css-定位position 理论
1.1网页常见布局方式
1.标准流
1.块级元素独占一行直布局
2.行内元素/行内块元素一行显示多个 ------>水平布局
2.浮动
1. 可以让原本垂直布局的 块级元素变成水平布局
3.定位
1. 可以让元素自由的摆放在网页的任意位置
2. 一般用于 盒子之间的层叠情况
1.2使用定位的步骤
1.设置定位方式
属性名: position
position 规定元素的定位方式(类型)
static 默认值,没有定位(写和不写一样)
fixed 固定定位,会让元素生成 固定定位的元素
固定定位元素 永远是根据 浏览器的显示窗口 作为 定位位置的参考起点的
特点: 1、固定定位会使元素脱离文档流
2、元素在成为固定定位后,在没有规定固定宽度的情况下,宽高由内容撑开
3、固定定位会使元素产生块级框,不论任何类型的元素
使用了固定定位后就都可以设置宽高了 固定定位元素 通过 left/right/top/bottom属性 指定元素具体定位的位置
left/right/top/bottom 指定定位元素具体定位的位置
属性值:length(数值+单位) %
(固定定位:根据浏览器显示窗口的宽[ left、right ]和高[ top、bottom ]计算的百分比值)
常见属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixoed |
设置偏移值 偏移值设置分为两个方向,水平和垂直方向各选一使用即可
选取的原则一般是就近原则 《离哪边近用哪个)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
1.3相对定位
介绍:自恋型定位,相对于自己之前的位置进行移动
代码: position:relative;
特点:
1.需要配合方位属性实现移动
2.相对于自己原来位置进行移动
3.在页面中占位置一没有脱标
应用场景:
1.配合绝对定位组CP(子绝父相)
2.用于小范围的移动
知识小结
相对定位position的属性值是什么?relative
相对定位是否需要配合方位属性实现移动? 需要配合方位属性实现移动
相对定位的元素相对于谁进行移动?相对于自己原来位置进行移动
相对定位的元素在网页中是否占位置? 在页面中占位置一没有脱标
1.4绝对定位
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
代码: position:absolute;
特点:
1.需要配合方位属性实现移动
2.默认相对于浏览器可视区域进行移动
3.在页面中不占位置一已经脱标
应用场景:
1.配合绝对定位组CP(子绝父相)
绝对定位: 先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位有父级,但父级没有定位,以浏览器窗口为参照为进行定位
绝对定位元素是根据 离其(自身)最近并且有定位设置(static定位除外)的父元素 作为 定位位置的参考起点的
最终绝对定位元素 根据谁 作为 定位位置的参考起点,就将谁叫做 绝对定位的元素的 包含块
绝对定位元素 会查找 离其最近并且有定位设置的父元素 作为 包含块 使用
但是如果 向上找到html标签,都没有父元素有定位设置,则中 将 html标签 视为 包含块
一般情况如果希望 绝对定位元素 根据父元素定位偏移,就会给父元素 设置定位position:relative;
特点:
1、绝对定位会使元素脱离文档流
2、元素在成为绝对定位后,在没有规定固定宽高的情况下,宽高由内容撑开
3、绝对定位会使元素产生块级框,不论任何类型的元素使用了绝对定位后就都可以设置宽高了
绝对定位元素 通过 left/right/top/bottom属性 指定元素具体定位的位置
绝对定位和相对定位的区别?
绝对定位使元素的位置与文档流无关,因此不占据空间。绝对定位将元素从原来位置拿走,后面的元素就会占据绝对定位元素的位置。
相对定位与绝对定位相反,它移动后原本所占的空间仍保留。可理解为它进行定位后,之前的位置后面的元素不可占据。
相关文章:

css-定位position 理论
1.1网页常见布局方式 1.标准流 1.块级元素独占一行直布局 2.行内元素/行内块元素一行显示多个 ------>水平布局 2.浮动 1. 可以让原本垂直布局的 块级元素变成水平布局 3.定位 1. 可以让元素自由的摆放在网页的任意位置 2. 一般用于 盒子之间的层叠情况 1.2使用定位的步骤…...

软件测试规范
1、概述 本规范是对项目软件测试的一份指导性文件,对软件测试过程中所涉及到的测试理论、测试类型、测试方法、测试标准、测试流程以及软件产品开发单位所承担的职责进行总体规范,以有效保证软件产品的质量。 2、测试目的 测试的目的就是在软件交付前…...

Volatile 关键字提供的可见性
/*** 类说明:演示Volatile的提供的可见性*/ public class VolatileCase {// 说明:当ready没有volatile修饰时,执行结果是PrintThread线程一直处于被挂起状态,子线程感知不到主线程中的变量// 当ready被volatile修饰时,…...

Vue学习(三)
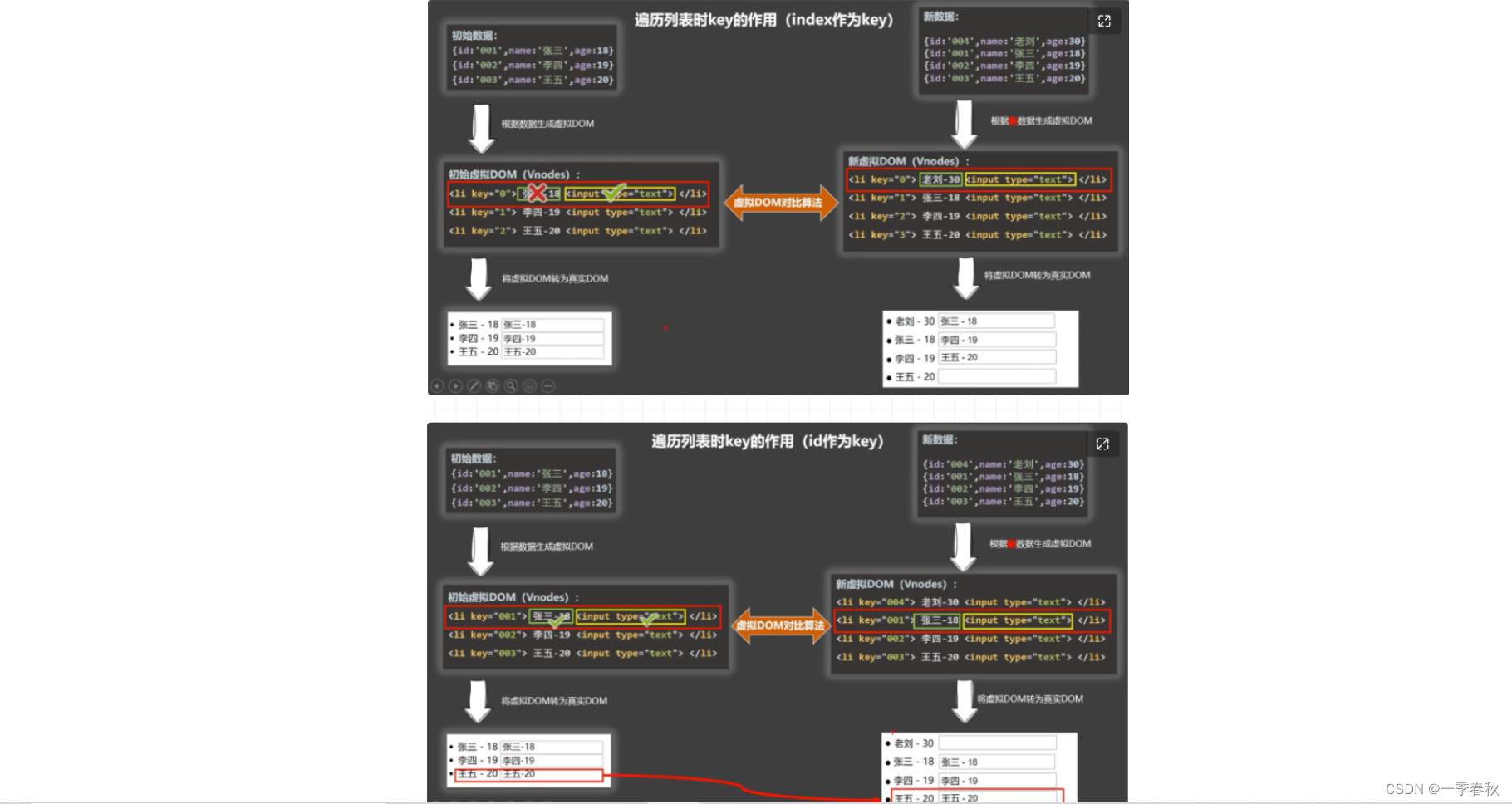
一、列表渲染 v-for指令 用于展示列表数据 语法<li v-for"(item, index) in items" :key"index"></li>key可以是index,最好是遍历对象的唯一标识 可遍历:数组、对象 <!DOCTYPE html> <html lang"en">&l…...

贝锐蒲公英异地组网路由器如何设置虚拟串口功能?
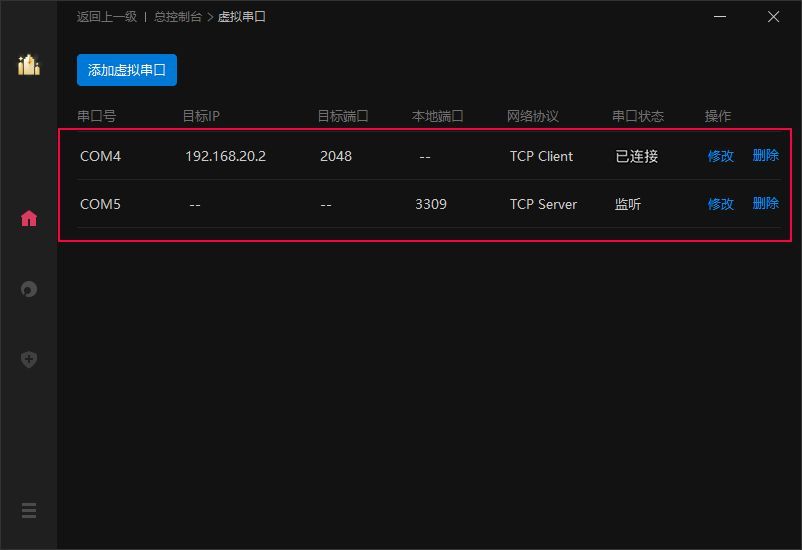
蒲公英虚拟串口功能,可实现智能组网内的其它成员异地调试此串口,无需到现场进行调试,为企业降低运营成本、便捷掌控设备数据。 1. 蒲公英硬件设置串口 进入蒲公英云管理平台,点击【工业应用】->【串口设置】,开启…...

MySQL 8.1.0 推出 InnoDB Cluster 只读副本
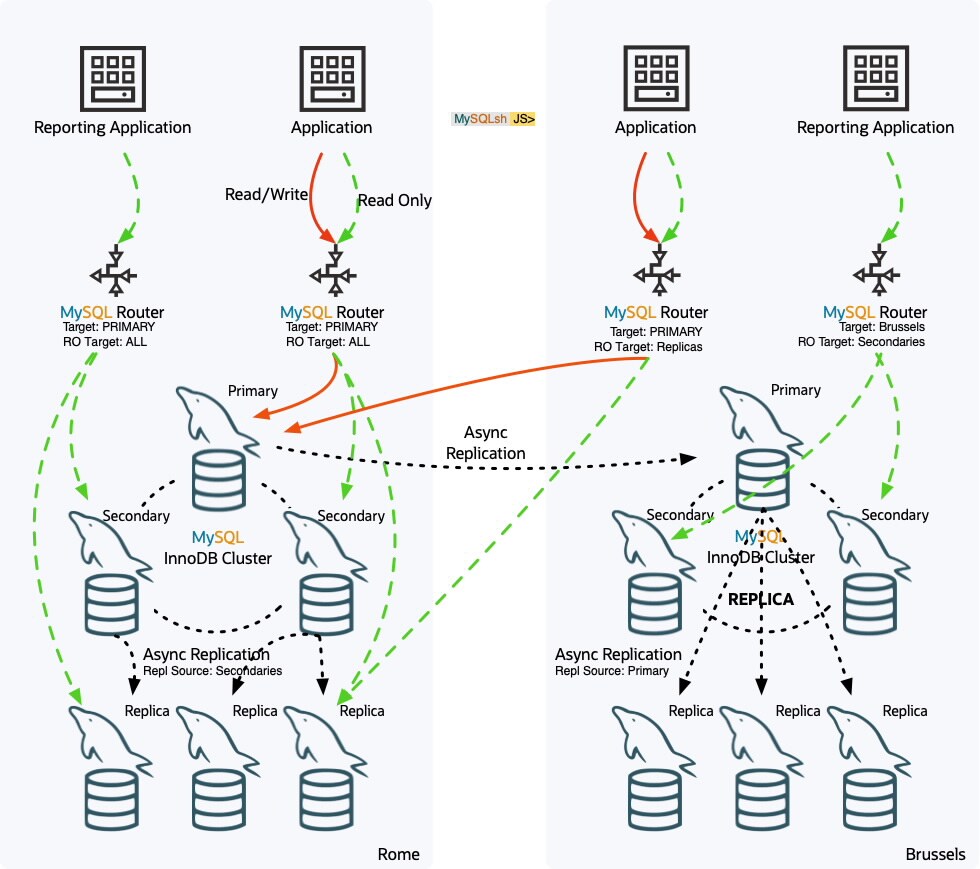
全面了解 8.1.0 版本新功能:InnoDB Cluster 只读副本的相关操作。 作者:Miguel Arajo 高级软件工程师 / Kenny Gryp MySQL 产品总监 本文来源:Oracle MySQL 官网博客 * 爱可生开源社区出品。 前言 MySQL 的第一个 Innovation 版本 8.1.0 已…...

java并发编程 PriorityBlockingQueue详解
文章目录 1 PriorityBlockingQueue是什么2 核心属性详解3 核心方法详解3.1 offer(E e)3.2 poll()3.3 take()3.4 peek() 4 总结 1 PriorityBlockingQueue是什么 PriorityBlockingQueue类上的注释描述:一个无界阻塞队列,它使用与类PriorityQueue相同的排序…...

SpringMVC_基本使用
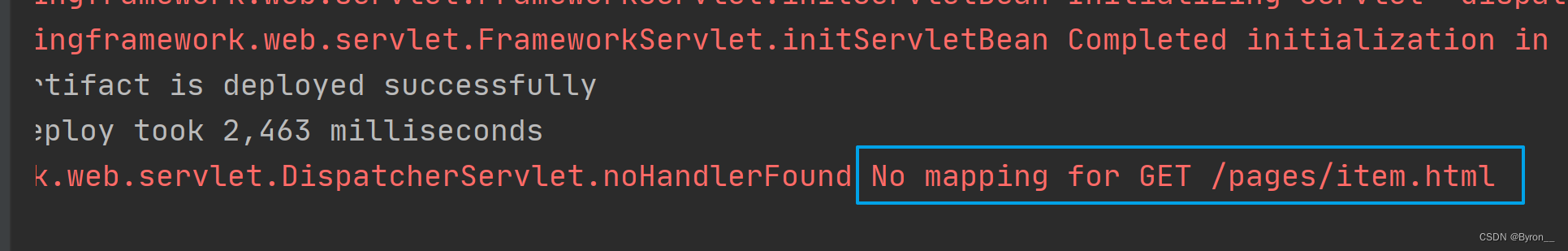
一、JavaWEB 1.回顾 JavaWEB 1.1新建项目结构 新建 javaweb 项目目录结构 1.2导入依赖 依赖 <dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>…...

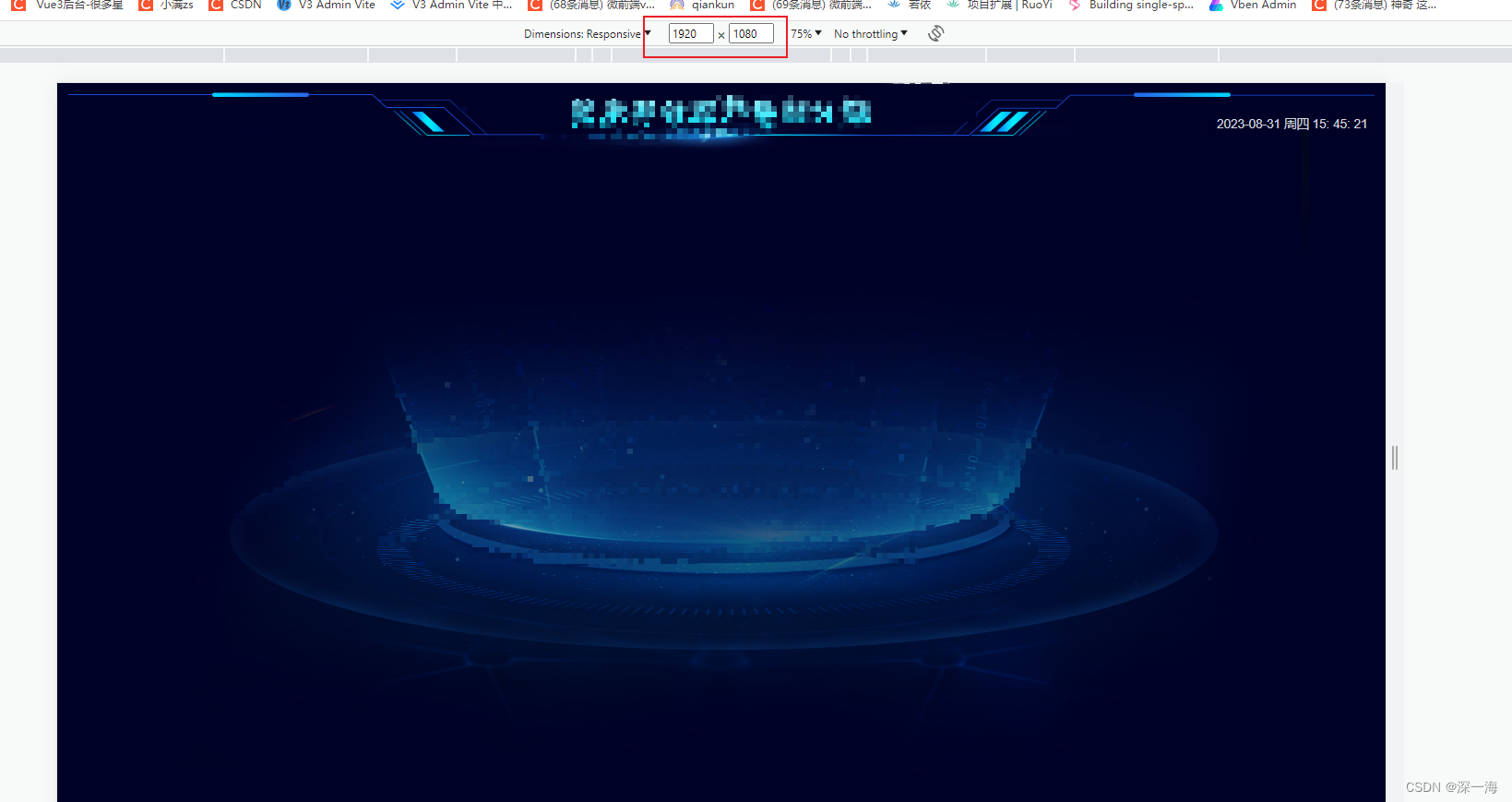
大屏开发,浏览器的可视区域和设备的分辨率
在线屏幕检测 - 显示器检测 - 显示器坏点检测工具...

【微服务部署】06-日志集成
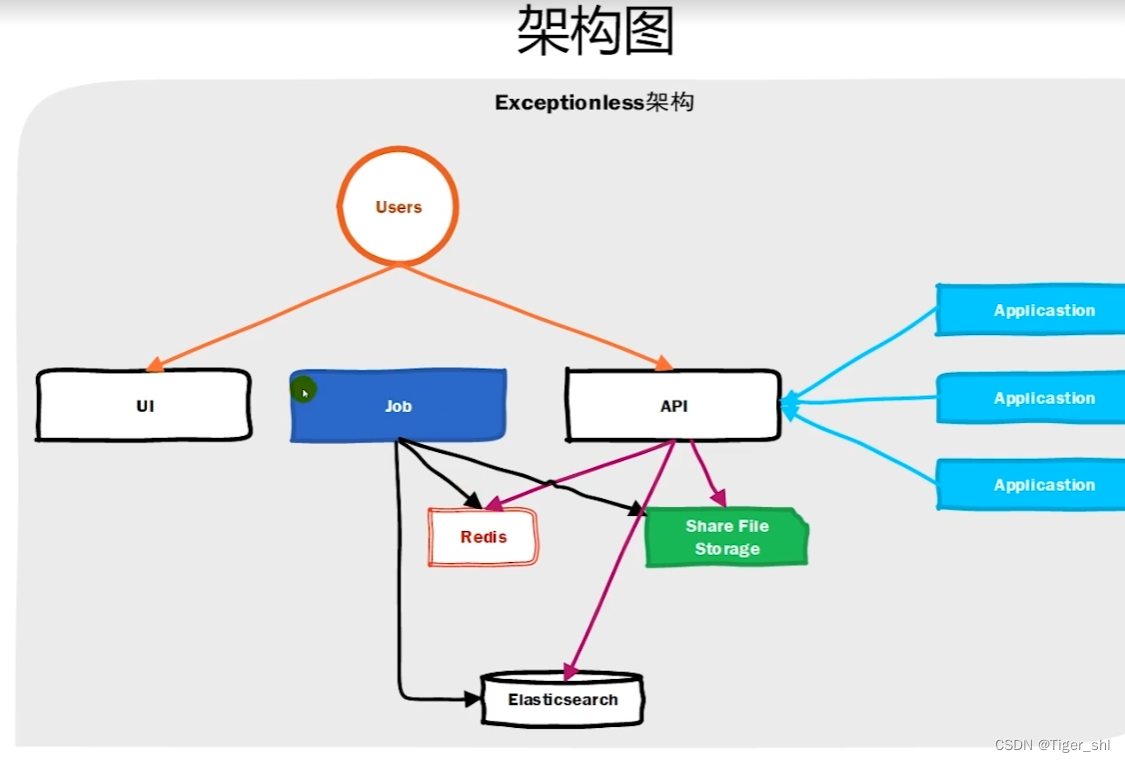
文章目录 1. EFK日志三件套集成1.1 核心组件1.2 部署 2. Exceptionless日志系统2.1 Exceptionless核心特性2.2 Exceptionless部署文件2.3 K8s中使用Exceptionless 1. EFK日志三件套集成 1.1 核心组件 Elasticsearch(存储)Fluentd(收集器&am…...

【Python】python使用docxtpl生成word模板
python使用docxtpl生成word模板 python-docxtpl包简单使用和实战,Python处理word,docx文件。 最近需要处理一些爬虫得到的数据来进行一些自动化报告的操作,因为需要生成的是word的报告,所以估选用docxtpl库来直接生成模板 docxt…...

C++学习笔记总结练习:多态与虚函数
1 多态 多态分类 静态多态,是只在编译期间确定的多态。静态多态在编译期间,根据函数参数的个数和类型推断出调用的函数。静态多态有两种实现的方式 重载。(函数重载)模板。 动态多态,是运行时多态。通过虚函数机制实…...

linux 批量更改指定后辍文件的可执行权限
要在Linux上批量更改指定后缀文件的可执行权限,您可以使用find命令来查找这些文件,然后使用chmod命令来更改它们的权限。以下是一些步骤: 1. 打开终端。 2. 使用 find 命令查找要更改权限的文件,例如,如果您想要更…...

数据结构(Java实现)-Map和Set
搜索树 概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 若它的右子树不为空,则右子树上所有节点的值都大于根节点的值 它的左右子树也…...

C++进程、线程、内存管理
目录 进程和线程区别 进程和线程切换的区别 系统调用流程 系统调用是否会引起线程切换 为什么需要使用虚拟内存 进程和线程区别 本质区别: 进程是资源分配的基本单元。 线程是操作系统调度的基本单元。 地址空间: 进程具有独立的虚拟地址空间。 线程…...

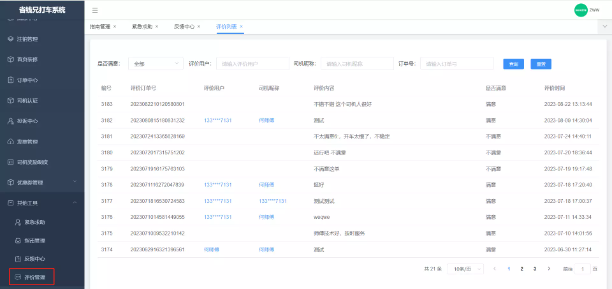
打车系统网约车系统开发支持APP公众号H5小程序版本源码
一、操作流程 二、业务模式 三、用户端 用户注册登录:未注册的手机号将自动创建账号 通过好友的邀请链接进行注册,将会绑定上下级关系 也可以注册的时候输入好友的邀请码,也可以绑定关系 用户充值: 用户下单支付时,可以…...

HTTP/1.1协议的状态码
2023年8月30日,周三下午 HTTP/1.1协议定义了一组状态码,用于表示请求的处理结果。 每个状态码都有特定的含义,它们以三位数字的形式出现在响应的状态行中。 下面是一些常见的HTTP/1.1协议的状态码及其含义: 1xx(信息…...

SpringCloud(十)——ElasticSearch简单了解(一)初识ElasticSearch和RestClient
文章目录 1. 初始ElasticSearch1.1 ElasticSearch介绍1.2 安装并运行ElasticSearch1.3 运行kibana1.4 安装IK分词器 2. 操作索引库和文档2.1 mapping属性2.2 创建索引库2.3 对索引库的查、删、改2.4 操作文档 3. RestClient3.1 初始化RestClient3.2 操作索引库3.3 操作文档 1. …...

CAD文字显示?问号解决
背景 从别人哪儿发过来的CAD文件,打开后发现有些文字显示为? 问题排查 通过点击文字特性得知 该文字的样式是 SF和仿宋通过命令行执行st 得知,两种样式关联的字体都是仿宋GB_2312,但当前操作系统无此字体,故显示为&…...

Calico切换网络模式无效
Calico切换网络模式无效 Calico由原先的BGP模式切换为IP IP模式发现未生效,使用的模式还是BGP模式,Calico卸载后查询Etcd发现存在很多Calico数据 [rootk8s-master-1 ~]# etcdctl get / --prefix --keys-only | grep calico /calico/ipam/v2/assignment…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...
