typescript 支持与本地调试

typescript 支持与本地调试
- typescript 支持与本地调试
- 前言
- 支持
typescript - 函数的本地调试
- 启用 node-terminal 调试
- invoke local
- serverless-offline
- Next Chapter
- 完整示例及文章仓库地址
前言
在上一章节,我们创建了一个 hello world 函数,并把它顺利的部署到了AWS云上。然而真正上生产的函数项目肯定不会这么简单。
对于一个现代的 nodejs 项目来说,我们还有许多的需求:
比如我们也更想使用 typescript 来进行开发,还有我们也需要在本地搭建一套完整的模拟环境,来对我们编写的代码进行调试和测试。
比如我们要添加对应的单元测试和 CI/CD
又或者是我们的函数里面,各种第三方的依赖项的处理,js 相关的还好,但是其他那些和平台绑定的 二进制文件,又或者是内置的 .xdb 等等一些数据文件,应该如何处理呢?请听我娓娓道来.
支持 typescript
我们想要用 ts 来编写函数进行调试和部署,幸运的是 serverless 为我们提供了开箱即用的插件:
serverless-plugin-typescript, 这是由serverless官方维护的ts支持方案,推荐使用serverless-esbuild,这是第三方编写的,使用esbuild去编译ts代码的方案
当然,除了插件方案之外,当然也有非
serverless插件的传统打包方案,即直接使用tsc或者webpack/rollup/esbuild又或者进一步封装的tsup/unbuild等等这些工具,直接构建出dist产物,然后sls deploy直接部署dist里代码文件的方案。这个传统打包方案,我们下一篇文章《serverless nodejs 项目打包最佳实践》会详细介绍。
这些插件的用法非常简单,我们只需要在安装它们之后,再把它们注册进你的 serverless.yml 文件中就可以了。
比如 serverless-plugin-typescript, 我们先安装 npm i -D serverless-plugin-typescript
然后在 serverless.yml 中注册:
# 注册插件,传入一个数组
plugins:- serverless-plugin-typescript
# 插件传入的 options 都在这个字段下
custom:# 可以不传值,不传默认值见 https://www.npmjs.com/package/serverless-plugin-typescriptserverlessPluginTypescript:tsConfigFileLocation: "./tsconfig.build.json"
接下来执行 sls packge 命令(sls deploy的前置打包成压缩包步骤),插件就会自己去找当前目录下的 tsconfig.build.json(上面tsConfigFileLocation指定的路径)配置,去编译 ts 代码,然后打入将被上传的压缩包里。
打包后,你可以在你配置的 tsconfig 里 outDir 目录下,找到编译生成的结果,并进行校验。
函数的本地调试
我们本地环境,去调试编写的云函数,比较方便的做法,主要有 2 种:
- 一种为执行
sls invoke local -f <function name> -d/-p ...进行直接调试 - 另外一种为通过
serverless-offline插件,在本地构建出模拟的lambda和api网关环境进行调试,显然这种调试方式非常适合web服务。
注意,因为整个项目是
typescript编写的,而实际运行却是js文件,所以你编译时,必须打开sourcemap选项才能命中到ts源码里的断点,不然只能把断点命中到.build/.esbuild里js产物的代码。
启用 node-terminal 调试
这个方式很简单,因为 node-terminal 开箱即用的,
-
一种方法,我们直接在
vscode下方的终端窗口,点击加号旁边的下拉icon,添加JavaScript 调试终端,然后再cd到目标目录中,执行对应的调试npm script即可。 -
另外一种方法是利用
.vscode/launch.json去维护我们的调试脚本,同时在vscode debug界面进行调试。
配置类似于下方:
{"version": "0.2.0","configurations": [{"command": "npm run invoke:local","name": "[hello-world] invoke local","request": "launch","type": "node-terminal","cwd": "${workspaceFolder}/apps/hello-world"},{"command": "npm run offline","name": "[hello-world] offline","request": "launch","type": "node-terminal","cwd": "${workspaceFolder}/apps/hello-world"}]
}
下方章节的 invoke local 和 serverless-offline 都直接使用上述的 vscode 配置示例进行调试。
invoke local
sls invoke local -f <function name> -d/-p ... 这个命令是直接调用本地函数进行调试.
其中 function name 是函数名,也就是我们在 serverless.yml 中注册的名字。
后面加的 -d/-p 用来控制传入的 event 对象。
-d 是 --data 的缩写,代表直接把跟在后面的字符串作为 json 传入函数进行调用。
而 -p(--path的缩写)其实功能类似,不过 -p 是传入一个 json 文件的路径作为参数,读取之后传入函数进行调用,所以我更推荐使用 -p。
serverless-offline
serverless-offline 插件是在本地模拟出一个 lambda 和 API Gateway 的环境进行部署,再起一个 http server 监听端口,这样来进行调试。
这种调试方法,其实和我们调试 express/koa 项目是非常类似的。不同的是,我们的路由不在我们的代码里进行注册,而在于 serverless.yml 里函数对应网关的配置。
serverless-offline 插件注册也非常的简单:
# 注册插件
plugins:- serverless-offlinecustom:
# 修改配置项serverless-offline:noPrependStageInUrl: truenoAuth: true
注册完成之后,使用 sls offline 命令,即可启动,看到:
Offline [http for lambda] listening on http://localhost:3000
Function names exposed for local invocation by aws-sdk:* hello: aws-http-api-ts-dev-hello┌─────────────────────────────────────────────────────────────────────────┐│ ││ GET | http://localhost:3000/ ││ POST | http://localhost:3000/2015-03-31/functions/hello/invocations ││ │└─────────────────────────────────────────────────────────────────────────┘Server ready: http://localhost:3000 🚀
出现上述结果,代表已经启动完成,此时它的调试也只需要像我们调试 express/koa/nest 那样,直接在 vscode 里打断点,即可命中。
Next Chapter
现在你已经学会了如何在本地调试代码和用 typescript 来编写函数了。
下一篇,《依赖项的处理与层的创建与注册》中,将会详细解释依赖项的处理,欢迎阅读。
完整示例及文章仓库地址
https://github.com/sonofmagic/serverless-aws-cn-guide
如果你遇到什么问题,或者发现什么勘误,欢迎提 issue 给我
相关文章:

typescript 支持与本地调试
typescript 支持与本地调试 typescript 支持与本地调试 前言支持 typescript函数的本地调试 启用 node-terminal 调试invoke localserverless-offline Next Chapter完整示例及文章仓库地址 前言 在上一章节,我们创建了一个 hello world 函数,并把它顺…...

后端面试话术集锦第 十八 篇:JVM面试话术
这是后端面试集锦第十八篇博文——JVM面试话术❗❗❗ 1. 介绍下JVM JVM主要包括:类加载器(class loader)、执行引擎(exection engine)、本地接口(native interface)、运行时数据区(Runtimedata area) 类加载器:加载类文件到内存。Class loader只管加载,只要符合文件…...

“历久弥新 | 用AI修复亚运珍贵史料”活动震撼来袭!
时隔近半个世纪,新中国第一次参与亚运会的影像资料将首次对外披露。只是年代久远,老照片老视频都有了岁月痕迹,画面不再清晰,这些珍贵史料急需你的帮助! 一、活动介绍 2023年,正值亚运110周年,…...

uni-app 之 scroll-view和swiper
uni-app 之 scroll-view和swiper <!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--> <template><view><navigator url"/pages/home/home"><button style"background: #ff00f…...

Harmony网络请求工具类
使用的网络请求框架是axios 1、安装axios ohpm install @ohos/axios2、封装 import axios, { FormData } from "@ohos/axios" import fs from @ohos.file.fs import ArrayList from @ohos.util.ArrayList/*** 网络请求工具类*/ class HttpManager {baseUrl:string…...

【Python 自动化】自媒体剪辑第一版·思路简述与技术方案
大家都知道我主业是个运维开发(或者算法工程师),每天时间不多,但我又想做自媒体。然后呢,我就想了个方案,每天起来之后写个短视频的脚本,包含一系列图片和文字,然后上班的时候给它提…...

【前端】webpack打包去除console.log
0 问题 需要在打包的时候,自动地去除掉所有console.log 1 方法 // vue.config.js //... module.exports {//...config.optimization.minimizer[0].iptions.terserOptions.compress.drop_console true//... } //...也可以用if(process.env.NODE_ENV production…...

docker使用(二)提交到dockerhub springboot制作镜像
docker使用(二) dockerhub创建账号创建存储库成功!开始推送获取image名 提交成功SpringBoot项目制作Dockerfile镜像部署打jar包 dockerhub创建账号 (自认为可以理解为github一类的东西) 单击创建存储库按钮。 设定存…...

antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。 最后搜索查阅发现要使用overlayClassName index…...

3月面试华为被刷,准备半年,9月二战华为终于上岸,要个27K不过分吧?
终于二战上岸了,二战华为也并不是说非华为不可,只是觉得心里憋着一口气,这就导致我当时有其他比较好的offer,我也没有去,就是想上岸华为来证明自己,现在也算是如愿了,来跟大伙们分享一下~ 个人情况 我本人…...

Kali之BurpSuite_pro安装配置
文章目录 配置jdk环境安装BurpSuitePro设置快捷方式启动方式 BurpSuite2021专业版本地址: 下载链接:https://pan.baidu.com/s/1PjzcukRDoc_ZFjrNxI8UjA 提取码:nwm7 我的安装工具都在/home/kali/tools/ 解压后我放在burpsuite_pro目录下 把j…...

双指针算法总结
双指针 常见的双指针有两种形式:对撞指针,左右指针。 对撞指针: 对撞指针一般用于顺序结构中,也称左右指针。 • 对撞指针从两端向中间移动。以个指针从最左端开始,另⼀个从最右端开始,然后逐渐往中间逼…...

开源照片管理服务LibrePhotos
本文是为了解决网友 赵云遇到的问题,顺便折腾的。虽然软件跑起来了,但是他遇到的问题,超出了老苏的认知。当然最终问题还是得到了解决,不过与 LibrePhotos 无关; 什么是 LibrePhotos ? LibrePhotos 是一个自托管的开源…...

Linux指令
1 Linux 系统目录结构 /bin 存放系统指令(可执行文件) /boot 存放linux系统开机引导程序 /dev 存放设备文件的地方 /etc 存放系统配置文件的地方 /home 存放用户家目录的地方。 /lib和/lib64 存放系统动态链接库的地方。 /lostfound linux文件系统下特有…...

如何在Mac电脑上安装WeasyPrint:简单易懂的步骤
1. 安装homebrew 首先需要确保安装了homebrew,通过homebrew安装weasyprint可以将需要的库都安装好,比pip安装更简单快捷。 安装方法如下: /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)&qu…...

手机电脑scoket通信 手机软件 APP inventor 服务端程序python
python scoket 通信 再帮助同学坐课题的时候接触到了scoket通信,了解到这应该是基层网络通信的原理,于是就导出搜索了一下相关的资料,简单来说scoket通信就是,可以让不同设备在同一个网络环境的条件下,可以实现相互通…...

软考高级之系统架构师之系统安全性和保密性设计
今天是2023年08月31日,距离软考高级只有65天,加油! 备注:资料搜集自网络。 基础 信息必须依赖于存储、传输、处理及应用的载体(媒介)而存在。信息系统安全可以划分设备安全、数据安全、内容安全和行为安…...

FPGA实现电机转速PID控制
通过纯RTL实现电机转速PID控制,包括电机编码器值读取,电机速度、正反转控制,PID算法,卡尔曼滤波,最终实现对电机速度进行控制,使其能够渐近设定的编码器目标值。 一、设计思路 前面通过SOPC之NIOS Ⅱ实现电…...

C++中的volatile
volatile的本意是“易变的”,是一种类型修饰符,用它声明的类型变量表示可以被某些编译器未知的因素更改,比如操作系统、硬件或者其它线程等。遇到这个关键字声明的变量,编译器对访问该变量的代码就不再进行优化,从而可…...

数学建模--一维插值法的多种插值方式的Python实现
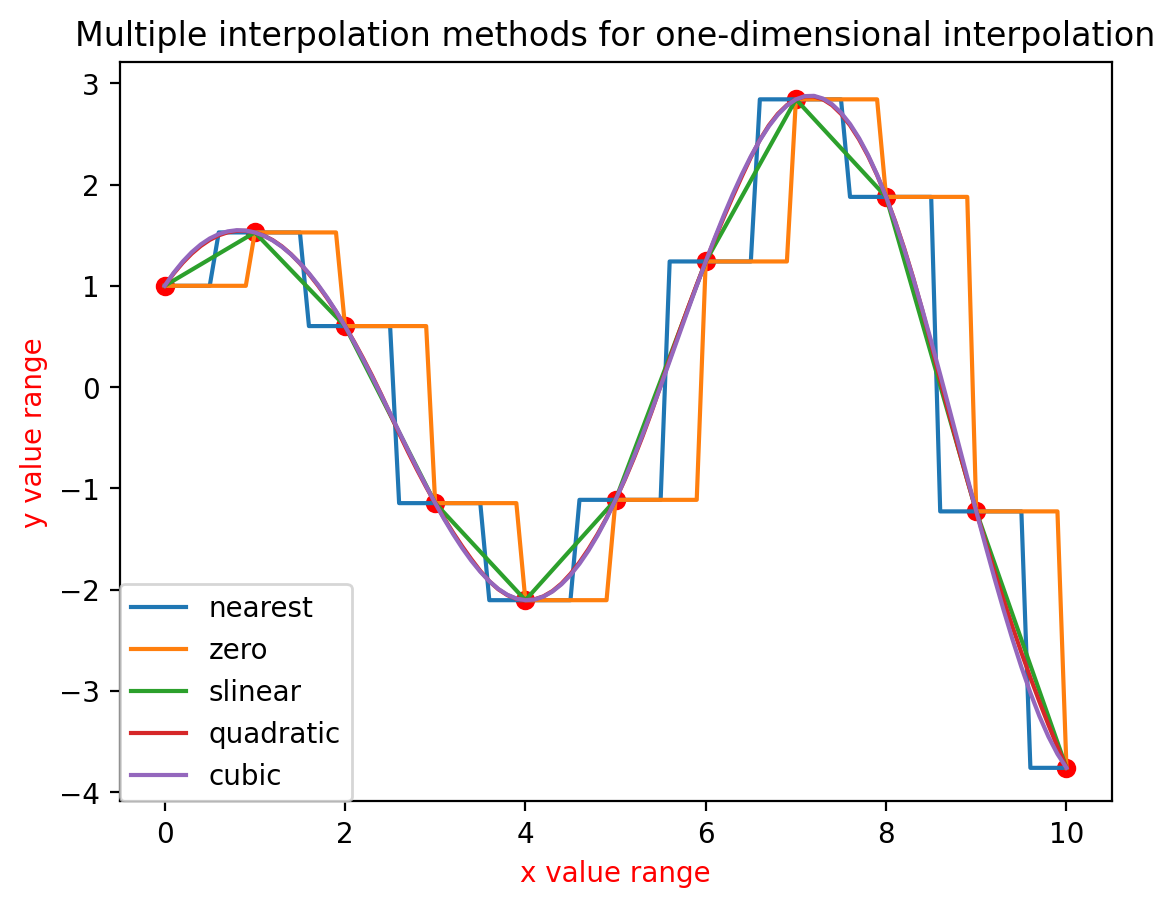
目录 1.算法流程步骤 2.算法核心代码 3.算法效果展示 1.算法流程步骤 #算法的核心就是利用scipy中的interpolate来完成工作 #一共是5种一维插值算法形式: #插值方法:1.阶梯插值 2.线性插值 3.2阶样条插值 4.3阶样条插值 #"nearest"阶梯插值 #"zero&…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...
