vue3+ts+tinynce在富文本编辑器菜单栏实现下拉框选择
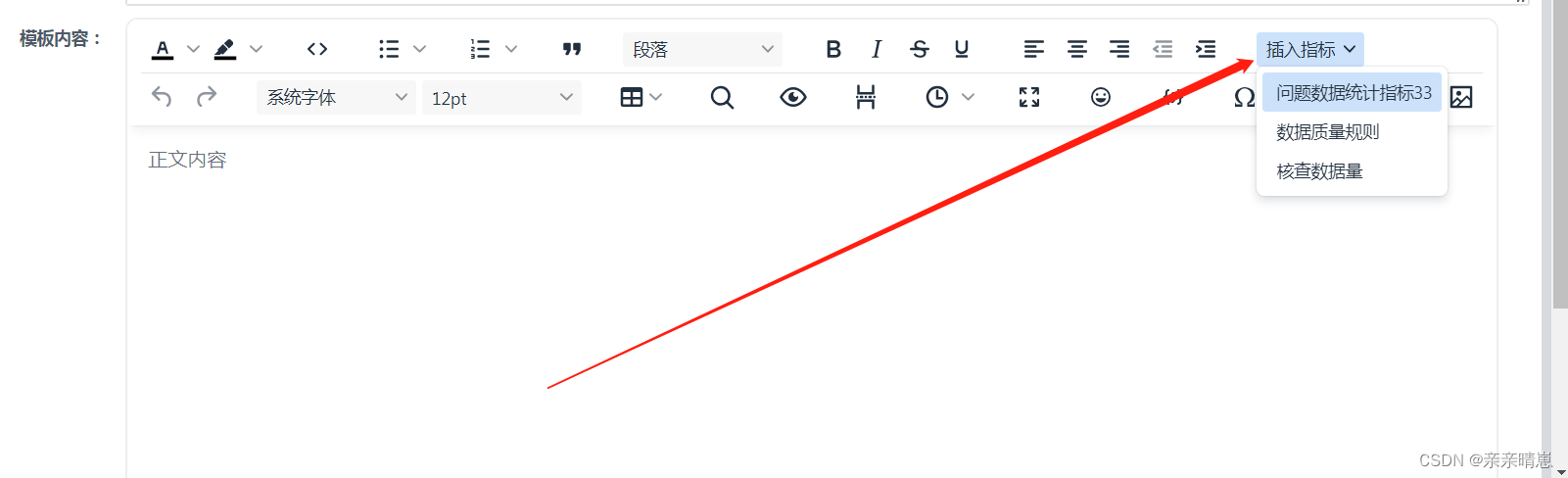
实现效果

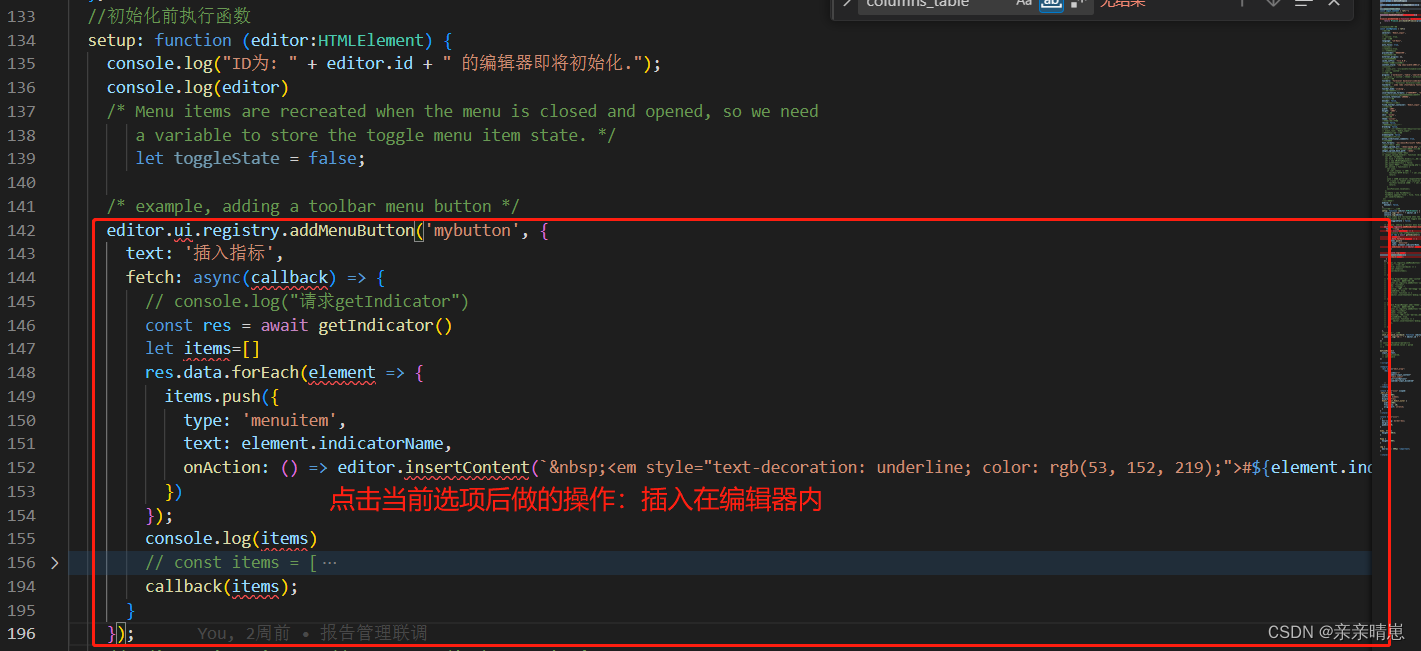
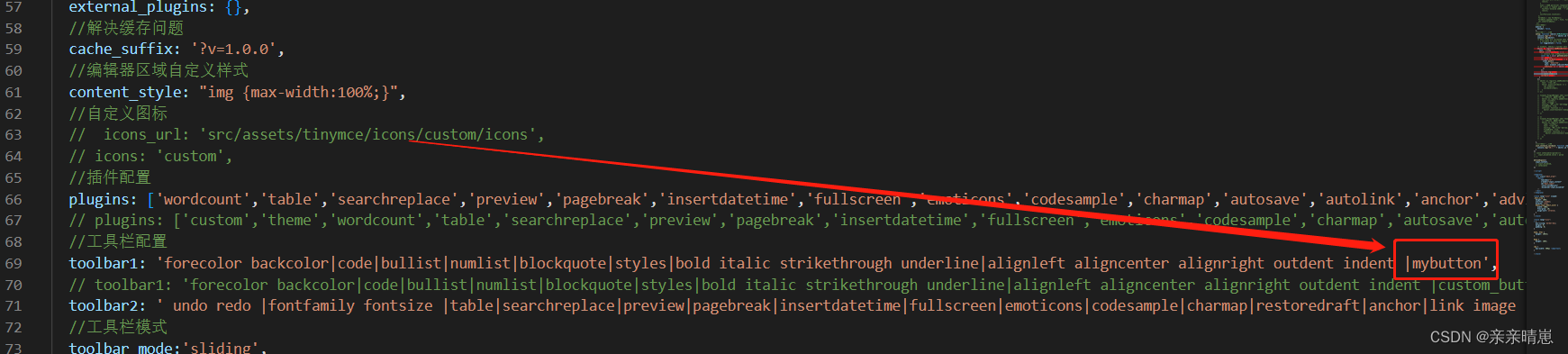
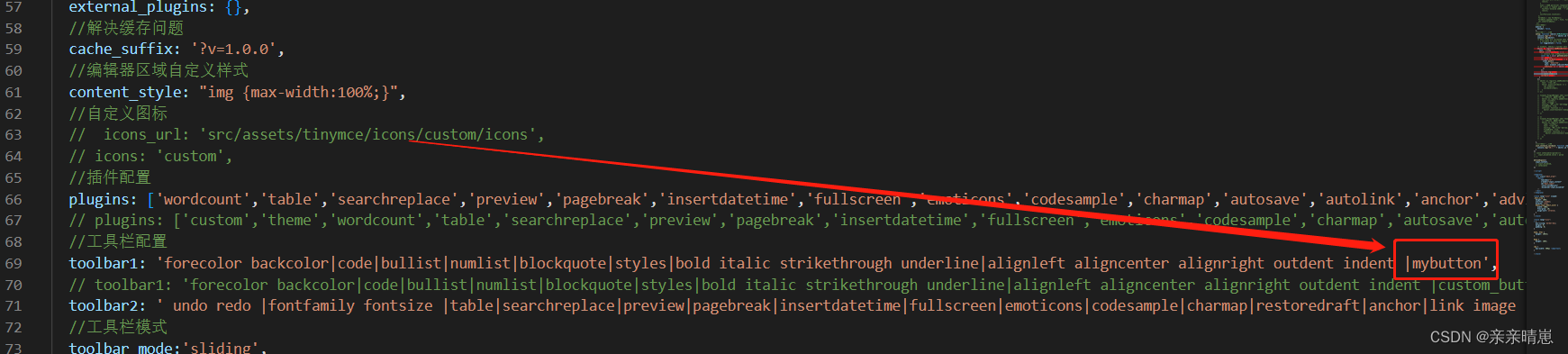
代码:
<script lang="ts" setup>
import Editor from '@tinymce/tinymce-vue'
import tinymce from 'tinymce';
import { getIndicator } from '@/api/data-assets/data-dictory'import {computed, ref} from "vue";
const props = defineProps({input_disabled: {type: Boolean,default: false // 设置默认值为 false},input_content: {type: String,default: '' // 设置默认值为 false},
});
const input_disabled = computed(() => {return props.input_disabled
})
//双向绑定编辑器数据
const input_content = ref("")
//是否禁用--用于工单流转
function handlePromise(promiseList) {return promiseList.map(promise =>promise.then((res) => ({ status: 'ok', res }), (err) => ({ status: 'not ok', err })))
}
Promise.allSettled = function (promiseList) {return Promise.all(handlePromise(promiseList))
}//tinymce选项配置
const initOptions = ref({//挂载点selector: '#edit_input',//模式// inline: true,//语言设置language: "zh-Hans",//自动聚焦auto_focus: true,//只读模式//readonly:true,//空内容时展示placeholder: '正文内容',//引入站外插件external_plugins: {},//解决缓存问题cache_suffix: '?v=1.0.0',//编辑器区域自定义样式content_style: "img {max-width:100%;}",// icons: 'custom',//插件配置plugins: ['wordcount','table','searchreplace','preview','pagebreak','insertdatetime','fullscreen','emoticons','codesample','charmap','autosave','autolink','anchor','advlist', 'autolink', 'image', 'lists', 'preview', 'code'],toolbar1: 'forecolor backcolor|code|bullist|numlist|blockquote|styles|bold italic strikethrough underline|alignleft aligncenter alignright outdent indent |mybutton',toolbar2: ' undo redo |fontfamily fontsize |table|searchreplace|preview|pagebreak|insertdatetime|fullscreen|emoticons|codesample|charmap|restoredraft|anchor|link image | language|parmars',//工具栏模式toolbar_mode:'sliding',//设置插件时间格式insertdatetime_formats: ["%H点%M分", "%Y年%m月%d日"],//保存在localstorage下的文件的保存时间autosave_retention:'10080m',//菜单栏配置menubar: false,//设置工具栏在顶部fixed_toolbar_container: '#edit_input',//宽高设置width: '100%',height: '100%',//设置皮肤skin: 'oxide',//主题设置theme:'silver',//编辑器大小改变resize: false,//隐藏状态栏底部图标branding: false,//init出多个实例时只在该实例上显示菜单栏(多个编辑器时很有用)// event_root: '#edit_input',//隐藏状态栏左侧路径elementpath: false,//允许代码保留注释allow_conditional_comments: true,//字体列表font_formats: '微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif',//指定图片上传接口images_upload_url: '/demo/upimg.php',//后端返回json应该是{ location : "/demo/image/1.jpg" }这种格式//指定图片上传返回的相对路径的基本路径images_upload_base_path: '/demo',//移动端适配mobile: {menubar: false,},//初始化前执行函数setup: function (editor:HTMLElement) {console.log("ID为: " + editor.id + " 的编辑器即将初始化.");console.log(editor)let toggleState = false;editor.ui.registry.addMenuButton('mybutton', {text: '插入指标',fetch: async(callback) => {// 以下为请求接口数据const res = await getIndicator()let items=[]res.data.forEach(element => {items.push({type: 'menuitem',text: element.indicatorName,onAction: () => editor.insertContent(` <em style="text-decoration: underline; color: rgb(53, 152, 219);">#${element.indicatorName+"$"+element.id}</em> `)})});console.log(items)//以下为测试数据// const items = [// {// type: 'menuitem',// text: 'Menu item 1',// onAction: () => editor.insertContent(' <em>You clicked menu item 1!</em>')// },// {// type: 'nestedmenuitem',// text: 'Menu item 2',// icon: 'user',// getSubmenuItems: () => [// {// type: 'menuitem',// text: 'Sub menu item 1',// icon: 'unlock',// onAction: () => editor.insertContent(' <em>You clicked Sub menu item 1!</em>')// },// ]// },// {// type: 'togglemenuitem',// text: 'Toggle menu item',// onAction: () => {// toggleState = !toggleState;// editor.insertContent(' <em>You toggled a menuitem ' + (toggleState ? 'on' : 'off') + '</em>');// },// onSetup: (api) => {// api.setActive(toggleState);// return () => {};// }// }// ];callback(items);}});},//初始化后执行回调init_instance_callback: function (editor:HTMLElement) {console.log("ID为: " + editor.id + " 的编辑器已初始化完成.");}
})defineExpose({input_content,
})</script><template><div class="edit_wrap"><Editortabindex="1"v-model="input_content"id="edit_input":init="initOptions":disabled="input_disabled"/></div>
</template><style lang="scss" scoped>
.edit_wrap {height: 100%;overflow: hidden;display: flex;#edit_input,#edit_outer {width: 100%;flex-grow: 10;align-self: stretch;}
}
</style><style lang="scss">
* {box-sizing: border-box;margin: 0;padding: 0;
}body, html {height: 100vh;
}#app {height: 100%;
}img {max-width: 400px !important;
}</style>核心逻辑

在工具栏引入工具

相关文章:

vue3+ts+tinynce在富文本编辑器菜单栏实现下拉框选择
实现效果 代码: <script lang"ts" setup> import Editor from tinymce/tinymce-vue import tinymce from tinymce; import { getIndicator } from /api/data-assets/data-dictoryimport {computed, ref} from "vue"; const props defin…...

前端UI组件库深度解析:构建现代化的用户体验
引言 在当今的前端开发中,UI组件库已经成为了我们工具箱中不可或缺的一部分。这些库可以极大地提高我们的工作效率,同时也使我们能够专注于实现真正的业务逻辑,而不是重复地编写UI代码。本篇博客将详细地探讨UI组件库的核心概念,…...

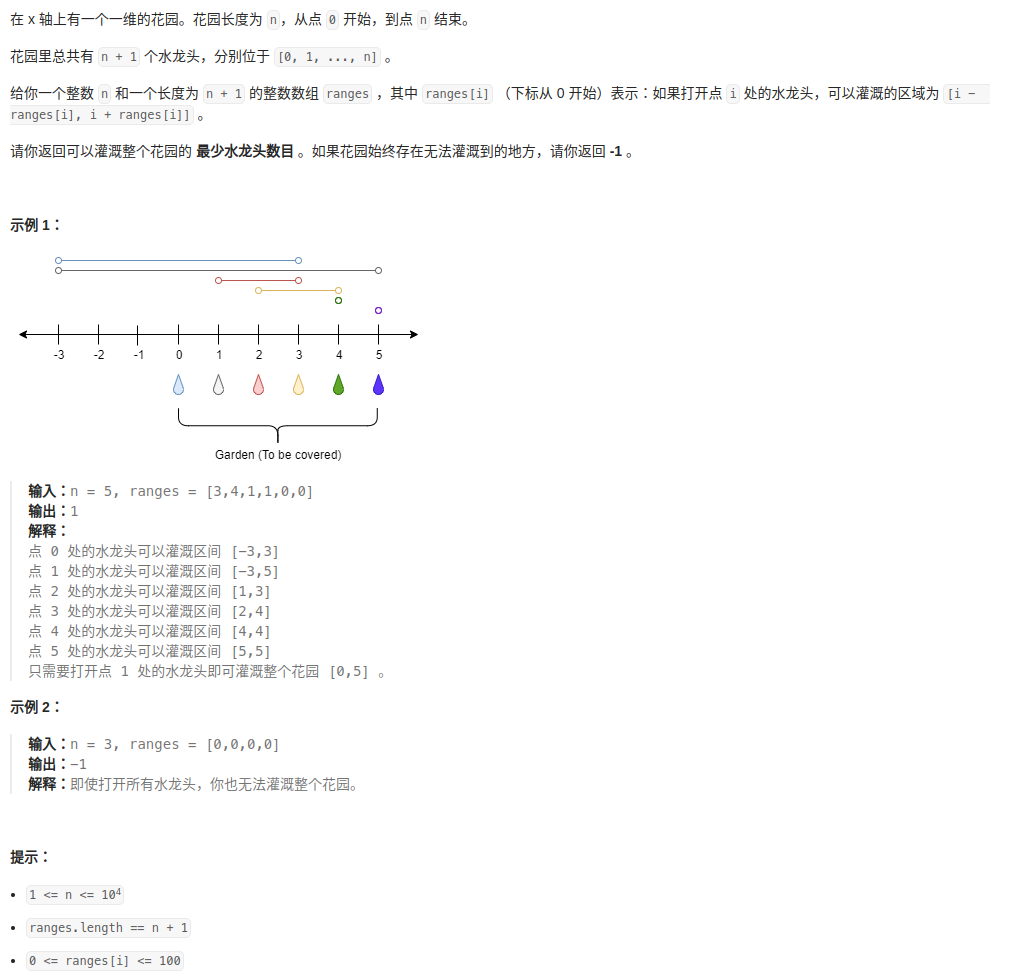
leetcode 1326. Minimum Number of Taps to Open to Water a Garden
x轴上的花园范围为[0,n], 0~n这个n1个离散点上有水龙头,第 i 个水龙头能浇水的范围为[i-ranges[i], iranges[i]]. 求能浇整个花园的最小水龙头个数。 思路: 方法一: greedy 先把每个水龙头能浇的区间准备好, 用一个数组保存所有…...

C++日期类的基本实现
前言 对于许多出初学C的同学来说首先接触的第一个完整的类便是日期类,这个类能有效的帮助我们理解C中有关类的初始化以及重载的相关知识,帮助我们轻松上手体验C的魅力。 文章目录 前言一、日期类整体初概二、构造2.1 判断日期是否合法2.2 构造函数 三、…...

第六章:数据结构与算法-part3:数据结构算法提升
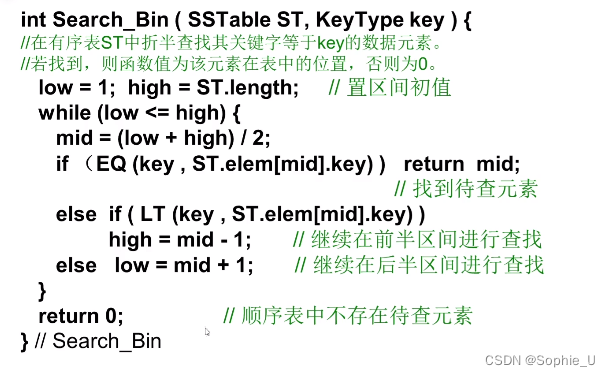
文章目录 一、排序算法1.1 插入排序1、直接插入排序2、折半插入排序3、希尔排序 1.2、交换排序法1、起泡排序2、快速排序 1.3 选择类排序1、简单选择排序 二、业务逻辑算法设计2.1 基本概念和术语2.2 静态查找表2.3、有序表的查找 一、排序算法 排序是数据处理过程中经常使用的…...

keras深度学习框架通过卷积神经网络cnn实现手写数字识别
昨天通过keras构建简单神经网络实现手写数字识别,结果在最后进行我们自己的手写数字识别的时候,准确率堪忧,只有60%。今天通过卷积神经网络来实现手写数字识别。 构建卷积神经网络和简单神经网络思路类似,只不过这里加入了卷积、池…...

Springboot启动异常 Command line is too long
Springboot启动异常 Command line is too long Springboot启动时直接报异常 Command line is too long. Shorten command line for xxxxxApplication or also for Spring Boot default解决方案: 修改 SystemApplication 的 Shorten command line,选择 JAR manife…...

PXE 装机(五十)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、PXE是什么 二、PXE的组件 三、配置vsftpd 四、配置tftp 五、准备pxelinx.0文件、引导文件、内核文件 六、配置dhcp 七、创建default文件 八、配置pxe无人值守…...

C++ 虚函数与纯虚函数
目录 1. 虚函数 2. 纯虚函数 C 中的虚函数和纯虚函数都是实现多态的重要机制。多态可以让不同的对象以相同的方式进行操作,从而简化代码的编写和维护。 1. 虚函数 虚函数是一种在基类中声明的函数,可以在派生类中进行重写。在运行时,根据对…...

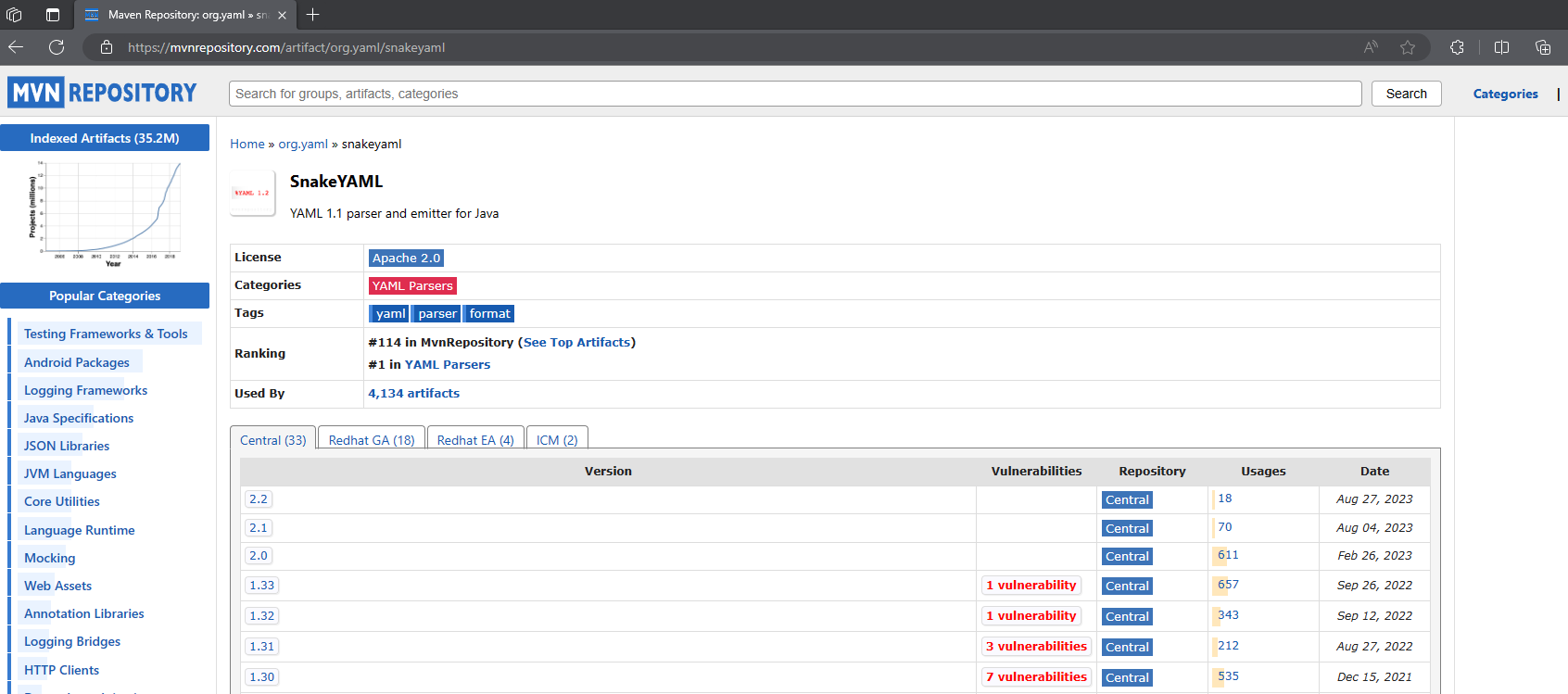
警告:Provides transitive vulnerable dependency maven:org.yaml:snakeyaml:1.30
1. 警告 SpringBoot 的 validation 依赖包含有易受攻击的依赖 snakeyaml。 警告信息如下: Provides transitive vulnerable dependency maven:org.yaml:snakeyaml:1.30 意思是:提供了可传递的易受攻击依赖 maven:org.yaml:snakeyaml:1.30 2. 警告示例 …...

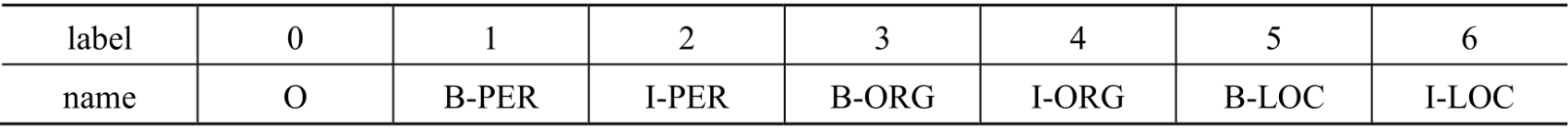
中文命名实体识别
本文通过people_daily_ner数据集,介绍两段式训练过程,第一阶段是训练下游任务模型,第二阶段是联合训练下游任务模型和预训练模型,来实现中文命名实体识别任务。 一.任务和数据集介绍 1.命名实体识别任务 NER(Named En…...

WPF CommunityToolkit.Mvvm Messenger通讯
文章目录 环境WeakReferenceMessenger方法介绍无回调订阅发送Token区分有回调订阅发送 环境 CommunityToolkit.Mvvm Messenger 十月的寒流: 如何使用 CommunityToolkit.Mvvm 中的 Messenger 来进行 ViewModel 之间的通信 WeakReferenceMessenger 我这里只讲简单的弱Messenger…...

【杂言】写在研究生开学季
这两天搬进了深研院的宿舍,比中南的本科宿舍好很多,所以个人还算满意。受台风 “苏拉” 的影响,原本的迎新计划全部打乱,导致我现在都还没报道。刚开学的半个月将被各类讲座、体检以及入学教育等活动占满,之后又是比较…...

渗透测试漏洞原理之---【任意文件读取漏洞】
文章目录 1、概述1.1、漏洞成因1.2、漏洞危害1.3、漏洞分类1.4、任意文件读取1.4.1、文件读取函数1.4.2、任意文件读取 1.5、任意文件下载1.5.1、一般情况1.5.2、PHP实现1.5.3、任意文件下载 2、任意文件读取攻防2.1、路径过滤2.1.1、过滤../ 2.2、简单绕过2.2.1、双写绕过2.2.…...

合宙Air724UG LuatOS-Air LVGL API控件-图片 (Image)
图片 (Image) 图片IMG是用于显示图像的基本对象类型,图像来源可以是文件,或者定义的符号。 示例代码 -- 创建图片控件 img lvgl.img_create(lvgl.scr_act(), nil) -- 设置图片显示的图像 lvgl.img_set_src(img, "/lua/luatos.png") -- 图片…...

仿京东 项目笔记2(注册登录)
这里写目录标题 1. 注册页面1.1 注册/登录页面——接口请求1.2 Vue开发中Element UI的样式穿透1.2.1 ::v-deep的使用1.2.2 elementUI Dialog内容区域显示滚动条 1.3 注册页面——步骤条和表单联动 stepsform1.4 注册页面——滑动拼图验证1.5 注册页面——element-ui组件Popover…...

Spark与Flink的区别
分析&回答 (1)设计理念 1、Spark的技术理念是使用微批来模拟流的计算,基于Micro-batch,数据流以时间为单位被切分为一个个批次,通过分布式数据集RDD进行批量处理,是一种伪实时。 2、Flink是基于事件驱动的,是面向流的处理框架, Flink基于…...

未来智造:珠三角引领人工智能产业集群
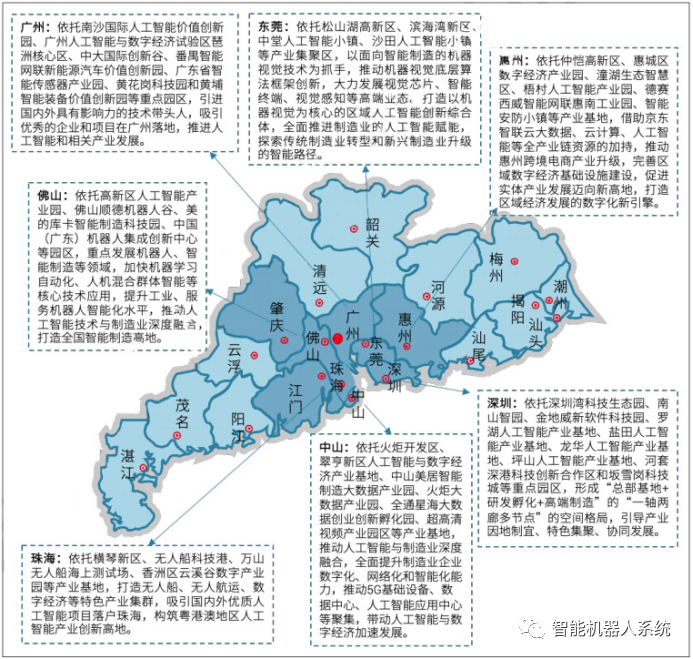
原创 | 文 BFT机器人 产业集群是指产业或产业群体在地理位置上集聚的现象,产业集群的研究对拉动区域经济发展,提高区域产业竞争力具有重要意义。 从我国人工智能产业集群形成及区域布局来看,我国人工智能产业发展主要集聚在京津冀、长三角、…...

【Unity db】sqlite
背景 最近使用unity,需要用到sqlite,记录下使用过程 需要的动态库 Mono.Data.Sqlite.dll,这个文件下载参考下面链接 SqliteConnection的Close和Open 连接的概念: 在数据库编程中,连接是一个重要的概念,…...

Linux 指令心法(四)`touch` 创建一个新的空文件
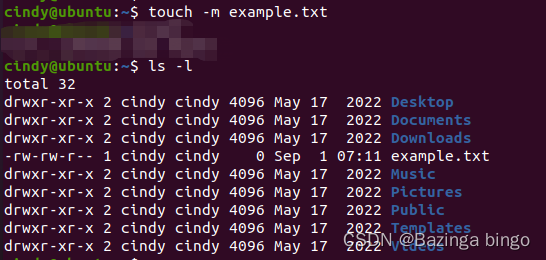
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 touch 是一个用于在 Linux 和 Unix 系统中创建空文件或更改现有文件的访问和修改时间的命令。如果指定的文件不存在,touch会创建一个新的空文件&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
