Three.js相机参数及Z-Fighting问题的解决方案
本主题讨论透视相机以及如何为远距离环境设置合适的视锥体。

推荐:用 NSDT编辑器 快速搭建可编程3D场景
透视相机是一种投影模式,旨在模仿人类在现实世界中看待事物的方式。 这是渲染 3D 场景最常用的投影模式。 - three.js
如果你看一下 Three.js 文档中的透视相机构造函数,它会是这样的:
new THREE.PerspectiveCamera( fov, aspect, near, far )
其中:
- fov:相机视野
- aspect: 相机宽高比;
- near:相机近平面
- far:相机远平面。
这些参数共同定义了相机的视锥体 - 3D 场景的区域将被渲染并出现在屏幕上。
例如:
const camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
基本上,你可以将 fov、near、far 设置为你想要的任何范围。 例如,将 fov 调整到 10 或 20 左右,你将很容易看到物体的正面,或者实际上所有内容都放大到屏幕上,而如果将 fov 设置为 100 中的 90 左右,则场景中的所有内容都会移得很远。
那么 near 和 far 呢?
当然,你也可以设置近平面和远平面的任意值,但如果近远范围很大,那么近距离时会出现更多的 z-fighting,而如果范围太小,则会破坏场景。
理想情况下,如果你设置 near = 0.01,那么far应该是1000,或者 near = 1,那么你可以进一步设置 far = 10000。
但是,如果你确实需要像长距离这样的东西,可以使用 near = 0.0000000001 和 far = 10000000000000。但在这种情况下,您可能需要另一个选项来配置 WebGLRenderer。
为什么?
原因是 GPU 的精度有限,无法确定某个物体是在其他物体的前面还是后面。 这种精度分布在近处和远处。 更糟糕的是,默认情况下靠近相机的精度是详细的,而远离相机的精度是粗略的。 这些单位从近开始,随着接近远而慢慢扩展。 - Threejsfundamentals.org
为了说明这种情况,我们有一个带有 3D 模型的简单场景,相机、渲染器的设置如下:
// camera
this.camera = new THREE.PerspectiveCamera(45,window.innerWidth / window.innerHeight,0.00000001,10000
);
this.camera.position.set(10, 6, 10);// renderer
this.renderer = new THREE.WebGLRenderer({ antialias: true });
this.renderer.setPixelRatio(window.devicePixelRatio);
this.renderer.setSize(window.innerWidth, window.innerHeight);
this.renderer.physicallyCorrectLights = true;
this.renderer.outputEncoding = THREE.sRGBEncoding;
你认为会发生什么?
3D 模型出了问题,你可以看到纹理全部损坏。 这是 z -fighting的示例,其中计算机上的 GPU 没有足够的精度来确定哪些像素在前面、哪些像素在后面。

有一个解决方案是你需要告诉 Three.js 使用不同的方法来计算哪些像素在前面,哪些像素在后面。 我们可以通过在 WebGLRenderer 构造函数中启用 logarithmicDepthBuffer 来做到这一点。
所以我们的渲染器现在看起来像这样:
// renderer
this.renderer = new THREE.WebGLRenderer({ antialias: true,logarithmicDepthBuffer: true
});
// ...
检查结果,它应该可以工作…

logarithmicDepthBuffer 显然可以解决这个问题,但并不总是建议使用它,因为它可能比标准解决方案慢,尤其是在大多数移动设备中。
这意味着你应该始终调整近距和远距以满足你的需要。 现在,请注意,如果想绘制一个距离很远的巨大场景而不破坏场景中的任何对象,你可以尝试一下还有一个替代选项。
希望这可以帮助!
原文链接:相机参数及z-fighting解决方案 — BimAnt
相关文章:

Three.js相机参数及Z-Fighting问题的解决方案
本主题讨论透视相机以及如何为远距离环境设置合适的视锥体。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 透视相机是一种投影模式,旨在模仿人类在现实世界中看待事物的方式。 这是渲染 3D 场景最常用的投影模式。 - three.js 如果你看一下 Three.js 文档…...

微信小程序食疗微信小程序的设计与实现
摘要 现在人们的生活水平高了,大家都想在多活个几十年,要想实现这个想法,有很多事情都必须考虑到,第一个就是适当运动,第二个就是心情好,第三个就是要注意饮食。民以食为天,科学合理的饮食结构是…...

mac环境使用pkgbuild命令打pkg包的几个小细节
mac环境使用pkgbuild命令打pkg包的几个小细节 最近,研发提出要使用jenkins来自动生成mac环境下的pkg包,研究了一下,可以使用pkgbuild来打包。但是有几个小细节需要注意一下: 1 如果有pre-install和post-install脚本,…...

在 Spring Boot 中集成 MinIO 对象存储
MinIO 是一个开源的对象存储服务器,专注于高性能、分布式和兼容S3 API的存储解决方案。本文将介绍如何在 Spring Boot 应用程序中集成 MinIO,以便您可以轻松地将对象存储集成到您的应用中。 安装minio 拉取 minio Docker镜像 docker pull minio/minio创…...

seq2seq与引入注意力机制的seq2seq
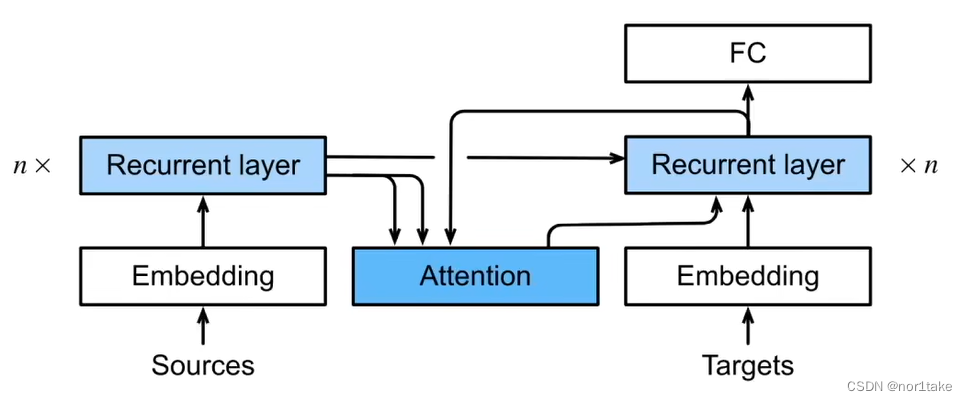
1、什么是 seq2seq? 就是字面意思,“句子 到 句子”。比如翻译。 2、seq2seq 有一些特点 seq2seq 的整体架构是 “编码器-解码器”。 其中,编码器是 RNN,并将 最后一个hidden state(隐藏状态)【即&…...

【zookeeper】zookeeper介绍
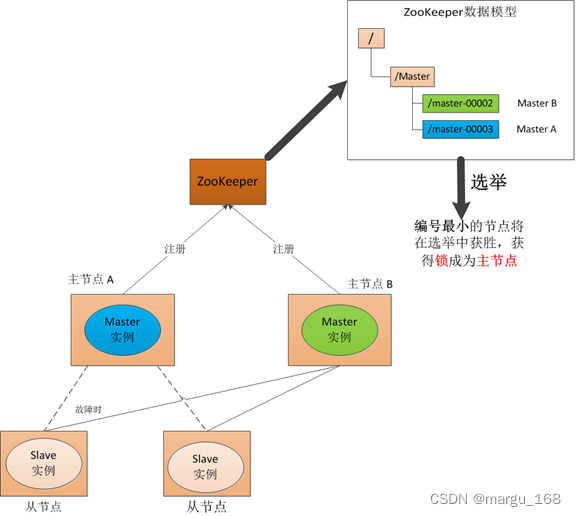
分布式协调技术 在学习ZooKeeper之前需要先了解一种技术——分布式协调技术。那么什么是分布式协调技术?其实分布式协调技术主要用来解决分布式环境当中多个进程之间的同步控制,让他们有序的去访问某种临界资源,防止造成"脏数据"的…...

2023高教社杯数学建模思路 - 案例:ID3-决策树分类算法
文章目录 0 赛题思路1 算法介绍2 FP树表示法3 构建FP树4 实现代码 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 算法介绍 FP-Tree算法全称是FrequentPattern Tree算法,就是频繁模…...

springboot docker
在Spring Boot中使用Docker可以帮助你将应用程序与其依赖的容器化,并简化部署和管理过程。 当你在Spring Boot中使用Docker时,你的代码不需要特殊的更改。你可以按照通常的方式编写Spring Boot应用程序。 java示例代码,展示了如何编写一个基…...

docker-compose 部署nacos 整合 postgresql 为DB
标题docker-compose 部署nacos 整合 postgresql 为DB 前提: 已经安装好postgresql数据库 先创建好一个数据库 nacos,执行以下sql: /** Copyright 1999-2018 Alibaba Group Holding Ltd.** Licensed under the Apache License, Version 2.0 (the "…...

详解 ElasticSearch Kibana 配置部署
默认安装部署所在机器允许外网 SSH工具 Putty 链接:https://pan.baidu.com/s/1b6gumtsjL_L64rEsOdhd4A 提取码:lxs9 Winscp 链接:https://pan.baidu.com/s/1tD8_2knvv0EJ5OYvXP6VTg 提取码:lxs9 WinSCP安装直接下一步到完成…...

SourceTree 使用技巧
参考资料 SourceTree使用教程(一)—克隆、提交、推送SourceTree的软合并、混合合并、强合并区别SourceTree 合并分支上的多个提交,一次性合并分支的多次提交至另一分支,主分支前进时的合并冲突解决 目录 一. 基础设置1.1 用户信息…...

VIRTIO-BLK代码分析(0)概述
也无风雨也无晴。- 苏轼(宋) 接下来介绍VIRTIO相关内容。首先从VIRTIO-BLK开始分析,VIRTIO-BLK各部分交互图如下所示: 这里包含以下几个部分: Guest UserSpace:虚拟机用户空间,如虚拟机中运行f…...
)
【2023年11月第四版教材】第10章《进度管理》(第一部分)
第10章《进度管理》(第一部分) 1 章节说明2 管理基础3 管理过程3.1 管理的过程★★★3.2 管理ITTO汇总★★★ 1 章节说明 【本章分值预测】大部分内容不变,细节有一些变化,预计选择题考3-4分,案例和论文 都有可能考&a…...

【多线程案例】生产者消费者模型(堵塞队列)
文章目录 1. 什么是堵塞队列?2. 堵塞队列的方法3. 生产者消费者模型4. 自己实现堵塞队列 1. 什么是堵塞队列? 堵塞队列也是队列,故遵循先进先出的原则。但堵塞队列是一种线程安全的数据结构,可以避免线程安全问题,当队…...

数据结构与算法基础-学习-30-插入排序之直接插入排序、二分插入排序、希尔排序
一、排序概念 将一组杂乱无章的数据按一定规律顺次排列起来。 将无序序列排成一个有序序列(由小到大或由大到小)的运算。 二、排序方法分类 1、按数据存储介质 名称描述内部排序数据量不大、数据在内存,无需内外交换存交换存储。外部排序…...

Qt+C++桌面计算器源码
程序示例精选 QtC桌面计算器源码 如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助! 前言 这篇博客针对<<QtC桌面计算器源码>>编写代码,代码整洁,规则,易读。 学习与…...

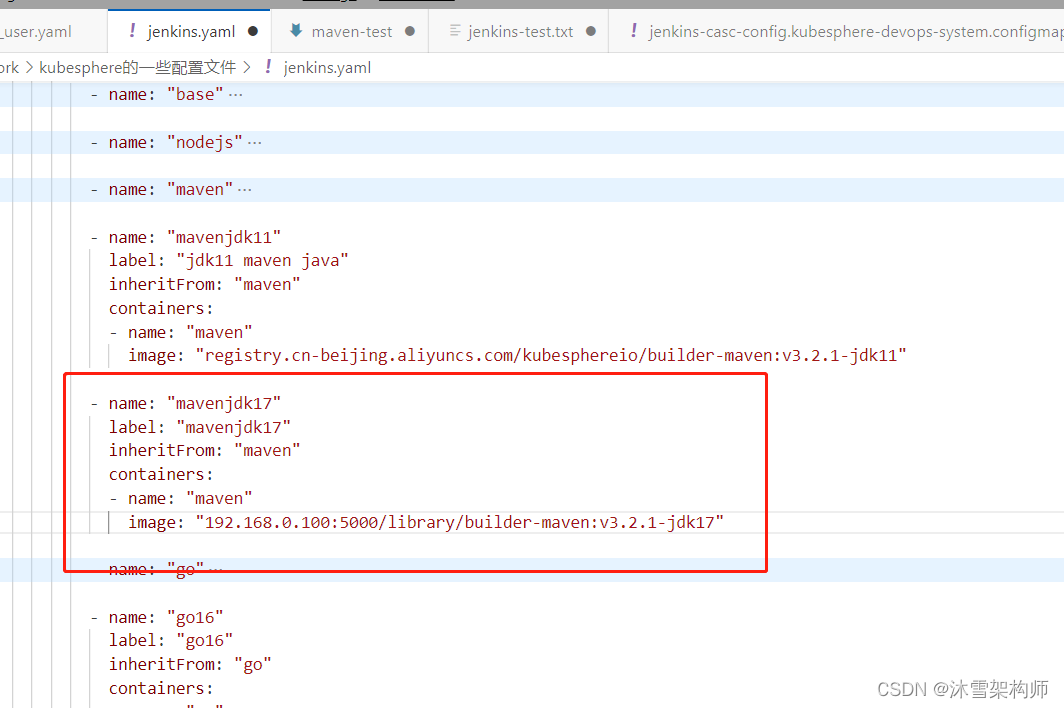
kubesphere安装Maven+JDK17 流水线打包
kubesphere 3.4.0版本,默认支持的jav版本是8和11,不支持17 。需要我们自己定义JenKins Agent 。方法如下: 一、构建镜像 1、我们需要从Jenkins Agent的github仓库拉取master最新源码,最新源码里已经支持jdk17了。 git clone ht…...

百度搜索清理大量低质量网站
我是卢松松,点点上面的头像,欢迎关注我哦! 据部分站长爆料:百度大规模删低质量网站的百度资源站长平台权限,很多网站都被删除了百度站长资源平台后台权限,以前在百度后台添加的网站大量被删除!…...

WPF数据模板
样式提供了基本的格式化能力,但它们不能消除到目前为止看到的列表的最重要的局限性:不管如何修改ListBoxItem,它都只是ListBoxItem,而不是功能更强大的元素组合。并且因为每个ListBoxItem只支持单个绑定字段,所以不可能…...

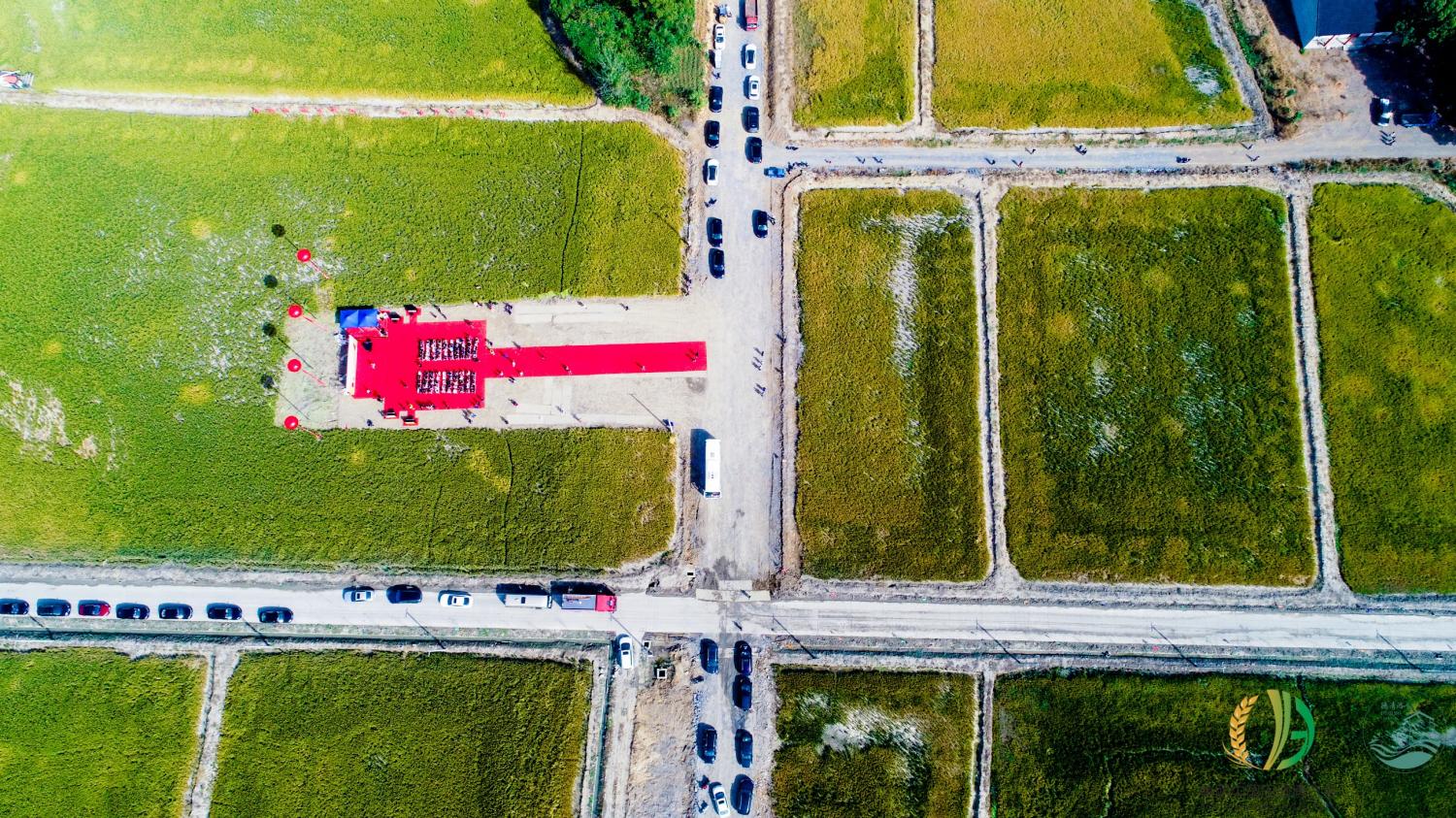
浙江绿农环境:将废弃矿山变耕地,为生态文明贡献力量
近年来,随着可持续发展理念在中国乃至全球的日益普及,浙江绿农生态环境有限公司以其独特的创新和实践,成为了绿色发展的典范,在奋进新时代、建设新天堂的背景下,绿农环境在杭州市固废治理行业迈出坚实的步伐࿰…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
