vuex_cart案例
json-server使用
在目录下新建db文件夹=>里面新建index.json
index.json
{"cart": [{"id": 100001,"name": "低帮城市休闲户外鞋天然牛皮COOLMAX纤维","price": 128,"count": 6,"thumb": "https://yanxuan-item.nosdn.127.net/3a56a913e687dc2279473e325ea770a9.jpg"},{"id": 100002,"name": "网易味央黑猪猪肘330g*1袋","price": 39,"count": 15,"thumb": "https://yanxuan-item.nosdn.127.net/d0a56474a8443cf6abd5afc539aa2476.jpg"},{"id": 100003,"name": "KENROLL男女简洁多彩一片式室外拖","price": 128,"count": 3,"thumb": "https://yanxuan-item.nosdn.127.net/eb1556fcc59e2fd98d9b0bc201dd4409.jpg"},{"id": 100004,"name": "云音乐定制IN系列intar民谣木吉他","price": 589,"count": 1,"thumb": "https://yanxuan-item.nosdn.127.net/4d825431a3587edb63cb165166f8fc76.jpg"}],"friends": [{"id": 1,"name": "zs","age": 18},{"id": 2,"name": "ls","age": 19},{"id": 3,"name": "ww","age": 20}],"arr": [{"id": 1,"name": "zhansan"}]
}
在 cmd 终端定位到 db 文件夹目录下
json-server.cmd --watch index.json开启服务模拟服务端接口数据
store/index.js
// 导入vue
import Vue from 'vue'
// 导入vuex
import Vuex from 'vuex'import cart from './module/cart'Vue.use(Vuex)// 创建仓库store
const store = new Vuex.Store({strict: true,modules: {cart}
})// 导出仓库
export default storestore/modules/cart.js封装cart模块
import request from '@/utils/request'export default {namespaced: true,state: {// 购物车数据[{},{}]list: []},getters: {total (state) {return state.list.reduce((sum, item) => sum + item.count, 0)},totalPrice (state) {return state.list.reduce((sum, item) => sum + item.count * item.price, 0)}},mutations: {updateList (state, newList) {state.list = newList},// 修改数量updateCount (state, payload) {// 根据id找到要更新的数据const goods = state.list.find(item => item.id === payload.id)// 更新数量goods.count = payload.count}},actions: {async getList (context) {const res = await request.get('/cart')console.log(res)context.commit('updateList', res)},// 修改数量/*请求方式:patch请求地址:http://localhost:3000/cart/:id请求参数{count:值,price:值}*/async updateCountAsync (ctx, payload) {// 修改后端的数据await request.patch('/cart/' + payload.id, {count: payload.count})// 更新vuex的数据ctx.commit('updateCount', payload)}}
}App.vue注册并使用子组件,并渲染商品item
<template><div id="app">
<CartHeader></CartHeader>
<CartItem v-for="item in list" :key="item.id" :item="item"></CartItem>
<CartFooter></CartFooter></div>
</template><script>
import CartHeader from '@/components/cart-header.vue'
import CartItem from '@/components/cart-item.vue'
import CartFooter from '@/components/cart-footer.vue'
import { mapState } from 'vuex'
export default {components: {CartHeader, CartItem, CartFooter},created () {this.$store.dispatch('cart/getList')},computed: {...mapState('cart', ['list'])}
}
</script><style lang="less" scoped>
#app{padding: 50px 0;
}
</style>cart-header.vue封装头部
<template><div class="header-container">购物车案例</div>
</template><script>
export default {name: 'CartHeader'
}
</script><style lang="less" scoped>
.header-container {height: 50px;line-height: 50px;font-size: 16px;background-color: #42b983;text-align: center;color: white;position: fixed;top: 0;left: 0;width: 100%;z-index: 999;
}
</style>cart-item.vue封装商品item
<template><div class="cart-item"><img :src="item.thumb" alt="" height="100px"><div class="wrapper"><p class="tit">{{ item.name }}</p><div class="box"><button @click="changeCount(-1)">-1</button><div class="count">{{ item.count }}</div><button @click="changeCount(1)">+1</button></div><div class="price">¥{{ item.price }}</div></div></div>
</template><script>
export default {props: {item: {type: Object}},methods: {changeCount(step) {console.log(this.item)const id = this.item.idconst newCount = this.item.count + stepthis.$store.dispatch('cart/updateCountAsync', { id, count: newCount })}}
}
</script><style scoped >
.cart-item {height: 140px;display: flex;align-items: center;
}.wrapper {margin-left: 10px;
}.box {display: flex;width: 80px;justify-content: space-between;align-items: center;
}.box button {width: 30px;height: 20px;border-radius: 3px;border: 0;background-color: orange;
}.tit,
.box {margin-bottom: 5px;
}
</style>cart-footer.vue封装底部
<template><div><p>商品总数:{{ totalCount }} | 总价:{{ totalSum }}</p></div>
</template><script>
import { mapGetters } from 'vuex'
export default {computed: {...mapGetters('cart', ['totalCount', 'totalSum'])}
}
</script><style scoped></style>相关文章:

vuex_cart案例
json-server使用 在目录下新建db文件夹>里面新建index.json index.json {"cart": [{"id": 100001,"name": "低帮城市休闲户外鞋天然牛皮COOLMAX纤维","price": 128,"count": 6,"thumb": "http…...

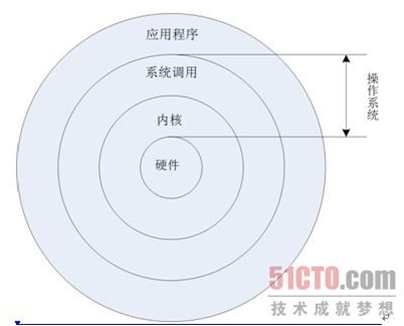
Linux系统的安装
文章目录 1 Linux介绍1.1 Linux是什么1.2 Linux的特点1.3 Linux的应用1.4 Linux的发行版本1.5 Linux的Shell 2 Linux安装2.1 安装方式2.2 什么是VMware2.3 VMware主要功能2.4 什么是CentOS2.5 VMware与CentOS与Linux的关系2.6 VMware安装CentOS的步骤 1 Linux介绍 1.1 Linux是…...

微服务设计和高并发实践
文章目录 1、微服务的设计原则1.1、服务拆分方法1.2、微服务的设计原则1.3、微服务架构 2、高并发系统的一些优化经验2.1、提高性能2.1.1、数据库优化2.1.2、使用缓存2.1.3、服务调用优化2.1.4、动静分离2.1.5、数据库读写分离 2.2、服务高可用2.2.1、限流和服务降级2.2.2、隔离…...

2023年高教社杯数学建模思路 - 案例:粒子群算法
文章目录 1 什么是粒子群算法?2 举个例子3 还是一个例子算法流程算法实现建模资料 # 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 什么是粒子群算法? 粒子群算法(Pa…...

Tomcat 集群介绍
一.Tomcat 集群介绍 在实际生产环境中,单台 Tomcat 服务器的负载能力或者说并发能力在四五百左右。大 部分情况下随着业务增长,访问量的增加(并发量不止四五百),单台 Tomcat 服务器是 无法承受的。这时就需要将多台 Tomcat 服务器组织起来&a…...

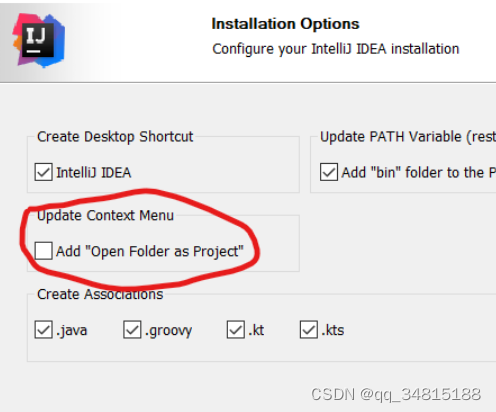
Windows右键添加用 IDEA 打开
1.安装IDEA时 安装时会有个选项来添加,如下: 勾选即可 2.修改注册表 安装时未勾选,可以把下面代码中程序路径改为自己的,保存为对应的 idea.reg文件,双击即可 Windows Registry Editor Version 5.00[HKEY_CLASSES…...

Golang 中return和defer执行先后顺序
先给出最终结论: 执行return语句 -> 执行defer函数 -> 函数返回 这里可能会有一个疑问, 执行return语句和函数返回难道不是一回事? Golang语言中函数的return不是原子操作,而是分为了两步: 返回值赋值真正函数返回 Gol…...

业务数据模拟/采集
业务数据模拟/采集 2.2 业务数据模拟 2.2.1 连接MySQL 通过MySQL可视化客户端连接数据库。2.2.2 建表语句 1)通过SQLyog创建数据库2)设置数据库名称为gmall,编码为utf-8,排序规则为utf8_general_ci3)导入数据库结构脚本…...

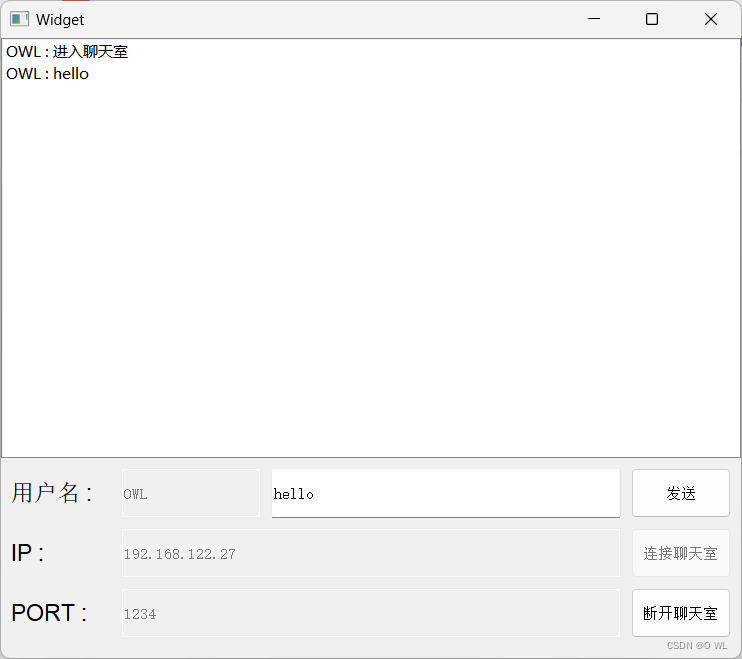
qt day 5
实现局域网的网络聊天室功能 1>服务器代码 --------------------------------------------------------------- widget.h --------------------------------------------------------------- #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMes…...

Java设计模式之适配器模式
适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁。这种类型的设计模式属于结构型模式,它结合了两个独立接口的功能。 这种模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能。举个真实的例子࿰…...
2023.8.29 (DAP接口))
每天一个工业通信协议(3)2023.8.29 (DAP接口)
文章目录 参考文献1.DAP接口介绍2.DAP接口的2/3pin3.一种DAP接口方案应用的说明,通过两步初始化把JTAG接口变成DAP接口使用4.DAP接口的协议4.1 DAP电报的分类(只用JTAG类电报)4.2 电报格式4.3 DAP有限状态机参考文献 李婧. DAP模块验证组件系统级开发和实现[D]. 陕西:西安电…...

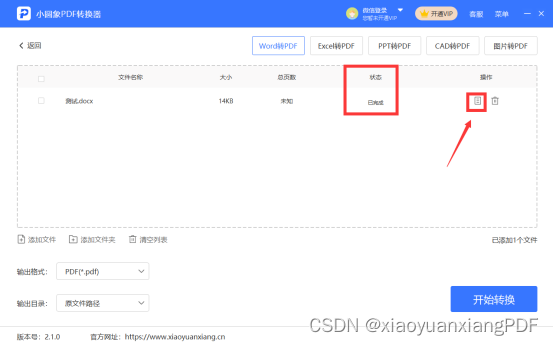
如何将Word转成PDF?试一下这个转换方法
Word转成PDF是现代办公中常见的需求,它可以确保文件的格式和内容在不同平台上保持一致,并且更加方便共享和打印。在这个数字化时代,我们经常需要将Word文档转换为PDF格式,无论是个人用户还是商务用户都会遇到这样的需求。那么如何…...

成都睿趣科技:现在开一家抖音小店还来得及吗
随着社交媒体的迅猛发展,抖音已经成为了一个全球范围内广受欢迎的社交平台。在这个短视频应用上,人们分享着各种各样的内容,从搞笑段子到美食教程,再到时尚搭配和手工艺品制作。随着用户数量的不断增长,很多人都在思考…...

原型链中:为什么Function.proto==Function.prototype?
背景: 在 JavaScript 中,每个函数(包括构造函数)都是一个对象,而对象都有一个 __proto__ 属性,指向它们的原型。当你创建一个函数时,JavaScript 引擎会自动为该函数创建一个原型对象,并将其关联…...

原生js实现轮播图及无缝滚动
我这里主要说轮播图和无缝滚动的实现思路,就采用最简单的轮播图了,当然实现的思路有很多种,我这也只是其中一种。 简单轮播图的大概结构是这样的,中间是图片,二边是箭头可以用来切换图片,下面的小圆点也可以…...

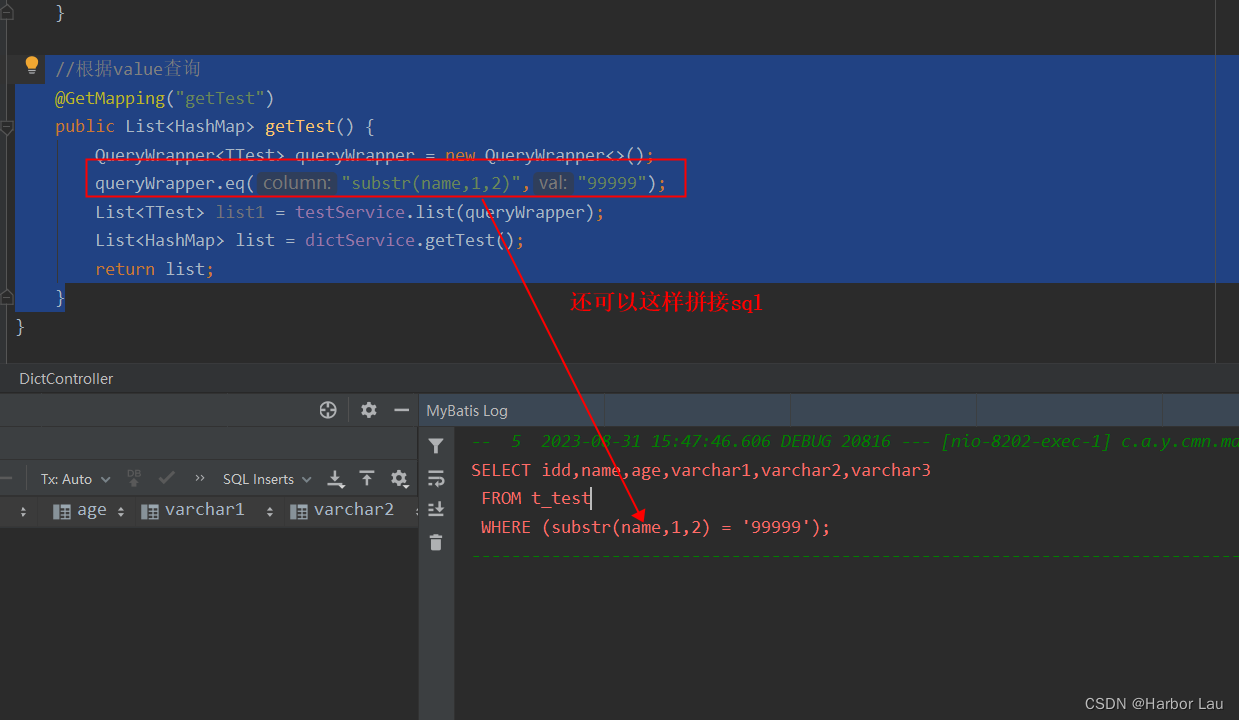
MP中的字段还可以利用函数来查询拼接sql
//根据value查询GetMapping("getTest")public List<HashMap> getTest() {QueryWrapper<TTest> queryWrapper new QueryWrapper<>();queryWrapper.eq("substr(name,1,2)","99999");List<TTest> list1 testService.list…...

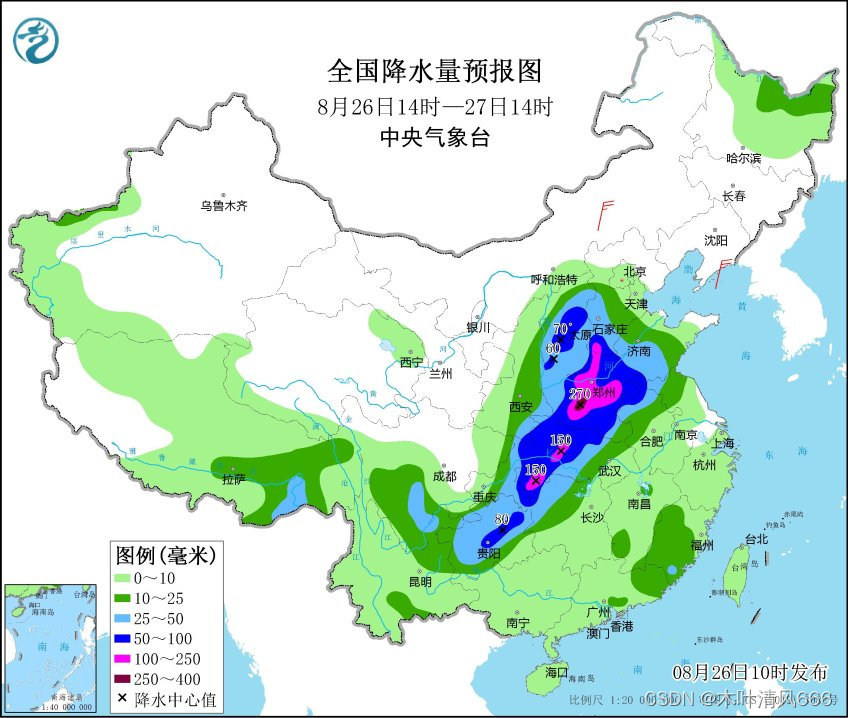
【python爬虫】中央气象局预报—静态网页图像爬取练习
静态网页爬取练习 中央气象局预报简介前期准备步骤Python爬取每日预报结果—以降水为例 中央气象局预报简介 中央气象台是中国气象局(中央气象台)发布的七天降水预报页面。这个页面提供了未来一周内各地区的降水预报情况,帮助人们了解即将到来…...

数字孪生城市总体架构进一步迭代更新
经过五年来发展,数字孪生城市基本形成“三横四纵”的总体架构,“三横”为新型基础设施、智能运行中枢、孪生应用体系,“四纵”为组织保障体系、标准规范体系、网络安全防线、运营保障体系,具体如下。 数字孪生城市总体架构-来源&a…...

通过 Jetbrains GateWay实现Remote Development
本次环境准备 环境准备:win10、一台安装有树莓派系统的树莓派(也可以是其他的服务器) 第一步:通过官网下载JetBrains Gateway 官网地址:https://www.jetbrains.com/remote-development/gateway/ 第二步:安装…...

springboot 集成 lucene
简介 数据每分钟产生200条,使用mysql储存。目前有数据超过700M。按照日期查询,按月查询包含每次超过20w条以上,时间比较长。计划使用lucene优化查询,不适用es是因为项目较小,没有更富裕的资源。 基本步骤 引入依赖。…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
