Java网络爬虫——jsoup快速上手,爬取京东数据。同时解决‘京东安全’防爬问题
文章目录
- 介绍
- jsoup使用
- 1.解析url,获取前端代码
- 2.解决京东安全界面跳转
- 3.获取每一组的数据
- 4.获取商品数据的具体信息
- 4.最终代码
介绍
网络爬虫,就是在浏览器上,代替人类爬取数据,Java网络爬虫就是通过Java编写爬虫代码,代替人类从网络上爬取信息数据。程序员通过设定既定的规则,让程序代替我们从网络上获取海量我们需要的数据,比如图片,企业信息等。爬虫的关键是对于网页信息的解析。
什么是jsoup:
jsoup是一个用于处理现实世界HTML的Java库。它提供了一个非常方便的API,用于获取URL以及提取和操作数据,使用最好的HTML5 DOM方法和CSS选择器
jsoup使用
- 连接url,爬取网页代码(html代码)
- 解析网页代码,获取需要部分的数据
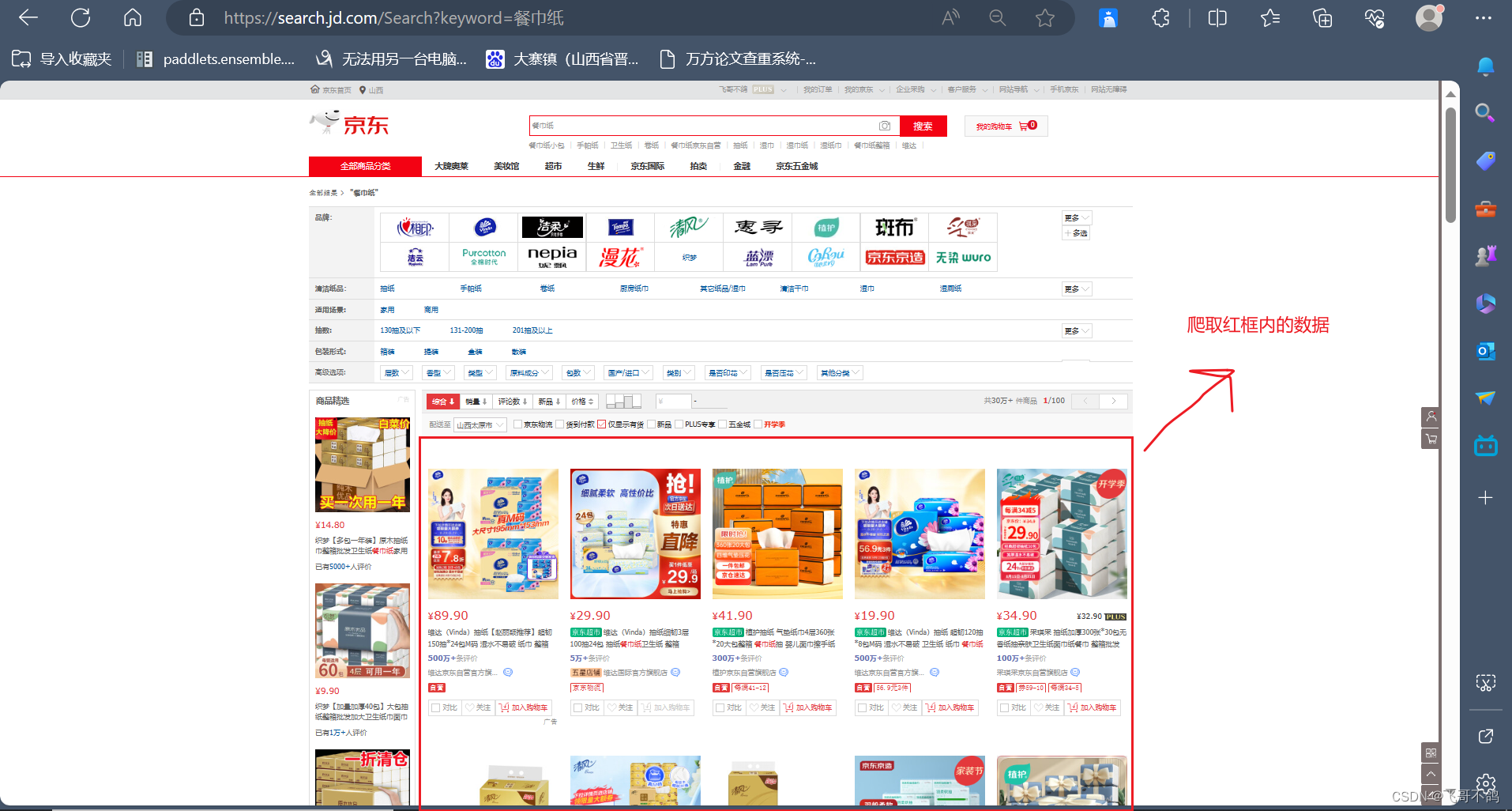
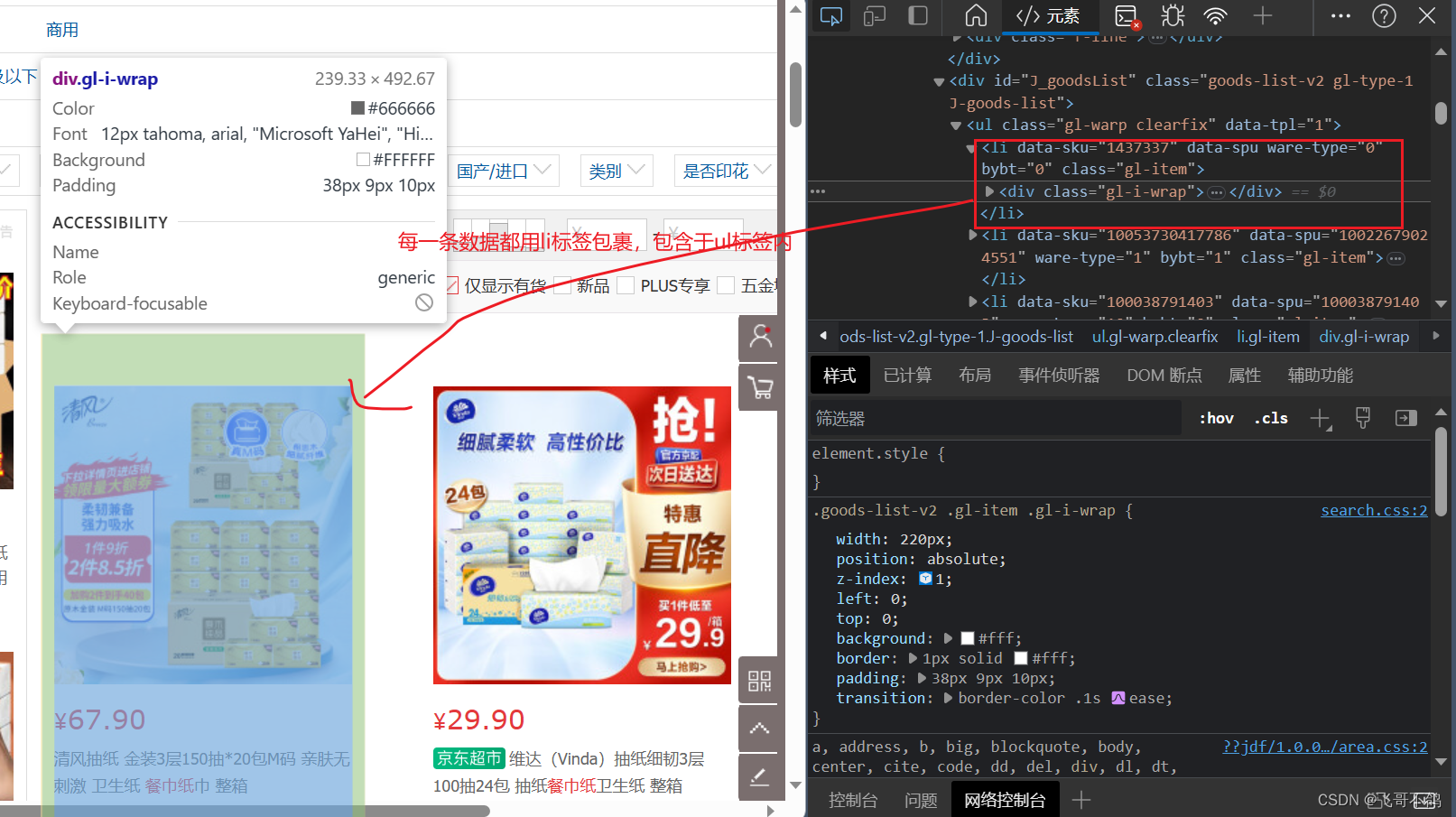
我们以解析京东网页,红框数据为例

1.解析url,获取前端代码
package com.xhf;import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;import java.io.IOException;
import java.net.URL;public class JsoupTest {static String url = "https://search.jd.com/Search?keyword=%E9%A4%90%E5%B7%BE%E7%BA%B8";public static void main(String[] args) throws IOException {// 解析网页, document就代表网页界面Document document = Jsoup.parse(new URL(url), 5000);// 打印获取前端代码System.out.println(document);}
}
2.解决京东安全界面跳转
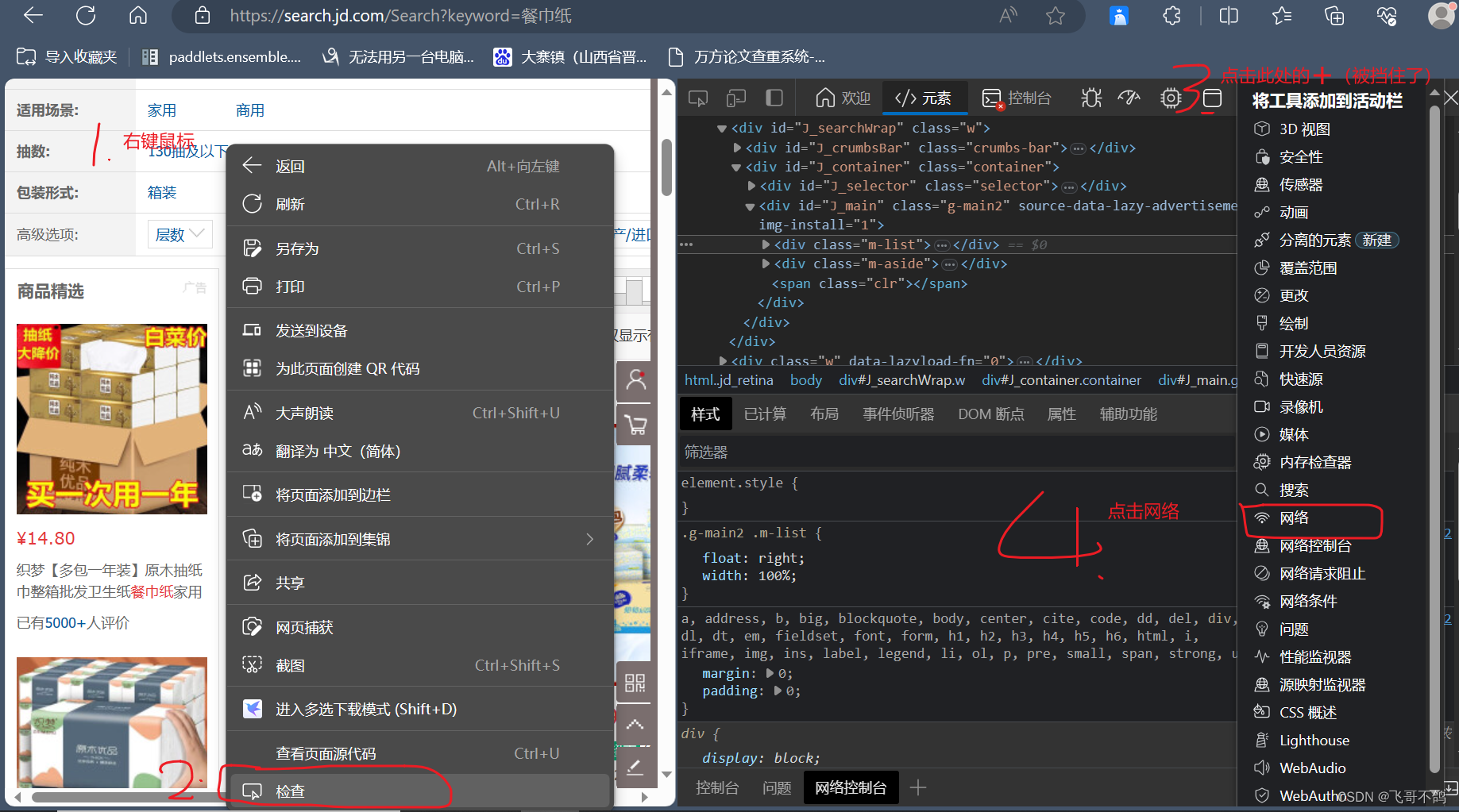
直接通过url访问,经常遇到弹出京东安全的界面
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,maximum-scale=1.0,viewport-fit=cover">
<title>京东安全</title>
<link href="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/css/app.6f723501.css" rel="preload" as="style">
<link href="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/js/app.js" rel="preload" as="script">
<link href="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/js/chunk-vendors.js" rel="preload" as="script">
<link href="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/css/app.6f723501.css" rel="stylesheet">
</head>
<body> <!-- 不要删除这个div, class请勿修改-->
<div class="ipaas-floor-app"></div>
<script type="text/javascript" src="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/js/chunk-vendors.js"></script>
<script type="text/javascript" src="https://cfe.m.jd.com/privatedomain/risk_handler/03101900/js/app.js"></script>
</body>
</html>
这算是对于爬取数据的一种反制措施。直接通过url请求,服务器会认为客户端没有登录,因此会跳出京东安全的登陆界面,让他们登录。以前可以通过添加header解决,现在得添加cookie了。获取cookie的方式如下


- 空白处右击鼠标
- 选择检查
- 右边栏中选择网络。如果没有,点击加号(更多工具),选择网络
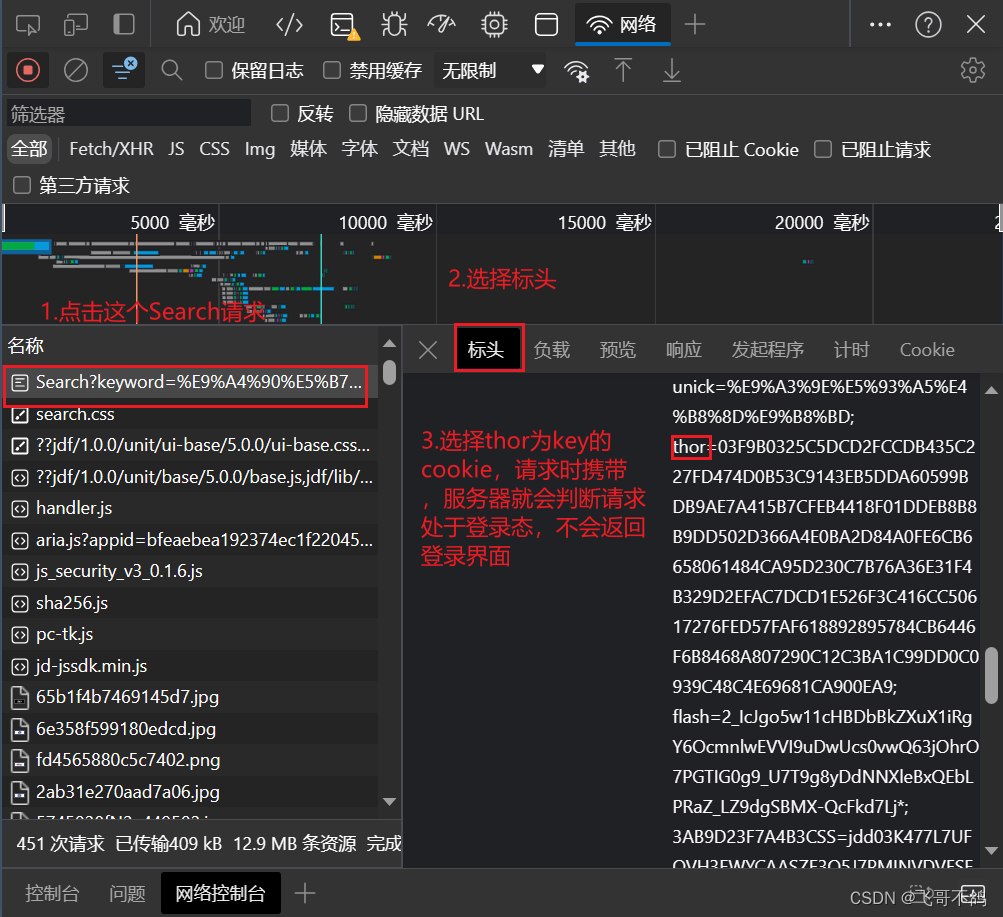
- 找到Search大头的请求,如果没有,刷新重发请求
- 选中请求,查看标头
- 选择cookies,找到以thor为key的cookie
以下,就是修正后的代码
package com.xhf;import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;import java.io.IOException;
import java.net.URL;
import java.util.HashMap;
import java.util.Map;public class JsoupTest {static String url = "https://search.jd.com/Search?keyword=%E9%A4%90%E5%B7%BE%E7%BA%B8";public static void main(String[] args) throws IOException {// 设置cookieMap<String, String> cookies = new HashMap<String, String>();cookies.put("thor", "03F9B0325C5DCD2FCCDB435C227FD474D0B53C9143EB5DDA60599BDB9AE7A415B7CFEB4418F01DDEB8B8B9DD502D366A4E0BA2D84A0FE6CB6658061484CA95D230C7B76A36E31F4B329D2EFAC7DCD1E526F3C416CC50617276FED57FAF618892895784CB6446F6B8468A807290C12C3BA1C99DD0C0939C48C4E69681CA900EA9");// 解析网页, document就代表网页界面Document document = Jsoup.connect(url).cookies(cookies).get();System.out.println(document);}
}<!doctype html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="max-age=300"> <link rel="dns-prefetch" href="//search.jd.com"> <link rel="dns-prefetch" href="//item.jd.com"> <link rel="dns-prefetch" href="//list.jd.com"> <link rel="dns-prefetch" href="//p.3.cn"> <link rel="dns-prefetch" href="//misc.360buyimg.com"> <link rel="dns-prefetch" href="//nfa.jd.com"> <link rel="dns-prefetch" href="//d.jd.com"> <link rel="dns-prefetch" href="//img12.360buyimg.com"> <link rel="dns-prefetch" href="//img13.360buyimg.com"> <link rel="dns-prefetch" href="//static.360buyimg.com"> <link rel="dns-prefetch" href="//csc.jd.com"> <link rel="dns-prefetch" href="//mercury.jd.com"> <link rel="dns-prefetch" href="//x.jd.com"> <link rel="dns-prefetch" href="//wl.jd.com"> <title>餐巾纸 - 商品搜索 - 京东</title> <meta name="Keywords" content="餐巾纸,京东餐巾纸"> <meta name="description" content="在京东找到了餐巾纸305051件餐巾纸的类似商品,其中包含了餐巾纸价格、餐巾纸评论、餐巾纸导购、餐巾纸图片等相关信息"> <style>
jsoup中的document可以当作js中的document使用,解析网站内容就是在js中操作document,获取信息
3.获取每一组的数据

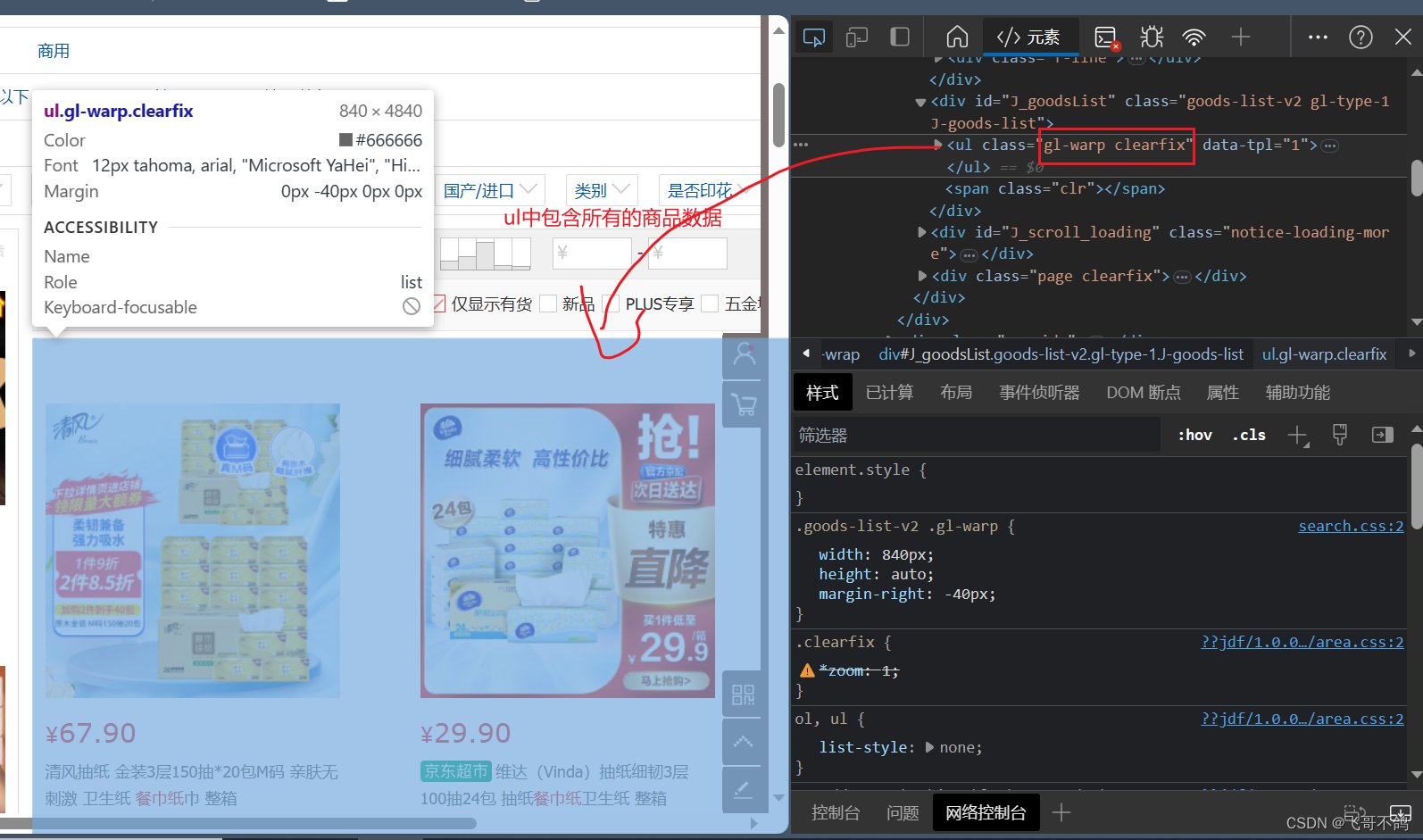
我们发现,所有的商品数据都是通过ul标签进行渲染

每单个数据,则是用li标签渲染
所以,如果我们要获取每个商品数据,我们可以先通过class,获取ul元素,然后选择出ul元素内包含的所有li元素
// 通过class获取ul标签Elements ul = document.getElementsByClass("gl-warp clearfix");// 获取ul标签下的所有li标签Elements liList = ul.select("li");for (Element element : liList) {System.out.println("------------------");System.out.println(element);System.out.println();}
------------------ <li data-sku="1297484" data-spu="1297484" ware-type="10" bybt="0" class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"> <a target="_blank" title="【纸选维达,实力出发】爆品低至6.6折,抢新品低价试用 【神券疯狂领】满199减40神券 【会员福利送】下单满1元赢手机好礼,直达开抢!" href="//item.jd.com/1297484.html" onclick="searchlog(1, '1297484','28','2','','flagsClk=2097575');"> <img width="220" height="220" data-img="1" data-lazy-img="//img14.360buyimg.com/n7/jfs/t1/96373/19/43919/202641/64eb0ad6F1109a3ef/6d8d78fabae02163.jpg"> </a> <div data-lease="" data-catid="15908" data-venid="1000001683" data-presale="0"></div> </div> <div class="p-price"> <strong class="J_1297484" data-presale="0" data-done="1"> <em>¥</em><i data-price="1297484">78.90</i> </strong> </div> <div class="p-name p-name-type-2"> <a target="_blank" title="【纸选维达,实力出发】爆品低至6.6折,抢新品低价试用 【神券疯狂领】满199减40神券 【会员福利送】下单满1元赢手机好礼,直达开抢!" href="//item.jd.com/1297484.html" onclick="searchlog(1, '1297484','28','1','','flagsClk=2097575');"> <em><img class="p-tag3" src="//m.360buyimg.com/cc/jfs/t1/113659/27/28361/2962/62ecb1f0E6c5fc50c/b914680e87a2c8e9.png"> 维达(Vinda)抽纸 超韧150抽*24包S码 湿水不易破 卫生纸 纸巾 <font class="skcolor_ljg">餐巾纸</font> 整箱</em> <i class="promo-words" id="J_AD_1297484">【纸选维达,实力出发】爆品低至6.6折,抢新品低价试用 【神券疯狂领】满199减40神券 【会员福利送】下单满1元赢手机好礼,直达开抢!</i> </a> </div> <div class="p-commit"> <strong><a id="J_comment_1297484" target="_blank" href="//item.jd.com/1297484.html#comment" onclick="searchlog(1, '1297484','28','3','','flagsClk=2097575');"></a></strong> </div> <div class="p-shop" data-dongdong="" data-selfware="1" data-score="5" data-reputation="99"> <span class="J_im_icon"><a target="_blank" class="curr-shop hd-shopname" onclick="searchlog(1,'1000001683',0,58)" href="//mall.jd.com/index-1000001683.html?from=pc" title="维达京东自营官方旗舰店">维达京东自营官方旗舰店</a></span> </div> <div class="p-icons" id="J_pro_1297484" data-done="1"> <i class="goods-icons J-picon-tips J-picon-fix" data-idx="1" data-tips="京东自营,品质保障">自营</i> <i class="goods-icons4 J-picon-tips" data-tips="本商品参与满件促销">2件9折</i> </div> <div class="p-operate"> <a class="p-o-btn contrast J_contrast contrast" data-sku="1297484" href="javascript:;" onclick="searchlog(1, '1297484','28','6','','flagsClk=2097575')"><i></i>对比</a> <a class="p-o-btn focus J_focus" data-sku="1297484" href="javascript:;" onclick="searchlog(1, '1297484','28','5','','flagsClk=2097575')"><i></i>关注</a> <a class="p-o-btn addcart" data-stocknew="1297484" href="//cart.jd.com/gate.action?pid=1297484&pcount=1&ptype=1" target="_blank" onclick="searchlog(1, '1297484','28','4','','flagsClk=2097575')" data-limit="0"><i></i>加入购物车</a> </div> <div class="p-stock hide" data-stocknew="1297484" data-province="山西"></div> </div> </li>------------------ <li data-sku="3092062" data-spu="3092062" ware-type="10" bybt="0" class="gl-item"> <div class="gl-i-wrap"> <div class="p-img"> <a target="_blank" title="【洁柔新品来袭】洁柔爱马仕设计师联名款重磅上线!爆款好物空前钜惠,爆品低至6.6折!【洁柔大会员】抢神券,会员臻享八大特权go" href="//item.jd.com/3092062.html" onclick="searchlog(1, '3092062','29','2','','flagsClk=2097574');"> <img width="220" height="220" data-img="1" data-lazy-img="//img12.360buyimg.com/n7/jfs/t1/97596/10/33191/189837/64ecc704F8cbfe25a/9015a6baf21bd1b9.jpg"> </a> <div data-lease="" data-catid="15908" data-venid="1000001901" data-presale="0"></div> </div> <div class="p-price"> <strong class="J_3092062" data-presale="0" data-done="1"> <em>¥</em><i data-price="3092062">54.90</i> </strong> </div> <div class="p-name p-name-type-2"> <a target="_blank" title="【洁柔新品来袭】洁柔爱马仕设计师联名款重磅上线!爆款好物空前钜惠,爆品低至6.6折!【洁柔大会员】抢神券,会员臻享八大特权go" href="//item.jd.com/3092062.html" onclick="searchlog(1, '3092062','29','1','','flagsClk=2097574');"> <em><img class="p-tag3" src="//m.360buyimg.com/cc/jfs/t1/113659/27/28361/2962/62ecb1f0E6c5fc50c/b914680e87a2c8e9.png"> 洁柔抽纸 活力阳光橙3层120抽面巾纸*24包 母婴可用 全家适用</em> <i class="promo-words" id="J_AD_3092062">【洁柔新品来袭】洁柔爱马仕设计师联名款重磅上线!爆款好物空前钜惠,爆品低至6.6折!【洁柔大会员】抢神券,会员臻享八大特权go</i> </a> </div> <div class="p-commit"> <strong><a id="J_comment_3092062" target="_blank" href="//item.jd.com/3092062.html#comment" onclick="searchlog(1, '3092062','29','3','','flagsClk=2097574');"></a></strong> </div> <div class="p-shop" data-dongdong="" data-selfware="1" data-score="5" data-reputation="99"> <span class="J_im_icon"><a target="_blank" class="curr-shop hd-shopname" onclick="searchlog(1,'1000001901',0,58)" href="//mall.jd.com/index-1000001901.html?from=pc" title="洁柔京东自营官方旗舰店">洁柔京东自营官方旗舰店</a></span> </div> <div class="p-icons" id="J_pro_3092062" data-done="1"> <i class="goods-icons J-picon-tips J-picon-fix" data-idx="1" data-tips="京东自营,品质保障">自营</i> </div> <div class="p-operate"> <a class="p-o-btn contrast J_contrast contrast" data-sku="3092062" href="javascript:;" onclick="searchlog(1, '3092062','29','6','','flagsClk=2097574')"><i></i>对比</a> <a class="p-o-btn focus J_focus" data-sku="3092062" href="javascript:;" onclick="searchlog(1, '3092062','29','5','','flagsClk=2097574')"><i></i>关注</a> <a class="p-o-btn addcart" data-stocknew="3092062" href="//cart.jd.com/gate.action?pid=3092062&pcount=1&ptype=1" target="_blank" onclick="searchlog(1, '3092062','29','4','','flagsClk=2097574')" data-limit="0"><i></i>加入购物车</a> </div> <div class="p-stock hide" data-stocknew="3092062" data-province="山西"></div> </div> </li> ...其余数据不做展示
4.获取商品数据的具体信息
通过遍历上述代码中出现的liList,可以获取到每一个li元素。每个元素都代表了商品的一组信息。具体如下所示。

如果我们要获取更为具体的信息,比如价格,图片,介绍等信息。我们就需要对li标签所封装的对象进行数据的截取。

我们可以用getElementsByTag("img")来获取带有img标签的对象,然后获取其data-lazy-img属性的数据
String pict = element.getElementsByTag("img").first().attr("data-lazy-img");
-
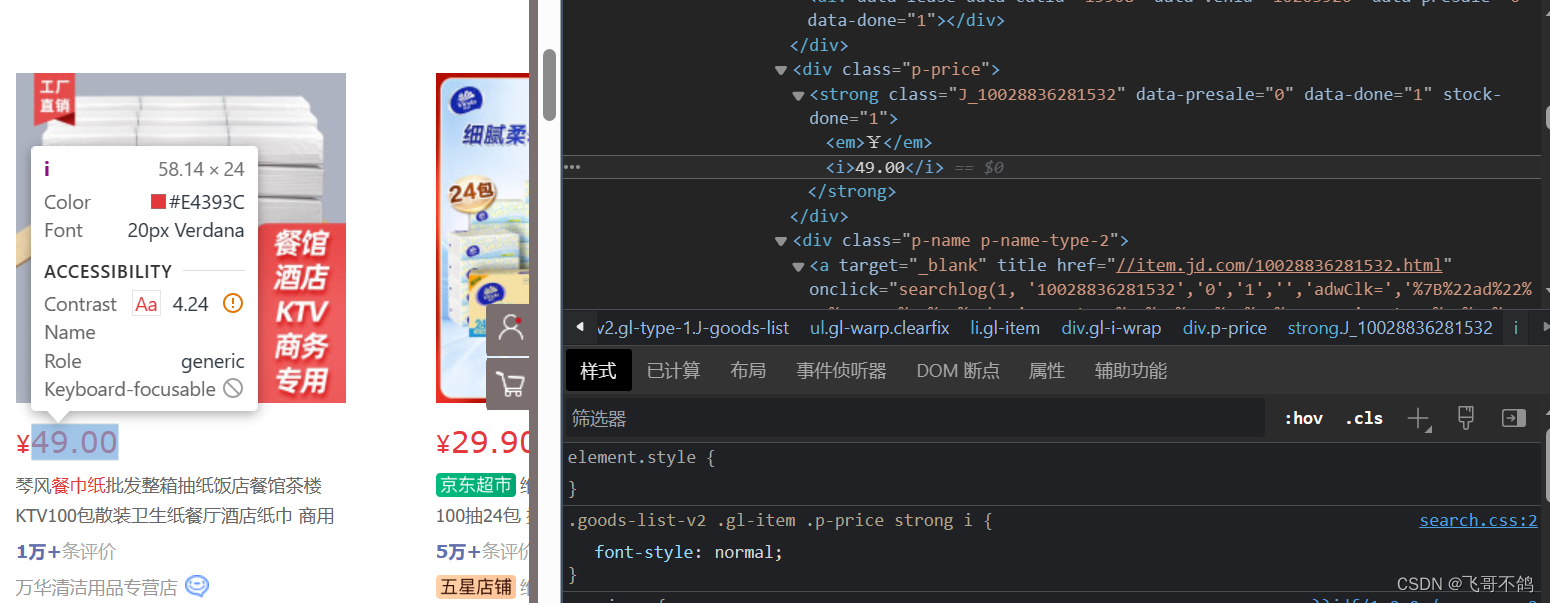
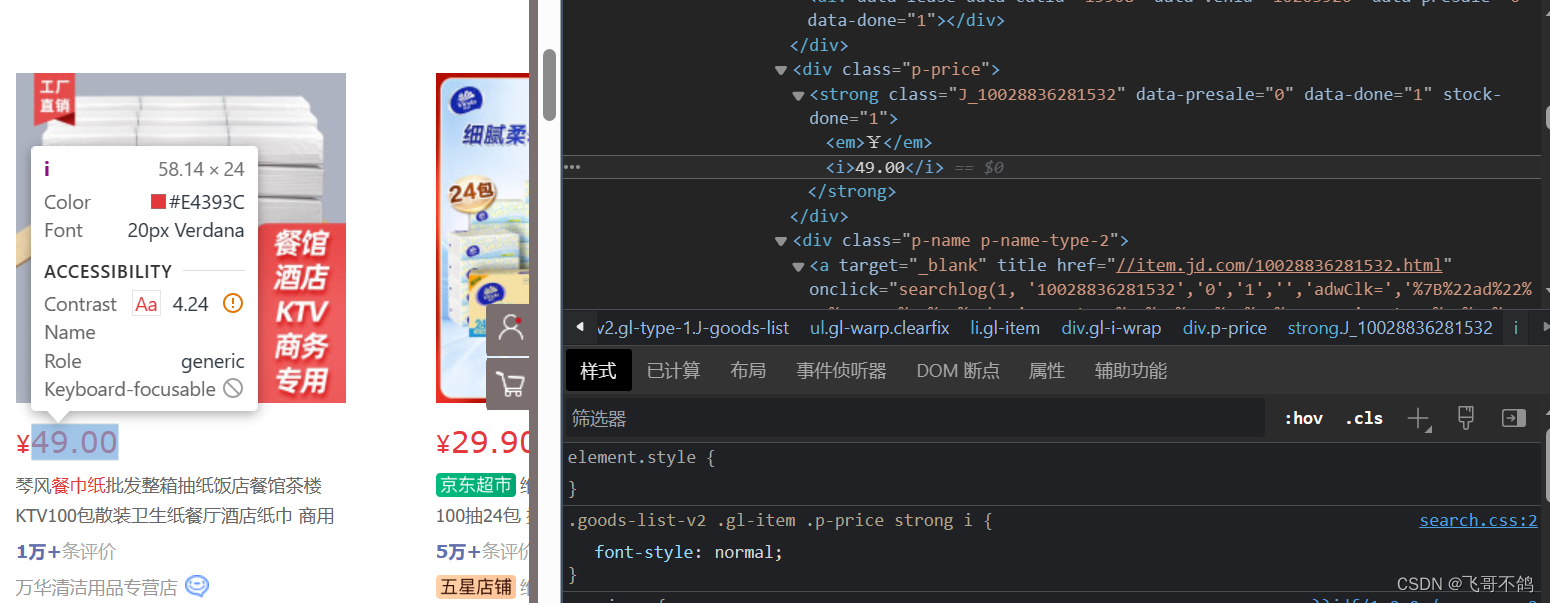
价格

我们可以通过
getElementsByClass("p-price")的方式获取对象,然后获取其中内容String price = element.getElementsByClass("p-price").first().text(); -
shop名称,类似价格获取方式
4.最终代码
package com.xhf;import org.jsoup.Jsoup;
import org.jsoup.nodes.Document;
import org.jsoup.nodes.Element;
import org.jsoup.select.Elements;import java.io.IOException;
import java.net.URL;
import java.util.HashMap;
import java.util.Map;/*** 解析京东界面, 爬取商品数据*/
public class JsoupTest {static String url = "https://search.jd.com/Search?keyword=%E9%A4%90%E5%B7%BE%E7%BA%B8";public static void main(String[] args) throws IOException {// 设置cookieMap<String, String> cookies = new HashMap<String, String>();cookies.put("thor", "03F9B0325C5DCD2FCCDB435C227FD474D0B53C9143EB5DDA60599BDB9AE7A415B7CFEB4418F01DDEB8B8B9DD502D366A4E0BA2D84A0FE6CB6658061484CA95D230C7B76A36E31F4B329D2EFAC7DCD1E526F3C416CC50617276FED57FAF618892895784CB6446F6B8468A807290C12C3BA1C99DD0C0939C48C4E69681CA900EA9");// 解析网页, document就代表网页界面Document document = Jsoup.connect(url).cookies(cookies).get();// 通过class获取ul标签Elements ul = document.getElementsByClass("gl-warp clearfix");// 获取ul标签下的所有li标签Elements liList = ul.select("li");for (Element element : liList) {System.out.println("------------------");String pict = element.getElementsByTag("img").first().attr("data-lazy-img");String price = element.getElementsByClass("p-price").first().text();String shopName = element.getElementsByClass("p-shop").first().text();System.out.println(pict);System.out.println(price);System.out.println(shopName);}}
}
相关文章:

Java网络爬虫——jsoup快速上手,爬取京东数据。同时解决‘京东安全’防爬问题
文章目录 介绍jsoup使用1.解析url,获取前端代码2.解决京东安全界面跳转3.获取每一组的数据4.获取商品数据的具体信息4.最终代码 介绍 网络爬虫,就是在浏览器上,代替人类爬取数据,Java网络爬虫就是通过Java编写爬虫代码࿰…...

外观模式:简化复杂子系统的访问与使用
文章目录 1. 简介2. 外观模式的基本结构3. 外观模式的实现步骤4. 外观模式的应用与实例4.1 图形界面库的外观模式应用4.2 文件压缩与解压缩的外观模式应用4.3 订单处理系统的外观模式应用 5. 外观模式的优缺点5.1 优点5.2 缺点 6. 总结 1. 简介 外观模式是一种结构型设计模式&…...

代码随想录day38|509. 斐波那契数70. 爬楼梯746. 使用最小花费爬楼梯
509. 斐波那契数 class Solution:def fib(self, n: int) -> int:#dp含义,递推公式,dp初始化,遍历顺序,打印dpif n 0:return 0dp [0] * (n1)dp[0]0dp[1]1for i in range(2,n1):dp[i] dp[i-1] dp[i-2]return dp[n] 70. 爬楼梯…...

UE5 C++ UGameInstance 功能、作用及应用
# UE5 C UGameInstance 功能及作用 网上有很多文章介绍,例如在游戏中只有一个实例,换关卡不会丢失等。暂时省略。 # UE5 C UGameInstance 应用 ## 应用一,UE5 C UGameInstance 里监听player创建事件 UWebSocketGameInstance.h里的定义 …...

NodeJs-http模块
目录 一、概念二、请求报文的组成三、响应报文的组成四、创建http服务4.1 操作步骤4.2 注意事项 五、获取 HTTP 请求报文5.1 获取请求报文5.2 提取路径和查询字符串 六、设置 HTTP 响应报文七、MIME设置资源类型 一、概念 HTTP(hypertext transport protocol&#…...

翻译句子 前面的路是非常狭窄的 不能翻译成 the ahead of road is narrow 的原因
翻译句子 前面的路是非常狭窄的。The road ahead is very narrow. 可以将句子翻译成 “The ahead of road is narrow.”,但这个翻译可能不太符合英语的表达习惯。更常见的表达方式是 “The road ahead is narrow.”,这样更符合英语的语法和习惯用法。 …...

NTT功能与实现
NTT的基础功用与拓展功能: 1.evaluate和interpolate evaluate的本质是选择n个点(假设f(x)的度为n),计算得到其值,因此根据定义可以直接进行代入计算。为了加快计算的过程选取 w n w_n wn的幂次(DFT问题即离散傅里叶变换),使用FFT算法来加…...

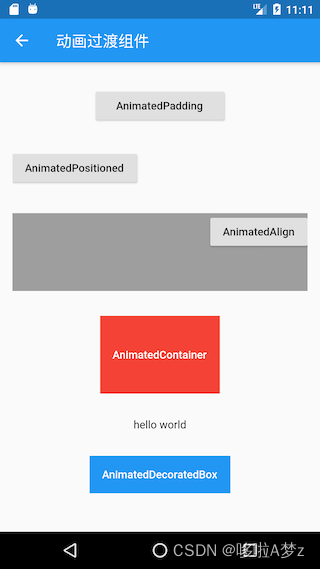
Flutter(九)Flutter动画和自定义组件
目录 1.动画简介2.动画实现和监听3. 自定义路由切换动画4. Hero动画5.交织动画6.动画切换7.Flutter预置的动画过渡组件自定义组件1.简介2.组合组件3.CustomPaint 和 RenderObject 1.动画简介 Animation、Curve、Controller、Tween这四个角色,它们一起配合来完成一个…...

【python】可视化
柱状图 matplotlib之pyplot模块之柱状图(bar():基础参数、外观参数)_plt.bar_mighty13的博客-CSDN博客 bar()的基础参数如下: x:柱子在x轴上的坐标。浮点数或类数组结构。注意x可以为字符串数组! height&…...

C++继承多接口,调用虚函数跳转到错误接口的虚函数的奇怪问题
问题重现 定义了两个接口IA IB class IA{public:virtual void funA() = 0; }; class IB{public:virtual void funB() = 0; }...

C++:日期类
学习目标: 加深对四个默认构造函数的理解: 1.构造函数 2.析构函数 3.拷贝构造 4.运算符重载 实现功能 1.比较日期的大小 2.日期-天数 3.前/后置,-- 这里基本会使用运算符重载 定义一个日期类 class Date { public://1.全缺省参数的构造函数Da…...

c++ 学习之 构造函数的使用
上代码 class person { public:person(){cout << " person 的无参默认构造函数 " << endl;}person(int age){cout << " person 的有参默认构造函数 " << endl;m_age age;}person(const person& other){cout << "…...

算法通关村15关 | 超大规模数据场景常见问题
1.用4KB内存寻找重复元素 题目:给定一个数组,包含从1到N的整数,N最大为32000,数组可能还有重复值,且N的取值不定,若只有4KB的内存可用,该如何打印数组中所有重复元素。 分析: 本身是…...

qemu编译与使用
文章目录 1、安装依赖2、下载qemu源码3、编译4、运行5、qemu参数 qemu 是一个硬件虚拟化程序(hypervisor that performs hardware virtualization),与传统的 VMware / VirtualBox 之类的虚拟机不同,它可以通过 binary translation…...

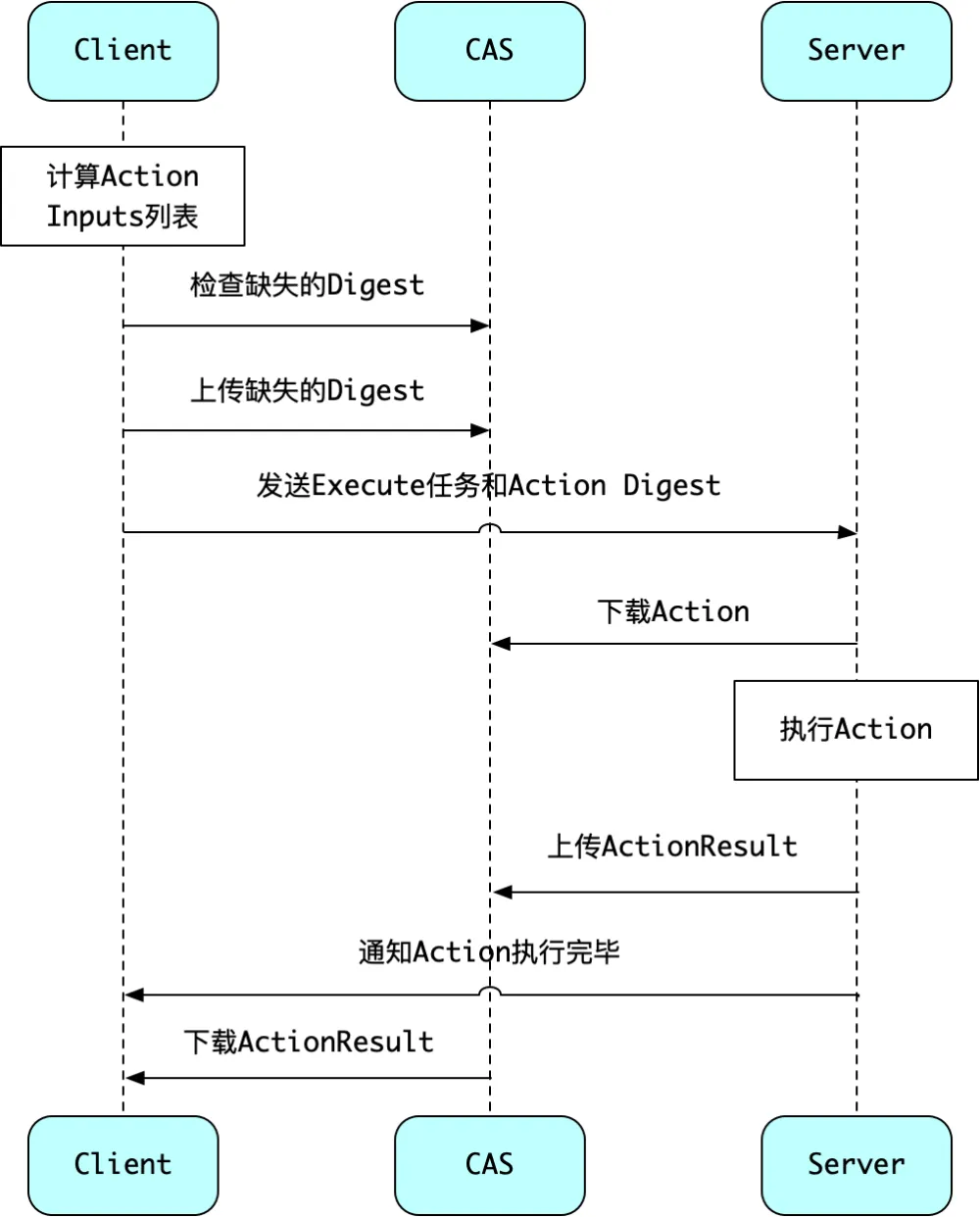
bazel远程构建(Remote Execution)
原理 既然 ActionResult 可以被不同的 Bazel 任务共享,说明 ActionResult 和 Action 在哪里执行并没有关系。因此,Bazel 在构建时,可以把 Action 发送给另一台服务器执行,对方执行完,向 CAS 上传 ActionResult&#x…...

uniapp 微信小程序仿抖音评论区功能,支持展开收起
最近需要写一个评论区功能,所以打算仿照抖音做一个评论功能,支持展开和收起, 首先我们需要对功能做一个拆解,评论区功能,两个模块,一个是发表评论模块,一个是评论展示区。接下来对这两个模块进行…...

js:创建一个基于vite 的React项目
相关文档 Vite 官方中文文档React 中文文档React RouterRedux 中文文档Ant Design 5.0Awesome React 创建vite react项目 pnpm create vite react-app --template react# 根据提示,执行命令 cd react-app pnpm install pnpm run dev项目结构 $ tree -L 1 . ├─…...

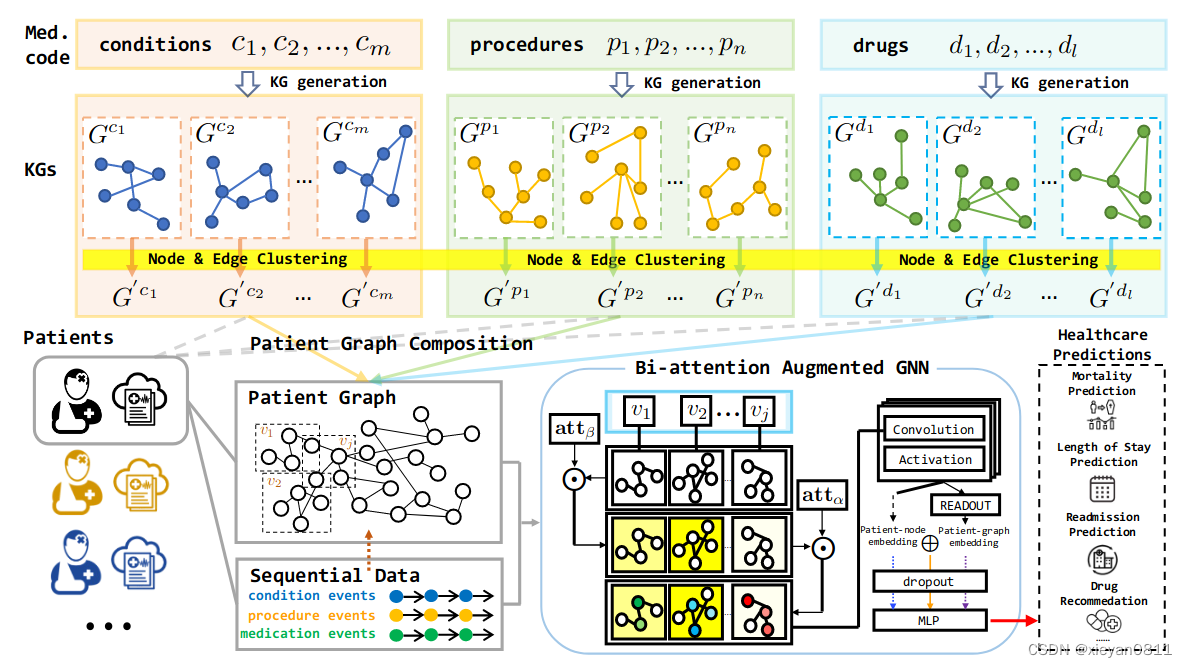
论文阅读_医疗知识图谱_GraphCare
英文名称: GraphCare: Enhancing Healthcare Predictions with Open-World Personalized Knowledge Graphs 中文名称: GraphCare:通过开放世界的个性化知识图增强医疗保健预测 文章: http://arxiv.org/abs/2305.12788 代码: https://github.com/pat-jj/GraphCare 作…...

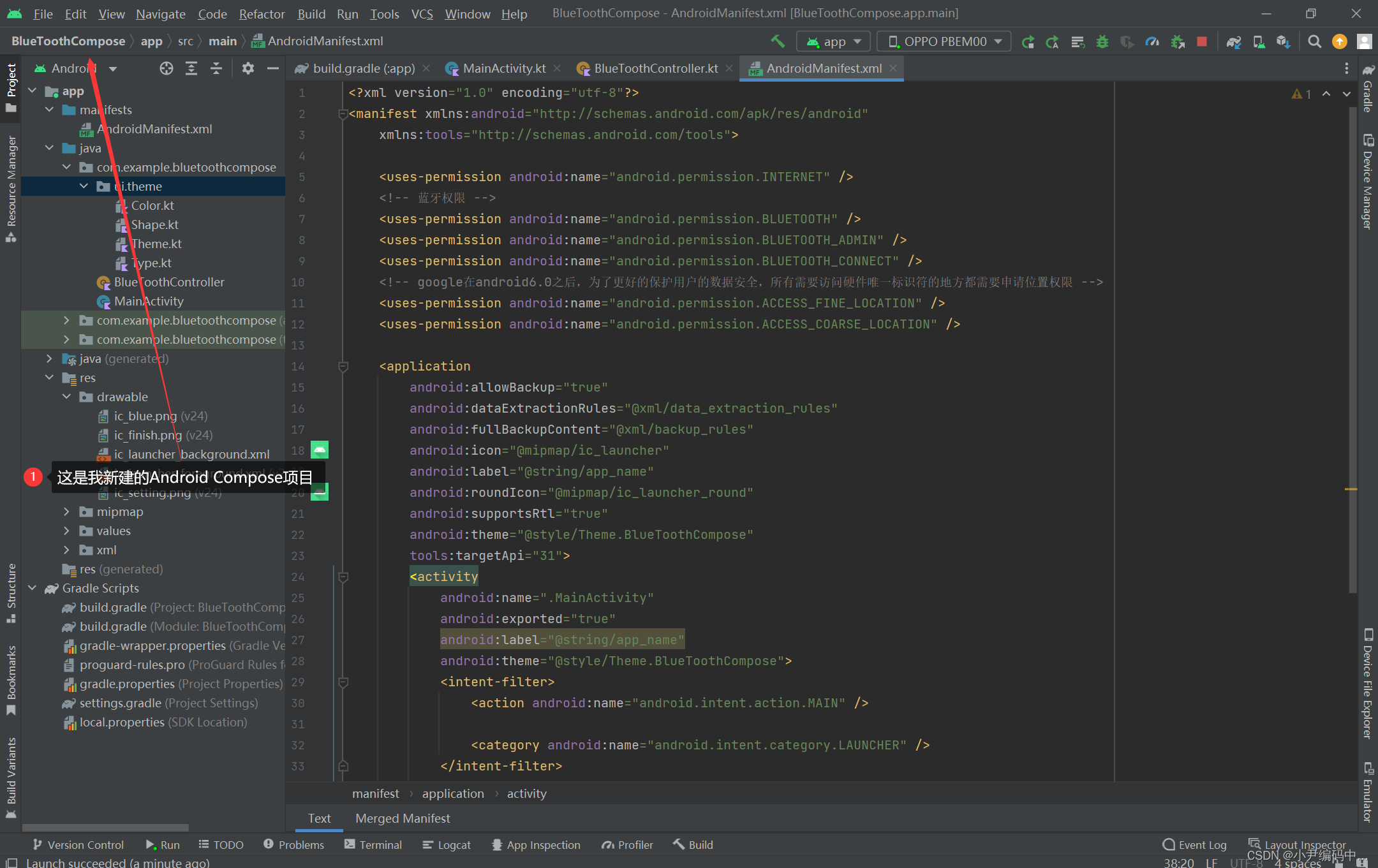
Android 蓝牙开发( 四 )
前言 上一篇文章给大家分享了Kotlin版的Android蓝牙的基础知识和基础用法,不过上一篇都是一些零散碎片化的程序,,这一篇给大家分享Android蓝牙开发实战项目KotlinCompose的初步使用 效果演示 : Android Compose 蓝牙开发 Android蓝牙实战开发…...

涂鸦智能携手亚马逊云科技 共建“联合安全实验室” 为IoT发展护航
2023年8月31日,全球化IoT开发者平台涂鸦智能(NYSE: TUYA,HKEX: 2391)在“2023亚马逊云科技re:Inforce中国站”大会宣布与全球领先的云计算公司亚马逊云科技共同成立“联合安全实验室”,旨在加强IoT行业的安全合规能力与…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
