AJAX学习笔记6 JQuery对AJAX进行封装
AJAX学习笔记5同步与异步理解_biubiubiu0706的博客-CSDN博客
AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。
用JS发送AJAX请求回顾
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>AJAX发送GET POST</title>
</head>
<body>
<script type="text/javascript">window.onload=function (){document.getElementById("btn1").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function(){if(this.readyState==4){if(this.status==200){console.log("发送成功")}}else{console.log("得到错误响应")}}xhr.open("get","/xxxx",true)xhr.send()}document.getElementById("btn2").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function(){if(this.readyState==4){if(this.status==200){console.log("发送成功")}}else{console.log("得到错误响应")}}var username=document.getElementById("username").valuexhr.open("get","/xxxx?username"+username,true)xhr.send()}document.getElementById("btn3").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function(){if(this.readyState==4){if(this.status==200){console.log("发送成功")}}else{console.log("得到错误响应")}}xhr.open("post","/xxxx"+username,true)xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")var username2=document.getElementById("username2").value;xhr.send("username="+username2)}}
</script><button id="btn1">发送GET无参</button><button id="btn2">发送GRT有参</button>
<input type="text" id="username"><button id="btn3">发送POST有参</button>
<input type="text" id="username2">
</body>
</html>
响应结果一般是个字符串 也有可能是responseXML
一般现在都用JSON字符串
那么需要转成JS对象
JSON.parse(this.responseText)
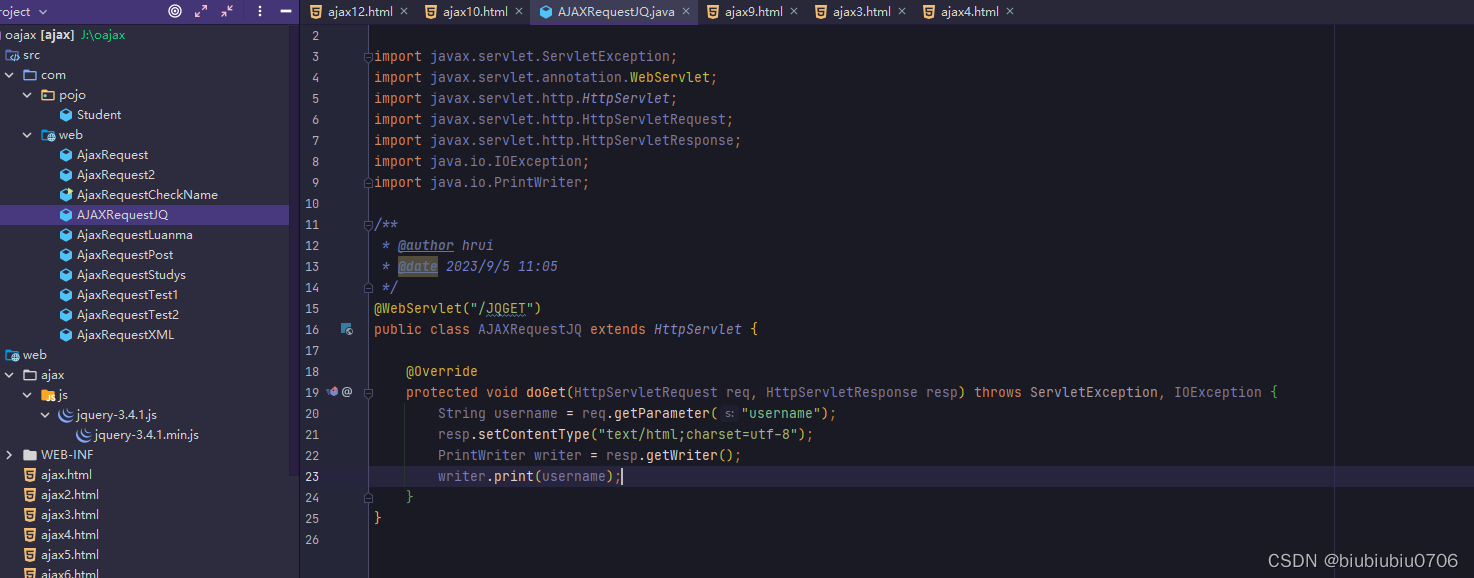
使用JQuery工具类中的AJAX方法来发送请求

引入


$.ajax() 是 jQuery 提供的一个通用 AJAX 请求方法.
$.get() 是 $.ajax() 方法的一个简化版本,专门用于发送 GET 请求。
$.post() 是 $.ajax() 方法的一个简化版本,专门用于发送 POST 请求。
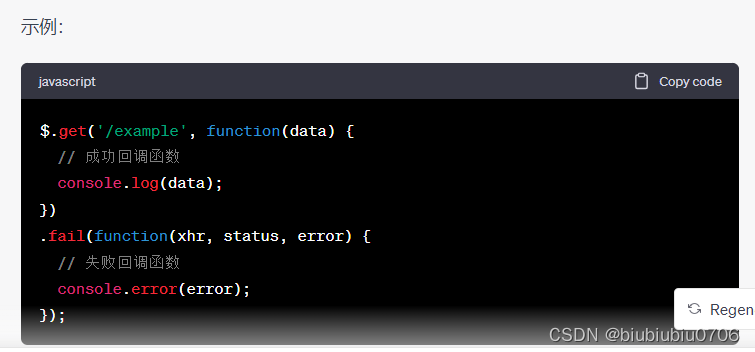
示例
$.get(url, [data], [callback])$.get('http://www.liulongbin.top:3006/api/getbooks', function(res) {console.log(res) // 这里的 res 是服务器返回的数据
})$.post('http://www.liulongbin.top:3006/api/addbook', // 请求的URL地址{ bookname: '水浒传', author: '施耐庵', publisher: '上海图书出版社' }, // 提交的数据function(res) { // 回调函数console.log(res)}
) 
$.ajax()比较通过,可以发送put,delete请求 但是$.get()和$.post()是简化版,暂没有$.put和$.delete的写法
下面来完整的写几个示例
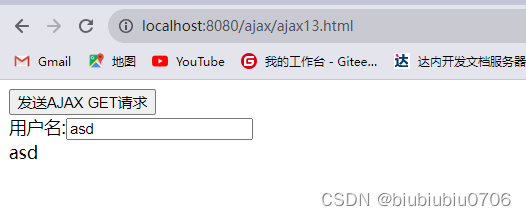
$.get()的写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQuery发送AJAX请求</title>
</head>
<body>
<!--引入JQuery-->
<script type="text/javascript" src="ajax/js/jquery-3.4.1.js"></script>
<script type="text/javascript">$(function (){//页面加载完毕执行的函数 JQuery的写法 JS的写法--->window.onload=function(){}$("#btn1").click(function(){//JQuery写法 JS的写法 document.getElementById("btn1").onclick=function(){var username=$("#username").val()//var username=document.getElementById("username").value;//发送ajax请求$.get("/ajax/JQGET","username="+username,function(data){console.log(data)$("#div1").html(data)//原来的写法document.getElementById("div1").innerText=data})})})</script>
<button id="btn1">发送AJAX GET请求</button><br>
用户名:<input type="text" id="username"><br>
<div id="div1"></div>
</body>
</html>如果不想带参数,就把参数去掉

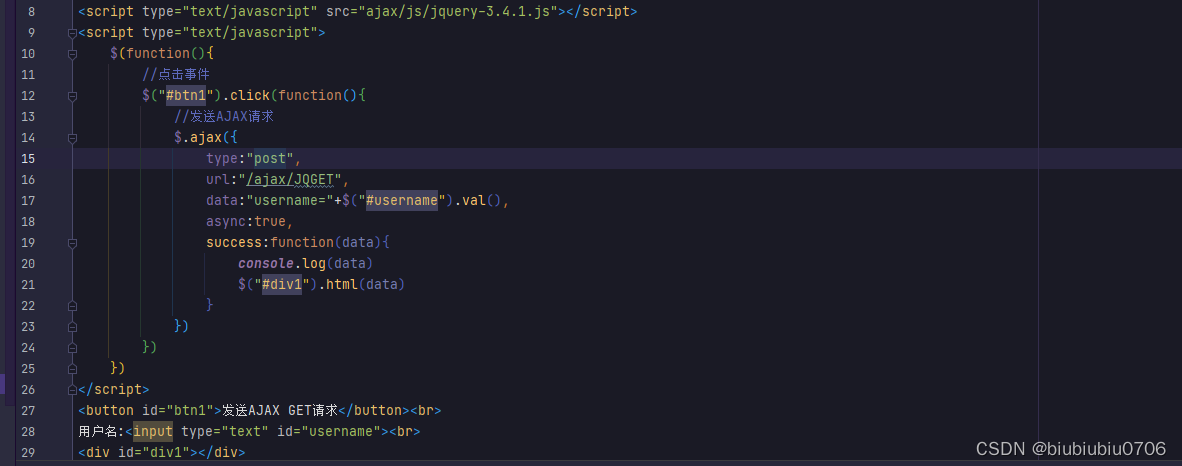
$.ajax()写法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>AJAX发送GET请求</title>
</head>
<body>
<script type="text/javascript" src="ajax/js/jquery-3.4.1.js"></script>
<script type="text/javascript">$(function(){//点击事件$("#btn1").click(function(){//发送AJAX请求$.ajax({type:"get",url:"/ajax/JQGET",data:"username="+$("#username").val(),async:true,success:function(data){console.log(data)$("#div1").html(data)}})})})
</script>
<button id="btn1">发送AJAX GET请求</button><br>
用户名:<input type="text" id="username"><br>
<div id="div1"></div>
</body>
</html>
后端随便返回点啥


发送$.post 无参请求

发送$.ajax()post有参数请求

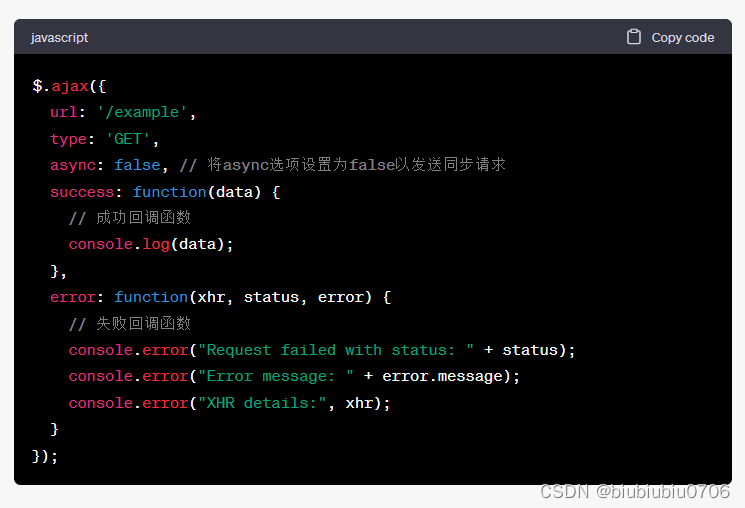
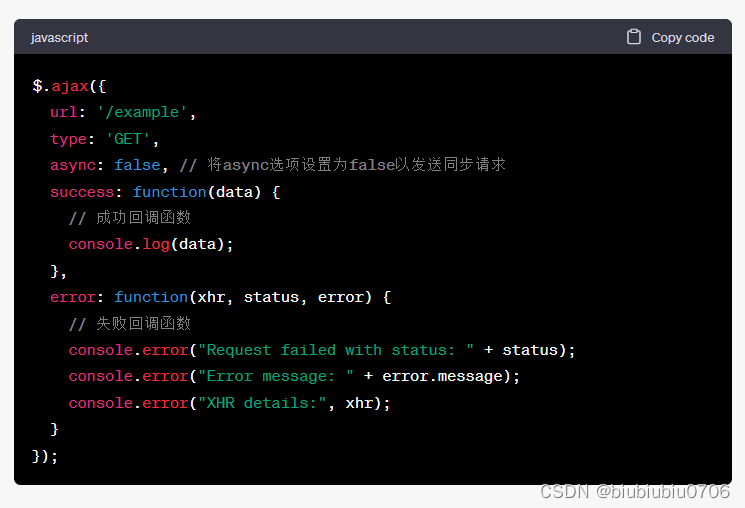
注意
$.get()或者$.post() 方法默认发送的请求是异步的。
如果希望发送的请求可以改变同步或者异步 建议使用$.ajax()这种方式
用$.ajax()方式发送请求的示例

相关文章:

AJAX学习笔记6 JQuery对AJAX进行封装
AJAX学习笔记5同步与异步理解_biubiubiu0706的博客-CSDN博客 AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。 用J…...

阿里云服务器退款规则_退款政策全解析
阿里云退款政策全解析,阿里云退款分为五天无理由全额退和非全额退订两种,阿里云百科以云服务器为例,阿里云服务器包年包月支持五天无理由全额退订,可申请无理由全额退款,如果是按量付费的云服务器直接释放资源即可。阿…...

ExpressLRS开源之基本调试数据含义
ExpressLRS开源之基本调试数据含义 1. 源由2. 代码2.1 debugRcvrLinkstats2.2 debugRcvrSignalStats 3. 含义解释3.1 ID(packetCounter),Antenna,RSSI(dBm),LQ,SNR,PWR,FHSS,TimingOffset3.2 IRQ_CNT,RSSI_AVE,SNR_AVE,SNV_MAX,TELEM_CNT,FAIL_CNT 4. 总结5. 参考资料 1. 源由 …...

DOM 简介 | 深入了解DOM
目录 一、DOM是什么 二、DOM的访问 三、DOM节点类型 四、DOM的分级 今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。 一、DO…...
)
机器学习丨2. 线性回归(Linear Regression)
Author:AXYZdong 硕士在读 工科男 有一点思考,有一点想法,有一点理性! 定个小小目标,努力成为习惯!在最美的年华遇见更好的自己! CSDNAXYZdong,CSDN首发,AXYZdong原创 唯…...

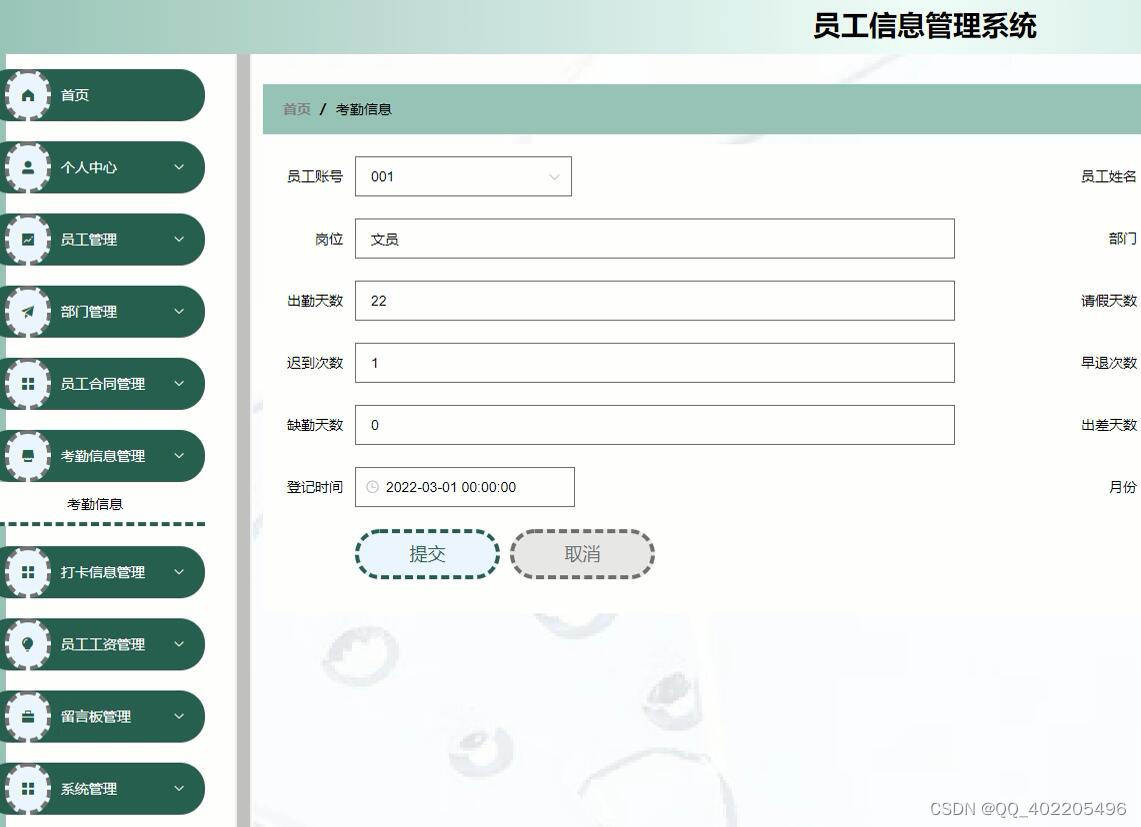
python+django企业员工考勤打卡信息管理系统66lgr
本员工信息管理系统以Django作为框架,Python语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:员工、部门、员工合同、考勤信息、打卡信息、员工工资等模块。 本文着重阐述了员工信息管理系统的分析、设计与实现&…...

【Java Web】论坛帖子添加评论
数据层 增加评论数据;修改帖子评论数量; 业务层 处理添加评论的业务;先增加评论、在更新帖子的评论数量; 表现层 处理添加评论数据的请求;设置添加评论的表单。 一、数据层 1.1 CommentMapper.java package com.no…...

如何建设一个安全运营中心(SOC)?
然信息安全管理问题主要是个从上而下的问题,不能指望通过某一种工具来解决,但良好的安全技术基础架构能有效的推动和保障信息安全管理。随着国内行业IT应用度和信息安全管理水平的不断提高,企业对于安全管理的配套设施如安全运营中心…...

如何以Base64形式存储、返回图片数据
在Java中,可以使用Base64类来将图片转换为Base64编码。下面是一个示例代码: Java代码直接处理: import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.util.Base64; public class ImageToBase64…...

【大模型】自动化问答生成:使用GPT-3.5将文档转化为问答对
自动化问答生成:使用GPT-3.5将文档转化为问答对 正文步骤1:准备工作步骤2:编写Python脚本 总结 当我们需要将大段文档转化为问答对时,OpenAI的GPT-3.5模型提供了一个强大的工具。这个教程将向您展示如何编写一个Python脚本&#x…...

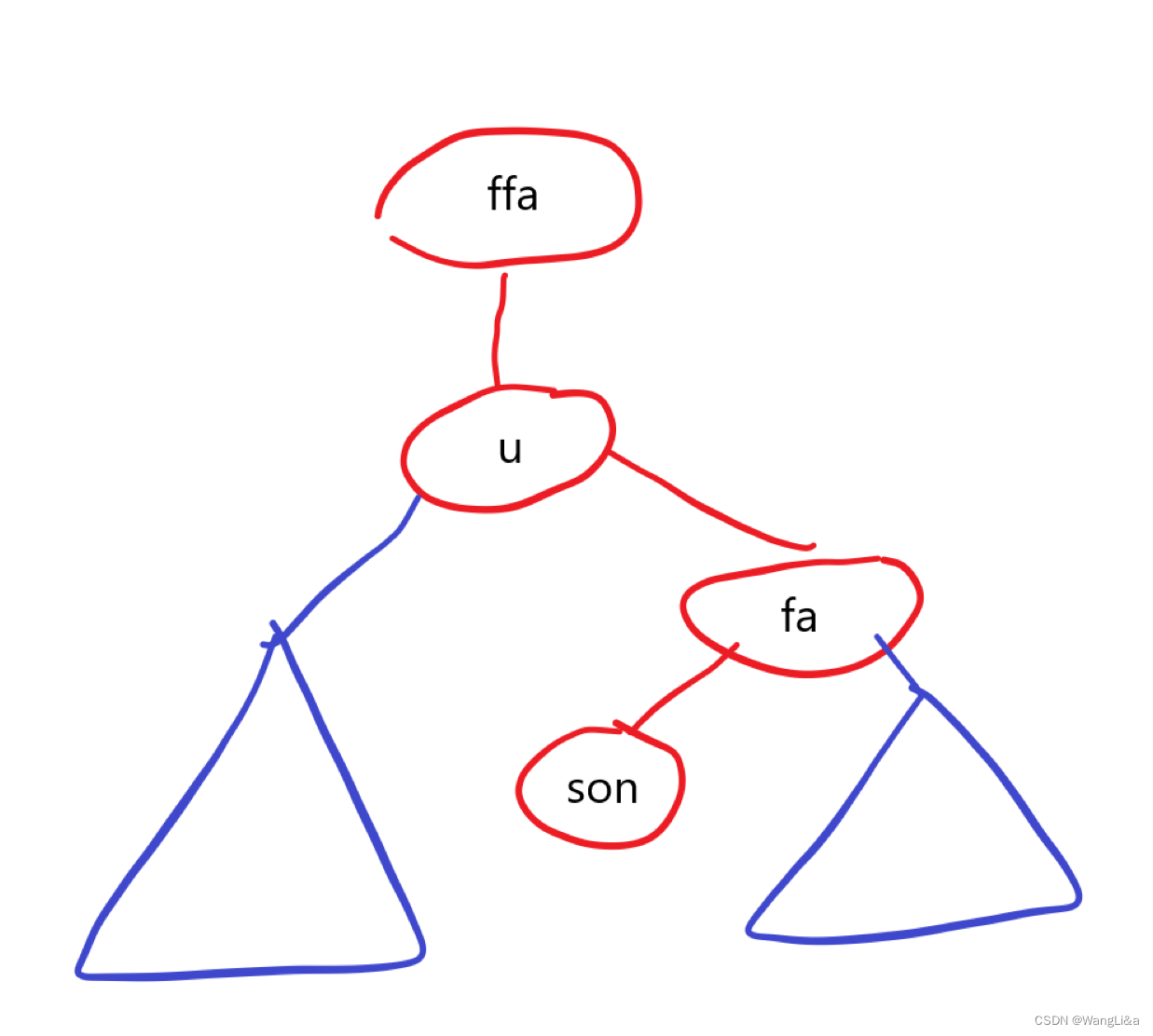
普通平衡树 Splay
Splay 简介 Splay(伸展树),又叫做分裂树,是一种自调整形式的二叉查找树,满足二叉查找树的性质:一个节点左子树的所有节点的权值,均小于这个节点的权值。且其右子树所有节点的权值,均…...

复旦-华盛顿EMBA:走近亿咖通科技,探寻汽车智能化的科创“密码”
6月20日,应复旦大学-华盛顿大学EMBA项目18班校友周靖的邀请,项目校友参访了科创企业ECARX亿咖通科技。作为该公司资深副总裁、中国首席财务官,周靖带领大家通过产品演示、实车驾驶和交流对话探寻汽车智能化的科创“密码”,近距离感…...

学习心得07:C#
之前也没有看过C#的书,C#的程序倒是搞了一些。好在项目不大,我又会套路。 C#很象是JAVA。好像就是JAVA出来之后,微软抄的。好东西就要学习,这不丢脸。 我倒是想,有没有办法把JAVA和C#进行映射,然后直接编译…...

importlib的使用、9个视图子类、视图集、drf之路由、drf之请求响应回顾、GenericViewSet相关流程图
一 drf之请求响应回顾 # 1 drf请求-请求对象:data,query_params,其他跟之前一样,FILES-默认:支持三种编码-局部配置:视图类中-from rest_framework.parsers import JSONParser, FormParser, MultiPartPars…...

国际站阿里云服务器远程桌面密码错误怎么办?苹果手机如何远程登录?
阿里云服务器是云计算领域的一种重要服务,它可以帮助用户在云端部署和管理自己的应用程序和网站。但是,有时候用户可能会遇到远程桌面密码错误的问题,导致无法登录到服务器。本文将介绍一些解决办法,以及如何使用苹果手机远程登录…...

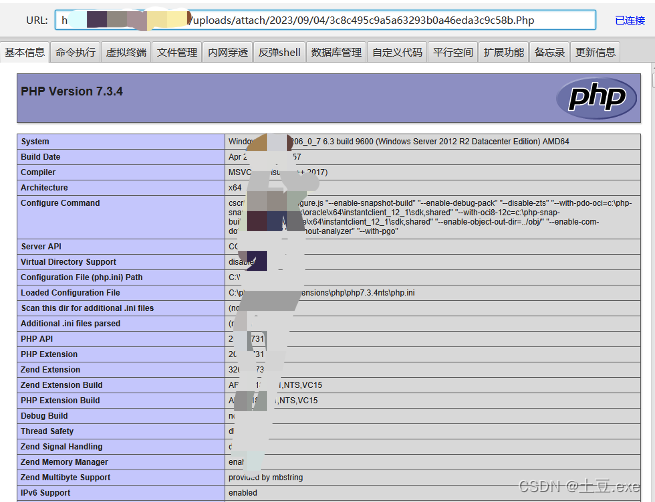
CRMEB多端多语言系统文件上传0Day代审历程
Git仓库: https://github.com/crmeb/CRMEB简介: 两天攻防中,某政局子公司官网后台采用的CRMEB开源商城CMS,挺奇葩,别问怎么总让我碰到这种东西,我也不知道,主打的就是一个魔幻、抽象。最后通过…...

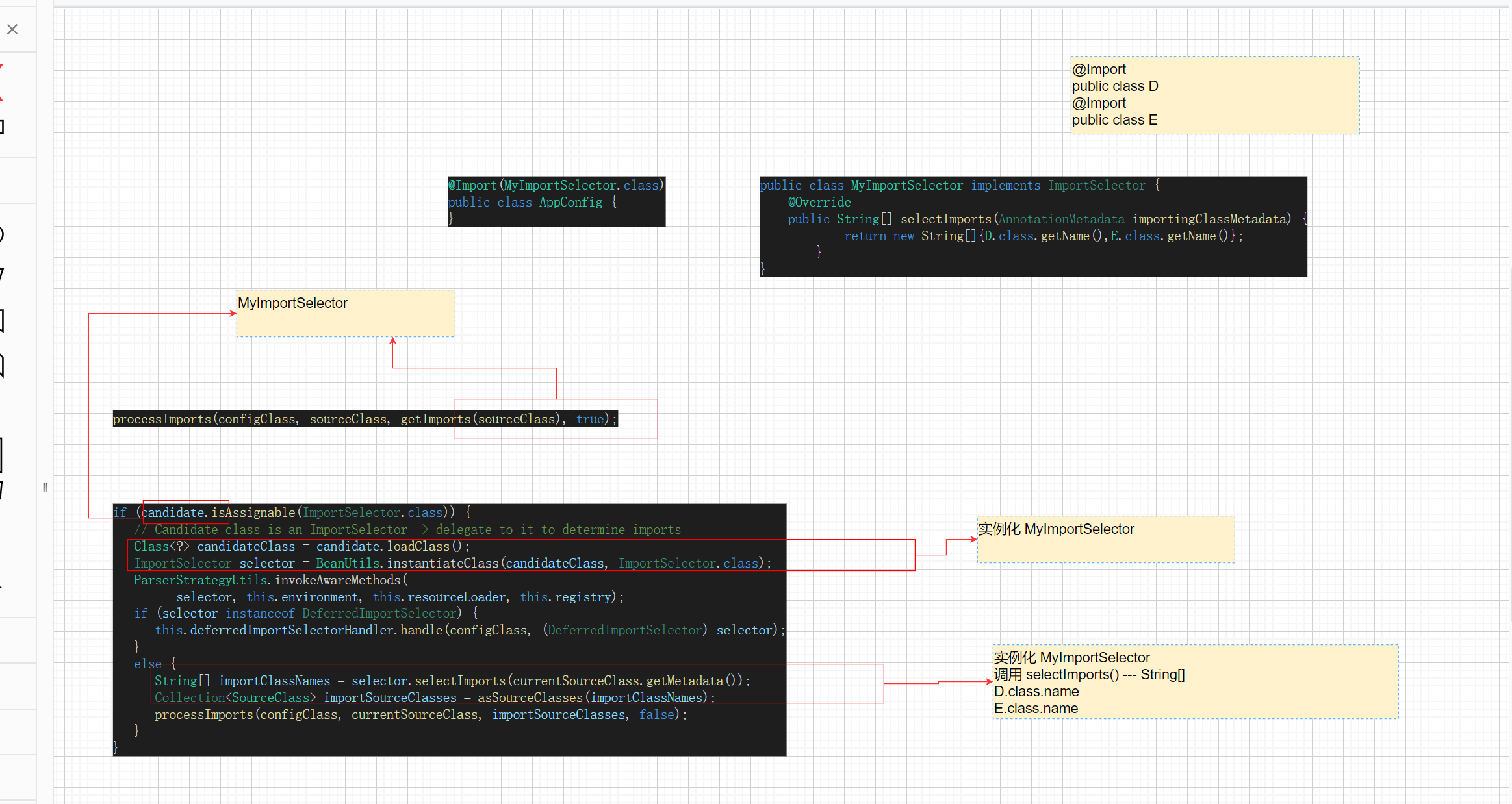
孙哥Spring源码第18集
第18集 refresh()-invokeBeanFactoryPostProcessor-二-ConfigurationClassPostProcessor的处理逻辑 【视频来源于:B站up主孙帅suns Spring源码视频】【微信号:suns45】 1、为什么PropertySource先处理? 因为Conponent A在处理的过程中 要把…...

【STM32】文件系统FATFS与Flash的初步使用
文件系统简介 简介可以不看,直接看移植步骤 文件系统是介于应用层和底层间的模糊层。底层提供API,比如说使用SDIO或者SPI等读写一个字节。文件系统把这些API组合包装起来,并且提供一些列函数,我们可以使用这些函数进行更进一步的…...
Android Glide in RecyclerView,only load visible item when page return,Kotlin
Android Glide in RecyclerView,only load visible item when page return,Kotlin base on this article: Android Glide preload RecyclerView切入后台不可见再切换可见只加载当前视野可见区域item图片,Kotlin_zhangphil的博客…...

【SCI征稿】3个月左右录用!计算机信息技术等领域均可,如机器学习、遥感技术、人工智能、物联网、人工神经网络、数据挖掘、图像处理
计算机技术类SCIE&EI 【期刊简介】IF:1.0-2.0,JCR4区,中科院4区 【检索情况】SCIE&EI 双检,正刊 【参考周期】期刊部系统内提交,录用周期3个月左右,走完期刊部流程上线 【征稿领域】计算机信息…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
