SourceTree 使用技巧
参考资料
- SourceTree使用教程(一)—克隆、提交、推送
- SourceTree的软合并、混合合并、强合并区别
- SourceTree 合并分支上的多个提交,一次性合并分支的多次提交至另一分支,主分支前进时的合并冲突解决
目录
- 一. 基础设置
- 1.1 用户信息设置
- 1.2 比较与合并工具设置
- 1.3 代理设置
- 1.4 SSH密钥
- 二. 代码提交
- 2.1 提交与推送
- 2.2 部分代码块提交
- 2.3 丢弃对代码的修改
- 2.4 贮藏
- 2.5 交互式变基
- 三. 代码回滚
- 3.1 回滚提交
- 3.2 回滚到指定版本
- 3.3 重置到提交概念解释
- 3.3.1 软合并-保持本地所有改动
- 3.3.2 混合合并-保持工作副本并重置索引
- 3.3.3 强行合并-丢弃所有改动过的工作副本
- 四. 分支
- 4.1 分支创建
- 4.1.1 通过分支按钮创建分支
- 4.1.2 通过指定提交创建分支
- 4.2 分支切换
- 4.2.1 切换本地分支
- 4.2.2 切换远程分支
- 4.3 分支删除
- 4.4 分支合并
- 4.4.1 手动选择分支进行合并
- 4.4.2 拉取其他分支完成合并
- 五. 代码冲突解决
- 5.1 解决would be overwritten by merge错误
- 5.2 解决代码冲突问题
一. 基础设置
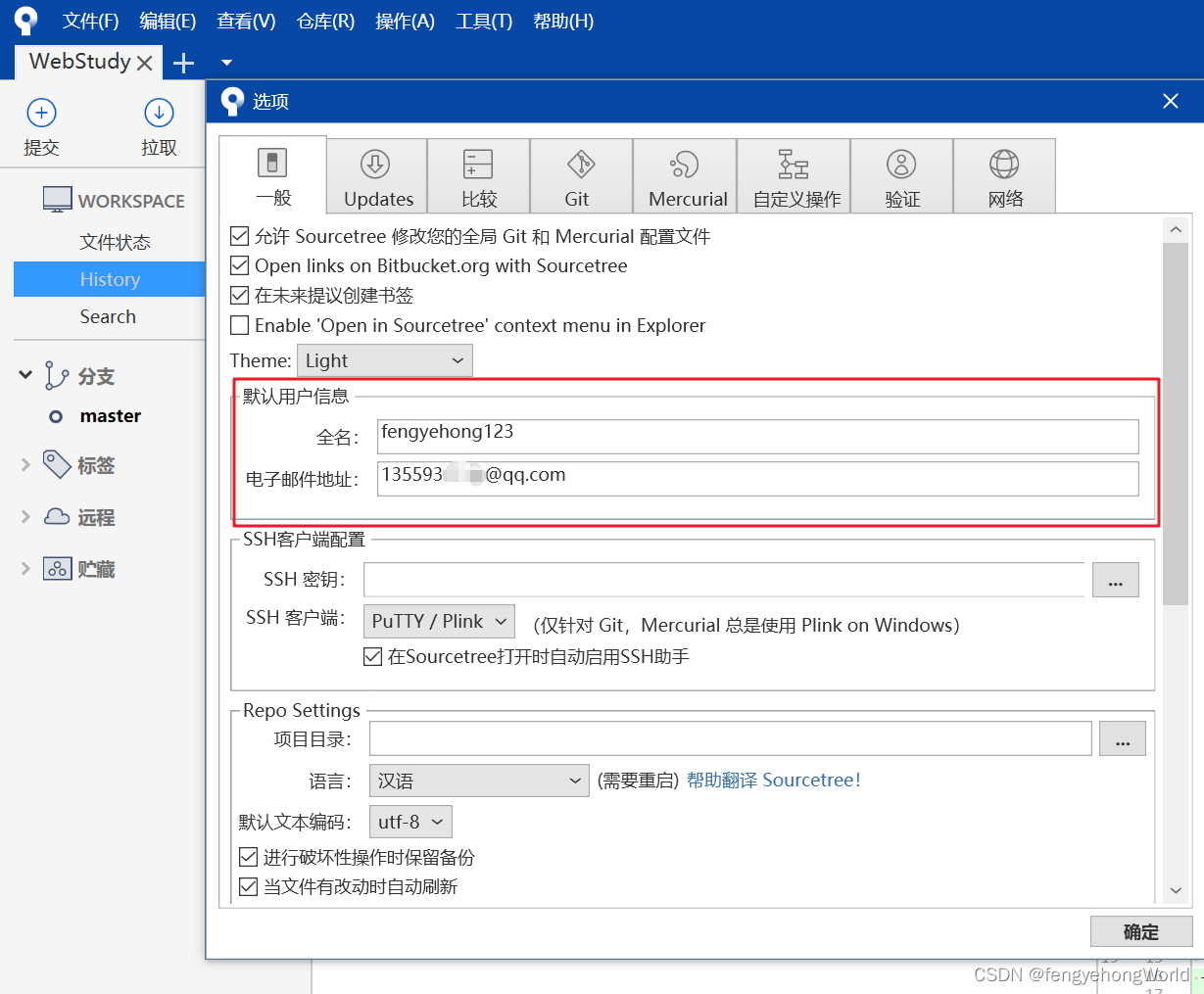
1.1 用户信息设置
👉全局用户信息配置

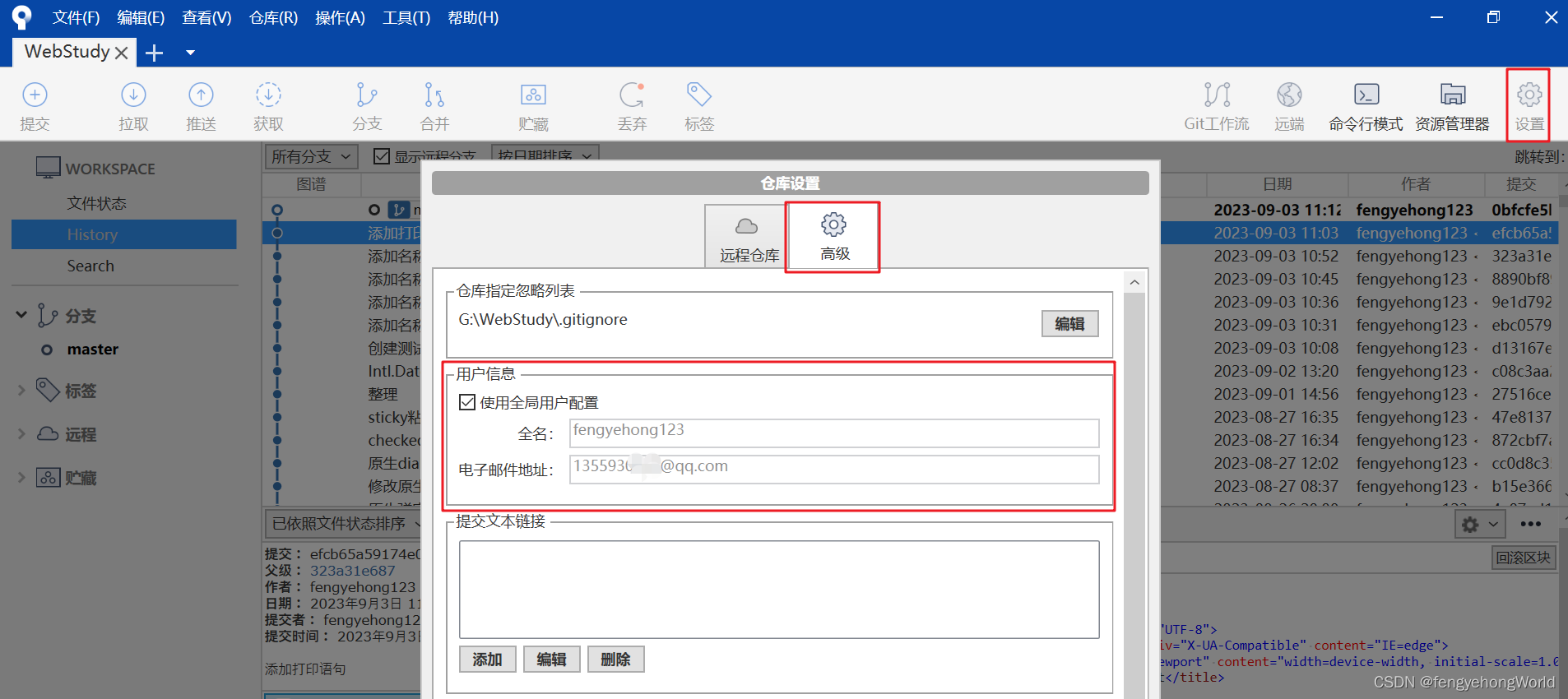
👉单独项目用户信息配置

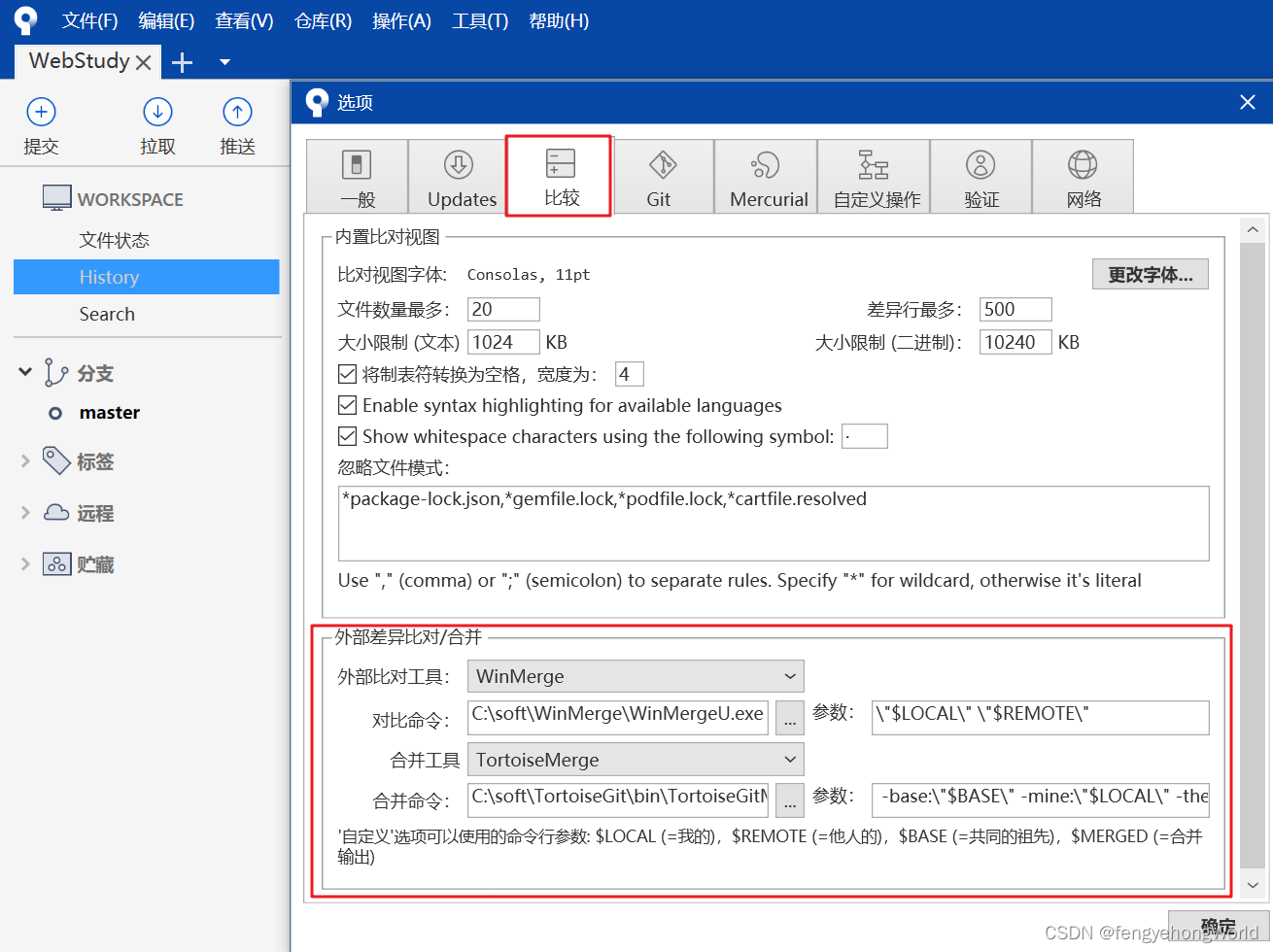
1.2 比较与合并工具设置
👉当代码冲突时,所使用的比较与合并工具是可以自己指定的。

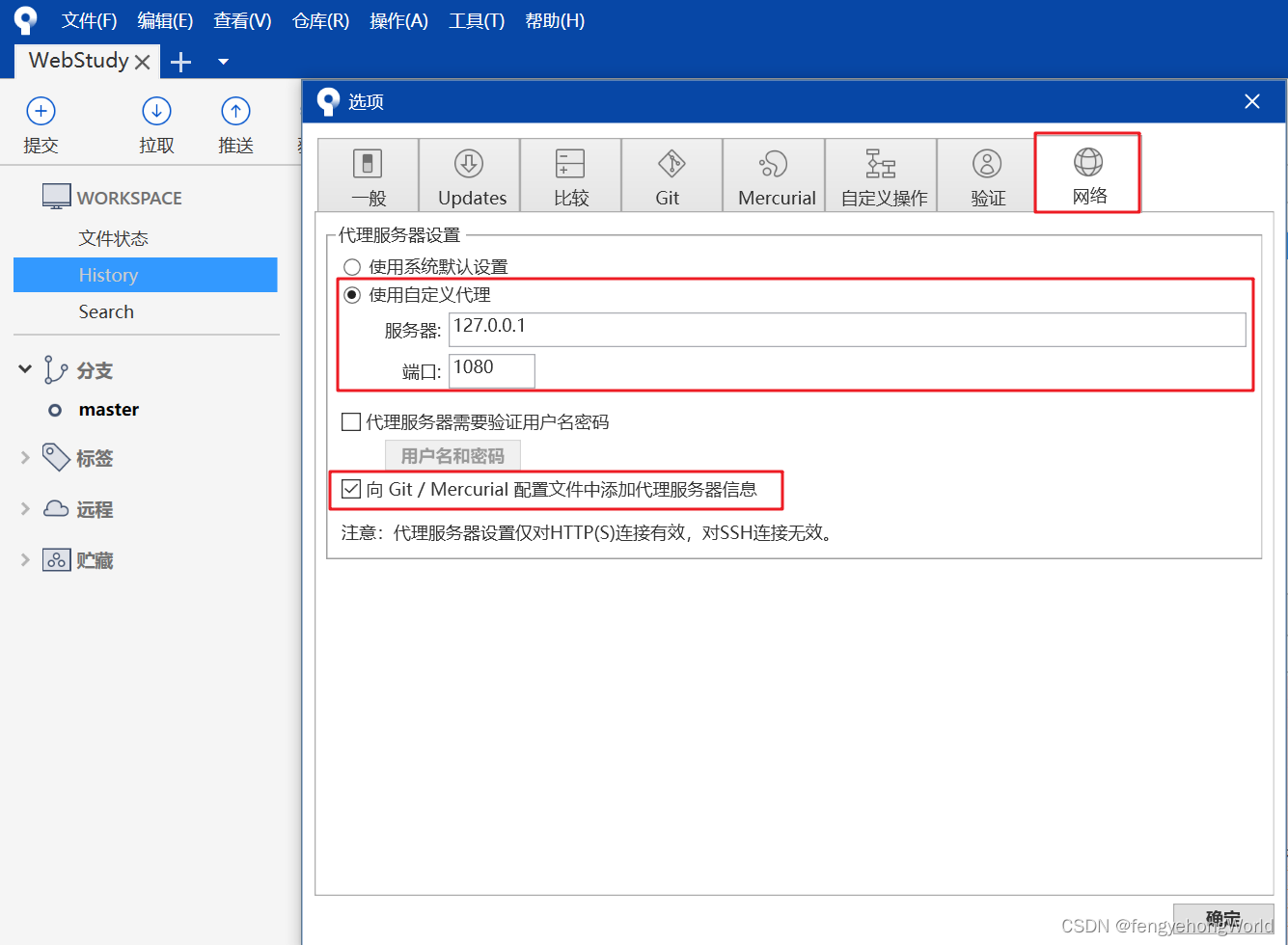
1.3 代理设置
👉国内使用Github时,速度可能会比较慢。可以在此处指定魔法上网的代理服务器地址。

1.4 SSH密钥
二. 代码提交
2.1 提交与推送
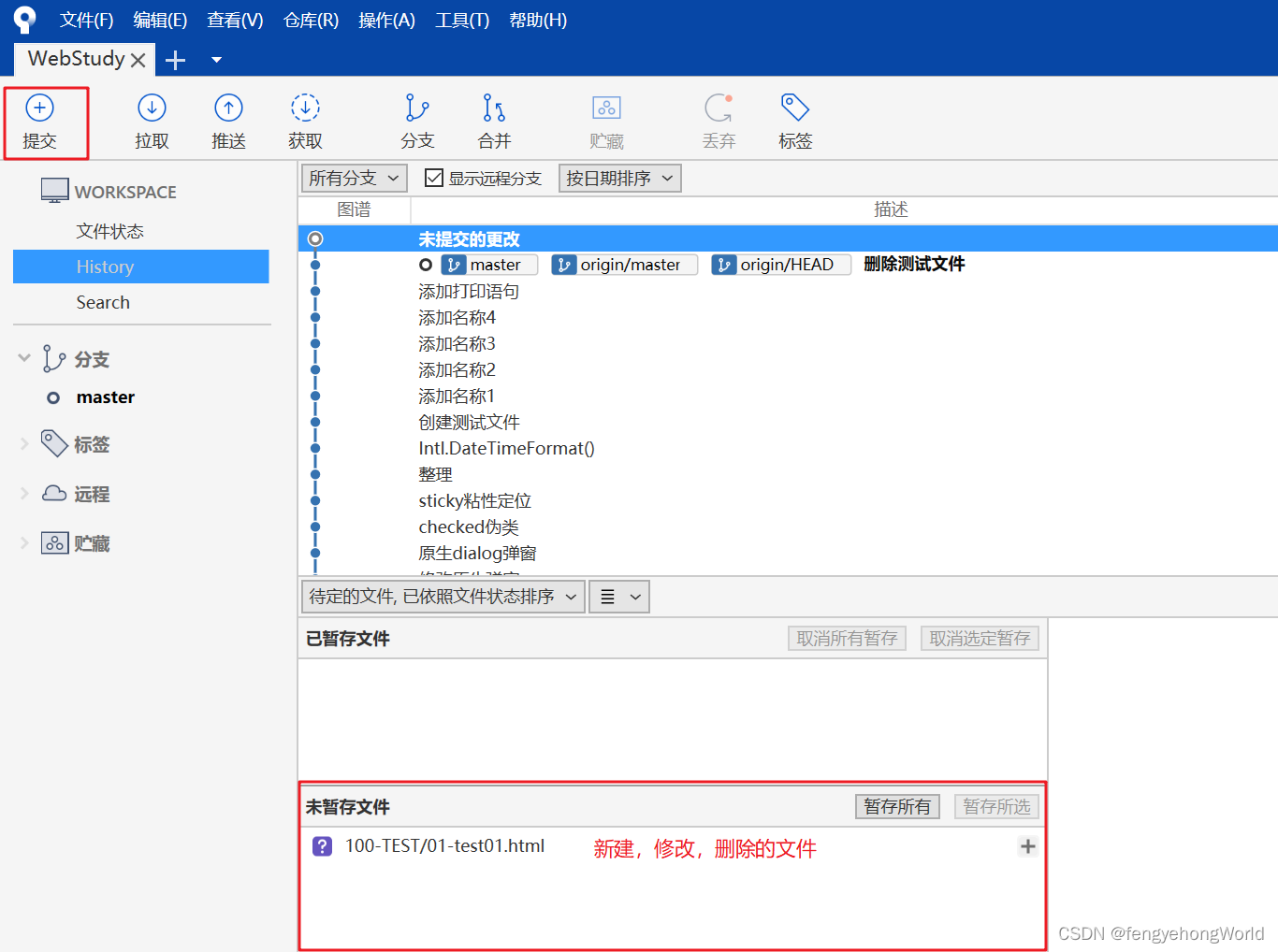
⏹点击提交按钮

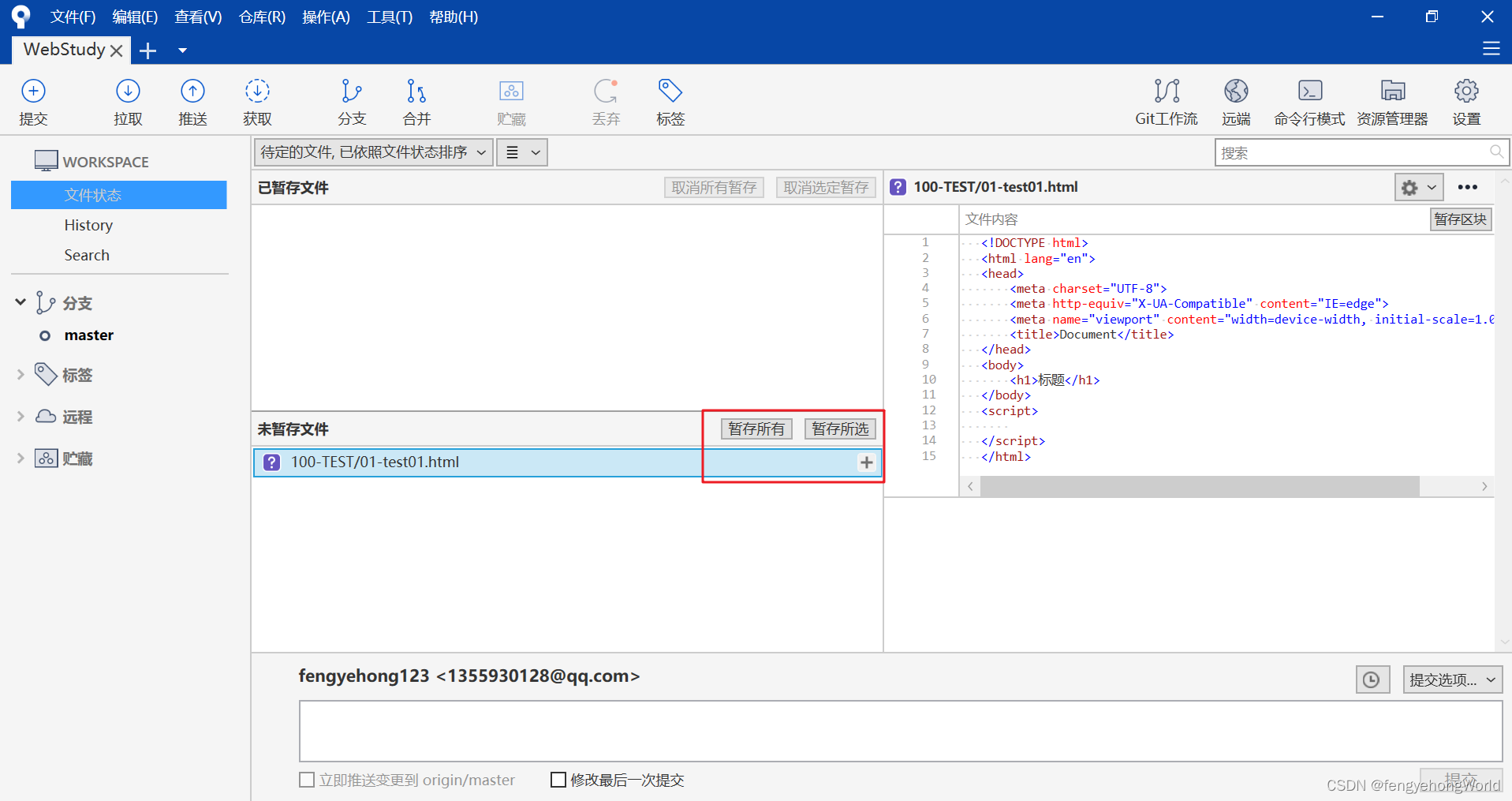
⏹将文件添加到暂存区

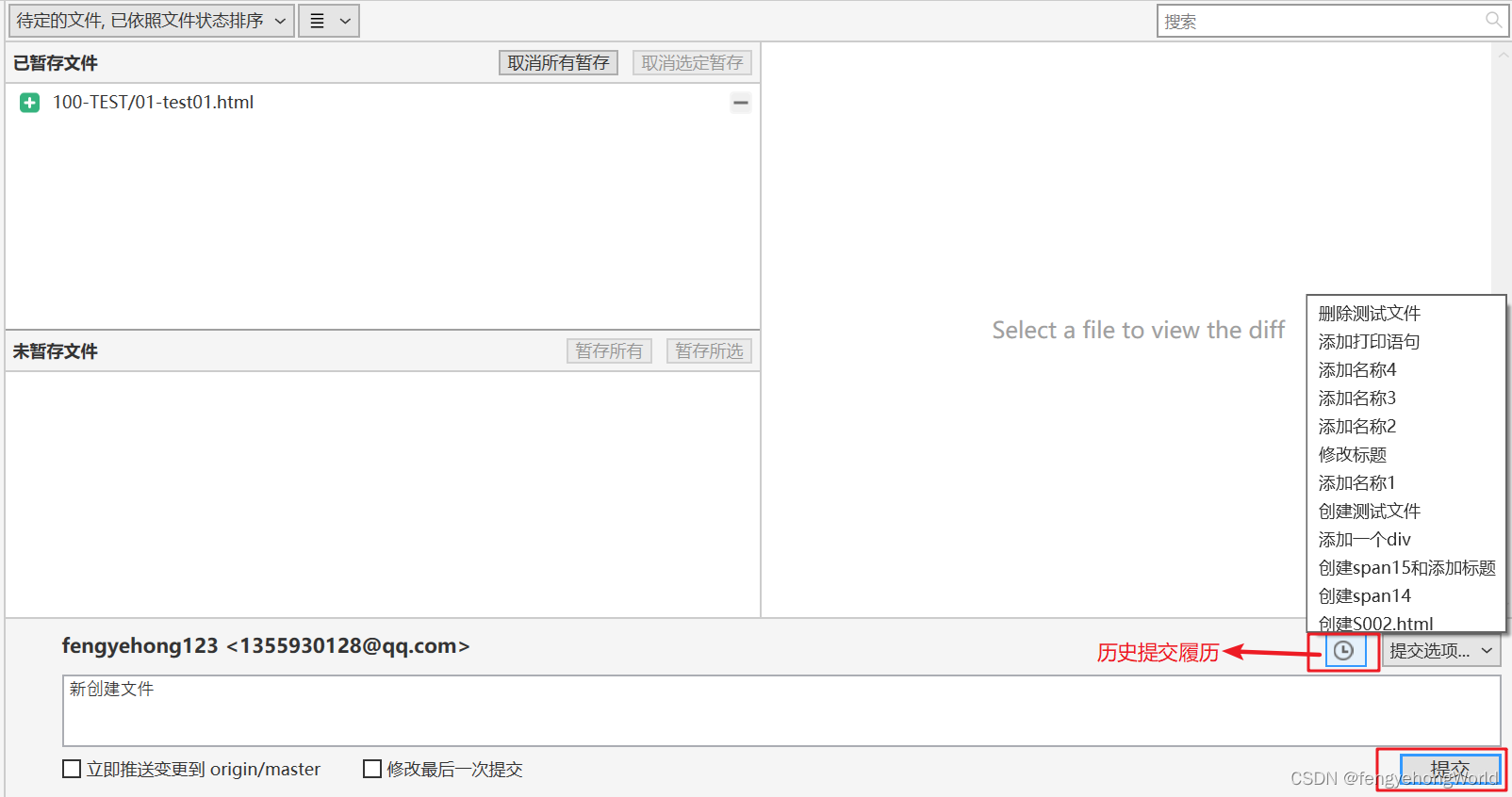
⏹点击提交按钮,将文件添加到本地Git仓库
git是分布式版本控制工具,存在着本地仓库和远程仓库,所以我们在本地工作副本进行的编辑,要先提交到本地仓库,再从本地仓库推送到远程仓库。

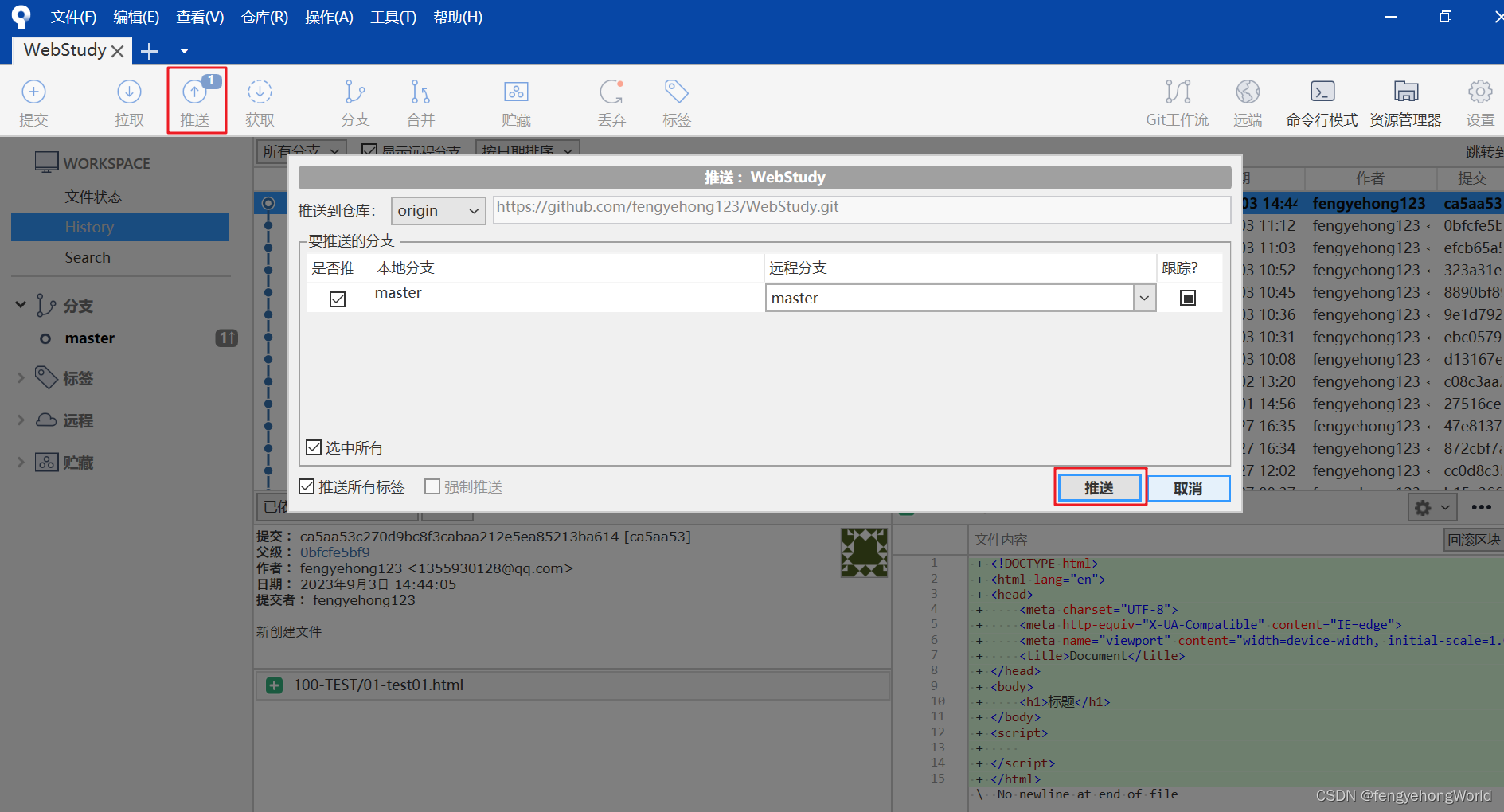
⏹点击推送按钮,将本地git仓库中的变更文件,提交到远端的Git仓库中。

2.2 部分代码块提交
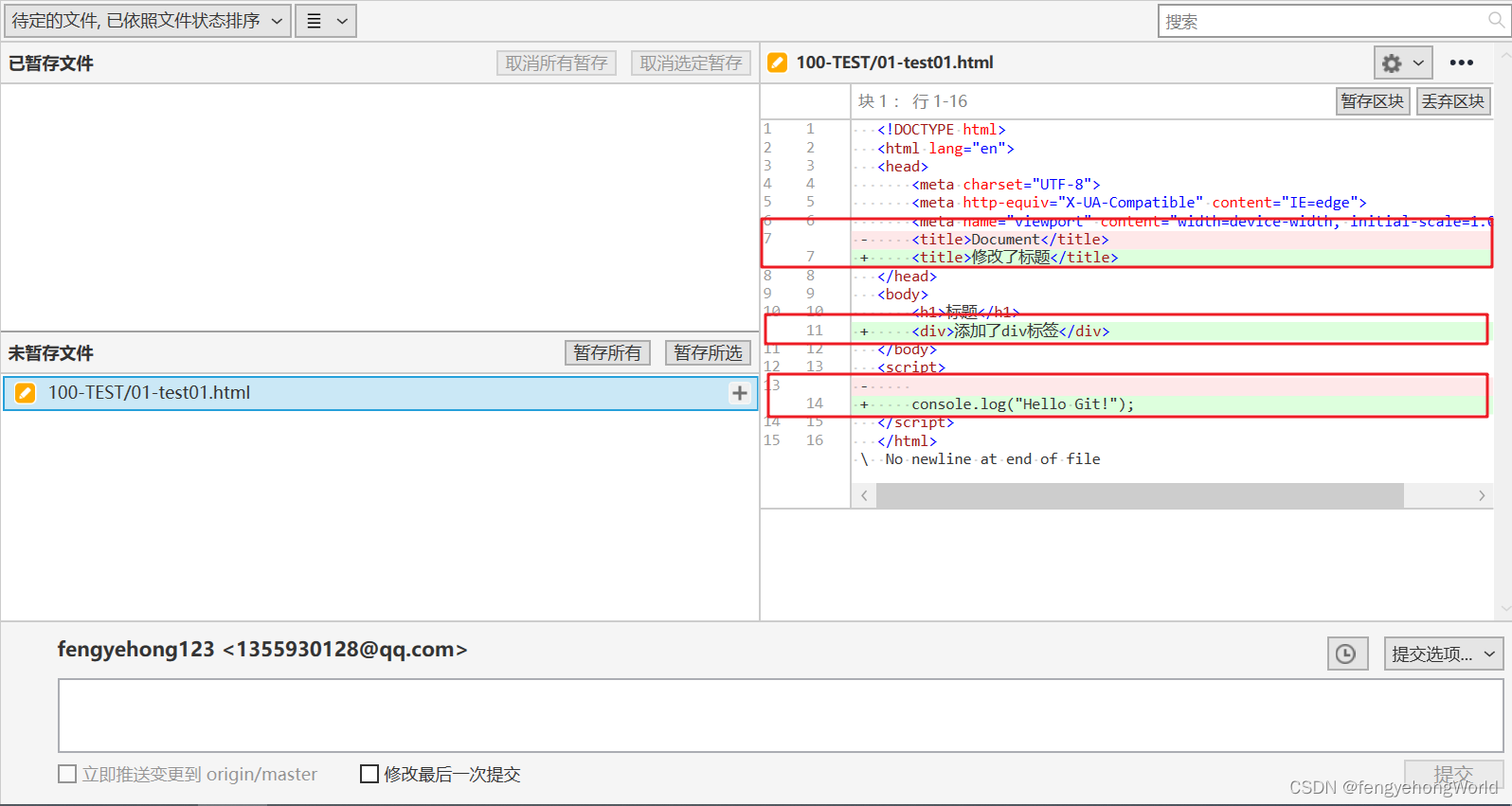
⏹如下图所示,我们对3处进行了修改,但只有js处的代码是本次想要提交的

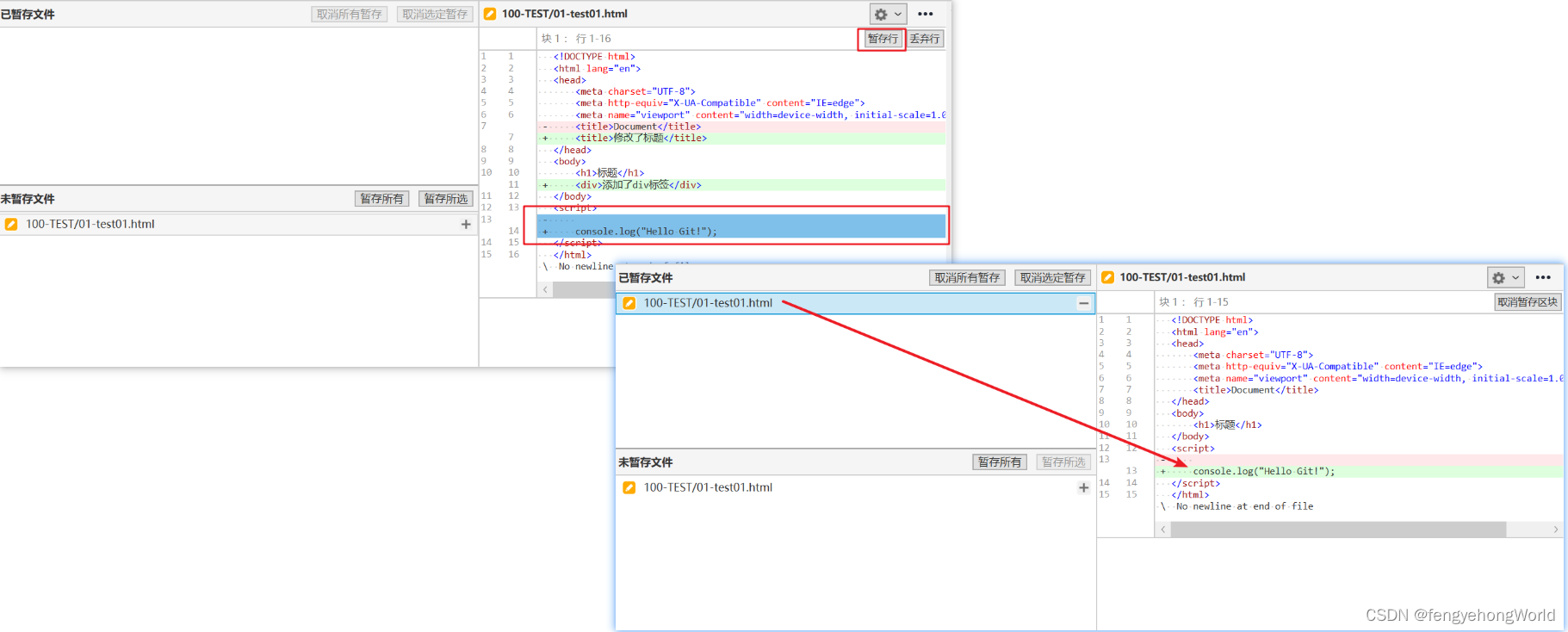
⏹在未暂存文件区域,选中一行变更的代码,然后按住Shift进行多选,然后点击暂存行。
然后在已暂存文件区域处,可以看到只把js处的代码反映上去了。

2.3 丢弃对代码的修改
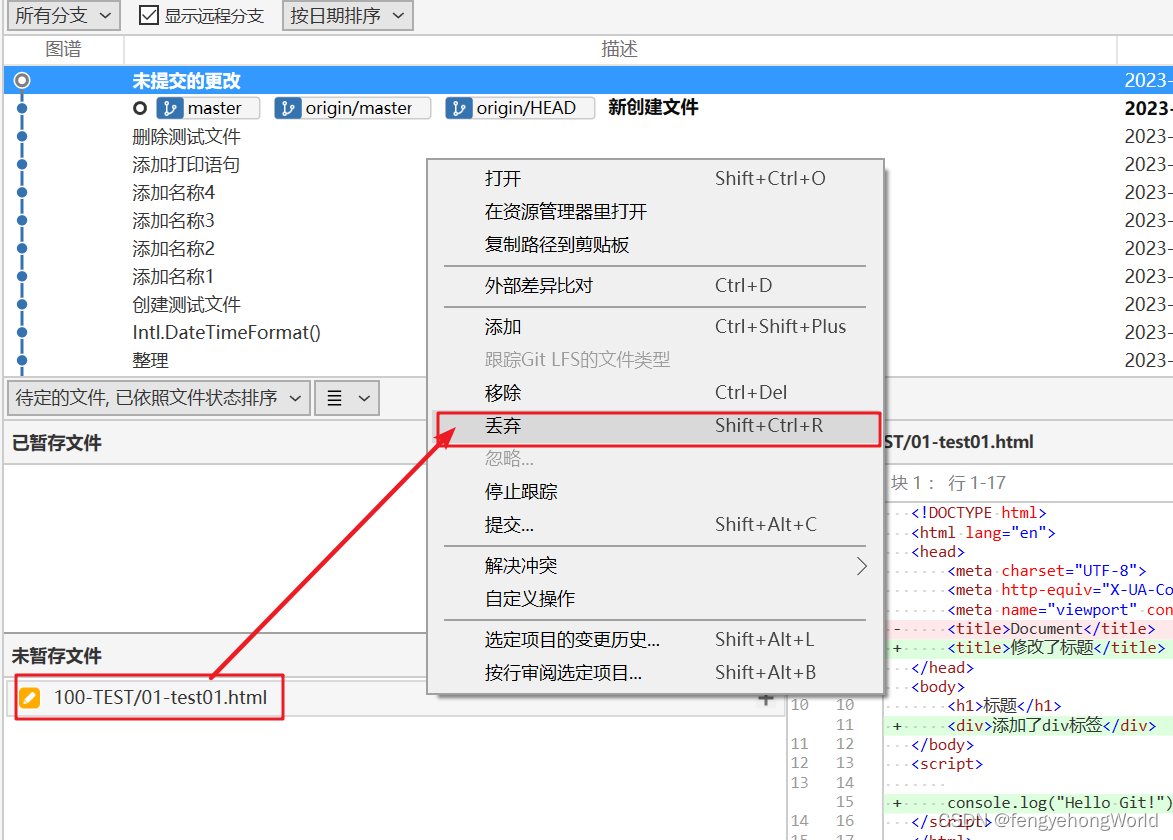
⏹如果想要丢弃所写的代码,选中代码文件后,选择丢弃即可。

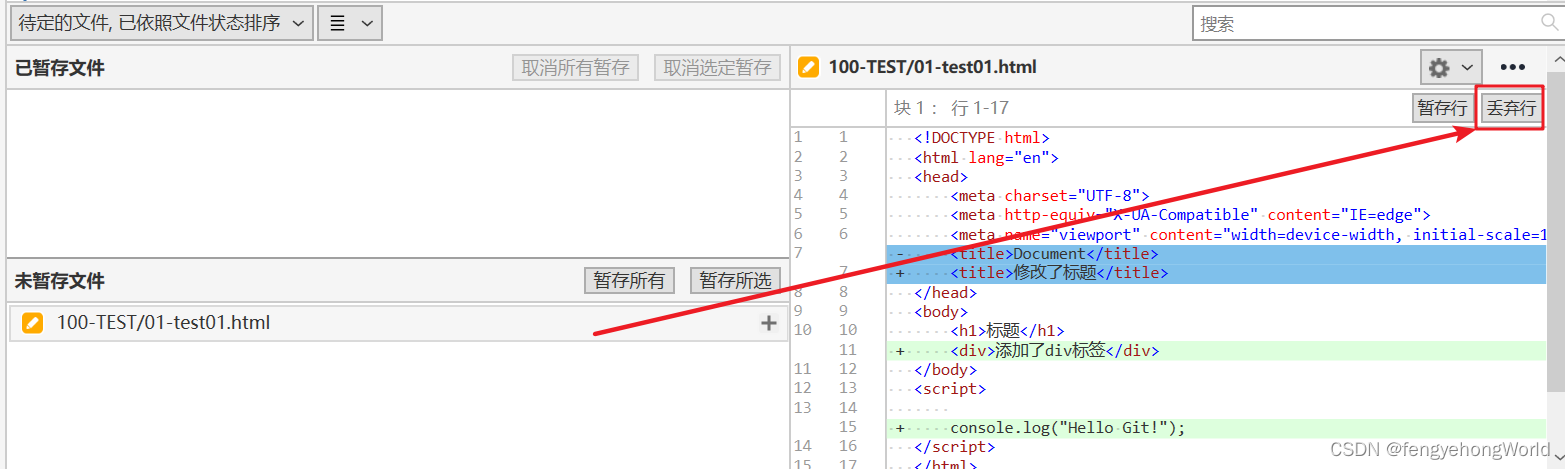
⏹如果只是部分代码想要丢弃,可以选中要丢弃的代码后,选择丢弃行。

2.4 贮藏
🤔现在使用Git都是用多分支进行开发,我们一般在自己所在的分支进行开发。但是有时候,可能需要切换到别人所在的分支,帮别人对应bug。
此时自己所在画面的代码可能还没有写完,此时可以将代码提交到本地仓库,或者可以使用贮藏功能将修改的代码暂存起来。
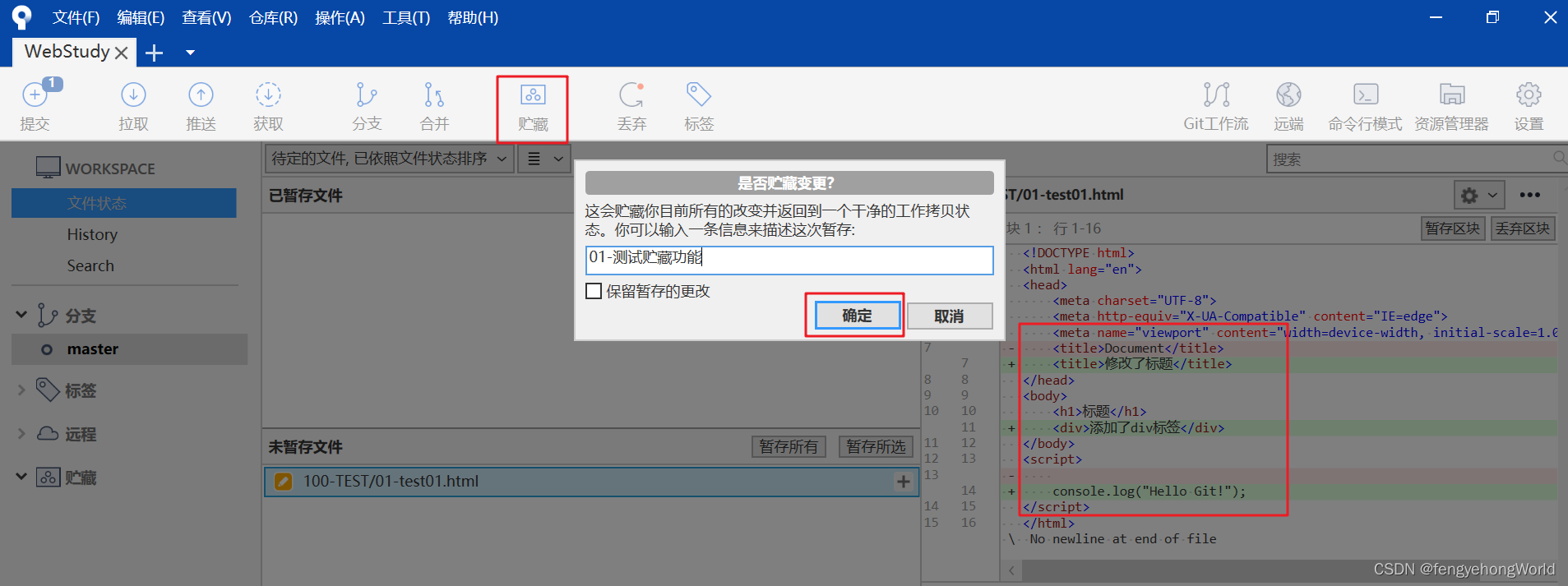
⏹如下图所示,我们点击贮藏按钮,添加描述后,将此次变更暂存起来。

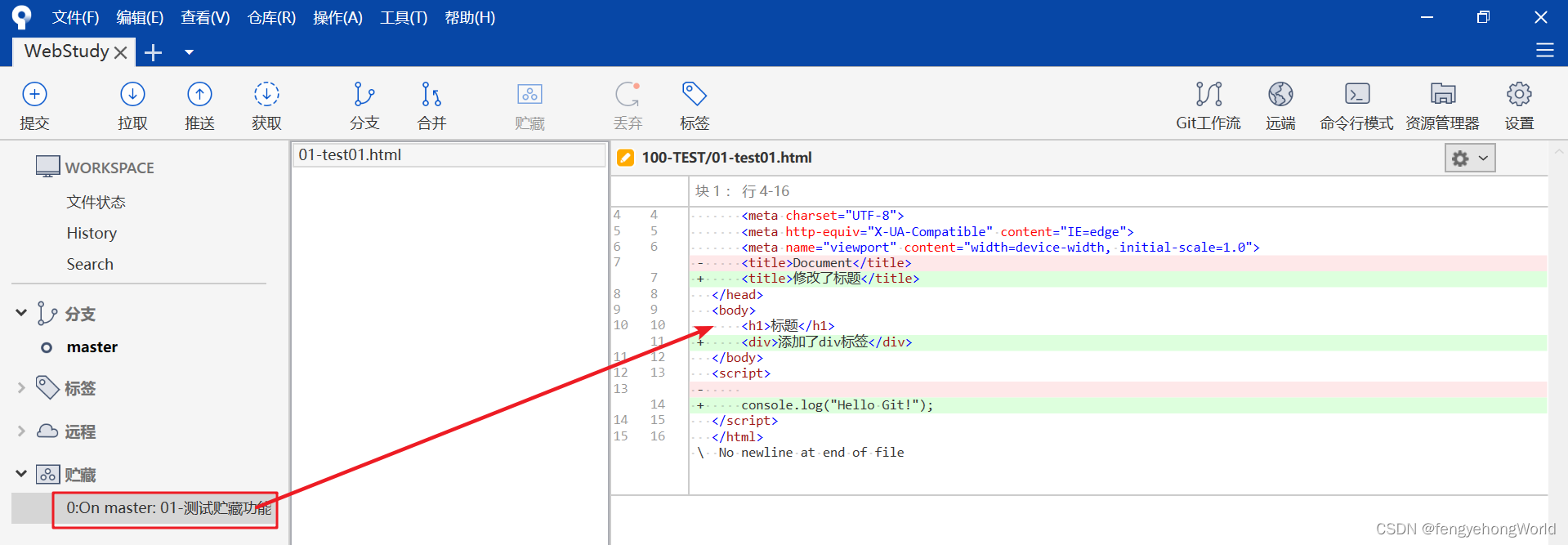
⏹在贮藏区域,我们可以看到修改的内容

⏹我们的修改内容放到暂存区之后,本地的代码会返回到未修改的版本。
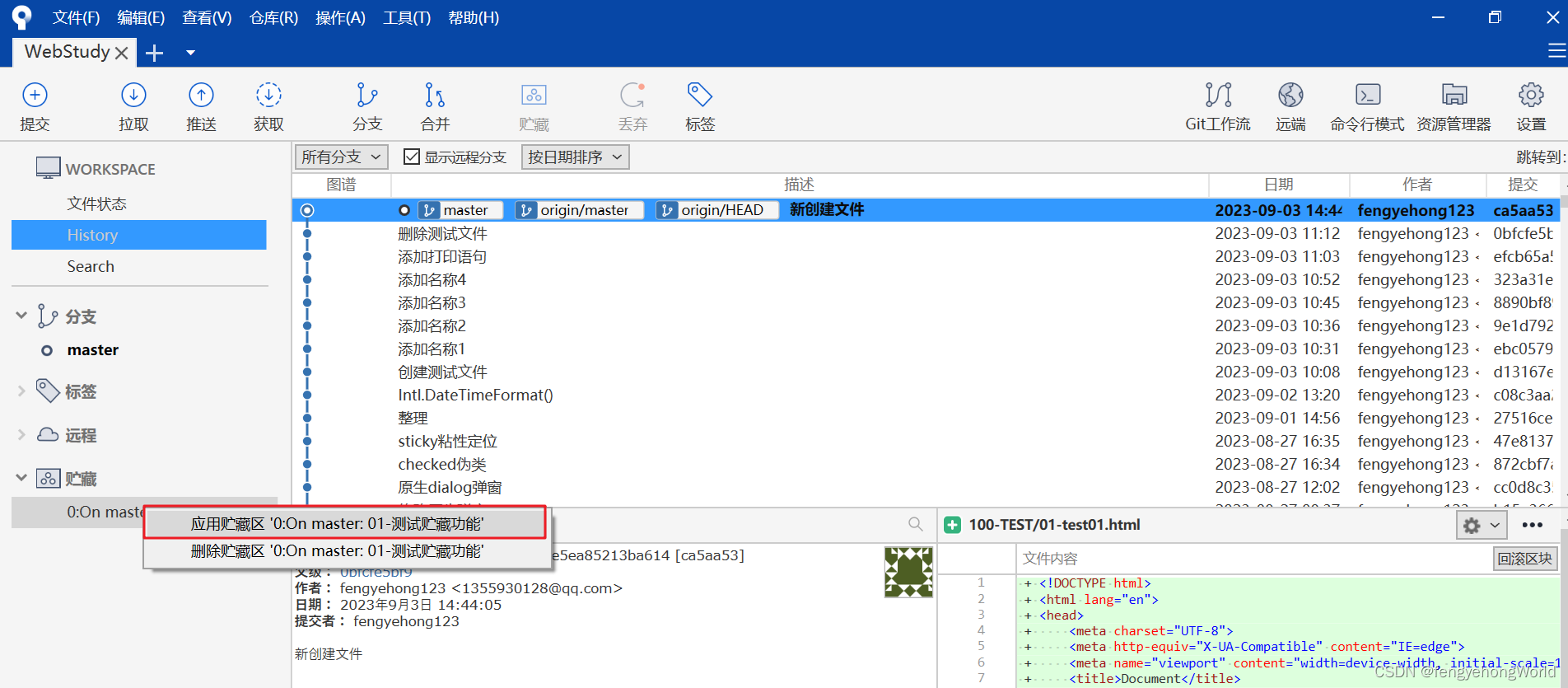
我们还可以点击应用贮藏区,来将变更的代码反映到本地的工作副本。

2.5 交互式变基
🤔变基可以将多次本地提交合并为一次提交,简化提交履历。
💥注意:多次提交只是提交到本地Git仓库,并没有推送到远端。
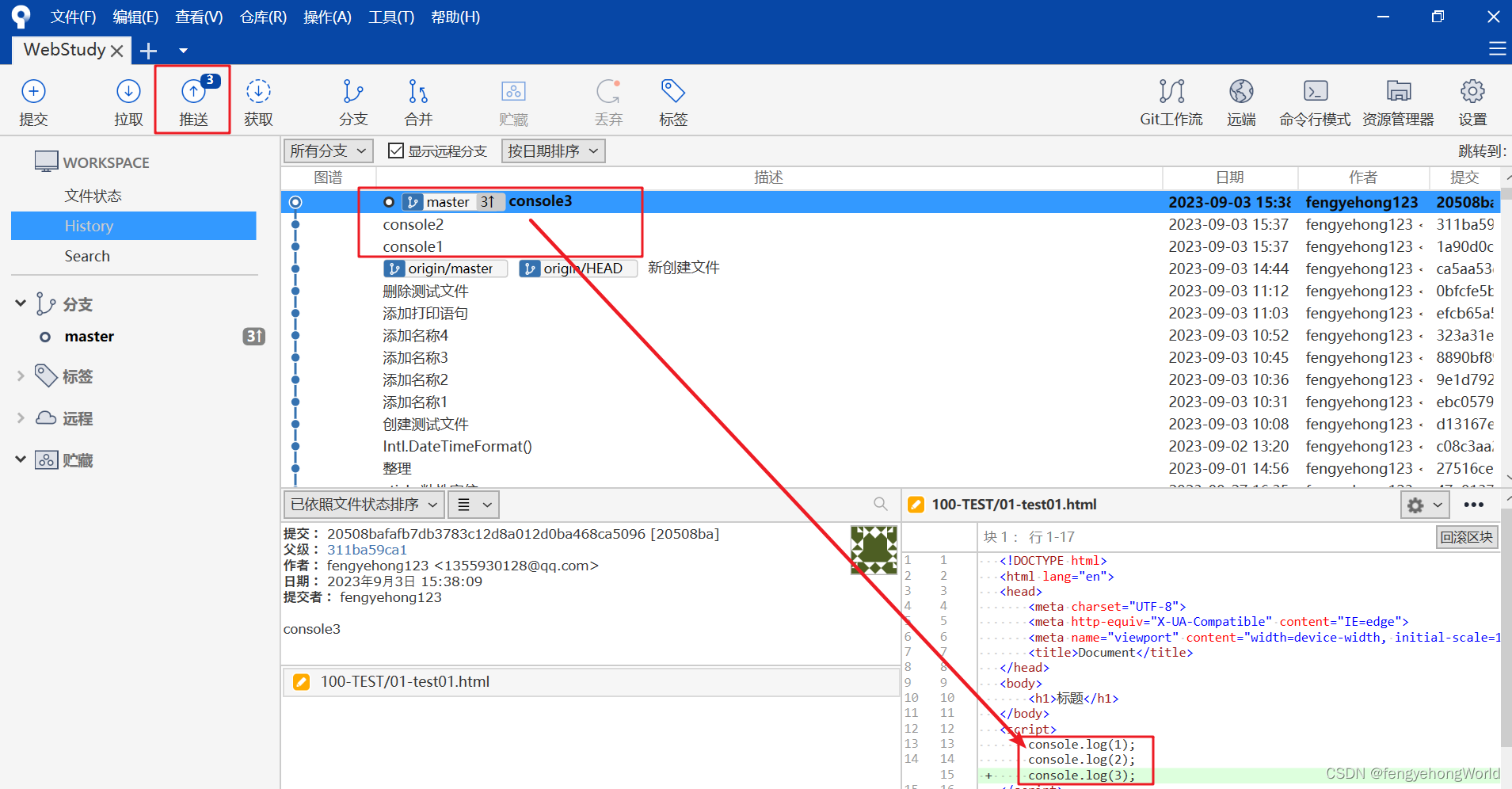
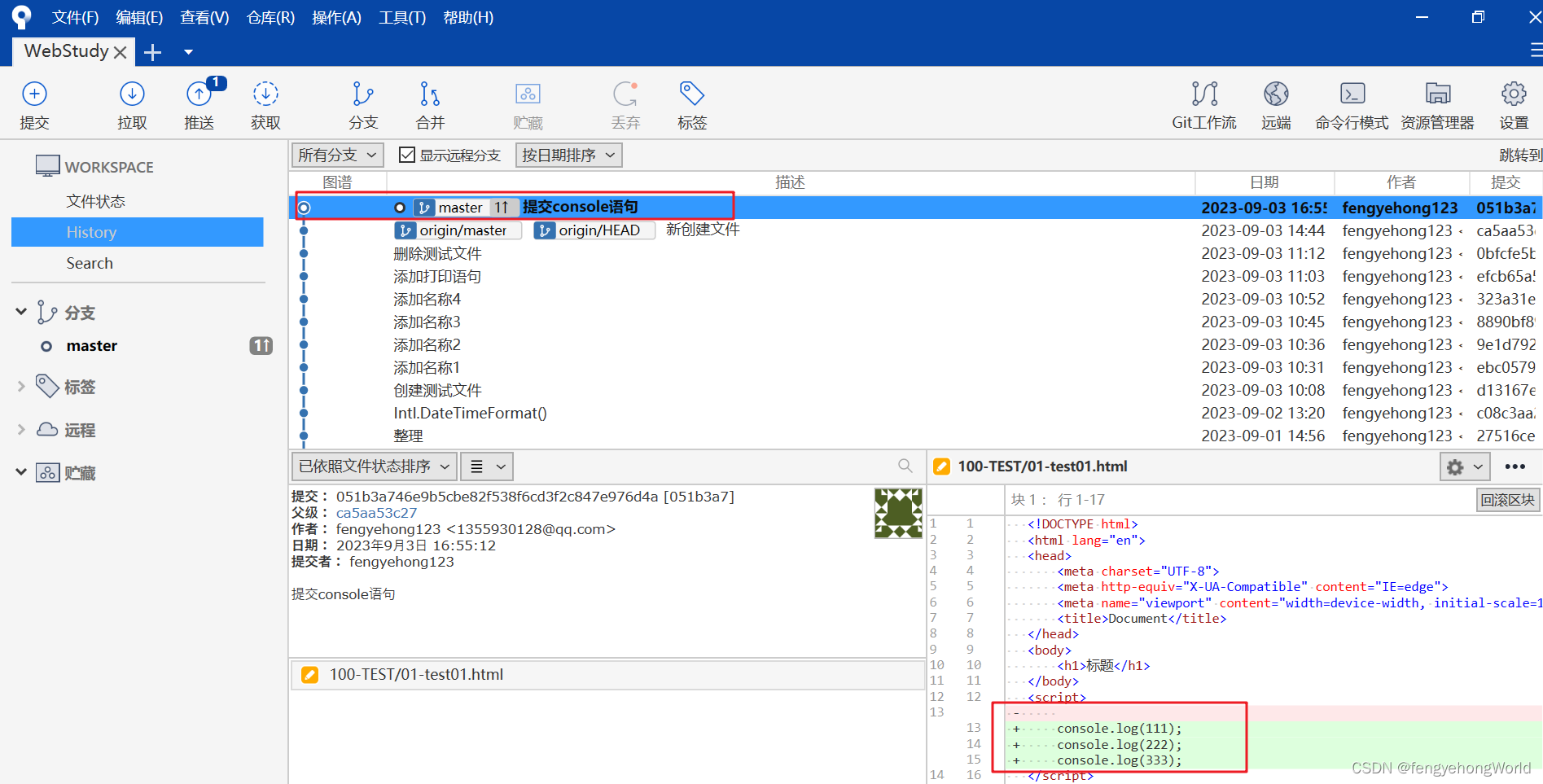
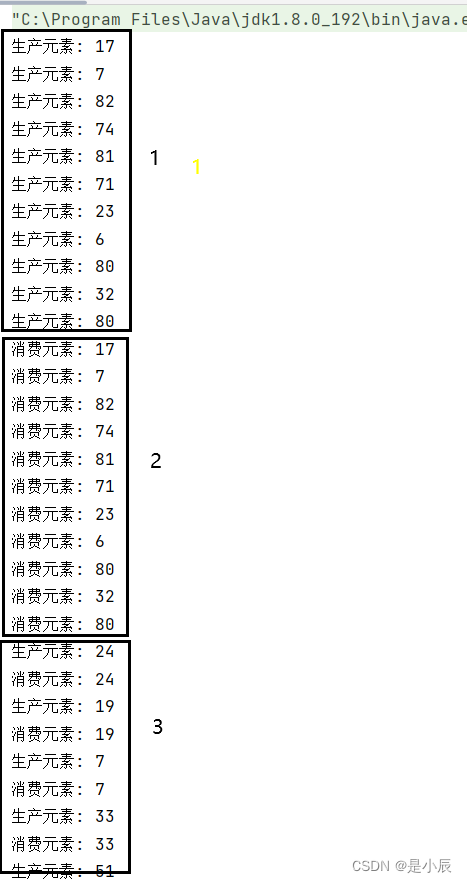
⏹如下图所示,我们分3次提交了代码到本地Git仓库,这3次提交都只是添加了console.log语句,
因此可以合并为一次提交然后推送到远端仓库

⏹交互式变基操作如下所示,选中要合并的提交的前一次提交,点击交互式变基功能,
然后将多次提交合并为一次。

三. 代码回滚
3.1 回滚提交
🤔有时候刚推送完代码后,发现代码存在错误。这个时候,回滚提交就起到了作用。
💥注意:只能回滚到上一个版本。
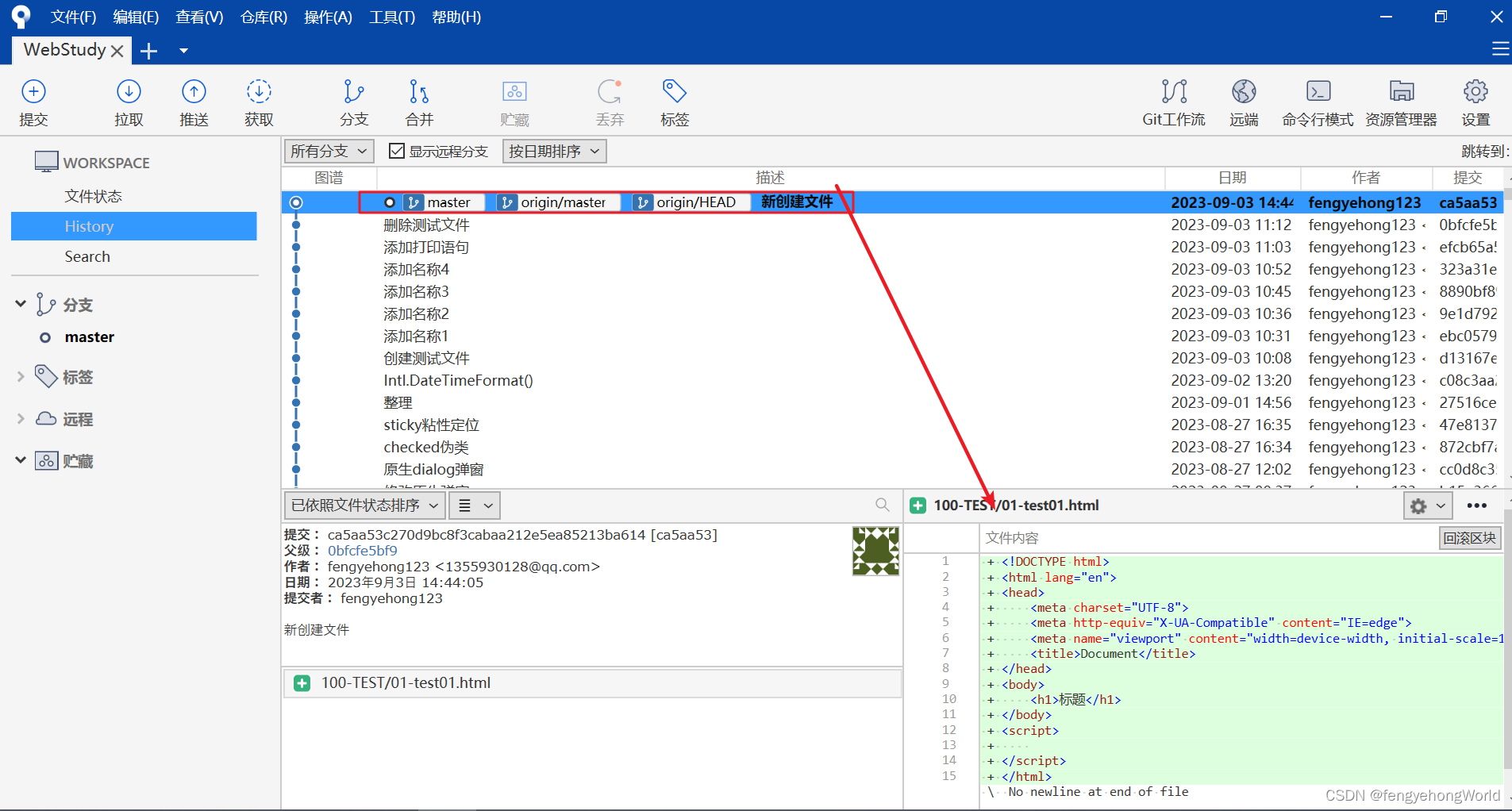
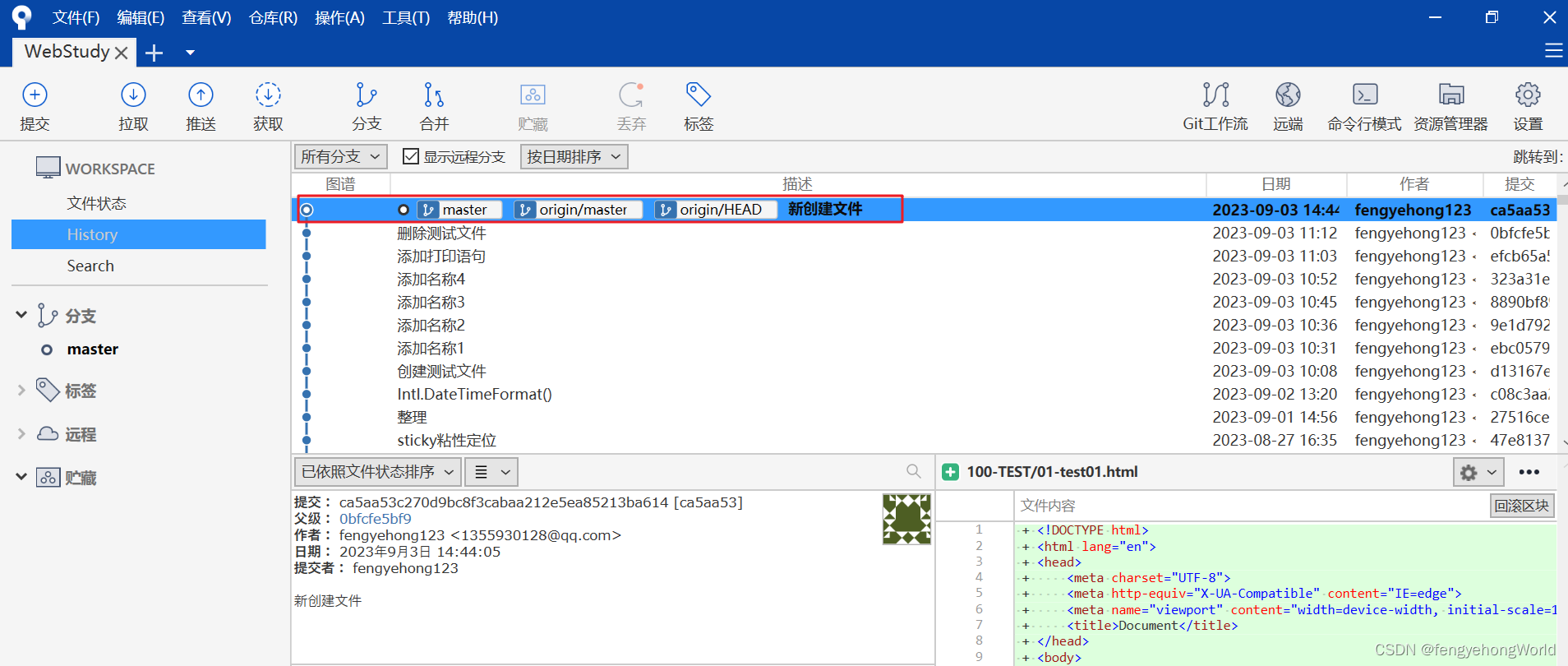
⏹如下图所示,我们在最近一次的版本上,创建了一个文件01-test01.html

⏹此时,选择回滚提交,会看到Git给我们创建了一个反向提交,用来撤销上一次的修改。

3.2 回滚到指定版本
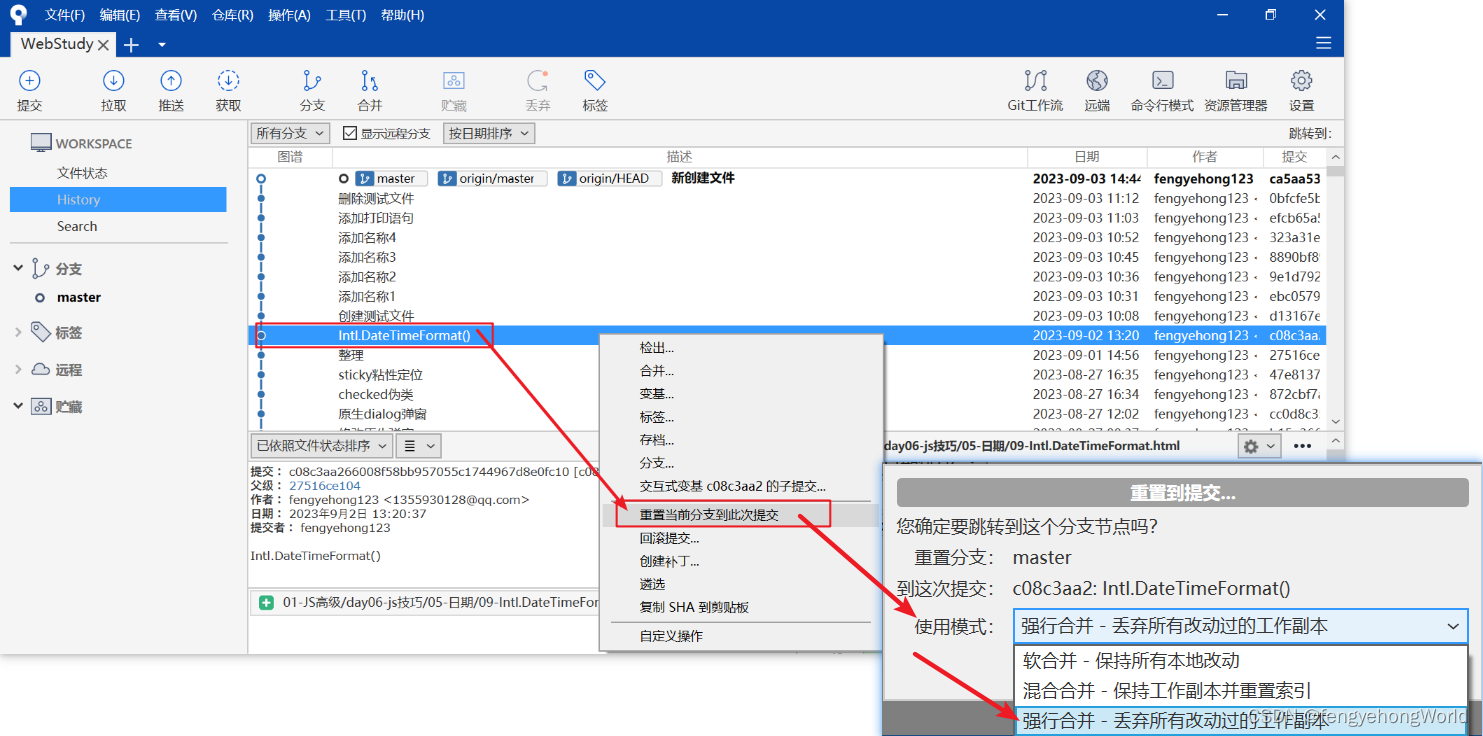
⏹点击要回滚到的版本,选择重置当前分支到此次提交,然后选择强行合并。

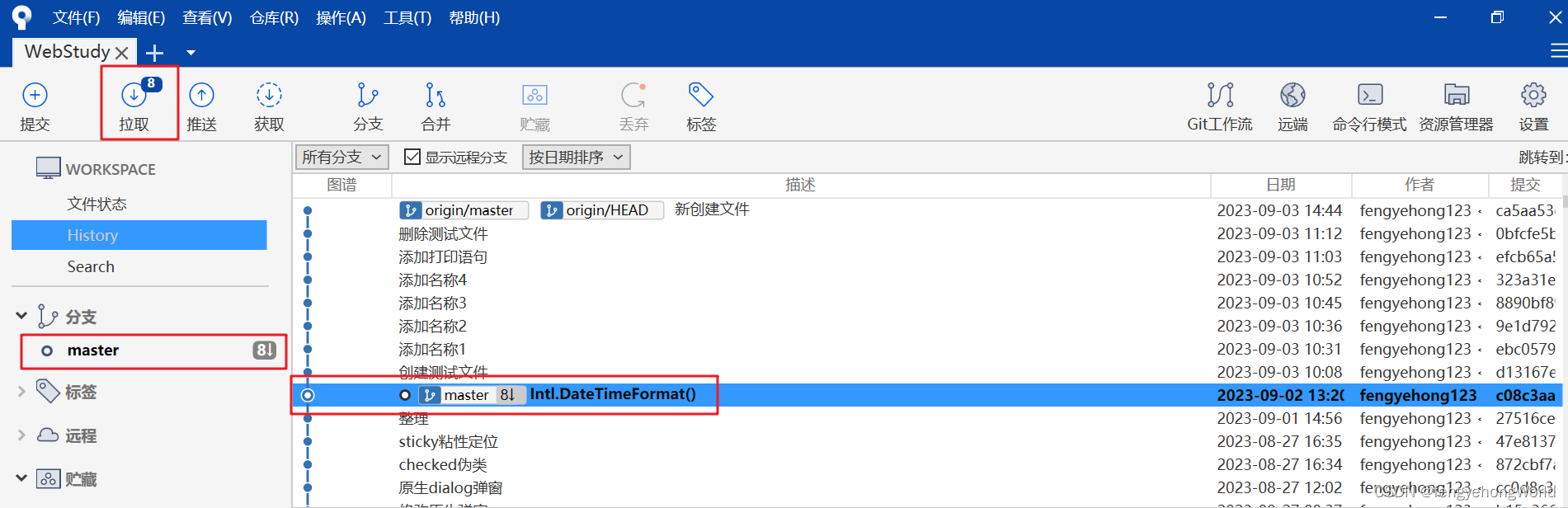
⏹ 选择强行合并之后的效果如下
💥注意:有提示拉取,不要拉取,忽略它。

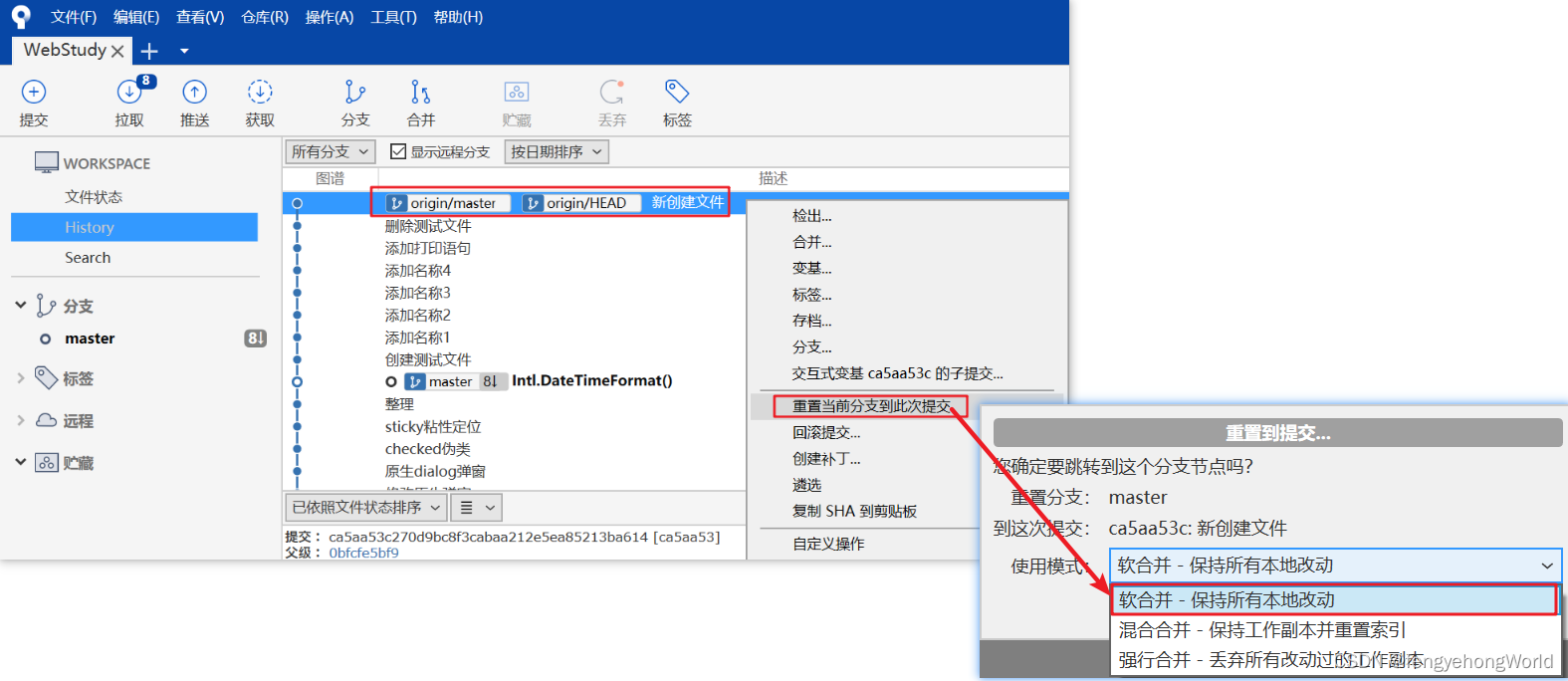
⏹ 选中最近一次提交,然后在重置当前分支到此次提交中选择软合并。

⏹ 选择软合并之后的效果如下
🤔可以看到未提交的更改中多了一个文件,这个文件正好就抵消了红框中变更履历所对应的内容
只要我们将未提交的更改中的文件选中推送,正好就回滚到了我们指定的版本。

3.3 重置到提交概念解释
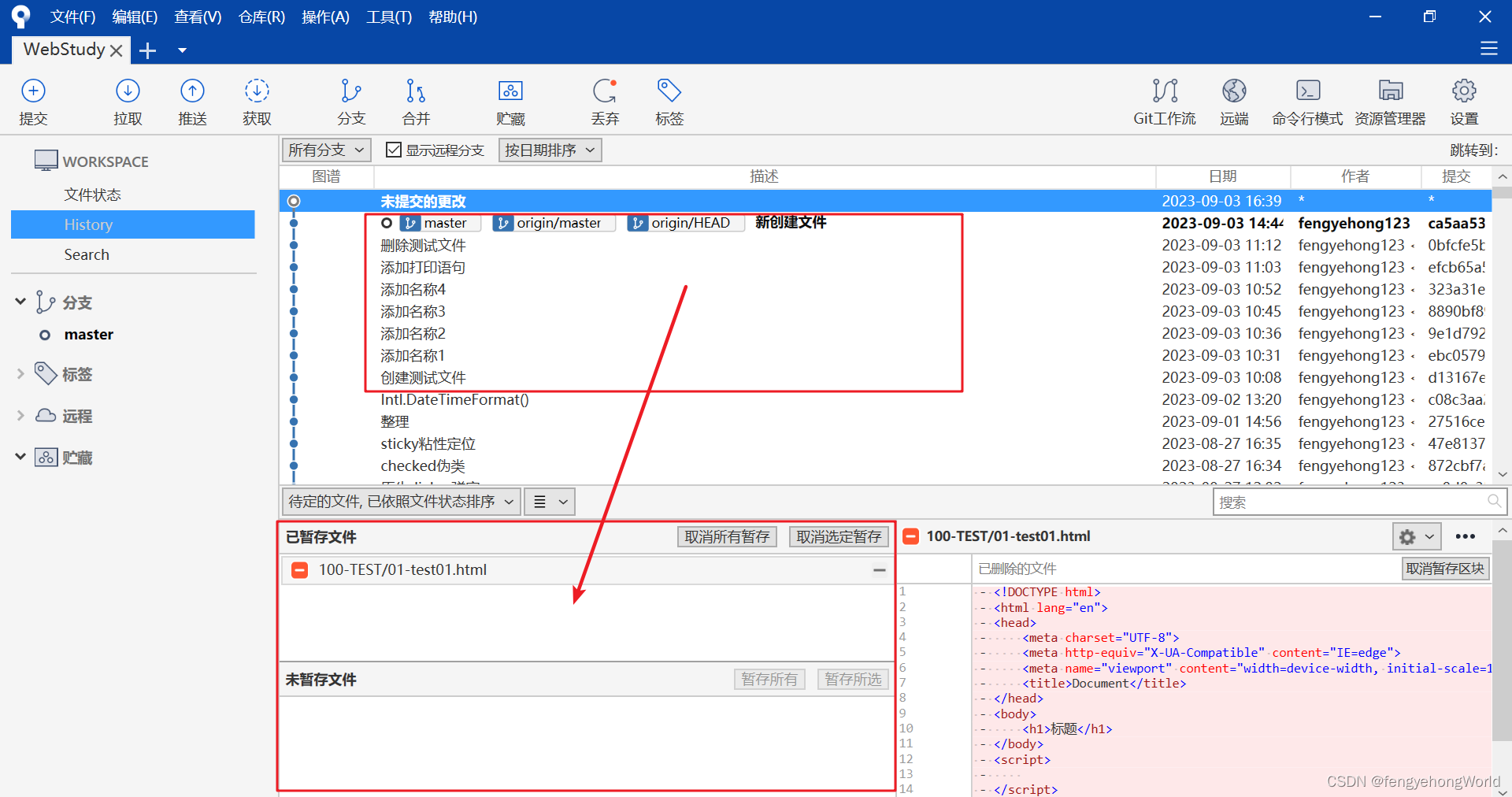
⏹ 如下图所示,我们向本地的Git仓库提交了console.log打印

3.3.1 软合并-保持本地所有改动
将此次提交回滚到指定提交位置,但这个过程中会将修改过的文件暂存到暂存区。
⏹软合并效果如下
🤔可以看到,我们的修改的代码,跑到了已暂存文件区域。

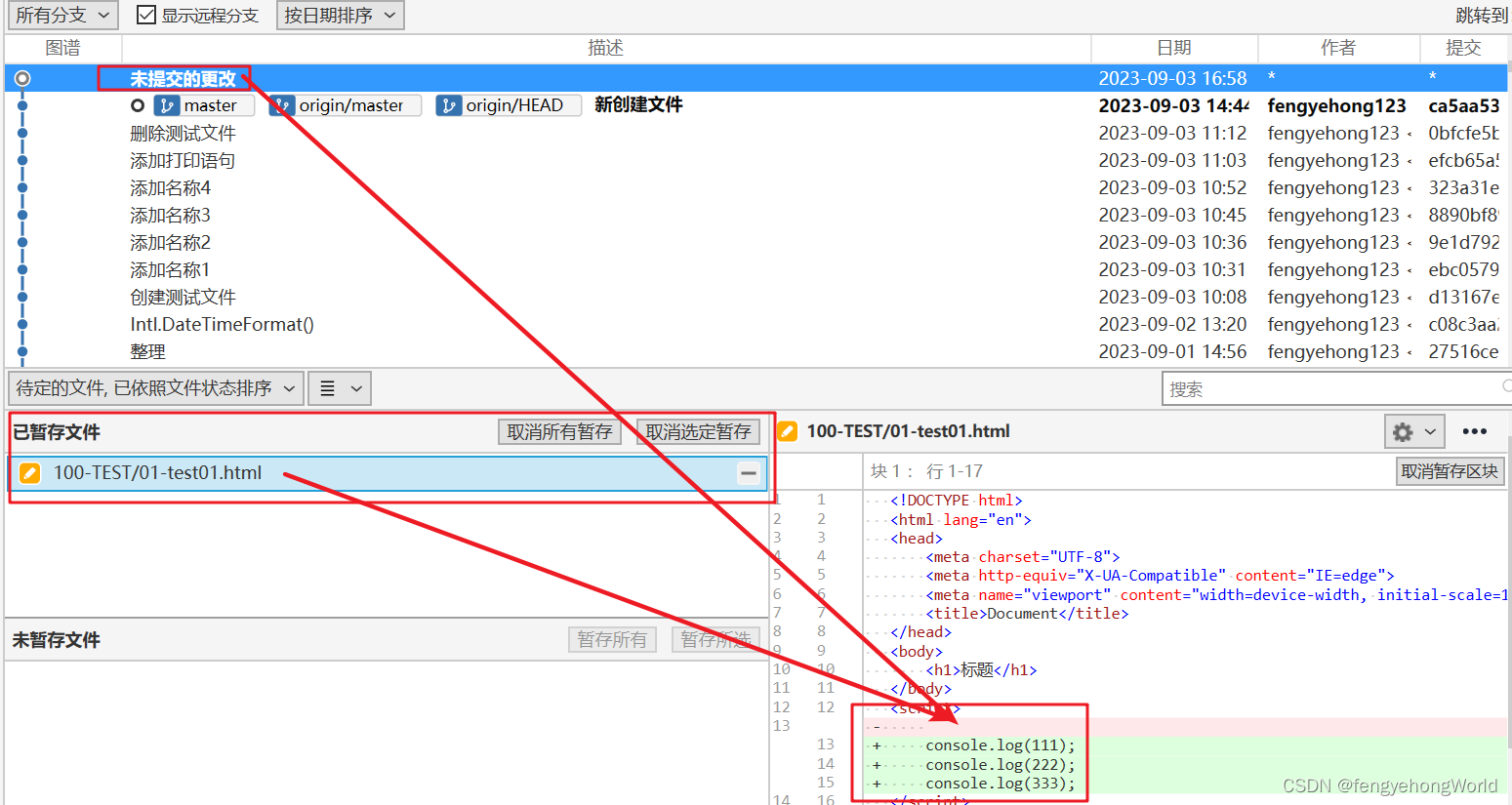
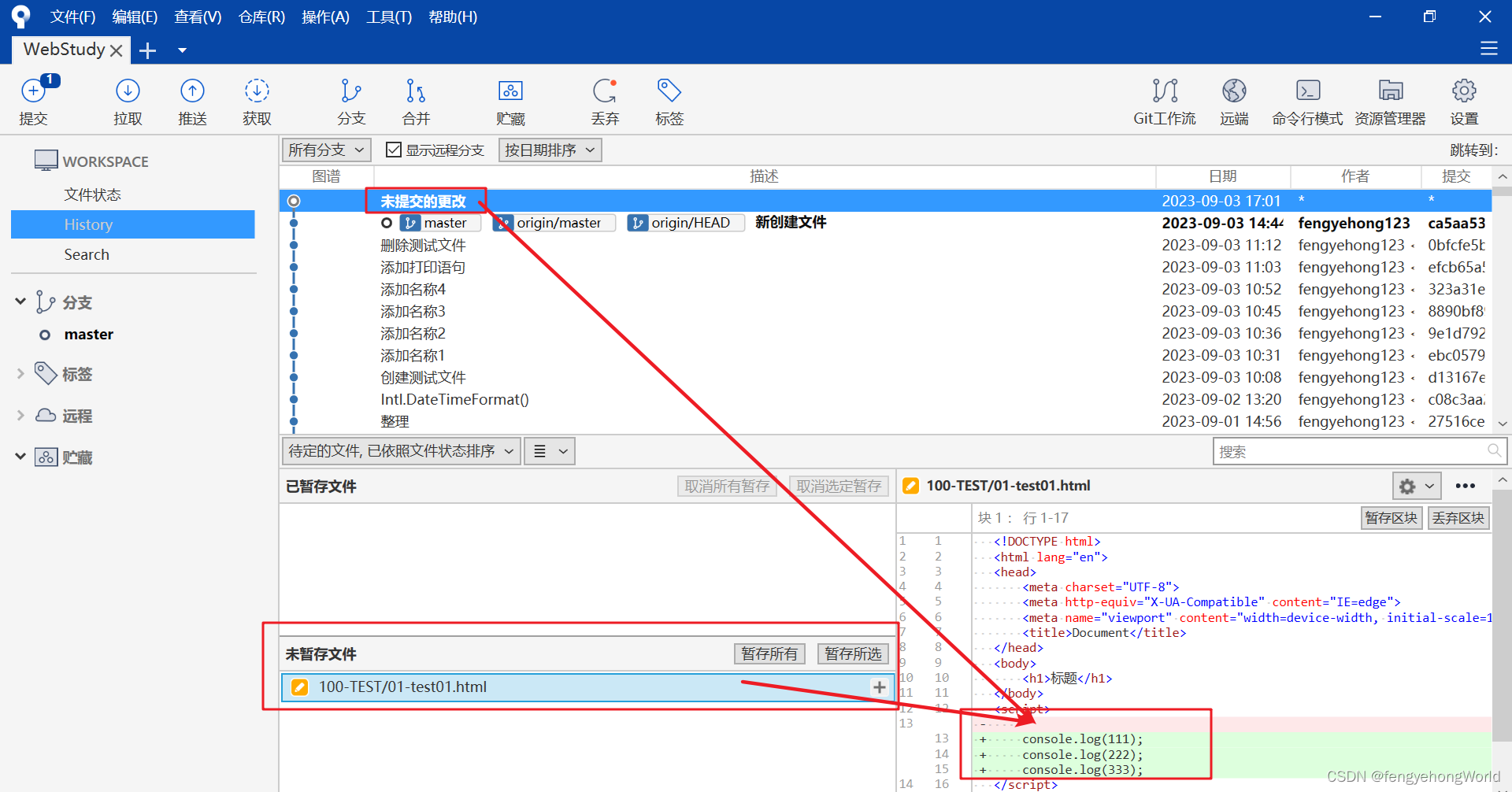
3.3.2 混合合并-保持工作副本并重置索引
将此次提交回滚到指定的位置,但这个过程中不会将修改过的文件暂存到暂存区,而是将修改过的文件存放在未暂存文件区。
⏹混合合并效果如下
🤔可以看到,我们的修改的代码,跑到了未暂存文件区域。

3.3.3 强行合并-丢弃所有改动过的工作副本
将此次提交回滚到指定的位置,但这个过程中将直接丢弃之前修改的所有文件,因此在选取此种合并时需要考虑清楚,避免一些不必要的麻烦。
⏹强行合并效果如下
🤔可以看到,我们修改的所有代码,都消失不见,且无法找回。

四. 分支
4.1 分支创建
4.1.1 通过分支按钮创建分支
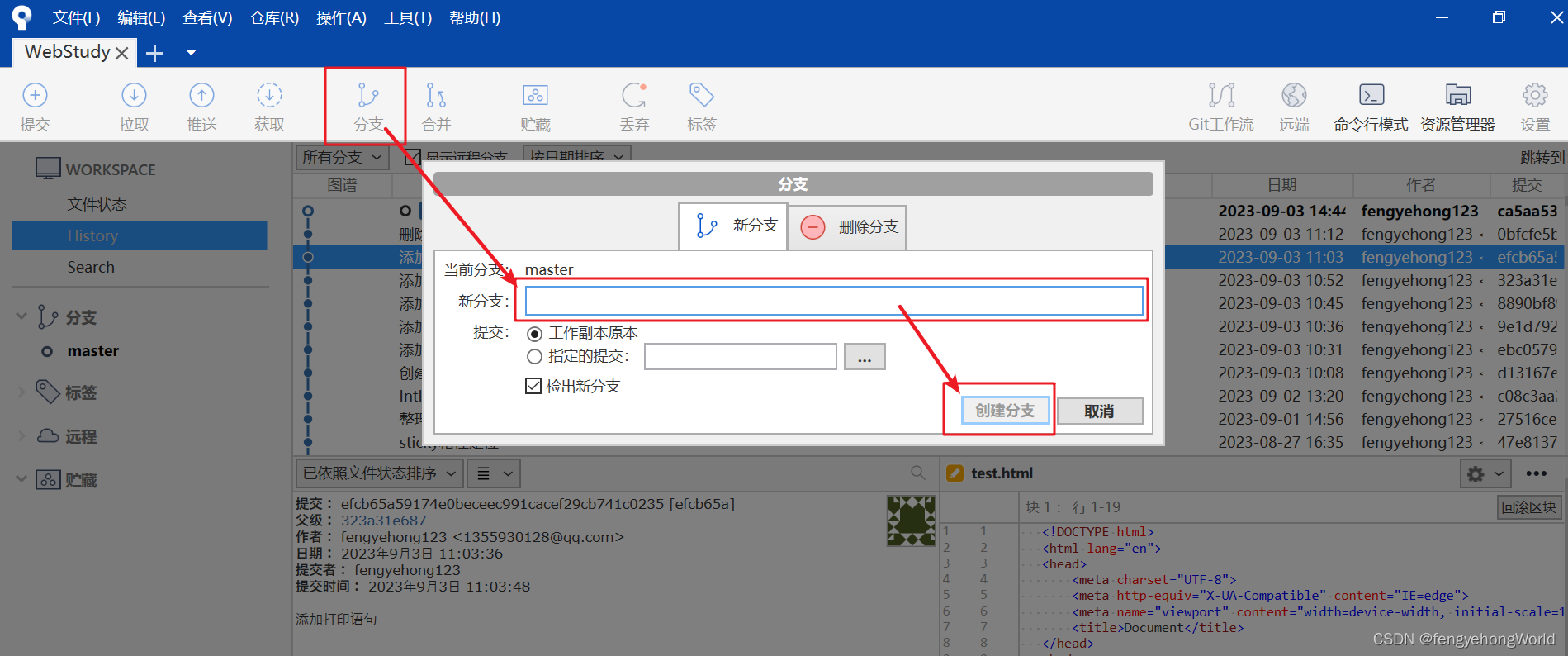
⏹点击分支按钮,然后给新分支取名字,然后点击创建分支按钮,就完成了分支的创建。
勾选了检出新分支checkbox,可以保证分支创建成功后,立马切换到新分支。
此时创建完成的分支,只是存在于本地的Git仓库中,不要忘记将本地分支推送到远端。

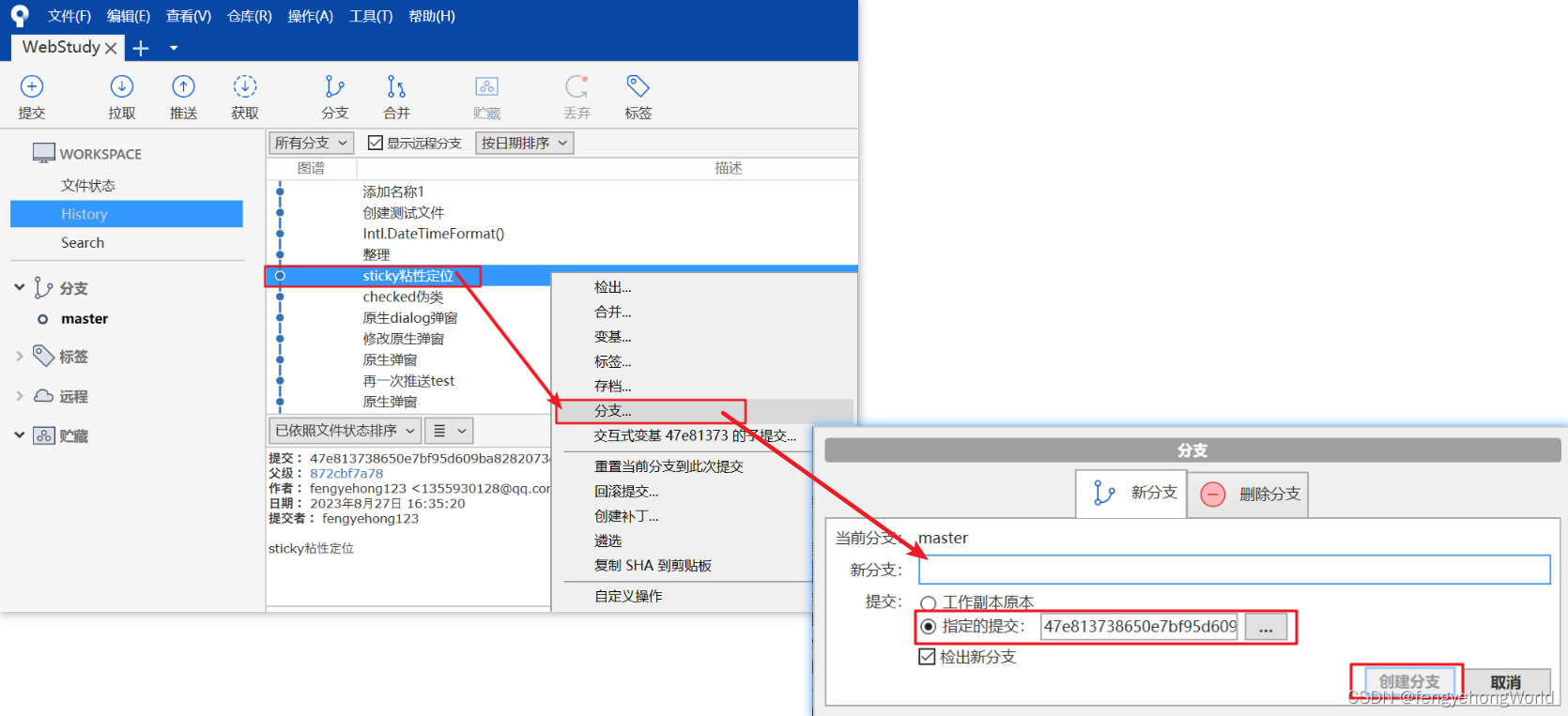
4.1.2 通过指定提交创建分支
⏹可以在以某次提交履历为基准创建分支。

4.2 分支切换
4.2.1 切换本地分支
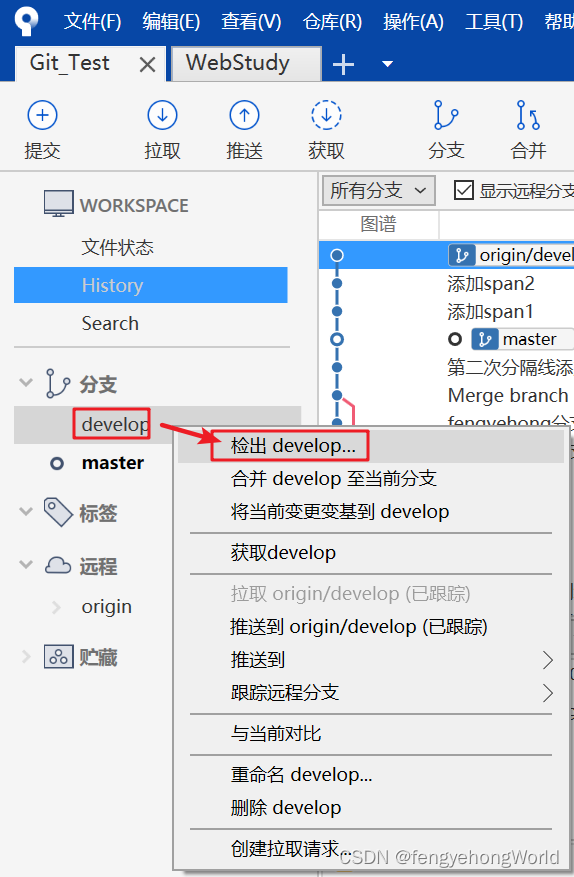
⏹ 右键待切换的分支,然后选择检出即可。
或者可以双击待切换的分支名字,即可完成切换。

4.2.2 切换远程分支
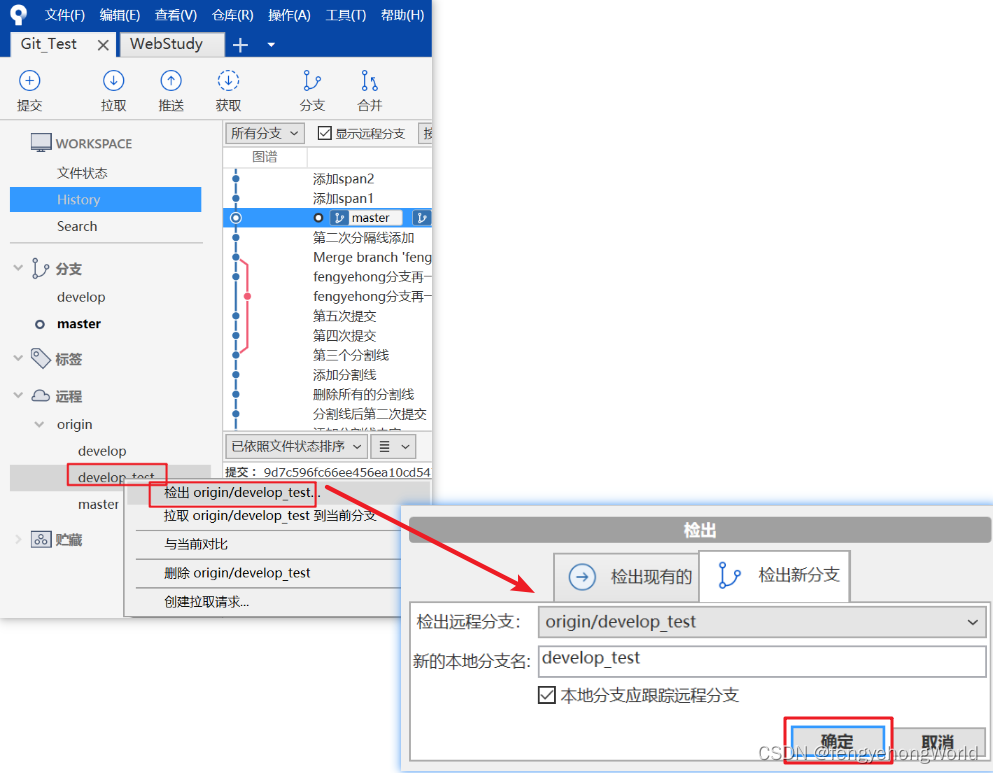
⏹ 右键待切换的远端分支,然后选择检出即可。
或者可以双击待切换的远端分支名字,即可完成切换。

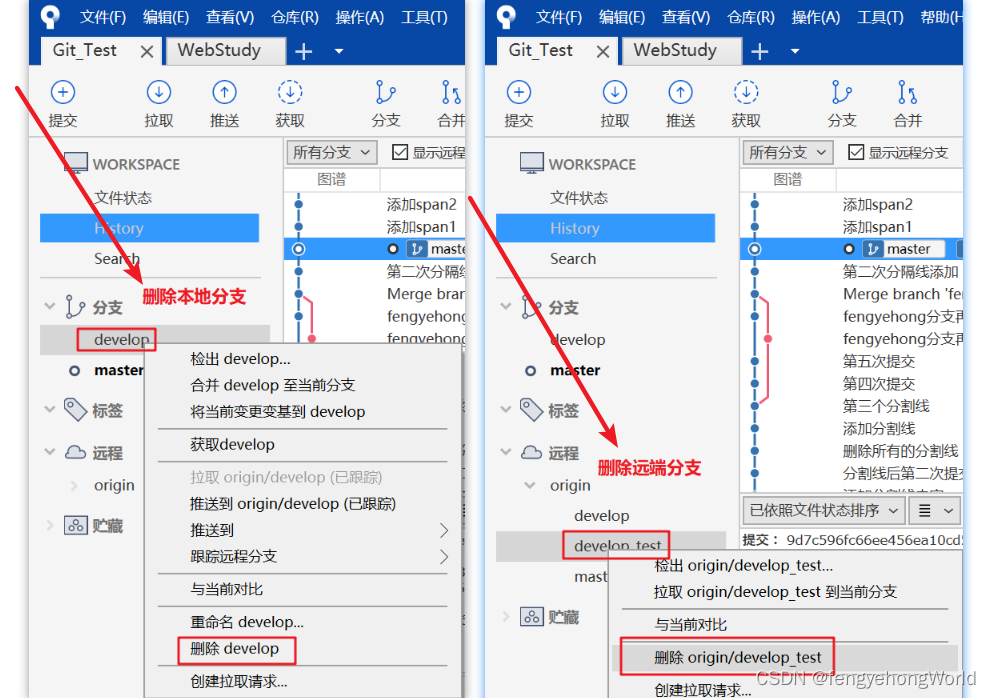
4.3 分支删除
⏹分支删除分为删除本地分支 和 远端分支。

4.4 分支合并
4.4.1 手动选择分支进行合并
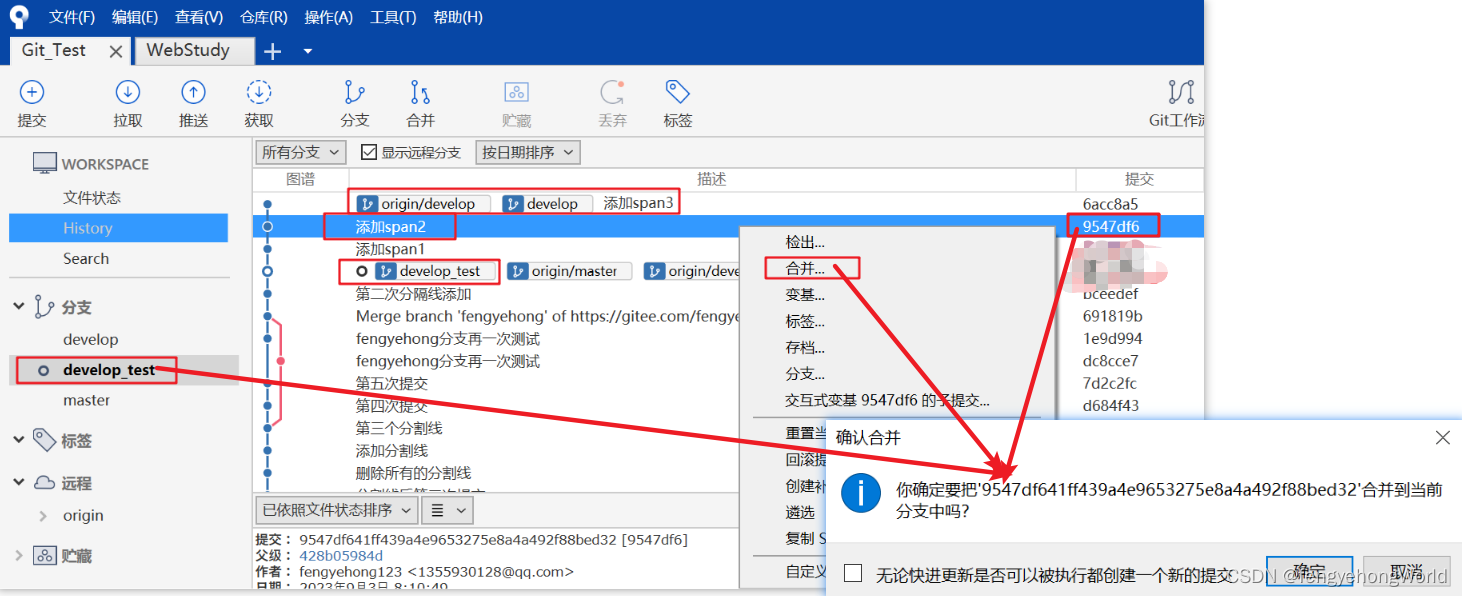
⏹由下图可知,develop分支领先于develop_test分支3个提交。
我们当前分支在develop_test上,然后选中develop分支的第2次提交,进行合并。

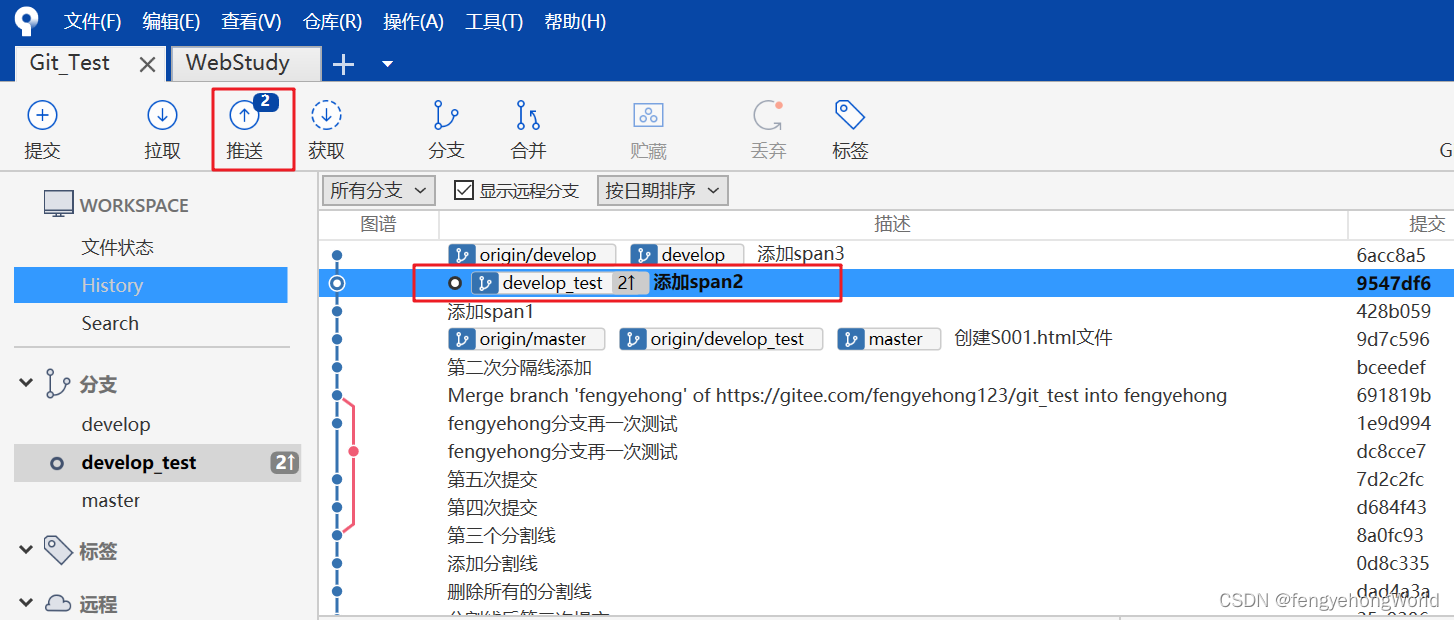
⏹合并之后的效果
由于把develop分支的2次提交合并,可以看到develop_test分支前进了2次。
💥注意:只是合并到本地分支,和远端分支并没有关系。我们还需要推送,才能把此次合并反映到远端上。

4.4.2 拉取其他分支完成合并
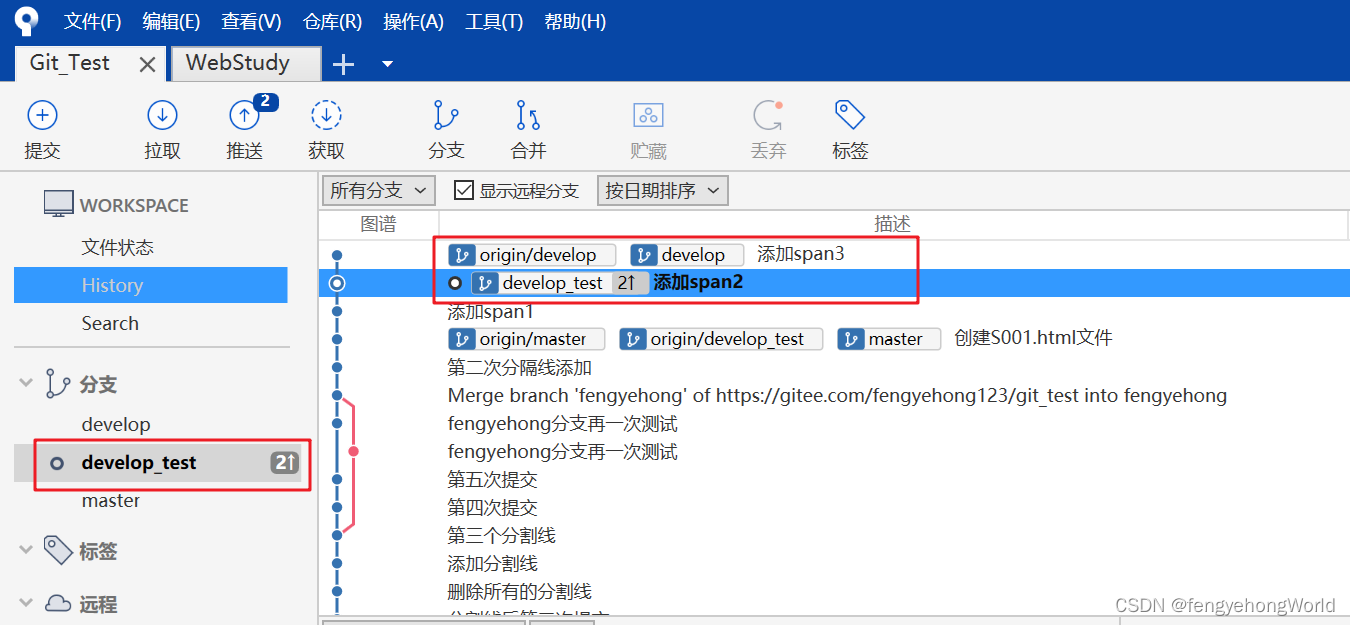
⏹如下图所示,develop分支领先于develop_test分支1次提交。

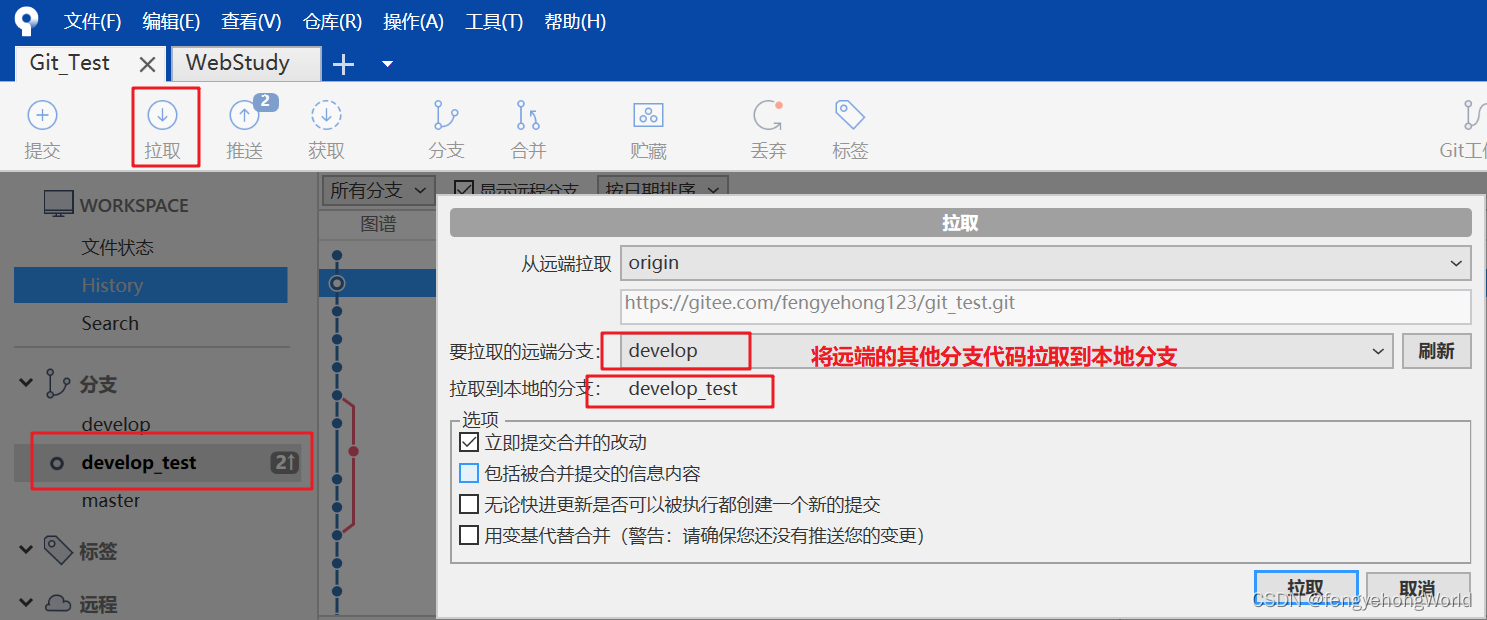
⏹除了手动选择其他的分支的提交进行合并之外,
我们还可以直接拉取其他分支到代码到我们所在的分支完成合并。

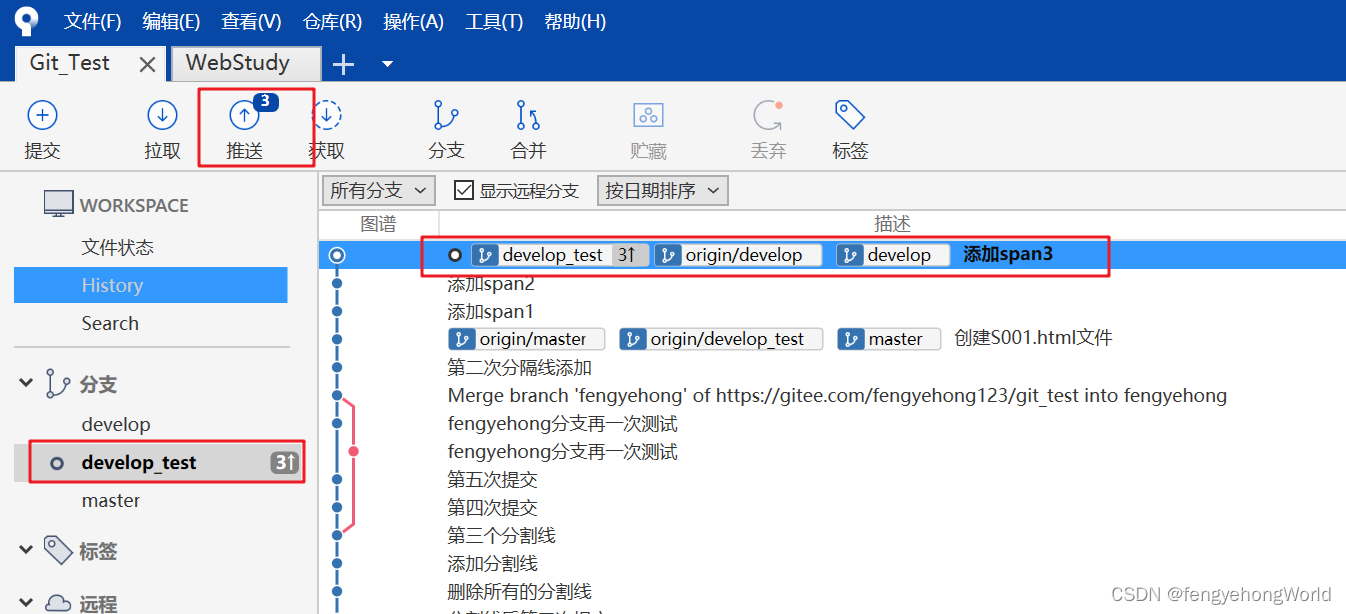
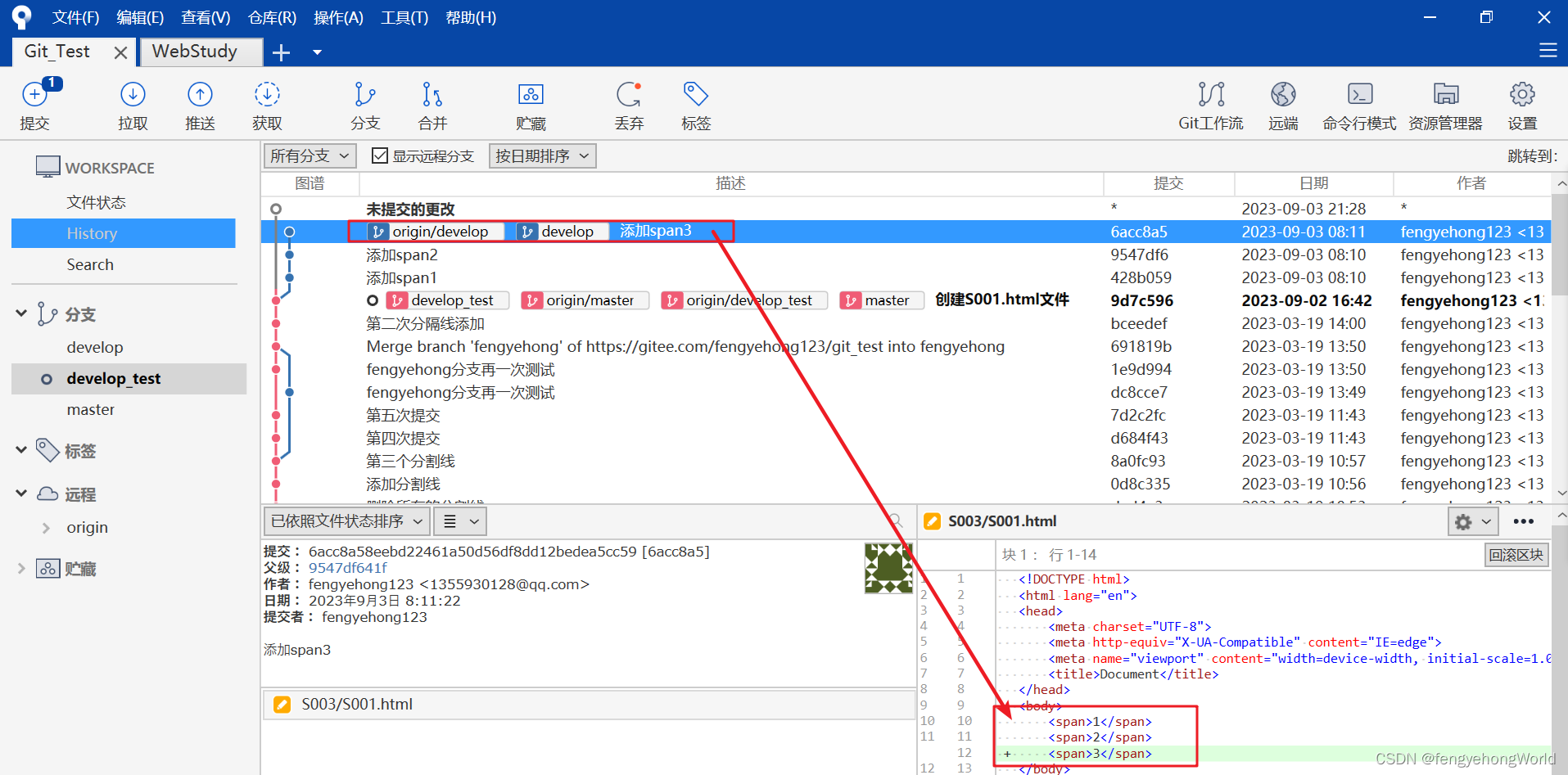
⏹合并效果如下图所示。

五. 代码冲突解决
5.1 解决would be overwritten by merge错误
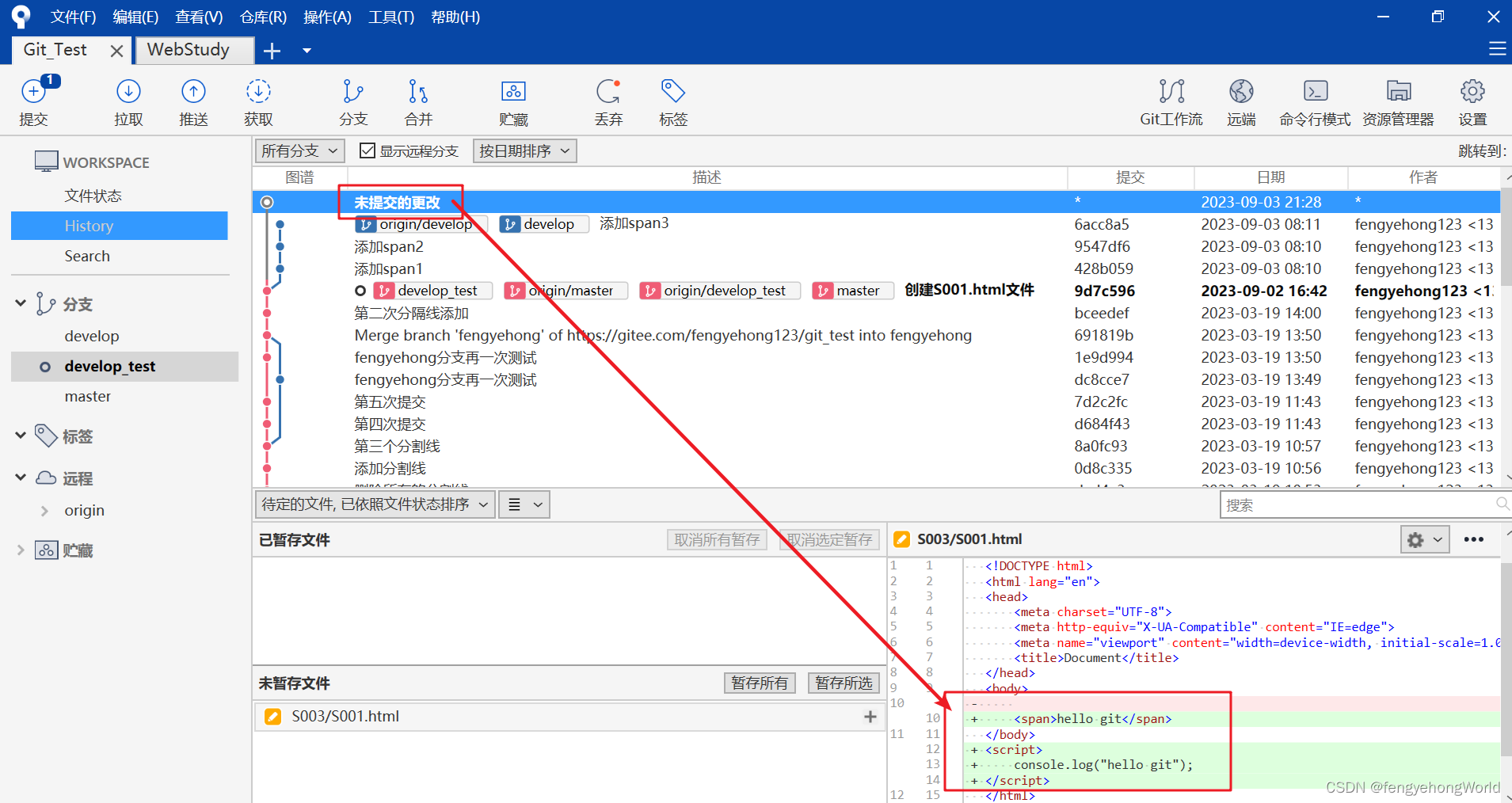
⏹如下图所示,develop分支领先于develop_test分支3个提交,并且修改了S001.html文件

⏹如下图所示,develop_test分支落后于于develop分支3个提交,并且也修改了S001.html文件,且develop_test分支和develop分支对S001.html文件的修改点并不相同。

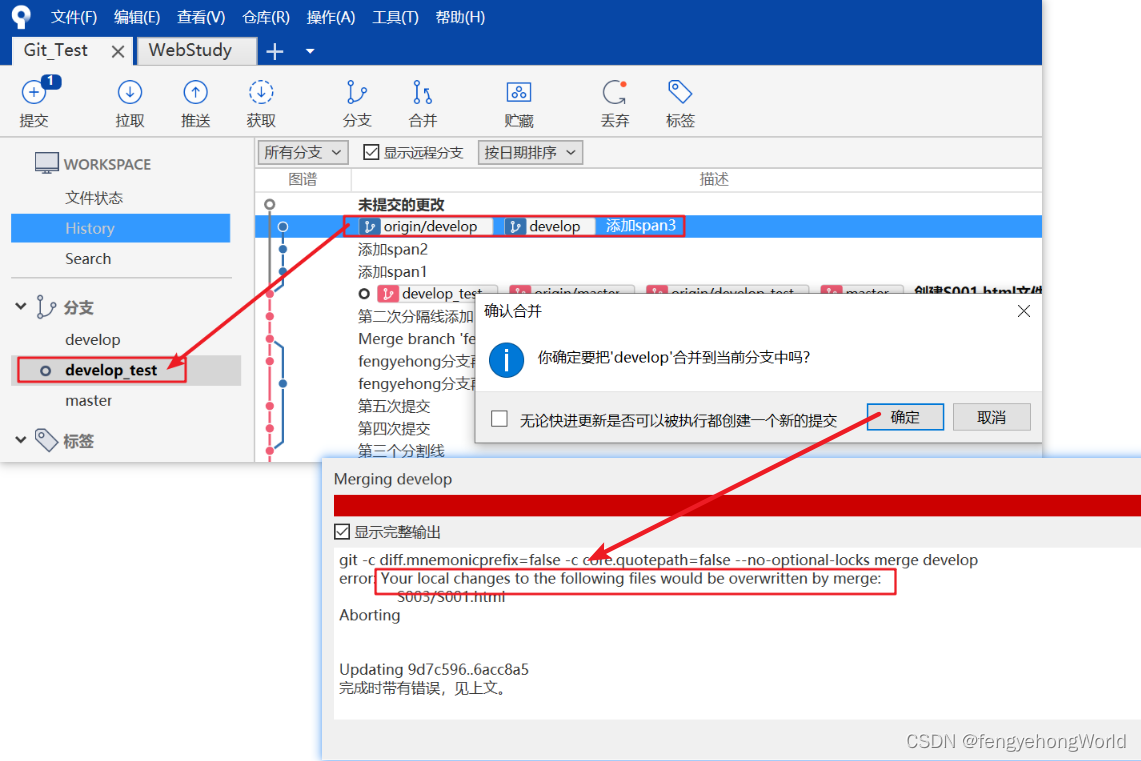
⏹点击合并后,出现如下图所示的错误。

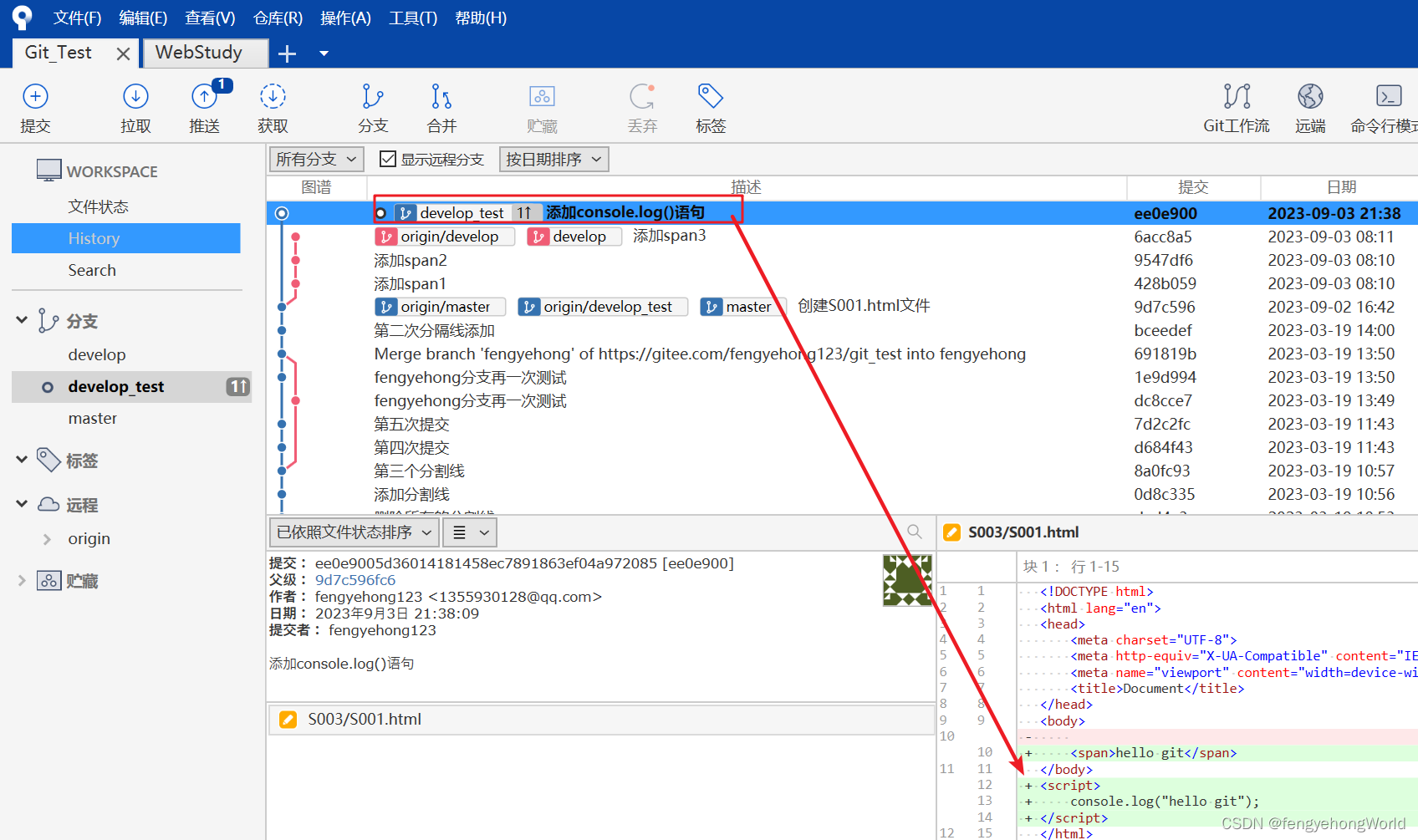
⏹将副本的修改提交到本地的Git仓库中即可解决。
💥注意:该问题出现的本质的原因就在于两个分支都对S001.html文件进行了修改,
且develop_test分支的修改并没有被Git管理,develop分支的修改无法尝试自动merge到S001.html文件中。

5.2 解决代码冲突问题
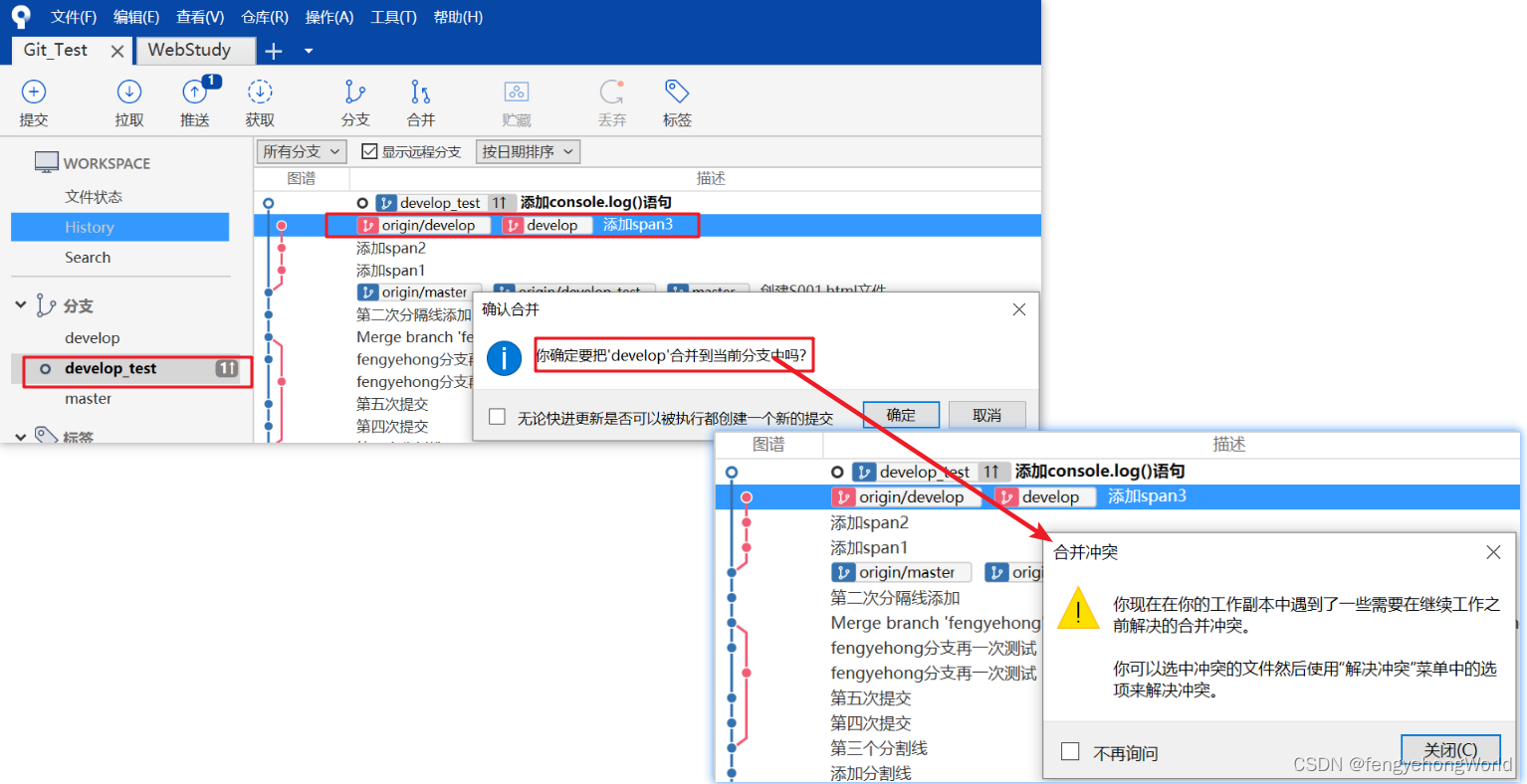
⏹在5.1中,我们通过将本地的修改提交到本地Git仓库解决了would be overwritten by merge错误,
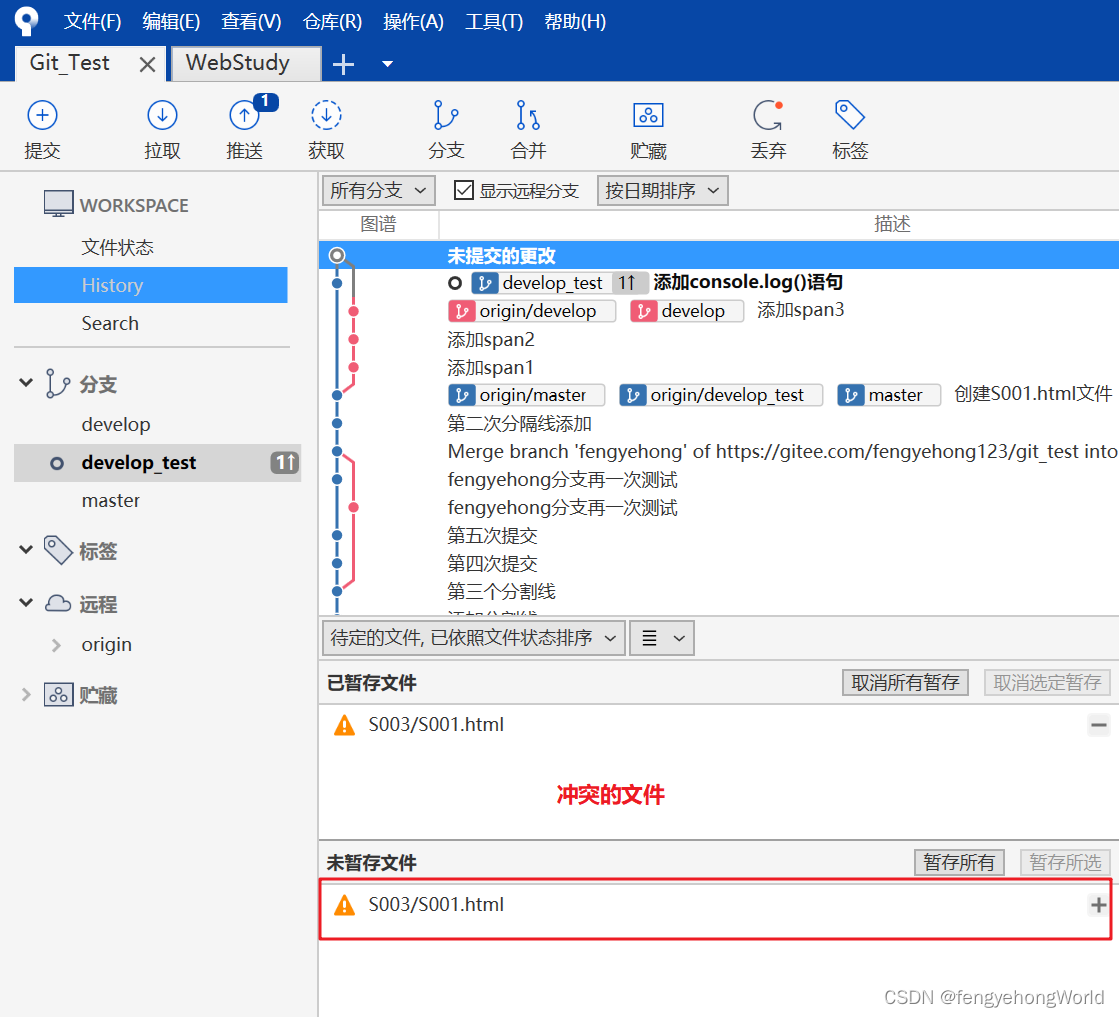
因为develop_test分支和develop分支都对S001.html文件进行了修改,所以此时选择合并代码,会出现了如下图所示的代码冲突问题。


⏹点击冲突的文件,选择解决冲突,然后打开外部合并工具来解决冲突问题。
💥注意:明确自己或者他人的版本是正确的,也可以直接选择使用我的版本或者使用他人的版本来快速解决冲突。

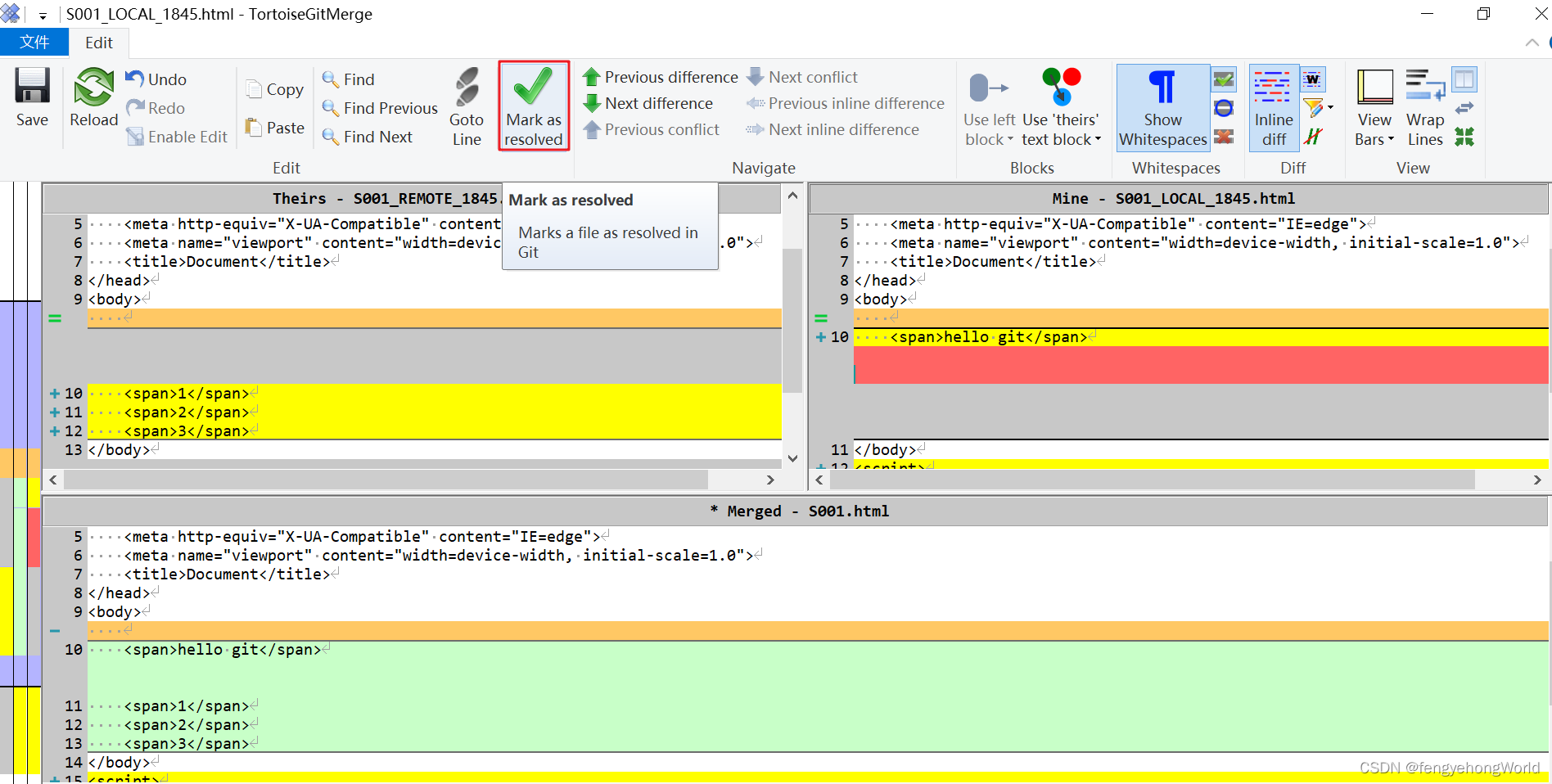
⏹通过外部合并工具来解决冲突

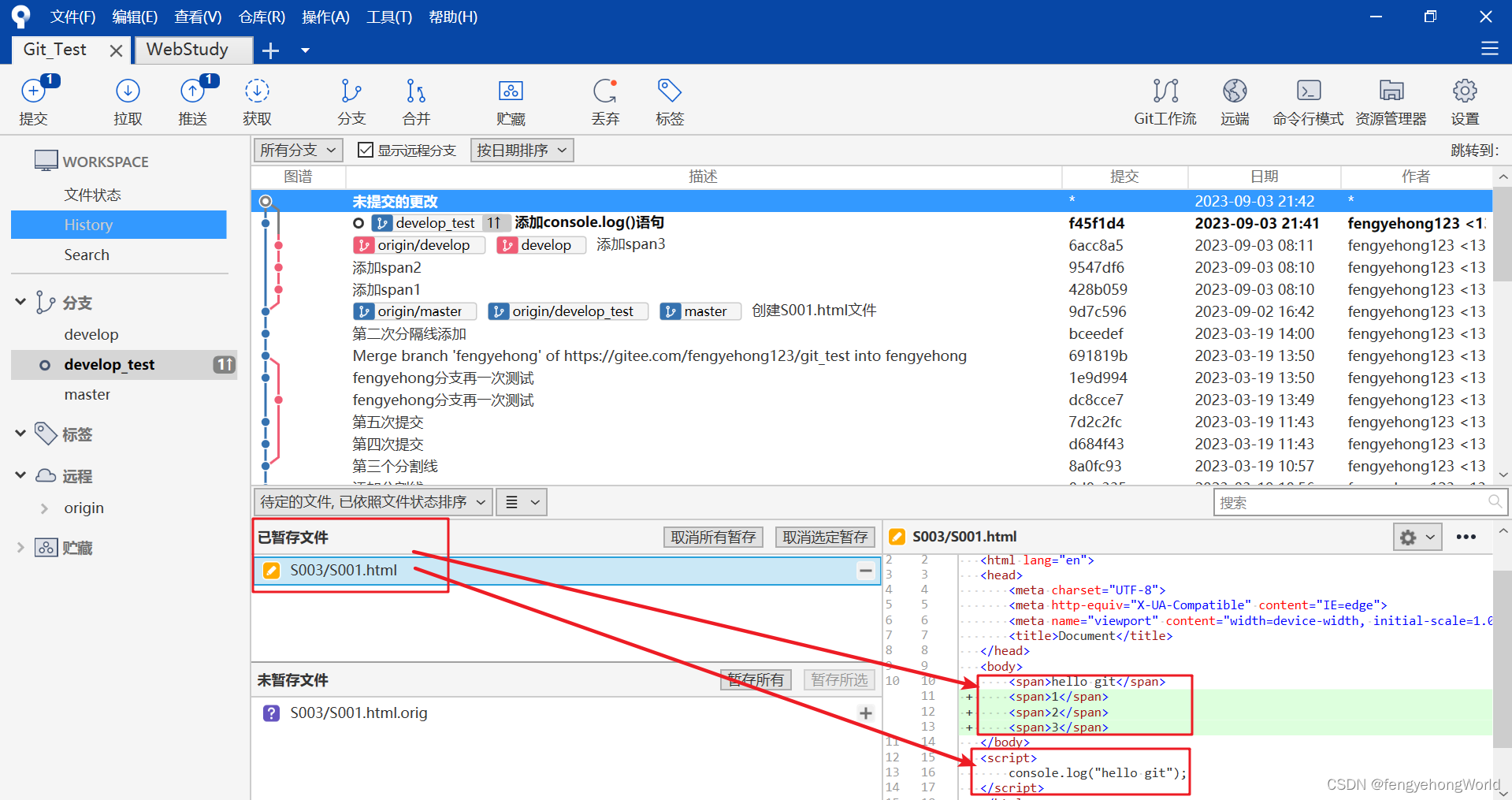
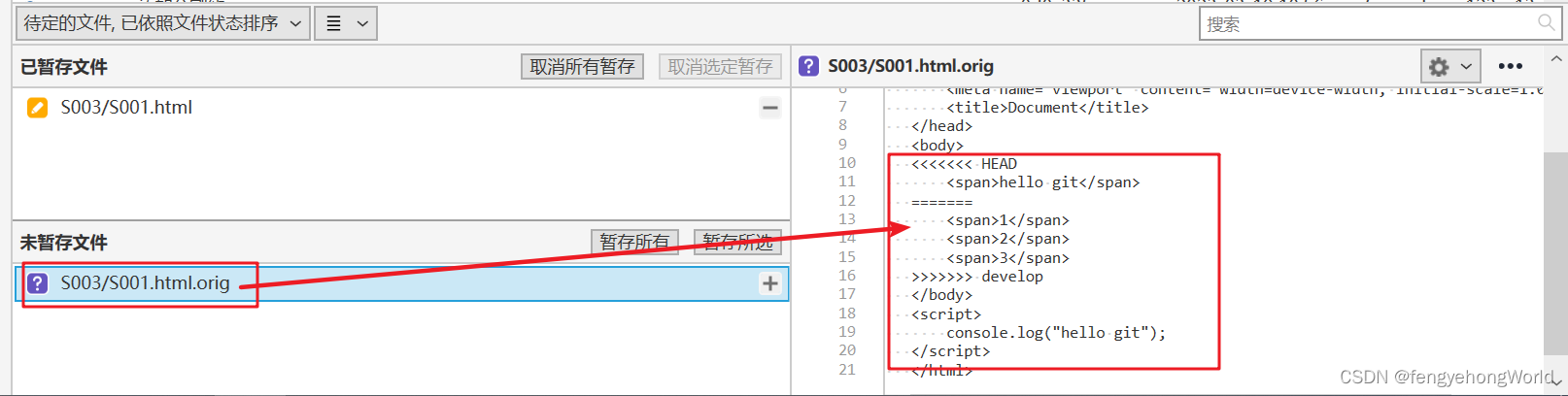
⏹冲突解决之后的效果如下图所示

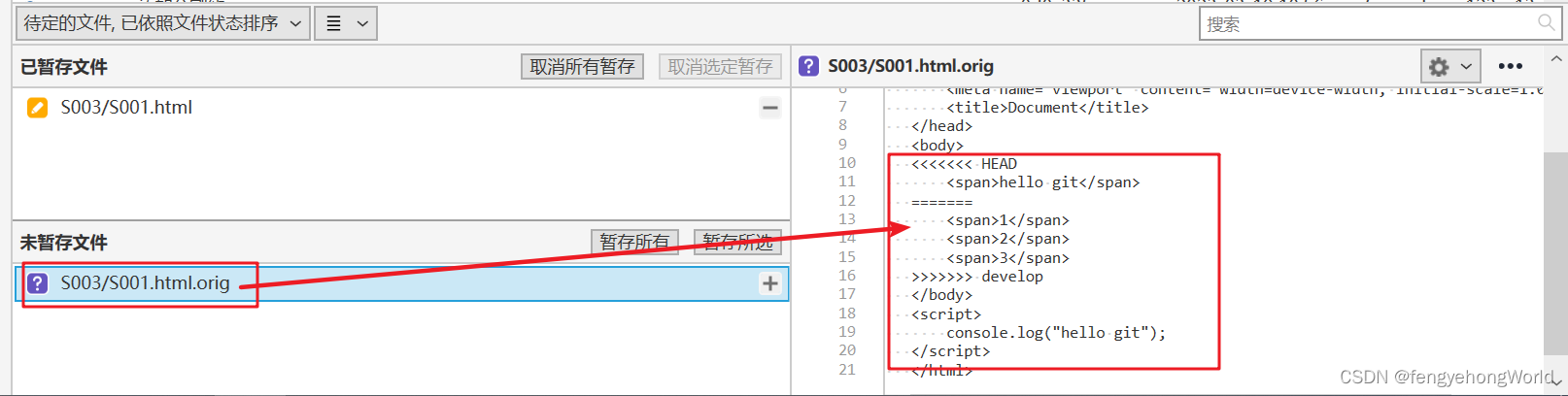
⏹.orig结尾的文件是冲突文件的备份,冲突若已经解决就没用了,可以删除。

相关文章:

SourceTree 使用技巧
参考资料 SourceTree使用教程(一)—克隆、提交、推送SourceTree的软合并、混合合并、强合并区别SourceTree 合并分支上的多个提交,一次性合并分支的多次提交至另一分支,主分支前进时的合并冲突解决 目录 一. 基础设置1.1 用户信息…...

VIRTIO-BLK代码分析(0)概述
也无风雨也无晴。- 苏轼(宋) 接下来介绍VIRTIO相关内容。首先从VIRTIO-BLK开始分析,VIRTIO-BLK各部分交互图如下所示: 这里包含以下几个部分: Guest UserSpace:虚拟机用户空间,如虚拟机中运行f…...
)
【2023年11月第四版教材】第10章《进度管理》(第一部分)
第10章《进度管理》(第一部分) 1 章节说明2 管理基础3 管理过程3.1 管理的过程★★★3.2 管理ITTO汇总★★★ 1 章节说明 【本章分值预测】大部分内容不变,细节有一些变化,预计选择题考3-4分,案例和论文 都有可能考&a…...

【多线程案例】生产者消费者模型(堵塞队列)
文章目录 1. 什么是堵塞队列?2. 堵塞队列的方法3. 生产者消费者模型4. 自己实现堵塞队列 1. 什么是堵塞队列? 堵塞队列也是队列,故遵循先进先出的原则。但堵塞队列是一种线程安全的数据结构,可以避免线程安全问题,当队…...

数据结构与算法基础-学习-30-插入排序之直接插入排序、二分插入排序、希尔排序
一、排序概念 将一组杂乱无章的数据按一定规律顺次排列起来。 将无序序列排成一个有序序列(由小到大或由大到小)的运算。 二、排序方法分类 1、按数据存储介质 名称描述内部排序数据量不大、数据在内存,无需内外交换存交换存储。外部排序…...

Qt+C++桌面计算器源码
程序示例精选 QtC桌面计算器源码 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC桌面计算器源码>>编写代码,代码整洁,规则,易读。 学习与…...

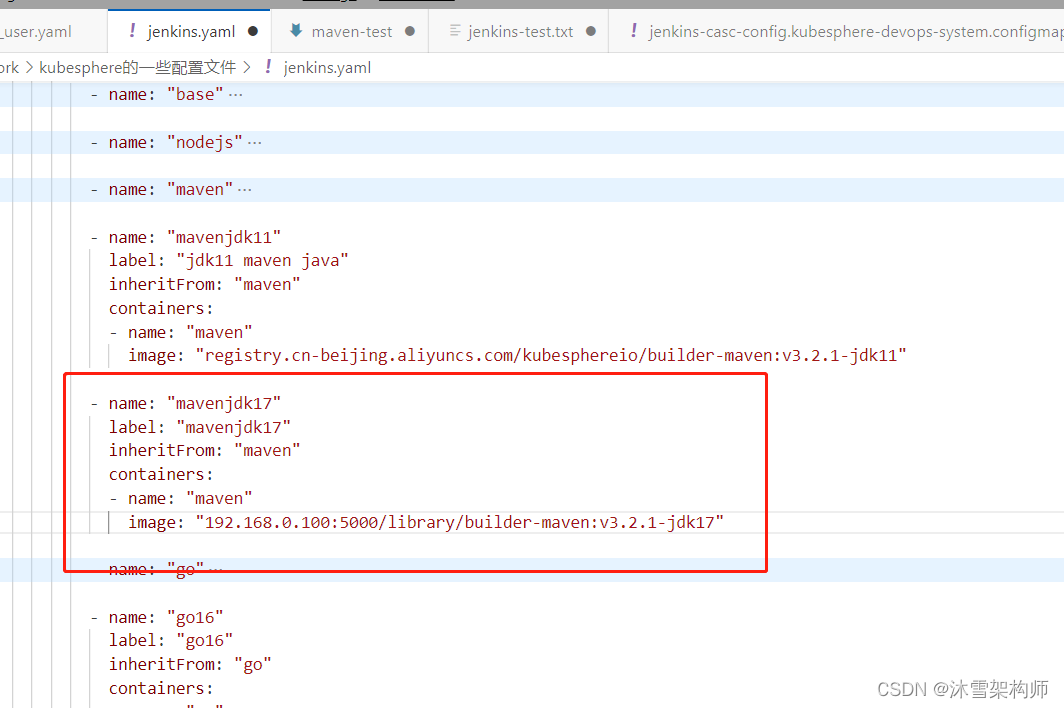
kubesphere安装Maven+JDK17 流水线打包
kubesphere 3.4.0版本,默认支持的jav版本是8和11,不支持17 。需要我们自己定义JenKins Agent 。方法如下: 一、构建镜像 1、我们需要从Jenkins Agent的github仓库拉取master最新源码,最新源码里已经支持jdk17了。 git clone ht…...

百度搜索清理大量低质量网站
我是卢松松,点点上面的头像,欢迎关注我哦! 据部分站长爆料:百度大规模删低质量网站的百度资源站长平台权限,很多网站都被删除了百度站长资源平台后台权限,以前在百度后台添加的网站大量被删除!…...

WPF数据模板
样式提供了基本的格式化能力,但它们不能消除到目前为止看到的列表的最重要的局限性:不管如何修改ListBoxItem,它都只是ListBoxItem,而不是功能更强大的元素组合。并且因为每个ListBoxItem只支持单个绑定字段,所以不可能…...

浙江绿农环境:将废弃矿山变耕地,为生态文明贡献力量
近年来,随着可持续发展理念在中国乃至全球的日益普及,浙江绿农生态环境有限公司以其独特的创新和实践,成为了绿色发展的典范,在奋进新时代、建设新天堂的背景下,绿农环境在杭州市固废治理行业迈出坚实的步伐࿰…...

HTML/CSS盒子模型
盒子:页面中的所有的元素(标签),都可以看做一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更加方便的进行页面布局 盒子模型的组成: 内容区域(contentÿ…...

《Java面向对象程序设计》学习笔记——CSV文件的读写与处理
笔记汇总:《Java面向对象程序设计》学习笔记 笔记记录的不是非常详实,如果有补充的建议或纠错,请踊跃评论留言!!! 什么是CSV文件 CSV文件的定义 CSV 是英文 comma-separated values 的缩写࿰…...

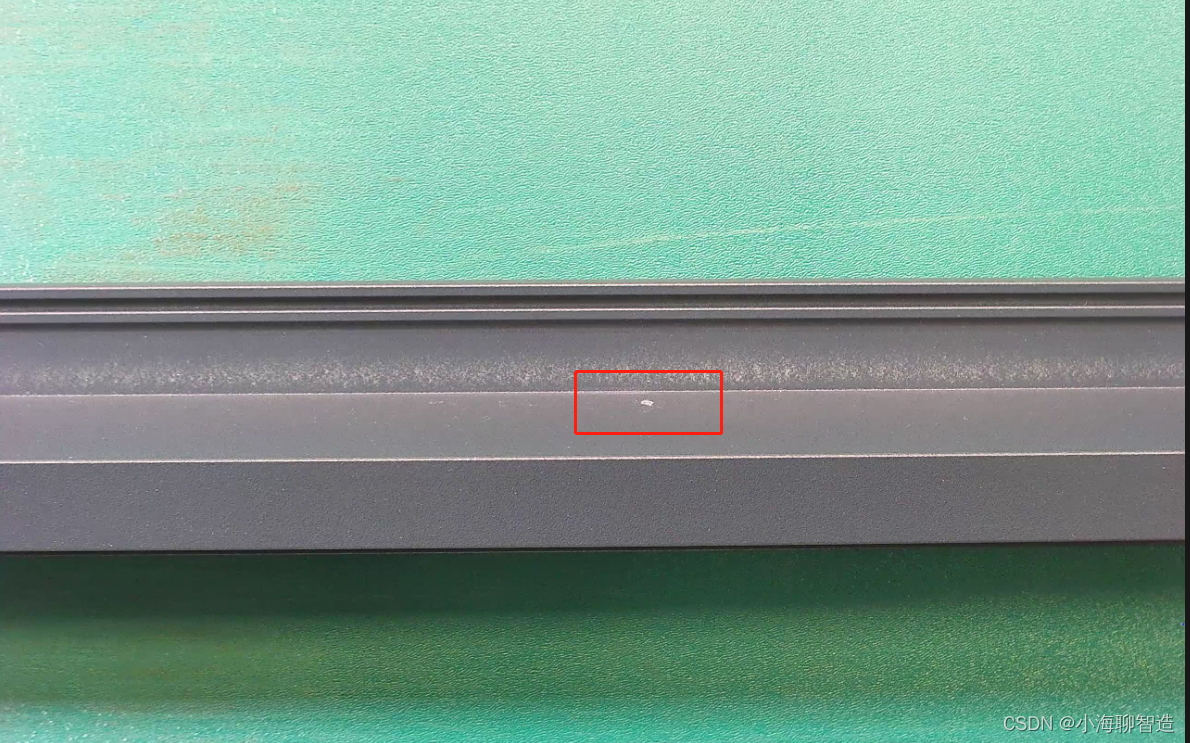
opencv 案例05-基于二值图像分析(简单缺陷检测)
缺陷检测,分为两个部分,一个部分是提取指定的轮廓,第二个部分通过对比实现划痕检测与缺角检测。本次主要搞定第一部分,学会观察图像与提取图像ROI对象轮廓外接矩形与轮廓。 下面是基于二值图像分析的大致流程 读取图像将图像转换…...

Elasticsearch入门介绍
应用场景 1 它提供了强大的搜索功能,可以实现类似百度、谷歌等搜索。 2 可以搜索日志或者交易数据,用来分析商业趋势、搜集日志、分析系统瓶颈或者运行发展等等 3 可以提供预警功能(持续的查询分析某个数据,如果超过一定的值&a…...

QML Book 学习基础3(动画)
目录 主要动画元素 例子: 非线性动画 分组动画 Qt 动画是一种在 Qt 框架下创建交互式和引人入胜的图形用户界面的方法,我们可以认为是对某个基础元素的多个设置 主要动画元素 PropertyAnimation-属性值变化时的动画 NumberA…...

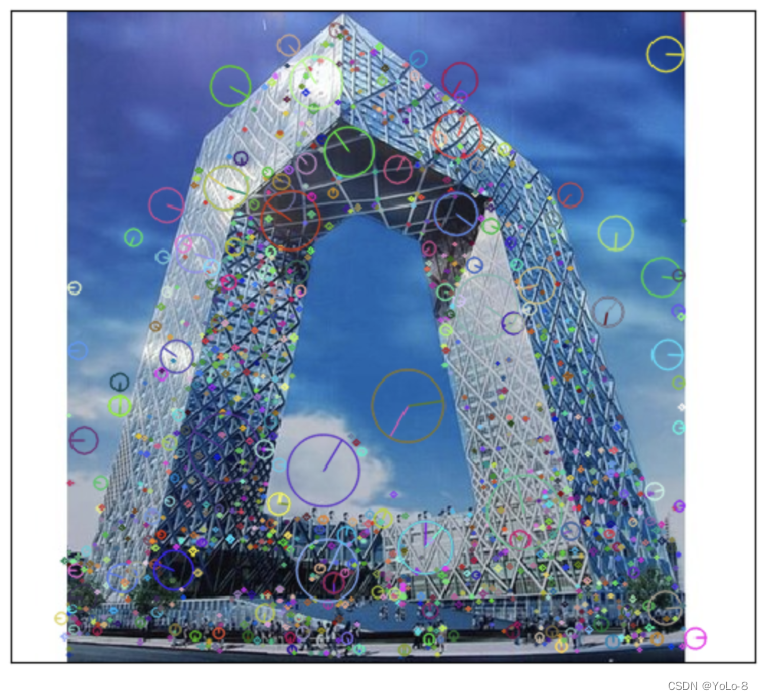
Lesson4-3:OpenCV图像特征提取与描述---SIFT/SURF算法
学习目标 理解 S I F T / S U R F SIFT/SURF SIFT/SURF算法的原理,能够使用 S I F T / S U R F SIFT/SURF SIFT/SURF进行关键点的检测 SIFT/SURF算法 1.1 SIFT原理 前面两节我们介绍了 H a r r i s Harris Harris和 S h i − T o m a s i Shi-Tomasi Shi−Tomasi…...

语言基础篇9——Python流程控制
流程控制 顺序结构、条件结构、循环结构,顺序结构由自上而下的语句构成,条件结构由if、match-case构成,循环结构由for、while构成。 if语句 flag 1 if flag 1:print("A") elif flag 2:print("B") else:print("…...
)
MATLAB算法实战应用案例精讲-【概念篇】构建数据指标方法(补充篇)
目录 前言 几个高频面试题目 指标与标签的区别 几个相关概念 数据域 业务过程...

【pyqt5界面化工具开发-12】QtDesigner图形化界面设计
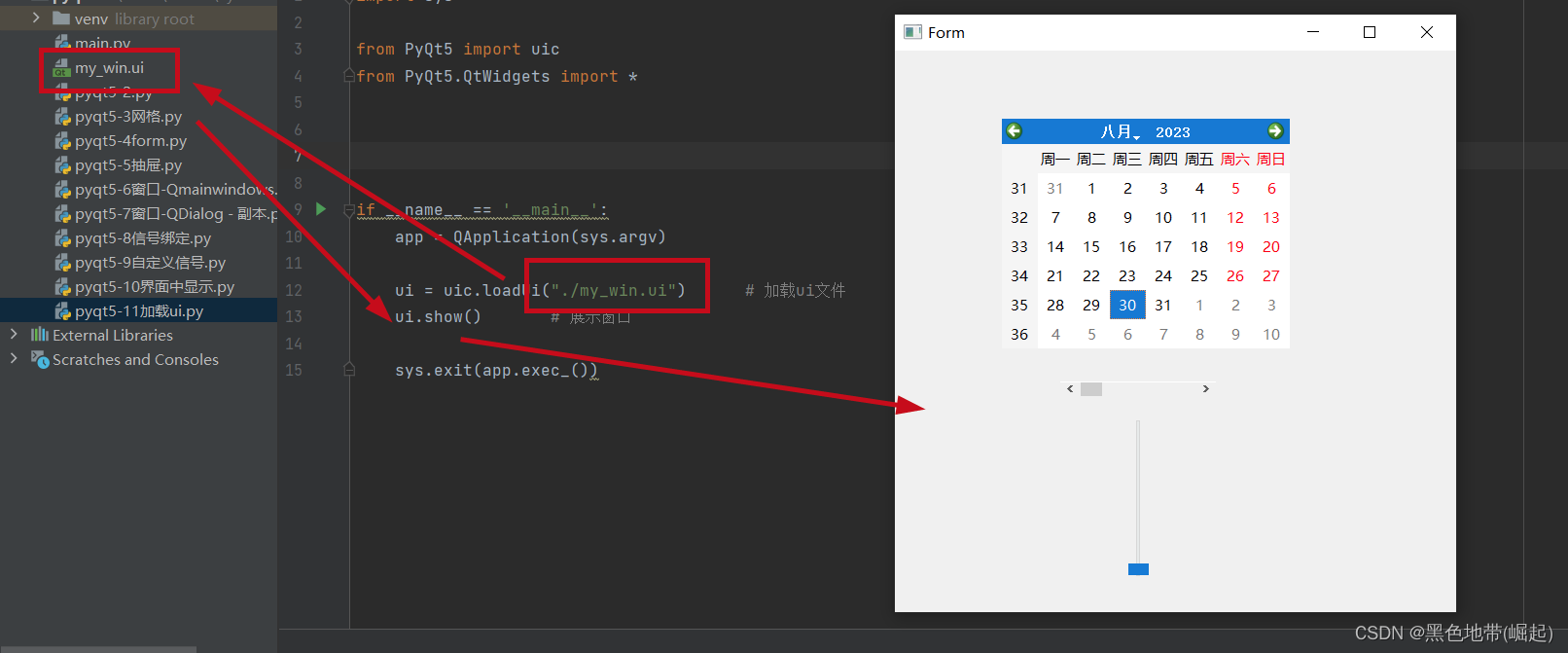
目录 0x00 前言 一、启动程序 二、基础的使用 三、保存布局文件 四、加载UI文件 0x00 前言 关于QtDesigner工具的配置等步骤(网上链接也比较多) 下列链接非本人的(如果使用pip 在命令行安装过pyqt5以及tools,那么就可以跳过…...

CXL.mem S2M Message 释义
🔥点击查看精选 CXL 系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN,…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
