RKNPU2通用API和零拷贝API
RKNPU2通用API
通用API接口按照异构编程规范,需要将数据拷贝到NPU运行时的内存空间。
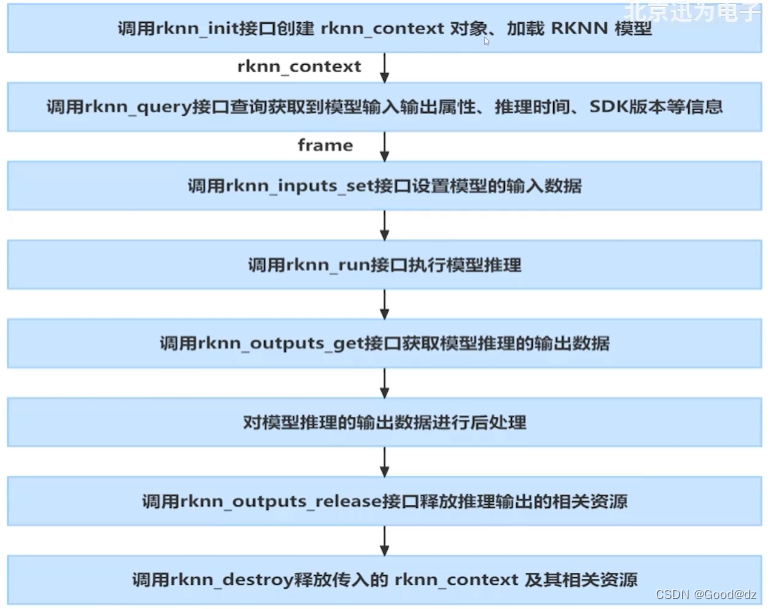
通用API部署流程
-
初始化上下文,需要先创建上下文对象和读取模型文件
rknn_context ctx; model = load_model(model_path, &model_len); ret = rknn_init(&ctx, model, model_len, 0, NULL); \\使用opencv读取需要处理的图片,一定要将图片从BGR转换为RGB格式cv::Mat img = imread(img_path, cv::IMREAD_COLOR); // 读取图片数据,并保存在img cv::cvtColor(img, img, cv::COLOR_BGR2RGB); -
创建输入
rknn_input inputs[1]; inputs[0].index = 0; inputs[0].type = RKNN_TENSOR_UINT8; inputs[0].size = img.cols*img.rows*img.channels(); inputs[0].fmt = RKNN_TENSOR_NHWC; inputs[0].buf = img.data; // 把img拷贝到inputs[0].buf `` - 设置输入 ```c ret = rknn_inputs_set(ctx, io_num.n_input, inputs); // 把inputs数据拷贝到ctx对象当中 -
执行模型
ret = rknn_run(ctx, nullptr); -
释放资源
rknn_outputs_release(ctx, 1, outputs); rknn_destroy(ctx); free(model);

RKNPU2零拷贝API
通用API需要利用rknn_inputs_set设置输入,零拷贝API则直接将数据拷贝到之前申请好的内存即可。
零拷贝API部署流程
-
初始化上下文,需要先创建上下文对象和读取模型文件
rknn_context ctx; model = load_model(model_path, &model_len); ret = rknn_init(&ctx, model, model_len, 0, NULL); \\使用opencv读取需要处理的图片,一定要将图片从BGR转换为RGB格式cv::Mat img = imread(img_path, cv::IMREAD_COLOR); // 读取图片数据,并保存在img cv::cvtColor(img, img, cv::COLOR_BGR2RGB); -
创建输入
// 调用rknn_create_mem接口申请内存 input_mems[0] = rknn_create_mem(ctx, input_attrs[0].size_with_stride); ... // 调用rknn_set_io_mem接口让NPU使用已经申请的内存 rknn_set_io_mem(ctx, input_mems[0], &input_attrs[0]); -
执行模型
ret = rknn_run(ctx, nullptr); -
释放资源
rknn_destroy_mem(ctx, input_mems[0]); rknn_destroy(ctx); free(model);

速度对比
warmup轮数50,循环推理1000次,计算平均耗时,包括预处理和后处理的总时间。npu只用了一个核心。
| 型号 | 速度 |
|---|---|
| 通用API | 30-32ms |
| 零拷贝API | 30-31ms |
来源于https://blog.csdn.net/weixin_43337573/article/details/131817935
相关文章:

RKNPU2通用API和零拷贝API
RKNPU2通用API 通用API接口按照异构编程规范,需要将数据拷贝到NPU运行时的内存空间。 通用API部署流程 初始化上下文,需要先创建上下文对象和读取模型文件 rknn_context ctx; model load_model(model_path, &model_len); ret rknn_init(&ctx…...

LeetCode 1123. 最深叶节点的最近公共祖先:DFS
【LetMeFly】1123.最深叶节点的最近公共祖先 力扣题目链接:https://leetcode.cn/problems/lowest-common-ancestor-of-deepest-leaves/ 给你一个有根节点 root 的二叉树,返回它 最深的叶节点的最近公共祖先 。 回想一下: 叶节点 是二叉树…...

多线程应用——线程池
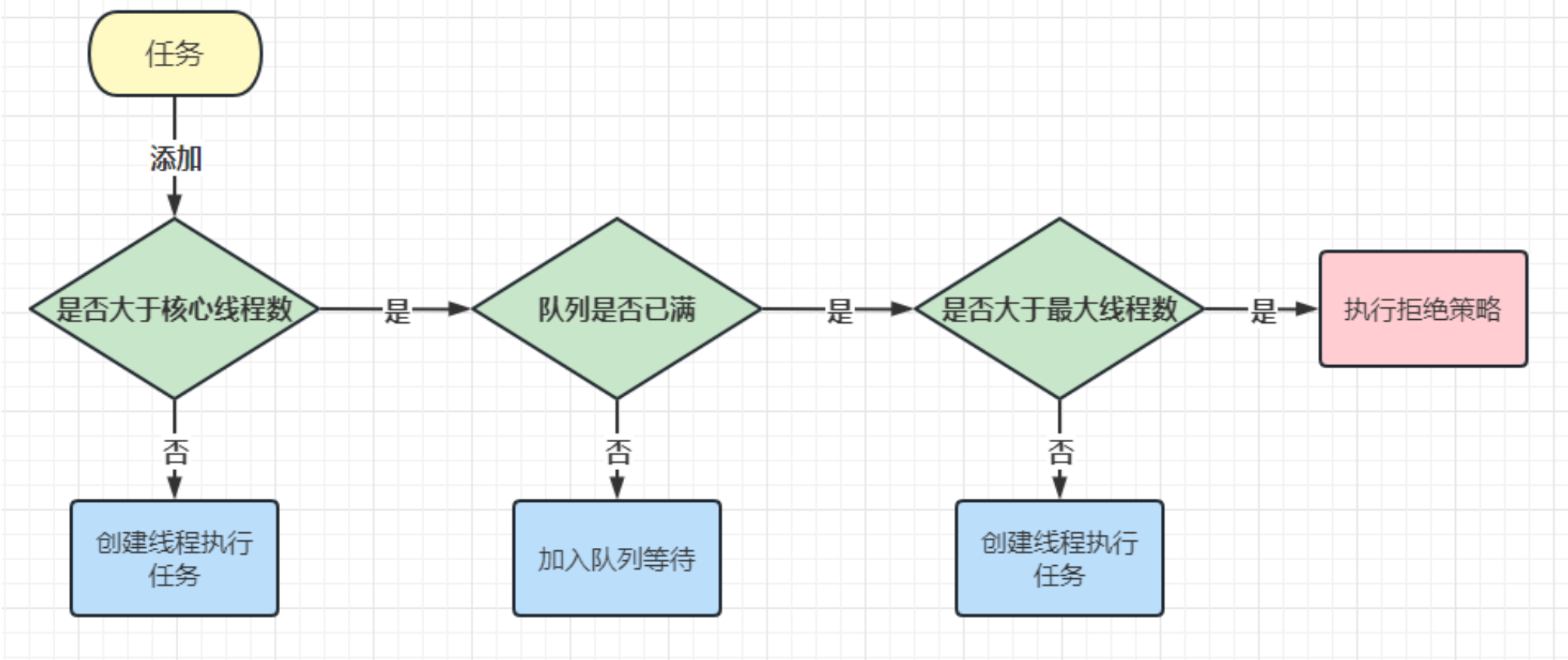
线程池 文章目录 线程池1.什么是线程池2.为什么要用线程池3.怎么使用线程池4.工厂模式5.自己实现一个线程池6.创建系统自带的线程池6.1 拒绝策略6.2 线程池的工作流程 1.什么是线程池 字面意思,一次创建多个线程,放在一个池子(集合类),用的时…...

OPENCV+QT环境配置
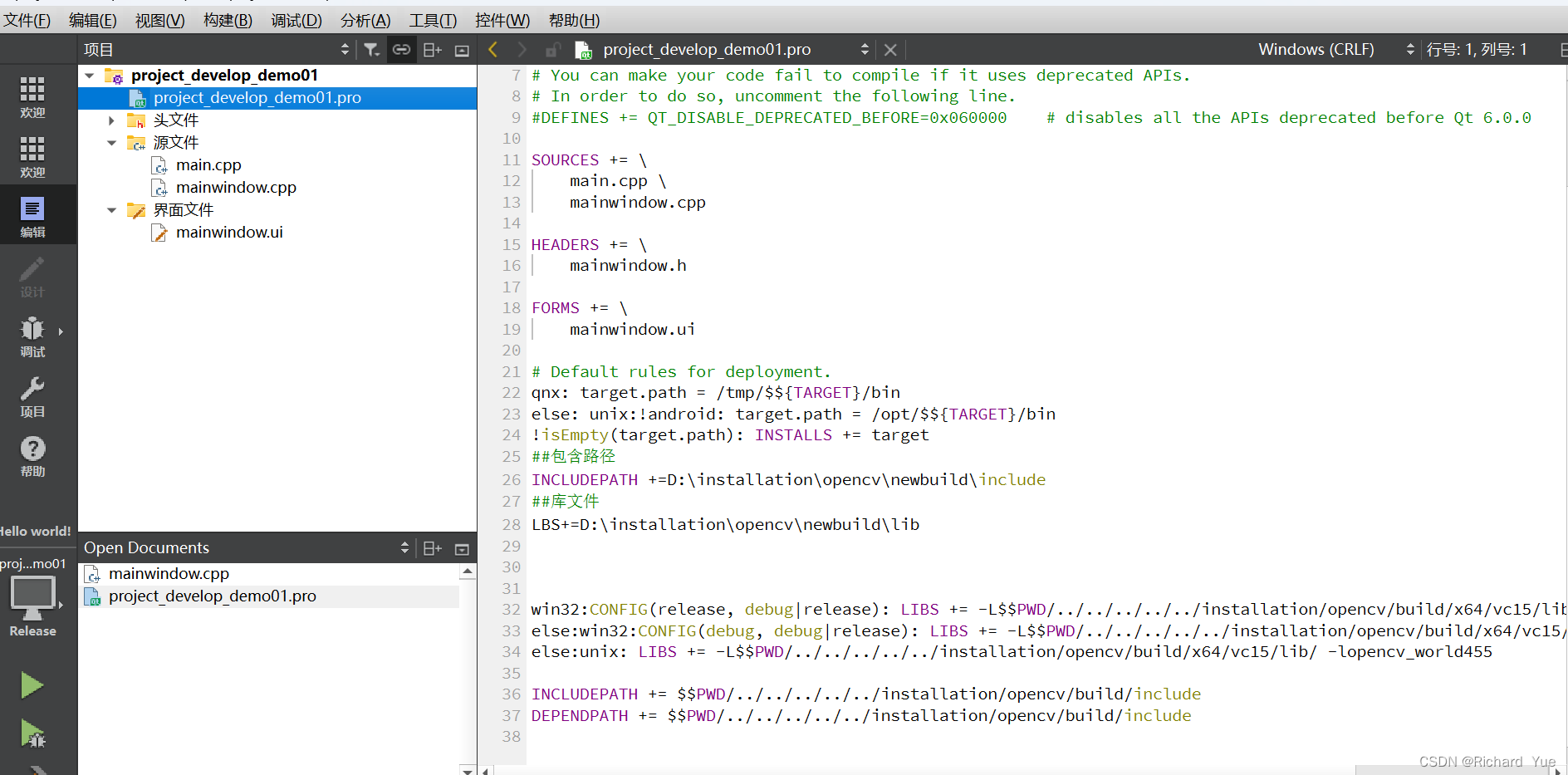
【qtopencv开发入门:4步搞定opencv环境配置2】https://www.bilibili.com/video/BV1f34y1v7t8?vd_source0aeb782d0b9c2e6b0e0cdea3e2121eba 第一步: 安装QT Qt 5.15 第二步: 安装OPENCV VS2022 Opencv4.5.5 C 配置_愿飞翔的鱼儿的博客…...

Kafka3.0.0版本——文件清理策略
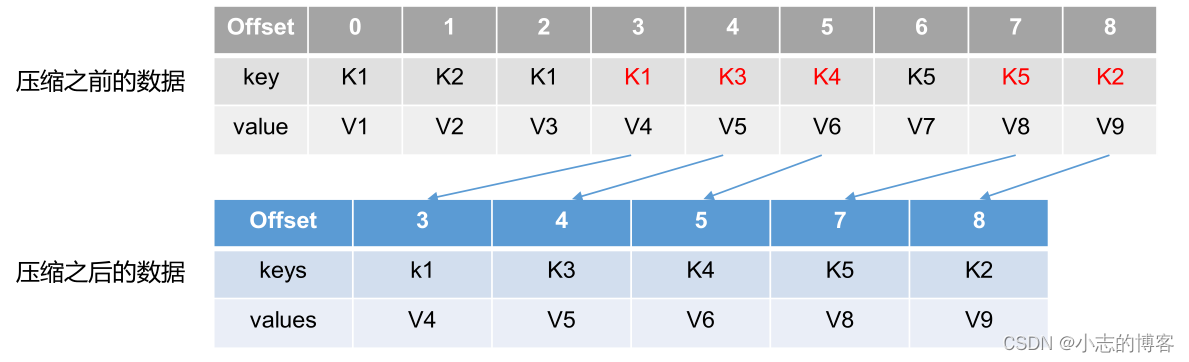
目录 一、文件清理策略1.1、文件清理策略的概述1.2、文件清理策略的官方文档1.3、日志超过了设置的时间如何处理1.3.1、delete日志删除(将过期数据删除)1.3.2、compact日志压缩 一、文件清理策略 1.1、文件清理策略的概述 Kafka 中默认的日志保存时间为…...

SRT参数说明
1.超时选项 connect_timeout 连接超时时间,单位毫秒,默认值为3秒。 当RTT > 1500毫秒(2次握手交换)时,SRT无法连接。此选项适用于caller和rendezvous模式。 listen_timeout 监听超时时间,单位毫秒 timeout 为读、写和连接操作…...

vue响应式原理
vue响应式原理 vue响应式原理vue2响应式原理目标对象为数组时 vue3响应式原理Vue3和Vue2在响应式系统方面的对比数据劫持的方式支持数据劫持的数据类型Vue3响应式系统显著优点是: vue响应式原理 无论vue2和vue3响应式都是通过观察者模式(发布订阅模式&a…...

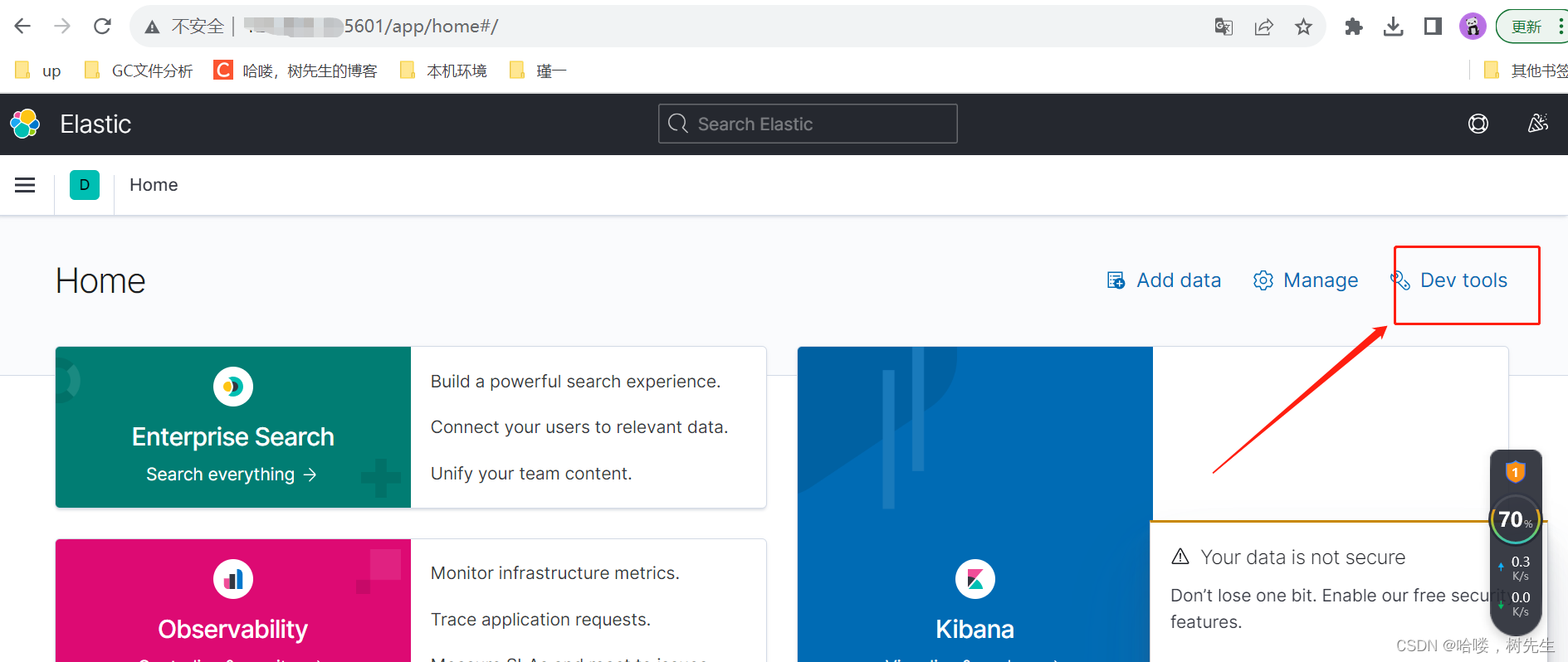
elk安装篇之 Kibana安装
Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。是es的可视化客户端之一。 一:下载 https://www.elastic.co/cn/kibana 我的es是elasticsearch-7.10.2版本&#x…...

MySQL 用户授权管理及白名单
1.创建用户 在 MySQL 中,你可以通过以下步骤创建用户并设置白名单: 使用管理员账号连接到 MySQL 服务器。 创建新用户: CREATE USER usernamehostname IDENTIFIED BY password;其中, username 是你要创建的用户名;ho…...

pc-签字画板vue-esign的使用
使用的是vue-esign组件 npm install vue-esign 首先下载组件在main.js中引入vue-esign,并且挂载 import { createApp } from vue; import App from ./App.vue; const app createApp(App);import vueEsign from vue-esign app.use(vueEsign ) 页面使用࿰…...

javaScript:节点操作
目录 前言 常用的节点操作 innerHTML 的两个弊端(补充) createElement(标签名)使用dom方法创建一个元素 父元素.appendChild(子元素) 添加到父元素 注意 指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素) 注意&…...

git 忽略已经提交的文件或文件夹 (修改.gitignore文件无效)
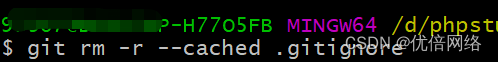
场景描述:项目开发到一半,追加了模块,提交的时候未注意将不需要提交的文件或者目录提交到.gitignore,然后提交后发现再修改git配置文件已无法阻拦更新,查阅官方资料: 核心点:.gitignore 之前&a…...

学习左耳听风栏目90天——第十二天 12/90(学习左耳朵耗子的工匠精神,对技术的热爱)【时间管理:同扭曲时间的事儿抗争】
时间管理:同扭曲时间的事儿抗争 要学会说不...

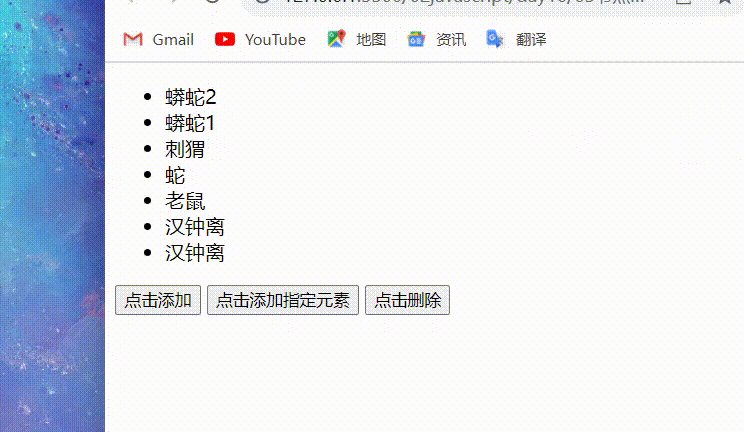
前端如何将后台数组进行等分切割
前端如何切割数组 目标:前端需要做轮播,一屏展示12个,后端返回的数组需要进行切割,将数据以12为一组进行分割 环境:vue3tselement plus 代码如下: function divideArrayIntoEqualParts(array, chunkSiz…...

如何有效防止服务器被攻击?
随着互联网的快速发展,服务器安全问题日益引起人们的关注。近期,全球范围内频繁发生的服务器攻击事件引发了广泛关注。为了保护企业和个人的数据安全,有效防止服务器被攻击已成为迫在眉睫的任务。 首先,及时更新服务器的操作系统和…...

layui表格高度
layui表格的高度设置时使用 height:‘full’ 高度就是表格每个页面的总高度。也可以直接写数值,但是这是定高。 也可以使用 height:“full-数值”,比如 height:full-80 那么就会在表格占据剩余div的时候底部留100px。相当于margin-bottom:10…...

一文1800字从0到1使用Python Flask实战构建Web应用
Python Flask是一个轻量级的Web框架,它简单易用、灵活性高,适用于构建各种规模的Web应用。本文将介绍如何使用Python Flask框架来实战构建一个简单的Web应用,并展示其基本功能和特性。 第一部分:搭建开发环境 在开始之前我们需要…...

【LeetCode-中等题】210. 课程表 II
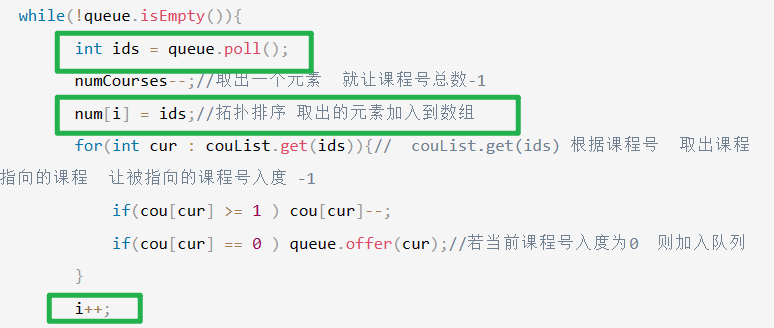
文章目录 题目方法一:bfs方法二:dfs 题目 这一题是在207题的基础上,要统计拓扑排序的顺序集合,所以只需要在207的基础上加入一个将拓扑排序的节点输出即可(有环无拓扑排序) 【LeetCode-中等题】207. 课程表…...

vue修饰符的用法
Vue修饰符是指在Vue模板中用于改变指令行为的特殊后缀。修饰符以.开头,用于指示指令应该如何绑定或响应事件。Vue修饰符在一些常见的指令中使用,例如v-on和v-model。常见的Vue修饰符包括: .prevent:阻止默认事件的发生。.stop&am…...

汽车3D HMI图形引擎选择
2002年,电影《少数派报告》让观众深入了解未来。 除了情节的核心道德困境之外,大多数人都对它的技术着迷。 我们看到了自动驾驶汽车、个性化广告和用户可以无缝交互的 3D 计算机界面。 令人惊讶的是,虽然故事发生在 2054 年,但许多科幻想象的作品已经成为现实。 对于汽车和…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
