解决微信小程序recycle-view使用百分比单位控制宽高时出现的内容溢出问题
recycle-view是微信小程序官方推出的一个经过优化的长列表组件,但是在使用百分比单位控制高宽时有个内容溢出问题,虽然它提供了height和width的参数可以设置宽高,但每次写列表都需要去js里获取宽高并设置是较为麻烦的,所以现在来着手解决使用百分比单位设置宽度时碰到的内容溢出问题。
先看看问题怎么复现:
1.先添加组件依赖:
{"usingComponents": {"recycle-view": "miniprogram-recycle-view/recycle-view","recycle-item": "miniprogram-recycle-view/recycle-item"}
}2.编写wxml:
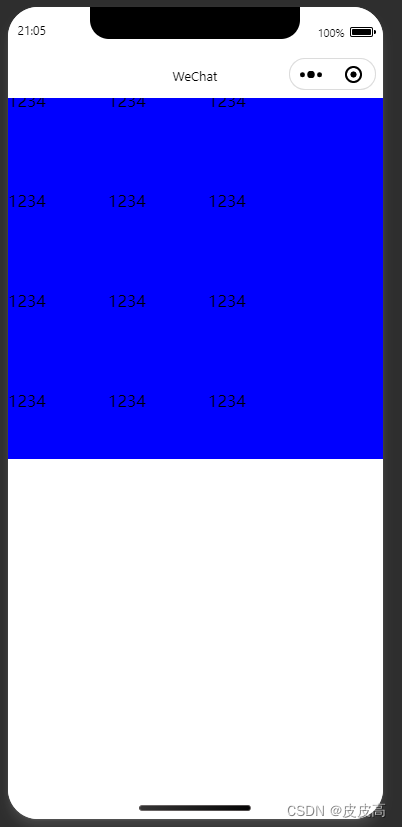
<view id="root" style="height: 100%;"><view style="height:50%;width: 100%;background-color: blue;"><recycle-view batch="{{batchSetRecycleData}}" id="recycleId"><recycle-item wx:for="{{1000}}" wx:key="id"><view style="width: 100px;height: 100px;">1234</view></recycle-item></recycle-view></view>
</view>wxss:
page {width: 100%;height: 100%;
}3.查看界面

4.现在来说一下问题,首先是界面显示了一个基于recycleview的列表,然后他的父元素我给他设置了height:50%,按理来说这个列表的区域也应该是Page内容区域高度的50%,也就是和蓝色区域重合,但是他现在内容溢出了。
这明显是不合理的,接下来是修复。
1.打开miniprogram_npm/miniprogram-recycle-view/recycle-view.wxml,编辑最外层的view的style,直接改为height:100%;width:100%
<!--components/recycle-view/recycle-view.wxml-->
<view bindtouchstart='_beginToScroll' style="height:100%;width:100%;" id="content" class="wrap"><scroll-view bindscroll="_scrollViewDidScroll" class="content" style='height:100%;position: relative;' scroll-y="{{useInPage ? false : scrollY}}" scroll-x="{{false}}" upper-threshold="{{upperThreshold}}" lower-threshold="{{lowerThreshold}}" scroll-top="{{innerScrollTop}}" scroll-into-view="{{innerScrollIntoView}}" scroll-with-animation="{{scrollWithAnimation}}" bindscrolltoupper="_scrollToUpper" bindscrolltolower="_scrollToLower" scroll-anchoring enable-back-to-top="{{enableBackToTop}}" throttle="{{throttle}}"><view style="position: absolute;z-index:1;width:100%;left: 0;top: 0;opacity: 0;visibility: hidden;"><slot name="itemsize"></slot></view><view style="height:{{hasBeforeSlotHeight ? beforeSlotHeight + 'px' : 'auto'}}" class="slot-before"><slot name="before"></slot></view><view style='position:relative;width:100%;z-index:10;background: url("{{placeholderImageStr}}") repeat;height:{{totalHeight}}px;'><!-- <view class='before' style="height:{{innerBeforeHeight}}px"></view> --><view style="position: absolute;left:0;width:100%;top:{{innerBeforeHeight}}px;"><slot></slot></view><!-- <view class='after' style="height:{{innerAfterHeight}}px"></view> --></view><view style="height:{{hasAfterSlotHeight ? afterSlotHeight + 'px' : 'auto'}}" class="slot-after"><slot name="after"></slot></view></scroll-view>
</view>2.打开miniprogram_npm/miniprogram-recycle-view/recycle-view.wxss,将:host{}删除或者注释
/* components/recycle-view/recycle-view.wxss */
/* :host {display: block;width: 100%;
} */
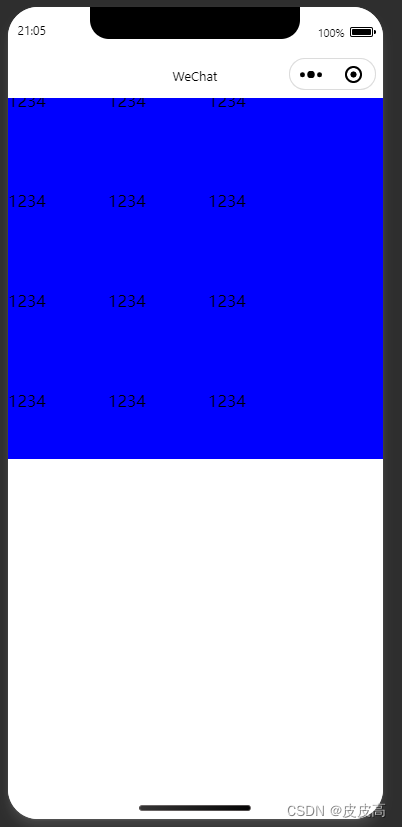
3.运行看看效果:

内容不溢出了,而且滚动效果也正常。
微信小程序代码片段(需要手动安装recycleview依赖):https://developers.weixin.qq.com/s/J3TFLYmQ71K1
相关文章:

解决微信小程序recycle-view使用百分比单位控制宽高时出现的内容溢出问题
recycle-view是微信小程序官方推出的一个经过优化的长列表组件,但是在使用百分比单位控制高宽时有个内容溢出问题,虽然它提供了height和width的参数可以设置宽高,但每次写列表都需要去js里获取宽高并设置是较为麻烦的,所以现在来着…...

如何使用蚂蚁集团自动化混沌工程 ChaosMeta 做 OceanBase 攻防演练?
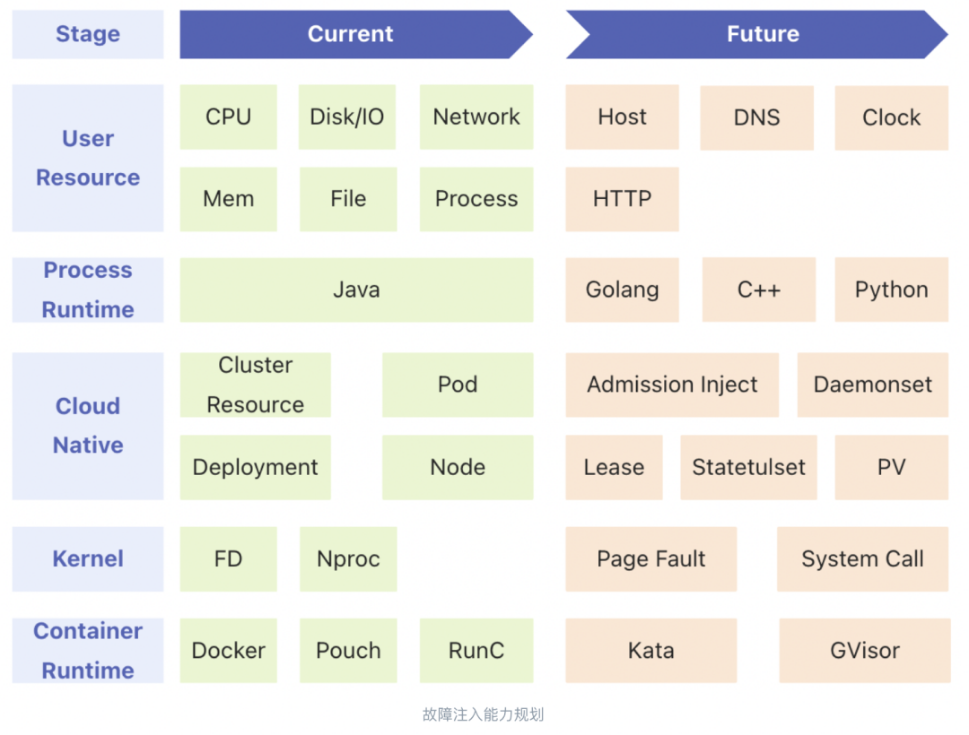
当前,业界主流的混沌工程项目基本只关注如何制造故障的问题,而经常做演练相关工作的工程师应该明白,每次演练时还会遇到以下痛点: 检测当前环境是否符合演练预设条件(演练准入); 业务流量是否满…...

在 Node.js 中使用 MongoDB 事务
MongoDB事务 事务介绍 在 MongoDB 中,对单个文档的操作是原子的。由于您可以使用嵌入的文档和数组来捕获单个文档结构中的数据之间的关系,而不是跨多个文档和集合进行规范化,因此这种单一文档的原子性消除了对多文档的需求许多实际用例的事务…...

IntelliJ IDEA的远程开发(Remote Development)
DEA的远程开发功能,可以将本地的编译、构建、调试、运行等工作都放在远程服务器上执行,而本地仅运行客户端软件进行常规的开发操作即可,官方给出的逻辑图如下,可见通过本地的IDE和服务器上的IDE backend将本地电脑和服务器打通&am…...

网络安全-信息收集简介
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 什么是信息收集 信息收集是指通过各种方式获取所需要的信息,以便我们在后续的渗透过程更好的…...

页面页脚部分CSS分享
先看效果: CSS部分:(查看更多) <style>body {display: grid;grid-template-rows: 1fr 10rem auto;grid-template-areas: "main" "." "footer";overflow-x: hidden;background: #F5F7FA;min…...

微信小程序slot插槽的介绍,以及如何通过uniapp使用动态插槽
微信小程序文档 - slots介绍 由上述文档看俩来,微信小程序官方并没有提及动态插槽内容。 uniapp文档 - slots介绍 uni官方也未提及关于动态插槽的内容 在实际使用中,直接通过 <<slot :name"item.xxx" /> 这种形式会报错ÿ…...

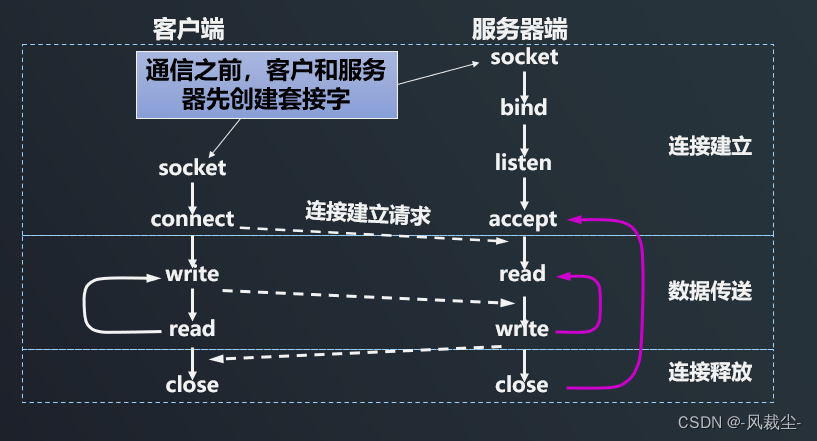
l8-d6 socket套接字及TCP的实现框架
一、socket套接字 /*创建套接字*/ int socket(int domain, int type, int protocol); /*绑定通信结构体*/ int bind(int sockfd, const struct sockaddr *addr, socklen_t addrlen); /*监听套接字*/ int listen(int sockfd, int backlog); /*处理客户端发起的连接࿰…...

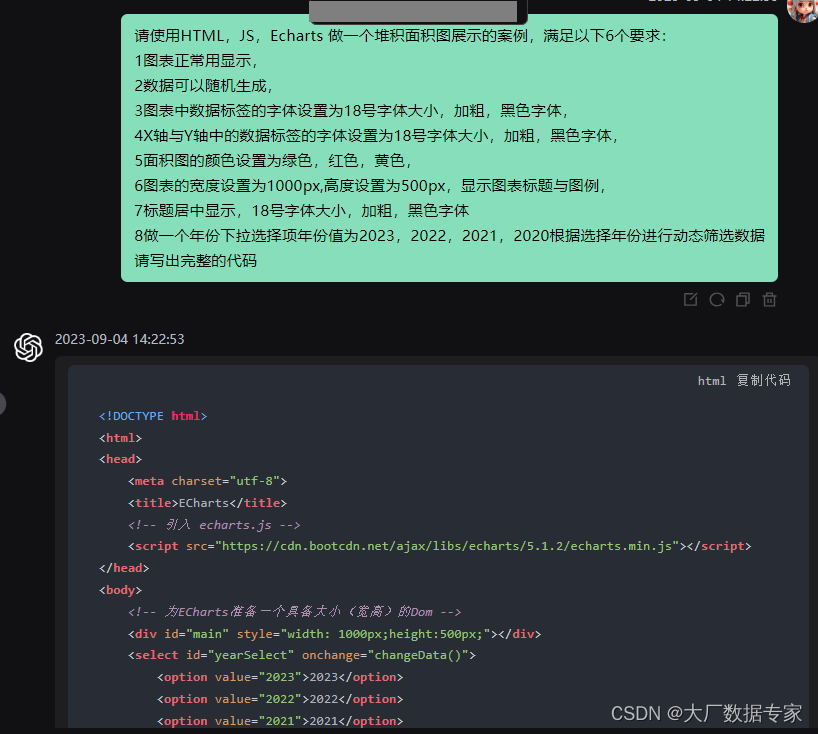
ChatGPT AIGC 完成动态堆积面积图实例
先使用ChatGPT AIGC描述一下堆积面积图的功能与作用。 接下来一起看一下ChatGPT做出的动态可视化效果图: 这样的动态图案例代码使用ChatGPT AIGC完成。 将完整代码复制如下: <!DOCTYPE html> <html> <head><meta charset="utf-8"><tit…...

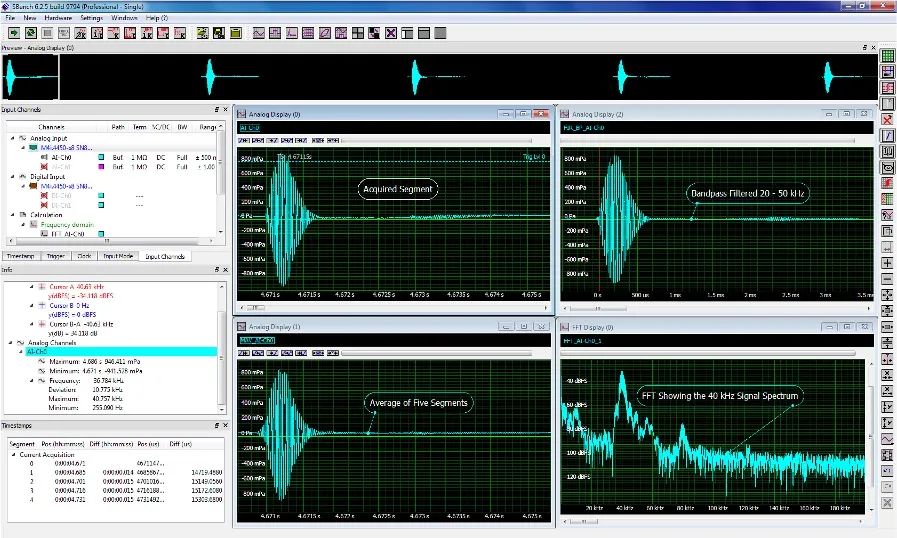
虹科产线实时数采检测方案——高速采集助力智能化升级
01 产线数采检测相关技术背景 1.1 典型场景 对于产线数采检测,让我们从典型的工厂场景开始介绍。 每个工位都有上位机监控下方的PLC控制器。指令、执行单元和作用对象的状态通过内置传感器进行采集和测量,反馈给PLC实现闭环控制。 工业4.0和智能制…...

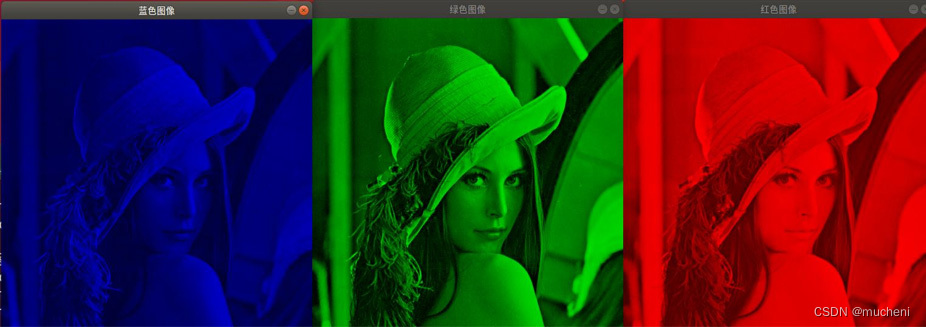
用迅为RK3568开发板使用OpenCV处理图像颜色通道提取ROI
本小节代码在配套资料“iTOP-3568 开发板\03_【iTOP-RK3568 开发板】指南教程 \04_OpenCV 开发配套资料\07”目录下,如下图所示: 在计算机的色彩图像中存有三个通道,即 BGR 通道,根据三个颜色通道的亮度值来显示出不同的颜色&…...

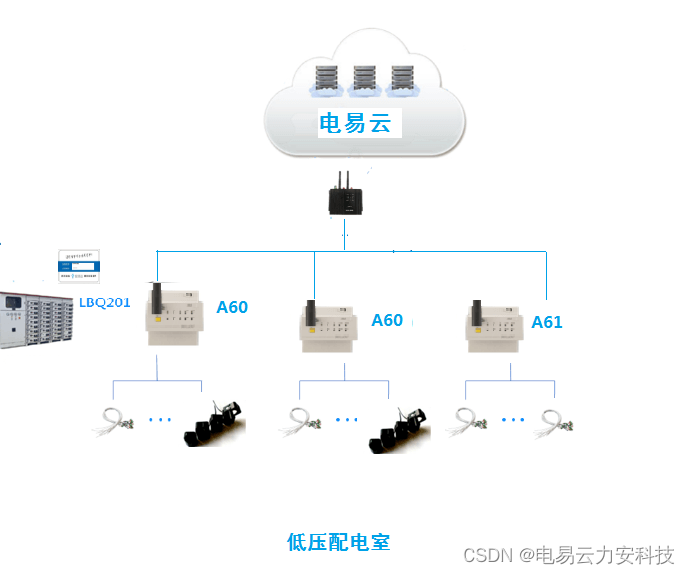
低压配电室电力安全解决方案
低压电气安全监控运维系统是力安科技基于物联网核心技术自主开发的高可靠性安全监测系统。其工作原理是利用物联网、云计算、大数据、数字传感技术及RFID无线射频识别技术来获取低压配电回路电压、电流、温度、有功、无功、功率因数等全电量的采集及配电线路的漏电、温度的实时…...

【Windows 常用工具系列 11 -- 笔记本F5亮度调节关闭】
文章目录 笔记本 F 按键功能恢复 笔记本 F 按键功能恢复 使用笔记本在进行网页浏览时,本想使用F5刷新下网页,结果出现了亮度调节,如下图所示: 所以就在网上查询是否有解决这个问题的帖子,结果还真找到了:…...

Python小知识 - 【Python】如何使用Pytorch构建机器学习模型
【Python】如何使用Pytorch构建机器学习模型 机器学习是人工智能的一个分支,它的任务是在已有的数据集上学习,最终得到一个能够解决新问题的模型。Pytorch是一个开源的机器学习框架,它可以让我们用更少的代码构建模型,并且可以让模…...

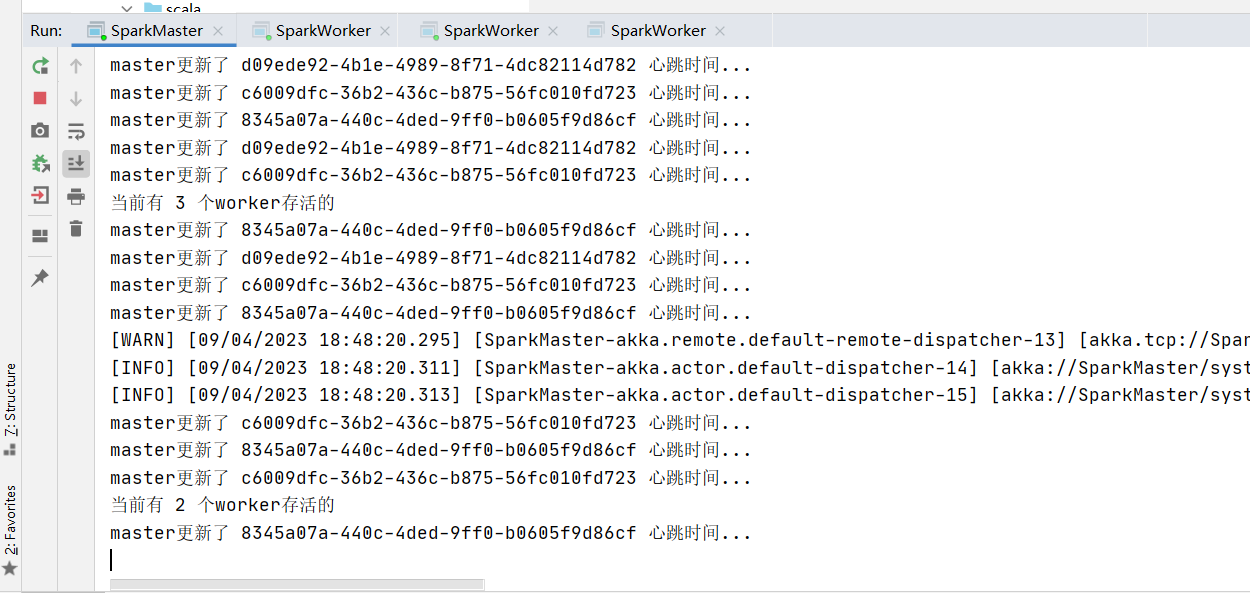
使用Akka的Actor模拟Spark的Master和Worker工作机制
使用Akka的Actor模拟Spark的Master和Worker工作机制 Spark的Master和Worker协调工作原理 在 Apache Spark 中,Master 和 Worker 之间通过心跳机制进行通信和保持活动状态。下面是 Master 和 Worker 之间心跳机制的工作流程: Worker 启动后,…...

文心一言api接入如何在你的项目里使用文心一言
文心一言api接入在项目里接入文心一言 一、百度文心一言API二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、百度文心一言API 基于百度文心一言语言大模型的智能文本对话AI机器人…...
)
Python匿名函数lambda(R与Python第五篇)
目录 一、为什么要引入“lambda函数”? 二、匿名函数的两种用法 参考: 本文来源:《Python全案例学习与实践》(2019年9月出版,电子工业出版社) Python允许使用一种无名的函数,称其为匿名函数…...

【2023校园招聘】 钉钉AI应用开发平台开始校招拉~
【岗位职责】 负责钉钉AI Paas 产品化研发落地,包含但不限于: 1. 用户意图理解、任务规划、服务推荐等算法的设计和开发 2. 基于大模型落地各种落地应用,缩短大模型与真实应用场景的距离 3. 负责算法的工程化落地,包括算法的代…...

Linux系统gdb调试常用命令
GDB(GNU调试器)是一款常用的调试工具,用于调试C、C等编程语言的程序。以下是一些常用的GDB命令: 1. 启动程序: - gdb <executable>:启动GDB调试器,并加载可执行文件。 2. 设置断点&a…...

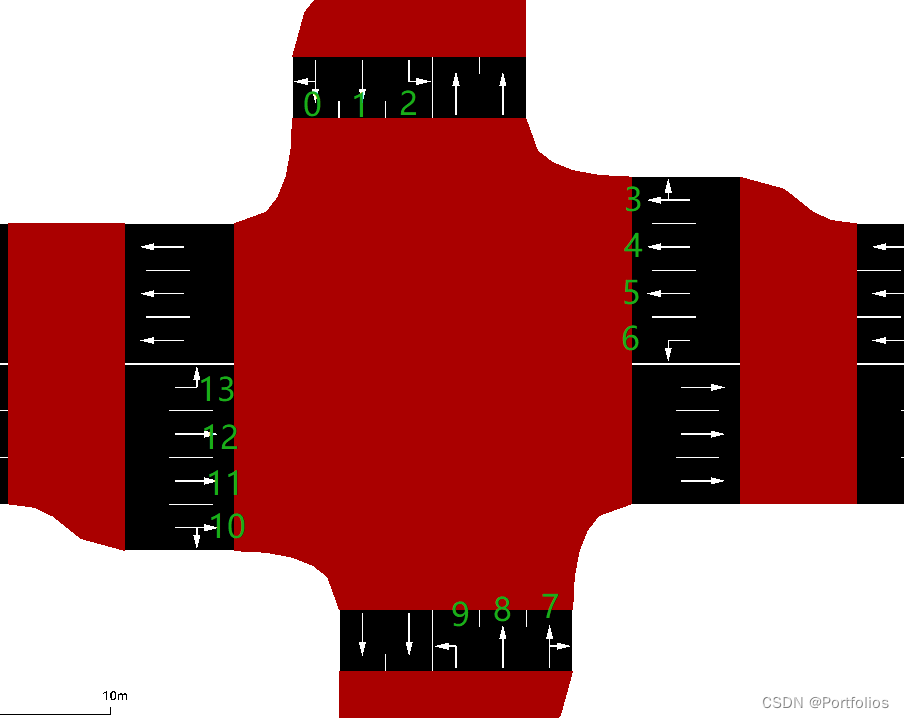
Sumo中Traci.trafficlight详解(上)
Sumo中Traci.trafficlight详解(上) 记录慢慢学习traci的每一天,希望也能帮到你 文章目录 Sumo中Traci.trafficlight详解(上)Traci.trafficlight信号灯参数讲解1.getAllProgramLogics(self,tlsID)2.getBlockingVehicle…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
