浅谈React生命周期
React组件的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。下面对每个生命周期方法进行详细解释。
- 挂载阶段:
- constructor(props): 在组件被创建时调用,用于初始化组件的状态(state)和绑定事件处理函数。
- static getDerivedStateFromProps(props, state): 在组件实例化和更新阶段之前调用,用于根据新的props更新state。该方法应返回一个对象来更新state,或者返回null来保持当前的state不变。
- render(): 在挂载阶段和更新阶段调用,用于渲染组件的UI。必须返回一个React元素或null。
- componentDidMount(): 在组件被挂载到DOM后调用,可以在这个方法中进行一些初始化操作,比如发送网络请求。
- 更新阶段:
- static getDerivedStateFromProps(props, state): 在组件实例化和更新阶段之前调用,用于根据新的props更新state。该方法应返回一个对象来更新state,或者返回null来保持当前的state不变。
- shouldComponentUpdate(nextProps, nextState): 在组件更新之前调用,用于判断是否需要重新渲染组件。默认情况下,React会自动重新渲染组件,但可以通过在该方法中返回false来阻止重新渲染。
- render(): 在挂载阶段和更新阶段调用,用于渲染组件的UI。必须返回一个React元素或null。
- componentDidUpdate(prevProps, prevState): 在组件更新后调用,可以在这个方法中处理一些与更新相关的逻辑。
- 卸载阶段:
- componentWillUnmount(): 在组件被卸载前调用,可以在这个方法中进行一些清理操作,比如取消订阅或清除定时器。React的生命周期代码如下:
class MyComponent extends React.Component {constructor(props) {super(props);this.state = {count: 0};}componentDidMount() {console.log('Component did mount');}componentDidUpdate(prevProps, prevState) {console.log('Component did update');}componentWillUnmount() {console.log('Component will unmount');}handleClick() {this.setState(prevState => ({count: prevState.count + 1}));}render() {return (<div><p>Count: {this.state.count}</p><button onClick={() => this.handleClick()}>Increment</button></div>);}
}
在上面的代码中,MyComponent 继承自 React.Component,并实现了一些生命周期方法。
constructor方法用于初始化组件的状态(state)。componentDidMount方法在组件被挂载到DOM后调用,可以在这个方法中进行一些初始化操作,比如发送网络请求。componentDidUpdate方法在组件更新后调用,可以在这个方法中处理一些与更新相关的逻辑。componentWillUnmount方法在组件被卸载前调用,可以在这个方法中进行一些清理操作,比如取消订阅或清除定时器。handleClick方法用于处理点击事件,并通过调用setState方法来更新状态。render方法用于渲染组件的UI。
值得注意的是,React 16.3版本之后,一些生命周期方法已被标记为过时,推荐使用新的生命周期方法,如getDerivedStateFromProps替代componentWillReceiveProps,getSnapshotBeforeUpdate替代componentWillUpdate等。
以上是React组件的生命周期方法的详细解释,可以根据需要选择性地实现这些方法来实现特定的功能。
相关文章:

浅谈React生命周期
React组件的生命周期可以分为三个阶段:挂载阶段、更新阶段和卸载阶段。下面对每个生命周期方法进行详细解释。 挂载阶段: constructor(props): 在组件被创建时调用,用于初始化组件的状态(state)和绑定事件处理函数。…...

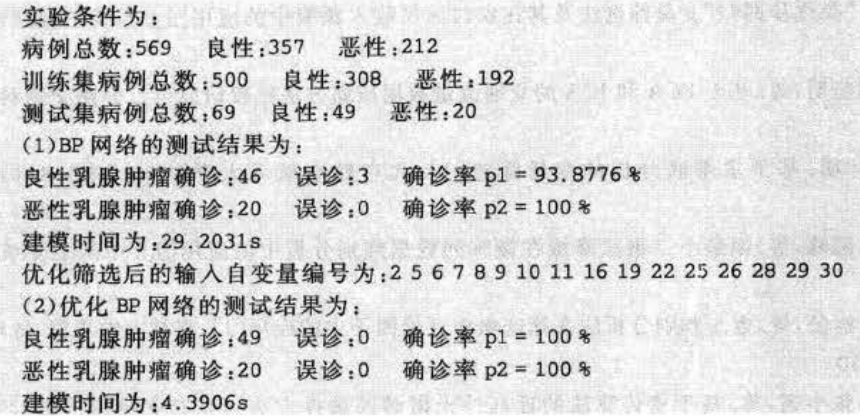
基于龙格-库塔算法优化的BP神经网络(预测应用) - 附代码
基于龙格-库塔算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于龙格-库塔算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.龙格-库塔优化BP神经网络2.1 BP神经网络参数设置2.2 龙格-库塔算法应用 4.测试结果ÿ…...

C++ 获取进程信息
1. 概要 通常对于一个正在执行的进程而言,我们会关注进程的内存/CPU占用,网络连接,启动参数,映像路径,线程,堆栈等信息。 而通过类似任务管理器,命令行等方式可以轻松获取到这些信息。但是&…...

【Redis从头学-13】Redis哨兵模式解析以及搭建指南
🧑💻作者名称:DaenCode 🎤作者简介:啥技术都喜欢捣鼓捣鼓,喜欢分享技术、经验、生活。 😎人生感悟:尝尽人生百味,方知世间冷暖。 📖所属专栏:Re…...

【个人笔记js的原型理解】
在 JavaScript 中,最常见的新建一个对象的方式就是使用花括号的方式。然后使用’ . 的方式往里面添加属性和方法。可见以下代码: let animal {}; animal.name Leo; animal.energe 10;animal.eat function (amount) {console.log(${this.name} is ea…...

Liunx系统编程:信号量
一. 信号量概述 1.1 信号量的概念 在多线程场景下,我们经常会提到临界区和临界资源的概念,如果临界区资源同时有多个执行流进入,那么在多线程下就容易引发线程安全问题。 为了保证线程安全,互斥被引入,互斥可以保证…...

大集合按照指定长度进行分割成多个小集合,用于批量多次处理数据
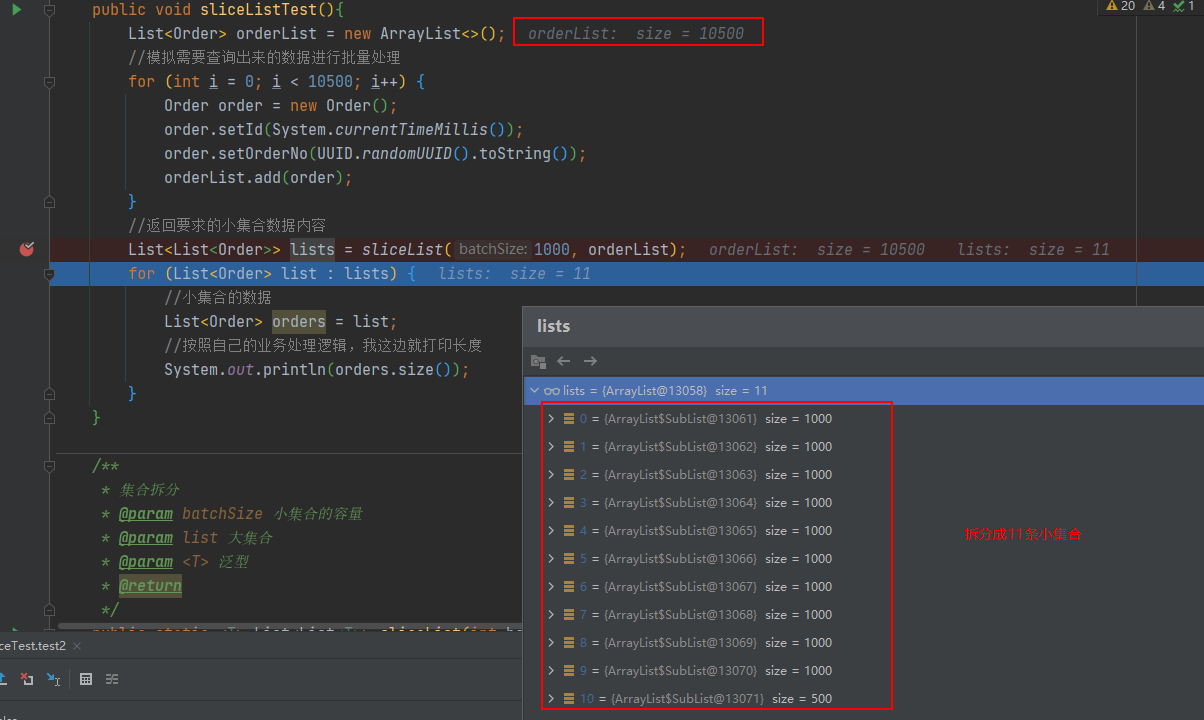
📚目录 拆分案例拆分的核心代码 通常我们对集合的更新或者保存都需要用集合来承载通过插入的效率,但是这个会遇到一个问题就是你不知道那天那个集合的数量可能就超了,虽然我们连接数据库进行批量提交会在配置上配置allowMultiQueriestrue,但是…...

ELK日志收集系统集群实验(5.5.0版)
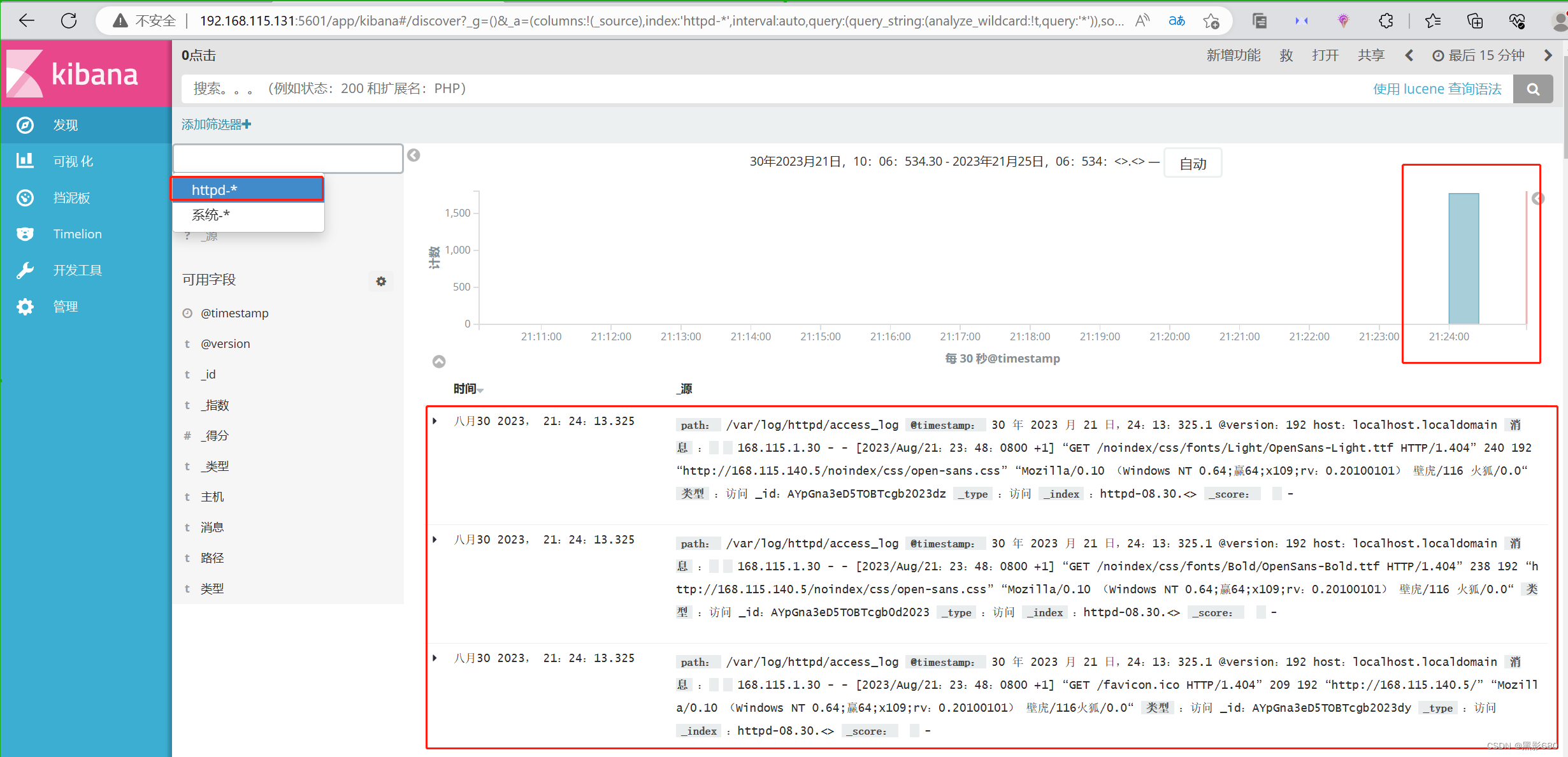
目录 前言 一、概述 二、组件介绍 1、elasticsearch 2、logstash 3、kibana 三、架构类型 四、ELK日志收集集群实验 1、实验拓扑 2、在node1和node2节点安装elasticsearch 3、启动elasticsearch服务 4、在node1安装elasticsearch-head插件 5、测试输入 6、node1服…...

基于java swing和mysql实现的电影票购票管理系统(源码+数据库+运行指导视频)
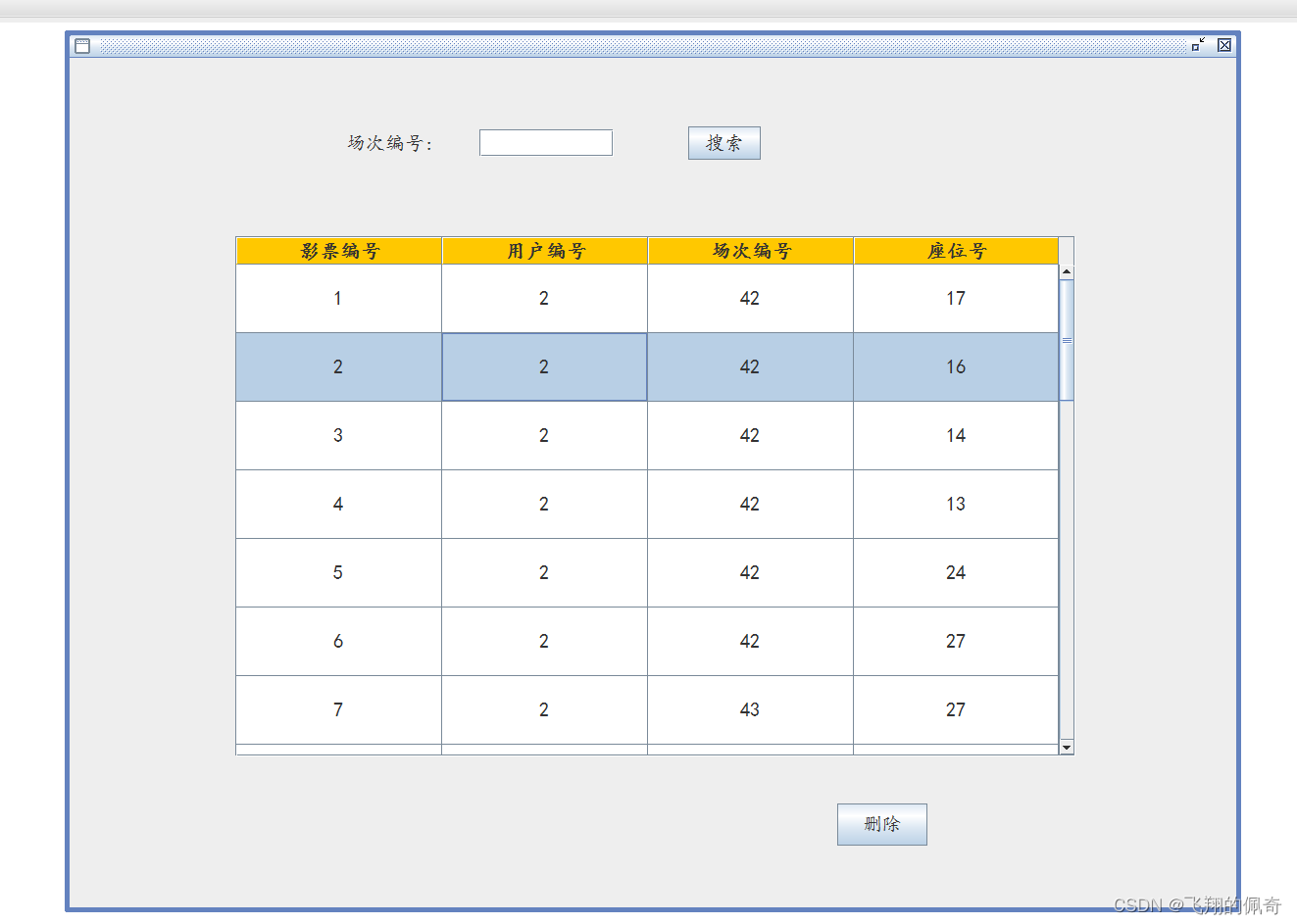
一、项目简介 本项目是一套基于java swing和mysql实现的电影票购票管理系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、项目文档、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都…...

数据结构--6.0最短路径
目录 一、迪杰斯特拉算法(Dijkstra) 二、弗洛伊德算法(Floyd) 在网图和非网图中,最短路径的含义是不同的。 ——网图是两顶点经过的边上的权值之和最少的路径。 …...

Docker进阶:mysql 主从复制、redis集群3主3从【扩缩容案例】
Docker进阶:mysql 主从复制、redis集群3主3从【扩缩容案例】 一、Docker常规软件安装1.1 docker 安装 tomcat(默认最新版)1.2 docker 指定安装 tomcat8.01.3 docker 安装 mysql 5.7(数据卷配置)1.4 演示--删除mysql容器…...

遗传算法决策变量降维的matlab实现
1.案例背景 1.1遗传算法概述 遗传算法是模拟达尔文生物进化论的自然选择和遗传学机理的生物进化过程的计算模型,是一种通过模拟自然进化过程搜索最优解的方法。它最初由美国Michigan大学的J. Holland教授提出,1967年, Holland 教授的学生 Bagley在其博士论文中首次提出了“遗传…...

基于Open3D和PyTorch3D读取三维数据格式OBJ
本节将讨论另一种广泛使用的3D数据文件格式,即OBJ文件格式。OBJ文件格式最初由Wavefront Technologies Inc.开发。与PLY文件格式类似,OBJ格式也有ASCII版本和二进制版本。二进制版本是专有的且未记录文档。本章主要讨论ASCII版本。 与之前类似,将通过示例来学习文件格式。第…...

带纽扣电池产品出口澳洲安全标准,纽扣电池IEC 60086认证
澳大利亚政府公布了《消费品(纽扣/硬币电池)安全标准》和《消费品(纽扣/硬币电池)信息标准》。届时出口纽扣/硬币电池以及含有纽扣/硬币电池产品到澳大利亚的供应商,必须遵守这些标准中的要求。 一、 安全标准及信息标…...

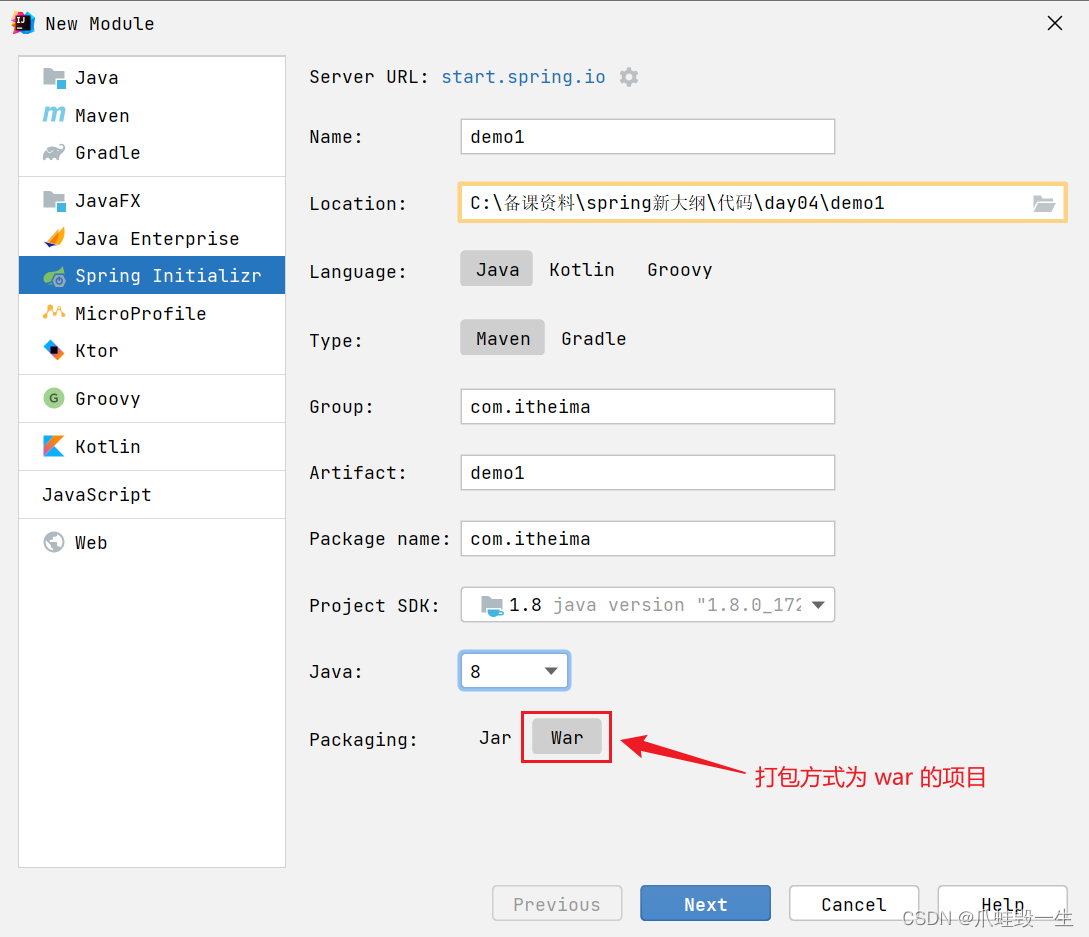
spring高级源码50讲-37-42(springBoot)
Boot 37) Boot 骨架项目 如果是 linux 环境,用以下命令即可获取 spring boot 的骨架 pom.xml curl -G https://start.spring.io/pom.xml -d dependenciesweb,mysql,mybatis -o pom.xml也可以使用 Postman 等工具实现 若想获取更多用法,请参考 curl …...
腾讯云、阿里云、华为云便宜云服务器活动整理汇总
云服务器的选择是一个很重要的事情,避免产生不必要的麻烦,建议选择互联网大厂提供的云计算服务,腾讯云、阿里云、华为云就是一个很不错的选择,云服务器稳定性、安全性以及售后各方面都更受用户认可,下面小编给大家整理…...
 测试点全过)
L1-055 谁是赢家(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

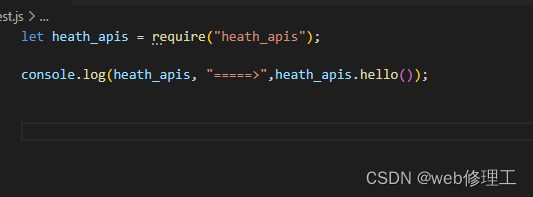
开发一个npm包
1 注册一个npm账号 npm https://www.npmjs.com/ 2 初始化一个npm 项目 npm init -y3编写一段代码 function fn(){return 12 }exports.hellofn;4发布到全局node_module npm install . -g5测试代码 创建一个text文件 npm link heath_apisnode index.js6登录(我默认的 https…...

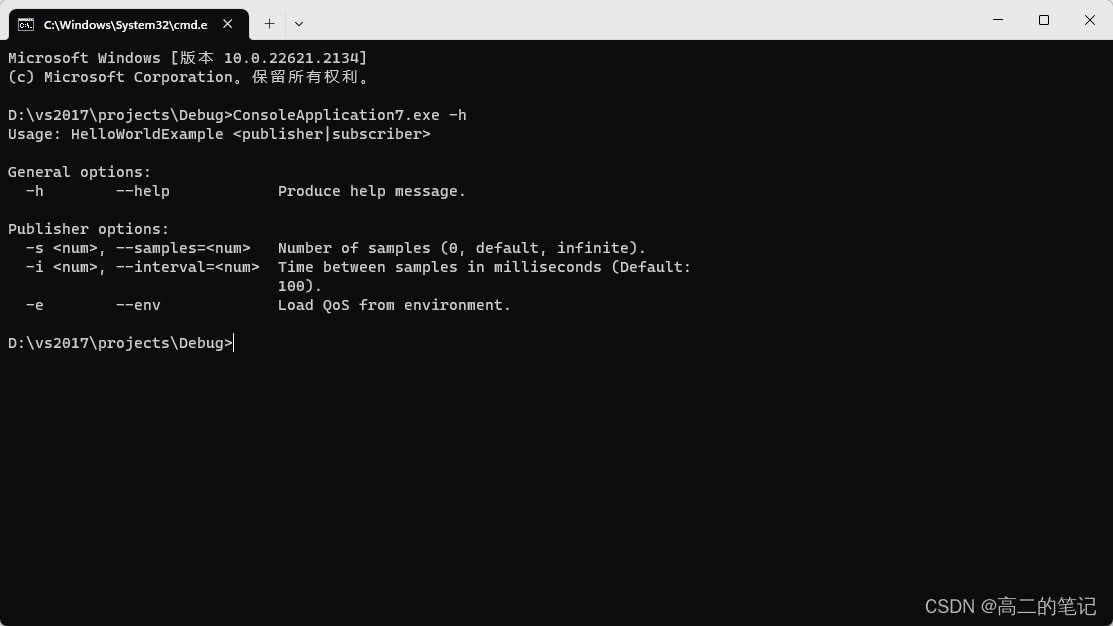
介绍几种使用工具
FileWatch,观测文件变化,源码地址:https://github.com/ThomasMonkman/filewatch nlohmann::json,json封装解析,源码地址:https://github.com/nlohmann/json optionparser,解析选项,源…...

Vue:关于声明式导航中的 跳转、高亮、以及两个类名的定制
声明式导航-导航链接 文章目录 声明式导航-导航链接router-link的两大特点(能跳转、能高亮)声明式导航-两个类名定制两个高亮类名 实现导航高亮,实现方式其实,css,JavaScript , Vue ,都可以实现。其实关于路由导航&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
