elementUI textarea可自适应文本高度的文本域
效果图;

通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。
<el-inputtype="textarea"autosizeplaceholder="请输入内容"v-model="textarea1">
</el-input>
<div style="margin: 20px 0;"></div>
<el-inputtype="textarea":autosize="{ minRows: 2, maxRows: 4}"placeholder="请输入内容"v-model="textarea2">
</el-input><script>
export default {data() {return {textarea1: '',textarea2: ''}}
}
</script>
相关文章:

elementUI textarea可自适应文本高度的文本域
效果图; 通过设置 autosize 属性可以使得文本域的高度能够根据文本内容自动进行调整,并且 autosize 还可以设定为一个对象,指定最小行数和最大行数。 <el-inputtype"textarea"autosizeplaceholder"请输入内容"v-model"te…...

WebRTC-Streamer交叉编译
WebRTC-Streamer交叉编译 flyfish 文章目录 WebRTC-Streamer交叉编译零、前言一、提前准备工作1 安装需要的工具2 可选的交叉编译工具3 默认执行python是python34 获取源码5 使用其他版本的方法 二、非交叉编译编译1 在 src目录执行 安装所需的依赖2 执行命令 三、 交叉编译1 …...

将目录下的所有pdf文件都转换为对应名字的png图片
本来想用Foxit来把pdf转换为png,但没想到是收费的功能,所以在参考1处找了一段python代码,稍作修改实现了这个功能。做个记录后续可能有用。 在python3.9.12上运行代码遇到了版本的坑,好几个坑,最终发现只要安装这个特…...

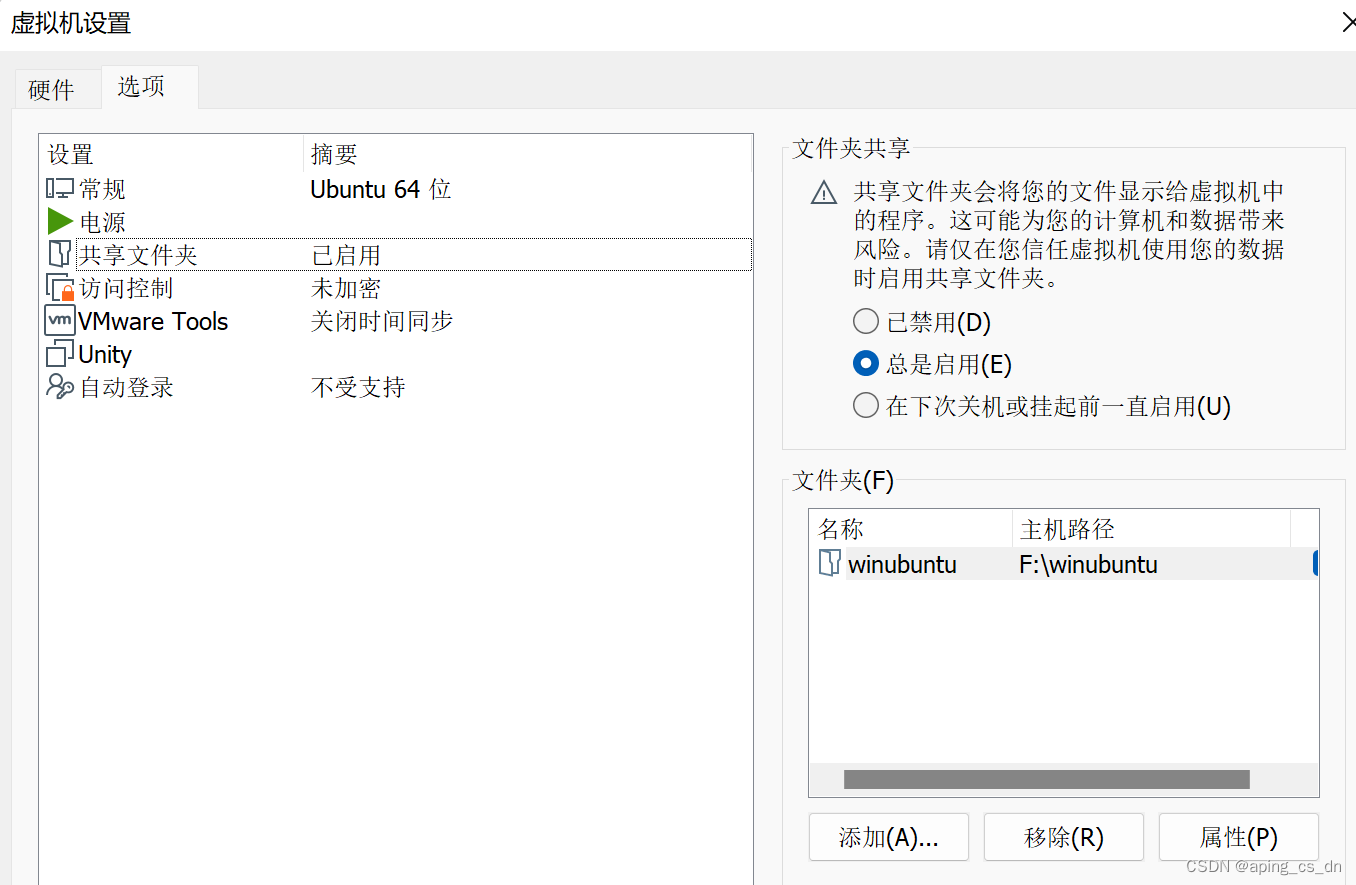
windows主机和Ubuntu虚拟机共享设置
参考文章 Ubuntu Linux 与主机共享文件夹 vim 修改文件出现错误 “ E45: ‘readonly’ option is set (add to override)“ vim退出时报错“E212: Cant open file for writing”的解决办法 VMware 安装后,安装Ubuntu 20.04一路顺利。 1,在VMware设置…...

北京APP外包开发需要注意的问题
开发APP的过程中,由于开发APP需要投入大量的时间、精力和资源,所以在开始前一定要做好充足的准备和规划。您需要注意以下重点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1…...

自然语言处理:提取长文本进行文本主要内容(文本意思)概括 (两种方法,但效果都一般)
本文主要针对长文本进行文本提取和中心思想概括,原文档放在了附件里面:<科大讯飞公告> -----------------------------------方法一:jieba分词提取文本(句子赋分法)------------------------- 1、首先导入相关…...

基于SpringCloudAlibaba实现的NacosConfig
概述 Nacos除了实现了服务的注册发现之外,还将配置中心功能整合在了一起。通过Nacos的配置管理功能,我们可以将整个架构体系内的所有配置都集中在Nacos中存储。这样做的好处主要有以下几点: 分离的多环境配置,可以更灵活的管理权…...

景联文科技:高质量AI数据标注助力大语言模型训练,推动人工智能落地应用
大语言模型在各类LLM新技术的融会贯通下,不断加速Instruction-tuning、RLHF、思维链等新技术在大语言模型中的深度应用,人工智能技术以惊人的速度不断进化。 大语言模型(LLM)是一种基于深度学习技术和海量文本数据,它们…...

深度学习(前馈神经网络)知识点总结
用于个人知识点回顾,非详细教程 1.梯度下降 前向传播 特征输入—>线性函数—>激活函数—>输出 反向传播 根据损失函数反向传播,计算梯度更新参数 2.激活函数(activate function) 什么是激活函数? 在神经网络前向传播中&#x…...
)
点云从入门到精通技术详解100篇-点云信息编码(中)
目录 2.4.3 基于预测树结构的几何信息压缩算法 2.5 点云属性信息编码技术...

前端刷题-Promise系列
Promise系列 promise.all // 定义 Promise.all function (promises) {let count 0;let result [];return new Promise((resolve, reject) > {for (let i 0; i < promises.length; i) {promises[i].then((res) > {count;result[i] res;if (count promises.leng…...

3分钟:腾讯云免费SSL证书申请教程_免费HTTPS证书50张
2023腾讯云免费SSL证书申请流程,一个腾讯云账号可以申请50张免费SSL证书,免费SSL证书为DV证书,仅支持单一域名,申请腾讯云免费SSL证书3分钟即可申请成功,免费SSL证书品牌为TrustAsia亚洲诚信,腾讯云百科分享…...

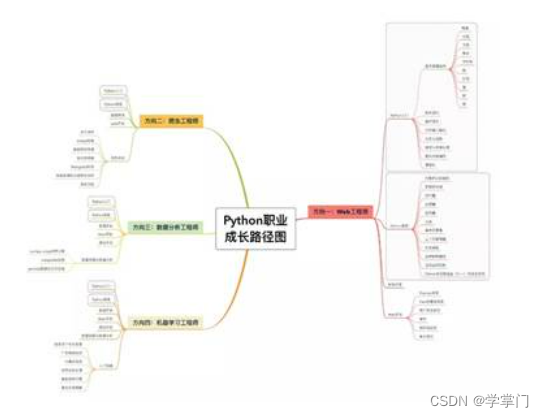
如何快速成为一名优秀的python工程师?
随着人工智能的发展与应用,Python编程语言受到世界各界人士的关注,Python工程师也成为一个热门职业,就业薪资高,发展前景广阔。 Python是一门简单的编程语言,学习相对更加轻松容易,初学者很容易入门&#…...
:Hive导出数据到Oracle)
Sqoop(二):Hive导出数据到Oracle
把Hive中的数据导入Oracle数据库。 1. 解释一下各行代码: sqoop export # 指定要从Hive中导出的表 --table TABLE_NAME # host_ip:导入oracle库所在的ip:导入的数据库 --connect jdbc:oracle:thin:HOST_IP:DATABASE_NAME # oracle用户账号 --username USERNAM…...

HTML数字倒计时效果附源码
HTML页面代码 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content...

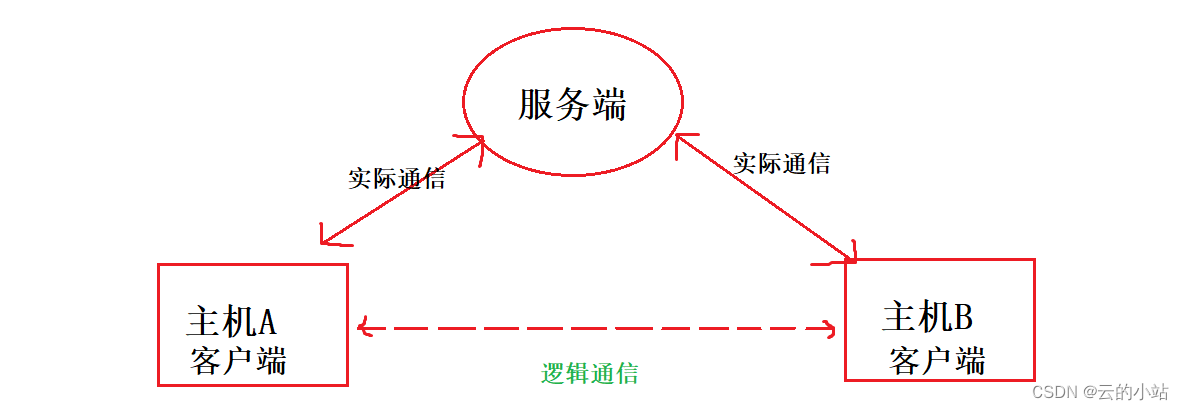
以udp协议创建通信服务器
概念图 创建服务器让A,B主机完成通信。 认识接口 socket 返回值:套接字,你可以认为类似fd 参数: domain->:哪种套接字,常用AF_INET(网络套接字)、AF_LOCAL(本地套接字)type->:发送数据类型,常用 …...

【数据结构】队列篇| 超清晰图解和详解:循环队列模拟、用栈实现队列、用队列实现栈
博主简介:努力学习的22级计算机科学与技术本科生一枚🌸博主主页: 是瑶瑶子啦每日一言🌼: 每一个不曾起舞的日子,都是对生命的辜负。——尼采 目录 一、 模拟实现循环队列二、用栈实现队列⭐三、225. 用队列实现栈 一、…...

js+html实现打字游戏v2
实现逻辑,看jshtml实现打字游戏v1,在此基础之上增加了从文件读取到的单词,随机选取10个单词。 效果演示 上代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8">&l…...

Python之作业(一)
Python之作业(一) 作业 打印九九乘法表 用户登录验证 用户依次输入用户名和密码,然后提交验证用户不存在、密码错误,都显示用户名或密码错误提示错误3次,则退出程序验证成功则显示登录信息 九九乘法表 代码分析 先…...

uni-app 之 v-on:click点击事件
uni-app 之 v-on:click点击事件 image.png <template><!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--><view>--- v-on:click点击事件 ---<view v-on:click"onclick">{{title}}<…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
