HTML5-4-表单
文章目录
- 表单属性
- 表单标签
- 输入元素
- 文本域(Text Fields)
- 密码字段
- 单选按钮(Radio Buttons)
- 复选框(Checkboxes)
- 按钮(button)
- 提交按钮(Submit)
- label标签
- 文本框(textarea)
- 下拉列表
- 带边框的表单(fieldset)
- form
HTML 表单用于收集用户的输入信息,表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。
我们可以使用 <form> 标签来创建表单:
<form>
.
input 元素
.
</form>
表单属性
- action=“url地址” : 数据要传送到的地方
- method=“提交方式”: 有get和post可以选择
- name=“表单域名称”: 定义一个名字
表单标签
| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
输入元素
多数情况下被用到的表单标签是输入标签 <input>。
文本域(Text Fields)
文本域通过 <input type=“text”> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
用户名: <input type="text" name="username"><br>
密码: <input type="text" name="password">
</form>
可以用 placeholder=”默认提示“ 输入时直接消失
注意: 在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过标签 <input type=“password”> 来定义:
<form>
密码: <input type="password" name="pwd">
</form>
密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
单选按钮(Radio Buttons)
<input type=“radio”> 标签定义了表单的单选框选项:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="radio" name="sex" value="male">Male<br><input type="radio" name="sex" value="female">Female</form>
</body>
</html>

复选框(Checkboxes)
<input type=“checkbox”> 定义了复选框。
复选框可以选取一个或多个选项:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="checkbox" name="vehicle" value="Bike">bike<br><input type="checkbox" name="vehicle" value="Car">car</form>
</body>
</html>

按钮(button)
<input type=“button”>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><input type="button" value="test"></form>
</body>
</html>

提交按钮(Submit)
<input type=“submit”> 定义了提交按钮。
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名。
action 属性会对接收到的用户输入数据进行相关的处理:
实例
<form name="input" action="html_form_action.php" method="get">Username: <input type="text" name="user"><input type="submit" value="Submit">
</form>
在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
method 属性:用于定义表单数据的提交方式,可以是以下值:
- post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
- get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。
实例
<!-- 以下表单使用 GET 请求发送数据到当前的 URL,method 默认位 GET。 -->
<form><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button>
</form><!-- 以下表单使用 POST 请求发送数据到当前的 URL。 -->
<form method="post"><label>Name:<input name="submitted-name" autocomplete="name"></label><button>Save</button>
</form><!-- 表单使用 fieldset, legend, 和 label 标签 -->
<form method="post"><fieldset><legend>Title</legend><label><input type="radio" name="radio"> Select me</label></fieldset>
</form>
label标签
常用于绑定内容与表单标签的关系。当单击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户的体验。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单应用</title></head><body><form><label for="name">用户名:</label><input type="text" name="username" id="name" /></form></body>
</html>

将“用户名”这三个字放到了
文本框(textarea)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><textarea rows="10" cols="30">我是一个文本框。</textarea>
</body>
</html>

下拉列表
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><select name="cars"><option value="volvo" selected>Volvo</option><option value="saab">Saab</option><option value="fiat">Fiat</option><option value="audi">Audi</option></select></form>
</body>
</html>

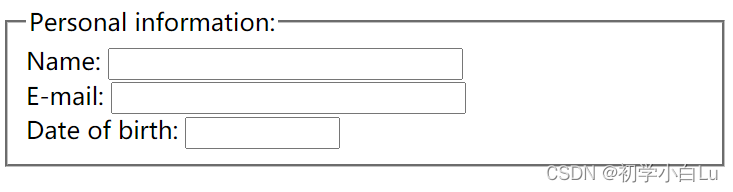
带边框的表单(fieldset)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action=""><fieldset><legend>Personal information:</legend>Name: <input type="text" size="30"><br>E-mail: <input type="text" size="30"><br>Date of birth: <input type="text" size="10"></fieldset></form>
</body>
</html>

form
form属性列表:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
相关文章:

HTML5-4-表单
文章目录 表单属性表单标签输入元素文本域(Text Fields)密码字段单选按钮(Radio Buttons)复选框(Checkboxes)按钮(button)提交按钮(Submit)label标签 文本框(textarea&am…...

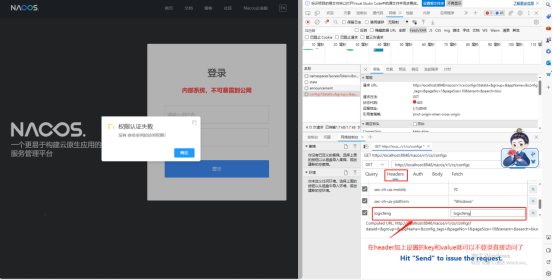
Nacos 开源版的使用测评
文章目录 一、Nacos的使用二、Nacos和Eureka在性能、功能、控制台体验、上下游生态和社区体验的对比:三、记使使用Nacos中容易犯的错误四、对Nacos开源提出的一些需求 一、Nacos的使用 这里配置mysql的连接方式,spring.datasource.platformmysql是老版本…...

【Linux】一些常见查看各种各样信息的命令
Linux命令 find命令,用来查找文件。常用的按照名字查找-name,按照文件类型查找-type,linux常用的文件类型有七种,普通文件,目录文件,管道,套接字,软链接,块设备…...

51单片机DHT11温湿度控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机DHT11温湿度控制系统仿真设计 1.主要功能:2.仿真3. 程序代码4. 原理图元器件清单5. 设计报告6. 设计资料内容清单&下载链接 51单片机DHT11温湿度控制系统仿真设计( proteus仿真程序原理图报告讲解视频) 仿真图proteus8.9及以上 程序编译器&…...

神仙级python入门教程(非常详细),从0到精通,从看这篇开始!
毫无疑问,Python 是当下最火的编程语言之一。对于许多未曾涉足计算机编程的领域「小白」来说,深入地掌握 Python 看似是一件十分困难的事。其实,只要掌握了科学的学习方法并制定了合理的学习计划,Python 从 入门到精通只需要一个月…...

详解4种类型的爬虫技术
聚焦网络爬虫是“面向特定主题需求”的一种爬虫程序,而通用网络爬虫则是捜索引擎抓取系统(Baidu、Google、Yahoo等)的重要组成部分,主要目的是将互联网上的网页下载到本地,形成一个互联网内容的镜像备份。 增量抓取意…...

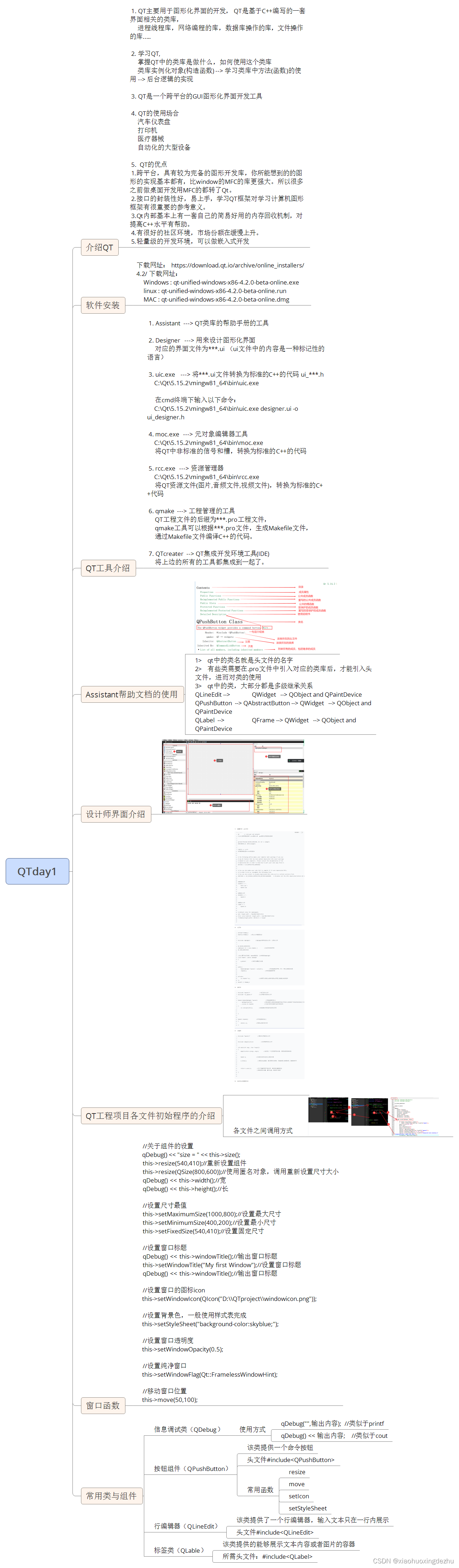
QTday1基础
作业 一、做个QT页面 #include "hqyj.h"HQYJ::HQYJ(QWidget *parent)//构造函数定义: QWidget(parent)//显性调用父类的有参构造 {//主界面设置this->resize(540,410);//设置大小this->setFixedSize(540,410);//设置固定大小this->setWindowIcon(QIcon(&q…...

activiti 通过xml上传 直接部署模型
通过流程xml 直接先发布模型,然后再通过发布模型之后的流程定义获取bpmn model来创建Model. 1、通过xml先发布模型 InputStream bpmnStream multipartFile.getInputStream() deployment repositoryService.createDeployment().addInputStream(multipartFile.getO…...

算法题打卡day56-编辑距离 | 583. 两个字符串的删除操作、72. 编辑距离
583. 两个字符串的删除操作 - 力扣(LeetCode) 状态:查看思路后AC。 和查找子序列的操作类似,但是考虑的是删除操作。代码如下: class Solution { public:int minDistance(string word1, string word2) {int len1 wor…...

SQL中的CASE WHEN语句:从基础到高级应用指南
SQL中的CASE WHEN语句:从基础到高级应用指南 准备工作 - 表1: products 示例数据: 我们使用一个名为"Products"的表,包含以下列:ProductID、ProductName、CategoryID、UnitPrice、StockQuantity。 -- 建表 CREATE TA…...

超时取消子线程任务
文章目录 前言一、编码思路二、使用步骤直接上代码 总结 前言 问题背景: 主线程需要执行一些任务,不能影响主任务执行,这些任务有超时时间,当超过处理时间后,应该不予处理;如果未超时,应该获取到这些任务的执行结果; 一、编码思路 由于主线程正常执行不能影响,任务会处理很久…...

模块化---common.js
入口文件:app.js // require是同步加载 // 客户端:common.js的模块化,需要browserify编译之后才能使用 // 服务端:运行时同步加载,无问题 let module1 require(./module1.js) let module2 require(./module2.js) co…...

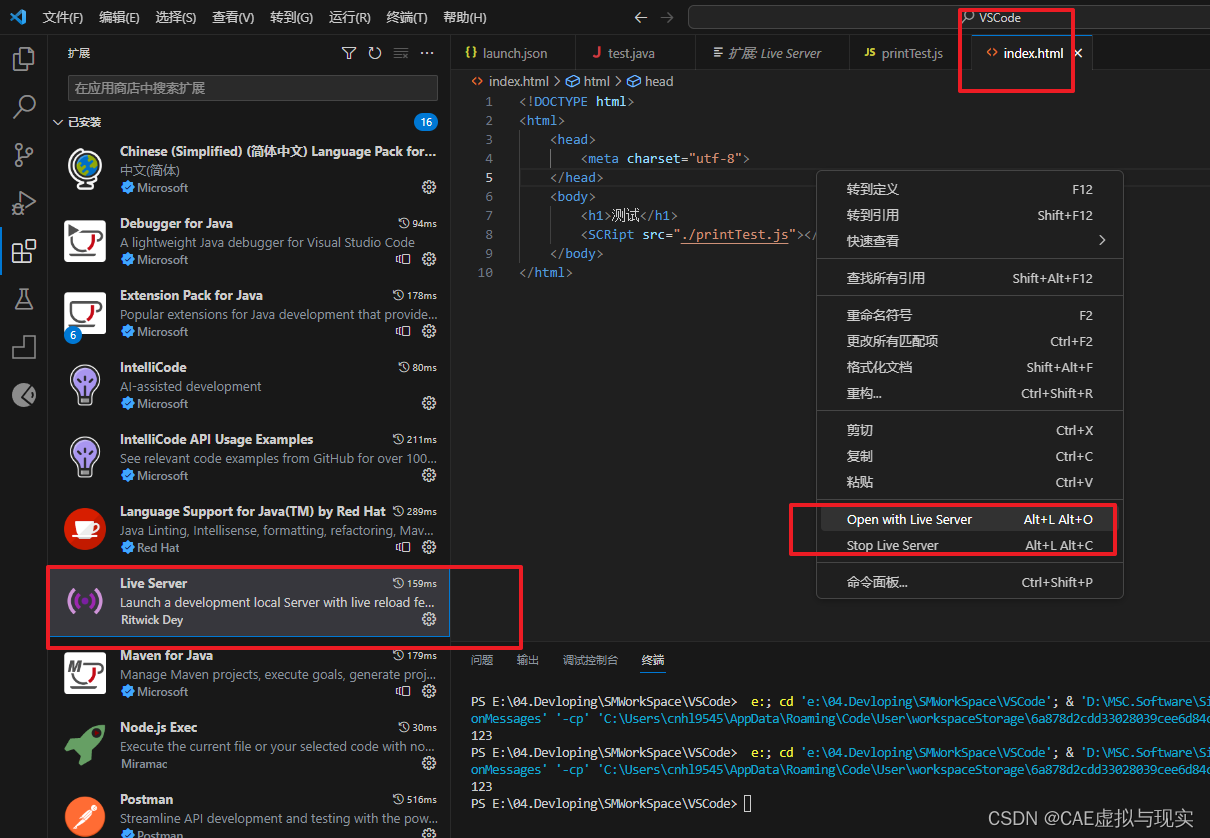
VSCode下载、安装及配置、调试的一些过程理解
第一步先下载了vscode,官方地址为:https://code.visualstudio.com/Download 第二步安装vscode,安装环境是win10,安装基本上就是一步步默认即可。 第三步汉化vscode,这一步就是去扩展插件里面下载一个中文插件即可&am…...

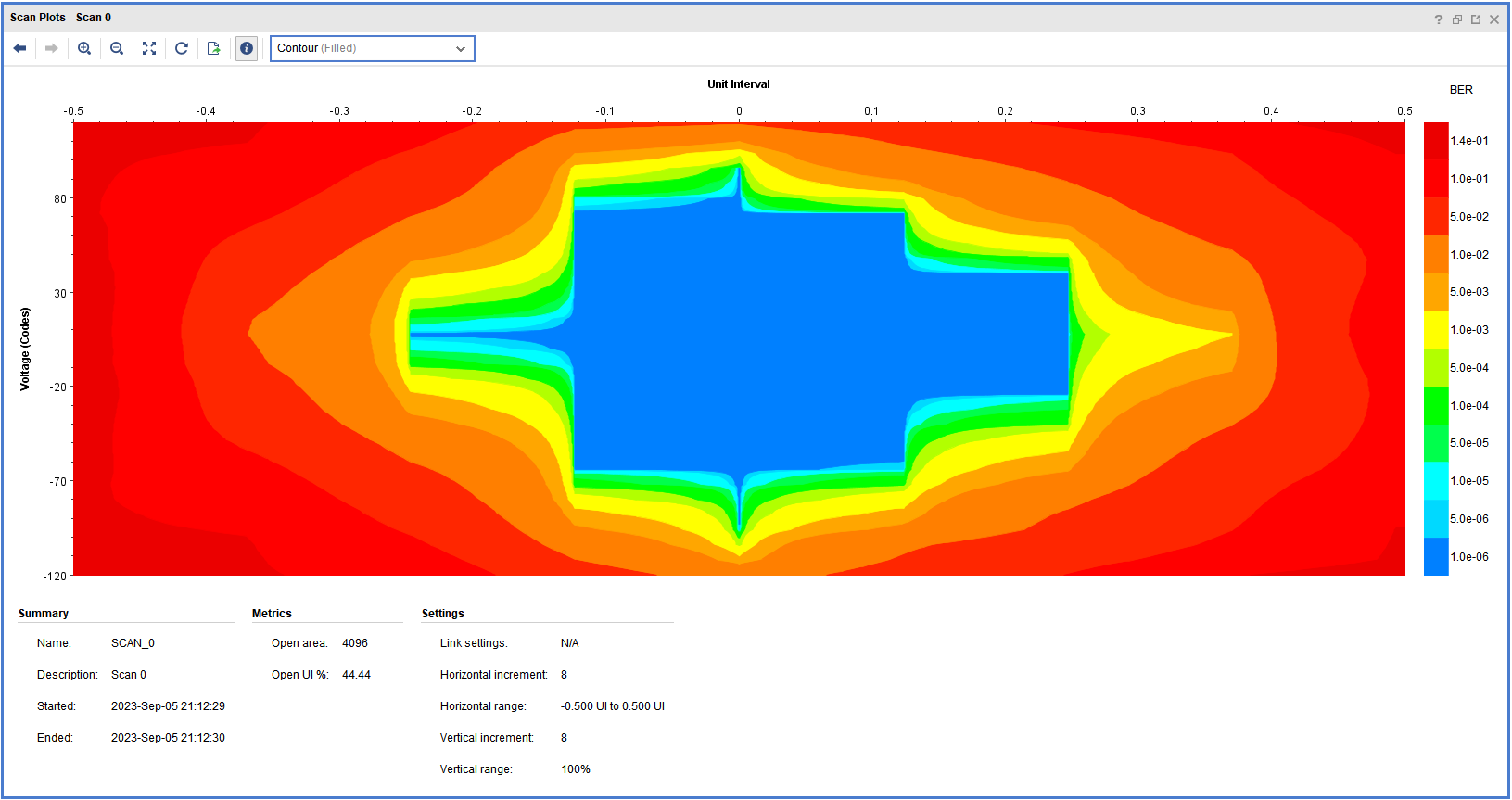
KC705开发板——MGT IBERT测试记录
本文介绍使用KC705开发板进行MGT的IBERT测试。 KC705开发板 KC705开发板的图片如下图所示。FPGA芯片型号为XC7K325T-2FFG900C。 MGT MGT是 Multi-Gigabit Transceiver的缩写,是Multi-Gigabit Serializer/Deserializer (SERDES)的别称。MGT包含GTP、GTX、GTH、G…...

前端代码优化散记
把import Button from xxx 的引入方式,变成import {Button} from xxx 的方式引入,以利于按需打包。原生监听事件、定时器等,必须在componentWillUnmount中清除,大型项目会发生内存泄露,极度影响性能。使用PureComponen…...

HTML <map> 标签的使用
map标签的用途:是与img标签绑定使用的,常被用来赋予给客户端图像某处区域特殊的含义,点击该区域可跳转到新的文档。 编写格式: <img src"图片" border"0" usemap"#planetmap" alt"Planets…...

stable diffusion实践操作-大模型介绍
本文专门开一节写大模型相关的内容,在看之前,可以同步关注: stable diffusion实践操作 模型下载网站 国内的是:https://www.liblibai.com 国外的是:https://civitai.com(科学上网) 一、发展历…...

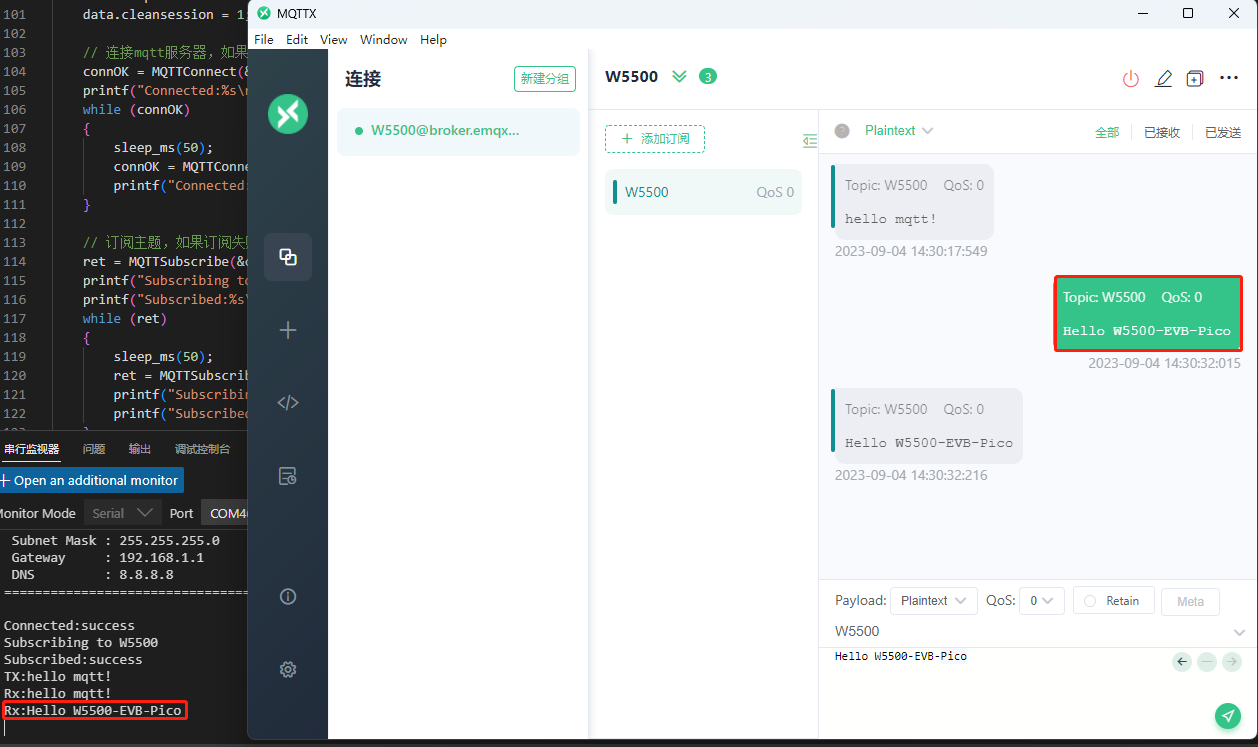
W5500-EVB-PICO进行MQTT连接订阅发布教程(十二)
前言 上一章我们用开发板通过SNTP协议获取网络协议,本章我们介绍一下开发板通过配置MQTT连接到服务器上,并且订阅和发布消息。 什么是MQTT? MQTT是一种轻量级的消息传输协议,旨在物联网(IoT)应用中实现设备…...

90、00后严选出的数据可视化工具:奥威BI工具
90、00后主打一个巧用工具,绝不低效率上班,因此当擅长大数据智能可视化分析的BI数据可视化工具出现后,自然而然地就成了90、00后职场人常用的数据可视化工具。 奥威BI工具三大特点,让职场人眼前一亮! 1、零编程&…...

删除maven中出现.lastUpdate结尾的文件
出现 .lastupdate 结尾的文件的原因:由于网络原因没有将maven的依赖下载完整. 解决方案: 1) 删除所有以 .lastupdate 结尾的文件 A) 1.切换到maven本地仓库 B)2.在当前目录打开cmd命令行(shift右键-->在此处打开命令窗口 或 直接在当前文件路径上敲cmd 或 右键-->…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
