CocosCreator3.8研究笔记(七)CocosCreator 节点和组件的介绍
相信很多新手朋友,肯定会问,CocosCreator 中什么是节点?什么是组件?
一、什么是组件(Component)?
Cocos Creator 3.8 的工作流程是以组件式开发为核心,即以组合而非继承的方式进行游戏中各种元素的构建,被称为组件式架构(Entity-Component System)。
所有继承自Component的类都称为组件类,其对象称为组件,组件是由引擎创建,组件类必须是 cc 类。
例如:
import { Component } from 'cc';@ccclass("MyComponent")
class MyComponent extends Component {
}
二、什么是节点(Node)?
节点是承载组件的实体,我们通过将具有各种功能的组件挂载到节点上,来让节点具有各式各样的表现和功能。
节点是场景的基础组成单位。节点之间是树状的组织关系,每个节点可以有多个子节点。
节点特性:
- 节点包含一组基础属性(位移、旋转、缩放),节点之间通过一组相对变换关系组织在一起。
- 节点间的更新顺序是逐级更新的,子节点的更新依赖于父节点,子节点跟随父节点变换。
- 节点上可以添加组件,将多个组件与节点关联在一起。
三、组件的创建和销毁
组件的生命周期完全由节点操控,与普通类对象不同,组件不能由构造函数创建:
const component = new NewComponent(); // 错误:组件无法由构造函数创建
组件必须由节点来创建,通过如下方法将组件添加到节点上:
const newComponent = node.addComponent(NewComponent);
组件不需要的时候,通过如下方法移除指定的组件并将其销毁:
node.removeComponent(newComponent)
四、组件执行顺序
在同一个节点上的组件执行顺序,可以通过设置组件的 executionOrder来实现。
executionOrder 越小,该组件相对其它组件就会越先执行。
executionOrder 默认为 0,因此设置为负数的话,就会在其它默认的组件之前执行。
例如:有两个组件 CompA.ts 和 CompB.ts ,在main.ts 中使用,假如我们希望CompB.ts 优先执行。
CompA.ts 脚本内容:
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass("CompA")
export class CompA extends Component {onLoad () {console.log('CompA onLoad!');}start () {console.log('CompA start!');}update (deltaTime: number) {console.log('CompA update!');}
}! 
CompB.ts 脚本内容:
import { _decorator, Component, Node } from 'cc';
const { ccclass, property,executionOrder } = _decorator;@ccclass("CompB")
@executionOrder(-1)
export class CompB extends Component {onLoad () {console.log('CompB onLoad!');}start () {console.log('CompB start!');}update (deltaTime: number) {console.log('CompB update!');}
}

main.ts 脚本内容:
import { _decorator, Component, log } from 'cc';
const { ccclass, property } = _decorator;import { CompB } from './CompB';
import { CompA } from './CompA';@ccclass('main')
export class main extends Component {@property({type:CompA})private CompA = null;@property({type:CompB})private CompB = null;onLoad() {}start() {}update(deltaTime: number) {}
}
执行顺序如下:

五、 组件的生命周期
Cocos Creator 为组件提供了生命周期的回调函数,只需要定义特定的回调函数,Creator 会在特定的时期自动执行相关脚本,开发者不需要手工调用它们。
按生命周期触发先后,回调函数有以下:
- onLoad
- onEnable
- start
- update
- lateUpdate
- onDisable
- onDestroy
1、onLoad
onLoad 回调,在脚本初始化阶段回调,当节点首次激活时触发。
例如:所在的场景被载入,或者所在节点被激活的情况下。
在 onLoad 阶段,可以保证获取到场景中的其他节点,以及节点关联的资源数据。 通常会在 onLoad 阶段去做一些初始化相关的操作。
例如:
import { _decorator, CCInteger, Component, EventMouse, input, Node,Label, Sprite, find} from 'cc';const { ccclass, property,type,integer} = _decorator;@ccclass('PlayerControl')
export class PlayerControl extends Component {@property({type:Node,visible:true})node:Node = null;@property({type:Node,visible:true})nodeChild:Node = null;onLoad() {this.nodeChild = find('test/sp',this.node);}
}
2、onEnable
当组件的 enabled 属性从 false 变为 true 时,或者所在节点的 active 属性从 false 变为 true 时,会激活 onEnable 回调。
倘若节点第一次被创建且 enabled 为 true,则会在 onLoad 之后,start 之前被调用。
3、start
start回调函数会在组件第一次激活前,也就是第一次执行update` 之前触发。
start 通常用于初始化一些中间状态的数据,这些数据可能在 update 时会发生改变,并且被频繁的 enable 和 disable。
import { _decorator, CCInteger, Component, EventMouse, input, Node,Label, Sprite, find} from 'cc';const { ccclass, property,type,integer} = _decorator;@ccclass('PlayerControl')
export class PlayerControl extends Component {@property({type:Node,visible:true})node:Node = null;@property({type:Node,visible:true})nodeChild:Node = null;private _timer: number = 0.0;onLoad() {this.nodeChild = find('test/sp',this.node);}start() {this._timer = 1.0; }update(deltaTime: number) {this._timer += deltaTime;if(this._timer >= 10.0){console.log('enabled false ');this.enabled = false;}}}
4、update
游戏开发的一个关键点是在每一帧渲染前更新物体的状态和方位。这些更新操作通常都放在 update 回调中。
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass("PlayerControl")
export class PlayerControl extends Component {@property({type:Node,visible:true})node:Node = null;update (deltaTime: number) {this.node.setPosition(0.0,10.0*deltaTime,0.0);}
}
5、lateUpdate
如果我们要在动效(如动画、粒子、物理等)更新后进行一些操作,或者在所有组件的 update 都执行完之后才进行其它操作,那就需要用到 lateUpdate 回调。
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;@ccclass("PlayerControl")
export class PlayerControl extends Component {@property({type:Node,visible:true})node:Node = null;lateUpdate (deltaTime: number) {this.node.setPosition(0.0,deltaTime,0.0);}
}
6、onDisable
当组件的 enabled 属性从 true 变为 false 时,或者所在节点的 active 属性从 true 变为 false 时,会激活 onDisable 回调。
7、onDestroy
当组件或者所在节点调用了 destroy(),则会调用 onDestroy 回调,并在当帧结束时统一回收组件。
相关文章:

CocosCreator3.8研究笔记(七)CocosCreator 节点和组件的介绍
相信很多新手朋友,肯定会问,CocosCreator 中什么是节点?什么是组件? 一、什么是组件(Component)? Cocos Creator 3.8 的工作流程是以组件式开发为核心,即以组合而非继承的方式进行游…...

Ceph入门到精通-C++入门知识点
C中的双冒号(::)是作用域分解运算符(scope resolution operator)。 它主要有以下两种用法: 用于区分同名的不同成员,例如在不同类中声明了同名的成员函数或成员变量,可以使用A::B的方式来特指A类的B成员。当全局变量…...

Ansible之playbook详解和应用实例
目录 一、playbook简介 1.什么是playbook 2.playbook组成 二、应用实例 1.使用playbook安装启用httpd服务 2.使用playbook安装启用nginx服务 三、ansible-playbook其他用法 1.检查yaml文件的语法是否正确 2.检查tasks任务 3.检查指定的主机 4.指定从某个task开始运行…...

经验萃取方法
【经验萃取】 经验萃取不是简单的总结提炼归纳! 经验萃取需经过还原、复盘分析、萃取重构 一.经验萃取前三个准备 1.定主题: 萃取主题选择(阐述原因、确定级别、差距/问题是源头)->多维评分:普遍性、重要性、迫切…...

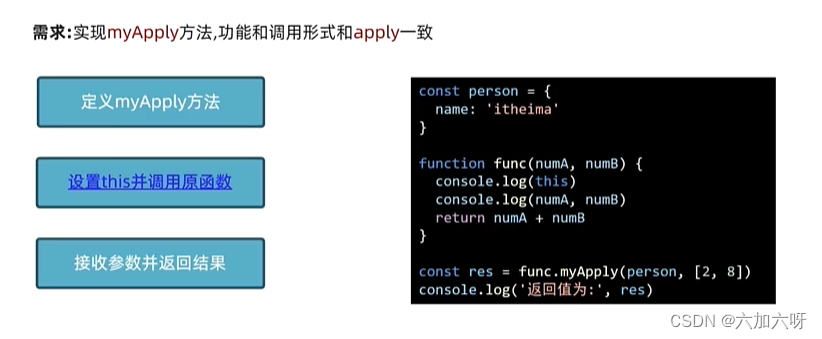
手写apply方法
<script>/** 手写apply方法 * */Function.prototype.myApply function (context, args) {console.log(this, sss)//fnconst key Symbol()context[key] thiscontext[key](...args)delete context[key]return context[key]}const obj {name: zs,age: 18}function fn …...

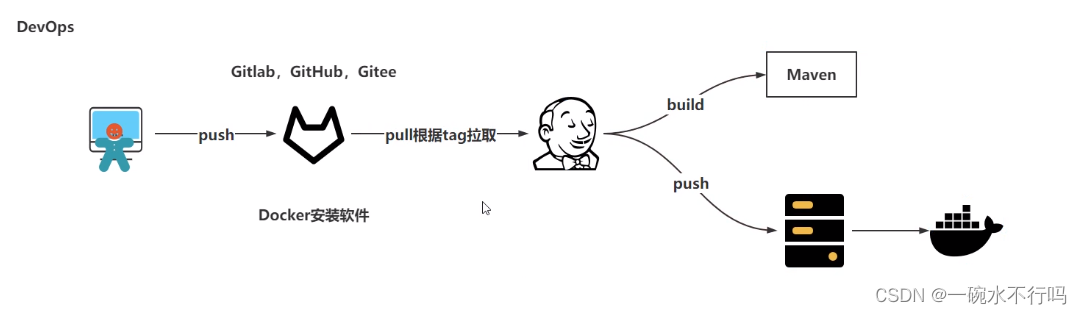
Jenkins实现基础CD操作
操作截图 在Jenkins里面设置通过标签进行构建 在Jenkins中进入项目,配置以下 将execute shell换到invoke top-level maven targets之前 在gitlab中配置标签 代码迭代新的版本 项目代码迭代 修改docker-compose.yml 提交新版本的代码 在Jenkins中追加新…...
)
开源软件合集(Docker)
Docker安装 1.安装命令:curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.启动:systemctl start docker3.停止:systemctl stop docker4.重启:systemctl restart docker5.开机启动:systemctl enab…...

Ceph入门到精通-生产日志级别设置
Ceph 子系统及其日志记录级别的信息。 了解 Ceph 子系统及其日志记录级别 Ceph 由多个子系统组成: 每个子系统都有其日志记录级别: 默认情况下存储在 /var/log/ceph/ 目录中的输出日志(日志级别)存储在内存缓存中的日志&#…...

16-MyCat
一 Mycat概述 1 什么是Mycat 什么是Mycat Mycat是数据库中间件,所谓数据库中间件是连接Java应用程序和数据库中间的软件。 为什么要用Mycat 遇到问题: Java与数据库的紧耦合高访问量高并发对数据库的压力读写请求数据不一致 2 Mycat与其他中间件区别 目…...

RKNPU2通用API和零拷贝API
RKNPU2通用API 通用API接口按照异构编程规范,需要将数据拷贝到NPU运行时的内存空间。 通用API部署流程 初始化上下文,需要先创建上下文对象和读取模型文件 rknn_context ctx; model load_model(model_path, &model_len); ret rknn_init(&ctx…...

LeetCode 1123. 最深叶节点的最近公共祖先:DFS
【LetMeFly】1123.最深叶节点的最近公共祖先 力扣题目链接:https://leetcode.cn/problems/lowest-common-ancestor-of-deepest-leaves/ 给你一个有根节点 root 的二叉树,返回它 最深的叶节点的最近公共祖先 。 回想一下: 叶节点 是二叉树…...

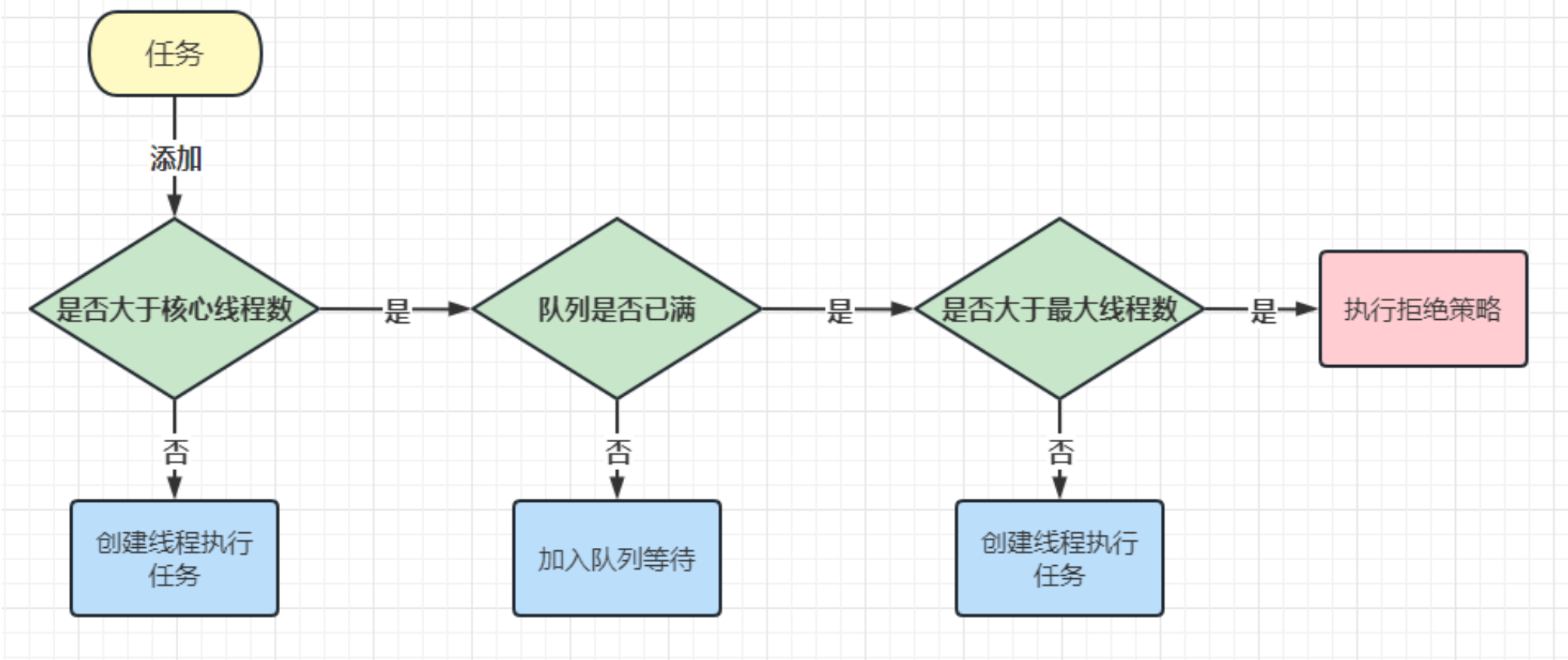
多线程应用——线程池
线程池 文章目录 线程池1.什么是线程池2.为什么要用线程池3.怎么使用线程池4.工厂模式5.自己实现一个线程池6.创建系统自带的线程池6.1 拒绝策略6.2 线程池的工作流程 1.什么是线程池 字面意思,一次创建多个线程,放在一个池子(集合类),用的时…...

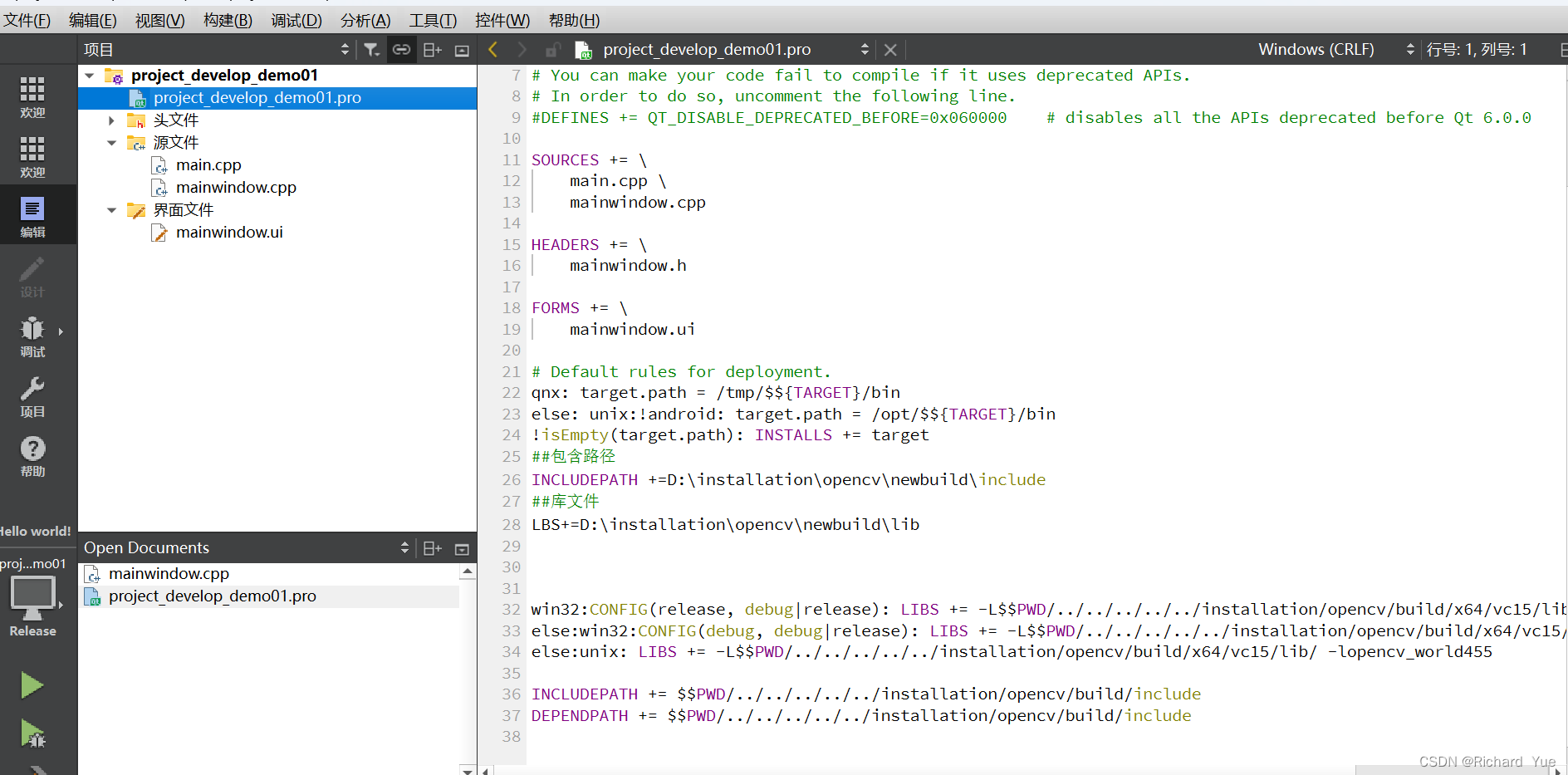
OPENCV+QT环境配置
【qtopencv开发入门:4步搞定opencv环境配置2】https://www.bilibili.com/video/BV1f34y1v7t8?vd_source0aeb782d0b9c2e6b0e0cdea3e2121eba 第一步: 安装QT Qt 5.15 第二步: 安装OPENCV VS2022 Opencv4.5.5 C 配置_愿飞翔的鱼儿的博客…...

Kafka3.0.0版本——文件清理策略
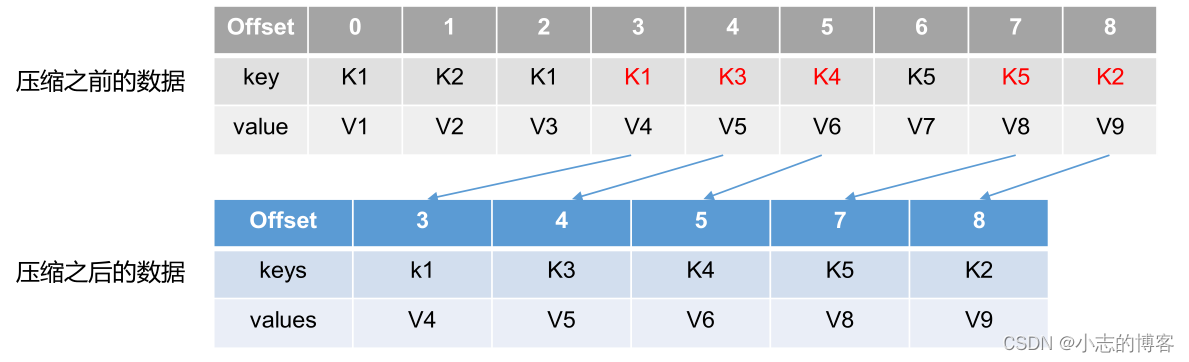
目录 一、文件清理策略1.1、文件清理策略的概述1.2、文件清理策略的官方文档1.3、日志超过了设置的时间如何处理1.3.1、delete日志删除(将过期数据删除)1.3.2、compact日志压缩 一、文件清理策略 1.1、文件清理策略的概述 Kafka 中默认的日志保存时间为…...

SRT参数说明
1.超时选项 connect_timeout 连接超时时间,单位毫秒,默认值为3秒。 当RTT > 1500毫秒(2次握手交换)时,SRT无法连接。此选项适用于caller和rendezvous模式。 listen_timeout 监听超时时间,单位毫秒 timeout 为读、写和连接操作…...

vue响应式原理
vue响应式原理 vue响应式原理vue2响应式原理目标对象为数组时 vue3响应式原理Vue3和Vue2在响应式系统方面的对比数据劫持的方式支持数据劫持的数据类型Vue3响应式系统显著优点是: vue响应式原理 无论vue2和vue3响应式都是通过观察者模式(发布订阅模式&a…...

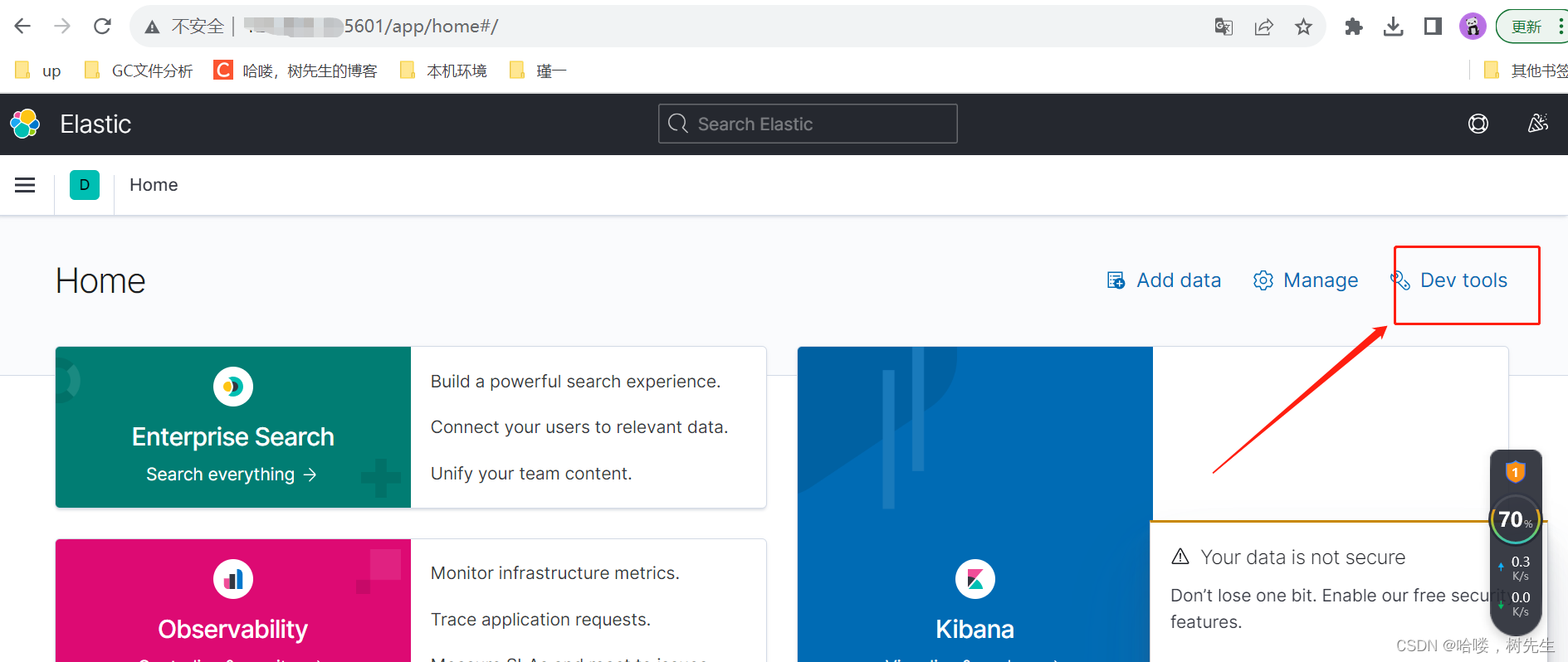
elk安装篇之 Kibana安装
Kibana是一个开源的分析与可视化平台,设计出来用于和Elasticsearch一起使用的。你可以用kibana搜索、查看存放在Elasticsearch中的数据。是es的可视化客户端之一。 一:下载 https://www.elastic.co/cn/kibana 我的es是elasticsearch-7.10.2版本&#x…...

MySQL 用户授权管理及白名单
1.创建用户 在 MySQL 中,你可以通过以下步骤创建用户并设置白名单: 使用管理员账号连接到 MySQL 服务器。 创建新用户: CREATE USER usernamehostname IDENTIFIED BY password;其中, username 是你要创建的用户名;ho…...

pc-签字画板vue-esign的使用
使用的是vue-esign组件 npm install vue-esign 首先下载组件在main.js中引入vue-esign,并且挂载 import { createApp } from vue; import App from ./App.vue; const app createApp(App);import vueEsign from vue-esign app.use(vueEsign ) 页面使用࿰…...

javaScript:节点操作
目录 前言 常用的节点操作 innerHTML 的两个弊端(补充) createElement(标签名)使用dom方法创建一个元素 父元素.appendChild(子元素) 添加到父元素 注意 指定插入 父元素.insertBefore(要添加的元素,父元素中的指定子元素) 注意&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...
