ReactNative 井字游戏 实战
效果展示


需要的插件准备
此实战项目需要用到两个插件。
-
react-native-snackbar
底部信息提示组件。
-
react-native-vector-icons
图标组件。
安装组件:
npm i react-native-snackbar
npm i react-native-vector-icons
npm i @types/react-native-vector-icons // 使用 TS 时需要安装
使用react-native-vector-icons插件时,需要在 IOS 和安卓的配置文件中加入对应的参数配置,而这里我是使用安卓,所以只是展示安卓的配置,IOS 的配置方法可以查看这里。
// 路径是在 android/app/build.gradle 文件中添加如下配置
apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle")
游戏逻辑
我们棋盘采用数组的方式来维护棋盘下子情况。具体的棋盘布局图如下:

在井字游戏规则中,主要在横着连续三个、竖着连续三个、斜着连续三个棋子都算是获胜,所以通过棋盘布局图,我们可以知道有如下几种情况就可以获取:
- 数组下标[0,1,2]、[3,4,5]和[6,7,8]中的所有值相同的时候我们就可以判断为获胜
- 数组下标[0,3,6]、[1,4,7]和[2,5,8]中的所有值相同的时候我们就可以判断为获胜
- 数组下标[0,4,8]和[2,4,6]中的所有值相同的时候我们就可以判断为获胜
通过上述梳理的规则,我们就可以编写对应判断输赢的逻辑函数。这里就不做代码展示,可以下载完整代码查看。
注意: 数组下标的值必须非初始化的值(本实战中初始值是 empty),所以编写游戏逻辑时需要加上此判断。
实现核心步骤
- 编写棋子组件
// 这里的Icon组件是react-native-vector-icons组件里面的
type IconParsms = PropsWithChildren<{ name: string }>;
const Icons = (props: IconParsms) => {switch (props.name) {case "circle":return <Icon name="circle-thin" size={38} color="#F7CD2E" />;break;case "cross":return <Icon name="times" size={38} color="#38CC77" />;break;default:return <Icon name="pencil" size={38} color="#0D0D0D" />;break;}
};
- 编写下棋动作事件
下棋动作主要是监听棋盘中每个
// 点击事件,修改对应的图标
const onChangeItem = (itemNumber: number) => {// 已经有一方赢得比赛时,在点击棋盘时就会使用Snackbar组件给用户信息提示if (gameWinner) {return Snackbar.show({text: gameWinner,backgroundColor: "#000000",textColor: "#FFFFFF",});}// 判断棋盘每个位置上的棋子情况if (gameState[itemNumber] === "empty") {gameState[itemNumber] = isCross ? "cross" : "circle";setIsCross(!isCross); // 通过修改 isCross 的值判断是 ○ 还是 × 下棋} else {// 非empty的值都是已经下过子,所以就不能在下return Snackbar.show({text: "这里已有棋子",backgroundColor: "red",textColor: "#FFF",});}checkIsWinner(); // 调用判断输赢的逻辑函数
};
- 编写页面结构(样式代码在完整代码中)
<SafeAreaView><StatusBar />{/* 操作/比赛提示 */}{gameWinner ? (<View style={[styles.playerInfo, styles.winnerInfo]}><Text style={styles.winnerTxt}>{gameWinner}</Text></View>) : (<Viewstyle={[styles.playerInfo, isCross ? styles.playerX : styles.playerO]}><Text style={styles.gameTurnTxt}>轮到 {isCross ? "X" : "O"} 下</Text></View>)}{/* 棋盘 */}<FlatListnumColumns={3}data={gameState}style={styles.grid}renderItem={({ item, index }) => (<Pressablekey={index}style={styles.card}onPress={() => onChangeItem(index)}><Icons name={item} /></Pressable>)}/>{/* 游戏操作 */}<Pressable style={styles.gameBtn} onPress={reloadGame}><Text style={styles.gameBtnText}>{gameWinner ? "开始新游戏" : "重置游戏"}</Text></Pressable>
</SafeAreaView>
完整代码下载
完整代码
相关文章:

ReactNative 井字游戏 实战
效果展示 需要的插件准备 此实战项目需要用到两个插件。 react-native-snackbar 底部信息提示组件。 react-native-vector-icons 图标组件。 安装组件: npm i react-native-snackbar npm i react-native-vector-icons npm i types/react-native-vector-icons /…...

五-垃圾收集器G1ZGC详解
回顾CMS垃圾收集器 G1垃圾收集器 G1是一款面向服务器的垃圾收集器,主要针对配备多颗处理器及大容量处理的机器。以及高概率满足GC停顿时间要求的同时,还具备高吞吐量性能特征 物理上没有明显的物理概念,但是逻辑上还是有分代概念 物理上分…...

opencv入门-Opencv原理以及Opencv-Python安装
图像的表示 1,位数 计算机采用0/1编码的系统,数字图像也是0/1来记录信息,图像都是8位数图像,包含0~255灰度, 其中0代表最黑,1代表最白 3, 4,OpenCV部署方法 安装OpenCV之前…...

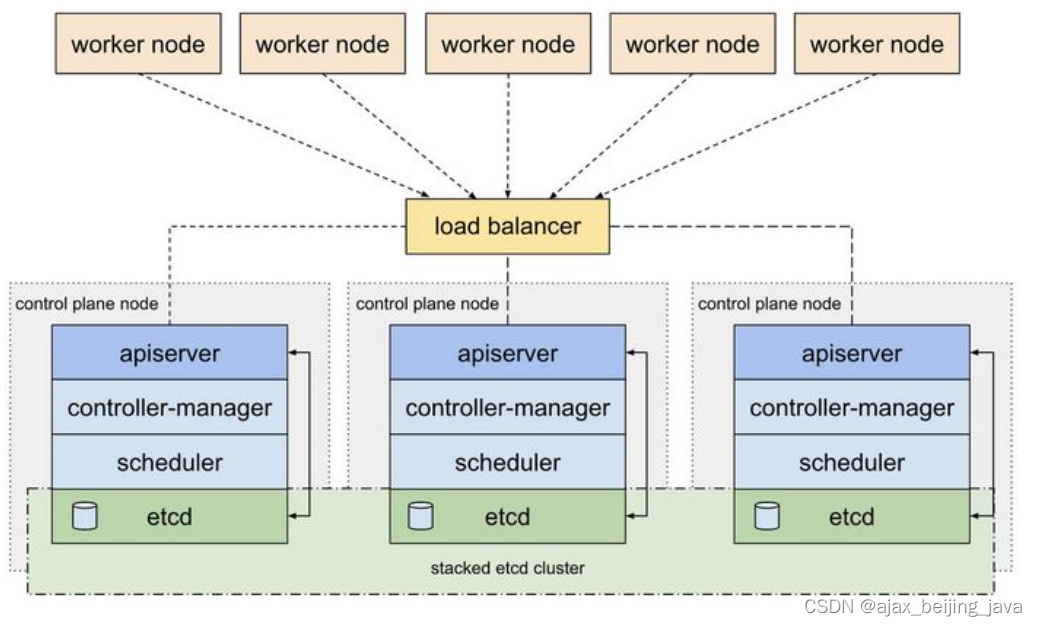
k8s etcd 简介
Etcd是CoreOS基于Raft协议开发的分布式key-value存储,可用于服务发现、共享配置以及一致性保障(如数据库选主、分布式锁等)。 如,Etcd也可以作为微服务的注册中心,比如SpringCloud也基于ETCD实现了注册中心功能&#…...

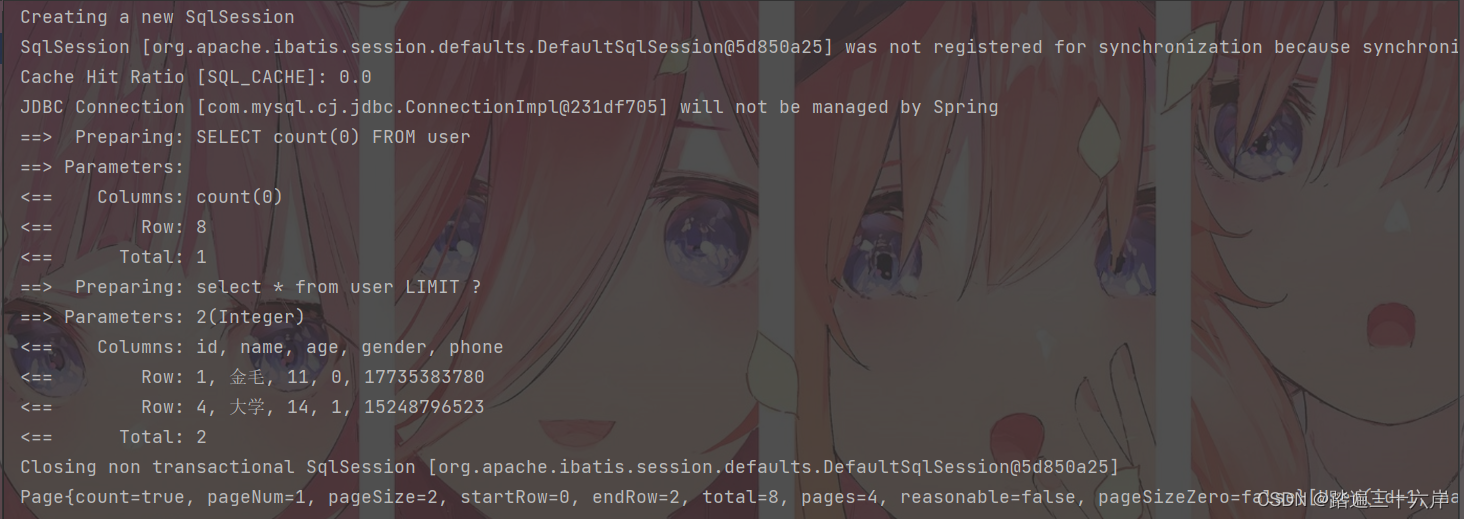
分页功能实现
大家好 , 我是苏麟 , 今天聊一聊分页功能 . Page分页构造器是mybatisplus包中的一个分页类 . Page分页 引入依赖 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.1</ver…...

普通制造型企业,如何成就“链主品牌
“链主品牌”通常掌握产业链主导地位,对于普通制造型企业看起来是遥不可及的事情,事实上并非如此。从洞察穿越周期的“链主品牌”规律来看,做螺丝起家的伍尔特、做宠物牵引绳的福莱希等小企业也可以成为“链主品牌”。另外,由于新…...

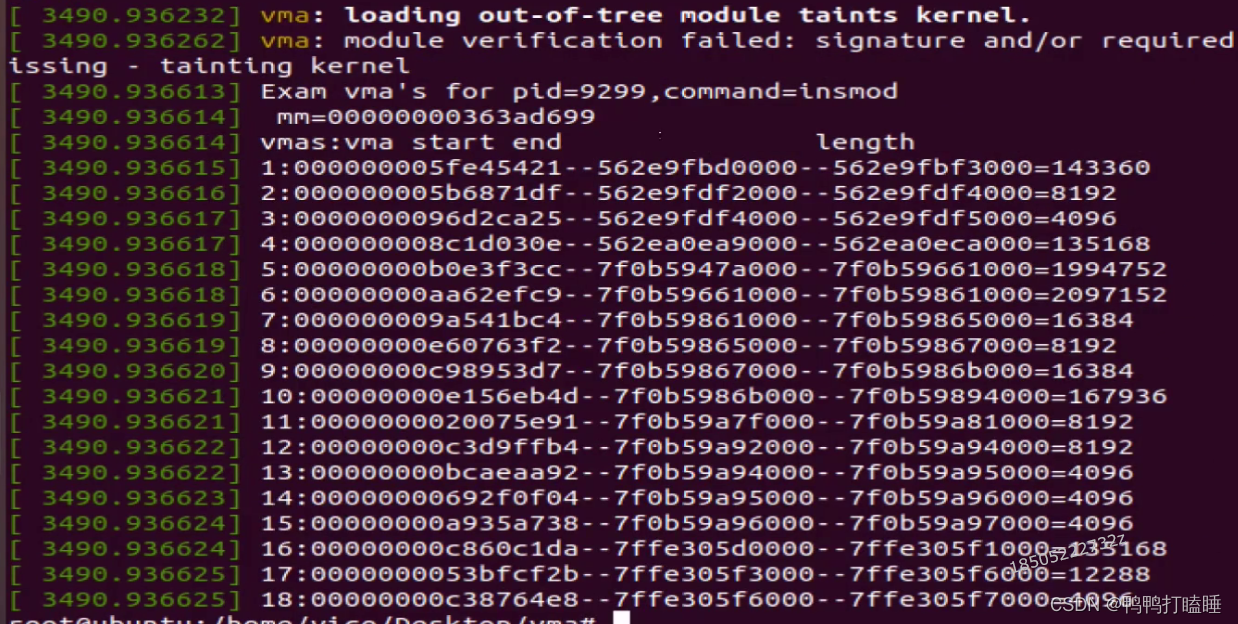
04_22 vma(进程下的每个虚拟内存区域查看)对象实战
前言 vma不太懂的可以往前翻 03_008内存映射原理_虚拟内存区域vm_area_struct详解,和mmap系统钓调用及物理内存结构体完全分析 vam 虚拟内存区域 每个进程下有多个vma 这次是查看每个vma的起始地址 结束地址和大小使用 1.进程在用户空间调用mmap也就是上面那个函数。 2.在当前…...

QWidget的ui界面绘制成图片
文章目录 源文件源码解释效果修复图片清晰度 源文件 #include "widget.h" #include "ui_widget.h"#include <QPixmap> #include <QDir>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 构造…...

【ICer的脚本练习】脚本使用的思维培养 —— 用例回归
系列的目录说明请见:ICer的脚本练习专栏介绍与全流程目录_尼德兰的喵的博客-CSDN博客 前言 脚本思维本质上是对重复人力操作的汇总与提炼,也就是说如果一件事情可以通过人不需要大量思考的按部就班操作能够完成,那么理论上脚本就可以进行替代。那么什么时候需要写脚本呢?这…...

【axios网络请求库】认识Axios库;axios发送请求、创建实例、创建拦截器、封装请求
目录 1_认识Axios库2_axios发送请求3_axios创建实例4_axios的拦截器5_axios请求封装 1_认识Axios库 功能特点: 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 2_axios发送请求 支持多种请求方式: axios…...

Android——基本控件(下)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

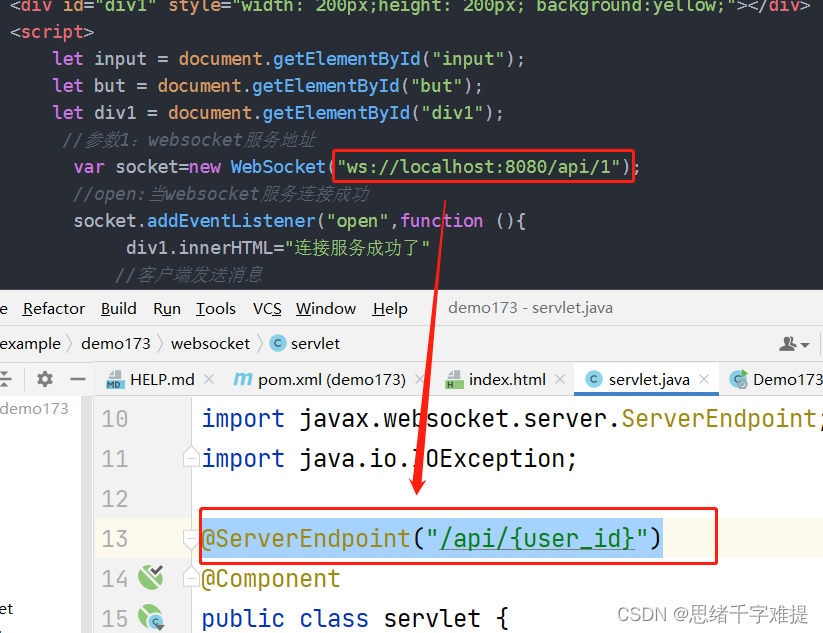
websocket基础
下面就以代码来进行说明 1,先导入websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency> 2.编写websocket相关bean管理配置 Config…...

游戏思考30(补充版):关于逆水寒铁牢关副本、白石副本和技能的一些注释(2023/0902)
前期介绍 我是一名逆水寒的玩家,做一些游戏的笔记当作攻略记录下来,荣光不朽-帝霸来源视频连接 传送门 一、旧版铁牢关(非逆水寒老兵服) (1)老一:巨鹰 1)机制一:三阵风…...

【数据蒸馏】静态数据蒸馏方法汇总
基于几何的方法 基于几何的方法假设在特征空间中彼此接近的数据点往往具有相似的属性。因此,基于几何的方法试图移除那些提供冗余信息的数据点,剩下的数据点形成一个核心集合S,其中jSj ≤ jTj。 Herding(聚集) 是一…...

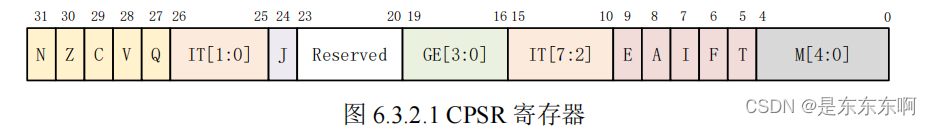
Cortex-A7 架构
参考《 Cortex-A7 Technical ReferenceManua.pdf 》和《 ARM Cortex-A(armV7) 编程手 册 V4.0.pdf 》 【 正点原子】I.MX6U嵌入式Linux驱动开发指南V1.6学习 1.Cortex-A7 MPCore 简介 I.MX6UL 使用的是 Cortex-A7 架构,Cortex-A7 MPcore 处理器支持 1~4 核&#…...

2023年“羊城杯”网络安全大赛 Web方向题解wp 全
团队名称:ZhangSan 序号:11 不得不说今年本科组打的是真激烈,初出茅庐的小后生没见过这场面QAQ~ D0n’t pl4y g4m3!!! 简单记录一下,实际做题踩坑很多,尝试很多。 先扫了个目录,扫出start.sh 内容如下…...

Matlab——二维绘图(最为详细,附上相关实例)
为了帮助各位同学备战数学建模和学习Matlab的使用,今天我们来聊一聊 Matlab 中的绘图技巧吧!对于 Matlab 这样的科学计算软件来说,绘图是非常重要的一项功能。在数据处理和分析时,良好的绘图技巧能够更直观地呈现数据,…...

JVM学习(四)--内存问题分析思路
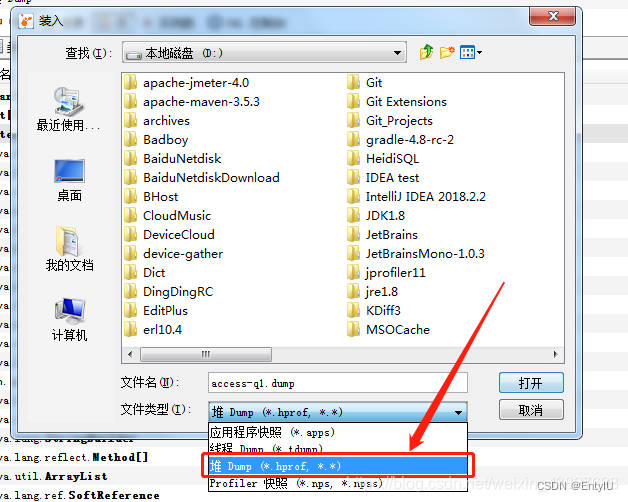
linux获取jvm当前dump文件 命令行为:jmap -dump:file[文件名] [pid] 然后等待生成dump文件,生成的dump文件就在当前目录下。如下图: 然后就可以下载到本地,用本地jdk里自带的jvisualvm来解析文件。 在用本地的jvisualvm解析之前…...

【MySQL】七种SQL优化方式 你知道几条
1.插入数据 1.1insert 如果我们需要一次性往数据库表中插入多条记录,可以从以下三个方面进行优化。 insert into tb_test values(1,tom); insert into tb_test values(2,cat); insert into tb_test values(3,jerry); 1). 优化方案一 批量插入数据 Insert into t…...

MySQL8.xx 解决1251 client does not support ..解决方案
MySQL8.0.30一主两从复制与配置(一)_蜗牛杨哥的博客-CSDN博客 MySQL8.xx一主两从复制安装与配置 MySQL8.XX随未生成随机密码解决方案 一、客户端连接mysql,问题:1251 client does not support ... 二、解决 1.查看用户信息 备注:host为 % …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
