解构赋值、函数默认值
暂时性死区,TDZ(Temporal Dead Zone)
var x = 1
{let x = x//此处声明了x,但是没有对x赋值,相当于在赋值之前引用x,所以会造成报错console.log(x)//报错x is not defined,暂时性死区,不能拿到父级作用域中的x
}
参数默认值
falsy(虚值):通过Boolean转化,转为假的值叫虚值
let x = 1
funciton foo(y = x){let x = 2 //在这之前会有暂时性死区console.log(y);// 执行后打印1,访问外层作用域的1
}
<--------------------->let x = 1;
function foo(x = 2){let x = 2;//此处会报错,x已经被声明过了,给默认值的时候相当于声明了一个x = 2console.log(x);
}
<--------------------->let x = 1;
function foo(x = x){let x = 2;console.log(x);
}
foo();//报错,由let x = 2引起
<--------------------->
let x = 1;
function foo(x = x){console.log(x);//x is not defined
}
foo();//报错,参数也有作用域
foo(11)//给了值就打印11
<--------------------->var w = 1, z = 2;
function foo(x = w + 1, y = x + 1;z = z +1){console.log(x,y,z);//报错,z is not defined,此时x = w + 1,w找的是外层作用域的w, y = x + 1;此处的x找的是,前面x = w + 1中的x,到此处不会报错,接着z = z + 1,此处,z + 1中找的z是等号前面的z,即使外层有z,也不会找,因此会在此处报错
}
foo()
// 如果这样打印
var w = 1, y = 6;
function foo(x = w + 1, y = x + 1){console.log(x,y);// 打印2,3,从而可以看出y取值并不是是取的外层的x
}
foo()
函数的参数为表达式时,函数的执行
函数的参数为表达式的情况下,此时的加载方式,是惰性求值的方式
let a = 99
function foo(b = a + 1){ //此时参数传的值都是进行重新计算的一个值console.log(b)
}
foo()//100
a = 100
foo()//101
解构赋值
ES6新增的一个语法特征
数组解构
没有解构赋值之前我们定义三个变量会这样写
let a = 1,b = 2,c = 3;```
有解构之后可以这么写
解构通过模式匹配的方式或者叫结构化赋值(匹配相同的解构进行赋值)
```js
let [a, b, c] = [1, 2, 3]
解构失败,变量如果在右边没有对应的值,就会用undefined填充;不完全解构,就是值多了
解构默认值
let [a = 6] = [1]
console.log(a)//1
let [a = 6] = []
console.log(a)//6
let [a, b=2] = [1]
console.log(a,b)//a:1,b:2,a被赋值,b使用默认值
//除了undefined会取默认值,其他的都会取传入的值
let [a, b = 2] = [1, undefined]
console.log(a, b)//1, 2
let [a, b = 2] = [1, null]
console.log(a, b)//1, 2
// 默认值也可以给函数,模式匹配有值先取值,没值再去找默认值,从而执行这个函数
function test(){console.log(1)
}
let [x = test()] = [1]
console.log(x)//可以正常打印1
let [x = 1, y = x] = []
console.log(x,y)//1,1
let [x = 1, y = x] = [2]
console.log(x,y)//2,2
let [x = 1, y = x] = [1, 2]
console.log(x,y)//1,2,有值取值,没值访问默认值
let [x = y, y = 1] = []
console.log(x,y)//报错y is not defined,在定义y之前使用了y
对象解构
ES5定义对象的几种方式
let obj = {}
let obj1 = new Object()
let obj2 = Object.create(null)
var name = 'zhangsan'
var age = 12
let person = {name,//属性名和变量名一致可以省略,直接写属性名age,sex: 'male',eat(){//如果对象属性是方法 ES6可以这样写console.log('apple')}
}
// 属性名拼接
let fName = 'xiao'
let sName = 'ming'
let name = 'xiaoming'
let person1 = {[fName + sName]: name
}
结构完全一样的两个对象可以通过解构进行变量赋值
let {a: a, b: b,c: c} = {a: 1, b: 2, c: 3}
不完全解构和解构失败
// 不完全解构,值比变量多
let {a = 1, b, c } = {a: 1, b: 2, c: 3},e: 4,f:5}
// 解构失败,变量比值多,没有解构的就会赋值为undefined
let {a = 1, b, c,e } = {a: 1, b: 2, c: 3}
数组的解构会存在顺序问题,而对象的解构不会有顺序问题,它是根据对应的属性名进行解构的
如何取出wangwu?
var person = {name: 'zhangsan',age: 50,son:{name: 'lisi',age: 30,son:{name: 'wangwu',age: 12}}
}
let {son:{son:son1} = person
console.log(son1)//就是王五这个人
相关文章:

解构赋值、函数默认值
暂时性死区,TDZ(Temporal Dead Zone) var x 1 {let x x//此处声明了x,但是没有对x赋值,相当于在赋值之前引用x,所以会造成报错console.log(x)//报错x is not defined,暂时性死区,…...

【已解决】Mybatis 实现 Group By 动态分组查询
🎉工作中遇到这样一个需求场景:实现一个统计查询,要求可以根据用户在前端界面筛选的字段进行动态地分组统计。也就是说,后端在实现分组查询的时候,Group By 的字段是不确定的,可能是一个字段、多个字段或者…...

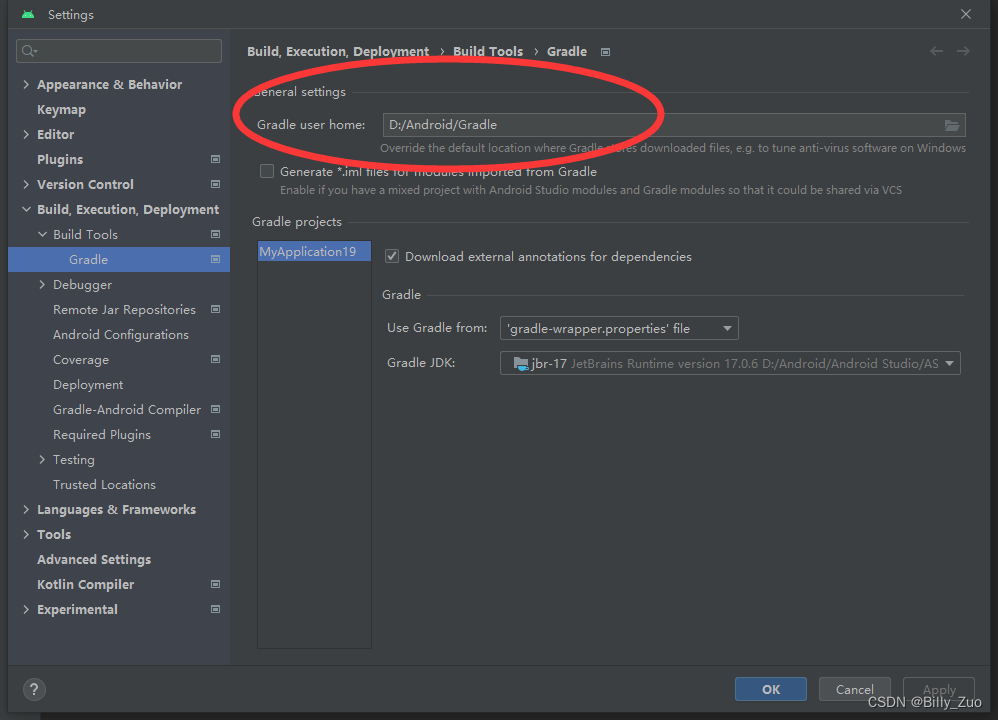
Android修改默认gradle路径
Android Studio每次新建项目,都会默认在C盘生成并下载gradle相关文件,由于C盘空间有限,没多久C盘就飘红了,于是就需要把gradle相关文件转移到其他盘 1、到C盘找到gradle文件 具体路径一般是:C:\Users\用户\ .gradle …...

原生JS+canvas实现炫酷背景
原生JScanvas实现炫酷背景 可以在需要的背景页使用 <!doctype html> <html> <head> <meta charset"utf-8"> <title>HTML5 Canvas矩阵粒子波浪背景动画特效</title> <style> html,body { height:100%; } body { …...

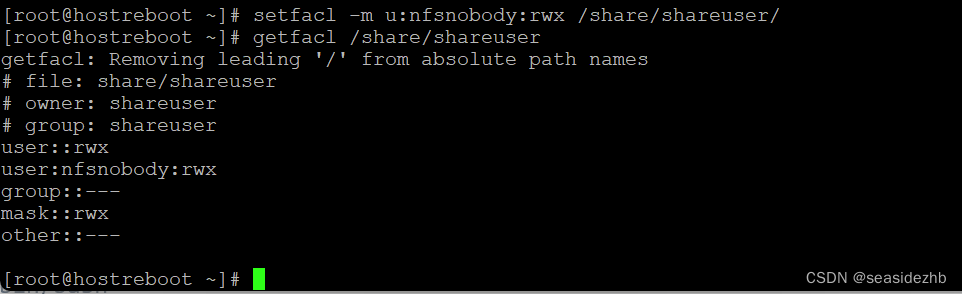
Linux学习之NAS服务器搭建
NAS是Network Attached Storage的缩写,也就是网络附属存储。可以使用自己已经不怎么使用的笔记本搭建一台NAS服务器。 fdisk -l可以看一下各个磁盘的状态。 可以看到有sda、sdb、sdc和sdd等四块硬盘。 lvs、vgs和pvs结合起来看,sdb和sdc没有被使用。 …...

分享码云上8个宝藏又有价值的开源图片编辑器
如果你需要高效地处理图片,那么这8款实用工具是可以尝试的! 它们能够进行一键抠图、放大、拼接、转矢量图、图标自动生成以及等操作,让你的工作效率飞升! 在Gitee这个最有价值的开源项目计划是Gitee综合评定出的优秀开源项目的展示…...

TCP Header都有啥?
分析&回答 源端口号(Source Port) :16位,标识主机上发起传送的应用程序; 目的端口(Destonation Port) :16位,标识主机上传送要到达的应用程序。 源端,目…...

无涯教程-Android - AutoCompleteTextView函数
AutoCompleteTextView是一个类似于EditText的视图,只是它在用户键入时自动显示补充数据。 AutoCompleteTextView - 属性 以下是与AutoCompleteTextView控件相关的重要属性。您可以查看Android官方文档以获取属性的完整列表以及可以在运行时更改这些属性的相关方法。…...

【Docker】 07-安装ElasticSearch、Kibana
安装ElasticSearch 1、拉取镜像 docker pull elasticsearch:6.4.2 2、运行 docker run -p 9200:9200 -p 9300:9300 --name es -d elasticsearch:6.4.2 启动会报错,按照下面流程修改 3、在宿主机中,修改配置sysctl.conf vim /etc/sysctl.conf 加入如下配…...

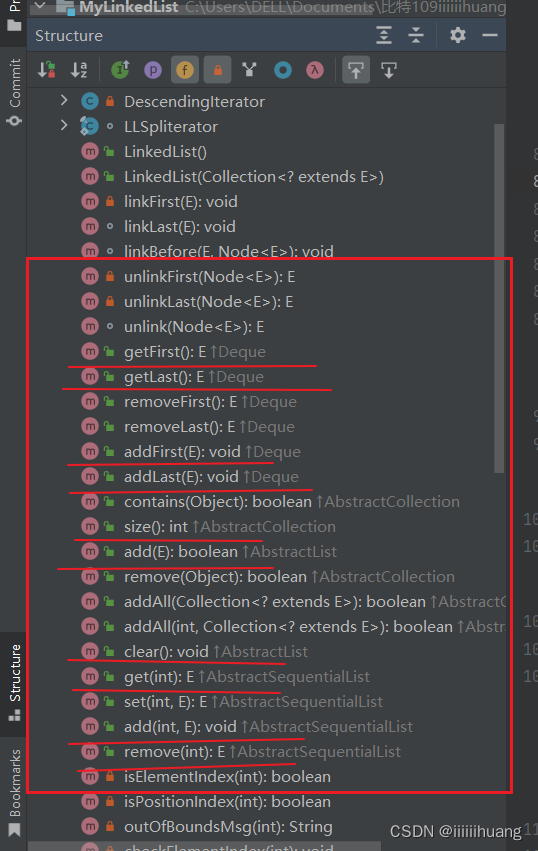
【数据结构篇】线性表1 --- 顺序表、链表 (万字详解!!)
前言:这篇博客我们重点讲 线性表中的顺序表、链表 线性表(linear list)是n个具有相同特性的数据元素的有限序列。 线性表是一种在实际中广泛使用的数据结构,常见的线性表:顺序表、链表、栈、队列... 线性表在逻辑上是…...

C语言每日一练--Day(17)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:数对 截取字符串 💓博主csdn个人主页:小小unico…...

8月琐碎但值得的事情
8月份结束了,最近心态比较好,慢点就慢点,没有那么着急了,可能是因为着急也没啥办法, 8月是比较开心的一个月,可能是做的事情更有盼头了,可能是看了喜欢的书,可能是我变瘦了ÿ…...

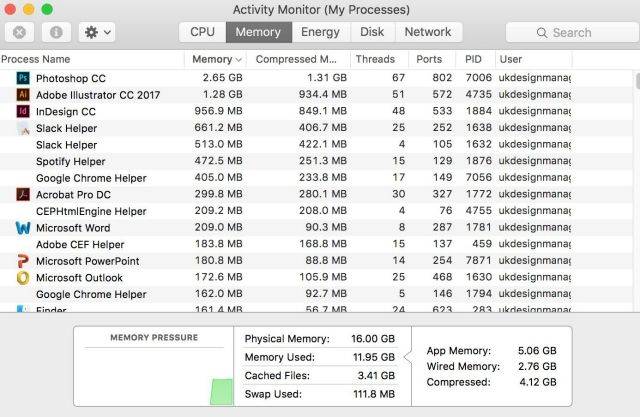
苹果Mac系统如何优化流畅的运行?提高运行速度
Mac系统的稳定性和流畅性一直备受大家称赞,这也是大多数人选择Mac的原因,尽管如此,我们仍不时地对Mac进行优化、调整,以使其比以前更快、更流畅地运行。以下是小编分享给各位的Mac优化方法,记得保存哦~ 一、释放被过度…...

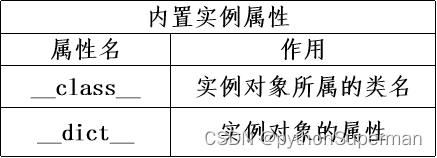
Python 类和对象
类的创建 Python语言中,使用class关键字来创建类,其创建方式如下: class ClassName(bases):# class documentation string 类文档字符串,对类进行解释说明class_suiteclass是关键字,bases是要继承的父类,…...

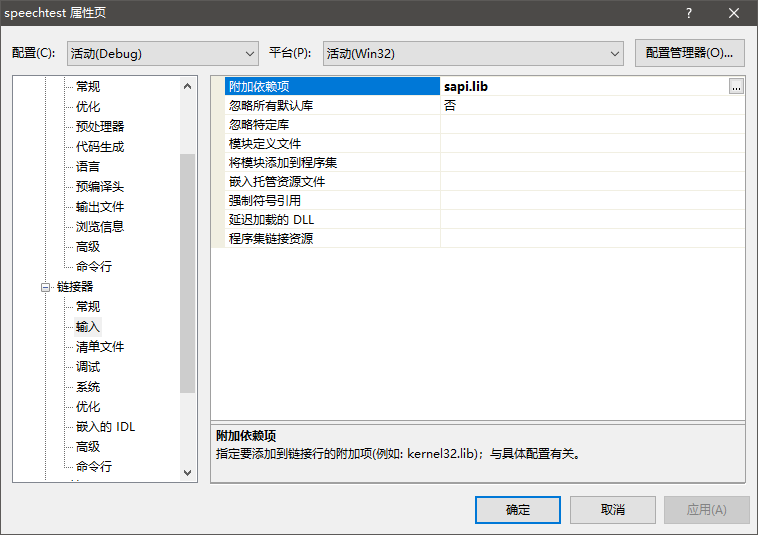
VC++使用Microsoft Speech SDK进行文字TTS朗读
Microsoft Speech SDK下载地址 https://www.microsoft.com/en-us/download/details.aspx?id10121 需要msttss22L.exe、SpeechSDK51.exe、SpeechSDK51LangPack.exe三个,下载后全部安装 使用VS2005建立一个win32控制台项目 朗读"hello word"、中文“你好”…...

FFmpeg4.3.1+h264在windows下编译与VS2017项目集成
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》,结合我自己的工作学习经历,我准备写一个音视频系列blog。本文是音视频系…...

mapboxGL3新特性介绍
概述 8月7日,mapboxGL发布了3版本的更新,本文带大家一起来看看mapboxGL3有哪些新的特性。 新特新 如上图所示,是mapboxGL官网关于新版的介绍,大致翻译如下: 增强了web渲染的质量、便捷程度以及开发人员体验ÿ…...

类ChatGPT大模型LLaMA及其微调模型
1.LLaMA LLaMA的模型架构:RMSNorm/SwiGLU/RoPE/Transfor mer/1-1.4T tokens 1.1对transformer子层的输入归一化 对每个transformer子层的输入使用RMSNorm进行归一化,计算如下: 1.2使用SwiGLU替换ReLU 【Relu激活函数】Relu(x) max(0,x) 。 【GLU激…...
)
50个简洁的提示提高代码可读性和效率(0-10)
这篇文章整理了50个简洁的提示,可以提高您的代码可读性和效率。这些提示来自个人项目、彻底的代码审查和与资深开发人员的启发性讨论。 无论您是新手还是经验丰富的开发人员,这篇文章都应该能够帮助您学到一些东西。 这个列表包括常见的Python模式、核…...

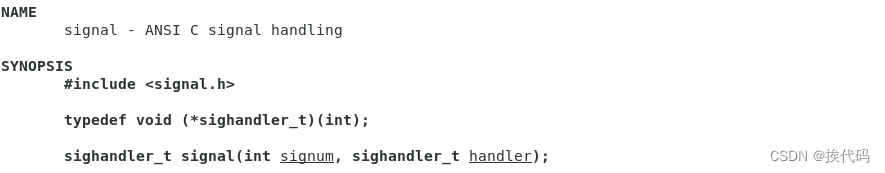
Linux —— 进程信号
一,信号概念 信号是进程之间事件异步通知的一种方式,属于软中断; 系统定义的信号 每个信号都有一个编号和一个宏定义名称(可在signal.h查看);编号34以上的为实时信号; [wz192 Desktop]$ kill -…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...
