【前端】CSS-Flex弹性盒模型布局
目录
- 一、前言
- 二、Flex布局是什么
- 1、任何一个容器都可以指定为Flex布局
- 2、行内元素也可以使用Flex布局
- 3、Webkit内核的浏览器,必须加上-webkit前缀
- 三、基本概念
- 四、flex常用的两种属性
- 1、容器属性
- 2、项目属性
- 五、容器属性
- 1、flex-direction
- ①、定义
- ②、语句
- 1)、属性值
- ③、代码示例
- 1)、flex-direction: row
- 2)、flex-direction: row-reverse
- 3)、flex-direction: column
- 4)、flex-direction: column-reverse
- 2、flex-wrap
- ①、定义
- ②、语句
- 1)、属性值
- ③、代码示例
- 1)、flex-wrap:nowrap
- 2)、flex-wrap:wrap
- 3)、flex-wrap:wrap-reverse
- 3、flex-flow
- ①、定义
- ②、语句
- ③、代码示例
- 4、justify-content
- ①、定义
- ②、语句
- 1)、属性值
- ③、代码示例
- 1)、justify-content:flex-start
- 2)、justify-content:flex-end
- 3)、justify-content:center
- 4)、justify-content:space-between
- 5)、justify-content:space-around
- 5、align-items
- ①、定义
- ②、语句
- 1)、属性值
- 6、align-content
- ①、定义
- ②、语句
- 1)、属性值
- 六、项目属性
- 1、order
- ①、定义
- ②、语句
- 2、flex-grow
- ①、定义
- ②、语句
- 1)、属性值
- 3、flex-shrink
- ①、定义
- ②、语句
- 4、flex-basis
- ①、定义
- ②、语句
- 5、flex
- ①、定义
- ②、语句
- 1)、属性值
- 6、align-self
- ①、定义
- ②、语句
- 七、弹性盒模型布局的应用场景
- 八、弹性盒模型布局的优势
- 1、简化布局
- 2、响应式设计
- 3、灵活性强
- 九、总结
- 1、实现原理
- 2、布局工作步骤
一、前言
CSS弹性盒子(Flexbox)是一种强大而灵活的布局模型,能够简化我们对网页布局的控制,并使页面在不同设备上的适应性更强。本文将介绍CSS弹性盒子的基本概念、属性和使用方法,帮助你更好地掌握弹性盒子布局。
二、Flex布局是什么
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。
1、任何一个容器都可以指定为Flex布局
.box{display: flex;
}
2、行内元素也可以使用Flex布局
.box{display: inline-flex;
}
3、Webkit内核的浏览器,必须加上-webkit前缀
.box{display: -webkit-flex;display: flex;
}
注意:设置为Flex布局以后,子元素的float、clear和vertical-align属性将失效
三、基本概念
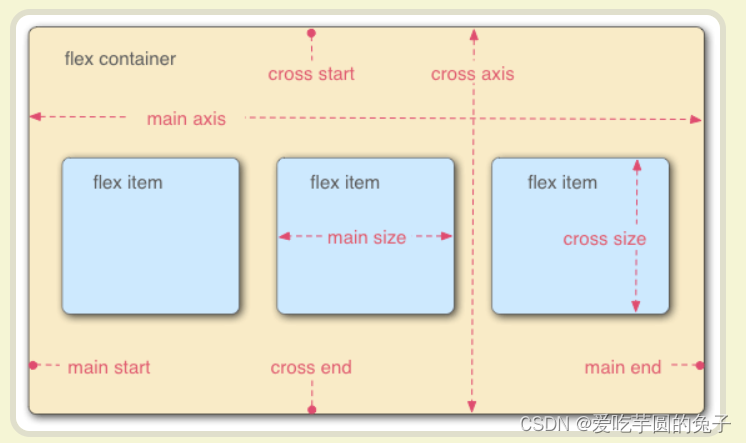
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,成为Flex项目(flex item),简称“项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross asix)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
四、flex常用的两种属性
关于flex常用的属性,我们可以划分为容器属性和项目属性
1、容器属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
2、项目属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
五、容器属性
1、flex-direction
①、定义
决定主轴的方向(即项目的排列方向)
②、语句
.container {flex-direction: row | row-reverse | column | column-reverse;
}
1)、属性值
- row(默认值):主轴为水平方向,起点在左端
- row-reverse:主轴为水平方向,起点在右端
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
③、代码示例
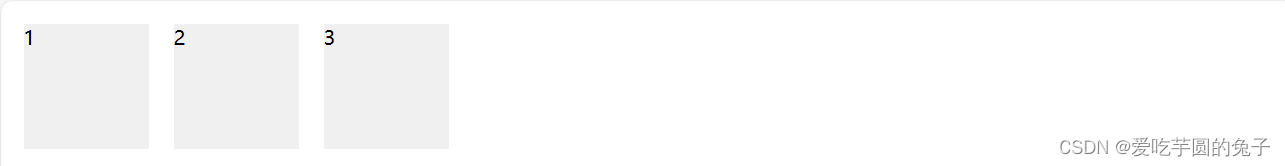
1)、flex-direction: row
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div>
</div>.container {display: flex;flex-direction: row;
}.item {width: 100px;height: 100px;background-color: #f0f0f0;margin: 10px;
}

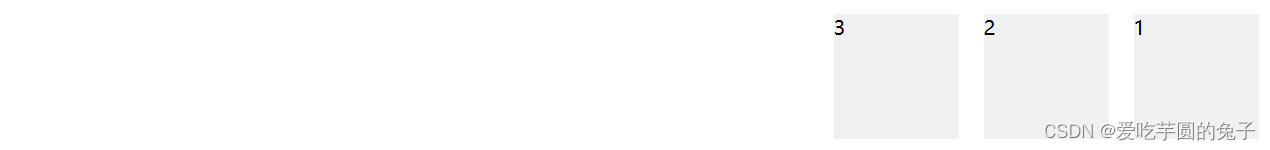
2)、flex-direction: row-reverse
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div>
</div>.container {display: flex;flex-direction: row-reverse;
}.item {width: 100px;height: 100px;background-color: #f0f0f0;margin: 10px;
}

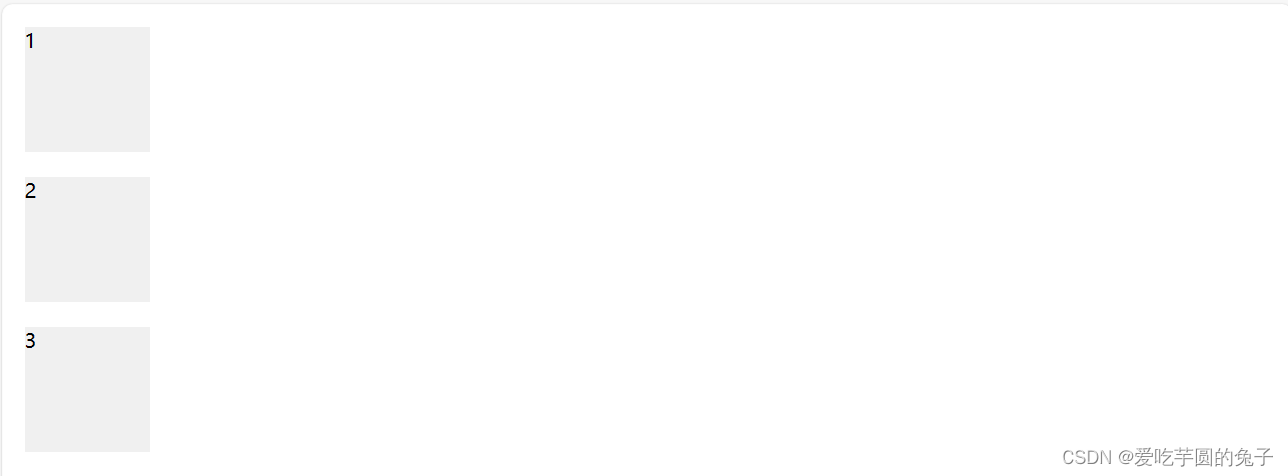
3)、flex-direction: column
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div>
</div>.container {display: flex;flex-direction: column;
}.item {width: 100px;height: 100px;background-color: #f0f0f0;margin: 10px;
}

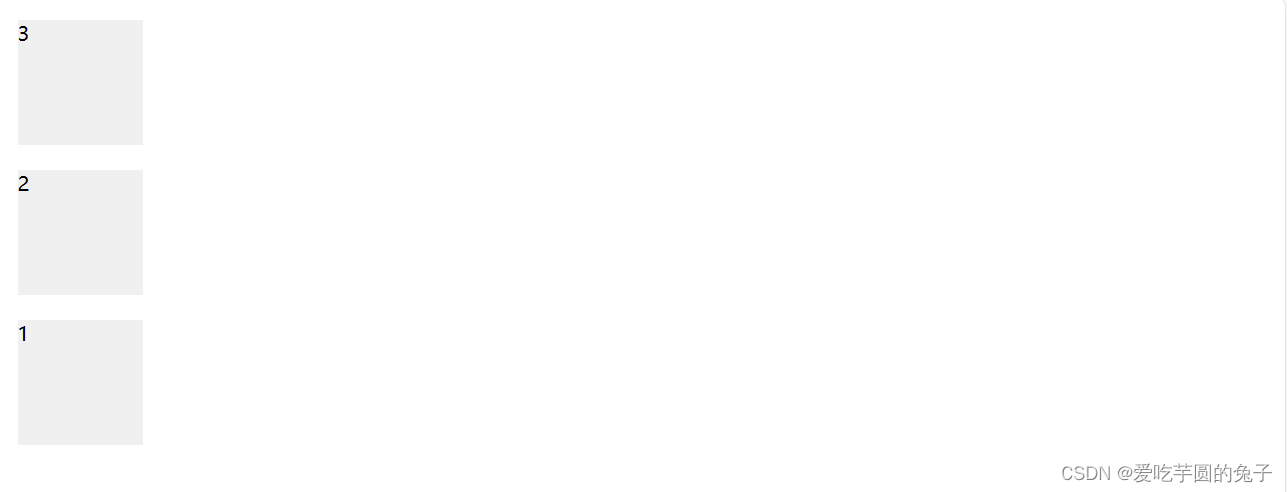
4)、flex-direction: column-reverse
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div>
</div>.container {display: flex;flex-direction: column-reverse;
}.item {width: 100px;height: 100px;background-color: #f0f0f0;margin: 10px;
}

2、flex-wrap
①、定义
弹性元素永远沿主轴排列,那么如果主轴排不下,通过flex-wrap决定容器内项目是否可换行
②、语句
.container {flex-wrap: nowrap | wrap | wrap-reverse;
}
1)、属性值
- nowrap(默认值):不换行
- wrap:第一行在下方
- wrap-reverse:换行,第一行在上方
默认情况是不换行,但这里也不会任由元素直接移除容器,会涉及到元素的弹性伸缩
③、代码示例
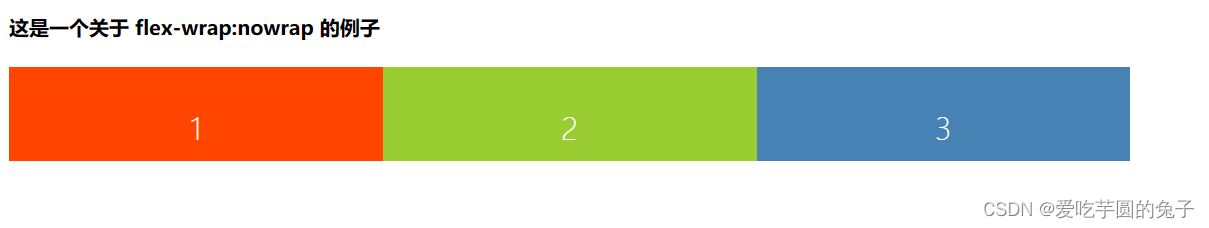
1)、flex-wrap:nowrap
<div class="content1"><div class="red">1</div><div class="green">2</div><div class="blue">3</div>
</div>.content1 {color: #fff;font: 100 24px/100px sans-serif;height: 150px;width: 897px;text-align: center;
}.content1 div {height: 50%;width: 300px;
}.content1 {display: flex;flex-wrap: nowrap;
}

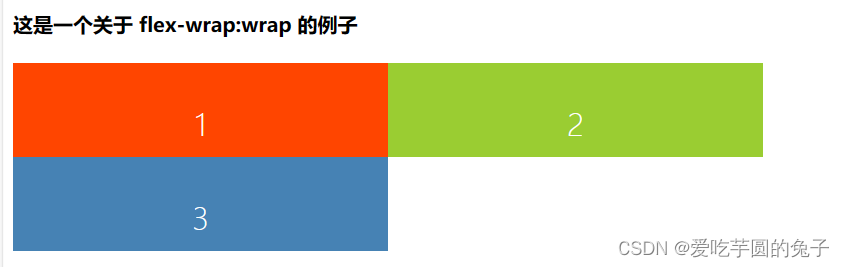
2)、flex-wrap:wrap
<div class="content"><div class="red">1</div><div class="green">2</div><div class="blue">3</div>
</div>.content {color: #fff;font: 100 24px/100px sans-serif;height: 150px;width: 897px;text-align: center;
}.content div {height: 50%;width: 300px;
}.content {display: flex;flex-wrap: wrap;
}

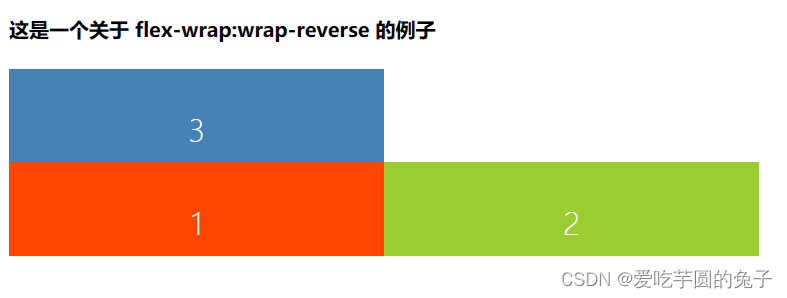
3)、flex-wrap:wrap-reverse
<div class="content2"><div class="red">1</div><div class="green">2</div><div class="blue">3</div>
</div>.content2 {color: #fff;font: 100 24px/100px sans-serif;height: 150px;width: 897px;text-align: center;
}.content2 div {height: 50%;width: 300px;
}.content2 {display: flex;flex-wrap: wrap-reverse;
}

3、flex-flow
①、定义
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
②、语句
.box {flex-flow: <flex-direction> || <flex-wrap>;
}
③、代码示例
element {flex-flow: column-reverse wrap;
}
4、justify-content
①、定义
定义了项目在主轴上的对齐方式
②、语句
.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}
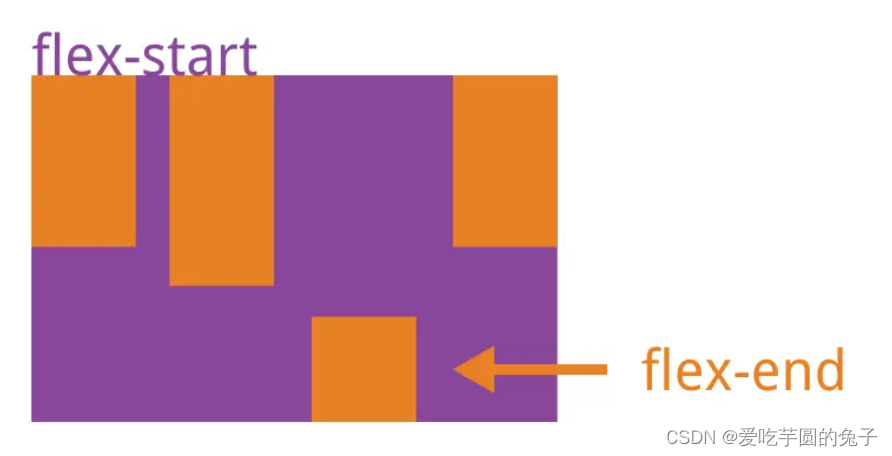
1)、属性值
- flex-start(默认值):左对齐
- flex-end:右对齐
- center:居中
- spac-between:两端对齐,项目之间的间隔相等
- space-around:两个项目两侧间隔相等
③、代码示例
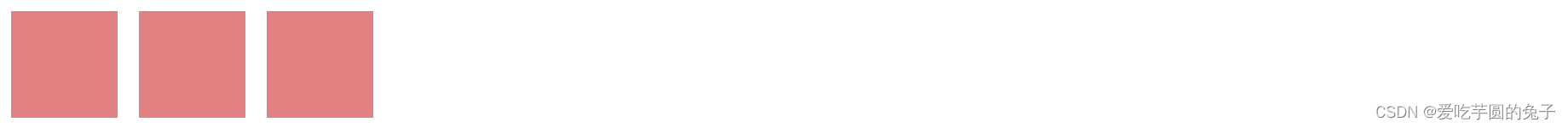
1)、justify-content:flex-start
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div></div>.container {display: flex;justify-content: flex-start;}.item {width: 100px;height: 100px;background-color: #e18181;margin: 10px;}

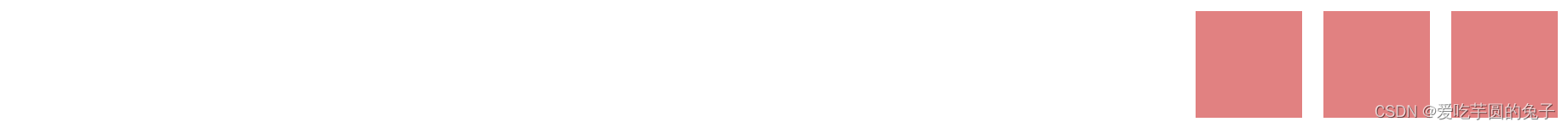
2)、justify-content:flex-end
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div></div>.container {display: flex;justify-content: flex-end;}.item {width: 100px;height: 100px;background-color: #e18181;margin: 10px;}

3)、justify-content:center
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div></div>.container {display: flex;justify-content: center;}.item {width: 100px;height: 100px;background-color: #e18181;margin: 10px;}

4)、justify-content:space-between
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div></div>.container {display: flex;justify-content: space-between;}.item {width: 100px;height: 100px;background-color: #e18181;margin: 10px;}

5)、justify-content:space-around
<div class="container"><div class="item"></div><div class="item"></div><div class="item"></div></div>.container {display: flex;justify-content: space-around;}.item {width: 100px;height: 100px;background-color: #e18181;margin: 10px;}

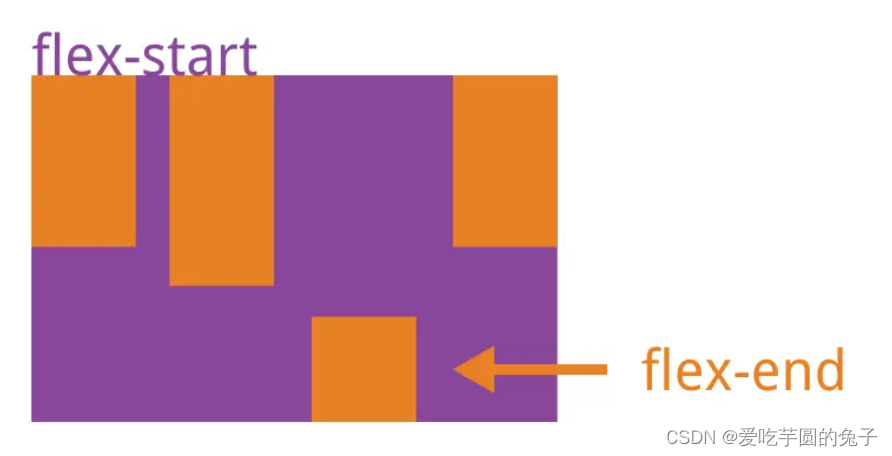
5、align-items
①、定义
定义项目在交叉轴上如何对齐
②、语句
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}
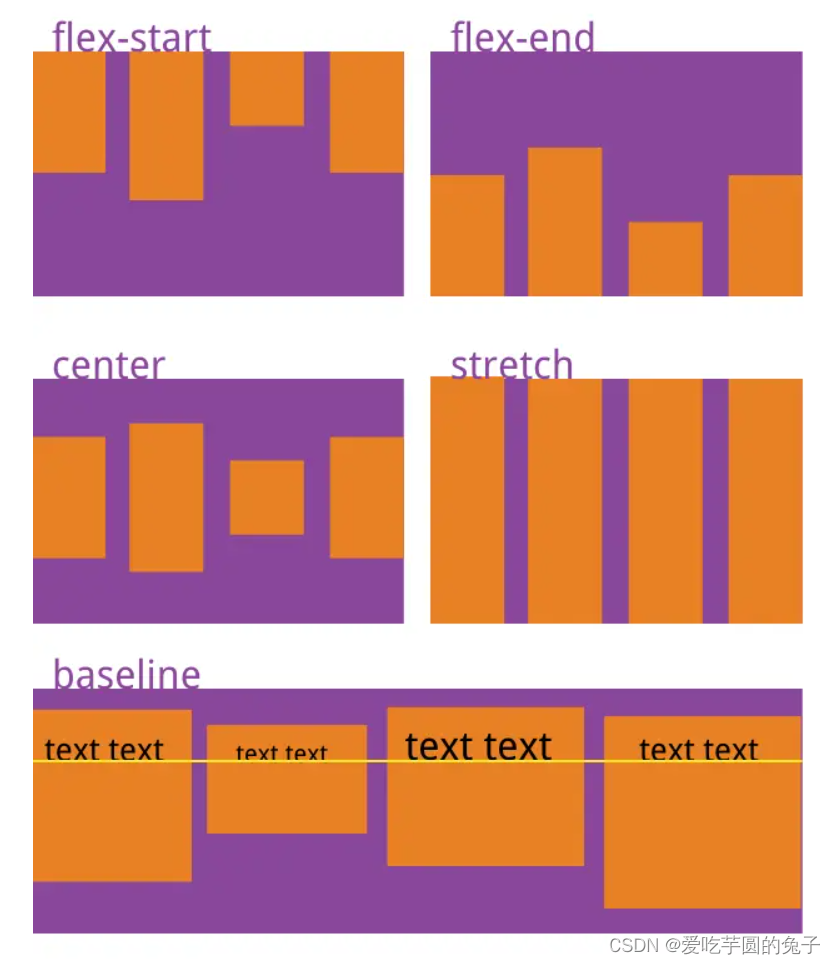
1)、属性值
- flex-start:交叉轴的起点对齐
- flex-end: 交叉轴的终点对齐
- center:交叉轴的中点对齐
- baseline:项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设置为auto,将沾满整个容器的高度

6、align-content
①、定义
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
②、语句
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
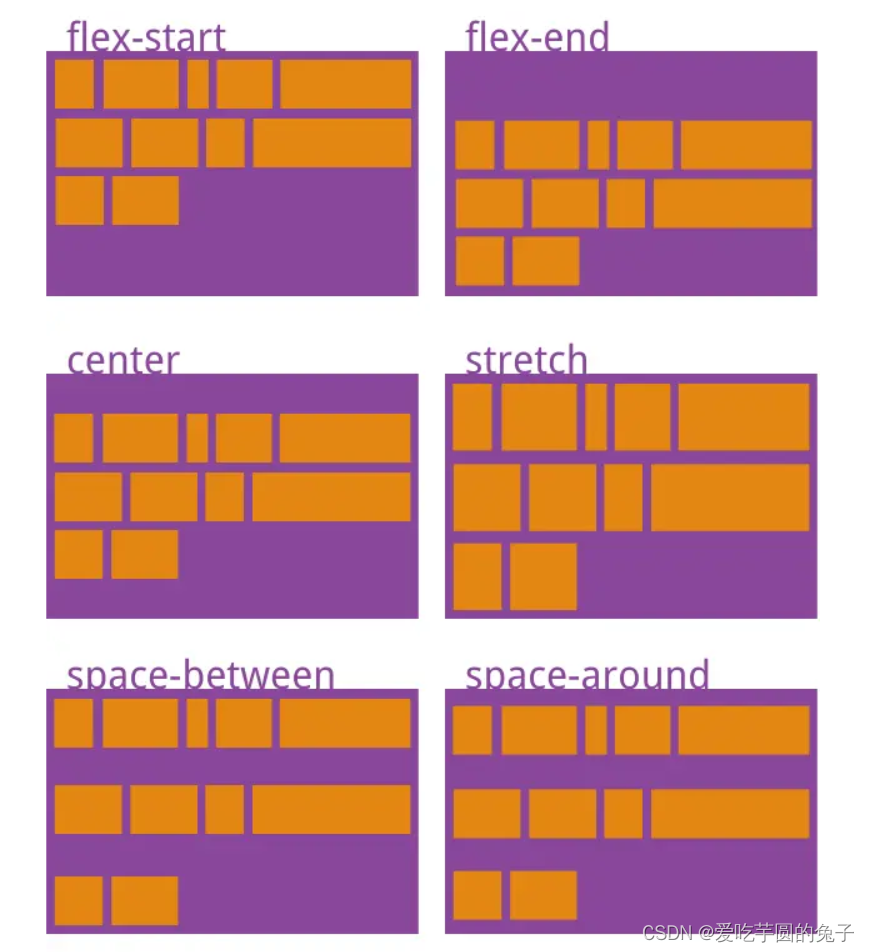
1)、属性值
- flex-start:与交叉轴的起点对齐
- flex-end:与交叉轴的终点对齐
- center:与交叉轴的中点对齐
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
- stretch(默认值):轴线占满整个交叉轴

六、项目属性
1、order
①、定义
定义项目的排列顺序。数值越小,排列越靠前,默认为0
②、语句
.item {order: <integer>;
}

2、flex-grow
①、定义
上面讲到当容器设为 flex-wrap: nowrap;不换行的时候,容器宽度不够分的情况,弹性元素会根据 flex-grow 来决定定义项目的放大比例(容器宽度 > 元素总宽度时如何伸展)。默认为0,即如果存在剩余空间,也不放大
②、语句
.item {flex-grow: <number>;
}

1)、属性值
- 0(默认值):如果存在剩余空间,也不放大
- 如果所有项目的 flex-grow 属性都为1,则它们将等份剩余空间(如果有的话)
- 如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
注意:弹性容器的宽度正好等于元素宽度总和,无多余宽度,此时无论flex-grow是什么值都不会生效
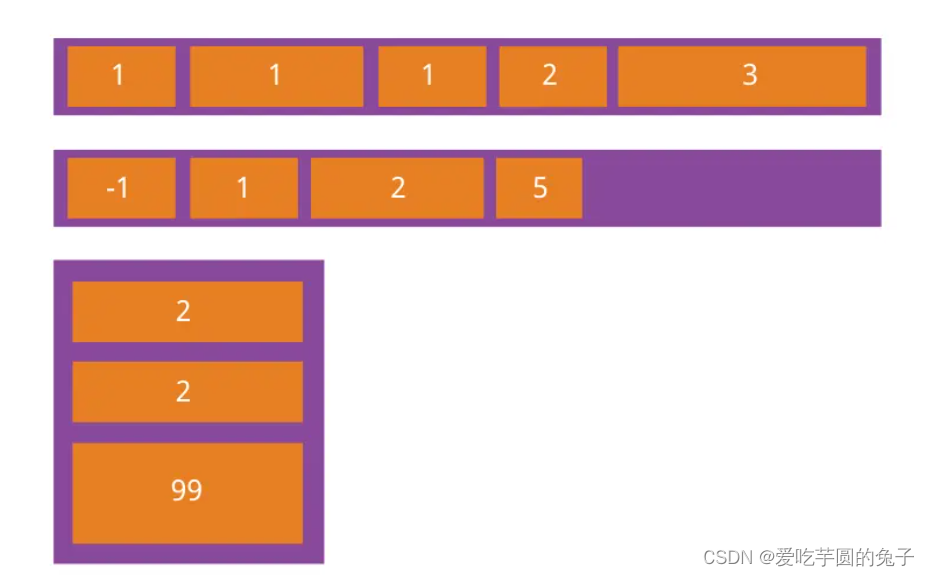
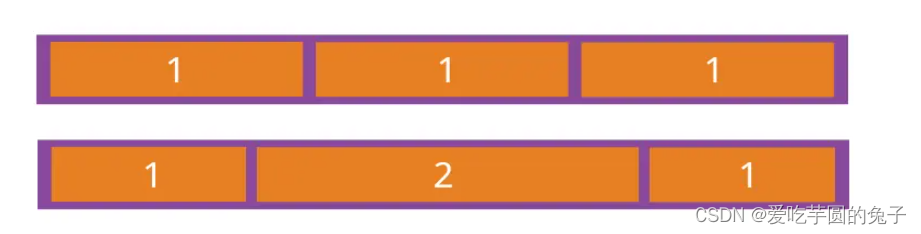
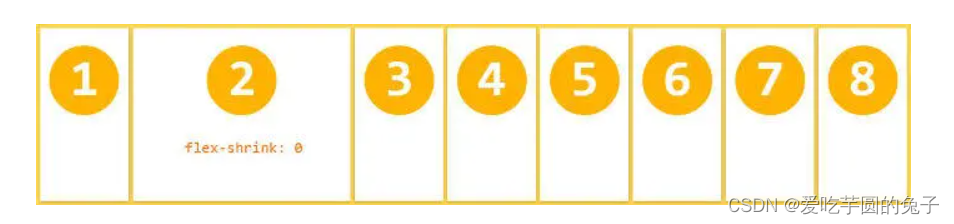
3、flex-shrink
①、定义
定义了项目的缩小比例(容器宽度<元素总宽度时如何收缩),默认为1,即如果空间不足,该项目将缩小
②、语句
.item {flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小
在容器宽度有剩余时,flex-shrink也是不会生效的

4、flex-basis
①、定义
设置的是元素在主轴上的初始尺寸,所谓的初始尺寸就是元素在flex-grow和flex-shrink生效前的尺寸
浏览器根据这个属性,计算主轴是否有多余空间,默认值为auto,即项目的本来大小,如设置了width则元素尺寸由width/height决定(主轴方向),没有设置则由内容决定
②、语句
.item {flex-basis: <length> | auto; /* default auto */
}
当设置为0的是,会根据内容撑开
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间
5、flex
①、定义
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto,也是比较难懂的一个复合属性
②、语句
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
1)、属性值
- flex: 1 = flex: 1 1 0%
- flex: 2 = flex: 2 1 0%
- flex: auto = flex: 1 1 auto
- flex: none = flex: 0 0 auto,常用于固定尺寸不伸缩
flex:1 和 flex:auto 的区别,可以归结于flex-basis:0和flex-basis:auto的区别
当设置为0时(绝对弹性元素),此时相当于告诉flex-grow和flex-shrink在伸缩的时候不需要考虑我的尺寸
当设置为auto时(相对弹性元素),此时则需要在伸缩时将元素尺寸纳入考虑
注意:建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值
6、align-self
①、定义
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
②、语句
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

七、弹性盒模型布局的应用场景
Flexbox弹性盒模型布局可以应用于几乎所有需要布局和排列元素的场景,特别是在响应式设计中非常重要。以下是一些应用场景:
- 垂直和水平居中元素
- 创建网格布局
- 创建自适应布局
- 管理空间分配和对齐
- 创建交错布局
- 创建多列布局
- 适应不同屏幕大小和设备
总之,Flexbox弹性盒模型布局是一种非常灵活的布局方法,可用于简单和复杂的布局需求。它还可以与其他CSS属性一起使用,例如Grid布局和响应式设计技术,这使得它在Web开发中非常有用。
八、弹性盒模型布局的优势
1、简化布局
使用弹性盒子布局可以大大简化我们对网页布局的控制,减少定位和浮动等属性的使用
2、响应式设计
弹性盒子布局适应性强,可以根据不同的设备和屏幕尺寸自动调整布局,实现响应式设计
3、灵活性强
弹性盒子布局具有非常灵活的伸缩性,能够适应各种排列和对齐需求,提供更好的布局控制
九、总结
Flex弹性布局的出现是为了满足软件界面和功能不断丰富、复杂的市场需求,它的核心诉求是子元素的尺寸要能够动态响应父元素尺寸变化,并保持一定的结构特征。
1、实现原理
在实现原理上,为了满足灵活多变的布局方式,flex布局引入一组非常重要的概念:
- 主轴(main axis):flex项延伸的方向,决定着下一个flex项的排列位置;
- 交叉轴(cross axis):和主轴垂直的方向,决定着主轴遇见换行情景时的具体行为细节。
2、布局工作步骤
对flex容器来说,整个布局工作可分为三步:
- 第一步:所有flex项按照自身尺寸和主轴尺寸进行分行。简单来说,当主轴空间容纳不下flex项时,进行分行;
- 第二步:根据上一步所得的分行信息,和每一行上flex项特征,计算本行所有flex项的主轴尺寸和布局信息;
- 第三步:通过align-content、align-items和align-self三个属性计算所有flex项在交叉轴上的尺寸和布局信息。
总的来说,flex布局的出现让形式丰富多样的网页布局成为可能,一方面解放了工程师们的创造力,另一方面满足了要求越来越多、越来越复杂的市场需求。
相关文章:

【前端】CSS-Flex弹性盒模型布局
目录 一、前言二、Flex布局是什么1、任何一个容器都可以指定为Flex布局2、行内元素也可以使用Flex布局3、Webkit内核的浏览器,必须加上-webkit前缀 三、基本概念四、flex常用的两种属性1、容器属性2、项目属性 五、容器属性1、flex-direction①、定义②、语句1&…...

Android AAPT: error: resource color 异常原因处理
异常体现: Android resource linking failed ERROR:E:\software\Developer\APP\GaoDeTest2\app\src\main\res\values\themes.xml:3:5-9:13: AAPT: error: resource color/purple_500 (aka com.example.gaodetest2:color/purple_500) not found.ERROR:E:\software\De…...
的概念)
C++std::function和std::bind()的概念
std::function: 一个通用的函数封装器,它允许你存储和调用任何可以被调用的东西,例如函数、函数指针、函数对象、Lambda 表达式等。 std::bind: 用于创建函数对象。一个可调用对象的绑定版本,可以提前绑定某些参数&am…...

QT Creator工具介绍及使用
一、QT的基本概念 QT主要用于图形化界面的开发, QT是基于C编写的一套界面相关的类库,如进程线程库,网络编程的库,数据库操作的库,文件操作的库等。 如何使用这个类库:类库实例化对象(构造函数) --> 学习…...

python爬虫13:pymysql库
python爬虫13:pymysql库 前言 python实现网络爬虫非常简单,只需要掌握一定的基础知识和一定的库使用技巧即可。本系列目标旨在梳理相关知识点,方便以后复习。 申明 本系列所涉及的代码仅用于个人研究与讨论,并不会对网站产生…...

权限管理 ACL、RBAC、ABAC的学习
ACL(Access Control List:访问控制列表) 最简单的一种方式,将权限直接与用户或用户组相关联,管理员直接给用户授予某些权限即可。 这种模型适用于小型和简单系统,权限一块较为简单,并且角色和权限的变化较少。 RBAC(R…...

python的re正则表达式
一、正在表达式的方法(): re是Python中用于处理正则表达式的内置库,提供了许多有用的方法。以下是其中几个常用的方法: re.match(pattern, string): 尝试从字符串的开头匹配一个模式,如果匹配成功则返回匹…...

【算法与数据结构】700、LeetCode二叉搜索树中的搜索
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:二叉搜索树的性质:左节点键值 < 中间节点键值 < 右节点键值。那么我们根据此性质&am…...

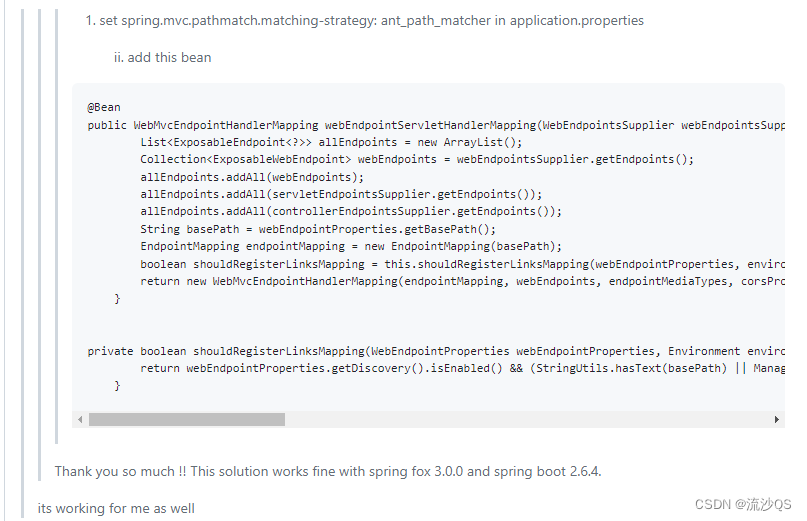
SpringBoot v2.7.x+ 整合Swagger3入坑记?
目录 一、依赖 二、集成Swagger Java Config 三、配置完毕 四、解决方案 彩蛋 想尝鲜,坑也多,一起入个坑~ 一、依赖 SpringBoot版本:2.7.14 Swagger版本:3.0.0 <dependency><groupId>com.github.xiaoymin<…...

说说你了解的 CDC
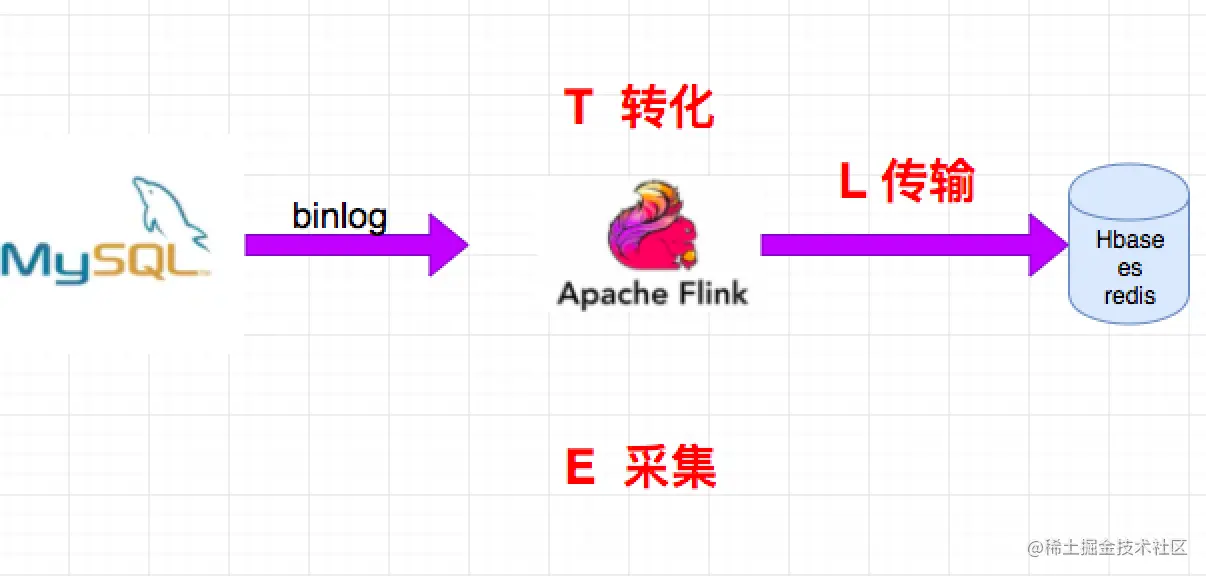
分析&回答 什么是 CDC CDC,Change Data Capture,变更数据获取的简称,使用CDC我们可以从数据库中获取已提交的更改并将这些更改发送到下游,供下游使用。这些变更可以包括INSERT,DELETE,UPDATE等。用户可以在以下的场景下使用CDC: 使用f…...

SpingMvc入门
SpingMvc入门 1.MVC Spring的工作流程:2.sping mvc入门3.静态资源处理 前言 Spring MVC是一种基于Java的web应用开发框架,它采用了MVC(Model-View-Controller)设计模式来帮助开发者组织和管理应用程序的各个组件。 1.MVC Spring的…...

JVM的故事——类文件结构
类文件结构 文章目录 类文件结构一、概述二、无关性基石三、Class类文件的结构 一、概述 计算机是只认由0、1组成的二进制码的,不过随着发展,我们编写的程序可以被编译成与指令集无关、平台中立的一种格式。 二、无关性基石 对于不同平台和不同平台的…...

springboot自定义表格(动态合并单元格)
一、需求展示(一个订单多个商品,商品数量不限订单行合并) 二、技术选型(jxls自定义模板) <!-- 版本具体看官网Release,这里我们使用 2.13.0 --><dependency><groupId>org.jxls</group…...
)
C++零碎记录(二)
3. 调用其他类 3.1 类中有其他的类 #include <iostream> using namespace std;//点和圆关系案例//点类 class Point { public://设置xvoid setX(int x){m_X x;}//获取xint getX(){return m_X;}//设置yvoid setY(int y){m_Y y;}//获取yint getY(){return m_Y;}private…...

数学建模:回归分析
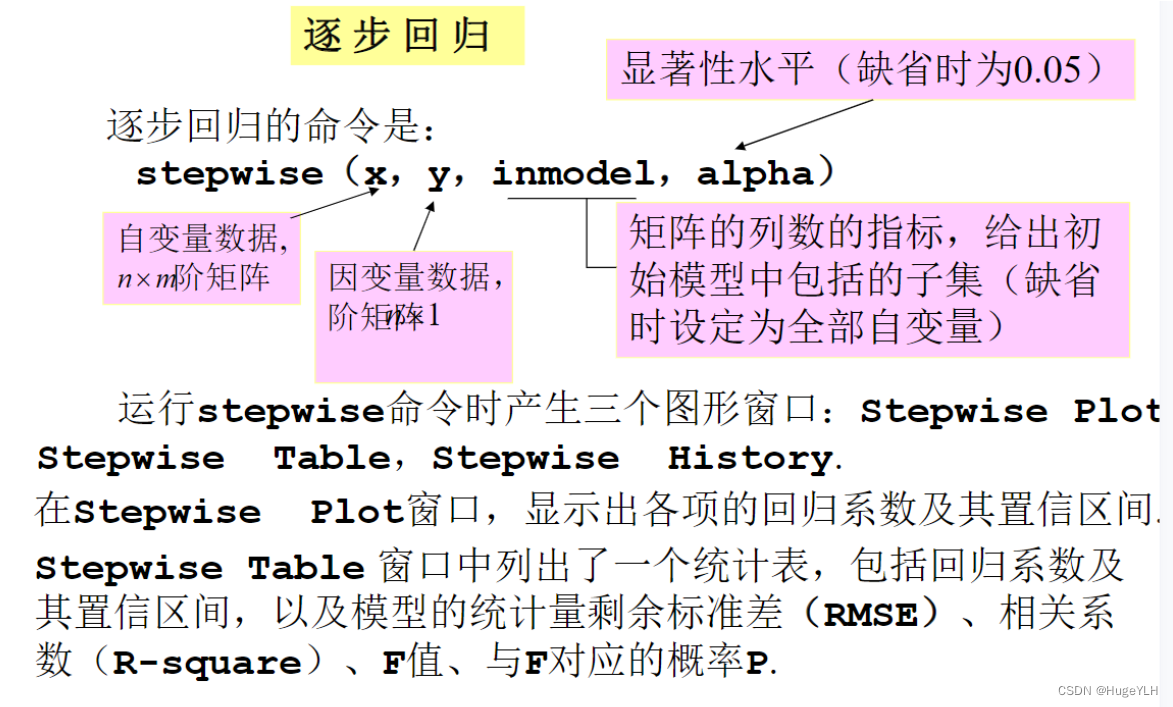
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:回归分析 文章目录 数学建模:回归分析回归分析多元线性回归案例 多项式回归一元多项式回归多元二项式回归 非线性回归逐步回归 回归分析 多元线性回归 案例 首先进行回归分…...
)
数据库(一)
数据库 1.为什么要使用数据库 如果要存储数据,我们是可以使用文件来存储数据的,但是使用文件管理数据有很多缺点,比如: 不安全,不利于管理,查询,如果要存储大量的数据,使用文件管理…...

【算法与数据结构】106、LeetCode从中序与后序遍历序列构造二叉树
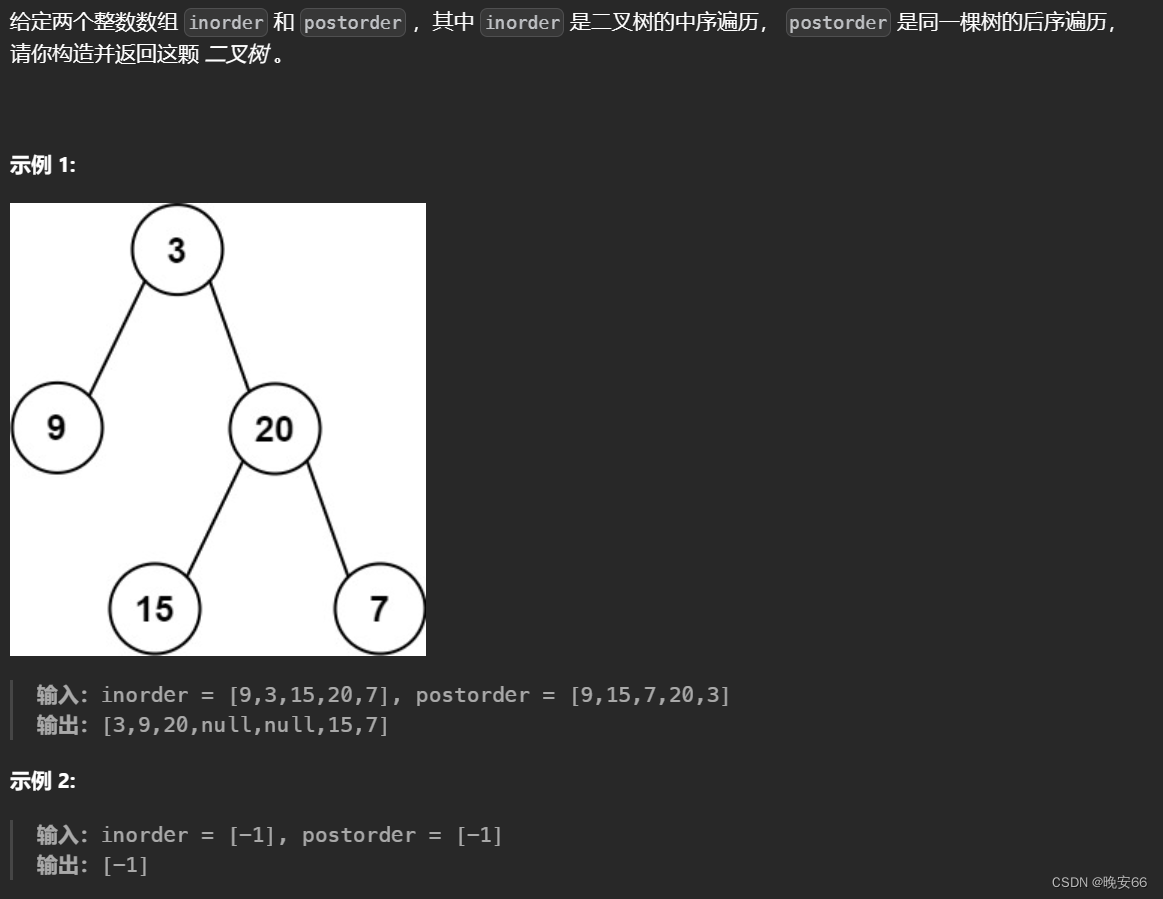
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:首先我们要知道后序遍历数组的最后一个元素必然是根节点,然后根据根节点在中序遍历数组中的…...

kali 安装cpolar内网穿透实现 ssh 远程连接
文章目录 1. 启动kali ssh 服务2. kali 安装cpolar 内网穿透3. 配置kali ssh公网地址4. 远程连接5. 固定连接SSH公网地址6. SSH固定地址连接测试 简单几步通过cpolar 内网穿透软件实现ssh 远程连接kali! 1. 启动kali ssh 服务 默认新安装的kali系统会关闭ssh 连接服务,我们通…...

算法训练 第一周
一、合并两个有序数组 本题给出了两个整数数组nums1和nums2,这两个数组均是非递减排列,要求我们将这两个数组合并成一个非递减排列的数组。题目中还要求我们把合并完的数组存储在nums1中,并且为了存储两个数组中全部的数据,nums1中…...

软件评测师之码制
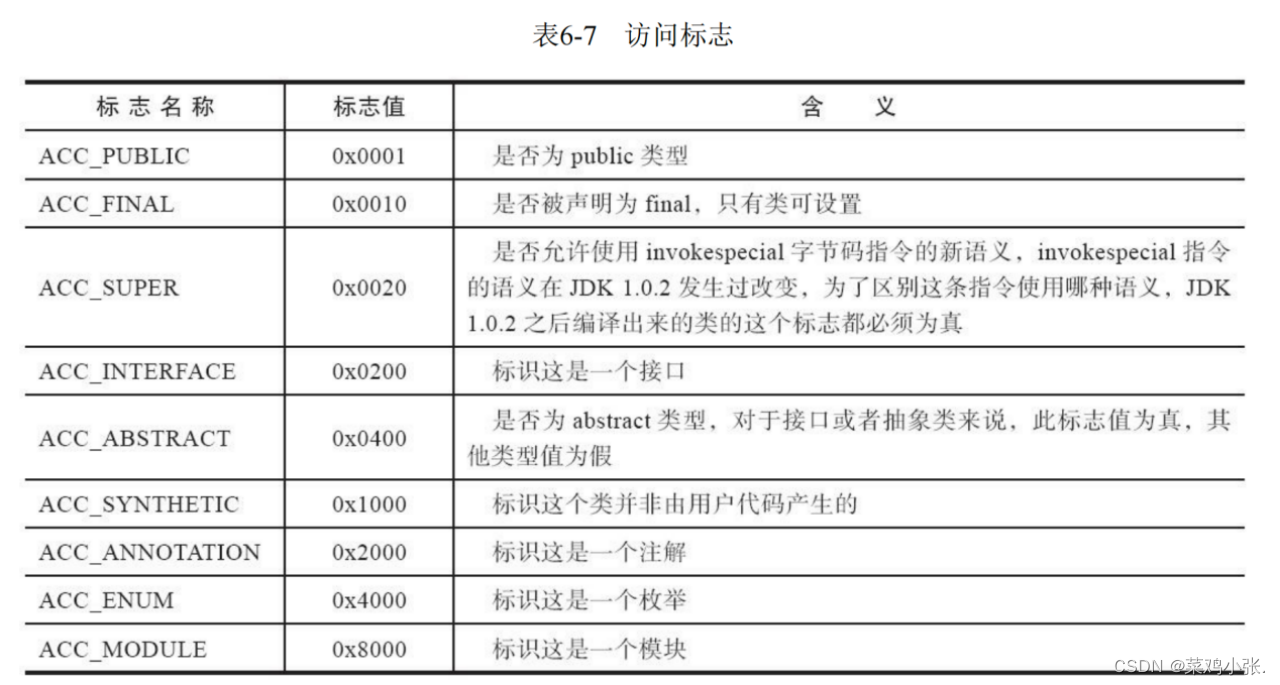
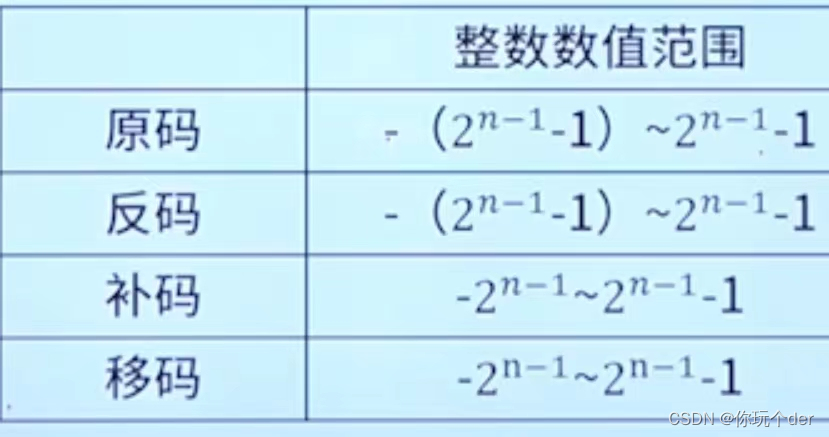
目录 一、机器数二、码制三、数的表示范围 一、机器数 机器数就是一个数在计算机中的二进制表示,计算机中机器数的最高位是符号位,正数符号位为0,负数符号位为1,机器数包含原码、反码和补码三种表示形式。 二、码制 表现形式数…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
