react HashRouter 与 BrowserRouter 的区别及使用场景
一、简介
- 在单页面应用中,如何在切换页面后,不刷新浏览器呢?为了解决这个问题,有两种方法,就是
hash路由模式、history路由模式,而react router的两种路由就是使用这两种路由模式。
二、区别
-
HashRouter-
基于
hash模式:页面跳转原理是使用了location.hash、location.replace,和vue router的hash模式实现一致。 -
比较丑:在域名后,先拼接
/#,再拼接路径,也就是利用锚点,实现路由的跳转。如:http://www.dzm.com/#/xx
-
-
BrowserRouter-
基于
history模式:页面跳转原理是使用了HTML5为浏览器全局的history对象新增了两个API,包括history.pushState、history.replaceState,和vue router的history模式实现一致。 -
更加优雅: 直接拼接路径。如:http://www.dzm.com/xx
-
后端需做请求处理:切换路由后,请求接口路径会发生变化,后端需要配合做处理。
-
兼容:低版本浏览器可能不支持,目前市面上热门浏览器应该都支持了,不是特殊情况可以放心使用。
-
三、使用场景
-
HashRouter- 项目部署在内网:如
to B项目、本公司业务人员用的项目等
- 项目部署在内网:如
-
BrowserRouter- 项目部署在公网:如
to C项目、面向大众的项目,url路径美观点当然更好,但后端需要做处理,不过目前无论to哪基本都选用这种,特殊情况除外。
- 项目部署在公网:如
四、使用
-
安装,附:路由的详细使用
# 默认安装最新版本,当前是 6.x $ npm install --save react-router-dom -
index.tsximport React from 'react' import {// HashRouter as Router, // hash模式BrowserRouter as Router, // history模式Route,Switch, } from 'react-router-dom' import Home from '../containers/home'const BasicRouter = () => (<Router><Switch><Route exact path="/" component={Home} /></Switch></Router> )export default BasicRouter
相关文章:

react HashRouter 与 BrowserRouter 的区别及使用场景
一、简介 在单页面应用中,如何在切换页面后,不刷新浏览器呢?为了解决这个问题,有两种方法,就是hash路由模式、history路由模式,而 react router 的两种路由就是使用这两种路由模式。 二、区别 HashRouter…...

痞子衡嵌入式:恩智浦i.MX RT1xxx系列MCU硬件那些事(2.3)- 串行NOR Flash下载算法(J-Link工具篇)
https://www.cnblogs.com/henjay724/p/13770137.html 大家好,我是痞子衡,是正经搞技术的痞子。今天痞子衡给大家介绍的是J-Link工具下i.MXRT的串行NOR Flash下载算法设计。 在i.MXRT硬件那些事系列之《在串行NOR Flash XIP调试原理》一文中,痞…...

多目标应用:基于多目标向日葵优化算法(MOSFO)的微电网多目标优化调度MATLAB
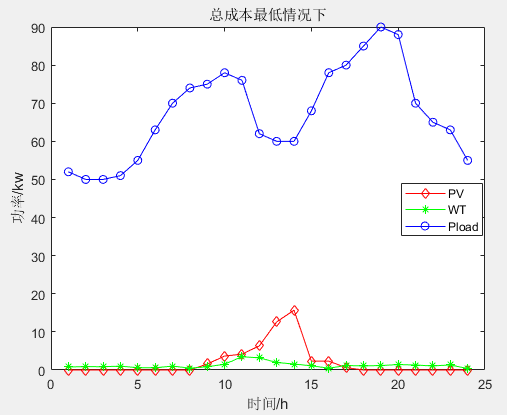
一、微网系统运行优化模型 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、多目标向日葵优化算法 多目标向日葵优化算法(Multi-objective sunflower optimization,MOS…...

智能安全科技,Vatee万腾为您服务
在智能科技的引领下,Vatee万腾将为您点亮投资之路,助您在金融市场中抓住机遇,实现财务目标。作为一家融合科技与投资的先锋平台,Vatee万腾致力于为投资者提供智能化的投资方案和支持。 Vatee万腾以其先进的智能科技为基础…...

Scala中的类型检查和转换,以及泛型,scala泛型的协变和逆变
Scala中的类型检查和转换,以及泛型 类型检查和转换 说明 (1) obj.isInstanceOf[T]:判断 obj 是不是T 类型。 (2) obj.asInstanceOf[T]:将 obj 强转成 T 类型。 (3) cla…...

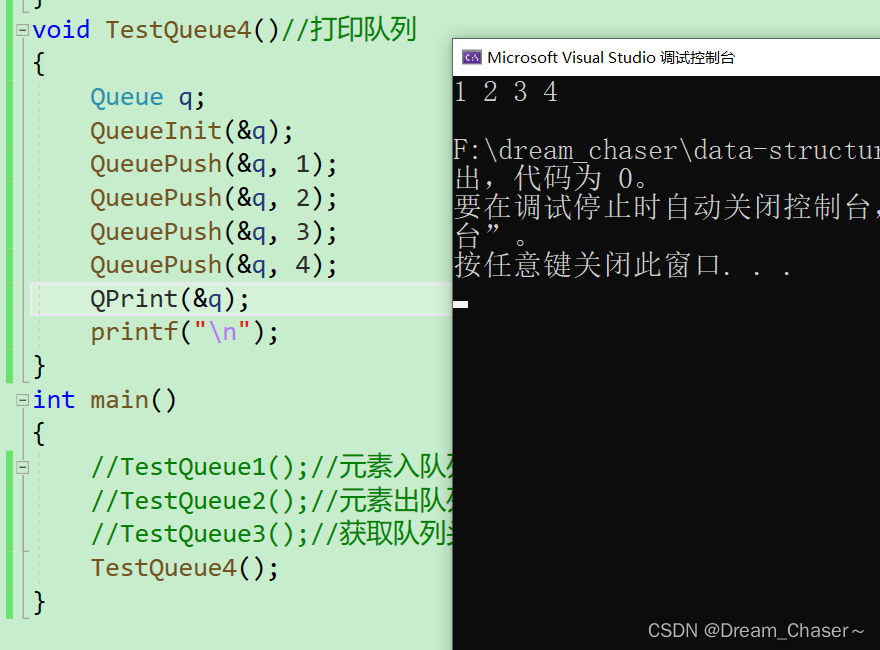
【数据结构】C语言队列(详解)
前言: 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨专栏:http://t.csdn.cn/oXkBa ⛳⛳本篇内容:c语言数据结构--C语言实现队列 目录 一.队列概念及结构 1.1队列的概念 1.2队列的结构 二.队列的实现 2.1头文…...

【数据结构初阶】一. 复杂度讲解
相关代码gitee自取: C语言学习日记: 加油努力 (gitee.com) 接上期: 学C的第三十四天【程序环境和预处理】_高高的胖子的博客-CSDN博客 1 . 算法效率 (1). 什么是数据结构: 数据结构(Data Structure)是计算机存储、…...

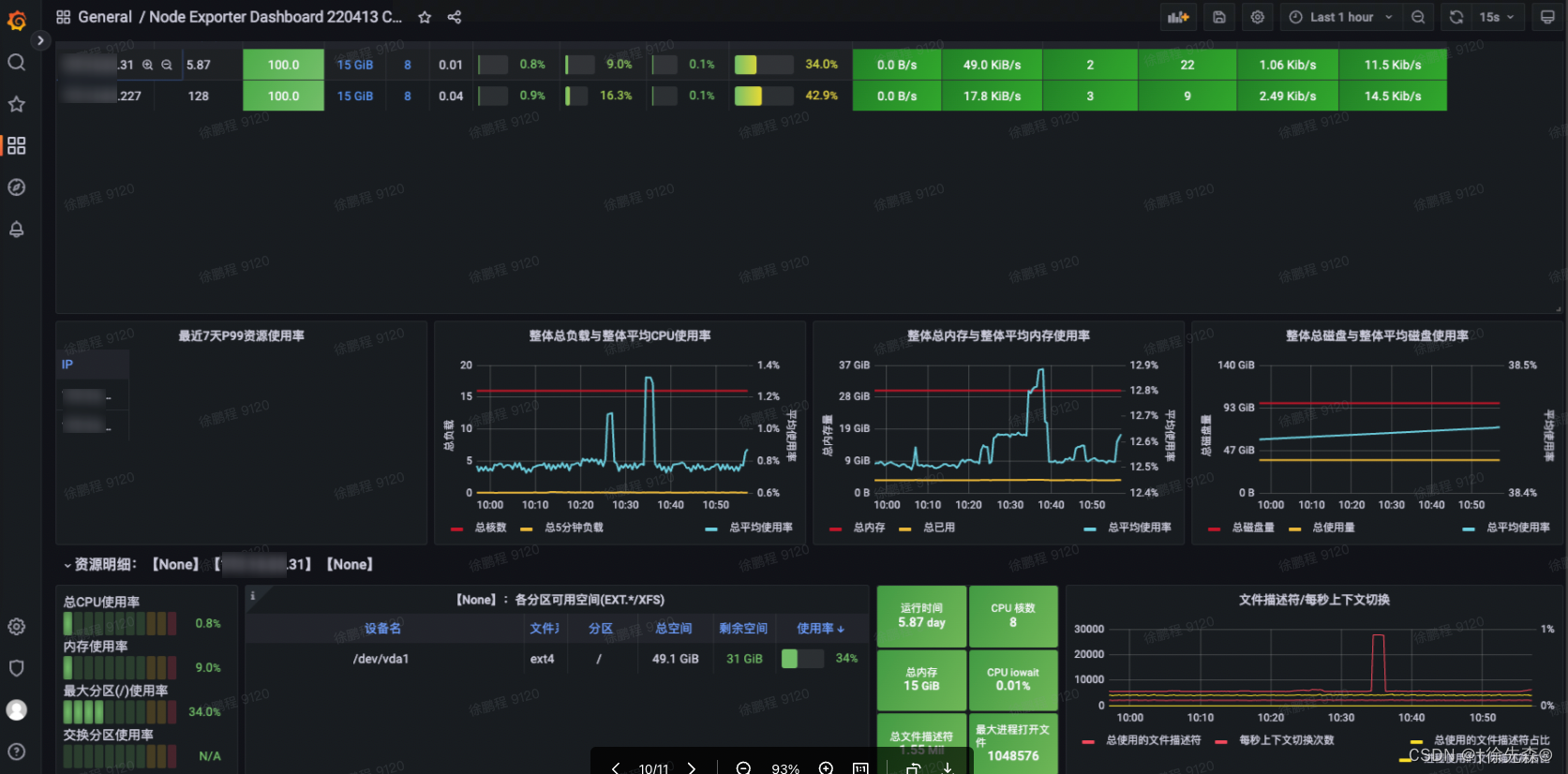
Jmete+Grafana+Prometheus+Influxdb+Nginx+Docker架构搭建压测体系/监控体系/实时压测数据展示平台+遇到问题总结
背景 需要大批量压测时,单机发出的压力能力有限,需要多台jmeter来同时进行压测;发压机资源不够,被压测系统没到瓶颈之前,发压机难免先发生资源不足的情形;反复压测时候也需要在不同机器中启动压测脚本&…...

php提交表单将html相互字符转化的封装函数
在 PHP 中,您可以使用 htmlspecialchars() 函数将 HTML 字符转换为文本。该函数将把 <、>、" 和 等特殊字符转换为对应的 HTML 实体,从而避免跨站点脚本(XSS)攻击。 例如,如果您有一个表单输入字段的值&a…...

7 Series FPGAs GTX/GTH Transceivers
目录 1. Overview2. Block Diagram3. Transmitter4. Receiver5. Physical Coding Sublayer(PCS)6. Physical Medium Attachment(PMA)本博客为Xilinx 7系列FPGA的千兆比特高速收发器(Gigabit Transceiver, GT)介绍 ug476 - 7 Series FPGAs GTX GTH TransceiversUser Guide…...

iOS系统下轻松构建自动化数据收集流程
在当今信息爆炸的时代,我们经常需要从各种渠道获取大量的数据。然而,手动收集这些数据不仅耗费时间和精力,还容易出错。幸运的是,在现代科技发展中有两个强大工具可以帮助我们解决这一问题——Python编程语言和iOS设备上预装的Sho…...

Android基础之Activity生命周期
Activity是Android四大组件之一、称为之首也恰如其分。 Activity直接翻译为中文叫活动。在Android系统中Activity就是我看到的一个完整的界面。 界面中看到的TextView(文字)、Button(按钮)、ImageView(图片)都是需要Activity来承载的。 总…...
:安装和使用方法)
Golang 程序漏洞检测利器 govulncheck(一):安装和使用方法
govulncheck 是什么? govulncheck 是一个命令行工具,可以帮助 Golang 开发者快速找到项目代码和依赖的模块中的安全漏洞。该工具可以分析源代码和二进制文件,识别代码中对这些漏洞的任何直接或间接调用。 默认情况下,govulnchec…...

强化学习算法总结 2
强化学习算法总结 2 4.动态规划 待解决问题分解成若干个子问题,先求解子问题,然后得到目标问题的解 需要知道整个状态转移函数和价值函数,状态空间离散且有限 策略迭代: 策略评估:贝尔曼期望方程来得到一个策略的 V ( s ) V(s…...

修改node_modules避免更新覆盖 patch-package
说明:直接修改第三方库的代码,会带来团队协作的问题,使用patch-package生成补丁包 什么是 patch-package? patch-package 是一个基于 Git 的工具,它可以帮助我们对依赖包进行修复补丁。通过创建一个与问题相关的补丁文…...
Elasticsearch安装,Springboot整合Elasticsearch详细教程
Elasticsearch 是一个分布式、RESTful 风格的搜索和数据分析引擎,能够实现近乎实时的搜索。 Elasticsearch官网https://www.elastic.co/cn/ 这篇文章主要简单介绍一下Elasticsearch,Elasticsearch的java API博主也在学习中,文章会持续更新~ …...

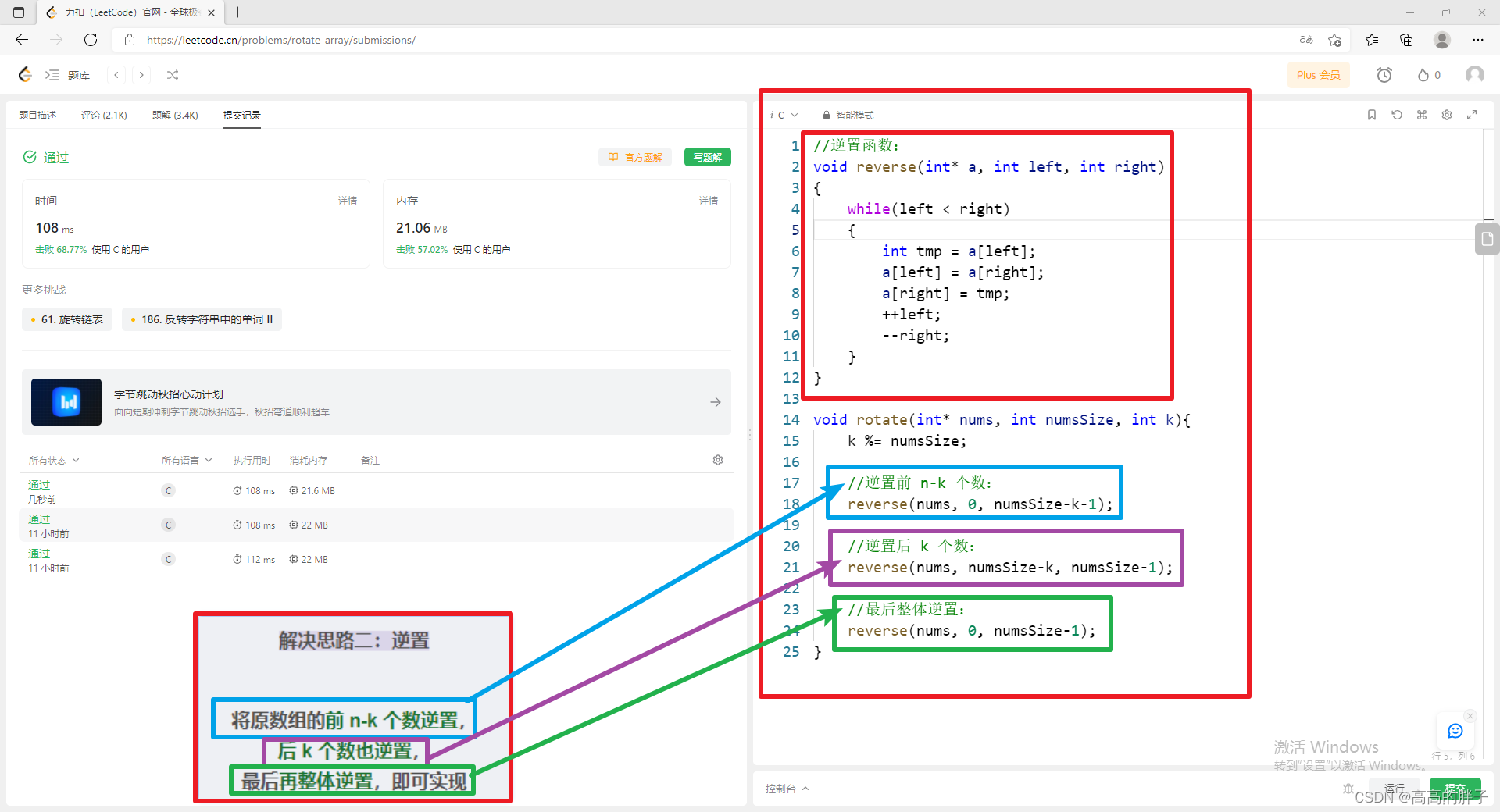
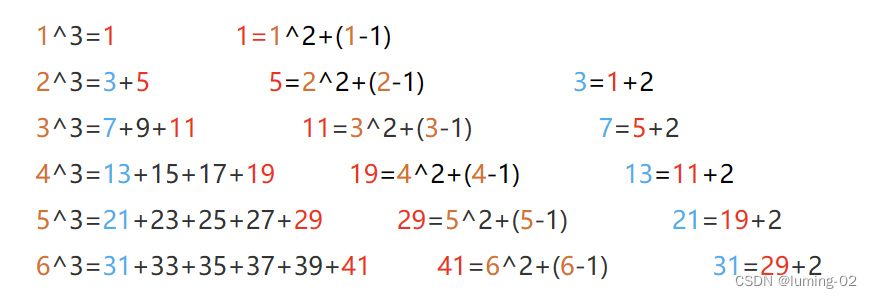
OJ题库:计算日期到天数转换、打印从1到最大的n位数 、尼科彻斯定理
前言:在部分大厂笔试时经常会使用OJ题目,这里对《华为机试》和《剑指offer》中的部分题目进行思路分析和讲解,希望对各位读者有所帮助。 题目来自牛客网,欢迎各位积极挑战: HJ73:计算日期到天数转换_牛客网 JZ17:打印…...

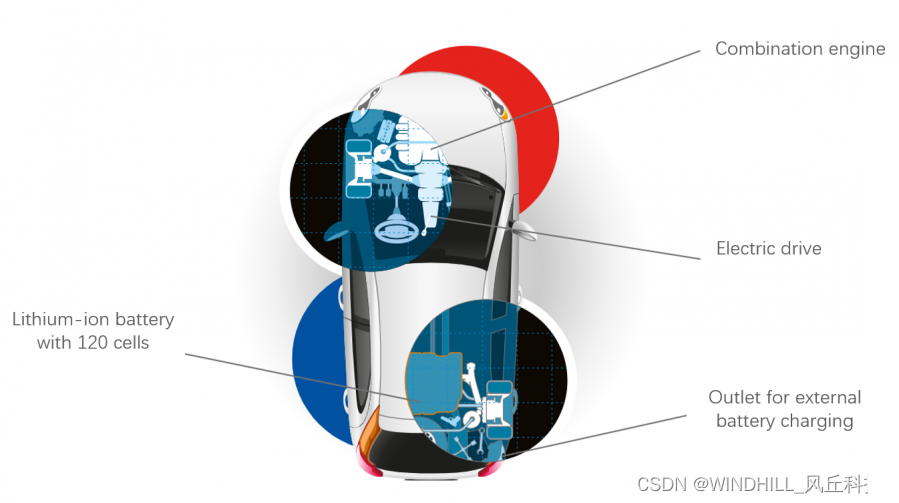
混合动力汽车耐久测试
一 背景 整车厂可通过发动机和电机驱动的结合为多款车型提供混合动力驱动技术。汽车集成电机驱动可大大减少二氧化碳的排放,不仅如此,全电动驱动或混合动力驱动的汽车还将使用户体验到更好的驾驶感受,且这种汽车可通过电动机来实现更快的加速…...

useRef 定义的 ref 在控制台可以打印但是页面不生效?
useRef 是一个 React Hook,它能让你引用一个不需要渲染的值。 点击计时器 点击按钮后在控制台可以打印但是页面不生效。 useRef 返回的值在函数组件中不会自动触发重新渲染,所以控制台可以显示变化而按钮上无法显示 ref.current的变化。 import { use…...

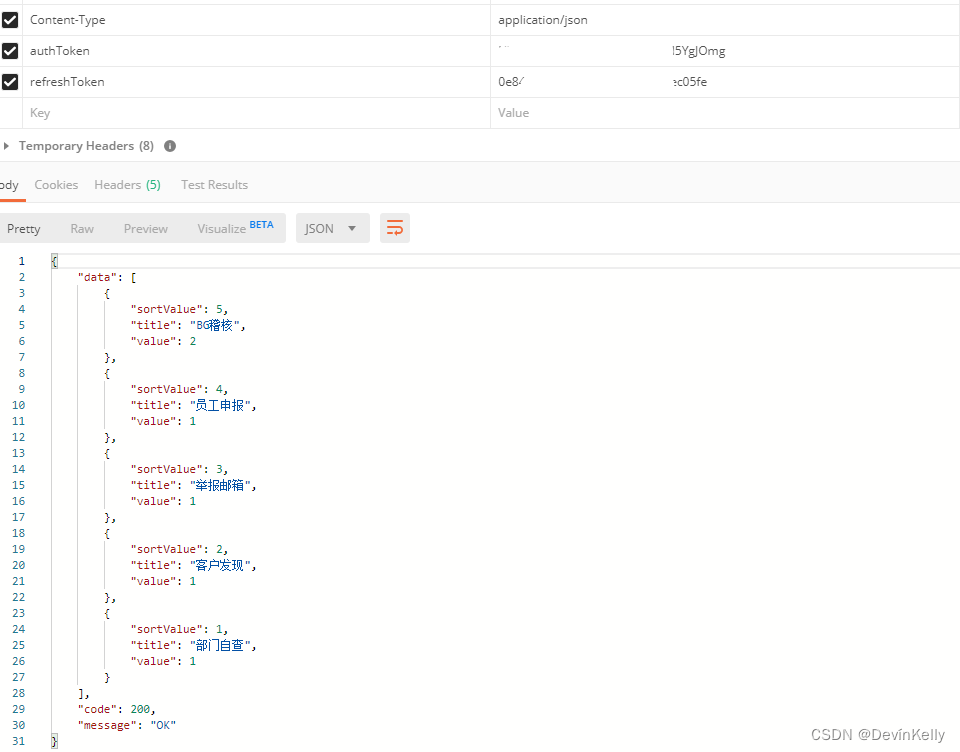
【Java 动态数据统计图】动态数据统计思路案例(动态,排序,动态数组(重点推荐))七(129)
需求:前端根据后端的返回数据:画统计图; 说明: 1.X轴为地域,Y轴为地域出现的次数; 2. 动态展示(有地域展示,没有不展示,且高低排序) Demo案例: …...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
