原生js实现轮播图及无缝滚动
我这里主要说轮播图和无缝滚动的实现思路,就采用最简单的轮播图了,当然实现的思路有很多种,我这也只是其中一种。
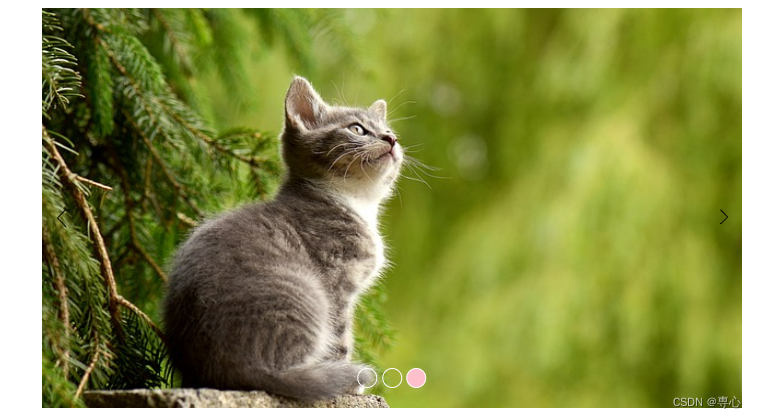
简单轮播图的大概结构是这样的,中间是图片,二边是箭头可以用来切换图片,下面的小圆点也可以用来切换图片。

1.简易的轮播图效果
先搭出html结构
这里的左右箭头我采用的是svg图标
<div class="container"><div class="carousel"><div class="item"><a href=""><img src="./3.jpg" alt=""></a></div><div class="item"><a href=""><img src="./2.jpg" alt=""></a></div><div class="item"><a href=""><img src="./1.jpg" alt=""></a></div></div><div class="left"><svg t="1693569521007" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"p-id="4000" width="20" height="20"><pathd="M729.6 931.2l-416-425.6 416-416c9.6-9.6 9.6-25.6 0-35.2-9.6-9.6-25.6-9.6-35.2 0l-432 435.2c-9.6 9.6-9.6 25.6 0 35.2l432 441.6c9.6 9.6 25.6 9.6 35.2 0C739.2 956.8 739.2 940.8 729.6 931.2z"p-id="4001"></path></svg></div><div class="right"><svg t="1693569535119" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"p-id="4245" width="16" height="16"><pathd="M761.6 489.6l-432-435.2c-9.6-9.6-25.6-9.6-35.2 0-9.6 9.6-9.6 25.6 0 35.2l416 416-416 425.6c-9.6 9.6-9.6 25.6 0 35.2s25.6 9.6 35.2 0l432-441.6C771.2 515.2 771.2 499.2 761.6 489.6z"p-id="4246"></path></svg></div><div class="indicator"><span class="active"></span><span></span><span></span></div></div>然后是css样式
* {margin: 0;padding: 0;box-sizing: border-box;}.container {width: 700px;height: 400px;margin: 10px auto;overflow: hidden;position: relative;}.container .carousel {width: 100%;height: 100%;display: flex;}.container .carousel .item img {width: 700px;height: 400px;}.container .indicator {height: 30px;position: absolute;bottom: 10px;left: 50%;transform: translateX(-50%);}.container .indicator span {border: 1px solid #fff;width: 20px;height: 20px;border-radius: 50%;display: inline-block;}.container .indicator span.active {background-color: pink;}.container .left {position: absolute;left: 10px;top: 50%;}.container .right {position: absolute;right: 10px;top: 50%;}css的关键代码是overflow:hidden,我这里开启的flex弹性盒,使用它可以将多出来的图片进行隐藏,然后其中的一个圆圈元素加上了active
下面是js代码
我们首先要获取到所有的dom元素
var doms = {carousel: document.querySelector('.carousel'),indicator: document.querySelectorAll('.indicator span'),left: document.querySelector('.left'),right: document.querySelector('.right')}最重要的就是轮播的函数
var curIndex = 0 //用于记录当前是第几个元素
function moveTo(index) {//加上动画效果doms.carousel.style.transition = 'transform .5s'doms.carousel.style.transform = `translateX(-${index}00%)`//去除效果var active = document.querySelector('.indicator span.active')active.classList.remove('active')//选中当前效果doms.indicator[index].classList.add('active')curIndex = index}我这里采用的是transform的translateX(-100%)来实现的轮播切换,也可以使用margin-left来控制都可以。
接下来可以给加上一个定时器来控制它进行自动轮播
//添加图片自动轮播let timer = setInterval(() => {if (curIndex === doms.indicator.length - 1) {moveTo(0)} else (moveTo(curIndex + 1))}, 2000)也可以给下面的小圆圈和左右箭头加上对应的点击事件
//添加点击事件doms.indicator.forEach((item, index) => {item.addEventListener('click', () => {moveTo(index)})})//添加点击事件doms.left.addEventListener('click', () => {moveTo(curIndex-1)})doms.right.addEventListener('click', () => {moveTo(curIndex+1)})到这里其实已经实现的简易轮播图的基本功能,但是还并不完美,会存在防抖以及无法无缝滚动的效果
2.无缝滚动及防抖
无缝滚动的实现思路就是采用克隆的功能及改变动画效果来实现的

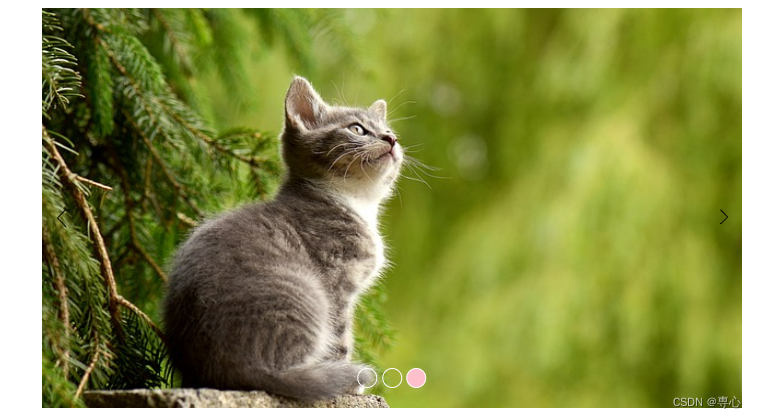
就像这样,将最后一张复制出来放到最前面,但是展示的还是1.jpg,第一张复制放到最后面
在切换到最后一张或者第一张时,首先将过度动画关掉切换,然后迅速开启过度动画轮播下一张,这样眼睛是无法察觉出来的,因为其速度很快。
首先是克隆
//克隆图片,实现无缝滚动function clone() {var first = doms.carousel.firstElementChild.cloneNode(true);//复制最后一张var last = doms.carousel.lastElementChild.cloneNode(true);//插入到最后doms.carousel.appendChild(first);//插入到最前doms.carousel.insertBefore(last, doms.carousel.firstElementChild)//将复制的第一张的位置调整last.style.position = 'absolute';last.style.transform = `translateX(-100%)`}clone()克隆的关键在于要将克隆的第一张图片改变一下位置
然后实现右边箭头的无缝滚动
//实现右边的无缝滚动var count = doms.indicator.lengthfunction rightMove() {//首先去除动画效果if (curIndex === count - 1) {doms.carousel.style.transform = `translateX(100%)`;doms.carousel.style.transition = 'none';//强制渲染,否则可能不会执行doms.carousel.clientHeight;moveTo(0)} else {moveTo(curIndex + 1)}}右边实现后左边就很简单了
//实现左边的无缝滚动function leftMove() {if (curIndex === 0) {doms.carousel.style.transform = `translateX(-${count}00%)`;doms.carousel.style.transition = 'none';//强制渲染doms.carousel.clientHeight;moveTo(count - 1)} else {moveTo(curIndex - 1)}}然后我们的定时器就需要进行一下改变,让他往右边轮播‘
//添加图片自动轮播let timer = setInterval(() => {rightMove()}, 2000)
然后在需要防抖的地方进行一下防抖,其实我这种很简单的防抖就是将定时器关闭掉,在点击任务完成后再开启定时器。
//添加点击事件doms.indicator.forEach((item, index) => {item.addEventListener('click', () => {//关闭定时器clearInterval(timer)moveTo(index)//执行完后开启定时器timer = setInterval(() => {rightMove()}, 2000)})})左右箭头的点击事件
//添加点击事件doms.left.addEventListener('click', () => {//关闭定时器clearInterval(timer)leftMove()//开启定时器timer = setInterval(() => {rightMove()}, 2000)})doms.right.addEventListener('click', () => {//关闭定时器clearInterval(timer)rightMove()//开启定时器timer = setInterval(() => {rightMove()}, 2000)})到这里就实现了简单的轮播图效果

整体代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {width: 700px;height: 400px;margin: 10px auto;overflow: hidden;position: relative;}.container .carousel {width: 100%;height: 100%;display: flex;/* transition: .5s; */}.container .carousel .item img {width: 700px;height: 400px;}.container .indicator {height: 30px;position: absolute;bottom: 10px;left: 50%;transform: translateX(-50%);}.container .indicator span {/* background-color: #fff; */border: 1px solid #fff;width: 20px;height: 20px;border-radius: 50%;display: inline-block;}.container .indicator span.active {background-color: pink;}.container .left {position: absolute;left: 10px;top: 50%;}.container .right {position: absolute;right: 10px;top: 50%;}</style>
</head><body><div class="container"><div class="carousel"><div class="item"><a href=""><img src="./3.jpg" alt=""></a></div><div class="item"><a href=""><img src="./2.jpg" alt=""></a></div><div class="item"><a href=""><img src="./1.jpg" alt=""></a></div></div><div class="left"><svg t="1693569521007" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"p-id="4000" width="20" height="20"><pathd="M729.6 931.2l-416-425.6 416-416c9.6-9.6 9.6-25.6 0-35.2-9.6-9.6-25.6-9.6-35.2 0l-432 435.2c-9.6 9.6-9.6 25.6 0 35.2l432 441.6c9.6 9.6 25.6 9.6 35.2 0C739.2 956.8 739.2 940.8 729.6 931.2z"p-id="4001"></path></svg></div><div class="right"><svg t="1693569535119" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg"p-id="4245" width="16" height="16"><pathd="M761.6 489.6l-432-435.2c-9.6-9.6-25.6-9.6-35.2 0-9.6 9.6-9.6 25.6 0 35.2l416 416-416 425.6c-9.6 9.6-9.6 25.6 0 35.2s25.6 9.6 35.2 0l432-441.6C771.2 515.2 771.2 499.2 761.6 489.6z"p-id="4246"></path></svg></div><div class="indicator"><span class="active"></span><span></span><span></span></div></div>
</body>
<script>var doms = {carousel: document.querySelector('.carousel'),indicator: document.querySelectorAll('.indicator span'),left: document.querySelector('.left'),right: document.querySelector('.right')}var curIndex = 0function moveTo(index) {//加上动画效果doms.carousel.style.transition = 'transform .5s'doms.carousel.style.transform = `translateX(-${index}00%)`//去除效果var active = document.querySelector('.indicator span.active')active.classList.remove('active')//选中当前效果doms.indicator[index].classList.add('active')curIndex = index}//添加点击事件doms.indicator.forEach((item, index) => {item.addEventListener('click', () => {//关闭定时器clearInterval(timer)moveTo(index)//执行完后开启定时器timer = setInterval(() => {rightMove()}, 2000)})})//添加图片自动轮播let timer = setInterval(() => {rightMove()}, 2000)//克隆图片,实现无缝滚动function clone() {var first = doms.carousel.firstElementChild.cloneNode(true);//复制最后一张var last = doms.carousel.lastElementChild.cloneNode(true);//插入到最后doms.carousel.appendChild(first);//插入到最前doms.carousel.insertBefore(last, doms.carousel.firstElementChild)//将复制的第一张的位置调整last.style.position = 'absolute';last.style.transform = `translateX(-100%)`}clone()//实现右边的无缝滚动var count = doms.indicator.lengthfunction rightMove() {//首先去除动画效果if (curIndex === count - 1) {doms.carousel.style.transform = `translateX(100%)`;doms.carousel.style.transition = 'none';//强制渲染doms.carousel.clientHeight;moveTo(0)} else {moveTo(curIndex + 1)}}//实现左边的无缝滚动function leftMove() {if (curIndex === 0) {doms.carousel.style.transform = `translateX(-${count}00%)`;doms.carousel.style.transition = 'none';//强制渲染doms.carousel.clientHeight;moveTo(count - 1)} else {moveTo(curIndex - 1)}}//添加点击事件doms.left.addEventListener('click', () => {//关闭定时器clearInterval(timer)leftMove()//开启定时器timer = setInterval(() => {rightMove()}, 2000)})doms.right.addEventListener('click', () => {//关闭定时器clearInterval(timer)rightMove()//开启定时器timer = setInterval(() => {rightMove()}, 2000)})
</script></html>
相关文章:

原生js实现轮播图及无缝滚动
我这里主要说轮播图和无缝滚动的实现思路,就采用最简单的轮播图了,当然实现的思路有很多种,我这也只是其中一种。 简单轮播图的大概结构是这样的,中间是图片,二边是箭头可以用来切换图片,下面的小圆点也可以…...

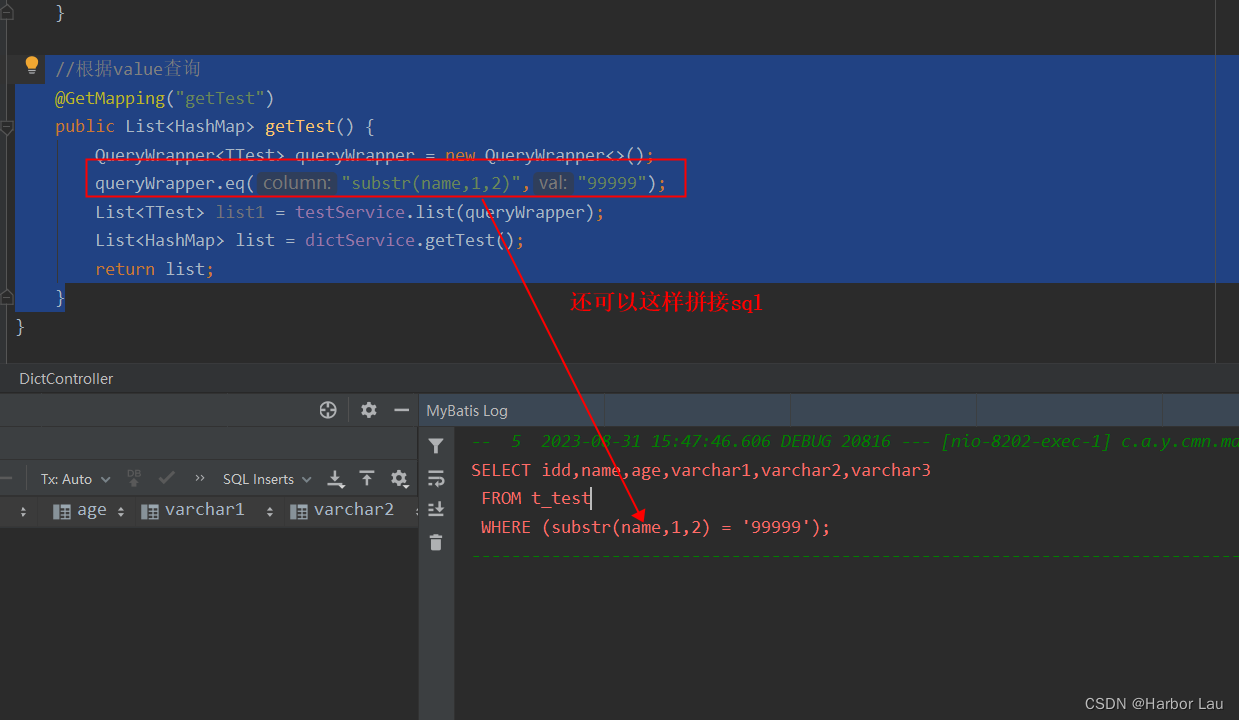
MP中的字段还可以利用函数来查询拼接sql
//根据value查询GetMapping("getTest")public List<HashMap> getTest() {QueryWrapper<TTest> queryWrapper new QueryWrapper<>();queryWrapper.eq("substr(name,1,2)","99999");List<TTest> list1 testService.list…...

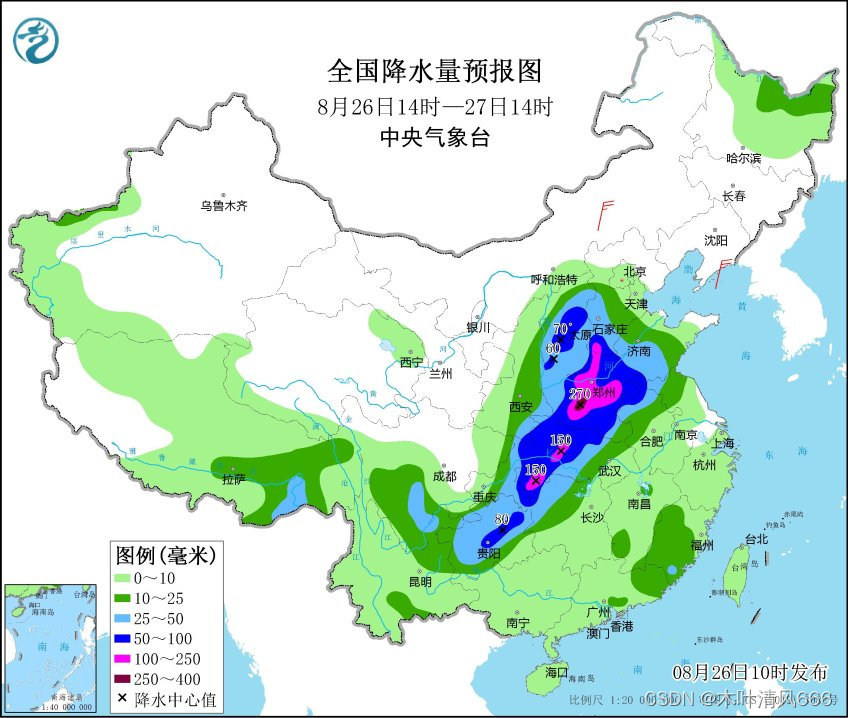
【python爬虫】中央气象局预报—静态网页图像爬取练习
静态网页爬取练习 中央气象局预报简介前期准备步骤Python爬取每日预报结果—以降水为例 中央气象局预报简介 中央气象台是中国气象局(中央气象台)发布的七天降水预报页面。这个页面提供了未来一周内各地区的降水预报情况,帮助人们了解即将到来…...

数字孪生城市总体架构进一步迭代更新
经过五年来发展,数字孪生城市基本形成“三横四纵”的总体架构,“三横”为新型基础设施、智能运行中枢、孪生应用体系,“四纵”为组织保障体系、标准规范体系、网络安全防线、运营保障体系,具体如下。 数字孪生城市总体架构-来源&a…...

通过 Jetbrains GateWay实现Remote Development
本次环境准备 环境准备:win10、一台安装有树莓派系统的树莓派(也可以是其他的服务器) 第一步:通过官网下载JetBrains Gateway 官网地址:https://www.jetbrains.com/remote-development/gateway/ 第二步:安装…...

springboot 集成 lucene
简介 数据每分钟产生200条,使用mysql储存。目前有数据超过700M。按照日期查询,按月查询包含每次超过20w条以上,时间比较长。计划使用lucene优化查询,不适用es是因为项目较小,没有更富裕的资源。 基本步骤 引入依赖。…...

Android开机动画
Android开机动画 1、BootLoader开机图片2、Kernel开机图片3、系统启动时(BootAnimation)动画3.1 bootanimation.zip位置3.2 bootanimation启动3.3 SurfaceFlinger启动bootanimation3.4 播放开机动画playAnimation3.6 开机动画退出检测3.7 简易时序图 4、…...

vue中使用wow.js
一、安装 npm install wowjs --save-dev 二、main中引入 animate.css会自动安装 因为wow.js在animate.css基础上 main.js中引入animate.css import "animate.css" 三、 页面使用 有两种引入使用方式:1. import {WOW} from wowjs mounted() { n…...

网站edge -- 油猴 -> IDM
一、百度网盘限速 未解决 软件:IDM 安装路径: 1.1如果:edge 出问题打不开其他网站, 解决方法: 以管理员的身份,右击载这个软件,就好了 1.2使用这个软件 应该是右击这个软件 以管理员的身…...

Android片段
如果你希望应用根据不同的环境有不同的外观和行为,这种情况下就需要片段,片段是可以由不同活动重用的模块化代码组件。 片段(Fragment)是活动(Activity)的一种模块化部分,表示活动中的行为或界面…...

iOS实时监控与报警器
在现代信息化社会中,即使我们不在电脑前面也能随时获取到最新的数据。而苹果公司提供的iOS推送通知功能为我们带来了一种全新的方式——通过手机接收实时监控和报警信息。 首先让我们了解一下iOS推送通知。它是一个强大且灵活可定制化程度高、适用于各类应用场景&a…...

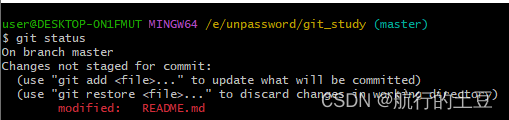
Git小白入门——上手实操之创建仓库和代码提交
版本库 什么是版本库呢?版本库又名仓库,英文名repository,简单理解成一个目录,目录里的所有文件都可以被Git管理,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或…...

JS数组迭代方法实操
数组迭代方法有 1. every() 2.some() 3.foreach() 4.map() 5.filter 逐一操作,并简要区分之。 1 every() every() 方法使用指定的函数测试数组中所有的项,在数组的所有项都满足该条件时,才返回true,否则返回false; …...

基于snat+dnat发布内网K8S及Jenkins+gitlab+Harbor模拟CI/CD的综合项目
目录 项目名称 项目架构图 项目环境 项目概述 项目准备 项目步骤 一、修改每台主机的ip地址,同时设置永久关闭防火墙和selinux,修改好主机名,在firewalld服务器上开启路由功能并配置snat策略。 1. 在firewalld服务器上配置ip地址、设…...

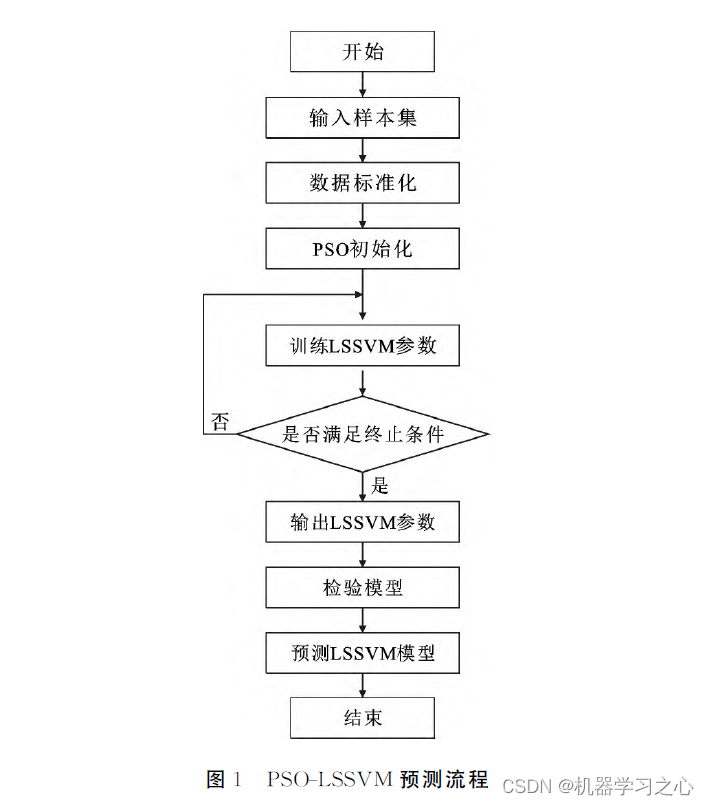
时序预测 | MATLAB实现PSO-LSSVM粒子群算法优化最小二乘支持向量机时间序列预测未来
时序预测 | MATLAB实现PSO-LSSVM粒子群算法优化最小二乘支持向量机时间序列预测未来 目录 时序预测 | MATLAB实现PSO-LSSVM粒子群算法优化最小二乘支持向量机时间序列预测未来预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现PSO-LSSVM时间序列预测未…...

java IO流(二) 字符流 缓冲流 原始流与缓冲流性能分析
字符流 前面学习的字节流虽然可以读取文件中的字节数据,但是如果文件中有中文,使用字节流来读取,就有可能读到半个汉字的情况,这样会导致乱码。虽然使用读取全部字节的方法不会出现乱码,但是如果文件过大又不太合适。…...

复现XSS漏洞及分析
XSS漏洞概述: 类型一:反射型 类型二:存储型 类型三:DOM型 复现20字符短域名绕过 一、安装BEEF 1、在Kali中运行apt install beef-xss 2、运行beef 3、在浏览器访问 二、安装galleryCMS *遇到一点小问题 提示"last…...

Vue组件之间传值
聊一聊vue里面组件之间的传值 首先总结一下vue里面传值的几种关系: 如上图所示, A与B、A与C、B与D、C与F组件之间是父子关系; B与C之间是兄弟关系;A与D、A与E之间是隔代关系; D与F是堂兄关系,针对以上关系 我们把组件…...

windows查看端口占用,通过端口找进程号(查找进程号),通过进程号定位应用名(查找应用)(netstat、tasklist)
文章目录 通过端口号查看进程号netstat通过进程号定位应用程序tasklist 通过端口号查看进程号netstat 在Windows系统中,可以使用 netstat 命令来查看端口的占用情况。以下是具体的步骤: 打开命令提示符(CMD):按WinR组…...

Weblogic SSRF【漏洞复现】
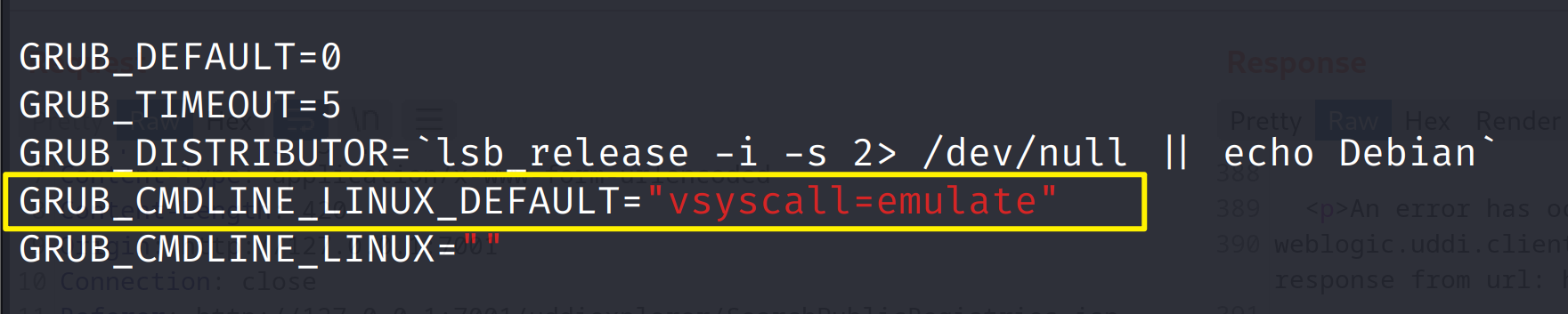
文章目录 漏洞测试注入HTTP头,利用Redis反弹shell redis不能启动问题解决 Path : vulhub/weblogic/ssrf 编译及启动测试环境 docker compose up -dWeblogic中存在一个SSRF漏洞,利用该漏洞可以发送任意HTTP请求,进而攻击内网中redis、fastcgi…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
