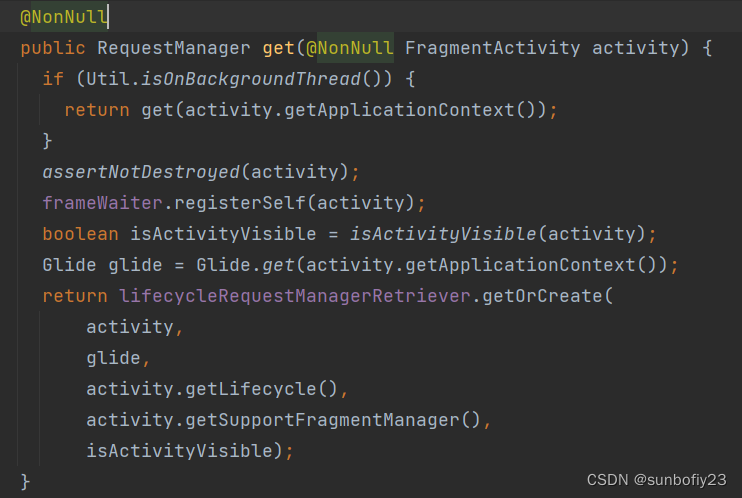
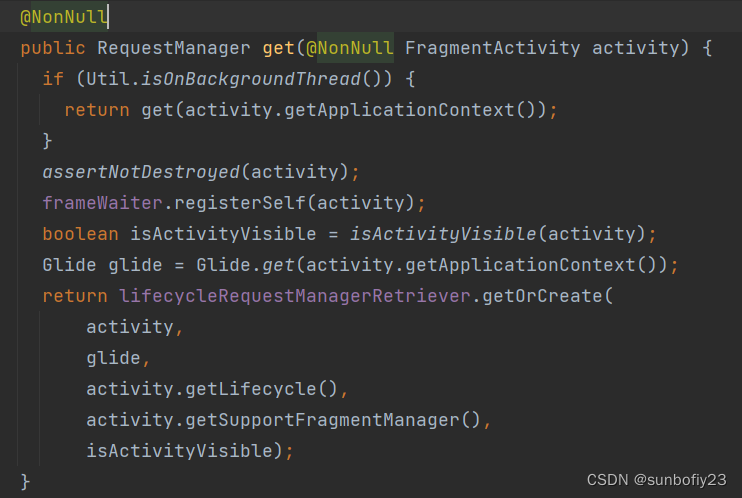
into
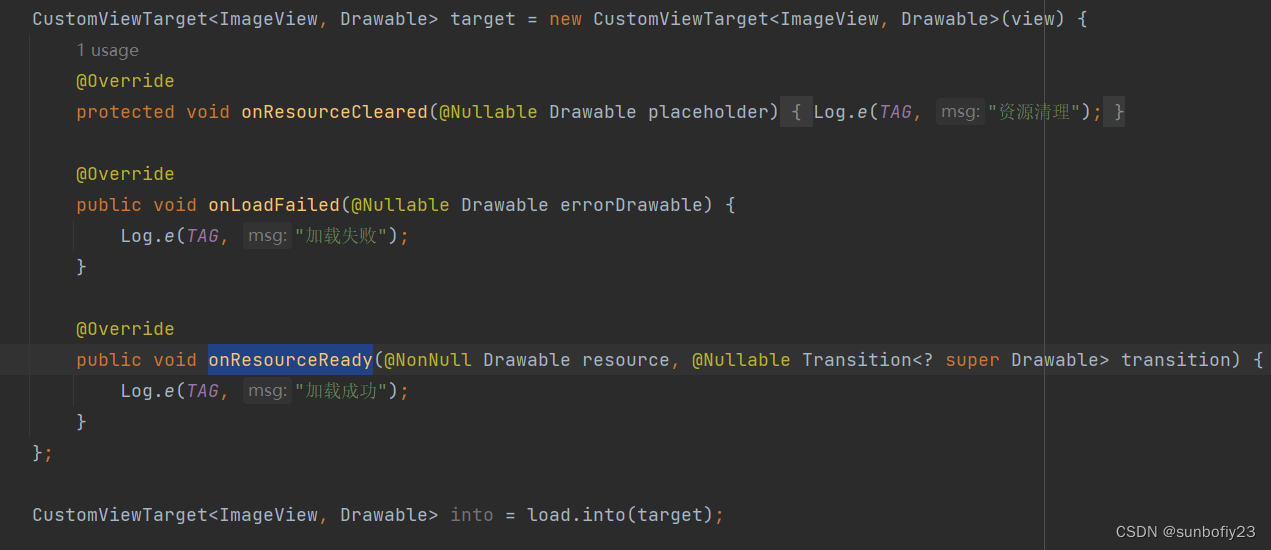
CustomViewTarget<ImageView, Drawable> target = new CustomViewTarget<ImageView, Drawable>(view) {@Overrideprotected void onResourceCleared(@Nullable Drawable placeholder) {Log.e(TAG, "资源清理");}@Overridepublic void onLoadFailed(@Nullable Drawable errorDrawable) {Log.e(TAG, "加载失败");}@Overridepublic void onResourceReady(@NonNull Drawable resource, @Nullable Transition<? super Drawable> transition) {Log.e(TAG, "加载成功");}};CustomViewTarget<ImageView, Drawable> into = load.into(target);
1:RequestBuilder.java
->into
->return into( glideContext.buildImageViewTarget(view, transcodeClass), /* targetListener= */ null, requestOptions, Executors.mainThreadExecutor()); //构造一个ImageViewTarget
->Request request = buildRequest(target, targetListener, options, callbackExecutor); //构造一个请求,接口实现SingleRequest
2:RequestManager.java
->requestManager.track(target, request);
3:RequestTracker.java
->requestTracker.runRequest(request);//两个set集合添加request请求
->request.begin();
4:SingleRequest.java
->onSizeReady(overrideWidth, overrideHeight);
5:Engine.java
->memoryResource = loadFromMemory(key, isMemoryCacheable, startTime);//三级缓存
->EngineResource<?> active = loadFromActiveResources(key); //一级缓存活动--运行时缓存
->EngineResource<?> cached = loadFromCache(key); //二级缓存Cache--运行时缓存
->waitForExistingOrStartNewJob
->jobs.get(key, onlyRetrieveFromCache)////三级缓存磁盘-非运行时缓存
6:EngineJob.java
如果缓存里都没有,去请求
->engineJob.start(decodeJob);
7:DecodeJob.java
->run()
->runWrapped()
->case INITIALIZE:
stage = getNextStage(Stage.INITIALIZE);
currentGenerator = getNextGenerator();
runGenerators();
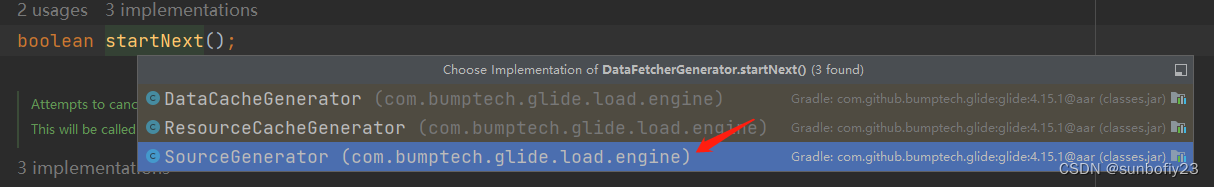
->currentGenerator.startNext()

8:SourceGenerator.java
->startNext()
9:DecodeHelper.java
->loadData = helper.getLoadData().get(loadDataListIndex++);
-> glideContext.getRegistry().getModelLoaders(model) //这里会取注册的Loaders
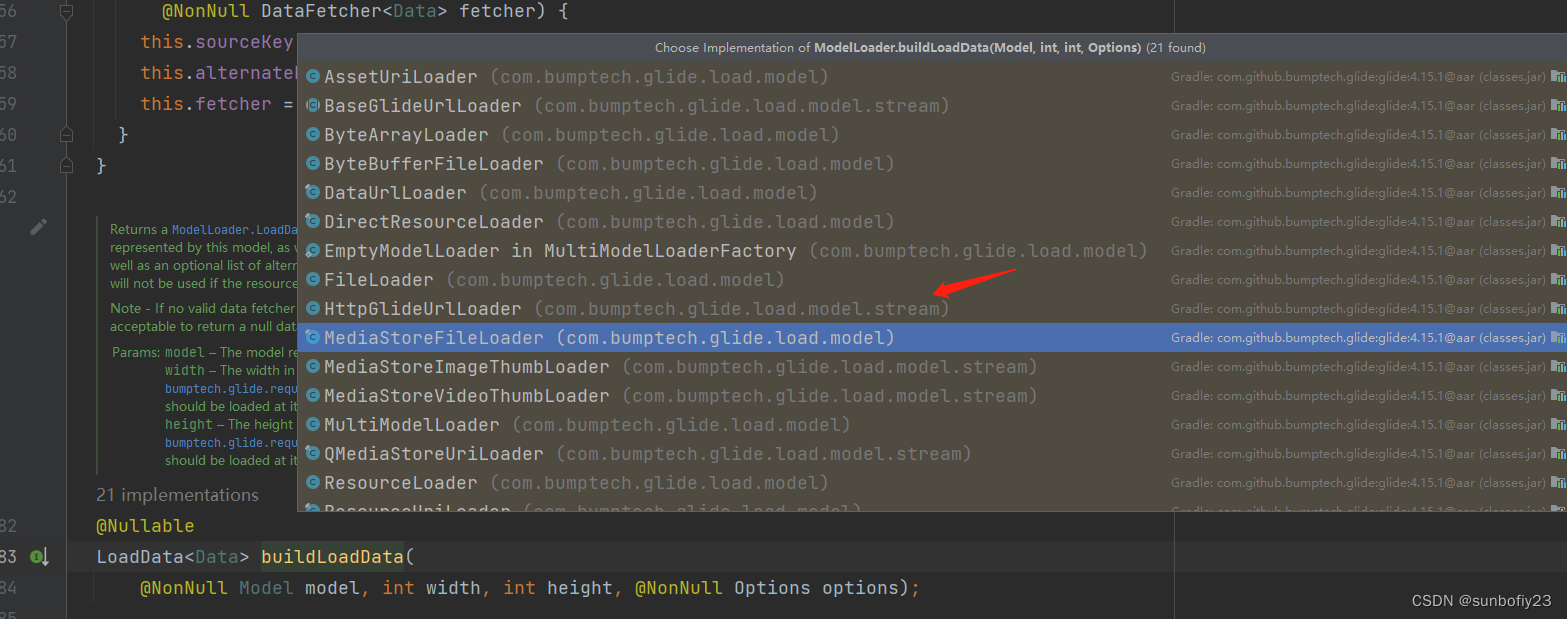
10:ModelLoader.java
->LoadData<?> current = modelLoader.buildLoadData(model, width, height, options);

11:HttpGlideUrlLoader.java
->buildLoadData
->return new LoadData<>(url, new HttpUrlFetcher(url, timeout));
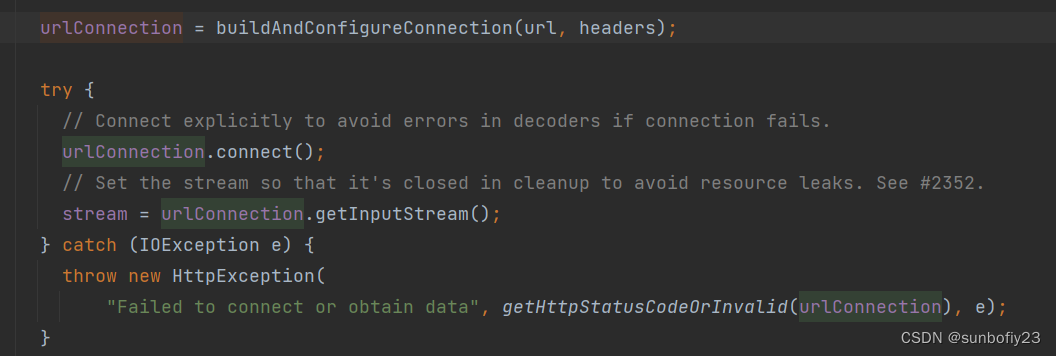
12:HttpUrlFetcher.java
->loadData
->loadDataWithRedirects(glideUrl.toURL(), 0, null, glideUrl.getHeaders()); //发起HttpUrlConnect请求

->getStreamForSuccessfulRequest;//获得InputStream
->stream = ContentLengthInputStream.obtain(urlConnection.getInputStream(), contentLength);//会对InputSteam做一系列的优化,压缩,防止过大导致崩溃
……
->InputStream会转成Bitmap
……
最终回调到CustomViewTarget.onResourceReady
也就是
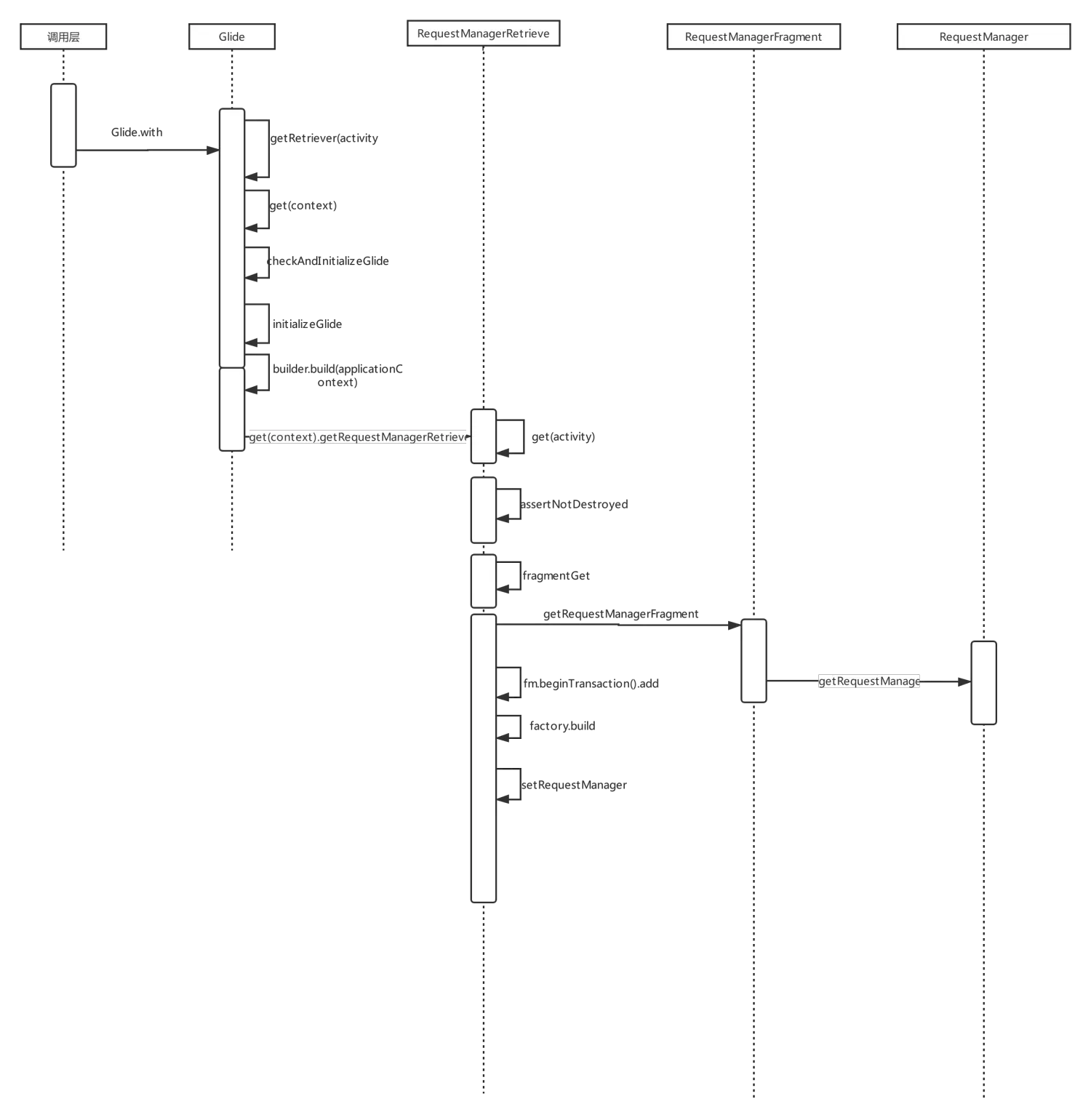
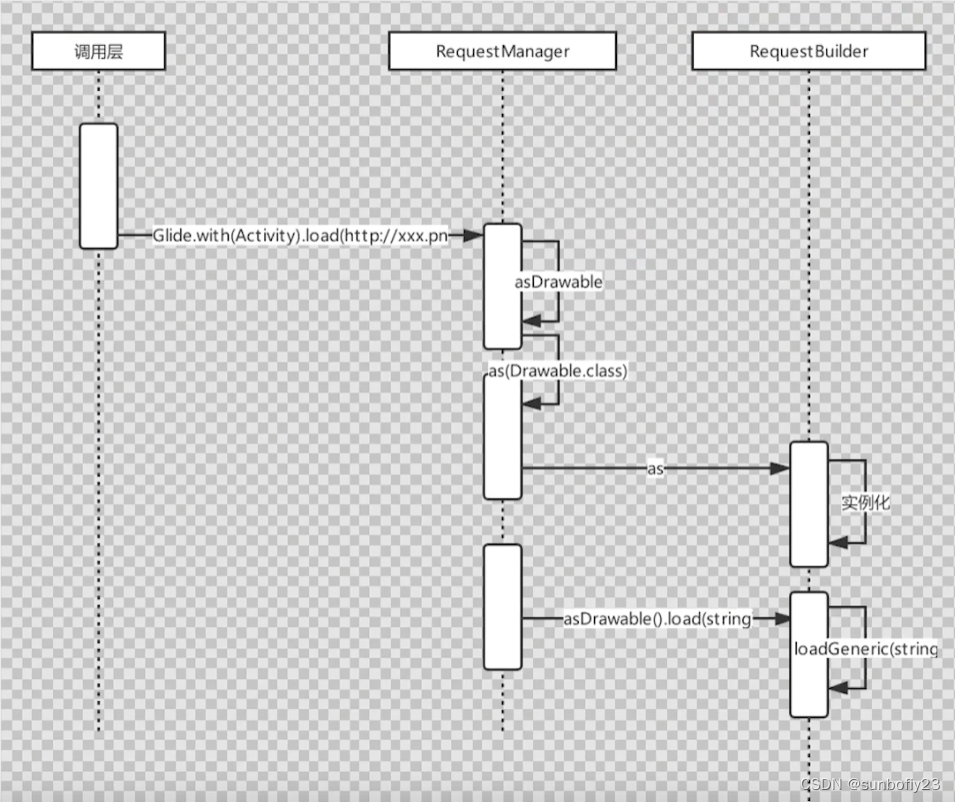
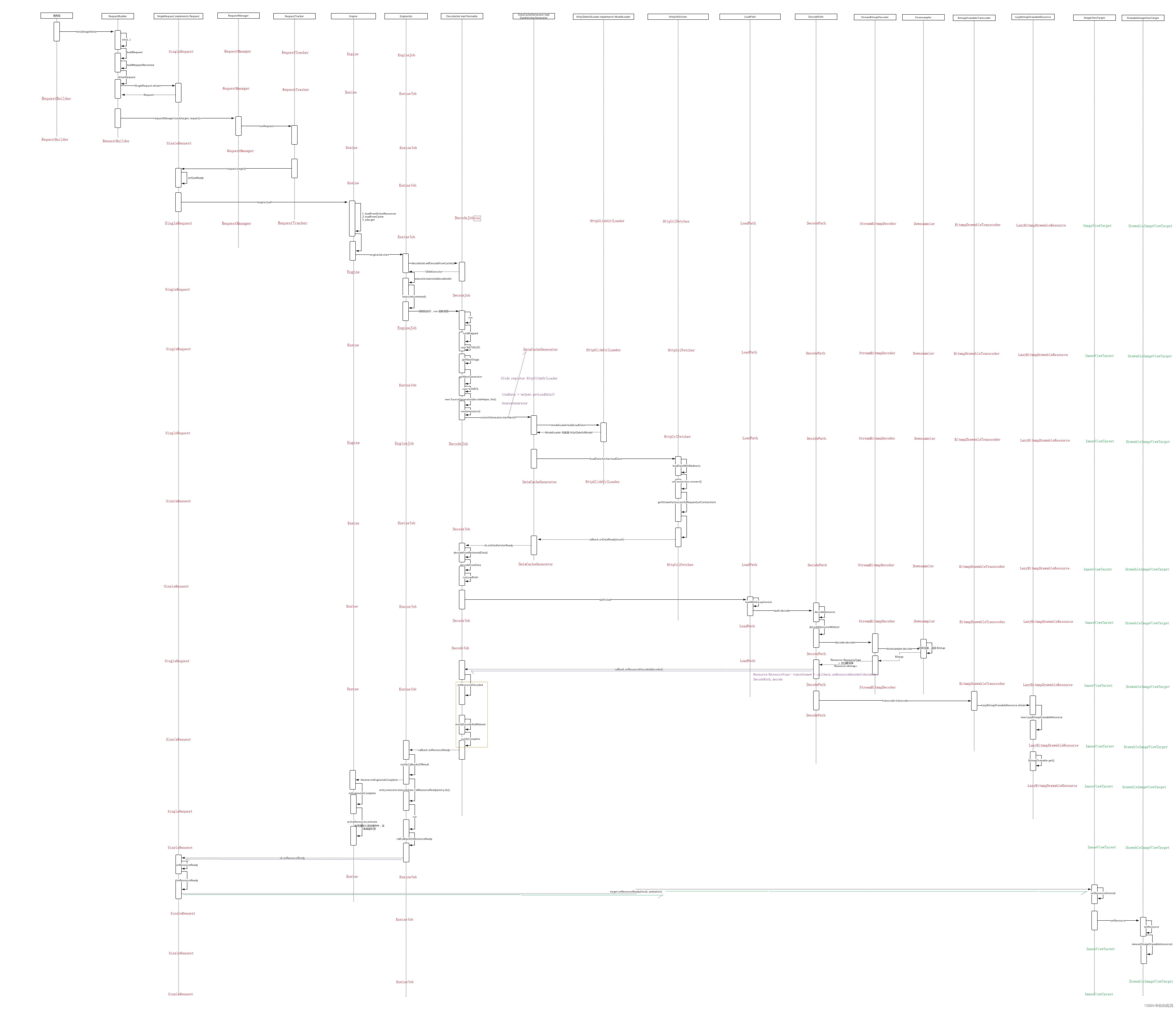
贴上完整的时序图

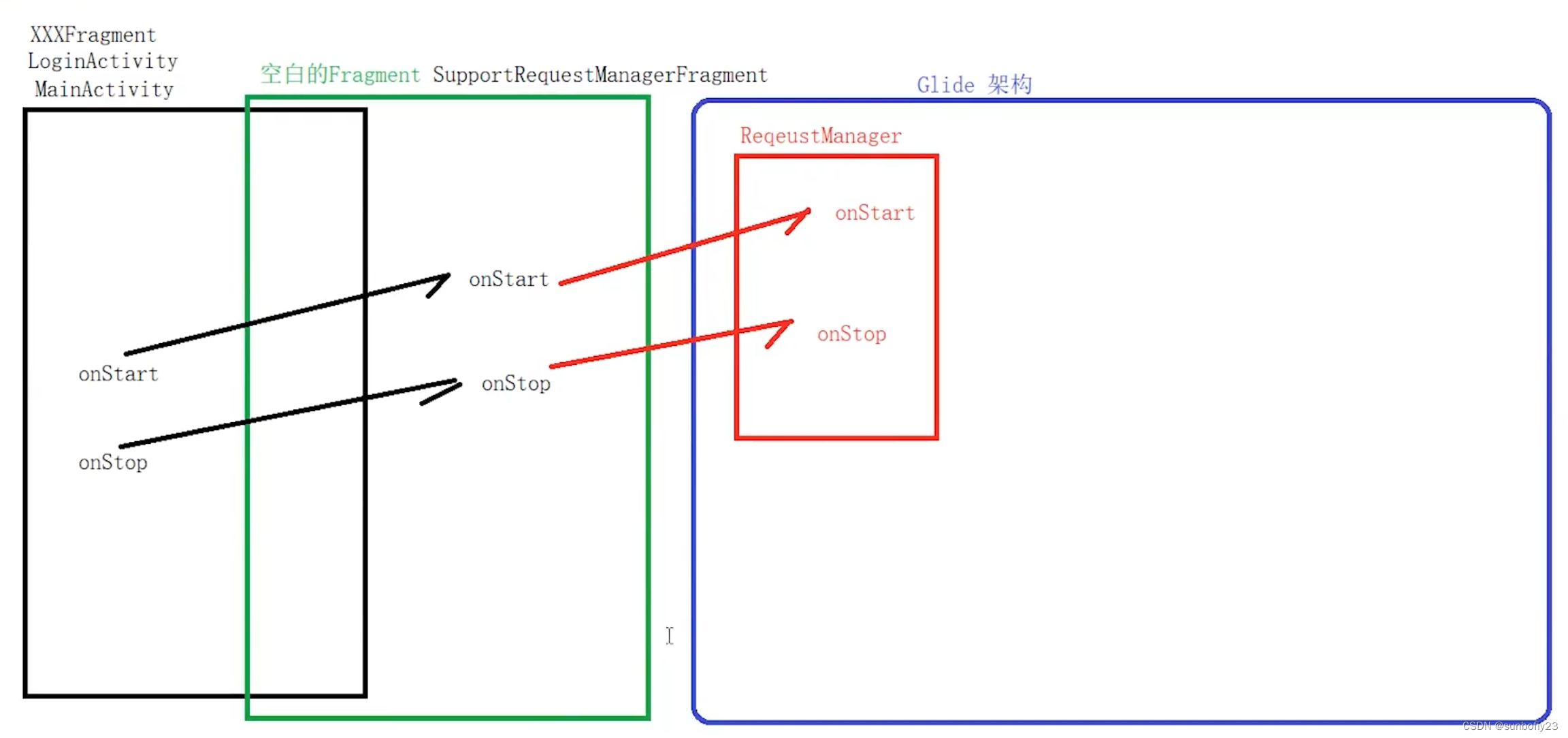
Glide生命周期
Glide之所以如此灵活,无须对用户的Activity或Fragment进行管理,避免内存泄漏,在于空白的父类SupportRequestManagerFragment,通过jetpack的lifecycle进行管理。

面试总结
1:在子线程使用Glide.with函数,会发生什么?

答:Glide.with在子线程里不会添加生命周期,在主线程才会添加一个FragmentActivity,绑定使用的Activity生命周期
2:项目中大量使用Glide,会造成内存泄漏问题,请问如何避免?
答:通过Glide.with()传入的对象,尽量是包含能自动回收的Activity等包含生命周期的作用域,避免使用Application这种,造成无法回收现象。
3:使用Glide为什么要加入网络权限?
<uses-permission android:name="android.permission.INTERNET" />
答:因为内部会有HttpURLConnection请求,在执行Request事务后,会先从活动缓存取,如果没有,再去内存缓存,再去磁盘缓存,然后通过HttpUrlFetcher发起HttpURLConnection请求,所有需要网络权限
4:Glide源码里面的缓存,为什么要有 活动缓存 还需要 有内存缓存?或者为什么设计三层缓存?
答:简单来说,一级缓存采用LRU算法,最新最少使用的图片,当请求队列有新的图片时候,会淘汰掉最新最少使用的图片,如果这张图片后面还需要页面展示,那么就会有产生效率问题,因此再增加了一层不采用LRU的内存缓存。
相关文章:

Glide的使用及源码分析
前言 依赖 implementation com.github.bumptech.glide:glide:4.16.0 github: GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling 基本使用 //加载url Glide.with(this) .load(url) .placeholder(R.drawable.placehol…...

外贸爬虫系统
全球智能搜索 全球智能搜索 支持全球所有国家搜索引擎,及社交平台,精准定位优质的外贸客户,免翻墙 全球任意国家地区实时采集 搜索引擎全网邮箱电话采集 社交平台一键查看采集(Facebook,Twitter,Linkedin等) 职位…...

CentOS 8 安装 Code Igniter 4
在安装好LNMP运行环境基础上,将codeigniter4文件夹移动到/var/nginx/html根目录下,浏览器地址栏输入IP/codeigniter/pulbic 一直提示: Cache unable to write to "/var/nginx/html/codeigniter/writable/cache/". 找了好久&…...

.net framework 提示安装了 但是删除面板看不到
如果你在计算机上安装了.NET Framework,但在“控制面板”中找不到.NET Framework的相关条目,可能是因为.NET Framework的某些组件或特定版本未在“程序和功能”(或旧版本的Windows中称为“程序和功能”)列表中列出。这可能是正常情…...

flask-smorest 库
flask-smorest 简介 flask-smorest: 基于Flask/Marshmallow的REST API框架 flask-smorest 是一个用于创建于数据库无关的REST API的架库。 它使用Flask作为Web服务器,并使用marsmallow对数据进行序列化和反序列化。(类似于drf) 快速入门 flask-smorest对代码应…...

android WindowManager的简单使用
<?xml version"1.0" encoding"utf-8"?> <manifest xmlns:android"http://schemas.android.com/apk/res/android"xmlns:tools"http://schemas.android.com/tools"><uses-permission android:name"android.permis…...

Spark_Spark比mapreduce快的原因
Spark 为什么比 mapreduce 快? 最重要的3点, 数据缓存 : 中间结果可以缓存在内存中复用 资源管理 :executor task 管理,不同stage的task可以运行在同一个executor上 任务调度 : dag 对比多阶段mr 1.任务模型的优化(DAG图对比…...

el-upload调用内部方法删除文件
从Element UI 的官方文档中, Upload 上传组组件提供了on-remove和before-remove的文件删除的钩子属性(回调方法名),但如何调用组件删除方法(让该方法删除本地上传文件列表以及触发这两个钩子)并无相关说明。…...

无涯教程-JavaScript - CUBEKPIMEMBER函数
描述 该函数返回关键绩效指标(KPI)属性,并在单元格中显示KPI名称。 语法 CUBEKPIMEMBER (connection, kpi_name, kpi_property, [caption])争论 Argument描述Required/OptionalconnectionName of the connection to the cube - A text stringRequiredkpi_nameName of the K…...

代码随想录Day_52打卡
①、最长递增子序列 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的子序…...

692. 前K个高频单词
题目来源:力扣 题目描述: 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序。 示例 1: 输入:…...

介绍 Docker 的基本概念和优势,以及在应用程序开发中的实际应用
Docker 是一个开源的容器化平台,可以让开发者将应用程序和其所依赖的组件(如库、运行环境)打包成一个可移植、自包含的容器。这个容器可以在任何支持 Docker 的环境中运行,包括开发、测试、生产等环境。Docker 的基本概念包括以下…...

C++:构建一个二叉树的代码
#include <iostream>// 定义二叉树节点 struct BinaryTreeNode {int data;BinaryTreeNode* left;BinaryTreeNode* right;BinaryTreeNode(int val) : data(val), left(nullptr), right(nullptr) {} };// 构建二叉树 BinaryTreeNode* buildBinaryTree() {int val;std::ci…...

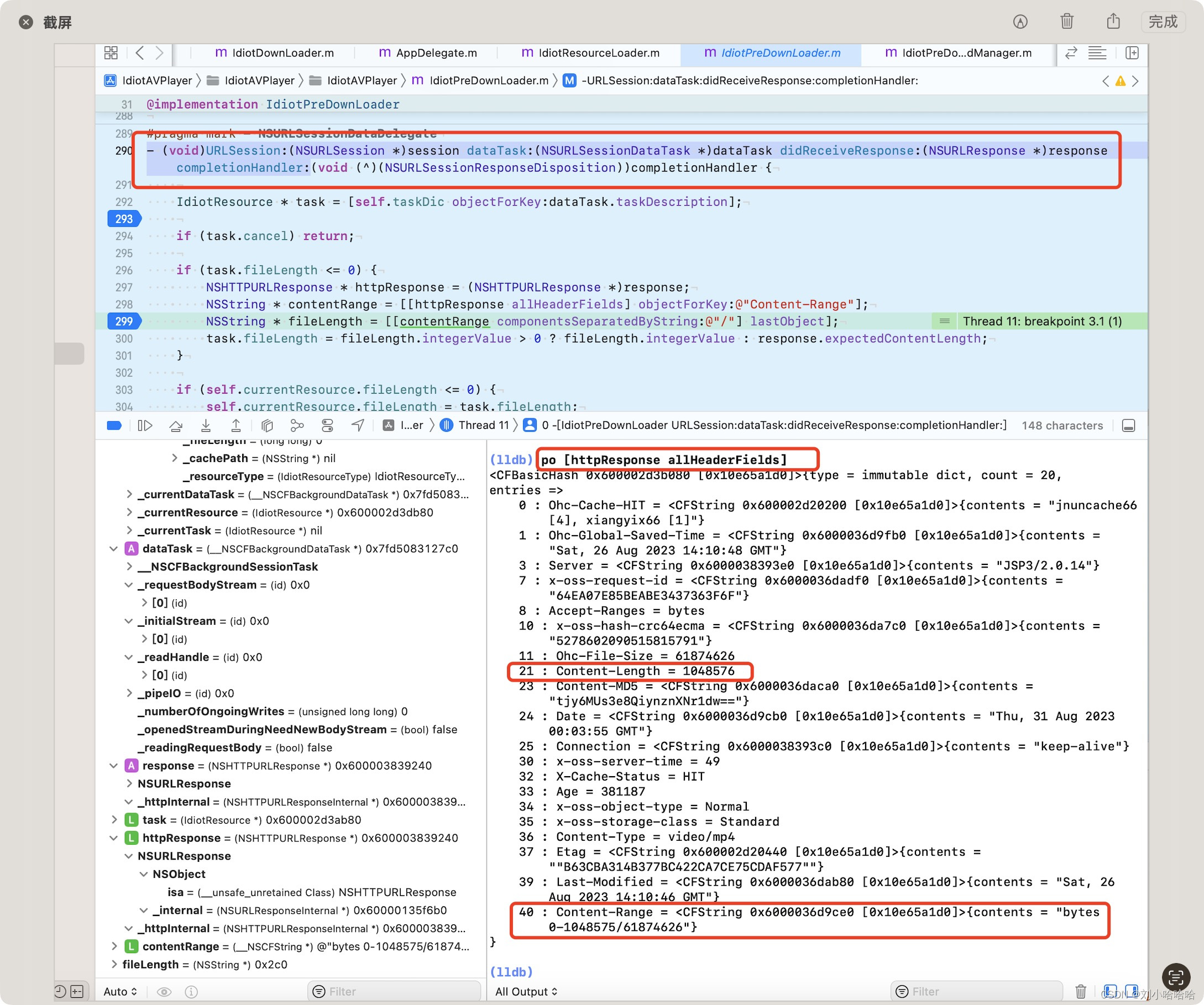
iOS 设置下载部分文件,如何获取完整文件的大小
在视频的需求中,遇到这样一个需求,播放一视频的时候,要预下载 后面10条视频,但是只下载后面十条视频的前面1M 实现方法 1 创建请求时设置cacheLength resource [[IdiotResource alloc] init];resource.requestURL task.request…...

如何助力金融贷款企业实现精准营销获客
无论是哪个行业,吸引客户都是核心。 许多公司的线下渠道面临着许多障碍,以至于他们不得不采用在线客户获取方法。受影响最大的行业之一是贷款行业。如何获得准确的贷款客户资源?如何赢得客户已经成为企业的一大痛点。 过去,信贷…...
或回车(\r)符号不起作用的解决办法、br、white、space、pre、line)
html中的换行(\n)或回车(\r)符号不起作用的解决办法、br、white、space、pre、line
文章目录 前言html不解释空白字符CSS样式的影响特定的文本区域white-space 前言 如果您的HTML中的换行和回车符号(\n和\r)似乎不起作用,可能有几种可能的原因: html不解释空白字符 在HTML中,连续的空白字符࿰…...

SpringBoot+MyBatisPlus+MySql+vue2+elementUi的案例、java访问数据库服务、java提供接口服务
文章目录 前言后端关键代码前端关键代码完整代码 前言 1、项目不使用前后端分离。 2、在创建SpringBoot的时候要注意各个插件间的版本问题。 3、后端技术SpringBootMyBatisPlusMySql。 4、前端技术vue2elementUi。 后端关键代码 简单介绍 1、数据库名称ssm_db 2、表名称tbl_bo…...

设计模式入门(二)观察者模式
设计模式入门 本系列所有内容参考自《HeadFirst设计模式》。因为书中的代码是采用java语言写的,博主这里用C语言改写。 这里采用讲故事的方式进行讲解。若有错误之处,非常欢迎大家指导。 设计模式:模式不是代码,而针对设计问题的…...

列化复杂的xml对应的类
你能帮我写一个序列化复杂的xml对应的类吗? c#代码 好的,可以试着为一个复杂的XML生成对应的C#类。这里我就简单的XML为例: <Book><Name>Design Patterns</Name><Author>Erich Gamma</Author><Pages>395</Pages><Chapters>…...
?)
什么是软件开发生命周期(SDLC)?
软件开发生命周期(SDLC)指的是从软件项目开始到最终交付的整个过程。它是软件开发过程的指导框架,用于规划、开发、测试、部署和维护软件系统。 SDLC包含了一系列阶段,每个阶段都有特定的任务、活动和产物。这些阶段通常包括以下…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
