JavaScript从零开始 学习记录(一)
前言
选择视频课程之前,不仅查阅了资料,还询问了网友,最终敲定了学习黑马前端的视频教程,学了5小节,发现挺对自己口味的且从反响来看,还是相当不错的,便打算利用这个寒假学完
笔记范围
从这节视频开始到那节视频结束
课程目标
- 能够说出什么是编程语言
- 能够区分编程语言与标记语言的不同
- 能够说出常见的数据存储单位及其换算关系
- 能够说出内存的主要作用及特点
编程语言
编程
🍀编程:就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码(从编程人员视角来看)
🍀计算机程序:就是计算机所执行的一系列指令集合,而程序是编程语言编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令(从计算机视角来看)
计算机语言
计算机语言指 用于人与计算机之间 通讯的语言,它是人与计算机之间传递信息的媒介
计算机语言的种类 非常多,总的来说可以分为机器语言、汇编语言和高级语言三大类
实际上计算机最终执行的都是机器语言,它是由“0”和“1” 组成的二进制数,二进制是计算机语言的基础
编程语言
通过类似人类语言的 “语言” 来控制计算机,让计算机处理事情,这样的语言就叫编程语言
编程语言是用来控制计算机的一系列指令,它有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守
如今通用的编程语言有两种形式:汇编语言和高级语言
-
汇编语言和机器语言实质是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别记忆
-
高级语言主要相对低级语言,并不是特指某一种具体语言,而是包括很多编程语言,如C、C++、Java、C#、Python、PHP、Javascript、Go语言等
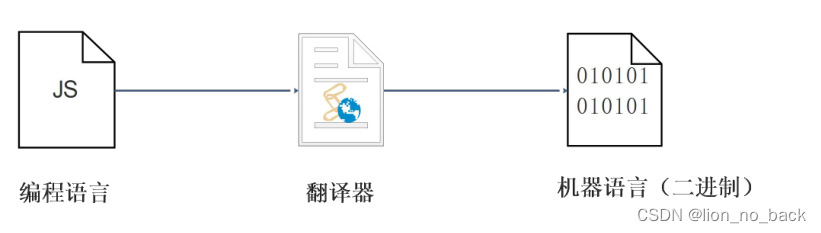
翻译器
高级语言所编写的程序不能直接被计算机识别,必须经过转换才能被执行,为此,需要一个翻译器
翻译器可将编写的源代码转为机器语言,这也被称为二进制化
编程语言和标记语言区别
- 编程语言有很强的逻辑和行为,是主动的
- 标记语言不用于向计算机发出指令,常用于格式化和链接。标记语言的存在常用来被读取,是被动的
小结
- 计算机可以帮助人类解决某些问题
- 程序员利用编程语言编写程序发出指令控制计算机来实现这些任务
- 编程语言有机器语言、汇编语言、高级语言
- 高级语言需要一个翻译器转为计算机识别的机器语言
- 编程语言是主动且有很强逻辑性的
计算机基础
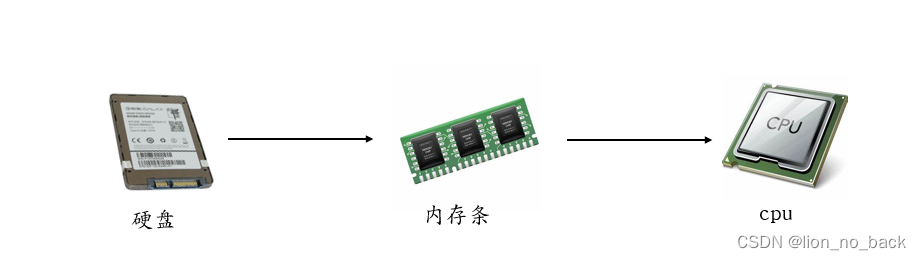
计算机组成


数据存储
- 计算机内部使用二进制0和1来表示数据
- 所有数据,包括文件、图片等最终都是以二进制数据(0和1)的形式存放在硬盘中
- 所有程序,包括操作系统,本质都是各种数据,也以二进制数据的形式存放在磁盘
- 硬盘、内存保存的都是二进制数据
数据存储单位
bit < byte < kb < GB < TB …
- 位(bit)
- 字节(Byte)
- 千字节(KB)
- 兆字节(MB)
- 吉字节
…
程序运行

- 打开某个程序时,先从硬盘把程序中的代码加载到内存中
- CPU执行内存中的代码
注意:之所以要内存的一个重要原因,是因为cpu运行太快了,如果只是从硬盘中读取数据,会浪费cpu性能,所以才使用存取速度更快的内存来保存运行时的数据(内存是电,临时存储;硬盘是机械,永久存储)
初始JavaScript
JavaScript是什么
- JavaScript是世界上最流行的语言之一,是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程由js解释器(js引擎)逐行进行解释并执行
- 现在也可以基于Node.js技术进行服务器端编程
JavaScript的作用
- 表单动态校验(密码强度检测)(JS最初目的)
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
…
HTML/CSS/JS的关系
HTML/CSS标记语言–描述类语言
- HTML决定网页结构和内容(决定看到什么),相当于人的身体
- CSS决定网页呈现给用户的模样(决定好看与否),相当于给人穿衣服、化妆
JS脚本语言–编程类语言
- 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
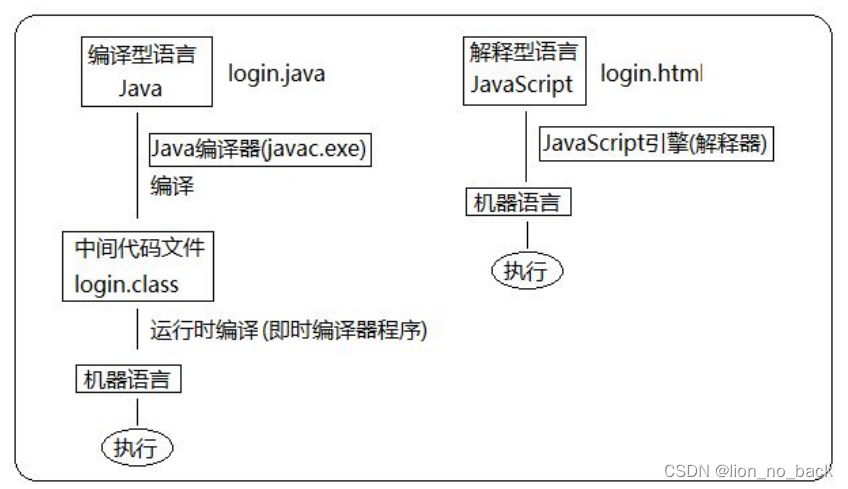
高级语言编写的程序若想被计算机运行,都必须将其转换成机器语言,而这种转换的方式有两种,一种是编译一种是解释,由此高级语言分为编译型语言和解释型语言
浏览器执行JS
浏览器分成两部分 渲染引擎和JS引擎
- 渲染引擎:用来解析HTML与CSS,俗称内核,比如chrome浏览器的blink,老版本的webkit
- js引擎:也称为JS解释器。用来读取网页中的的JavaScript代码,对其处理后运行,比如chorme浏览器的V8
浏览器本身并不会执行JS代码,而是通过内置JavaScript引擎(解释器)来执行JS代码。JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以JavaScript语言归为脚本语言,会逐行解释执行
JS的组成
JavaScript:
- ECMAScript:JavaScript语法
- DOM:页面文档对象模型
- BOM:浏览器对象模型
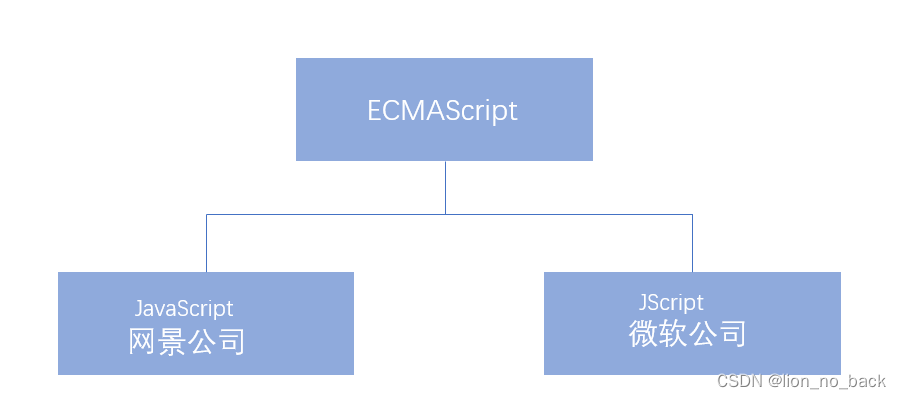
ECMAScript
ECMAScript是由ECMA国际(原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMAScript语言的实现和扩展

ECMAScript:ECMAScript规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
DOM——文档对象模型
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口
通过DOM提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
BOM——浏览器对象模型
BOM(Browser Object Model,简称BOM)是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构,比如弹出框、控制浏览器跳转、获取分辨率等
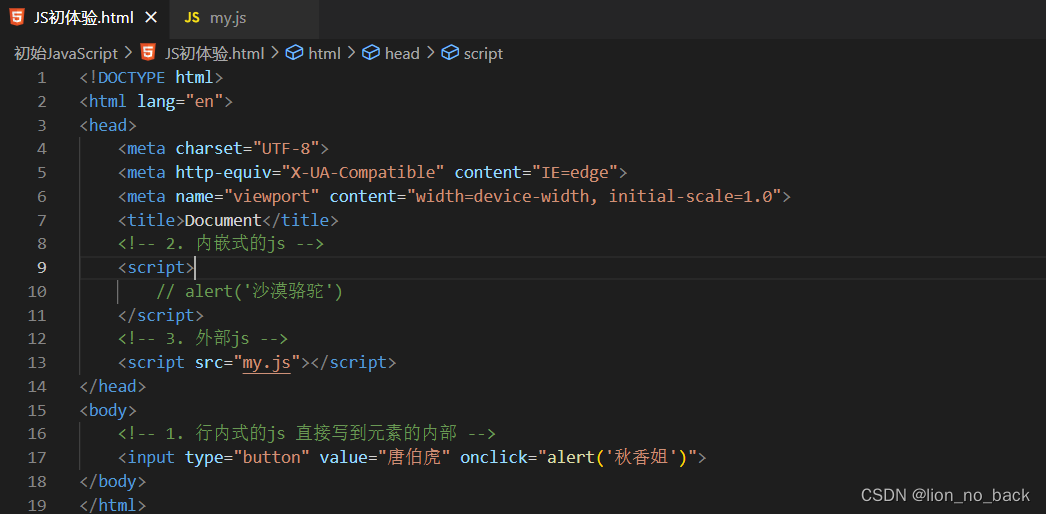
JS初体验
JS有三种书写位置,分别为行内、内嵌和外部


外部JS文件
- 利于HTML页面代码结构化,把大段JS代码独立到HTML页面之外,既美观,也方便文件级别的复用
- 引用外部JS文件的script标签中不可以写代码
- 适合JS代码量比较大的情况
JS注释
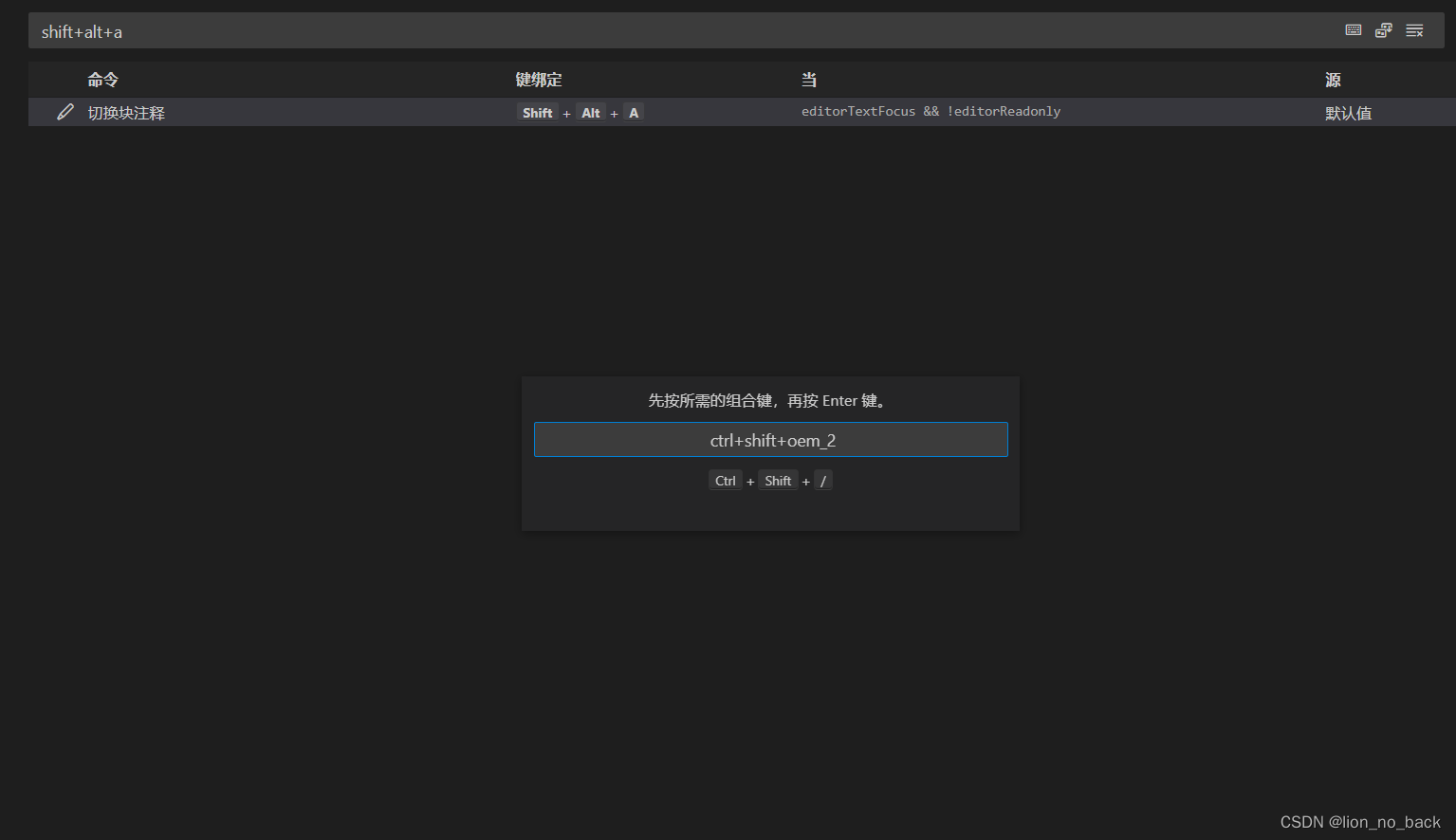
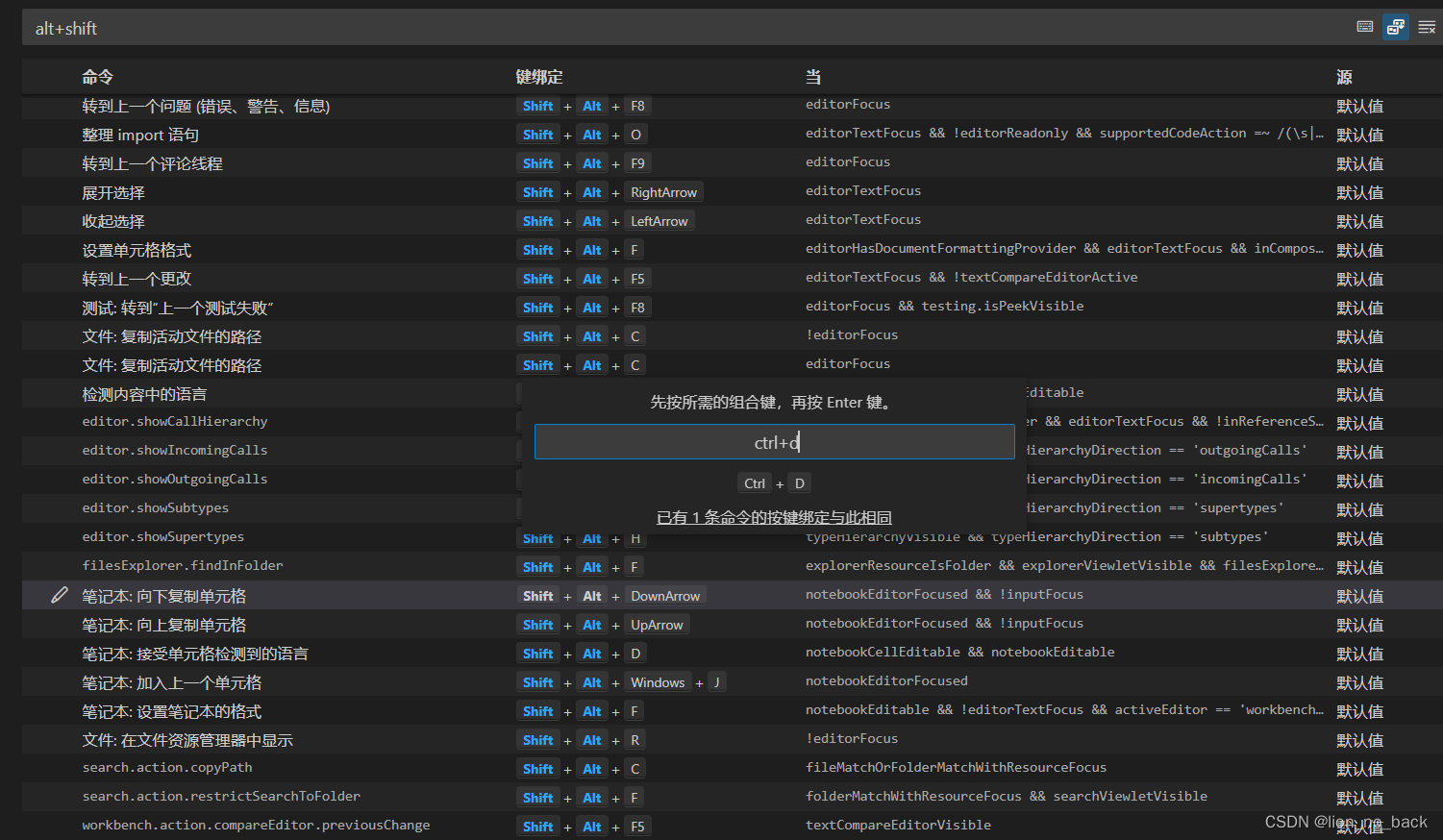
多行注释 修改默认快捷键

JavaScript输入输出语句
为了方便信息的输入输出,JS中提供了一些输入输出语句,其常用的语句如下:
| 方法 | 说明 | 归属 |
|---|---|---|
| alert(msg) | 浏览器弹出警示框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可以输入 | 浏览器 |
课程目标
- 能够说出变量的主要作用
- 能够写出变量的初始化
- 能够说出变量的命名规范
- 能够画出变量是如何在内存中存储的
- 能够写出交换变量案例
变量概述
什么是变量
白话:变量就是一个装东西的盒子
通俗:变量是用于存放数据的容器。通过变量名获取数据,甚至修改数据
变量在内存中的存储
本质:变量是程序在内存中申请的一块用来存放数据的空间
变量的使用
变量的使用分为两步:1. 声明变量 2. 赋值
声明变量
//声明变量
var age; //声明一个 名称为age的变量
- var 是一个JS关键字,用来声明变量(variable),使用该关键字声明变量后,计算机会自动为变量分配内存空间,不需要程序员管
- age是程序员定义的变量名,通过变量名来访问内存中分配的空间
赋值
age = 10; //给age 这个变量赋值为10
- = 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
- 变量值是程序员保存到变量空间里的值
变量的初始化
var age = 18; //声明变量同时赋值为18
声明一个变量并赋值,称之为变量的初始化
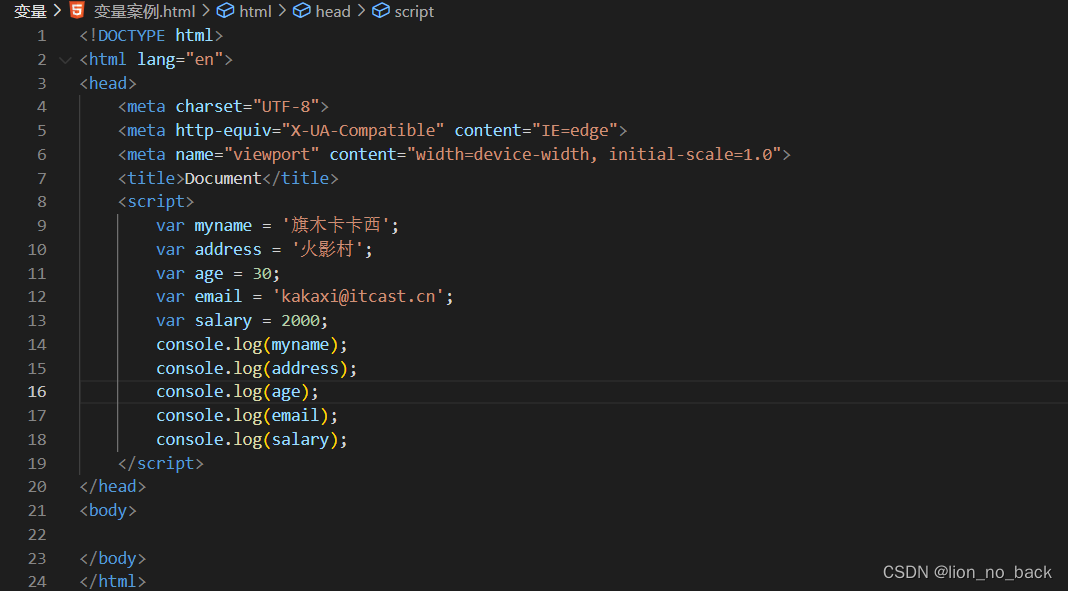
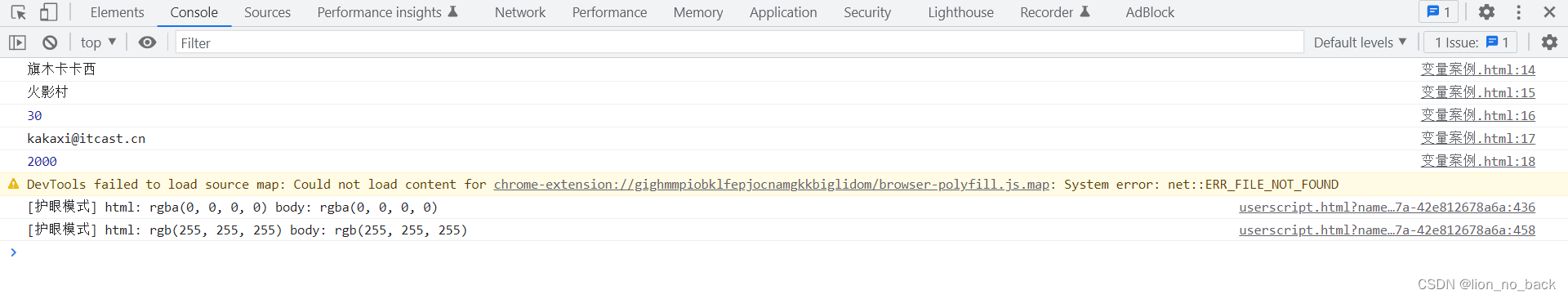
变量案例



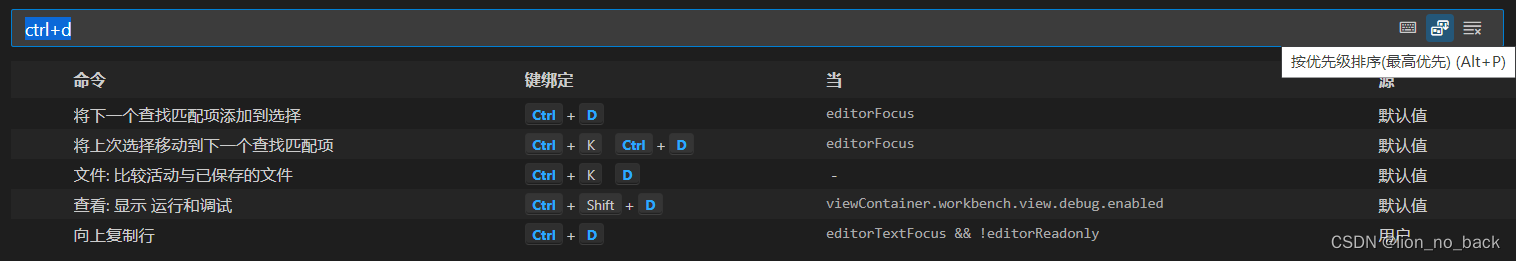
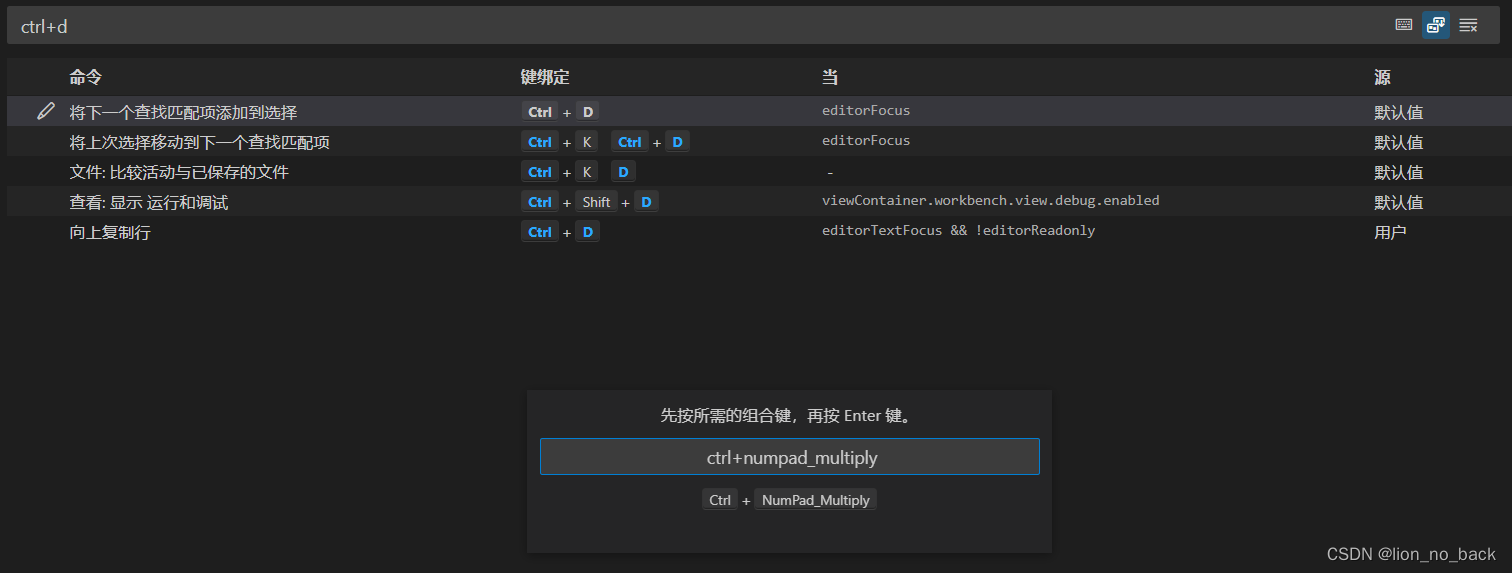
修改复制上一行快捷键
因为IDEA复制上一行快捷键为ctrl+d,所以便修改VSCode快捷键也为ctrl+d



变量语法扩展
更新变量
一个变量重新赋值后,原有的值就会被覆盖,变量值将以最后的值为准
声明多个变量
同时声明多个变量时,只需要写一个var,多个变量名之间使用英文逗号隔开
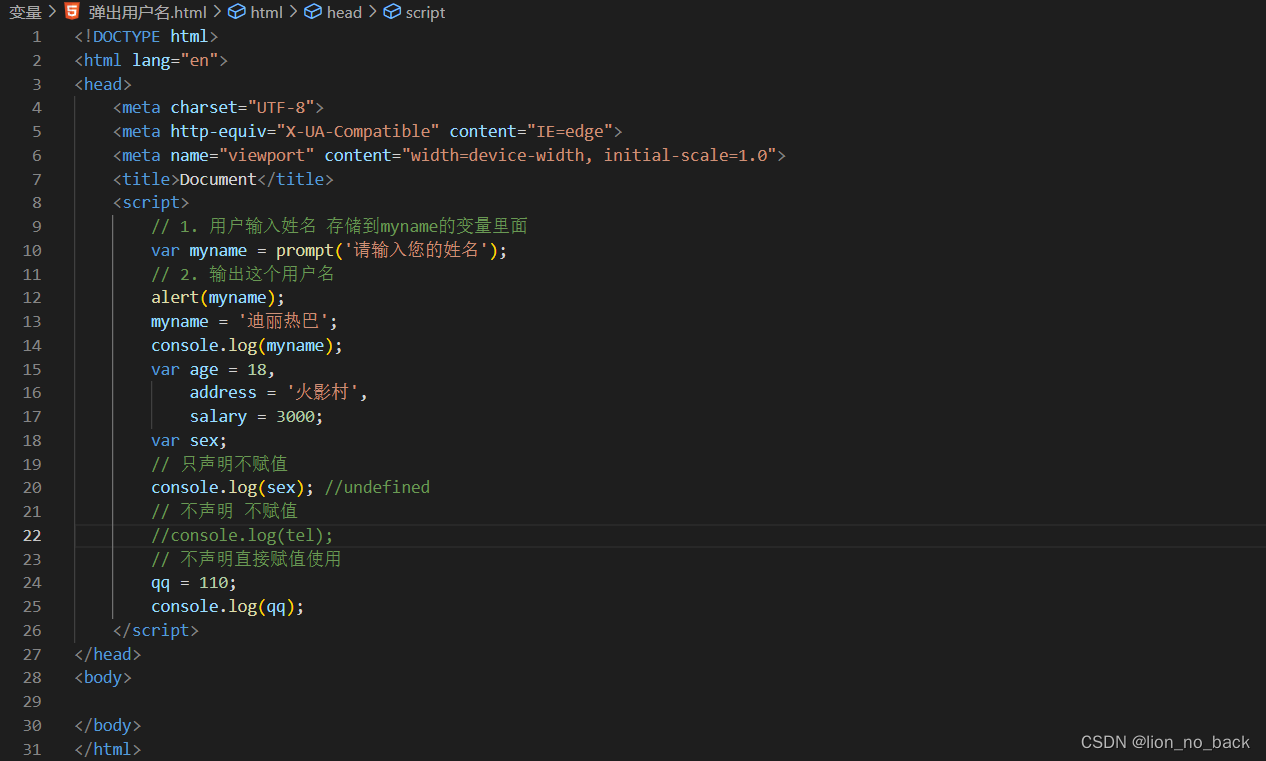
声明变量特殊情况
| 情况 | 说明 | 结果 |
|---|---|---|
| var age;console.log(age); | 只声明 不赋值 | undefined |
| console.log(age); | 不声明 不赋值 直接使用 | 报错 |
| age = 10;console.log(age); | 不声明 只赋值 | 10 |



变量命名规范
- 由字母、数字、下划线、美元符号组成
- 严格区分大小写
- 不能以数字开头
- 不能是关键字
- 变量名必须有意义
- 遵守驼峰命名法
推荐翻译网站:金山词霸
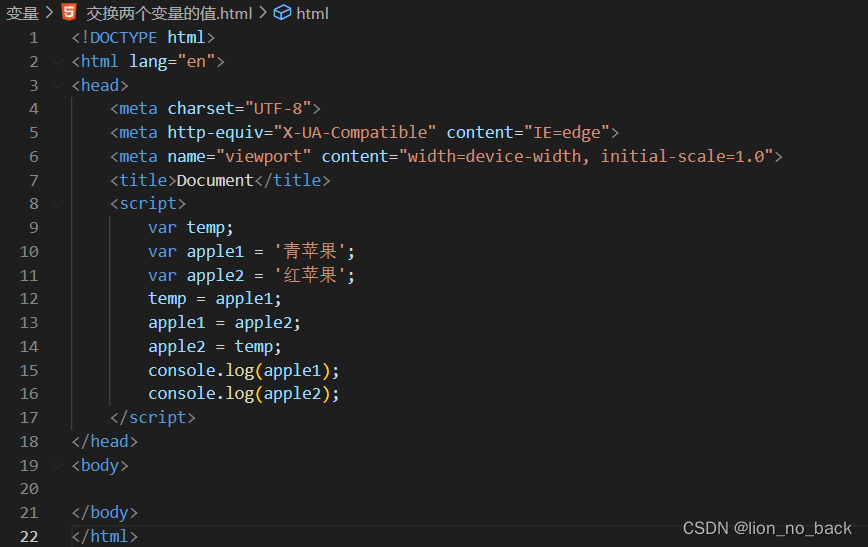
交换变量案例

小结
| 问题 | 解答 |
|---|---|
| 为什么需要变量? | 一些数据需要保存,所以需要变量 |
| 变量是什么? | 变量是一个容器,用来存放数据的 |
| 变量的本质是什么? | 变量是内存里的一块空间,用来存放数据 |
| 变量怎么使用? | 先声明后赋值;声明变量本质是去内存申请空间 |
| 什么是变量的初始化? | 声明变量并赋值称之为变量的初始化 |
| 变量命名规范有哪些? | 变量命名尽量要规范,见名识意——驼峰命名法;区分哪些变量名不合法 |
| 交换2个变量值的思路 | 临时变量 |
课程目标
- 能够说出5中简单的数据类型
- 能够使用typeof获取变量的类型
- 能够说出1~2种转换为数值型的方法
- 能够说出1~2种转换为字符型的方法
- 能够说出什么是隐式转换
数据类型简介
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用空间,于是定义了不同的数据类型
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript是一种弱类型或者说动态的语言。这意味这不用提前声明变量类型,在程序运行过程中,类型会被自动确定
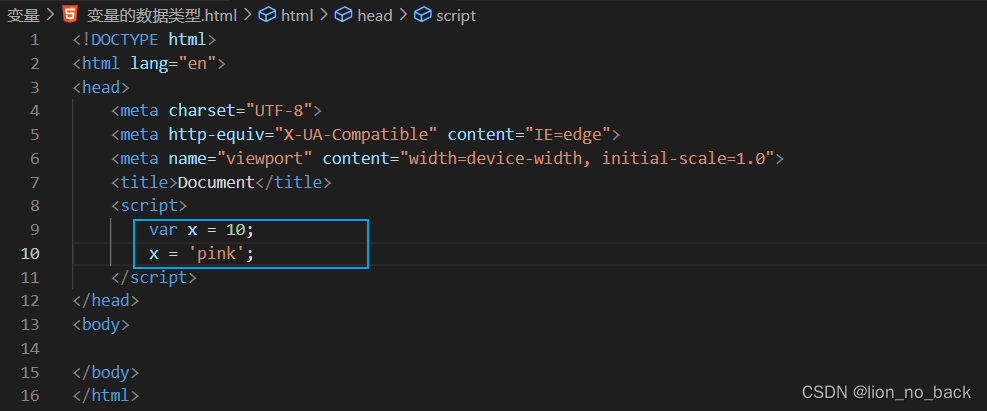
通俗的讲,解释型语言逐行解释时,变量的数据类型才会被确定且是根据所赋的值确认的
js是动态语言 变量的数据类型是可变的

简单数据类型(基本数据类型)
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含 整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true、false,等价于1和0 | false |
| String | 字符串类型,如“张三” 注意咱们js里面,字符串都带引号 | “” |
| Undefined | var a;声明了变量a但没有给值,此时a = undefined | undefined |
| Null | var a = null; 声明了变量a位空值 | null |
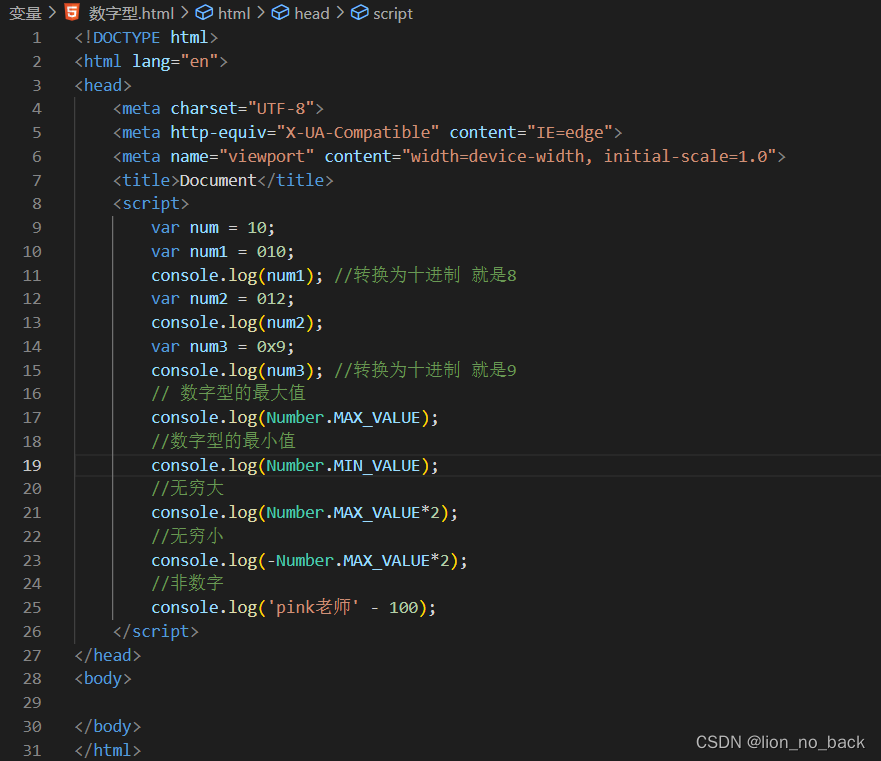
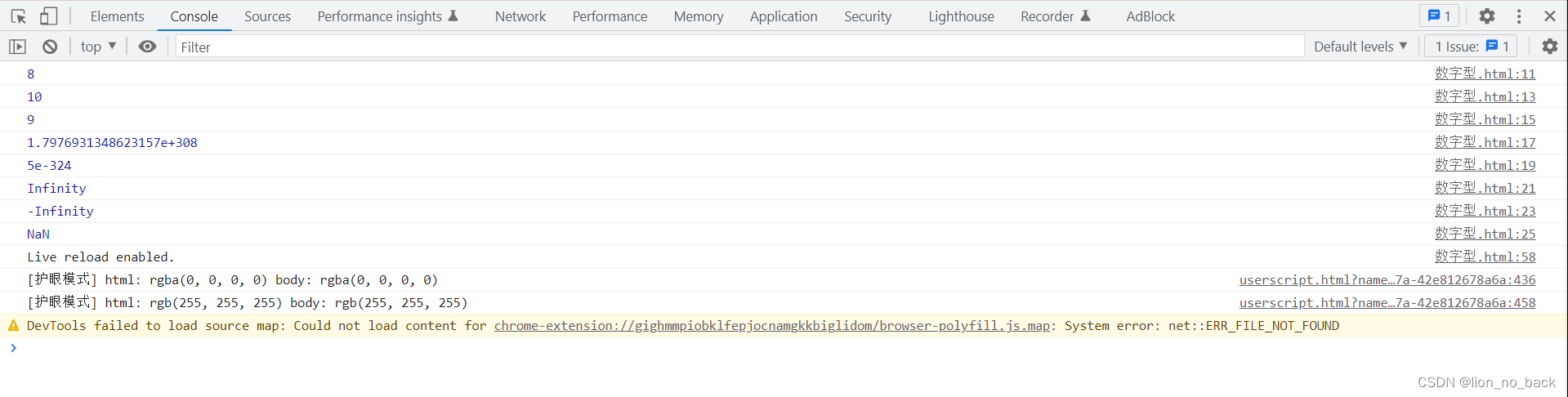
- 在JS中 八进制前面加0标识,十六进制前面加0x标识
- JavaScript中数值有最大值和最小值
- 数字型中三个特殊值,Infinity,代表无穷大;-Infinity,代表无穷小;NaN,not a number,代表一个非数值


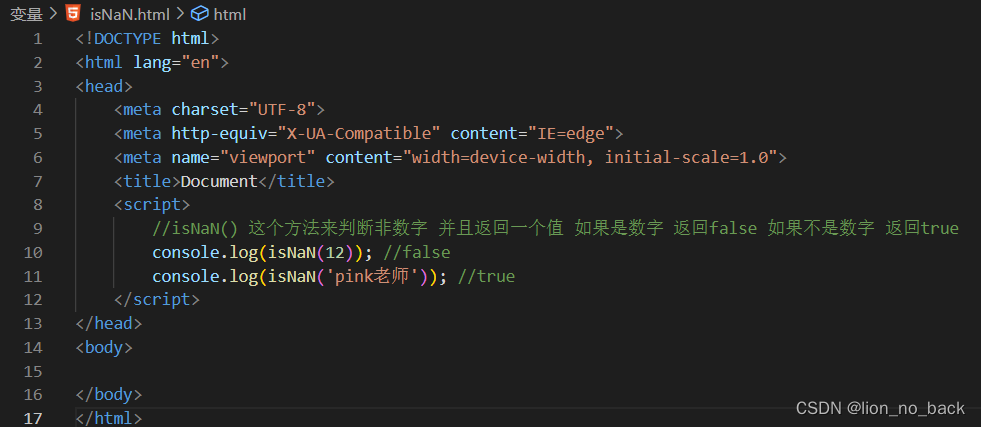
isNaN方法

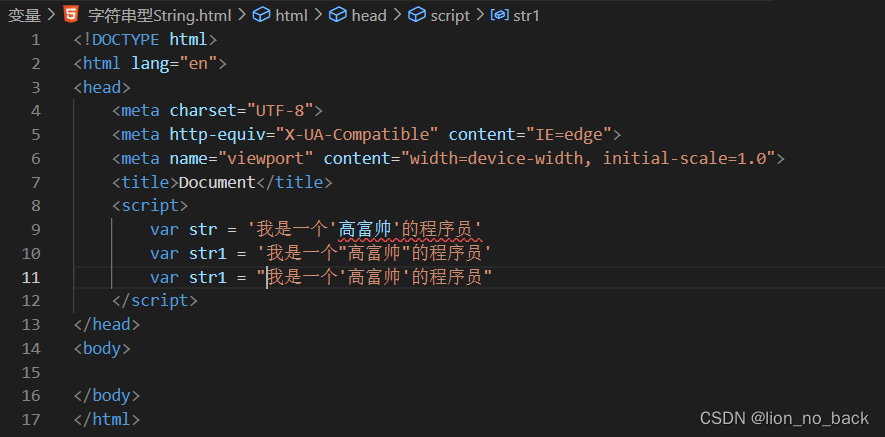
字符串型 String
字符串可以使用单引号和双引号,但因为HTML标签里面属性用的是双引号,JS这里推荐使用单引号
字符串引号嵌套
单引号和双引号在JS中都是就近匹配
JS可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)

字符串转义符
类似HTML里的特殊字符,字符串中也有特殊字符,称之为转义符
转义符都是\开头,常用转义符及其说明如下
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \ | 斜杠 |
| ’ | ’ 单引号 |
| " | " 双引号 |
| \t | tab 缩进 |
| \b | 空格,b 是blank的意思 |
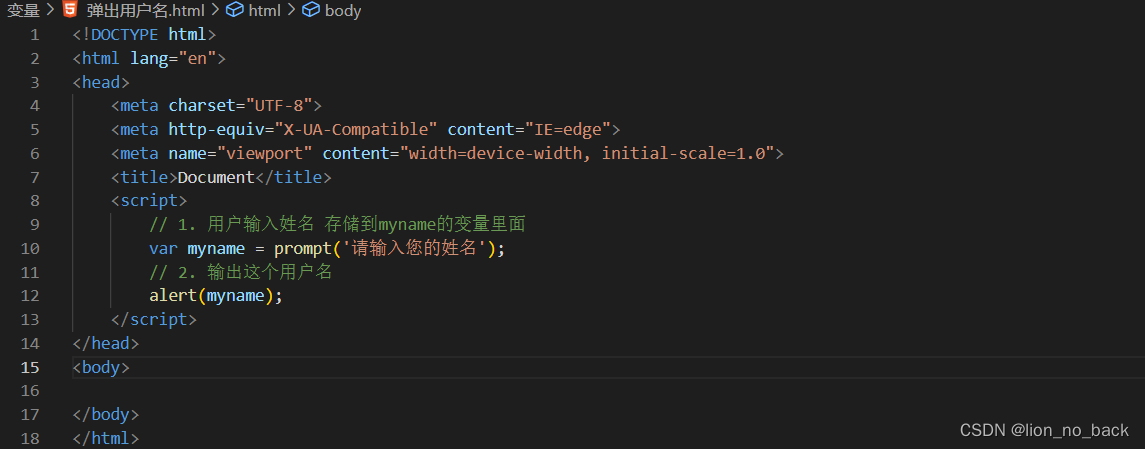
弹出警示框案例
VSCode 字符串过长换行
换行末尾加上反斜杠

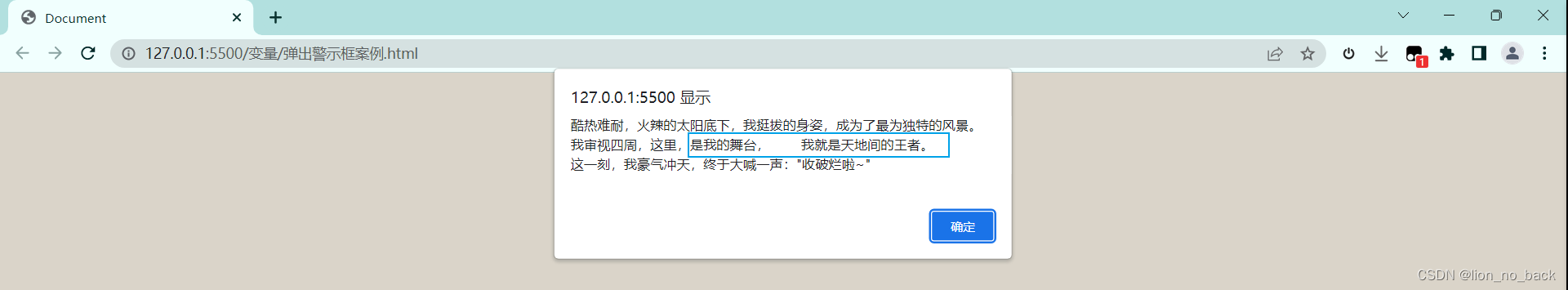
效果


使用快捷键alt+z,这个换行是以视口可见为标准换的

字符串长度及拼接
字符串是由若干个字符组成,这些字符的数量就是字符串的长度。通过字符串的length属性可以获取整个字符串长度

+号口诀:数值相加,字符相连

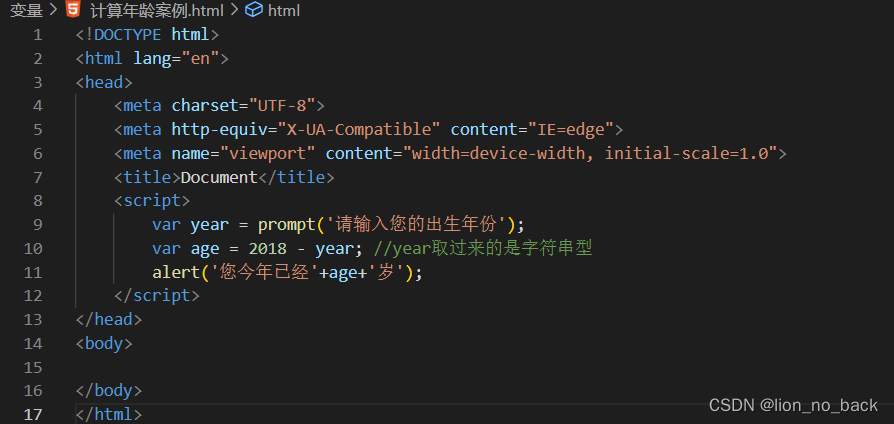
显示年龄案例

undefined和null

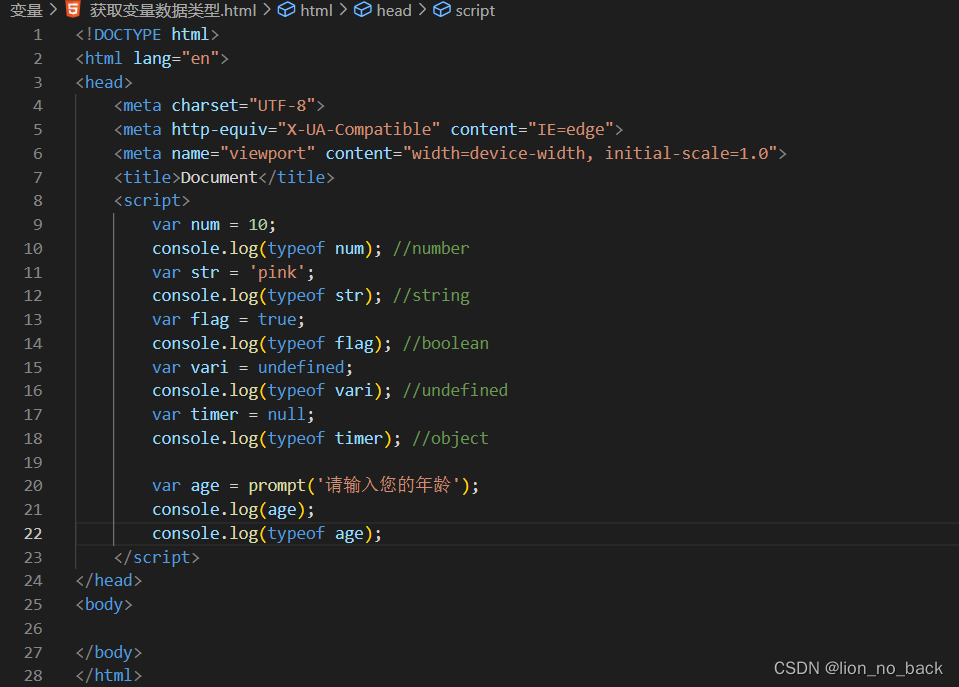
获取变量数据类型

通过控制台输出数据的颜色可以简单判断是否为数字型
数据类型转换
使用表单、prompt获取过来的数据默认是字符串类型,此时就不能直接简单进行加法运算,需要转换变量的数据类型。通俗的说,就是把一种数据类型的变量转换为另一种数据类型
通常有3种实现方式的转换:
- 转换为字符串类型
- 转换为数字类型
- 转换为布尔型
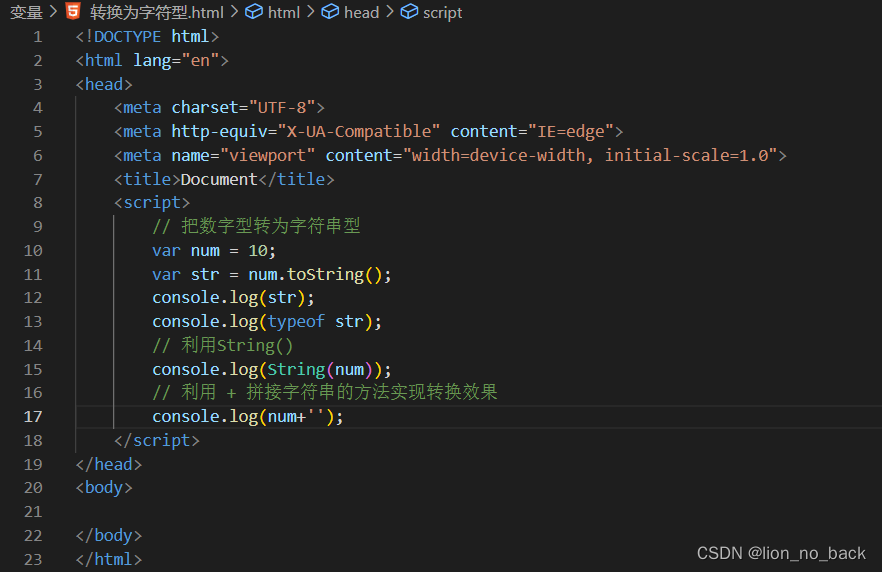
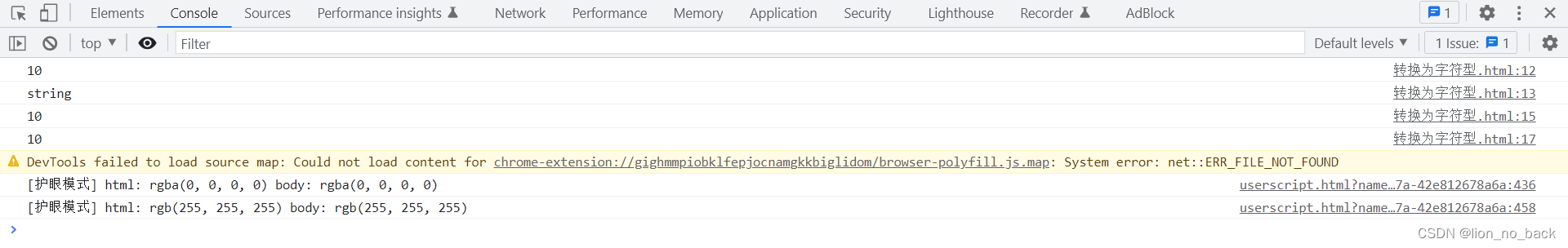
转换为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转成字符串 | var num = 1;alert(num.toString()); |
| String()强制转换 | 转成字符串 | var num = 1;alert(String(num)); |
| 加号拼接字符串 | 和字符串拼接的结果是字符串 | var num = 1;alert(num+“我是字符串”); |


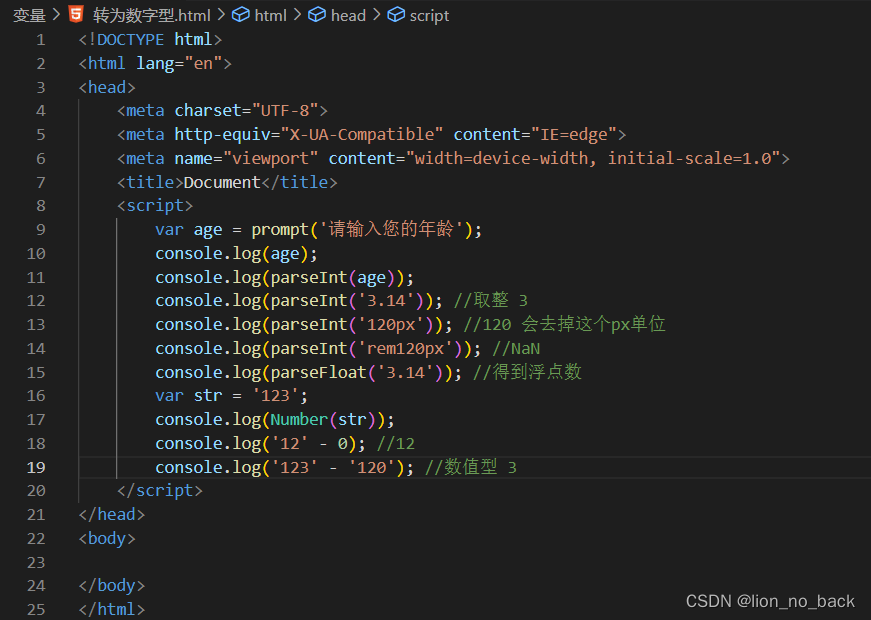
转换为数字型(重点)
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string)函数 | 将string类型转成整数数值型 | parseInt(‘78’) |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseFloat(‘78.21’ |
| Number()强制转换函数 | 将string类型转换为数值型 | Number(‘12’) |
| js 隐式转换(- * /) | 利用算术运算隐式转换为数值型 | ‘12’ - 0 |


计算年龄案例

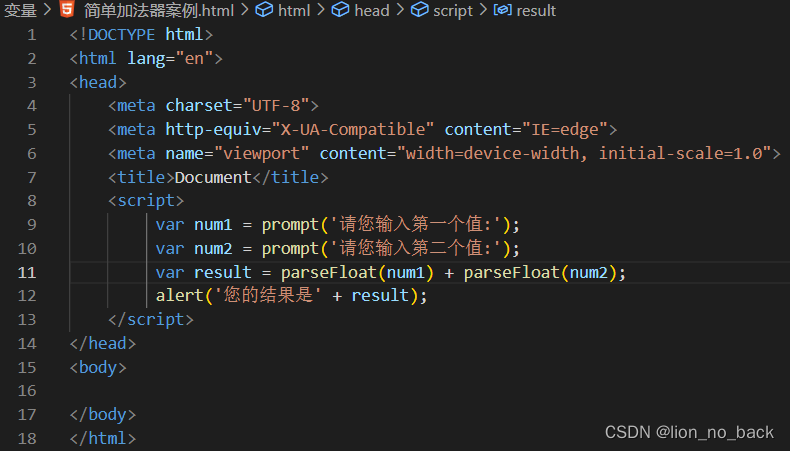
简单加法器
计算两个数的值,用户输入第一个后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果

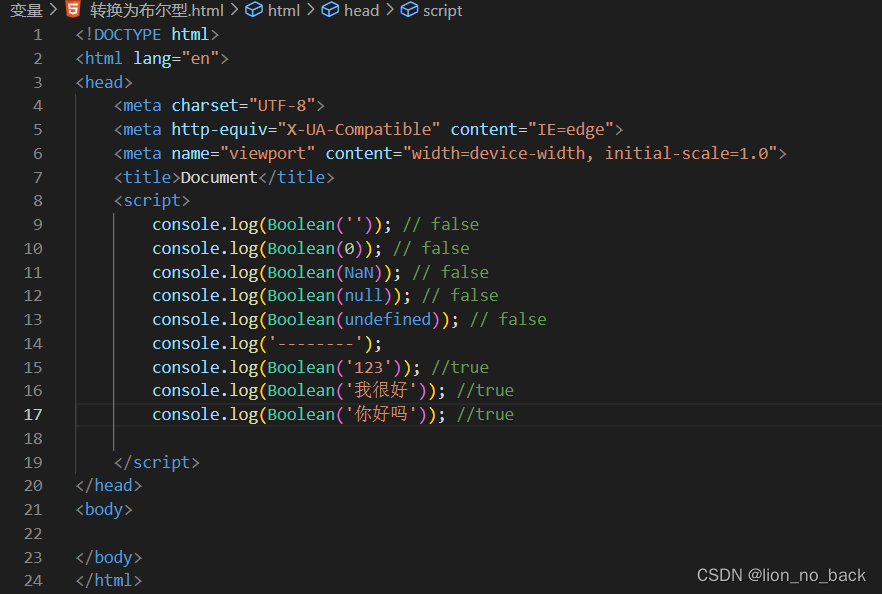
转换为布尔型
- 代表空、否定值会被转换为false,如 ‘’、0、NaN、null、undefined
- 其余值都会转换成true

扩展阅读
解释型语言和编译型语言
概述
计算机不能直接理解任何除机器语言以外的语言,所以必须把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器

翻译器翻译的方式有两种:一个是编译,另一个是解释。两种方式之间的区别在于翻译的时间点不同
执行过程

类似于情况吃饭:
- 编译语言:首先把所有菜做好,才开桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
标识符、关键字、保留字
标识(zhi)符:指开发人员为变量、属性、函数、参数取的名字
标识符不能是关键字或保留字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名和方法名
包括:break、case、continue、delete、return、while等
保留字:实际上就是预留的“关键字”,意思是现在虽然还不是关键字,但未来可能称为关键字,同样不能使用它们当变量名或方法名
包括:boolean、byte、char、class、const等
课程目标
- 能够使用常用运算符
- 能够说出前置递增和后置递增的区别
- 能够说出运算符的优先级
运算符
JavaScript中常用的运算符有:
- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
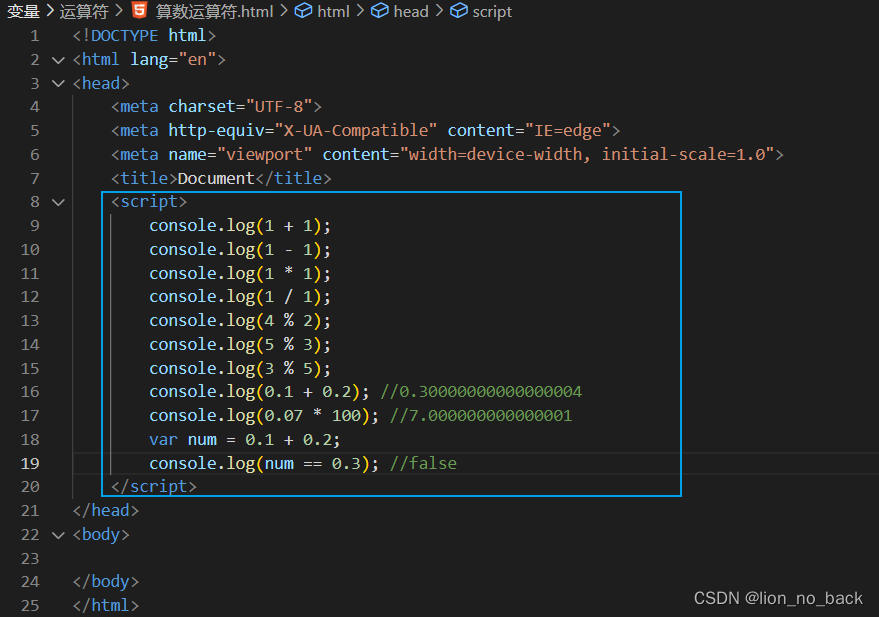
算数运算符
算术运算符
概念:算术运算符使用的符号,用于执行两个变量或值的算术运算
| 运算符 | 描述 | 实例 |
|---|---|---|
| + | 加 | 10 + 20 = 30 |
| - | 减 | 10 - 20 = -10 |
| * | 乘 | 10 * 20 = 200 |
| / | 除 | 10 / 20 = 0.5 |
| % | 取余数(取模) | 返回除法的余数 9 % 2 = 1 |

注意: 浮点数精度存在问题,算术运算会有问题
原因: 要计算的数字小数部分无法用二进制精确表示,类似于1/3转为小数会存在误差
所以: 视浮点数为贵客,不可任意驱使(如不要直接判断两个浮点数是否相等)
表达式和返回值
表达式: 由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果返回,我们称为返回值
递增和递减运算符
概述
如果需要反复给数字变量添加或减去1,可以使用递增(++)或递减(–)运算符来完成
在JavaScript中,递增(++)和递减(–)既可以放在变量前面,也可以放在变量后面。
放在变量前面时,可以称为前置递增(递减)运算符,放在变量后面时,可以称为后置递增(递减)运算符
注意: 递增和递减运算符必须和变量配合使用
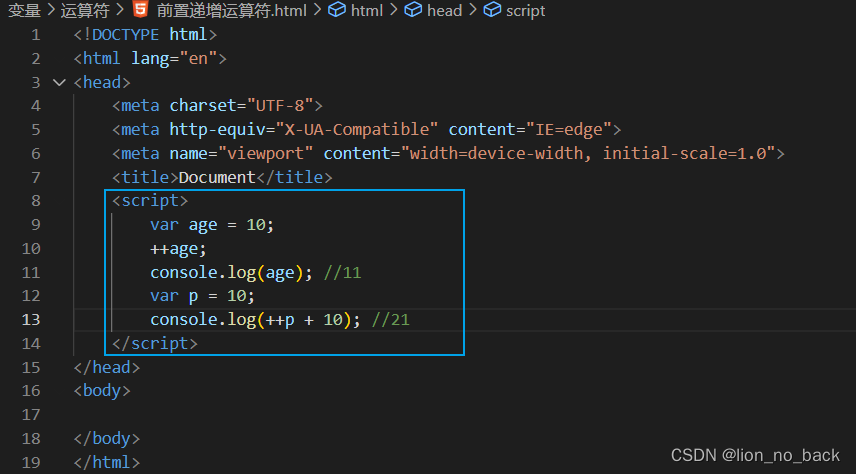
前置递增(递减)运算符
先自加后返回值

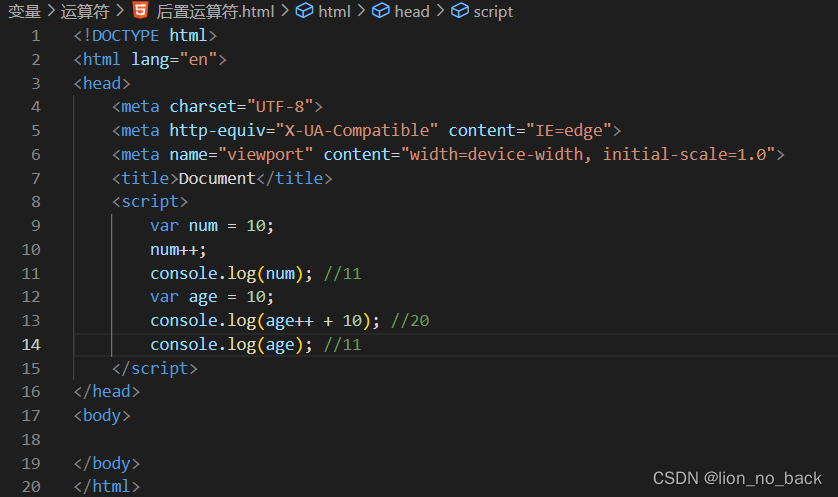
后置递增(递减)运算符
先返回原值,后自加

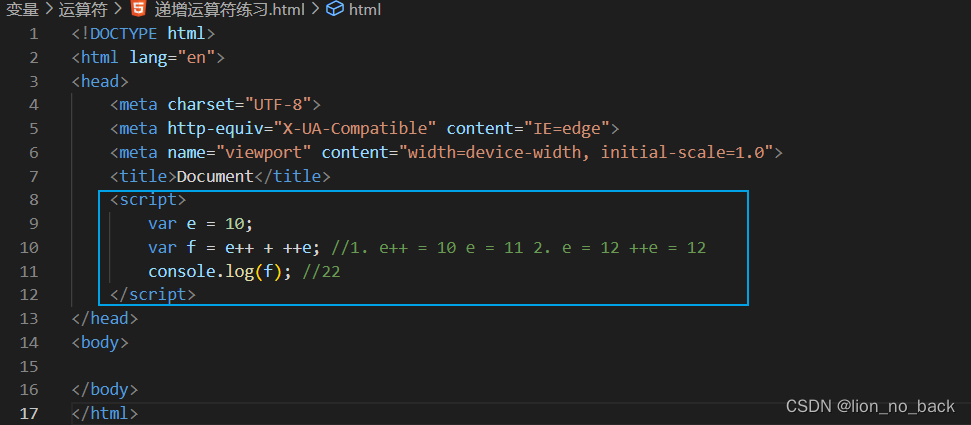
前置后置练习

前置递增(递减)和后置递增(递减)小结
- 前置递增和后置递增运算符可以简化代码编写,让变量的值 + 1 比以前写法更简单
- 单独使用,运行结果相同
- 与其他代码联用时,执行结果不同
- 后置:先原值后运算,后自加(先人后己)
- 前置:先自加,后运算(先己后人)
- 开发时,大多使用后置递增(递减)且独占一行,如num++;(num–)
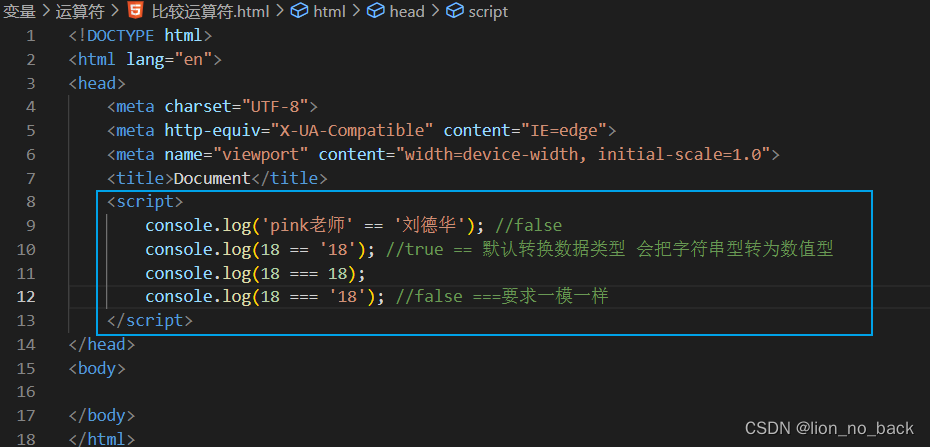
比较运算符
概念:比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true/false)作为比较运算的结果
| 运算符名称 | 说明 | 案例 | 结果 |
|---|---|---|---|
| < | 小于号 | 1 < 2 | true |
| > | 大于号 | 1 > 2 | false |
| >= | 大于等于号(大于或等于) | 2 >= 2 | true |
| <= | 小于等于号(小于或等于) | 3 <= 2 | false |
| == | 判等号(会转型) | 37 == 37 | true |
| != | 不等号 | 37 != 37 | false |
| === !== | 全等 要求值和 数据类型都一致 | 37 === ‘37’ | false |

| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值
| 逻辑运算符 | 说明 | 案例 |
|---|---|---|
| && | ”逻辑与“,简称”与“ and | true && false |
| || | ”逻辑或“,简称”或“ or | true || false |
| ! | ”逻辑非“,简称”非“ not | !true |
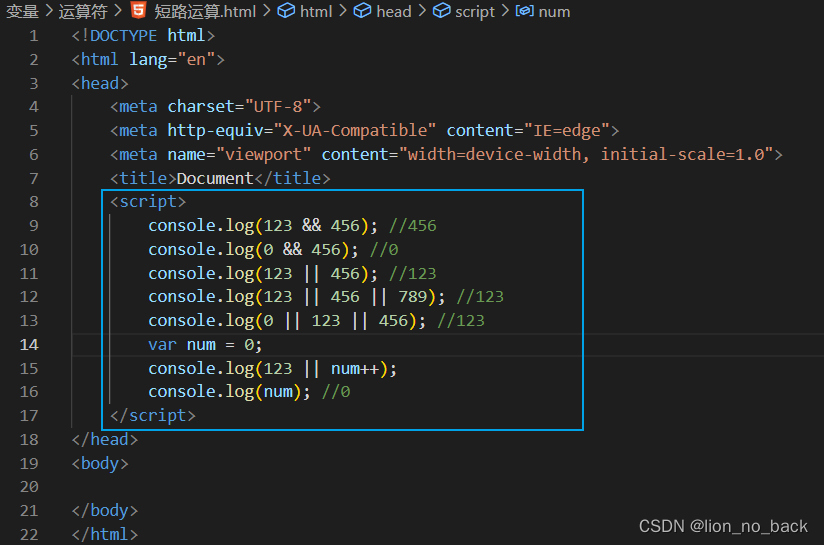
短路运算
短路运算原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值

赋值运算符
概念:用来把数据赋值给变量的运算符
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’; |
| +=、-= | 加、减一个数后在赋值 | var age = 10; age+=5; //15 |
| *=、/=、%= | 乘、除、取模 后在赋值 | var age = 2;age*=5 //10 |

运算符优先级
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++ - - ! |
| 3 | 算术运算符 | 先 * / % 后 + - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后|| |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
- 一元运算符里的逻辑非优先级很高
- 逻辑与比逻辑或优先级高
课程目标
- 能够使用if分支语句
- 能够使用switch分支语句
- 能够使用三元表达式
流程控制
在一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。很多时候要通过控制代码的执行顺序来实现要完成的功能
简单理解:流程控制就是控制代码按照什么结构顺序执行
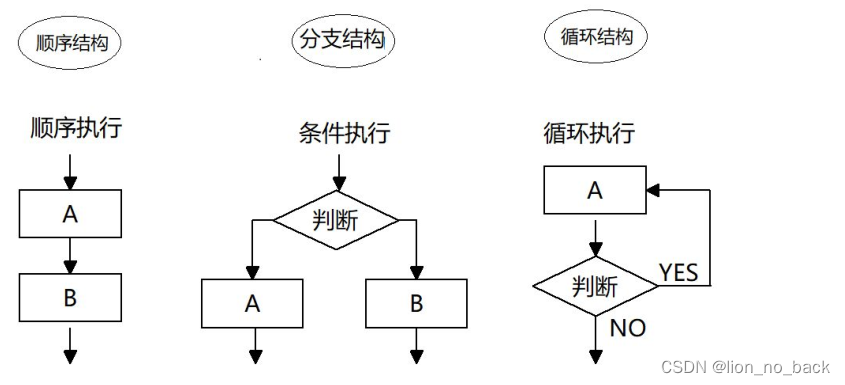
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行顺序

顺序流程控制
没有特定语法结构,程序按照代码的先后顺序,依次执行
分支流程控制
根据不同条件,执行不同路径代码(执行代码多选一的过程),从而得到不同结果
JS语言提供了两种分支结构语句
- if语句
- switch语句
if语法结构
if(条件表达式){//条件成立执行代码语句
}
进入网吧案例

if else语句(双分支语句)

if else if(多分支语句)

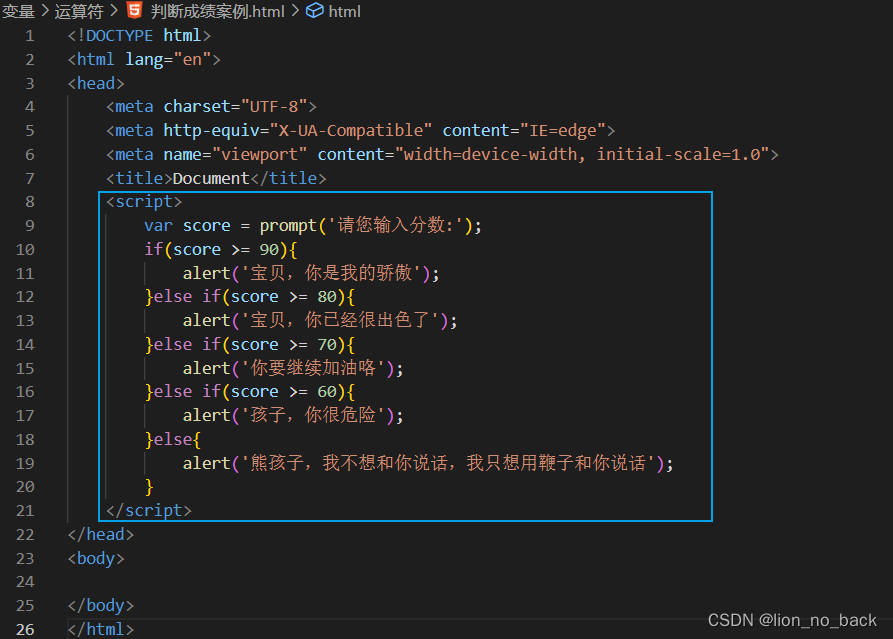
判断成绩案例

三元表达式
由三元运算符组成的式子称为三元表达式
语法结构
条件表达式 ? 表达式1 : 表达式2;
执行思路
- 如果条件表达式为true,则返回表达式1的值,如果条件表达式为false,则返回表达式2的值
- 类似于if else(双分支)的简写
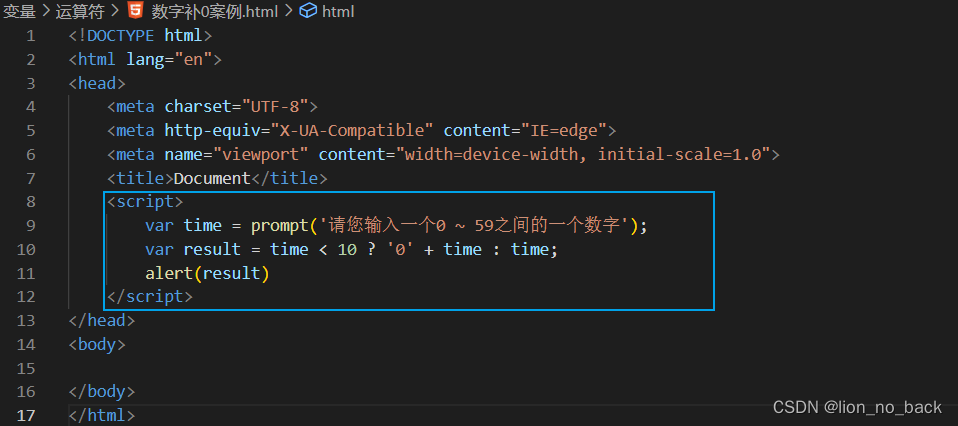
数字补0案例

switch语句
语法结构
switch(表达式){case value1:执行语句1;break;case value2:执行语句2;break;...default:执行最后的语句;}
执行思路 用表达式的值 和 case 后面的选项值 相匹配。匹配上,就执行该case里面的语句,没有匹配上,则执行 default里面的语句
注意:
- 当前case里面没有break,则不会退出switch,继续执行下一个case
- 表达式的值和case 后的选项值 要全等匹配
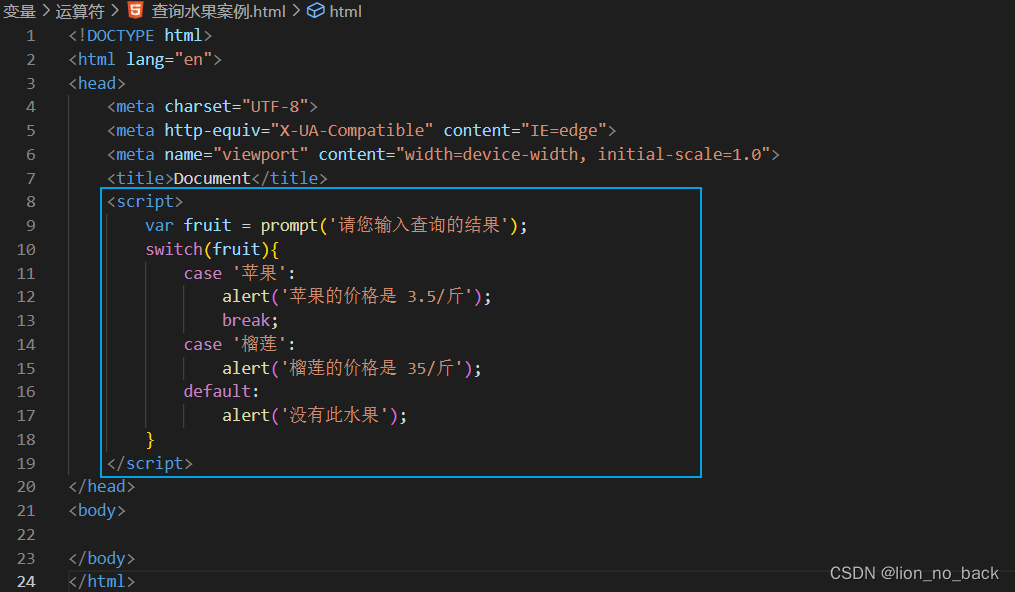
判断成绩案例

switch语句和if else if语句
- 一般情况下,它们两个语句可以相互替换
- switch…case 语句通常处理 case为比较确定值的情况, 而 if…else…语句更加灵活,常用于范围判断(大于、等于某个范围)
- switch 语句进行条件判断后直接执行到程序的条件语句,效率更高。而if…else 语句有几种条件,就得判断多少次
- 当分支比较少时,if… else语句的执行效率比 switch语句高
- 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰
循环
- 能够说出循环的目的
- 能够说出for循环的执行过程
- 能够使用断点调试来观察代码的执行过程
- 能够使用for循环完成累加求和等案例
- 能够使用双重for循环完成乘法表案例
- 能够说出while循环和do while循环的区别
- 能够说出break和continue的区别
循环的目的
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句
JS中的循环
在JS中,主要有三种类型的循环语句:
- for循环
- while循环
- do…while循环
for循环
在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称为循环语句
语法结构
for(初始化变量;条件表达式;操作表达式){//循环体
}
//初始化变量 就使用var声明一个普通变量,通常用作计数器使用
//条件表达式 用来决定每一次循环是否继续执行,也就是终止条件
//操作表达式 每次循环最后执行的代码 经常用于计数器变量进行更新(递增或递减)
断点调试
断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停止,然后你就可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。
断点调试可以帮助程序员观察程序的运行过程
具体调试过程如下
在网页中按F12—> sources —> 找到需要调试的文件 —> 在程序的某一行设置断点
Watch:监视,通过watch可以监视变量的值的变化,非常的常用
F11:程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化
代码调试的能力非常重要,只有学会了代码调试,才能学会自己解决bug的能力。初学者不要觉得调试代码麻烦就不去调试,代码调试这个东西,自己不去练,永远学不会
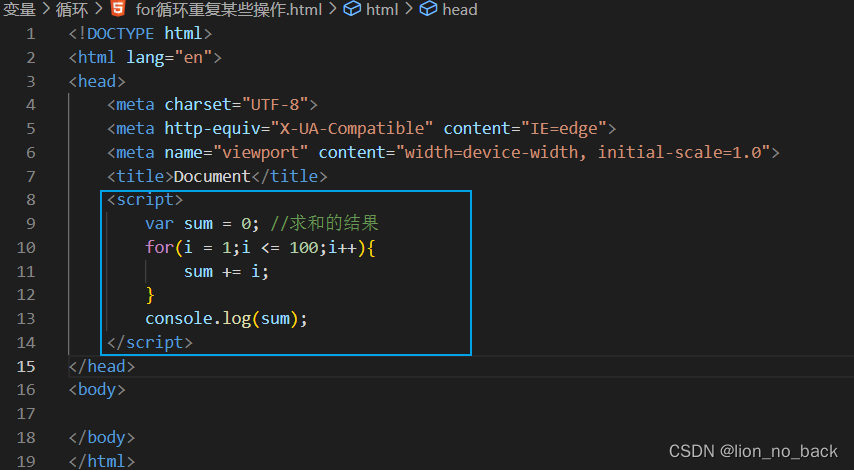
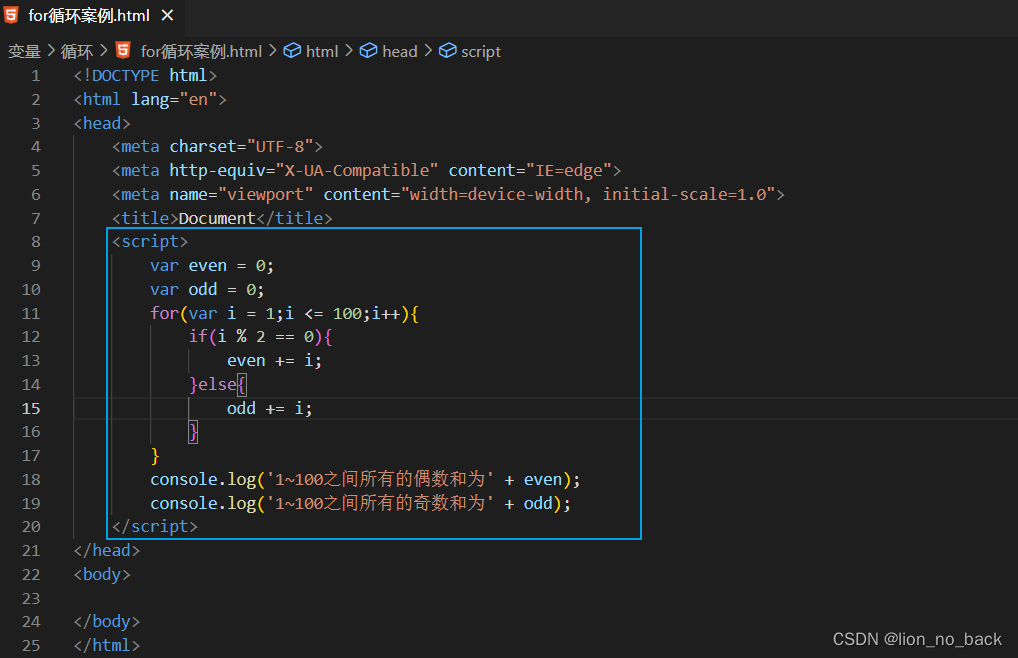
求和案例

for循环案例

⭐️学生成绩案例


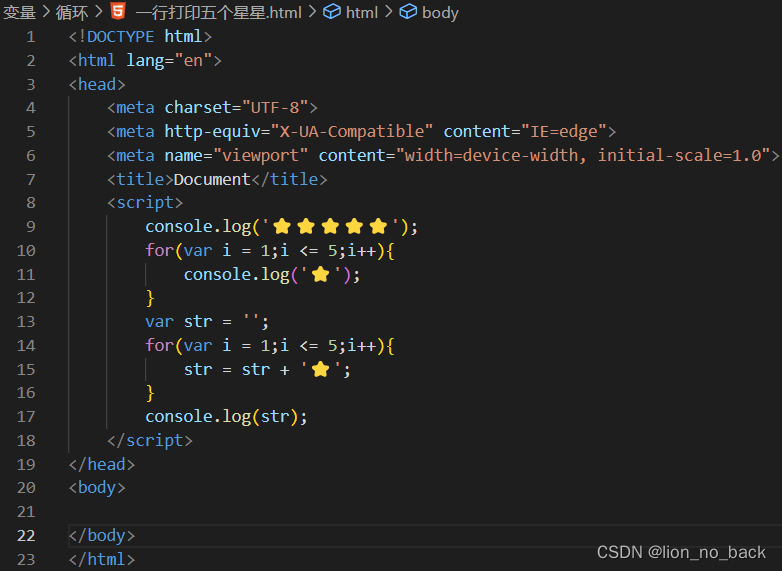
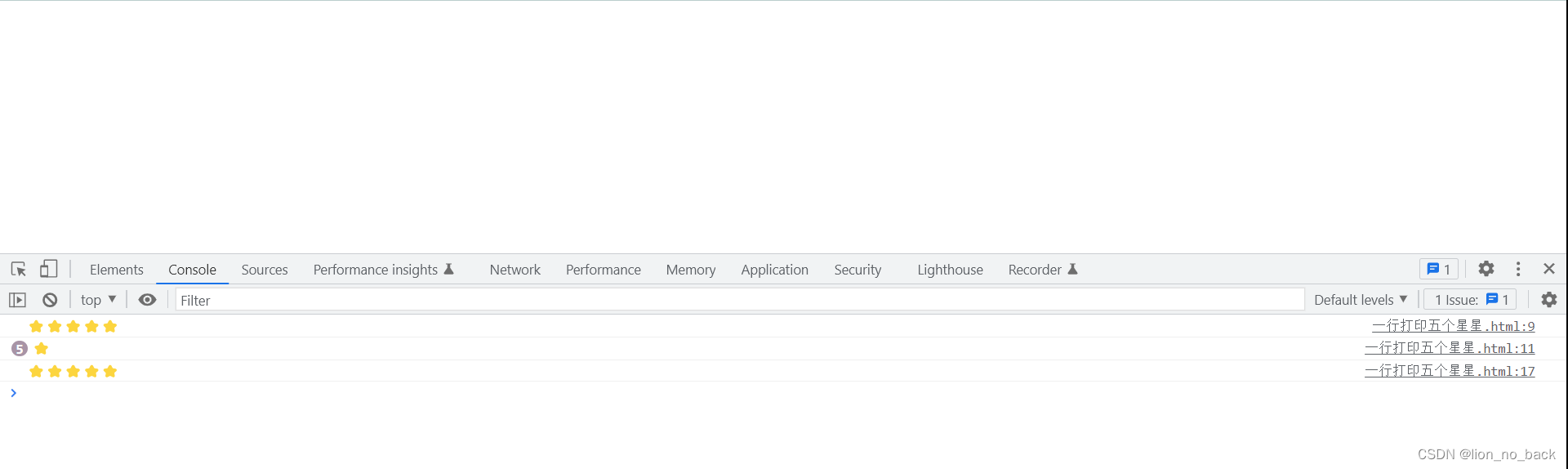
一行打印五颗星星
追加字符串,一行打印五颗星星


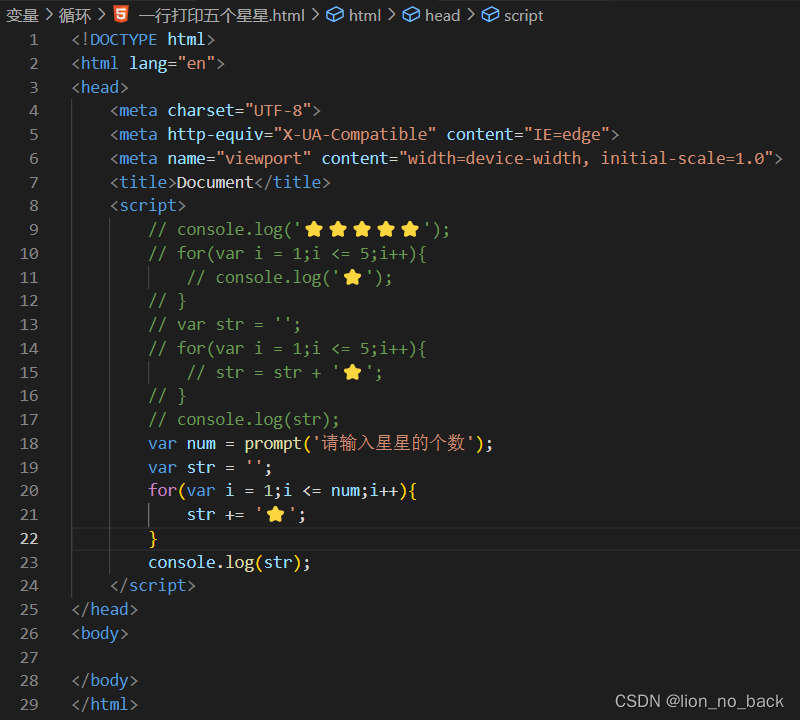
升华

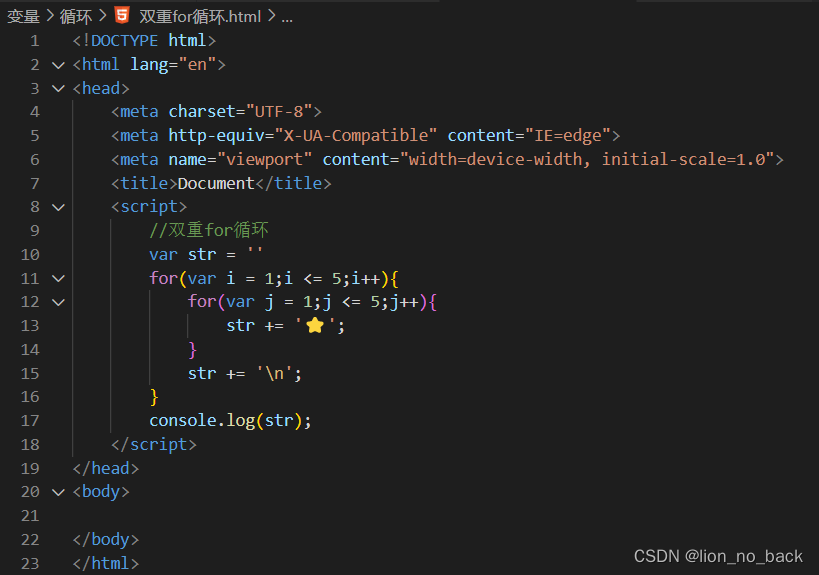
双重循环——五行五列星星
- 内层循环看作外层循环的执行语句
- 外层循环循环一次,里面的循环执行全部

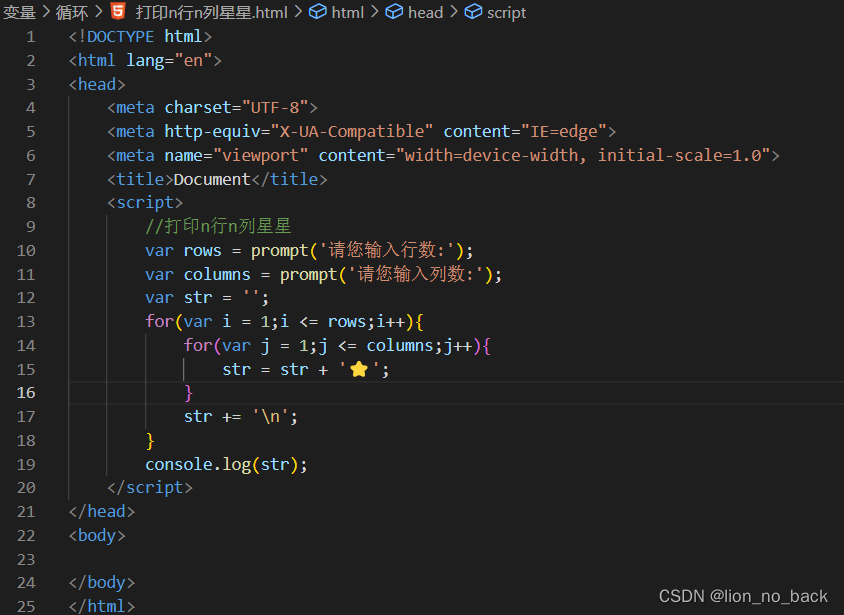
打印n行n列星星


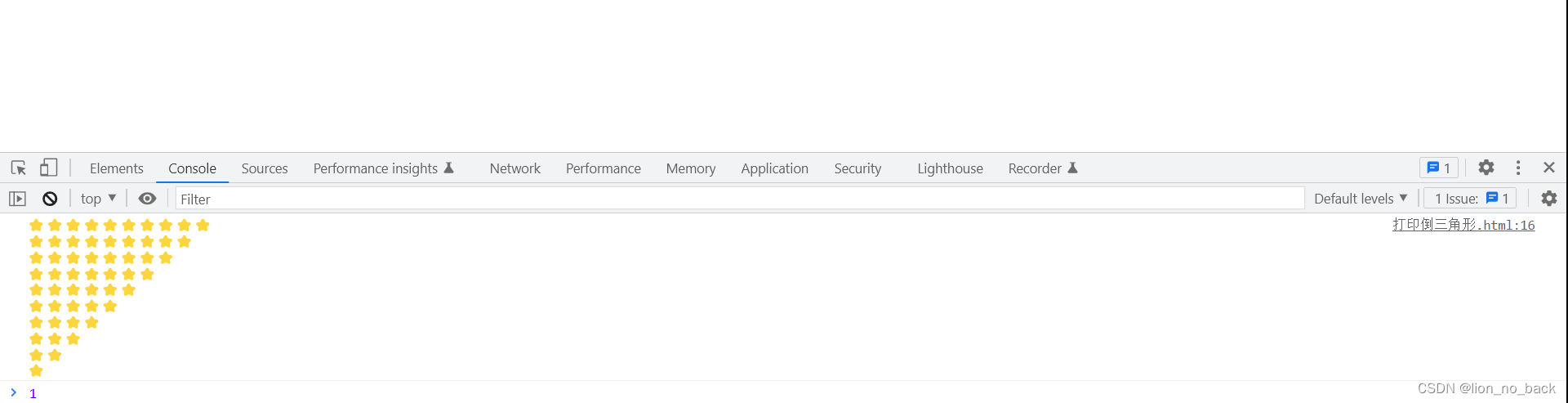
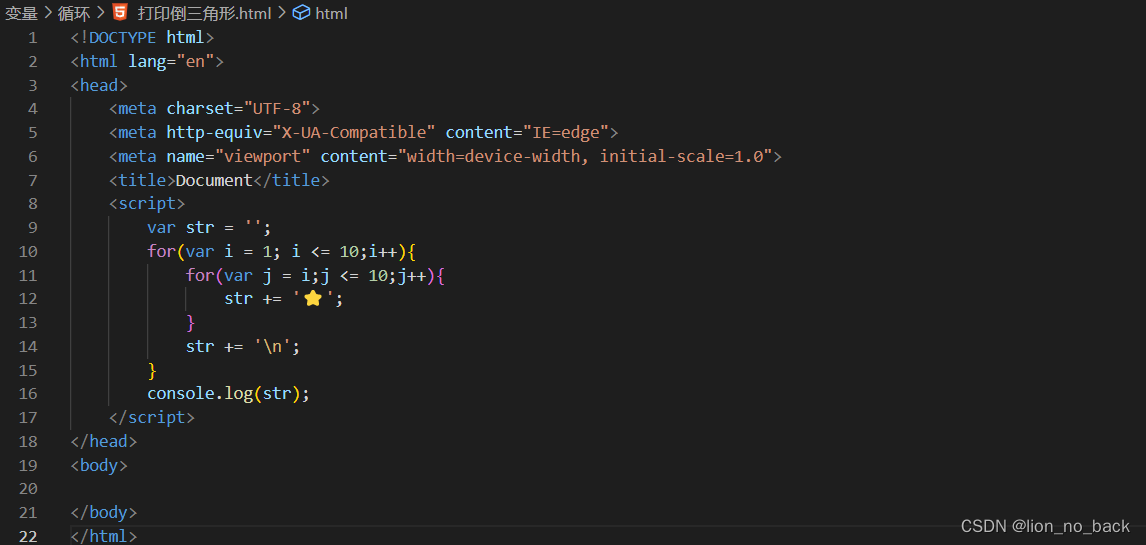
打印倒三角形星星
先分析后打印代码


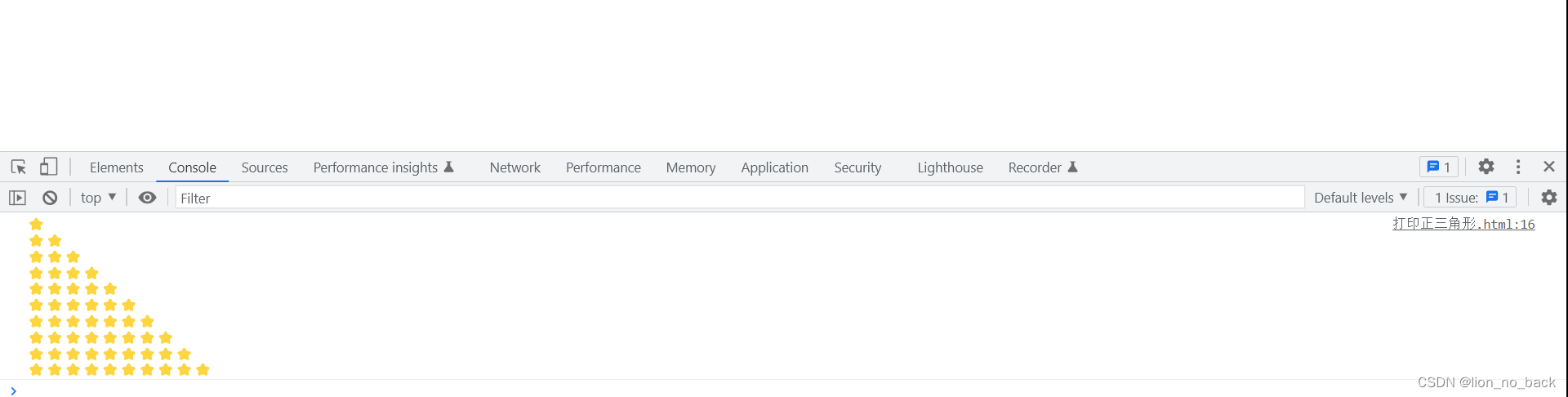
打印正三角形星星


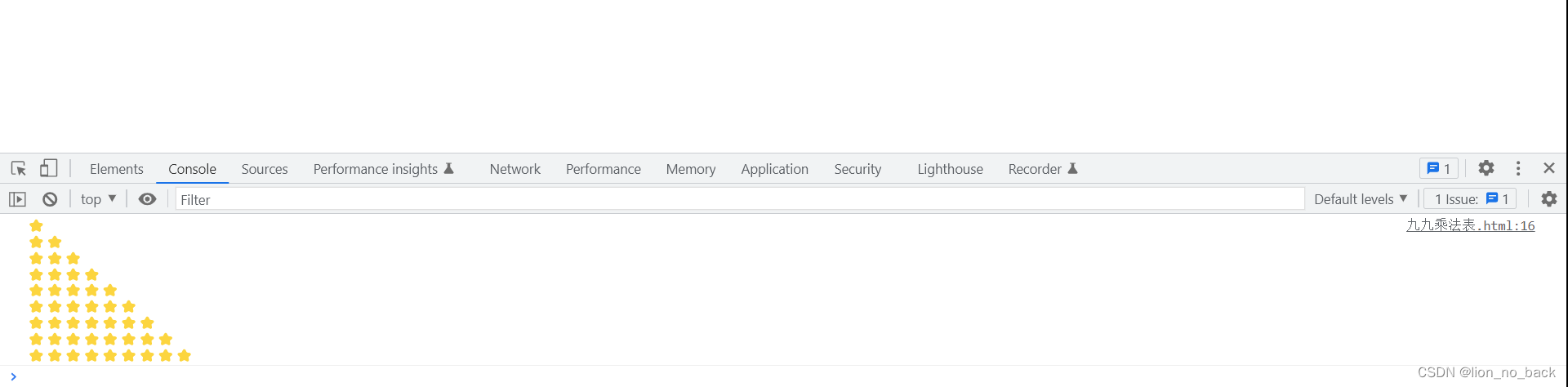
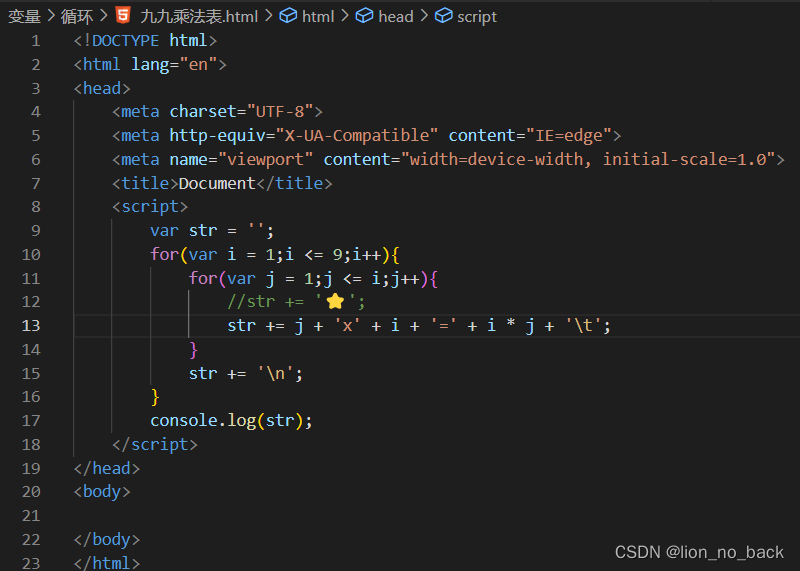
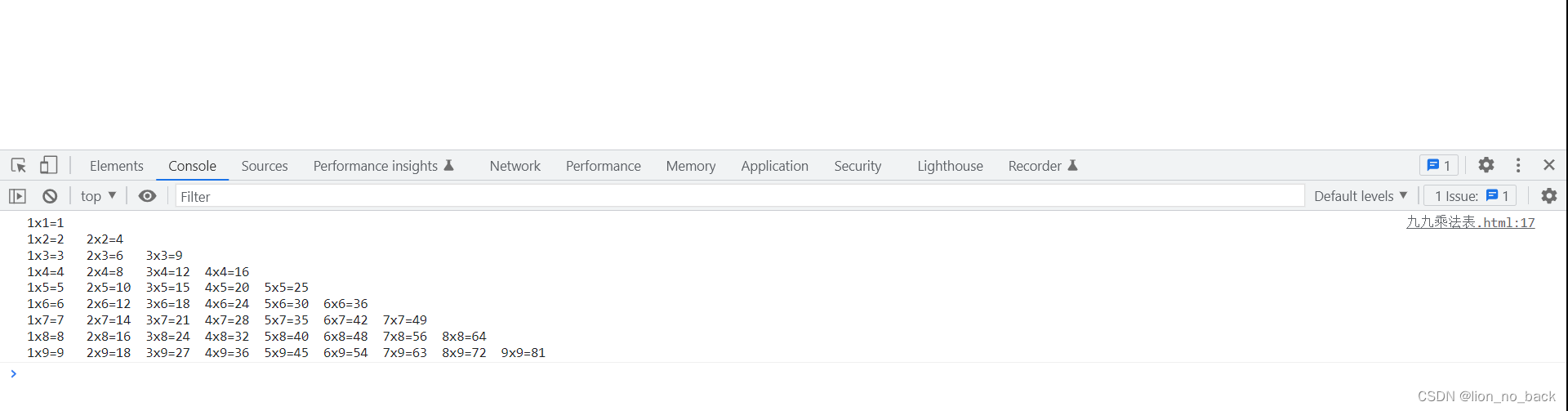
九九乘法表




for循环小结
双层循环要考虑两个循环变量代表什么,联系是什么
如 上述九九乘法表,i代表行数,j代表列数,联系就是j <= i
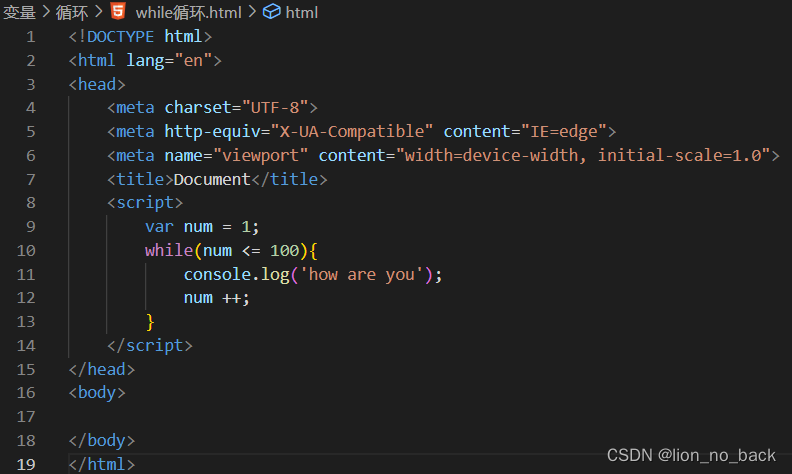
while循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环


while循环案例


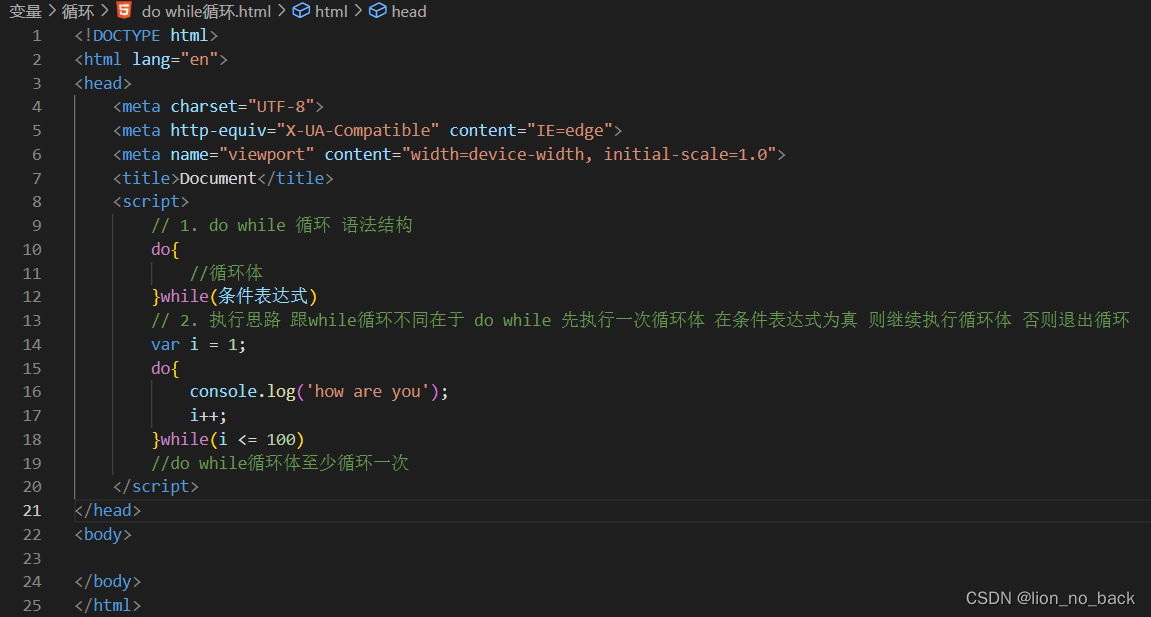
do while循环

do while循环案例

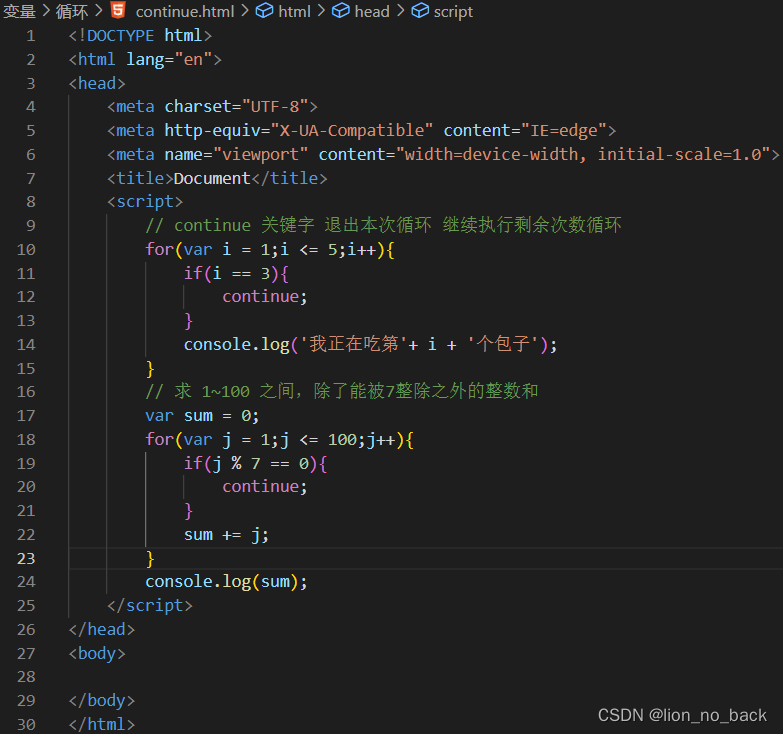
continue 关键字
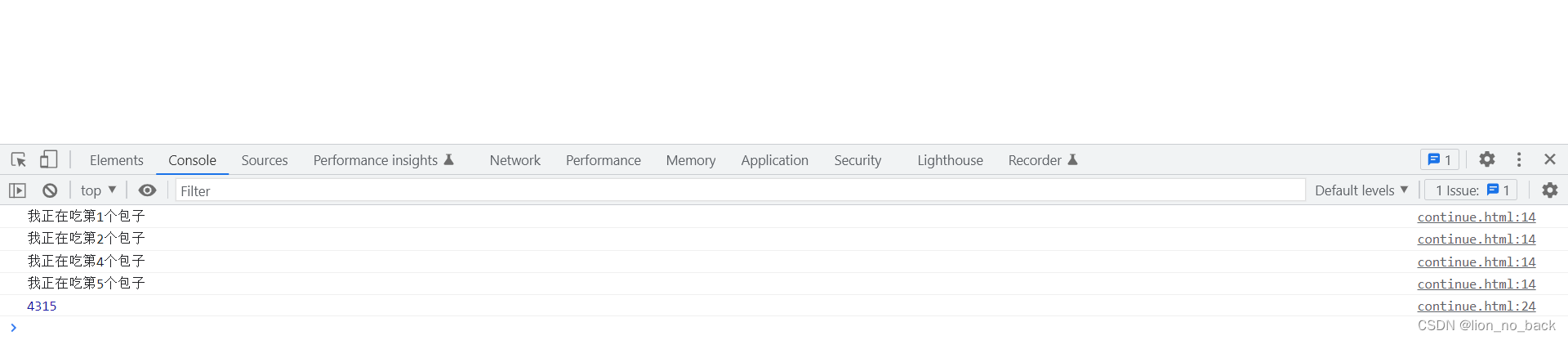
continue关键字 用于立即跳出本次循环,继续下一次循环


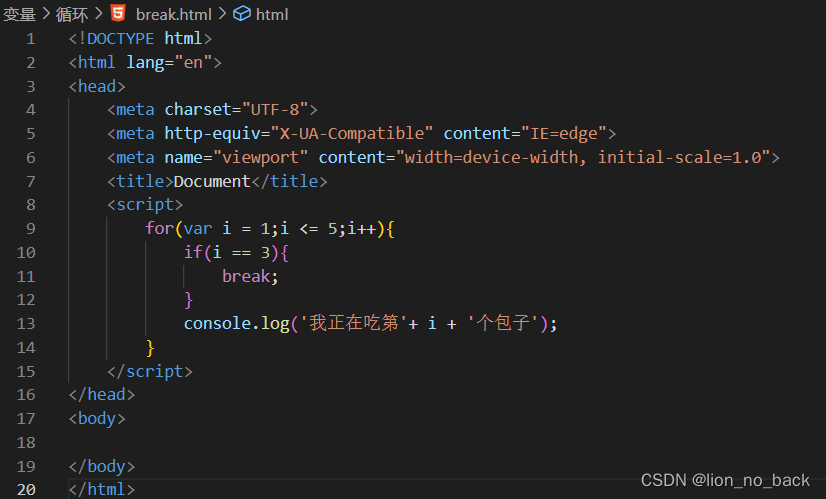
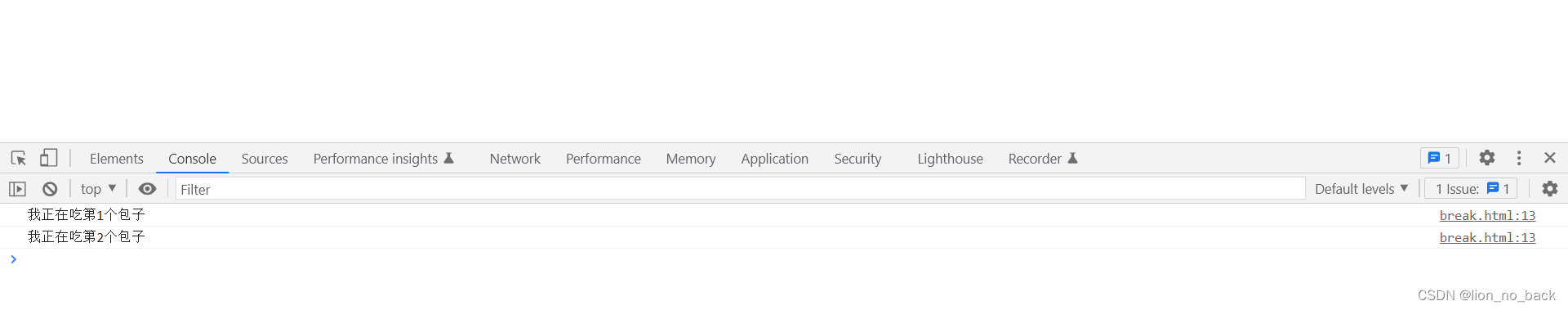
break关键字
break 退出整个循环


命名规范
标识符命名规范
- 变量、函数的命名必须要有意义
- 变量的名称一般用名词
- 函数的名称一般用动词
操作符规范
操作符左右两侧各保留一个空格
单行注释规范
单行注释前注意有个空格
其他规范

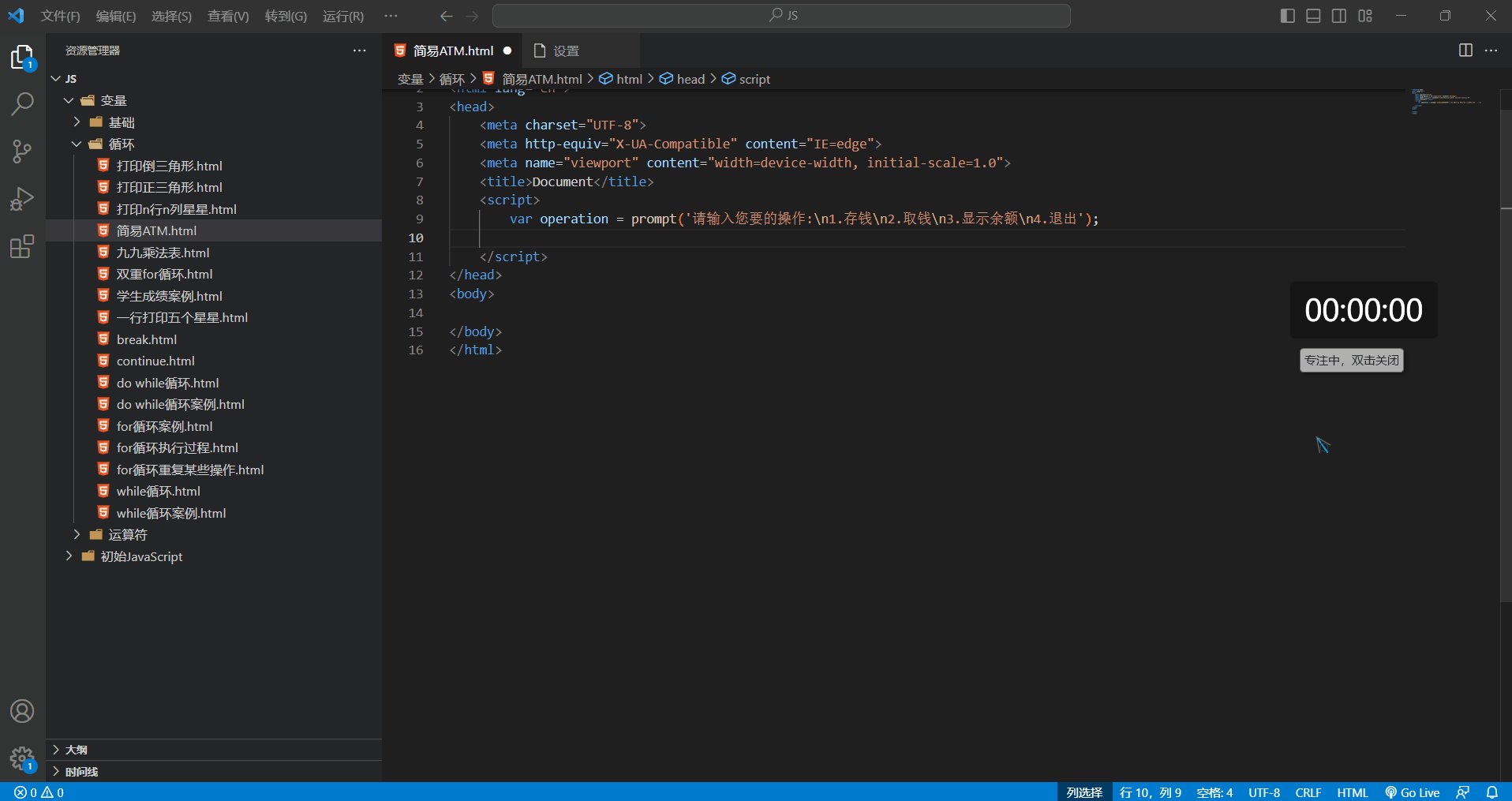
简易ATM
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>var SaveMoney = 100;var DrawMoney = 0;do {while (1){var operation = prompt('请输入您要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出');if (isNaN(parseInt(operation))) {alert('请输入数字选项');continue;}break;} switch (operation){case '1': SaveMoney += parseInt(prompt('请您输入存的钱数:'));alert('您现在的钱数是:' + SaveMoney);break;case '2':DrawMoney += parseInt(prompt('请您输入取的钱数:'));if (DrawMoney <= SaveMoney){SaveMoney -= DrawMoneyalert('您现在的钱数是:' + SaveMoney);}else{alert('您现在的钱数是:' + SaveMoney);}break;case '3':alert('您现在的钱数是:' + SaveMoney);break;case '4':alert('您正在退出!');break;default:alert('请输入1~4');}} while (operation !== '4')</script>
</head>
<body></body>
</html>
效果演示

小技巧
学习时收集到的小技巧
博文查找
如何从博文中快速定位到要看的内容,直接ctrl+f弹出搜索框,搜索关键字即可
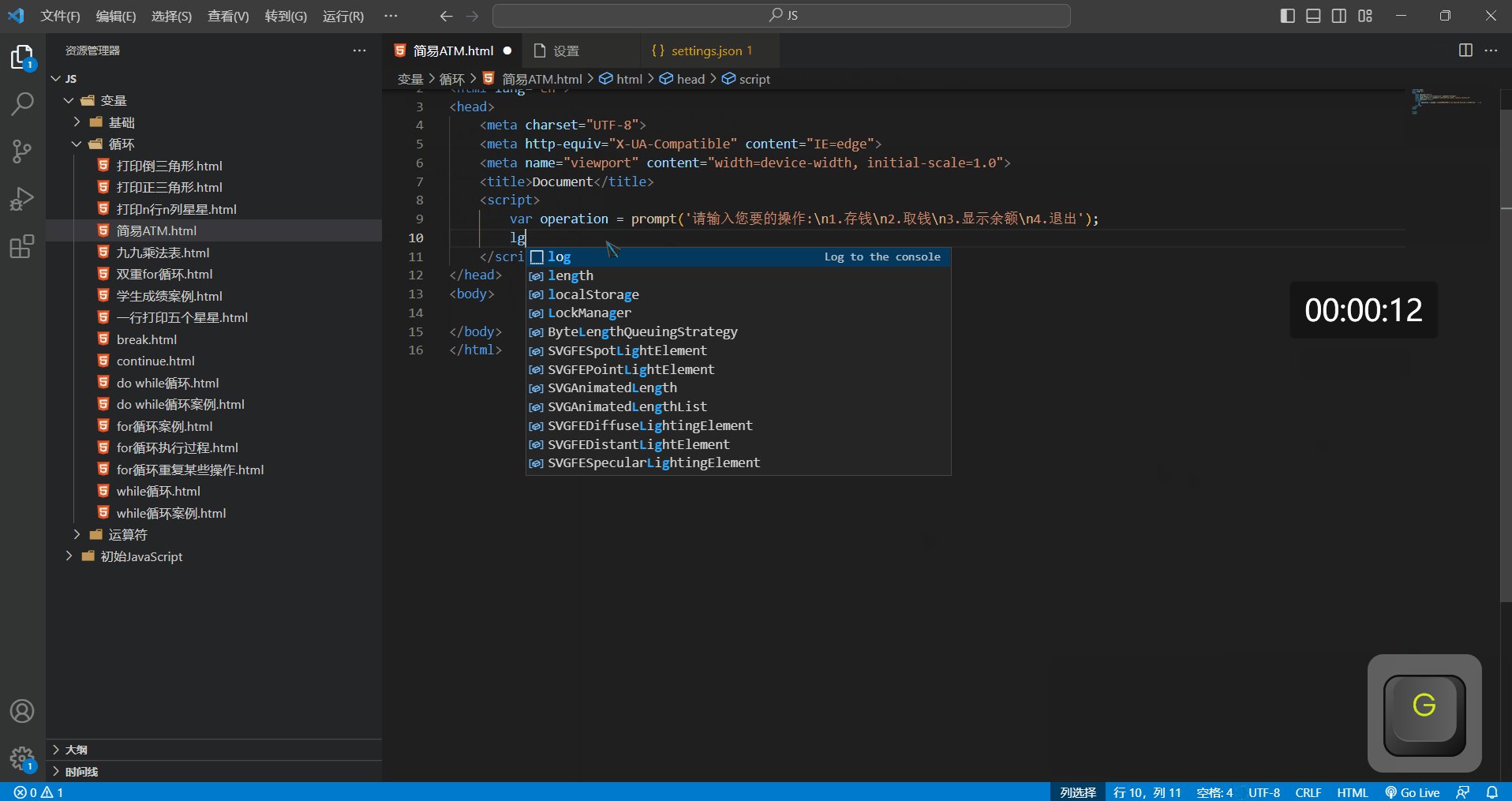
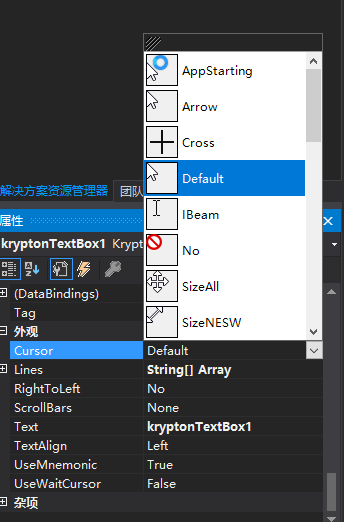
VSCode
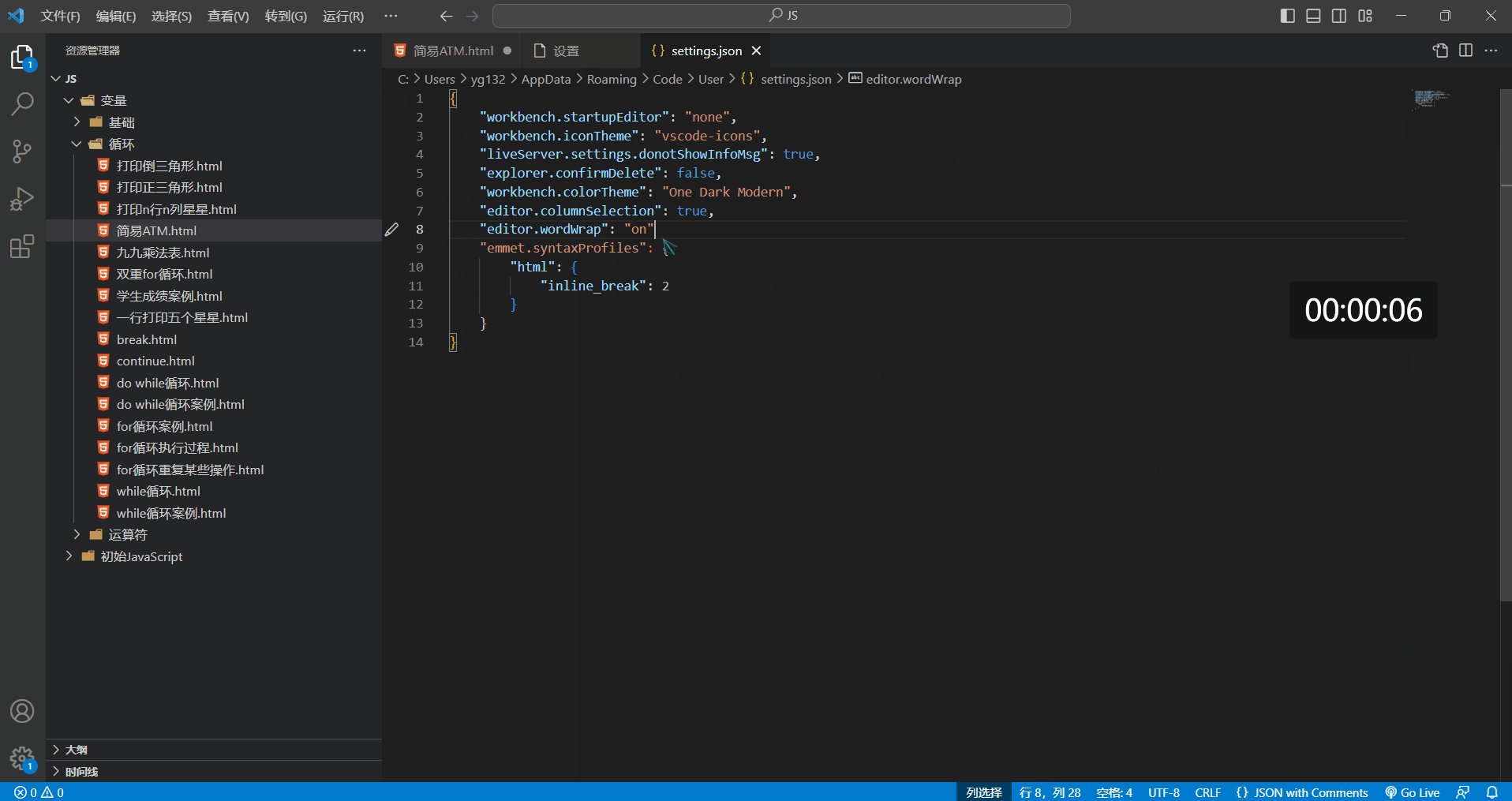
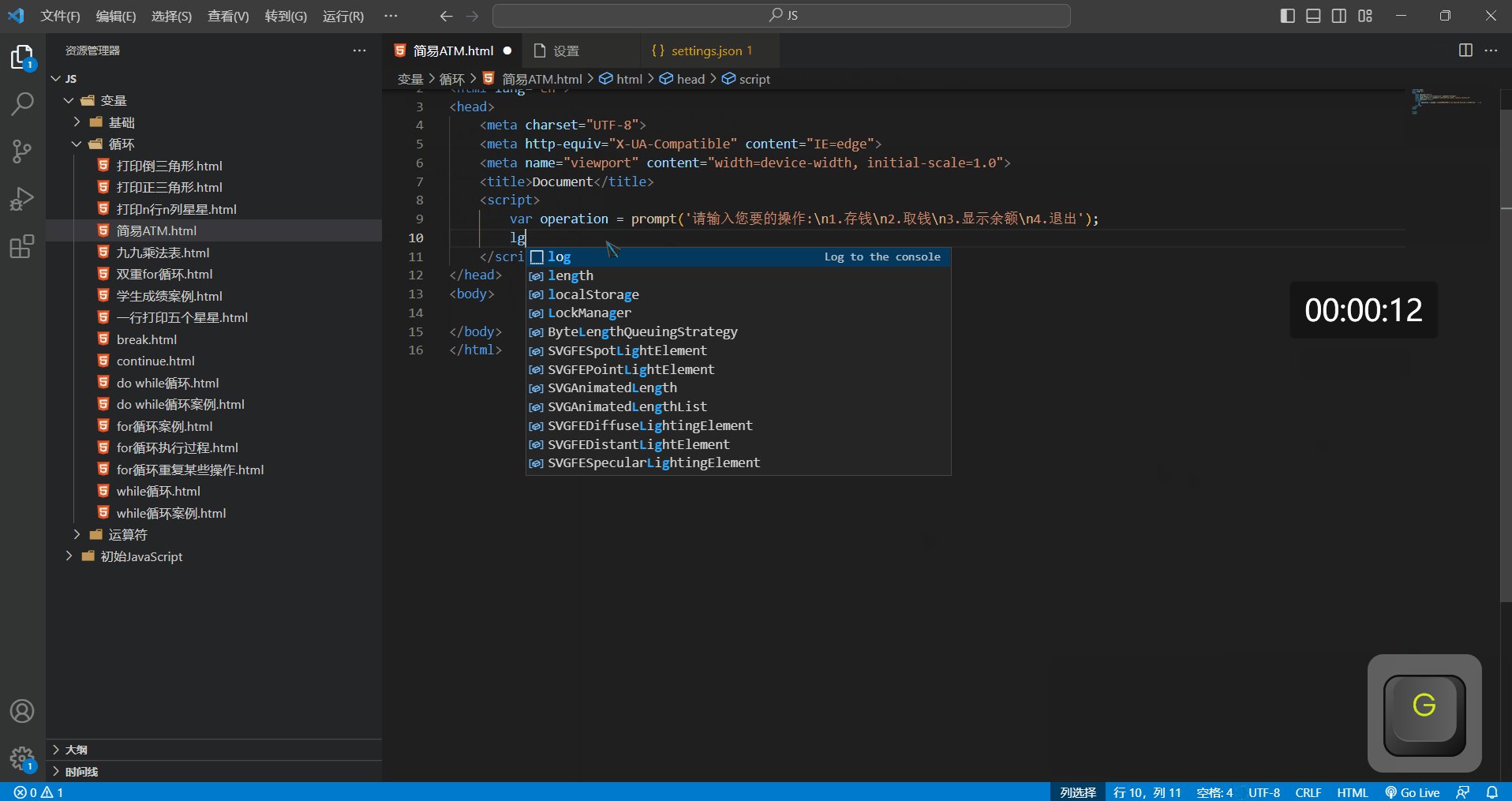
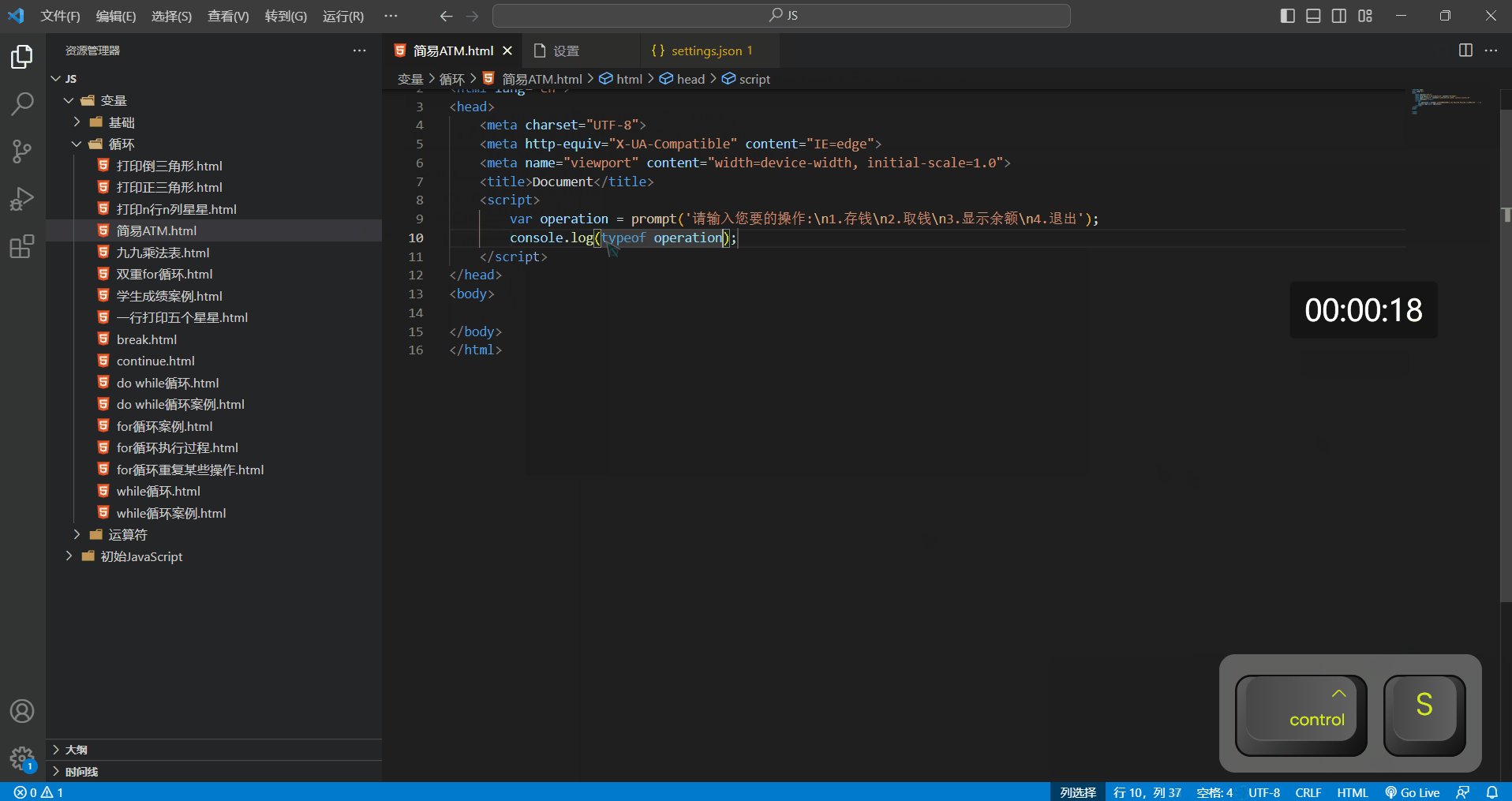
问题描述 代码提示第一项无法enter选中

问题解决

相关文章:

JavaScript从零开始 学习记录(一)
前言 选择视频课程之前,不仅查阅了资料,还询问了网友,最终敲定了学习黑马前端的视频教程,学了5小节,发现挺对自己口味的且从反响来看,还是相当不错的,便打算利用这个寒假学完 笔记范围 从这节…...

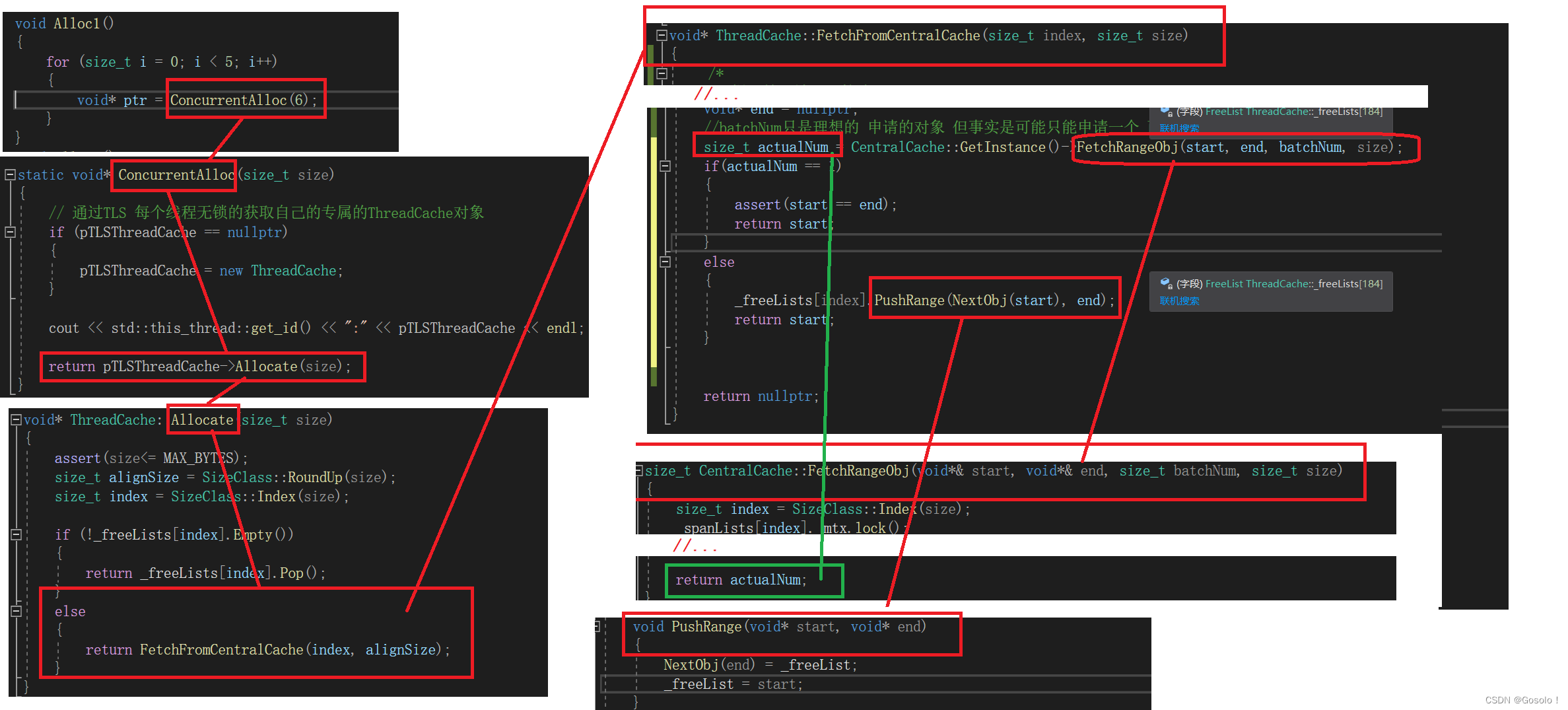
C++项目——高并发内存池(3)--central cache整体设计
1.central cache的介绍 1.1框架思想 1.1.1哈希映射 centralcache其实也是哈希桶结构的,并且central cache和thread cacha的哈希映射关系是一致的。目的为了,当thread cache某一个哈希桶下没有内存块时,可以利用之前编写的SizeClass::Index…...

Spring Boot 整合 MyBatis 配置等案例教程
运行环境:JDK 7 或 8、Maven 3.0 技术栈:SpringBoot 1.5、SpringBoot Mybatis Starter 1.2 、MyBatis 3.4 前言 距离第一篇 Spring Boot 系列的博文 3 个月了。《Springboot 整合 Mybatis 的完整 Web 案例》第一篇出来是 XML 配置 SQL 的形式。虽然 XM…...

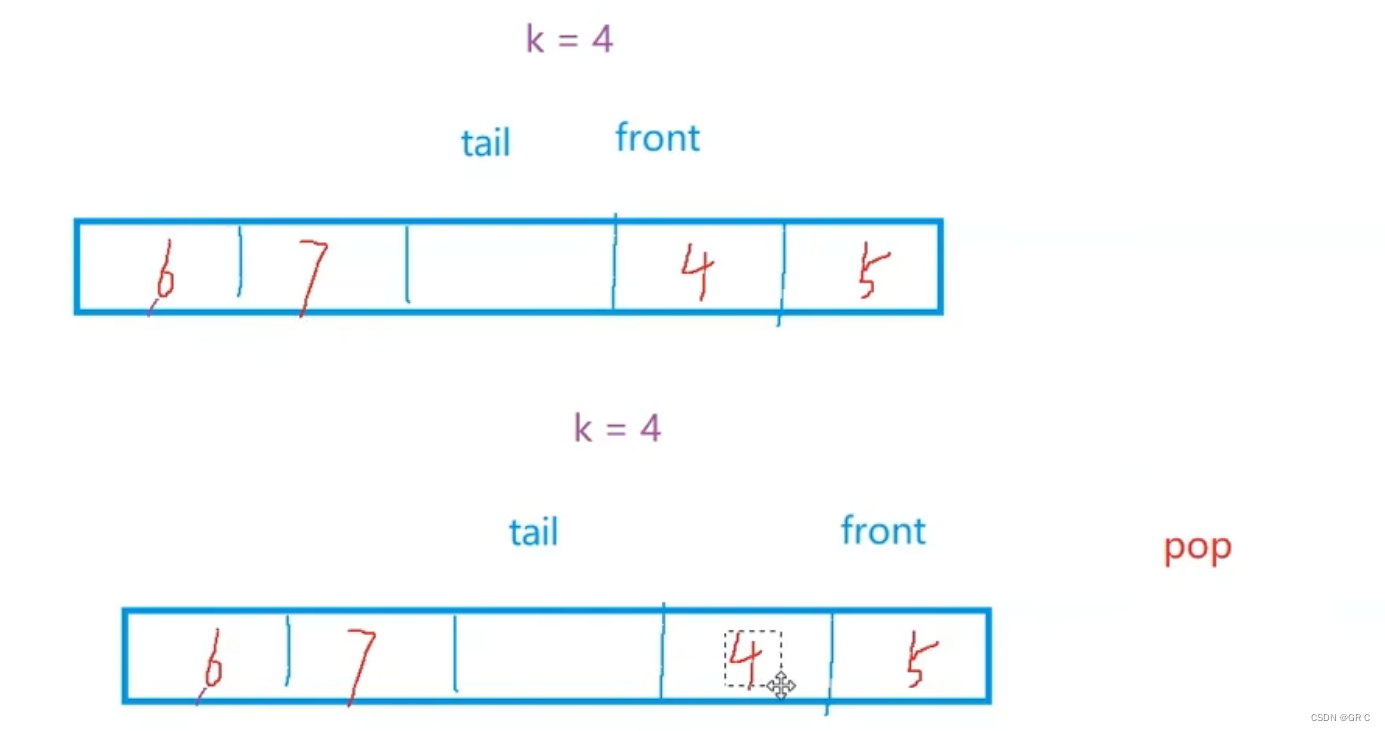
比特数据结构与算法(第三章_下)队列的概念和实现(力扣:225+232+622)
一、队列(Queue)队列的概念:① 队列只允许在一端进行插入数据操作,在另一端进行删除数据操作的特殊线性表。② 入队列,进行插入操作的一端称为 队尾。出队列,进行删除操作的一端称为 队头。③ 队列中的元素…...

c++提高篇——STL容器实现打分系统
一、案例说明 有5名选手:选手ABCDE,10个评委分别对每一名选手打分,去除最高分,去除评委中最低分,取平均分。 二、案例实现 在实现这个系统时,我们规划一下实现的步骤以及细节: 1、创建一个选手类&#x…...
)
【图片上传记录三】element-ui组件详解与封装(自定义上传、限制文件大小、格式以及图片尺寸)
业务上有需求是前端上传 jpg/png/gif 格式, 并且 尺寸为 150px * 150px,300px*300px,428*428px 的图片 同时在上传的同时需要携带用户的个人信息以及其他额外信息 因此在 element-upload 基础之上 实现这个需求需要在上传前检查图片的大小,格式以及尺寸如何上传也成…...

一个golang版本管理工具
GitHub - moqsien/gvc: GVC is a productive tool to manage your dev environment for multi platforms and machines. | GVC 是一个用于快速配置和管理多机器跨平台的开发环境的生产力工具。 目前,gvc拥有以下功能或特点: go编译器自动安装和添加环…...

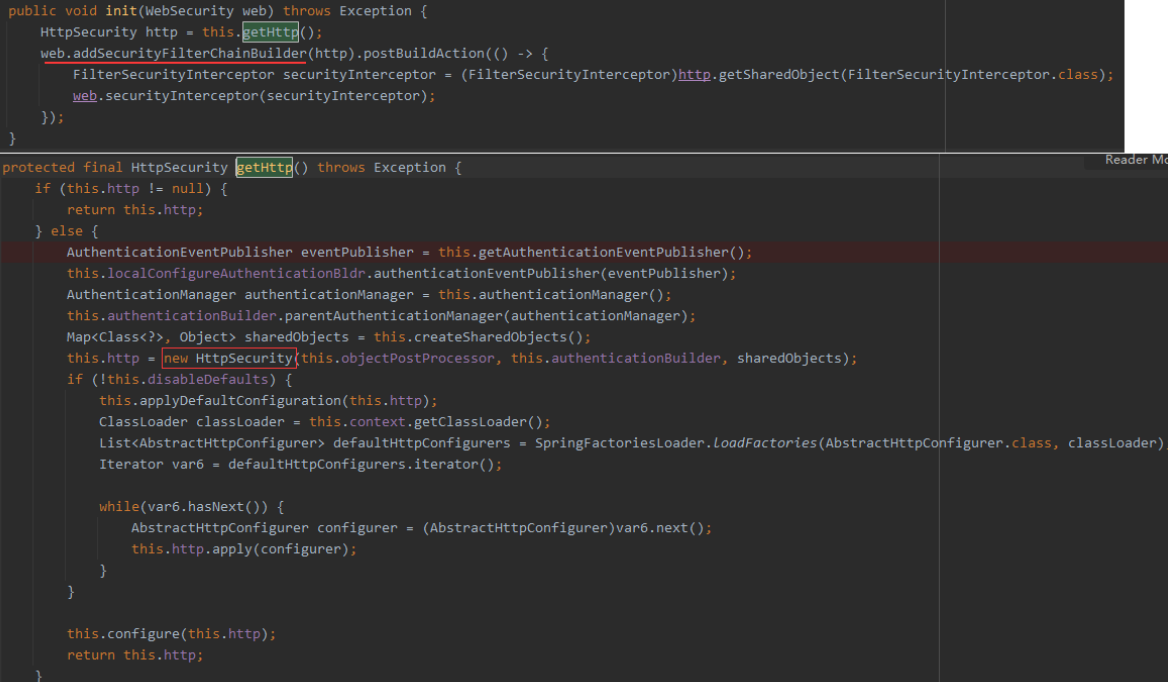
SpringBoot整合Spring Security过滤器链加载执行流程源码分析
文章目录1.引言2.Spring Security过滤器链加载1.2.注册名为 springSecurityFilterChain的过滤器2、查看 DelegatingFilterProxy类3.查看 FilterChainProxy类3.1 查看 doFilterInternal方法。3.2 查看 getFilters方法。4 查看 SecurityFilterChain接口5 查看 SpringBootWebSecur…...

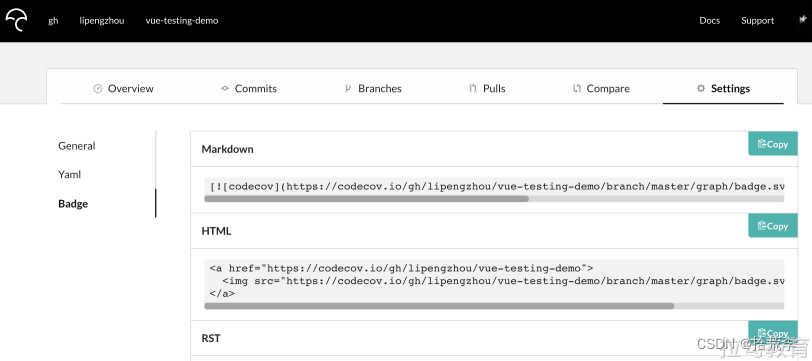
Jest使用
一、测试到底测什么 提到测试的时候,即使是最简单的一个代码块可能都让初学者不知所措。最常问的问题的是“我怎么知道要测试什么?”。如果你正在写一个 Web 应用,那么你每个页面每个页面的测试用户交互的方式,就是一个很好的开端…...

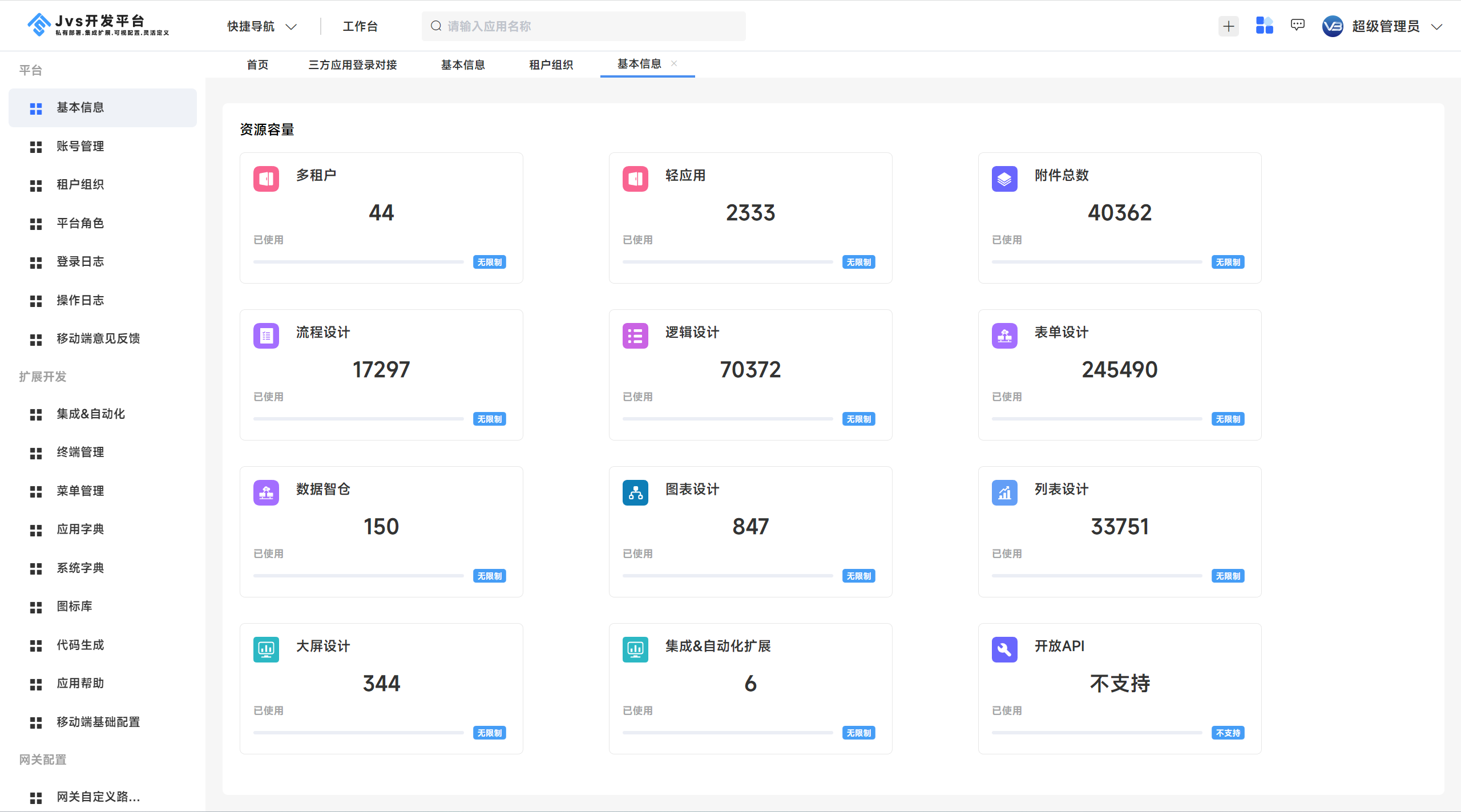
定位于企业数字化底座,开箱可用(spring cloud+Vue)基础框架,赶紧收藏!
项目介绍:JVS是什么?JVS是企业级应用构建的基础脚手架,提供开箱即用的基础功能集成,其中集成了账户管理、租户管理、用户权限体系、三方登录、环境配置、各种业务日志等功能,还提供了对接低代码、数据中台的能力。JVS能…...

java字符统计
问题描述 给定一个只包含大写字母的字符串 � S, 请你输出其中出现次数最多的字符。 如果有多个字母均出现了最多次, 按字母表顺序依次输出所有这些字母。 输入格式 一个只包含大写字母的字符串 � S. 输出格式 若干个大写字母,代表答案。 …...

C#:Krypton控件使用方法详解(第八讲) ——kryptonBreadCrumb
今天介绍的Krypton控件中的kryptonBreadCrumb,下面开始介绍这个控件的属性:首先要介绍的是RootItem属性和外观属性:RootItem属性组中包含属性如下:image属性:代表在文字对象的前方插入一个图片,属性值如下图…...

2023从0开始学性能(1) —— 性能测试基础【持续更新】
背景 不知道各位大佬有没遇到上面的情况,性能这个东西到底是什么,还是以前的358原则吗?明显并不是适用于现在了。多次想踏入性能测试门槛都以失败告终,这次就以系列的方式来督促自己真正踏进性能测试的门槛。 什么是性能测试 通…...

如何通过一台 iPhone 申请一个 icloud 邮箱账号 后缀为 @icloud.com
总目录 iOS开发笔记目录 从一无所知到入门 文章目录需求关键步骤步骤后续需求 在 iPhone 自带的邮箱软件中添加账号,排第一位的是 iCloud 邮箱: 选 iCloud 之后: 提示信息是exampleicloud.com,也就是说是有icloud.com为域的邮箱…...

SQL89 计算总和
描述OrderItems表代表订单信息,包括字段:订单号order_num和item_price商品售出价格、quantity商品数量。order_numitem_pricequantitya110105a211100a21200a421121a5510a2119a775【问题】编写 SQL 语句,根据订单号聚合,返回订单总…...

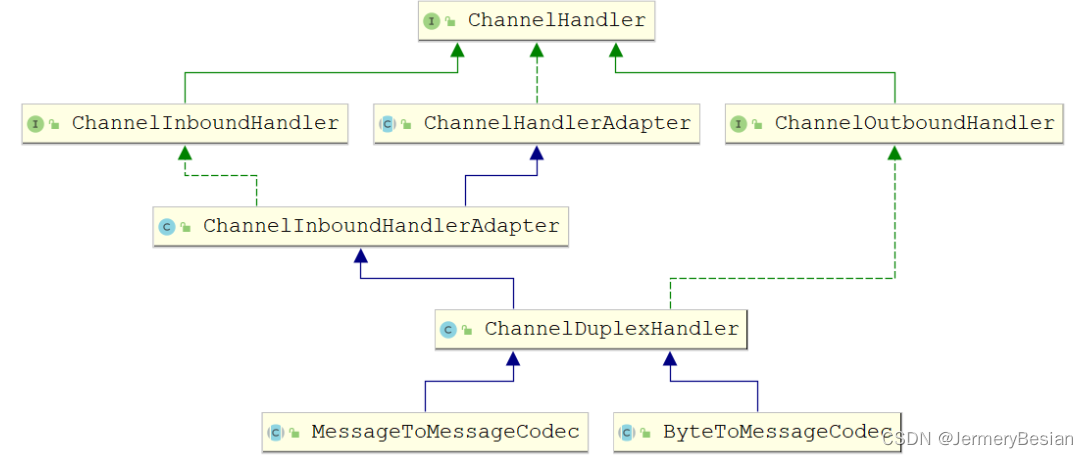
Netty高级应用之:编解码器与群聊天室开发
Netty高级应用之:编解码器与群聊天室开发 文章目录Netty高级应用之:编解码器与群聊天室开发Netty编解码器Java的编解码Netty编解码器概念解码器(Decoder)编码器(Encoder)编码解码器CodecNetty案例-群聊天室聊天室服务端编写聊天室客户端编写Netty编解码器…...

Vue的生命周期
Vue的生命周期是指Vue实例从创建到销毁的过程,它包括了以下几个阶段:初始化、编译、挂载、更新、渲染和销毁。 初始化:Vue实例创建时,会执行初始化过程,主要包括以下几个步骤: 初始化数据:Vue…...

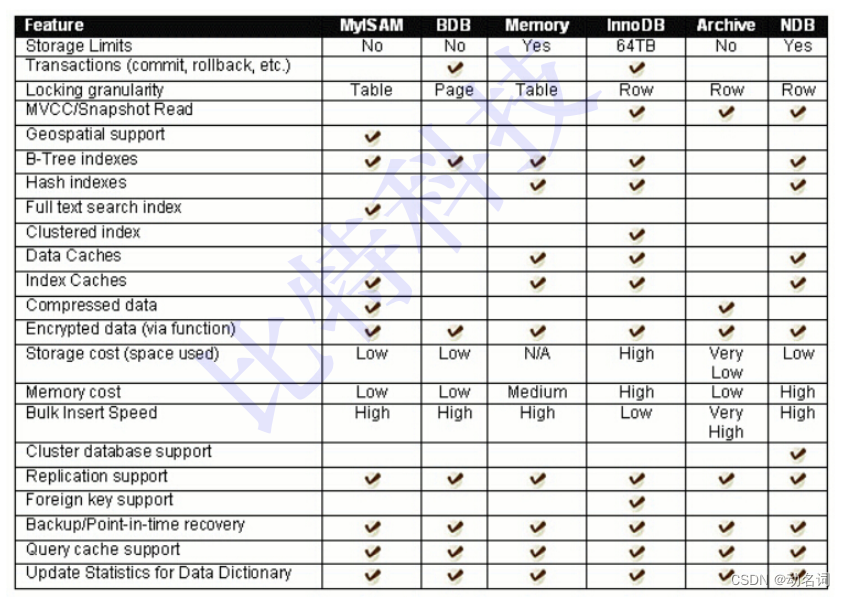
MySQL —— 数据库基础
文章目录1. centos7 安装Mysql2. 数据库的概念3. 数据库下创建库,表4. 库,表 的本质5. 数据库服务器 和 库 ,表的关系6. MySQL架构7. 存储引擎前言: 数据库是对数据进行管理的软件。1. centos7 安装Mysql 需要把系统自带的MySQL给…...

多线程知识点
多线程 基本知识 创建线程的常用三种方式: 继承Thread类实现Runnable接口实现Callable接口(JDK1.5>) public class ThreadTest extends Thread {Overridepublic void run() {System.out.println(this.getName() "..开始.."…...

有序表之红黑树
文章目录1、五个条件2、调整策略2.1 插入调整的情况2.1.1 情况一:插入节点是红色,其父节点也是红色2.1.2 情况二2.1.2 代码实现2.2 删除调整的情况2.2.1 情况一:双重黑节点的兄弟节点也是黑色,且其兄弟的两个孩子也是黑色2.2.2 情…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...
