Three.js添加阴影和简单后期处理
在Three.js中,可以使用渲染器的一些特性来实现阴影和后期处理效果。
添加阴影
要在Three.js中添加阴影效果,需要做以下几个步骤:
1.开启阴影
首先,要在渲染器中开启阴影:
renderer.shadowMap.enabled = true;
2.设置渲染目标
接着,需要将灯光的castShadow属性以及需要产生阴影的物体的receiveShadow属性都设置成true。例如:
var light = new THREE.DirectionalLight(0xffffff, 1);
light.position.set(0, 10, 0);
light.castShadow = true;
scene.add(light);var cubeGeometry = new THREE.BoxGeometry(2, 2, 2);
var cubeMaterial = new THREE.MeshStandardMaterial({color: 0x00ff00
});
var cube = new THREE.Mesh(cubeGeometry, cubeMaterial);
cube.position.set(0, 1, 0);
cube.receiveShadow = true; // 接收阴影
scene.add(cube);var planeGeometry = new THREE.PlaneGeometry(20, 20, 1, 1);
var planeMaterial = new THREE.MeshStandardMaterial({color: 0xCCCCCC
});
var plane = new THREE.Mesh(planeGeometry, planeMaterial);
plane.rotation.x = -Math.PI / 2;
plane.position.y = -1;
plane.receiveShadow = true; // 接收阴影
scene.add(plane);
注意,为了获得更加逼真的阴影效果,材质需要使用MeshStandardMaterial。而且,需要将其设置的足够暗。
3.调整光源
为了产生更加真实的阴影效果,还需要调整灯光的参数:
light.shadow.camera.near = 0.5;
light.shadow.camera.far = 500;
light.shadow.camera.left = -100;
light.shadow.camera.right = 100;
light.shadow.camera.top = 100;
light.shadow.camera.bottom = -100;
此外,还可以通过以下代码调整阴影分辨率和模糊度:
renderer.shadowMap.type = THREE.PCFSoftShadowMap; // 预过滤模糊
renderer.shadowMap.bias = 0.0039; // 阴影偏移量
renderer.shadowMap.width = 2048; // 分辨率宽度
renderer.shadowMap.height = 2048; // 分辨率高度
这些参数需要根据场景的大小、光源的位置以及需要产生阴影的物体的大小和形状来进行调整。通过修改这些参数,可以得到不同的阴影效果。
添加后期处理效果
在Three.js中,可以使用PostProcessing功能添加各种后期处理效果,例如模糊、色彩校正等。
要使用后期处理效果,需要用到以下几个类:
EffectComposer: 后期处理渲染器RenderPass: 渲染通道ShaderPass: 自定义着色器通道CopyShader: 复制着色器通道(用于将图像复制到屏幕上)
下面是一个简单的例子,展示了如何使用后期处理效果:
// 创建渲染器、相机和场景
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 1, 1000);
camera.position.z = 5;
var scene = new THREE.Scene();// 加载模型
var loader = new THREE.GLTFLoader();
loader.load('model.gltf', function (gltf) {var model = gltf.scene;scene.add(model);// 设置需要产生阴影的物体model.traverse(function (child) {if (child.isMesh) {child.castShadow = true;child.receiveShadow = true;}});// 添加灯光var light = new THREE.DirectionalLight(0xffffff, 1);light.position.set(0, 10,0);light.castShadow = true;scene.add(light);// 创建后期处理渲染器
var composer = new THREE.EffectComposer(renderer);
composer.setSize(window.innerWidth, window.innerHeight);// 添加渲染通道
var renderPass = new THREE.RenderPass(scene, camera);
composer.addPass(renderPass);// 添加自定义着色器通道(模糊)
var blurShader = new THREE.ShaderPass(THREE.VerticalBlurShader);
blurShader.uniforms["v"].value = 0.01; // 模糊度
composer.addPass(blurShader);// 添加自定义着色器通道(色彩校正)
var vignetteShader = new THREE.ShaderPass(THREE.VignetteShader);
vignetteShader.uniforms["offset"].value = 1.0; // 色彩校正强度
composer.addPass(vignetteShader);// 添加复制着色器通道
var copyShader = new THREE.ShaderPass(THREE.CopyShader);
copyShader.renderToScreen = true;
composer.addPass(copyShader);// 渲染场景
function render() {requestAnimationFrame(render);renderer.render(scene, camera);composer.render();
}
render();
});
这个例子中使用了两个自定义的着色器通道:VerticalBlurShader和VignetteShader。其中,VerticalBlurShader为垂直方向上的高斯模糊着色器,可以实现模糊效果;VignetteShader为暗角着色器,可以使图像边缘变暗,产生色彩校正效果。
需要注意的是,在使用后期处理渲染器时,需要在渲染通道之外添加着色器通道,并将最后一个通道的renderToScreen属性设置为true,以便将图像复制到屏幕上。
以上就是在Three.js中添加阴影和后期处理效果的基本方法。每种效果的具体实现方式可能会有所不同,需要根据场景和需求进行调整。
相关文章:

Three.js添加阴影和简单后期处理
在Three.js中,可以使用渲染器的一些特性来实现阴影和后期处理效果。 添加阴影 要在Three.js中添加阴影效果,需要做以下几个步骤: 1.开启阴影 首先,要在渲染器中开启阴影: renderer.shadowMap.enabled true;2.设置…...

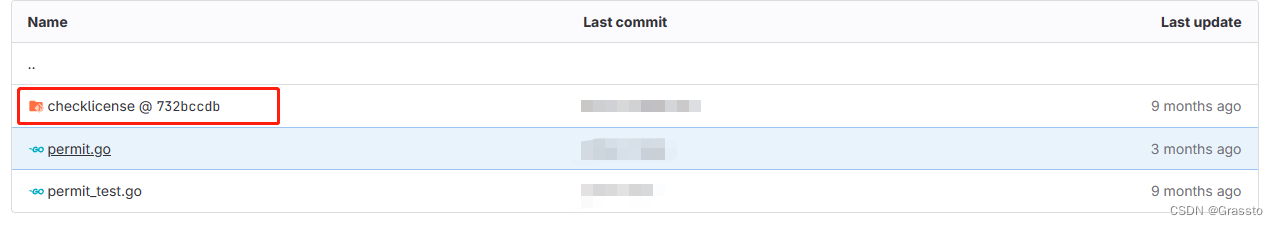
git submodule 子模块的基本使用
常用命令 命令说明git submodule add <url> <本地路径>添加子模块git submodule update --init --recursive添加子模块后,同步子模块内容git clone <url> --recurse-submodules克隆带有子模块的项目git submodule init初始化子模块git submodule…...

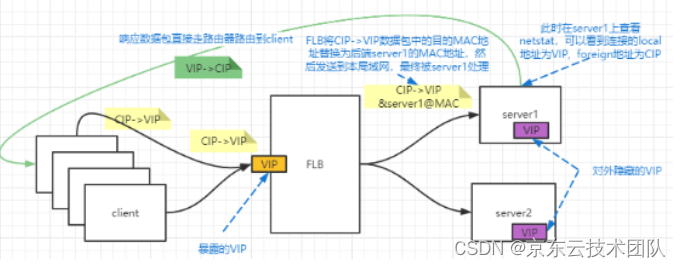
四层负载均衡的NAT模型与DR模型推导 | 京东物流技术团队
导读 本文首先讲述四层负载均衡技术的特点,然后通过提问的方式推导出四层负载均衡器的NAT模型和DR模型的工作原理。通过本文可以了解到四层负载均衡的技术特点、NAT模型和DR模型的工作原理、以及NAT模型和DR模型的优缺点。读者可以重点关注NAT模型到DR模型演进的原…...
功能)
【vue】vue前端实现随机验证码(数字、字母混合)功能
效果图:使用canvas组件对随机的数字字母添加插画背景、干扰线、干扰点 1、在components文件夹下新建securityCode.vue文件,代码: <template><canvas id"s-canvas" :width"contentWidth" :height"contentH…...

使用Visual Studio 2022实现透明按钮和标签、POPUP样式窗体的一种工业系统的UI例程
例程实现的功能说明 1、主窗体采用POPUP样式,无标题栏、无菜单栏,适合工业类软件 2、按钮、标签使用自绘,实现透明样式,可以实现灵活的样式设计,更具设计感 按钮重绘函数:OnDrawItem()按钮样式设定&#…...

【爬虫】7.1. JavaScript动态渲染界面爬取-Selenium
JavaScript动态渲染界面爬取-Selenium的简单学习 文章目录 JavaScript动态渲染界面爬取-Selenium的简单学习1. Selenium准备工作2. Selenium简单用法2.1. 初始化浏览器对象-webdriver.Chrome()2.2. 访问界面-browser.get()2.3. 查找节点-find_element()2.4. 节点交互-send_keys…...
:推导式)
菜鸟教程《Python 3 教程》笔记(12):推导式
菜鸟教程《Python 3 教程》笔记(12) 12 推导式12.1 列表推导式12.2 字典推导式12.3 集合推导式12.4 元组推导式(生成器表达式) 笔记带有个人侧重点,不追求面面俱到。 12 推导式 出处: 菜鸟教程 - Python3 …...

MAC修改python3命令为py
1, 找到python3安装路径 2, vi ~/.bash_profile 3, 增加内容: alias py“/usr/bin/python3” 4, 重载source ~/.bash_profile 5,执行py...

Windows下Git Bash调用rsync
rsync 提供了补充只需要在git安装目录下放入对应的文件即可。 需要将这个三个文件放到git的bin目录下 如果是默认安装路径是如下: C:\Program Files\Git\usr\bin 然后大功告成。...

springboot自定义事件发布及监听
自定义线程池 Configuration public class MyThreadPool {//ThreadPoolTaskExecutor不会自动创建ThreadPoolExecutor,需要手动调initialize才会创建。如果Bean就不需手动,会自动InitializingBean的afterPropertiesSet来调initializeBean("myExecut…...

手写RPC框架--2.介绍Zookeeper
RPC框架-Gitee代码(麻烦点个Starred, 支持一下吧) RPC框架-GitHub代码(麻烦点个Starred, 支持一下吧) 该项目的RPC通信将采用NettyZookeeper,所以会在前两章介绍使用方法 介绍Zookeeper Zookeepera.概述1) 数据模型2) Watcher机制 b.安装和基本操作1) Java操作zooke…...

Docker harbor 私有仓库的部署和管理
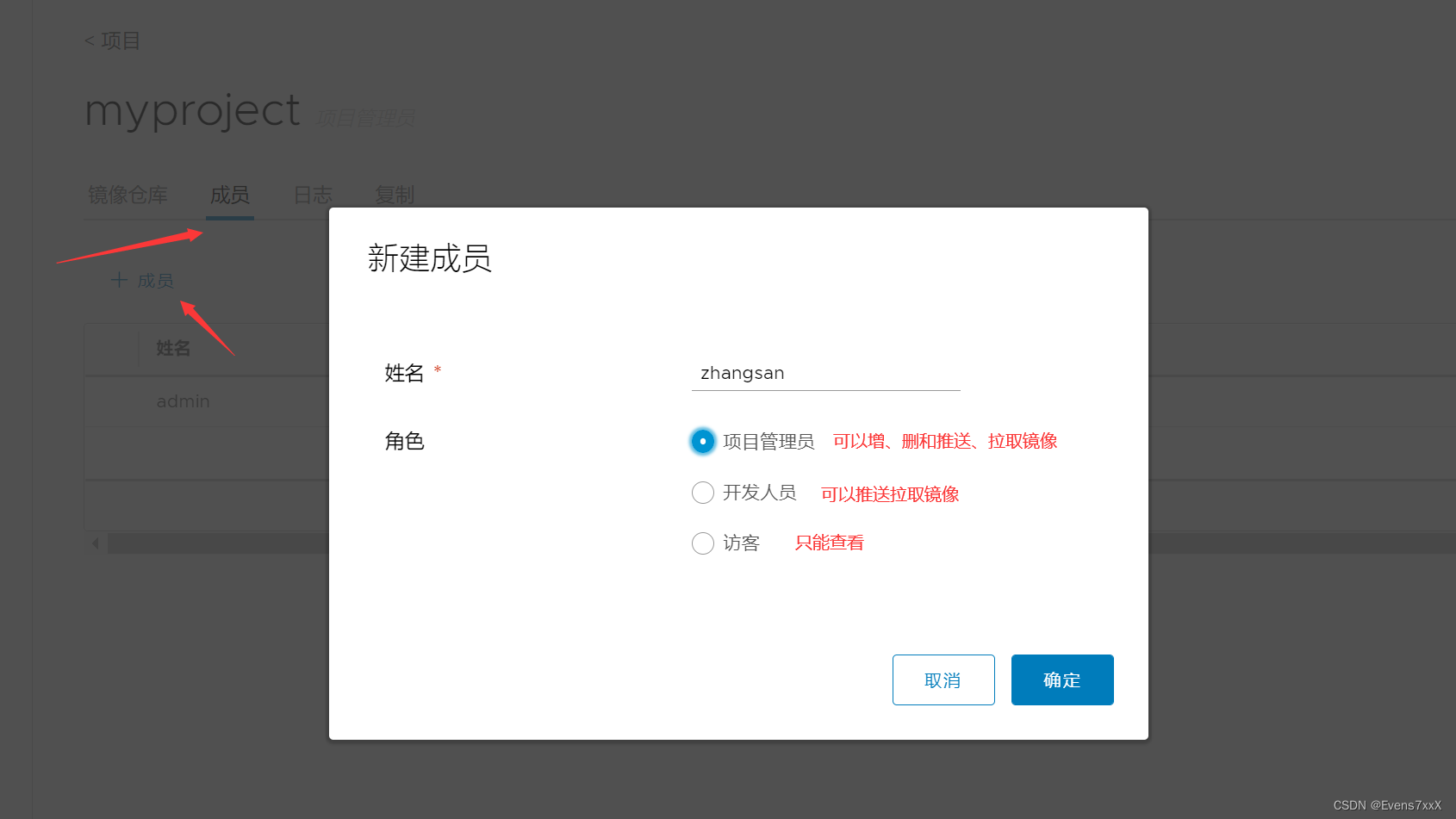
目录 一、什么是Harbor 二、Harbor的特性 三、Harbor的构成 四、部署配置Docker Harbor 1. 首先需要安装 Docker-Compose 服务 2.部署 Harbor 服务 3.使用harbor仓库 (1)项目管理 (2)用户管理 一、什么是Harbor Harbor …...

从零开始搭建AI网站(6):如何使用响应式编程
响应式编程(Reactive Programming)是一种编程范式,旨在处理异步数据流和事件流。它通过使用观察者模式和函数式编程的概念,将数据流和事件流抽象为可观察的序列,然后通过操作这些序列来实现各种功能。 在响应式编程中…...

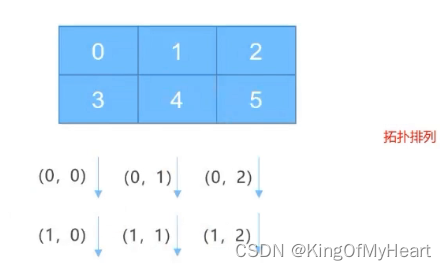
MPI之虚拟进程拓扑
什么是虚拟进程拓扑 在很多并行应用进程中,进程的线性排列不能充分的反映进程间在逻辑上的通信模型,通常由问题几何和所用的算法决定,进程经常被排列成二维或者三维网络形式的拓扑模型而通常用一个图来描述逻辑进程排列,此种逻辑…...

Three.js相机参数及Z-Fighting问题的解决方案
本主题讨论透视相机以及如何为远距离环境设置合适的视锥体。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 透视相机是一种投影模式,旨在模仿人类在现实世界中看待事物的方式。 这是渲染 3D 场景最常用的投影模式。 - three.js 如果你看一下 Three.js 文档…...

微信小程序食疗微信小程序的设计与实现
摘要 现在人们的生活水平高了,大家都想在多活个几十年,要想实现这个想法,有很多事情都必须考虑到,第一个就是适当运动,第二个就是心情好,第三个就是要注意饮食。民以食为天,科学合理的饮食结构是…...

mac环境使用pkgbuild命令打pkg包的几个小细节
mac环境使用pkgbuild命令打pkg包的几个小细节 最近,研发提出要使用jenkins来自动生成mac环境下的pkg包,研究了一下,可以使用pkgbuild来打包。但是有几个小细节需要注意一下: 1 如果有pre-install和post-install脚本,…...

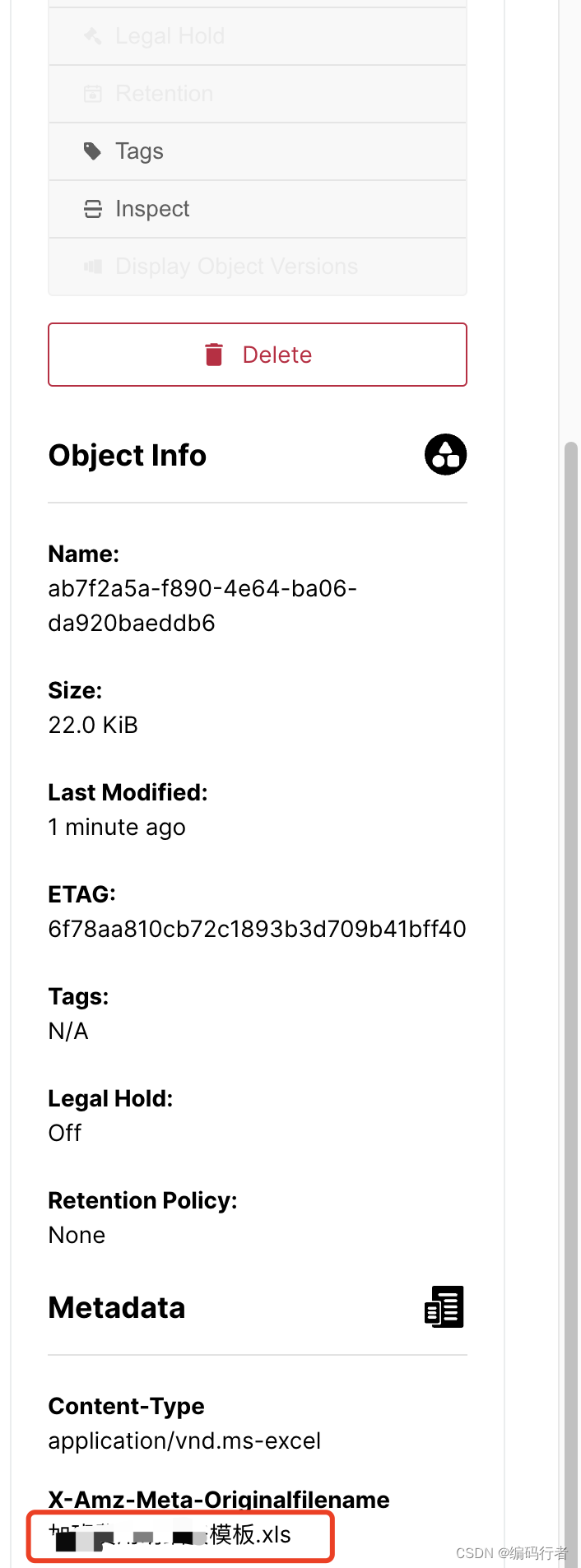
在 Spring Boot 中集成 MinIO 对象存储
MinIO 是一个开源的对象存储服务器,专注于高性能、分布式和兼容S3 API的存储解决方案。本文将介绍如何在 Spring Boot 应用程序中集成 MinIO,以便您可以轻松地将对象存储集成到您的应用中。 安装minio 拉取 minio Docker镜像 docker pull minio/minio创…...

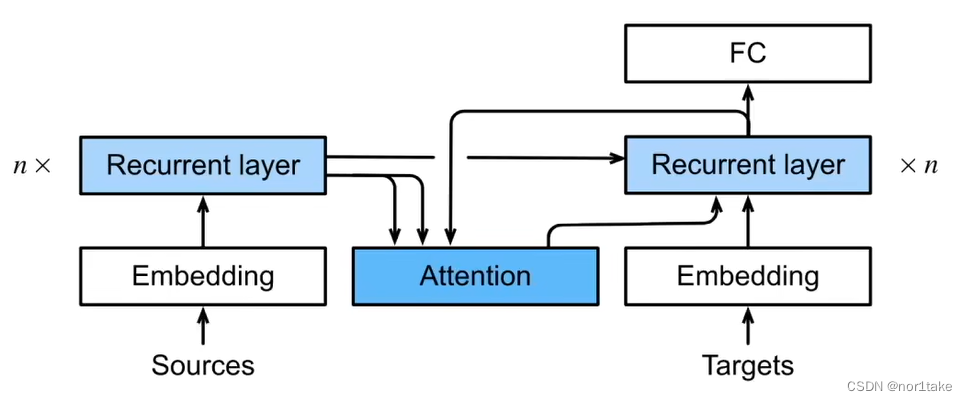
seq2seq与引入注意力机制的seq2seq
1、什么是 seq2seq? 就是字面意思,“句子 到 句子”。比如翻译。 2、seq2seq 有一些特点 seq2seq 的整体架构是 “编码器-解码器”。 其中,编码器是 RNN,并将 最后一个hidden state(隐藏状态)【即&…...

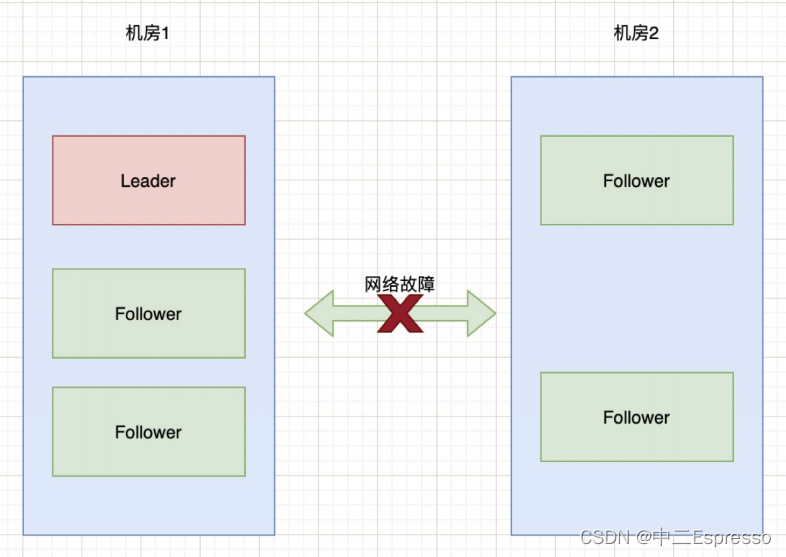
【zookeeper】zookeeper介绍
分布式协调技术 在学习ZooKeeper之前需要先了解一种技术——分布式协调技术。那么什么是分布式协调技术?其实分布式协调技术主要用来解决分布式环境当中多个进程之间的同步控制,让他们有序的去访问某种临界资源,防止造成"脏数据"的…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...
