C++——Vector:push_back和emplace_back的区别,测试写入1GB大数据时的性能差距
什么是emplace_back
emplace_back是C++11引入的STL容器成员函数。emplace操作只执行构造而不执行拷贝构造。
如何理解上面这句话?先来看一个场景。
class test
{
public:test(){}test(int i){ std::cout << "test(int i)" << std::endl; }test(const test& _test){ std::cout << "test(const test& _test)" << std::endl; }
};int main()
{std::vector<test> arr;arr.reserve(5);arr.push_back(1);arr.emplace_back(1);return 0;
}
test类显式写出了三个构造函数,分别是无参构造、单参数构造、拷贝构造。因为C++中单参数的构造函数支持隐式类型转换,因此可以拿一个整型构造一个test对象。除非用explicit修饰构造函数,表示禁止隐式类型转换构造。
test(int i)
test(const test& _test)
test(int i)
这是上述代码的运行结果,可以看到push_back中,会用整数1构造一个test对象,再通过拷贝构造再构造一个对象,这才是插入到arr数组中的对象。
而emplace_back只有一次隐式类型转换的构造,因为emplace是直接使用参数在容器管理的内存空间中直接构造元素,因此没有拷贝的操作,在一定程度上提高了效率。
写入大数据时的性能差异
class test
{
public:test(){}test(int i){ }test(const test& _test){ }
};void test_push_back()
{clock_t start = clock();std::vector<test> arr;arr.reserve(1000000000);for(int i = 0; i < 1000000000; i++){arr.push_back(1);}std::cout <<"耗时:"<< (clock() - start) << std::endl;/*耗时:24.41秒*/
}void test_emplace_back()
{clock_t start = clock();std::vector<test> arr;arr.reserve(1000000000);for(int i = 0; i < 1000000000; i++){arr.emplace_back(1);}std::cout <<"耗时:"<< (clock() - start) << std::endl;/*耗时:15.86秒*/
}int main()
{test_push_back();test_emplace_back();return 0;
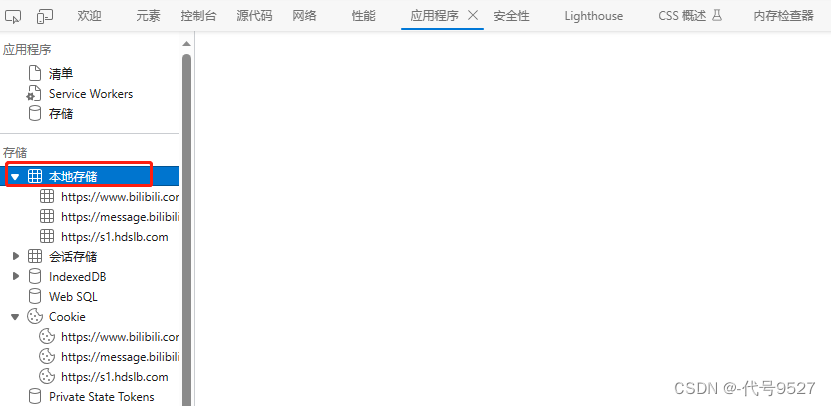
}shell脚本用于实时监控进程运行状况
while true; do ps aux | head -1 ; ps aux | grep a.out; printf "——————————————————————\n\n" ; sleep 1; done
一个栈上的test对象的大小是1个字节,因为test类没有存储对象成员,而编译器为了表明一个test对象存在,需要用1字节作为占位符。
109 个对象即1亿个,1个对象是1个字节。后台检测到有982456个字节,即大约1GB。可以看到,插入109个test对象的时候,差距大概是10秒钟。
应用场景
你可能说,这种优化有什么用,有什么类会允许隐式类型转换,还可能插入的时候不显式构造?
没错,就是string。
void test_push_back()
{clock_t start = clock();std::vector<std::string> arr;arr.reserve(1000000000);for(int i = 0; i < 100000000; i++){arr.push_back("Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! ");}std::cout <<"耗时:"<< (clock() - start) << std::endl;/*耗时:25.66秒*/
}void test_emplace_back()
{clock_t start = clock();std::vector<std::string> arr;arr.reserve(1000000000);for(int i = 0; i < 100000000; i++){arr.emplace_back("Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! Hello World !!! ");}std::cout <<"耗时:"<< (clock() - start) << std::endl;/*耗时:16.20秒*/
}
耗时:20.39秒
耗时:17.87秒
可是差距好像并不是很大=-=
综上所述:可能提升有限,但是能使用emplace_back还是不使用push_back了。
相关文章:

C++——Vector:push_back和emplace_back的区别,测试写入1GB大数据时的性能差距
什么是emplace_back emplace_back是C11引入的STL容器成员函数。emplace操作只执行构造而不执行拷贝构造。 如何理解上面这句话?先来看一个场景。 class test { public:test(){}test(int i){ std::cout << "test(int i)" << std::endl; }tes…...

C/C++/QT/Python/MATLAB获取文件行数的示例
1. C获取文件行数 #include <stdio.h>int main() {FILE *file fopen("path/to/your/file.txt", "r");if (file NULL) {printf("Failed to open the file!\n");return 0;}int lineCount 0;char ch;while ((ch fgetc(file)) ! EOF) {if…...

mysql的binlog參數詳解
mysql的binlog參數詳解 1. expire_logs_days expire_logs_days:這個參數用於設置binlog日誌文件的過期時間。默認情況下,binlog文件永不過期。如果將其設置為一個正整數值,則表示binlog文件在指定天數後會被自動刪除。 max_binlog_size m…...

【SpringSecurity】九、Base64与JWT
文章目录 1、base64编码2、Base64Url3、JWT的产生背景4、JWT介绍5、JWT组成5.1 Header5.2 Payload5.3 Signature 6、JWT的使用方式7、JWT的几个特点 1、base64编码 base64是一种编码方式,不是加密方式。 所谓Base64,就是说选出64个字符:小写…...

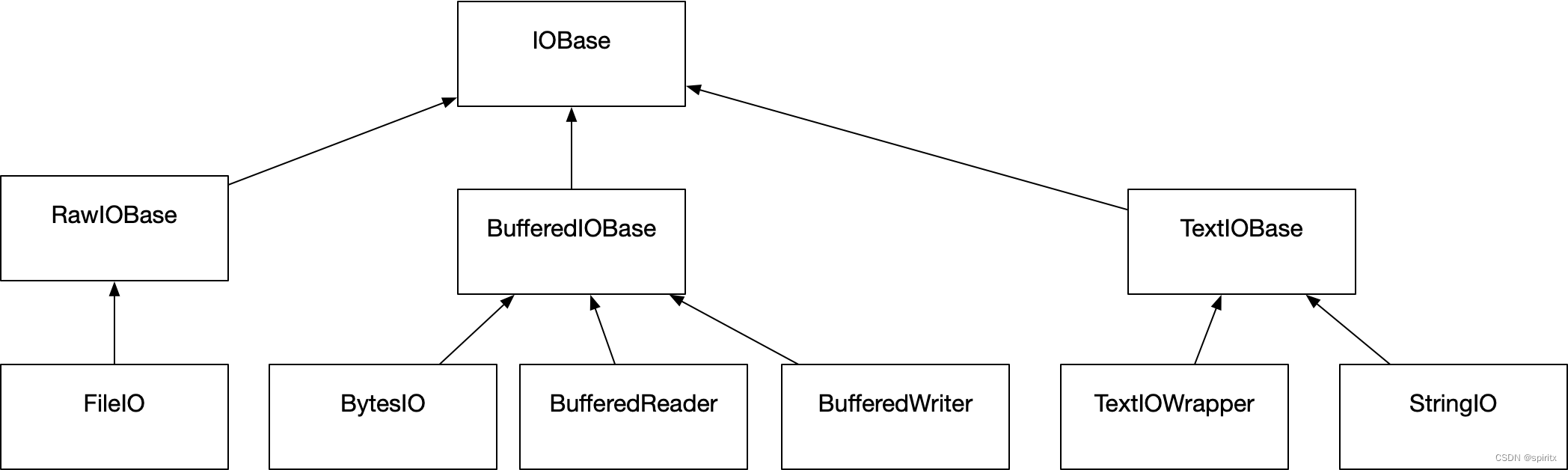
Python的io模块
io 模块提供了 Python 用于处理各种 I/O 类型的主要工具。三种主要的 I/O类型分别为: 文本 I/O, 二进制 I/O 和 原始 I/O。 io.open() 是内置的 open() 函数的别名. 语法: open(file,moder,buffering-1,encodingNone,errorsNone,newlineNone,closefdTrue,openerN…...

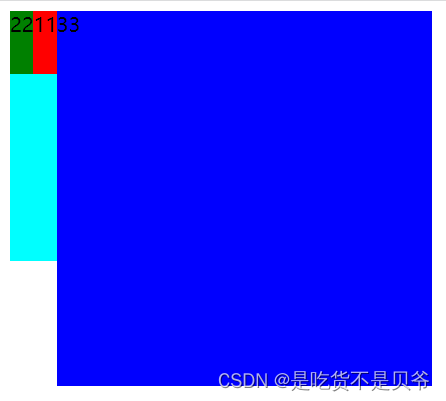
CSS---flex布局
主要记录flex布局的要点以及实例 flex flex父标签的6个属性flex-direction: flex布局的方向flex-wrap: 是否可以换行flex-flow: flex-direction 和 flex-wrap 一起写justify-content:横向对齐方式align-items: 纵向对齐方式align-content: 有换行情况下的纵向对齐方…...

java线程和go协程
一、线程的实现 线程的实现方式主要有三种:内核线程实现、用户线程实现、用户线程加轻量级进程混合实现。因为自己只对java的线程比较熟悉一点,所以主要针对java线程和go的协程之间进行一个对比。 线程模型主要有三种:1、内核级别线程&#…...

JAVA 时间戳
时间戳(Timestamp)是一个表示特定时间点的数值,通常指的是自某个固定的起始时间(如1970年1月1日00:00:00 UTC)以来经过的秒数或毫秒数。 在 Java 中,可以使用 System.currentTimeMillis() 方法获取当前的时…...

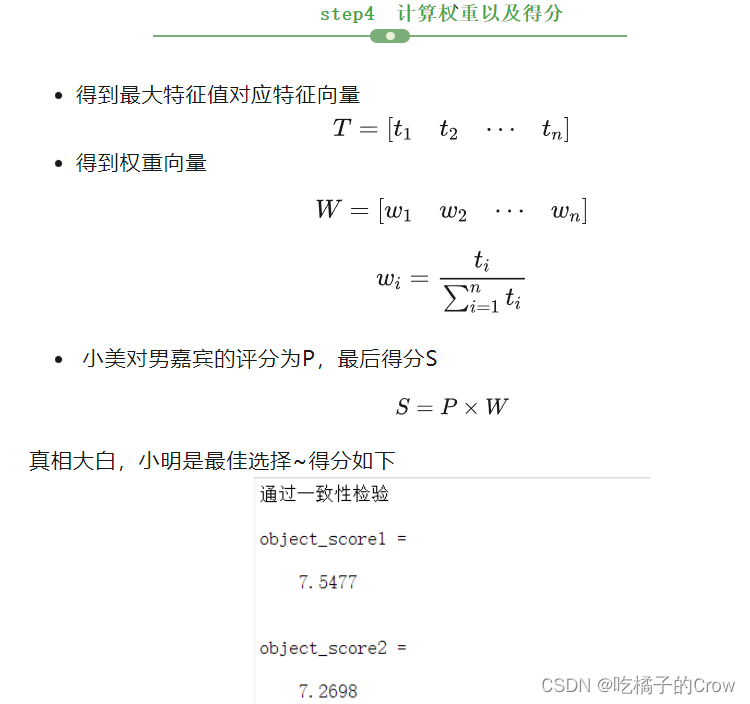
层次分析法(matlab实现)
1.层次分析法(AHP) 在决策理论中,层次分析法是一种以数学和心理学为基础,组织和分析复杂决策的结构化技术,它代表了一种量化决策标准权重的准确方法,通过成对比较,利用个别专家的经验来估计因素…...

python selenium 自动化登录页面
去掉自动化标识,绕过js,绕过ip import time from selenium import webdriver from selenium.webdriver.chrome.options import Options# 去掉自动化标识,绕过js option Options() option.add_experimental_option(excludeSwitches, [enable…...

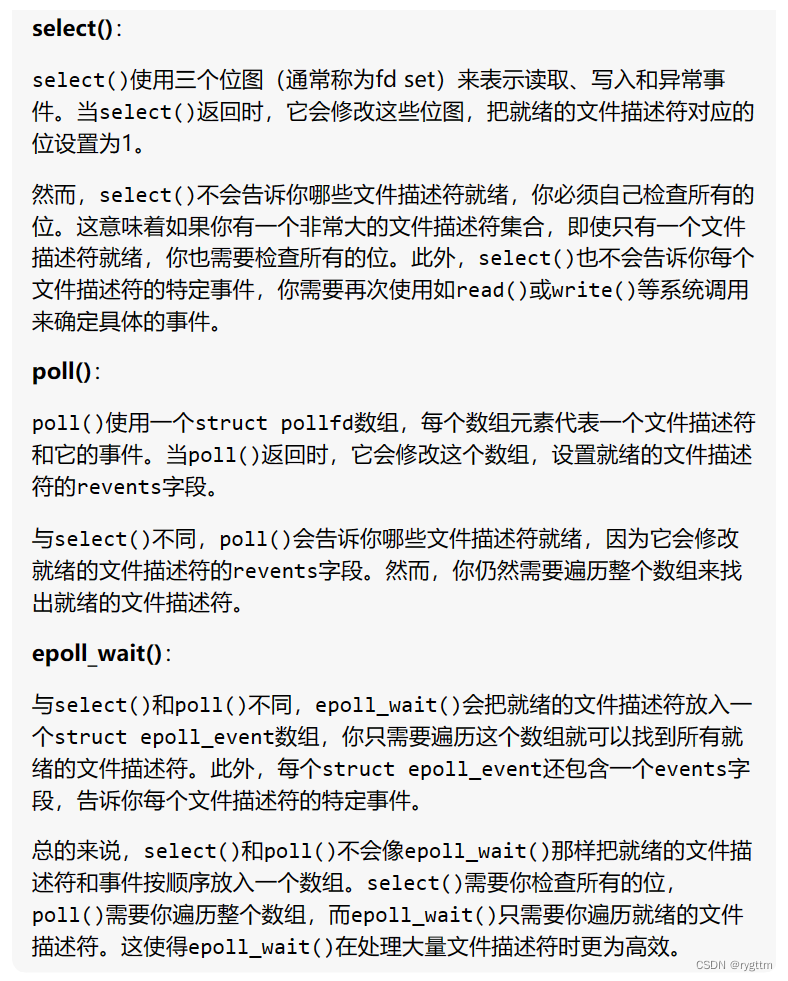
【Linux】高级IO --- 多路转接,select,poll,epoll
所有通过捷径所获取的快乐,无论是金钱、性还是名望,最终都会给自己带来痛苦 文章目录 一、五种IO模型1.什么是高效的IO?(降低等待的时间比重)2.有哪些IO模型?哪些模型是高效的?3.五种IO模型的特…...

anaconda navigator打不开,一直在loading画面
anaconda navigator打不开,一直在loading画面。百度解决方法,用网上的方法在命令窗口里运行conda update anaconda结果一直显示 solving environment卡在那里。又尝试用管理员身份运行还是不行,打开后出现There in aninstance of Anaconda Na…...

【Java基础】深入理解反射、反射的应用(工厂模式、代理模式)
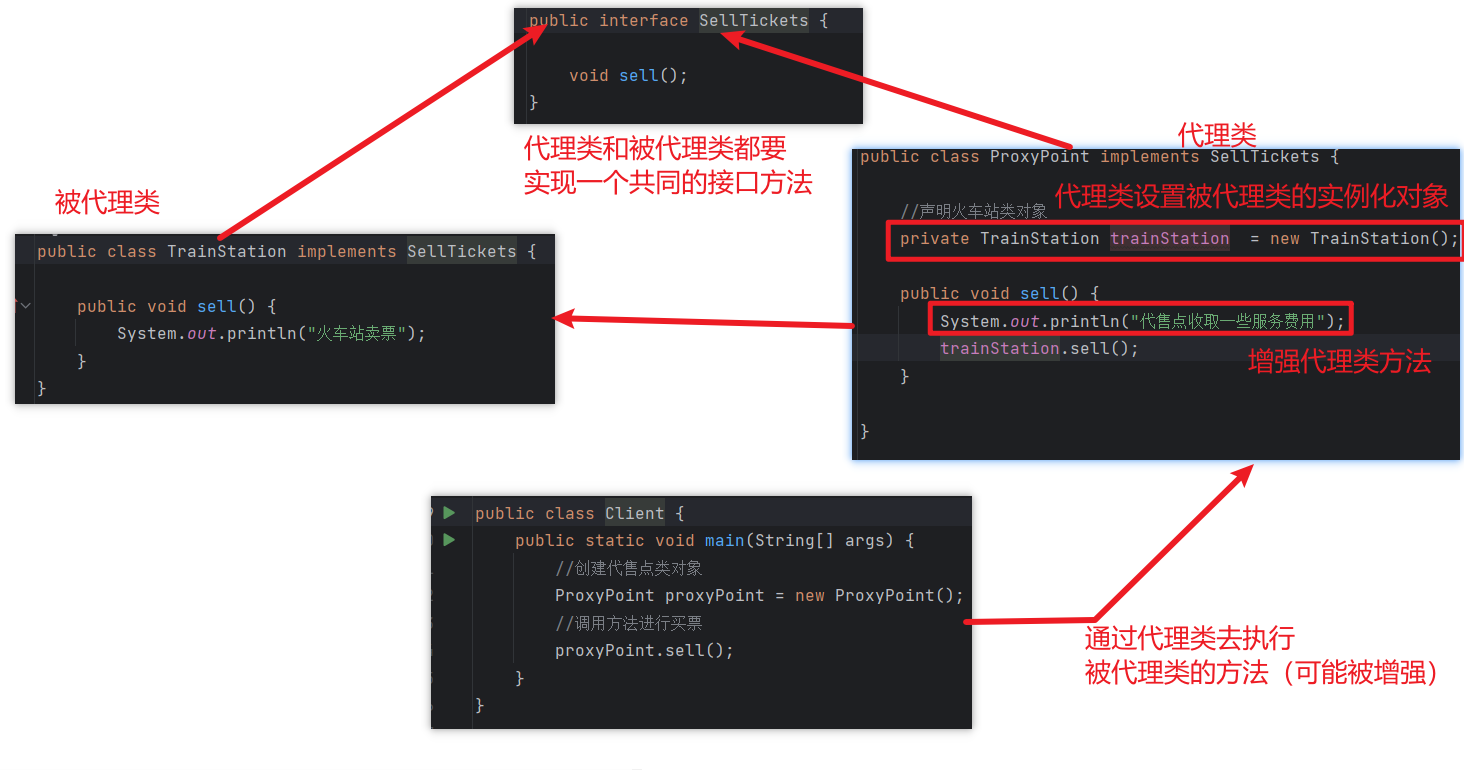
文章目录 1. Java反射机制是什么?1.2 Java反射例子 2. Java反射机制中获取Class的三种方式及区别?3. Java反射机制的应用场景有哪些?3.1. 优化静态工厂模式(解耦)3.1.1 优化前(工厂类和产品类耦合ÿ…...

VUE 项目 nginx部署
server {listen 80; # 监听的端口号server_name 129.204.189.149; # 服务器的ip或者域名#charset koi8-r;#access_log logs/host.access.log main;# 前端服务反向代理配置location / {proxy_http_version 1.1;proxy_set_header Host $host;proxy_set_header X-Real-…...

Hashtable和HashMap、ConcurrentHashMap 之间的区别
Hashtable和HashMap的区别 HashMap和Hashtable都是哈希表数据结构,但是Hashtable是线程安全的,HashMap是线程不安全的 Hashtable实现线程安全就是简单的把关键方法都加上了synchronized关键字 直接在方法上添加synchronized相当于针对this对象࿰…...

包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一) 目录 🌟语义版本 避免还原的差异 npm的差异版本处理 🌟npm 脚本 (npm scripts) 🌟运行环境配置 在node中读取package.json …...

【Linux】多线程2——线程互斥与同步/多线程应用
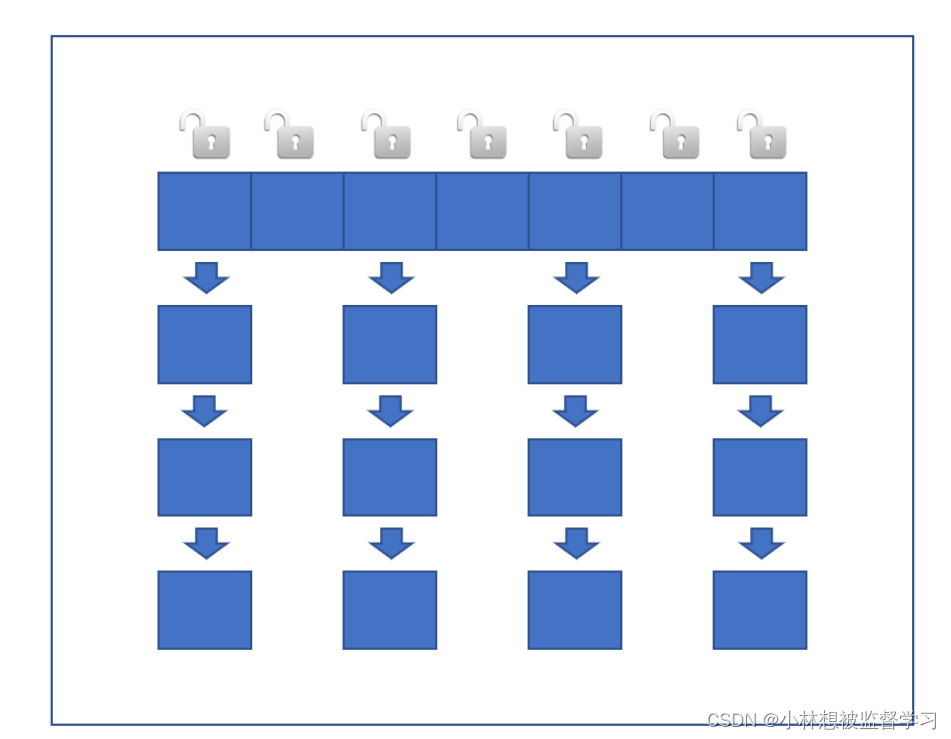
文章目录 1. 线程互斥1.1 问题引入1.2 线程互斥的相关概念1.3 互斥量mutex1.4 互斥量实现原理1.5 死锁 2. 线程安全和可重入函数3. 线程同步3.1 同步概念3.2 条件变量 4. 生产消费模型4.1 基于阻塞队列的cp模型4.2 基于环形队列的cp模型POSIX信号量 5. 线程池5.1 互斥量RAII版本…...

Python中的函数式编程是什么?
Python中的函数式编程是一种编程范式,它强调使用纯函数和避免可变状态来构建程序。函数式编程的核心思想是将计算视为函数的求值,而不是通过改变状态来实现。在函数式编程中,函数被视为一等公民,可以作为参数传递给其他函数&#…...

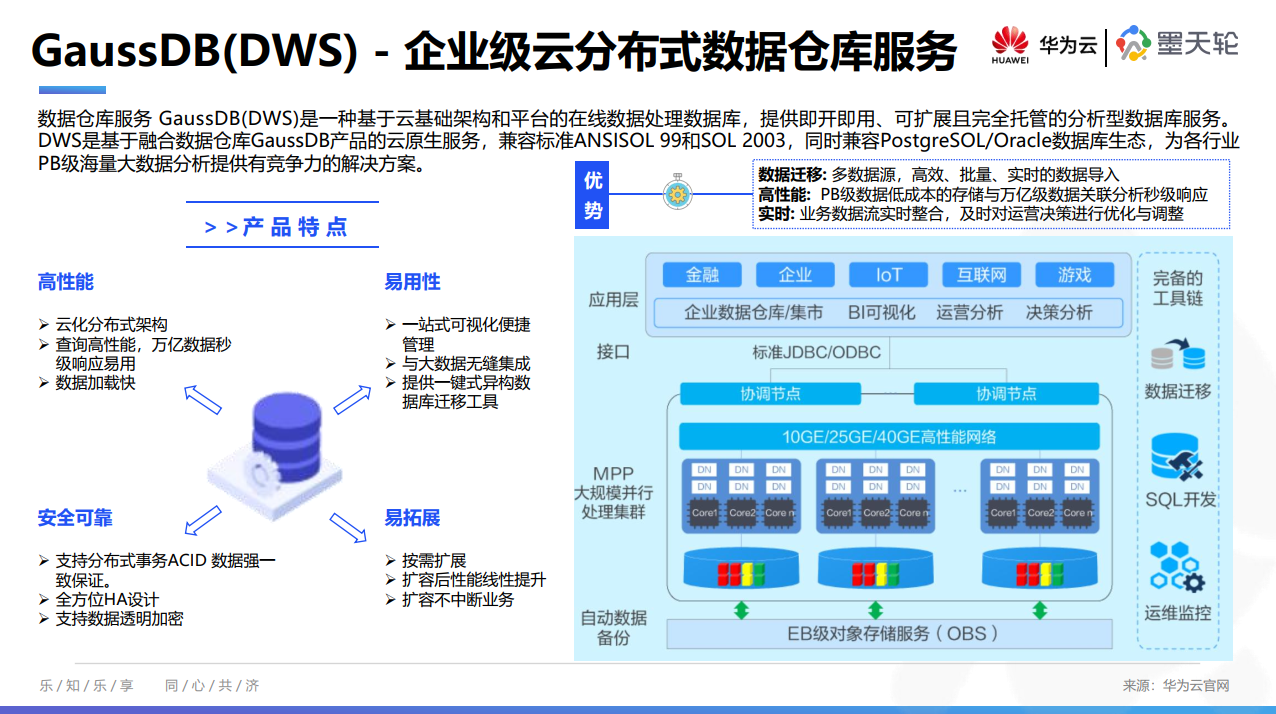
8月《中国数据库行业分析报告》已发布,聚焦数据仓库、首发【全球数据仓库产业图谱】
为了帮助大家及时了解中国数据库行业发展现状、梳理当前数据库市场环境和产品生态等情况,从2022年4月起,墨天轮社区行业分析研究团队出品将持续每月为大家推出最新《中国数据库行业分析报告》,持续传播数据技术知识、努力促进技术创新与行业生…...

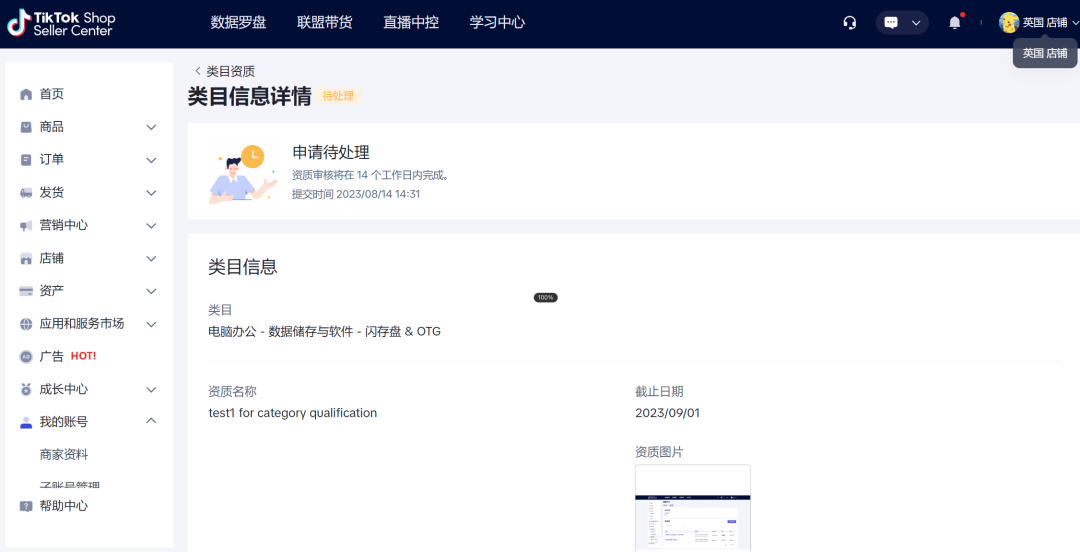
TikTok Shop|如何成为定邀卖家?
TikTok在商品售卖资质和商家资质上做了很多限制,比如我们熟知的珠宝类目,今天我们结合TikTok Shop规则中心8月30号发布的《如何申请成为“定邀”卖家》和关于“定邀”商品的政策进行分析,看看如何成为“定邀”卖家。 定邀商品/类目有哪些&am…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
