【Unity3D】UI Toolkit元素
1 前言
UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,本文将介绍 UI Toolkit 中的元素,主要包含 Label、Button、TextField、Toggle、Radio Button、Slider、Progress Bar、Dropdown、Foldout 等,官方介绍详见→UXML elements reference。
2 Label(标签)
Label 官方介绍见→UXML element Label。
![]()
1)属性介绍

- View Data Key:用于视图数据持久化(如:树展开状态、滚动位置、缩放级别),作为视图数据保存 / 加载的键,如果不设置此键将禁用该元素的持久性。
- Picking Mode:判断是否可以在 mouseEvents 期间选择此容器。
- Tooltip:鼠标悬停到该容器上时弹出的提示文字。
- Usage Hints:预期使用模式,便于系统加速某些操作。
- Tab Index:用于对焦点环中的焦点对象进行排序。
- Focusable:容器是否能获得焦点。
- BindingPath:目标属性绑定的路径。
- Text:标签的文本内容。
- Enable Rich Text:是否支持富文本。
- Display Tooltip When Elided:悬停提示是否显示省略文本的完整版本。
说明:View Data Key、Picking Mode、Tooltip、Usage Hints、Tab Index、Focusable、BindingPath 都是基类属性,后文若出现这些属性将不再赘述。
2)富文本应用
当支持富文本时,在 text 中输入以下富文本,显示如下。
<b>Hello</b> <color=green>World</color>![]()
3 Button(按钮)
Button 官方介绍见→UXML element Button。
![]()
1)属性介绍

- Text:按钮的文本内容。
- Enable Rich Text:是否支持富文本。
- Display Tooltip When Elided:悬停提示是否显示省略文本的完整版本。
2)事件响应
ButtonDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class ButtonDemo : MonoBehaviour {private void Awake() {VisualElement root = GetComponent<UIDocument>().rootVisualElement;Button button = root.Q<Button>();button.clicked += OnClick;}private void OnClick() {Debug.Log("Clicked");}
}4 TextField(输入文本)
TextField 官方介绍见→UXML element TextField。
![]()
1)属性介绍

- Label:标签。
- Value:输入文本,修改此值不会触发事件。
- Max Length:输入文本最大长度,-1 表示长度不受限。
- Password:是否为密码,如果是密码,将使用 Mask Character 中的字符显示,默认使用 "*" 显示。
- Mask Character:当输入的文本是密码时,替换显示的字符。
- Text:输入文本,修改此值会触发事件,并且会将文本同步到 value 中。
- Readonly:输入文本是否是只读的。
- Is Delayed:是否延时更新 value,如果延时更新,则在用户按 Enter 或输入文本失焦后才更新 value 属性。
- Multiline:是否允许多行输入。
2)事件响应
TextFieldDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class TextFieldDemo : MonoBehaviour {private void Awake() {VisualElement root = GetComponent<UIDocument>().rootVisualElement;TextField textField = root.Q<TextField>();textField.isDelayed = true; // 延时更新value, 在用户按Enter或输入文本失焦后才更新value属性textField.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<string> e) { // 输入回调事件Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}5 Toggle(复选框)
Toggle 官方介绍见→UXML element Toggle。
![]()
1)属性介绍

- Label:复选框标签。
- Value:复选框的选中状态。
- Text:复选框后面的文本。
2)事件响应
ToggleDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class ToggleDemo : MonoBehaviour {private VisualElement root; // 根容器private GroupBox groupBox; // 分组盒子private string[] toggleLabel = new string[] {"First", "Second", "Third", "Fourth"}; // toggle的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;groupBox = root.Q<GroupBox>();groupBox.text = "ToggleDemo";groupBox.style.fontSize = 50;root.Add(groupBox);for (int i = 0; i < toggleLabel.Length; i++) {AddToggle(i);}}private void AddToggle(int index) { // 添加单选项Toggle toggle = new Toggle();toggle.text = toggleLabel[index];toggle.style.fontSize = 50;VisualElement ve = toggle.Query<VisualElement>().AtIndex(2);ve.style.marginRight = 10;toggle.RegisterValueChangedCallback(e => OnValueChanged(index, e));groupBox.Add(toggle);}private void OnValueChanged(int index, ChangeEvent<bool> e) { // value变化回调函数Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second、Third,显示如下。

打印日志如下。

6 RadioButton(单选框)
RadioButton 官方介绍见→UXML element RadioButton。
![]()
1)属性介绍

- Label:单选框标签。
- Value:单选框的选中状态。
- Text:单选框后面的文本。
2)事件响应
RadioButtonDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class RadioButtonDemo : MonoBehaviour {private VisualElement root; // 根容器private GroupBox groupBox; // 分组盒子private string[] choiceLabel = new string[] {"First", "Second", "Third", "Fourth"}; // choice的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;groupBox = root.Q<GroupBox>();groupBox.text = "RadioButtonDemo";groupBox.style.fontSize = 50;root.Add(groupBox);for (int i = 0; i < choiceLabel.Length; i++) {AddChoice(i);}}private void AddChoice(int index) { // 添加单选项RadioButton choice = new RadioButton();choice.text = choiceLabel[index];choice.style.fontSize = 50;VisualElement ve = choice.Query<VisualElement>().AtIndex(2);ve.style.marginRight = 10;choice.RegisterValueChangedCallback(e => OnValueChanged(index, e));groupBox.Add(choice);}private void OnValueChanged(int index, ChangeEvent<bool> e) { // 选项变化回调函数Debug.Log("index=" + index + ", previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
7 RadioButtonGroup(单选按钮组)
RadioButtonGroup 官方介绍见→UXML element RadioButtonGroup。

1)属性介绍

- Label:单选按钮组标签。
- Value:当前选中的单选按钮索引。
- Choices:单选按钮后面的文本,通过 "," 隔开的字符串数组。
2)配置单选按钮组
配置 RadioButtonGroup 如下。

展开 RadioButtonGroup,发现其下自动添加了 4 个 RadioButton,如下。

显示如下。

3)事件响应
RadioButtonGroupDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class RadioButtonGroupDemo : MonoBehaviour {private VisualElement root; // 根容器private string[] choices = new string[] {"First", "Second", "Third", "Fourth"}; // choices的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;RadioButtonGroup group = root.Q<RadioButtonGroup>();group.label = "";group.choices = choices;group.style.fontSize = 50;group.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<int> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
8 Slider 和 SliderInt(滑动条)
Slider 官方介绍见→UXML element Slider,SliderInt 官方介绍见→UXML element SliderInt。

1)属性介绍

- Label:滑动条标签。
- Value:滑动条的数值。
- Low Value:滑动条的最小值。
- High Value:滑动条的最大值。
- Page Size:单击滑动条时,Value 的变化量;Page Size取 0 时,单击滑动条,value 取鼠标位置的滑动数值。
- Show Input Field:显示滑动条的数值。
- Direction:滑动条的方向,取值有 Horizontal(水平的)、Vertical(垂直的)。
- Inverted:随 value 值的增大,滑动条反向增长。
2)事件响应
SliderDemo.cs
using UnityEngine;
using UnityEngine.UIElements;public class SliderDemo : MonoBehaviour {private VisualElement root; // 根容器private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;Slider slider = root.Q<Slider>();slider.style.width = 500;slider.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<float> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,滑动滑块,打印日志如下。

9 ProgressBar(进度条)
ProgressBar 官方介绍见→UXML element ProgressBar。
![]()
1)属性介绍

- Low Value:进度条的最小值。
- High Value:进度条的最大值。
- Title:进度条中间的标题。
2)事件响应
ProgressBarDemo.cs
using System.Collections;
using UnityEngine;
using UnityEngine.UIElements;public class ProgressBarDemo : MonoBehaviour {private VisualElement root; // 根容器private ProgressBar progressBar; // 进度条private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;progressBar = root.Q<ProgressBar>();progressBar.style.width = 500;progressBar.value = progressBar.lowValue;progressBar.Query<VisualElement>().AtIndex(2).style.backgroundColor = Color.grey; // 进度条背景色progressBar.Query<VisualElement>().AtIndex(3).style.backgroundColor = Color.green; // 进度条颜色progressBar.RegisterValueChangedCallback(OnValueChanged);StartCoroutine(Progress());}private IEnumerator Progress() { // 更新进度条while (progressBar.value < progressBar.highValue) {progressBar.value += 0.2f;yield return null;}}private void OnValueChanged(ChangeEvent<float> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}说明:这里通过协程更新进度条(协程的介绍详见→协同程序),在 OnValueChanged 中打印进度条的进度。
运行效果如下。

10 Dropdown(下拉列表)
Dropdown 官方介绍见→UXML element DropdownField。

1)属性介绍

- Label:下拉列表标签。
- Index:选中的选项的索引。
- Choices:选项的文本,通过 "," 隔开的字符串数组。
2)配置下拉列表
配置 Dropdown 如下。

显示如下。

3)事件响应
DropdownDemo.cs
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UIElements;public class DropdownDemo : MonoBehaviour {private VisualElement root; // 根容器private List<string> choices = new List<string> {"First", "Second", "Third", "Fourth"}; // choices的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;DropdownField dropdown = root.Q<DropdownField>();dropdown.style.width = 600;dropdown.choices = choices;dropdown.RegisterValueChangedCallback(OnValueChanged);}private void OnValueChanged(ChangeEvent<string> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击 Second,显示如下。

打印日志如下。
![]()
11 Foldout(折叠列表)
Foldout 官方介绍见→UXML element Foldout。

1)属性介绍

- Text:折叠列表文本。
- Value:折叠列表的展开状态,true 表示展开,false 表示收缩。
2)添加元素
将元素拖拽到 Foldout 上,会自动放在其 unity-content 元素下面,如下。

显示如下。

3)事件响应
using UnityEngine;
using UnityEngine.UIElements;public class FoldoutDemo : MonoBehaviour {private VisualElement root; // 根容器private Foldout foldout; // 折叠列表private string[] items = new string[] {"First", "Second", "Third", "Fourth"}; // items的标签private void Awake() {root = GetComponent<UIDocument>().rootVisualElement;foldout = root.Q<Foldout>();for(int i = 0; i < items.Length; i++) {AddItems(items[i]);}foldout.RegisterValueChangedCallback(OnValueChanged);}private void AddItems(string text) {Label label = new Label(text);foldout.Add(label);}private void OnValueChanged(ChangeEvent<bool> e) { // value变化回调函数Debug.Log("previousValue=" + e.previousValue + ", newValue=" + e.newValue);}
}运行后,点击折叠三角形,打印日志如下。
![]()
相关文章:

【Unity3D】UI Toolkit元素
1 前言 UI Toolkit简介 中介绍了 UI Builder、样式属性、UQuery、Debugger,UI Toolkit容器 中介绍了 VisualElement、ScrollView、ListView、GroupBox 等容器,UI Toolkit样式选择器 中介绍了简单选择器、复杂选择器、伪类选择器等样式选择器,…...

Task :app:compileDebugKotlin FAILED
gradle.properties 里面加上 android.enableJetifiertrue...

Android——数据存储(一)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

机器学习课后习题 ---数学基础回顾
(一)选择题 1.函数y=1/(x+1)是 A.偶函数 B.奇函数 C.单调函数 D.无界函数 2.设f(sin(x/2)=cosx+1,则f(x)为() A.2x-2 B.2-2x C.1+2 …...

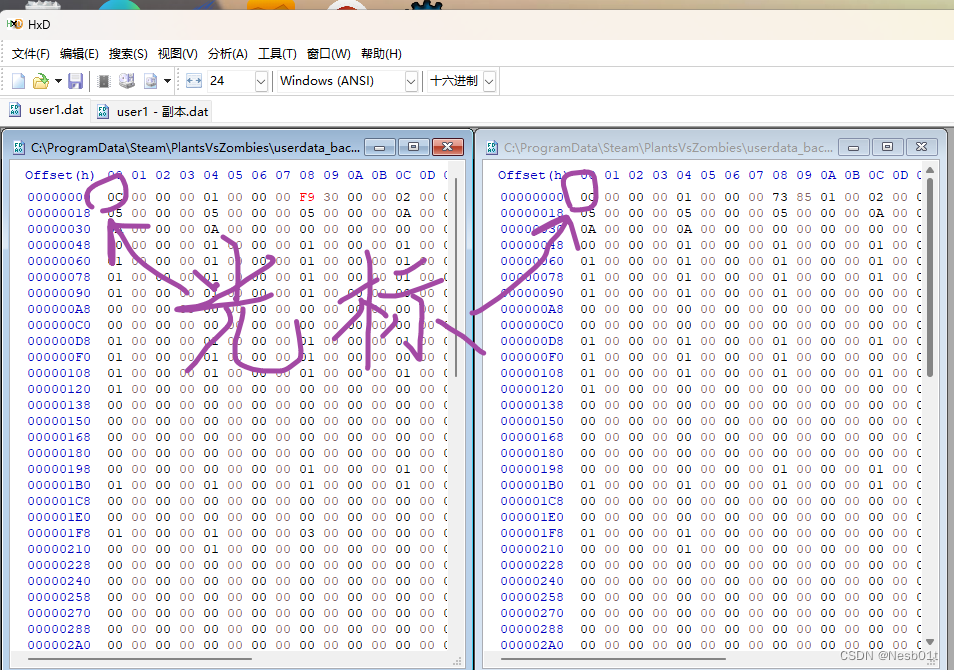
CS420 课程笔记 P4 - 以16进制形态编辑游戏文件
文章目录 IntroductionFinding save filesStringsUnicodeExample!Value searchHealth searchConclusion Introduction 这节课我们将学习编辑十六进制,主要用于编辑保存文件,但十六进制编辑涉及的技能可以很好地转移到: Save file editingRe…...

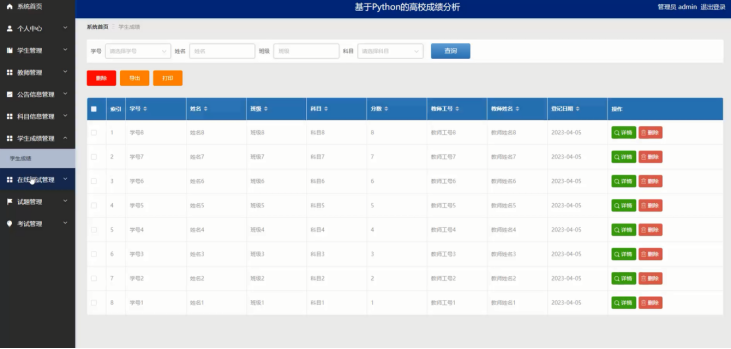
计算机毕设之Python的高校成绩分析(含文档+源码+部署)
本系统阐述的是一个高校成绩分析系统的设计与实现,对于Python、B/S结构、MySql进行了较为深入的学习与应用。主要针对系统的设计,描述,实现和分析与测试方面来表明开发的过程。开发中使用了 django框架和MySql数据库技术搭建系统的整体架构。…...

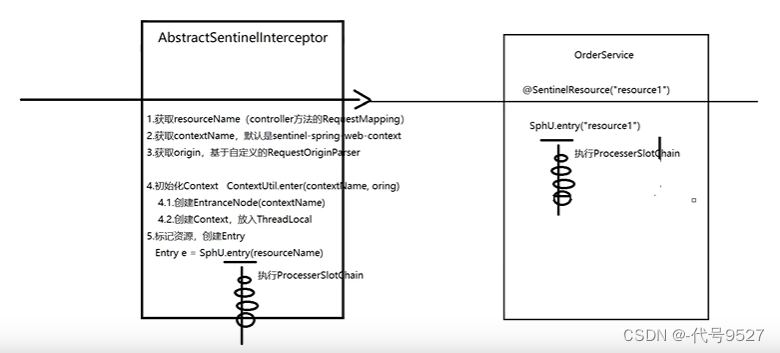
【Sentinel】核心API-Entry与Context
文章目录 一、Entry1、Entry的声明2、使用API自定义资源3、基于SentinelResource注解标记资源 二、Context1、Context介绍2、Context的初始化3、AbstractSentinelInterceptor4、ContextUtil 一、Entry 1、Entry的声明 默认情况下,Sentinel会将controller中的方法作…...

HashMap源码阅读解惑
HashMap的hash函数(1.8) 首先1.7的是四次扰动,1.8做了优化。 简单的说就是对key做hashCode操作,然后将得到的32为散列值向右位移16位,再与hashCode做异或计算。实质上是把一个数的低16位与他的高16位做异或运算。 st…...

如何解决前端传递数据给后端时精度丢失问题
解决精度丢失 有时候我们在进行修改操作时,发现修改既不报错也不生效。我们进行排查后发现服务器端将数据返回给前端时没有出错,但是前端js将数据进行处理时却出错了,因为id是Long类型的,而js在处理后端返回给前端的Long类型数据…...

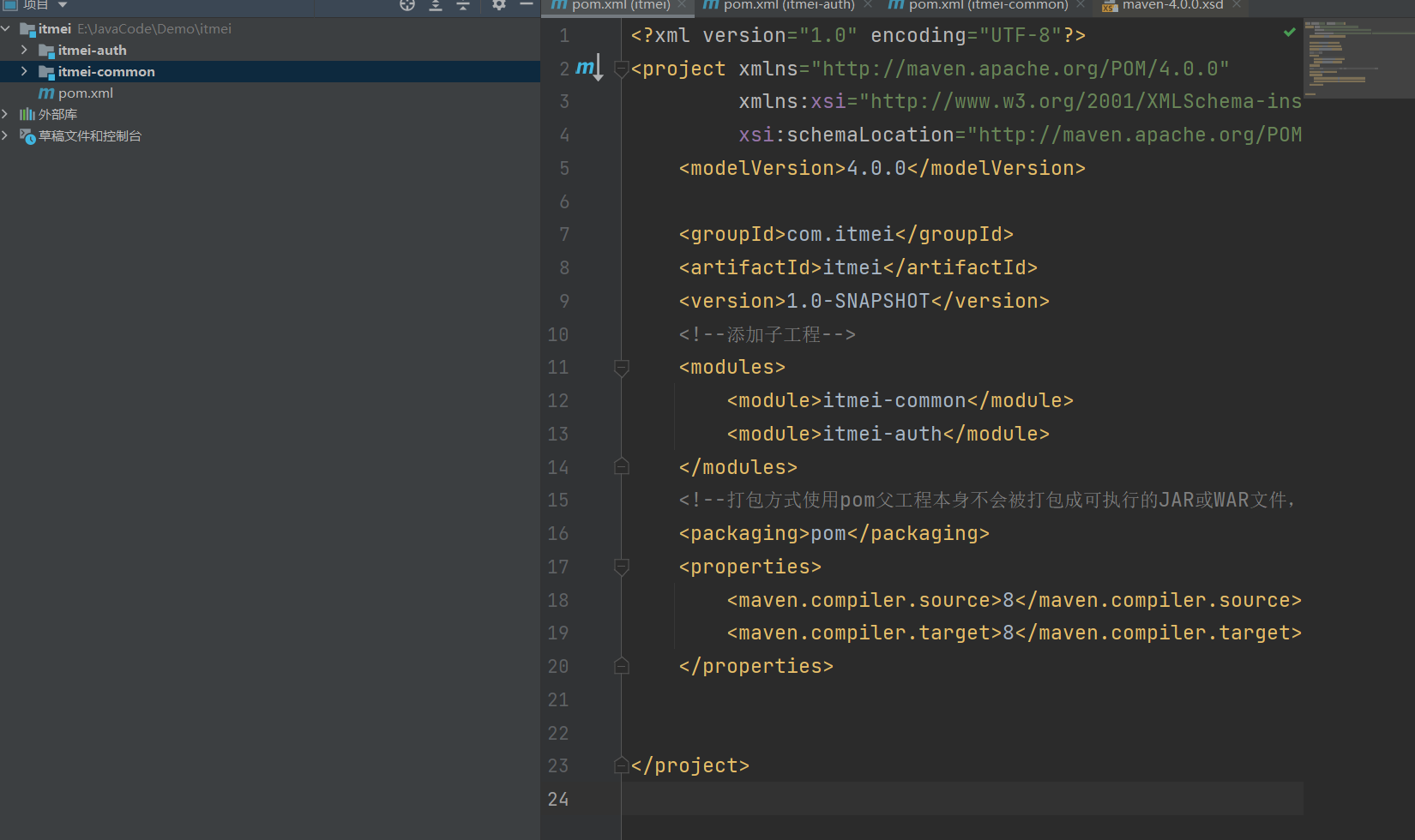
使用Maven创建父子工程
📚目录 创建父工程创建子模块创建子模块示例创建认证模块(auth) 结束 创建父工程 选择空项目: 设置:项目名称,组件名称,版本号等 创建完成后的工程 因为我们需要设置这个工程为父工程所以不需要src下的所有文件 在pom…...

Vue+elementUI 导出word打印
import JSZipUtils from "jszip-utils"; import JSZip from "pizzip"; import Docxtemplater from "docxtemplater"; npm安装以上依赖 首先维护个word模板 导出方法 //导出wordskipOutWord(row) {var printData rowconst data JSON.parse(JS…...

数学建模-点评笔记 9月3日
1.摘要:关键方法和结论(精炼的语言)要说明,方法的合理性和意义也可以说明。 评委先通过摘要筛选(第一轮) 2.时间序列找异常值除了3西格玛还有针对时间序列更合适寻找的方法 3.模型的优缺点要写的详细一点…...
)
使用Spring来管理对象关系映射(ORM)
简介 对象关系映射(Object-Relational Mapping,简称ORM)是一种技术,用于在面向对象程序和关系型数据库之间进行数据的映射。Spring框架提供了强大的支持来简化和优化ORM开发过程。本文将介绍如何使用Spring来管理对象关系映射。 …...

【消息中间件】详解三大MQ:RabbitMQ、RocketMQ、Kafka
作者简介 前言 博主之前写过一个完整的MQ系列,包含RabbitMQ、RocketMQ、Kafka,从安装使用到底层机制、原理。专栏地址: https://blog.csdn.net/joker_zjn/category_12142400.html?spm1001.2014.3001.5482 本文是该系列的清单综述…...

算法:删除有序数组中的重复项---双指针[3]
1、题目: 对给定的有序数组 nums 删除重复元素,在删除重复元素之后,每个元素只出现一次,并返回新的长度,上述操作必须通过原地修改数组的方法,使用 O(1) 的空间复杂度完成。 2、分析特点: 题目…...

AR产业变革中的“关键先生”和“关键力量”
今年6月的WWDC大会上,苹果发布了头显产品Vision Pro,苹果CEO库克形容它: 开启了空间计算时代。 AR产业曾红极一时,但因为一些技术硬伤又减弱了声量,整个产业在起伏中前行。必须承认,这次苹果发布Vision P…...

通过 Blob 对二进制流文件下载实现文件保存下载
原理:前端将二进制文件做转换实现下载: 请求后端接口->接收后端返回的二进制流(通过二进制流(Blob)下载,把后端返回的二进制文件放在 Blob 里面)->再通过file-saver插件保存 页面上使用: <span click"downloadFil…...

微信小程序使用lime-echart踩坑记录
一、使用echarts包 微信小程序项目使用的是uni-app,插件是lime-echart,版本一开始安装的是lime-echart-0.7.9;在项目分包之后,为了避免主包过大,就将这个插件也一并搬到了分包中,在微信开发者工具中表现出…...

Unity 编辑器资源导入处理函数 OnPostprocessTexture :深入解析与实用案例
Unity 编辑器资源导入处理函数 OnPostprocessTexture 用法 点击封面跳转下载页面 简介 在Unity中,我们可以使用编辑器资源导入处理函数(OnPostprocessTexture)来自定义处理纹理资源的导入过程。这个函数是继承自AssetPostprocessor类的&…...

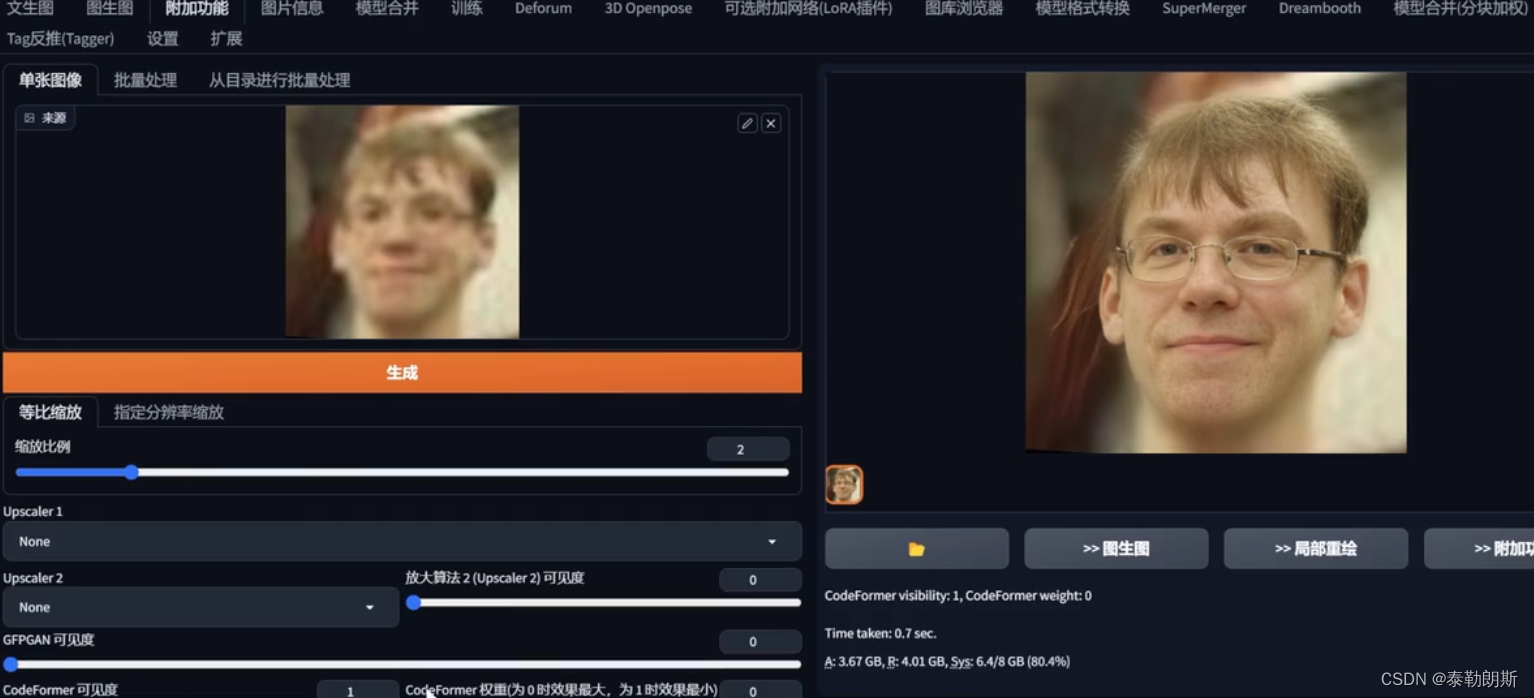
stable diffusion实践操作-宽高设置以及高清修复
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、SD宽高怎么设置?1.1 宽高历史 二、高清修复1. 文生图中的高清修复1.按钮Hires.fix2.不同放大算法对比1.第一类2.第二类3.第三类4.第四类5.第五类6.第六类7.第七类8.第八类9.第九类10.第十类11…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
