合宙Air724UG LuatOS-Air LVGL API控件-图片 (Image)
图片 (Image)

图片IMG是用于显示图像的基本对象类型,图像来源可以是文件,或者定义的符号。
示例代码
-- 创建图片控件
img = lvgl.img_create(lvgl.scr_act(), nil)
-- 设置图片显示的图像
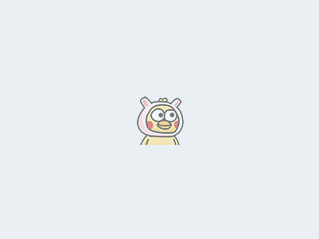
lvgl.img_set_src(img, "/lua/luatos.png")
-- 图片居中
lvgl.obj_align(img, nil, lvgl.ALIGN_CENTER, 0, 0)
创建
使用 lvgl.img_create 可以创建图像对象。
img = lvgl.img_create(lvgl.scr_act(), nil)
符号文字
图片控件显示的内容有两个来源,一个是来源文件的图片,还是有一个就是 符号文字。符号文字是一段特殊的字符串,LVGL内部会将这串特殊字符解析为图像显示,类似于 Emoji。符号文字名称需要用户在脚本层自行定义,例如"\xef\x80\x8c"代表的就是 OK按钮,可以通过脚本自行定义名称,方便识别。例如 OK 的标志就可以标记成 lvgl.SYMBOL_OK。
我们可以打印下部分符号文件:
symble = {"\xef\x80\x81", "\xef\x80\x88", "\xef\x80\x8b", "\xef\x80\x8c","\xef\x80\x8d", "\xef\x80\x91", "\xef\x80\x93", "\xef\x80\x95","\xef\x80\x99", "\xef\x80\x9c", "\xef\x80\xa1", "\xef\x80\xa6","\xef\x80\xa7", "\xef\x80\xa8", "\xef\x80\xbe", "\xef\x8C\x84","\xef\x81\x88", "\xef\x81\x8b", "\xef\x81\x8c", "\xef\x81\x8d","\xef\x81\x91", "\xef\x81\x92", "\xef\x81\x93", "\xef\x81\x94","\xef\x81\xa7", "\xef\x81\xa8", "\xef\x81\xae", "\xef\x81\xb0","\xef\x81\xb1", "\xef\x81\xb4", "\xef\x81\xb7", "\xef\x81\xb8","\xef\x81\xb9", "\xef\x81\xbb", "\xef\x82\x93", "\xef\x82\x95","\xef\x83\x84", "\xef\x83\x85", "\xef\x83\x87", "\xef\x83\xa7","\xef\x83\xAA", "\xef\x83\xb3", "\xef\x84\x9c", "\xef\x84\xa4","\xef\x85\x9b", "\xef\x87\xab", "\xef\x89\x80", "\xef\x89\x81","\xef\x89\x82", "\xef\x89\x83", "\xef\x89\x84", "\xef\x8a\x87","\xef\x8a\x93", "\xef\x8B\xAD", "\xef\x95\x9A", "\xef\x9F\x82",
}local img = lvgl.img_create(cont, nil)
lvgl.cont_set_layout(cont, lvgl.LAYOUT_GRID)
for i=1, #symble doimg = lvgl.img_create(cont, nil)lvgl.img_set_src(img, symble[i])
end

设置图片
图像文件同样是通过 lvgl.img_set_src 函数设置的,与符号标志不同的是需要传入图片路径。
lvgl.img_set_src(img, "/lua/png40.png")

尺寸
调用 lvgl.img_set_auto_size 函数,将设置图像对象的大小自动设置为图像源的宽度和高度。 如果启用了自动调整大小,则在设置新文件时,对象大小将自动更改。以后,可以手动修改大小。默认情况下将启用自动调整大小。
lvgl.img_set_auto_size(image, true)
偏移
使用 lvgl.img_set_offset_x 和 lvgl.img_set_offset_y ,可以向显示的图像添加一些偏移。如果对象尺寸小于图像源尺寸,则很有用。
lvgl.img_set_offset_x(img, 10)
lvgl.img_set_offset_y(img, 10)

可以看到,这个偏移的显示效果跟我们想象的有点区别,它是类似于铺地板的效果。也可以利用 X 或 Y 偏移创建滚动图像的效果。
透明度
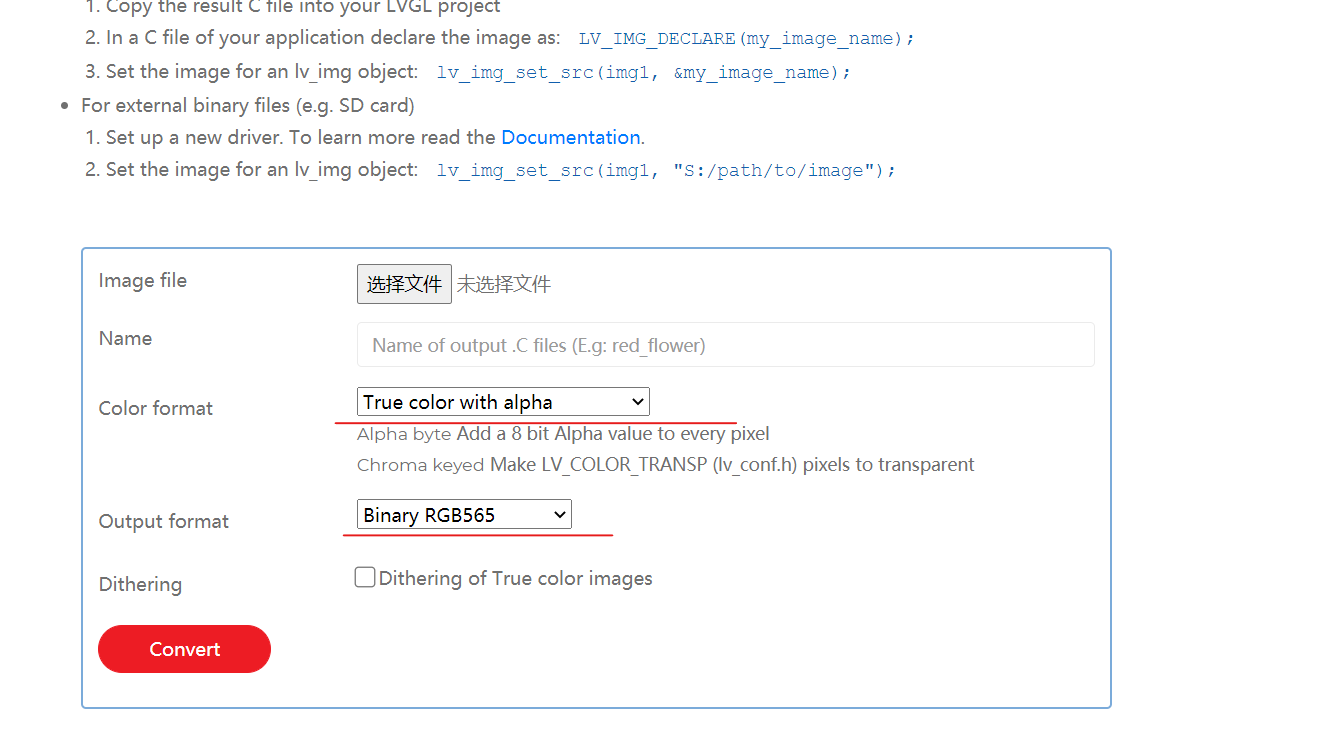
lvgl.img_set_src 虽然可以设置图像显示,但是直接显示的图片在 LuatOS-SoC 中是不支持透明度的,尽管PNG图像本身带有透明度信息。 如需显示透明图片,需要将PNG文件(JPG 和 BMP 格式本身不支持透明背景)在官网转化为 BIN 文件,转换方式如下:

在lvgl.img_set_src中直接传入转换完毕的 BIN 文件即可完成透明图片的显示,需要注意的是,转换完后的文件后缀名需为 .bin,此接口依靠后缀名识别文件格式显示。
重新着色
重新设置图片的颜色模式,主要函数有三个:
lvgl.obj_set_style_local_image_opa
lvgl.obj_set_style_local_image_recolor
lvgl.obj_set_style_local_image_recolor_opa
都是通过风格改变图片信息,可以让一张图片显示出不同的效果,可以用在图像处理,或者让图片显示不同状态。其中,obj_set_style_local_image_opa 是改变图片的透明度, 可以改变的数值为 0~255,可以取当中任意数值,也可以使用 LVGL 已经定义好的透明度数值。这里改变的是图片的整体透明度。
| 透明度 | 数值 |
|---|---|
| lvgl.OPA_0 | 0 |
| lvgl.OPA_10 | 25 |
| lvgl.OPA_20 | 51 |
| lvgl.OPA_30 | 76 |
| lvgl.OPA_40 | 102 |
| lvgl.OPA_50 | 127 |
| lvgl.OPA_60 | 153 |
| lvgl.OPA_70 | 178 |
| lvgl.OPA_80 | 204 |
| lvgl.OPA_90 | 229 |
| lvgl.OPA_100 | 255 |
| lvgl.OPA_COVER | 255 |
我们来看看图片半透明的显示效果
lvgl.obj_set_style_local_image_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 128)

lvgl.obj_set_style_local_image_recolor 是为图片添加一个类似于滤镜的效果。
首先来看下代码是怎样使用的:
lvgl.obj_set_style_local_image_recolor_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 128)
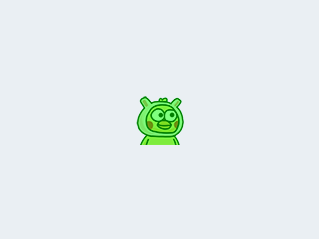
lvgl.obj_set_style_local_image_recolor(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 0x00FF00)

这样就得到了一只泛着绿光的鹦鹉,没错,这货是鹦鹉。lvgl.obj_set_style_local_image_recolor 设置颜色的模式是 RGB,根据数值可以设定不同颜色。

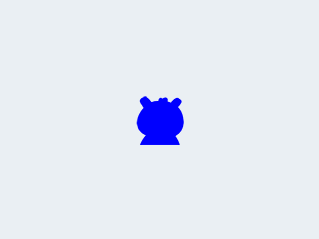
根据透明度设置的数值,我们甚至可以得到一个 剪影。
lvgl.obj_set_style_local_image_recolor_opa(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 255)
lvgl.obj_set_style_local_image_recolor(img, lvgl.IMG_PART_MAIN, lvgl.STATE_DEFAULT, 0x0000FF)

缩放
可以使用 lvgl.img_set_zoom(img, factor) 进行图像缩放, lvgl.IMG_ZOOM_NONE 是一个数值 256,代表默认大小。factor 设置为256表示图片不进行缩放,factor 设置为 512 表示图片放大一倍。同样128表示将图片缩小一倍。需要注意的是,这里只是更改了图片的大小显示,并没有更改控件的大小。
lvgl.img_set_zoom(img, 512)

看起来有些模糊,这是原先的图片素材放大了一倍的显示效果。
旋转
通过 lvgl.img_set_angle 可以对图片进行旋转,使用的单位是 角度值*10,方向是顺时针,也就是说, 900 就表示 90 度。下面我们对图片顺时针旋转 90 度。
lvgl.img_set_angle(img, 900)

API
lvgl.img_create
| 调用 | lvgl.img_create(par, copy) |
|---|---|
| 功能 | 创建一个图片对象 |
| 返回 | 指向图片对象的指针 |
| 参数 | |
| par | 指向对象的指针, 它将是新键对象的父对象 |
| copy | 指向图片对象的指针, 如果不为 nil, 则将从其复制新对象 |
lvgl.img_set_src
| 调用 | lvgl.img_set_src(img, data) |
|---|---|
| 功能 | 设置图片控件的显示内容 |
| 参数 | |
| img | 指向图片对象的指针 |
| data | 图像显示的数据内容 |
lvgl.img_set_auto_size
| 调用 | lvgl.img_set_auto_size(img, en) |
|---|---|
| 功能 | 是否启动自动调整尺寸功能 |
| 参数 | |
| img | 指向图片对象的指针 |
| en | true 启用尺寸自动调整,false 禁用尺寸自动调整 |
lvgl.img_set_offset_x
| 调用 | lvgl.img_set_offset_x(img, x) |
|---|---|
| 功能 | 设置图片内容的横向偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
| x | 图片的横向偏移 |
lvgl.img_set_offset_y
| 调用 | lvgl.img_set_offset_y(img, y) |
|---|---|
| 功能 | 设置图片内容的纵向偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
| y | 图片的纵向偏移 |
lvgl.img_set_angle
| 调用 | lvgl.img_set_angle(img, angle) |
|---|---|
| 功能 | 设置图片的旋转角度 |
| 参数 | |
| img | 指向图片对象的指针 |
| angle | 图片的旋转角度 |
lvgl.img_set_pivot
| 调用 | lvgl.img_set_pivot(img, x, y) |
|---|---|
| 功能 | 设置图片的旋转点 |
| 参数 | |
| img | 指向图片对象的指针 |
| x | 图片的旋转中心点 X 坐标 |
| y | 图片的旋转中心点 Y 坐标 |
lvgl.img_set_zoom
| 调用 | lvgl.img_set_zoom(img, zoom) |
|---|---|
| 功能 | 设置图片的缩放 |
| 参数 | |
| img | 指向图片对象的指针 |
| zoom | 图片的缩放系数,256 代表默认大小。 |
lvgl.img_set_antialias
| 调用 | lvgl.img_set_antialias(img, en) |
|---|---|
| 功能 | 是否启用图片的抗锯齿功能 |
| 参数 | |
| img | 指向图片对象的指针 |
| en | true 启用, false 禁用 |
lvgl.img_get_auto_size
| 调用 | lvgl.img_get_auto_size(img) |
|---|---|
| 功能 | 获取当前是否启动自动调整尺寸 |
| 返回 | 自动调整尺寸是否启动标志 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_offset_x
| 调用 | lvgl.img_get_offset_x(img) |
|---|---|
| 功能 | 获取图片的 x 偏移 |
| 返回 | 图片的 x 偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_offset_y
| 调用 | lvgl.img_get_offset_y(img) |
|---|---|
| 功能 | 获取图片的 y 偏移 |
| 返回 | 图片的 y 偏移 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_angle
| 调用 | lvgl.img_get_angle(img) |
|---|---|
| 功能 | 获取图片的旋转角度 |
| 返回 | 图片的旋转角度 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_zoom
| 调用 | lvgl.img_get_zoom(img) |
|---|---|
| 功能 | 获取图片的缩放系数 |
| 返回 | 图片的缩放系数 |
| 参数 | |
| img | 指向图片对象的指针 |
lvgl.img_get_antialias
| 调用 | lvgl.img_get_antialias(img) |
|---|---|
| 功能 | 获取图片是否设置了抗锯齿 |
| 返回 | true 设置了抗锯齿, false 没有设置 |
| 参数 | |
| img | 指向图片对象的指针 |
相关文章:

合宙Air724UG LuatOS-Air LVGL API控件-图片 (Image)
图片 (Image) 图片IMG是用于显示图像的基本对象类型,图像来源可以是文件,或者定义的符号。 示例代码 -- 创建图片控件 img lvgl.img_create(lvgl.scr_act(), nil) -- 设置图片显示的图像 lvgl.img_set_src(img, "/lua/luatos.png") -- 图片…...

仿京东 项目笔记2(注册登录)
这里写目录标题 1. 注册页面1.1 注册/登录页面——接口请求1.2 Vue开发中Element UI的样式穿透1.2.1 ::v-deep的使用1.2.2 elementUI Dialog内容区域显示滚动条 1.3 注册页面——步骤条和表单联动 stepsform1.4 注册页面——滑动拼图验证1.5 注册页面——element-ui组件Popover…...

Spark与Flink的区别
分析&回答 (1)设计理念 1、Spark的技术理念是使用微批来模拟流的计算,基于Micro-batch,数据流以时间为单位被切分为一个个批次,通过分布式数据集RDD进行批量处理,是一种伪实时。 2、Flink是基于事件驱动的,是面向流的处理框架, Flink基于…...

未来智造:珠三角引领人工智能产业集群
原创 | 文 BFT机器人 产业集群是指产业或产业群体在地理位置上集聚的现象,产业集群的研究对拉动区域经济发展,提高区域产业竞争力具有重要意义。 从我国人工智能产业集群形成及区域布局来看,我国人工智能产业发展主要集聚在京津冀、长三角、…...

【Unity db】sqlite
背景 最近使用unity,需要用到sqlite,记录下使用过程 需要的动态库 Mono.Data.Sqlite.dll,这个文件下载参考下面链接 SqliteConnection的Close和Open 连接的概念: 在数据库编程中,连接是一个重要的概念,…...

Linux 指令心法(四)`touch` 创建一个新的空文件
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 touch 是一个用于在 Linux 和 Unix 系统中创建空文件或更改现有文件的访问和修改时间的命令。如果指定的文件不存在,touch会创建一个新的空文件&a…...

分类算法系列②:KNN算法
目录 KNN算法 1、简介 2、原理分析 数学原理 相关公式及其过程分析 距离度量 k值选择 分类决策规则 3、API 4、⭐案例实践 4.1、分析 4.2、代码 5、K-近邻算法总结 🍃作者介绍:准大三网络工程专业在读,努力学习Java,涉…...

12. 微积分 - 梯度积分
Hi,大家好。我是茶桁。 上一节课,我们讲了方向导数,并且在最后留了个小尾巴,是什么呢?就是梯度。 我们再来回看一下但是的这个式子: [ f x f y...

Large Language Models and Knowledge Graphs: Opportunities and Challenges
本文是LLM系列的文章,针对《Large Language Models and Knowledge Graphs: Opportunities and Challenges》的翻译。 大语言模型和知识图谱:机会与挑战 摘要1 引言2 社区内的共同辩论点3 机会和愿景4 关键研究主题和相关挑战5 前景 摘要 大型语言模型&…...

Python操作Excel教程(图文教程,超详细)Python xlwings模块详解,
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:小白零基础《Python入门到精通》 xlwings模块详解 1、快速入门1、打开Excel2、创建工作簿2.1、使用工作簿2.2、操作…...

Java入门
Java导入包 import 主要用于导入在使用类前准备好了Import 关键字可以多次使用,导入多个包Import 关键字可以多次使用,导入多个类如果同一个包中需要大量的类,那么可以使用通配符进行导入如果Import了不同包,相同名称的类&#x…...

深度解析BERT:从理论到Pytorch实战
本文从BERT的基本概念和架构开始,详细讲解了其预训练和微调机制,并通过Python和PyTorch代码示例展示了如何在实际应用中使用这一模型。我们探讨了BERT的核心特点,包括其强大的注意力机制和与其他Transformer架构的差异。 关注TechLead&#x…...

小程序数据导出文件
小程序josn数据生成excel文件 先从下载传送门将xlsx.mini.min.js拷贝下来,新建xlsx.js文件放入小程序项目文件夹下。 const XLSX require(./xlsx)//在需要用的页面中引入// 定义导出 Excel 报表的方法exportData() {const that thislet newData [{time:2021,val…...

hadoop1.2.1伪分布式搭建
0.使用host-only方式 将Windows上的虚拟网卡改成跟Linux上的网卡在同一网段 注意:一定要将widonws上的WMnet1的IP设置和你的虚拟机在同一网段,但是IP不能相同 1.Linux环境配置(windows下面的防火墙也要关闭) 1.1修改主…...

【校招VIP】前端JavaScript语言之跨域
考点介绍: 什么是跨域?浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。跨域是前端校招的一个重要考点,在面试过程中经常遇到,需要着重掌握。本期分享的前端算法考点之…...

mysql调优小计
1.选择最合适的字段属性:类型、⻓度、是否允许NULL等;尽量把字段设为not null,⼀⾯查询时对⽐是否为null; 2.要尽量避免全表扫描,⾸先应考虑在 where 及 order by 涉及的列上建⽴索引。 3.应尽量避免在 where ⼦句中对…...

AI:04-基于机器学习的蘑菇分类
蘑菇是一类广泛分布的真菌,其中许多种类具有重要的食用和药用价值,但也存在着一些有毒蘑菇。因此,准确地区分可食用和有毒的蘑菇对于保障人们的食品安全和健康至关重要。本研究旨在基于机器学习技术开发一种蘑菇分类系统,以实现对蘑菇的自动分类和识别。通过构建合适的数据…...
算法——排序
排序 下面的代码会用到宏定义,因为再C中没有swap交换函数,所以对于swap的宏定义代码如下: #define swap(a, b) {\__typeof(a) __a a; a b; b __a;\ } 稳定排序: 1.插入排序: 插入排序会将数组,分位两个部…...

leetCode动态规划“不同路径II”
迷宫问题是比较经典的算法问题,一般可以用动态规划、回溯等方法进行解题,这道题目是我昨晚不同路径这道题趁热打铁继续做的,思路与原题差不多,只是有需要注意细节的地方,那么话不多说,直接上coding和解析&a…...

100天精通Python(可视化篇)——第99天:Pyecharts绘制多种炫酷K线图参数说明+代码实战
文章目录 专栏导读一、K线图介绍1. 说明2. 应用场景 二、配置说明三、K线图实战1. 普通k线图2. 添加辅助线3. k线图鼠标缩放4. 添加数据缩放滑块5. K线周期图表 书籍推荐 专栏导读 🔥🔥本文已收录于《100天精通Python从入门到就业》:本专栏专…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

大数据驱动企业决策智能化的路径与实践
📝个人主页🌹:慌ZHANG-CSDN博客 🌹🌹期待您的关注 🌹🌹 一、引言:数据驱动的企业竞争力重构 在这个瞬息万变的商业时代,“快者胜”的竞争逻辑愈发明显。企业如何在复杂环…...
