Git的安装以及基础使用方法
Git是一种分布式版本控制系统,被广泛用于管理代码、文档和任何其他类型的数据。它允许开发者在团队中协作,并且在处理大型项目时可以保持代码的完整性。
这里写目录标题
- 一、安装和设置
- 二、基本的Git命令
- 三、分支和合并
- 四、标签和远程仓库
一、安装和设置
- 安装Git:在Linux上,你可以使用包管理器(如apt或yum)来安装Git。在macOS上,你可以使用Homebrew。在Windows上,你可以下载Git的Windows安装程序。
- 设置用户信息:在安装完成后,你需要设置你的用户信息。这包括用户名和电子邮件。在命令行中输入以下命令:
git config --global user.name "Your Name"
git config --global user.email "your.email@example.com"
- 更改文字编码:为了确保Git能正确地处理你的代码,你可能需要告诉Git你的文本编码。在大多数情况下,UTF-8编码应该适用于所有场合。你可以用以下命令设置:
git config --global i18n.commitencoding utf-8
二、基本的Git命令
- 初始化一个新的Git仓库:
git init
这将在当前目录下创建一个新的Git仓库。
- 添加文件到Git仓库:
git add <file>
这将把指定的文件添加到Git的暂存区。如果你想添加所有文件,可以使用git add .。
- 提交更改:
git commit -m "Commit Message"
这将提交暂存区中的所有更改,并添加一个提交信息。提交信息应该清晰地描述你所做的更改。
- 查看Git仓库的状态:
git status
这将显示所有未提交的更改,以及所有已经更改但还没有添加到暂存区的文件。
- 查看提交历史:
git log
这将显示所有的提交历史,包括每次提交的详细信息和提交者信息。你可以添加-p参数以查看每次提交的详细更改。
三、分支和合并
- 创建分支:
git branch <branch-name>
这将创建一个新的分支,名称为你指定的<branch-name>。
- 切换分支:
git checkout <branch-name>
这将切换到你指定的分支。
- 合并分支:
git merge <branch-name>
这将把指定的分支合并到当前的分支。通常,你需要解决可能出现的冲突。
- 删除分支:
git branch -d <branch-name>
这将删除你指定的分支。请注意,只有当分支已经被合并时,才能安全地删除它。如果你试图删除尚未合并的分支,Git会警告你并阻止你删除。你可以使用-D选项强制删除未合并的分支,但这样做可能会导致数据丢失。
四、标签和远程仓库
- 创建标签:
git tag <tag-name> <commit>
这将创建一个新的标签,标记在特定提交上的代码。通常,标签名应该是描述性的,以便于将来识别。
- 查看所有标签:
git tag
这将列出所有的标签。默认情况下,此命令会列出所有已发布的标签。如果你还创建了未发布的标签,你可能需要使用-l <pattern>参数来筛选标签。
相关文章:

Git的安装以及基础使用方法
Git是一种分布式版本控制系统,被广泛用于管理代码、文档和任何其他类型的数据。它允许开发者在团队中协作,并且在处理大型项目时可以保持代码的完整性。 这里写目录标题 一、安装和设置二、基本的Git命令三、分支和合并四、标签和远程仓库 一、安装和设置…...

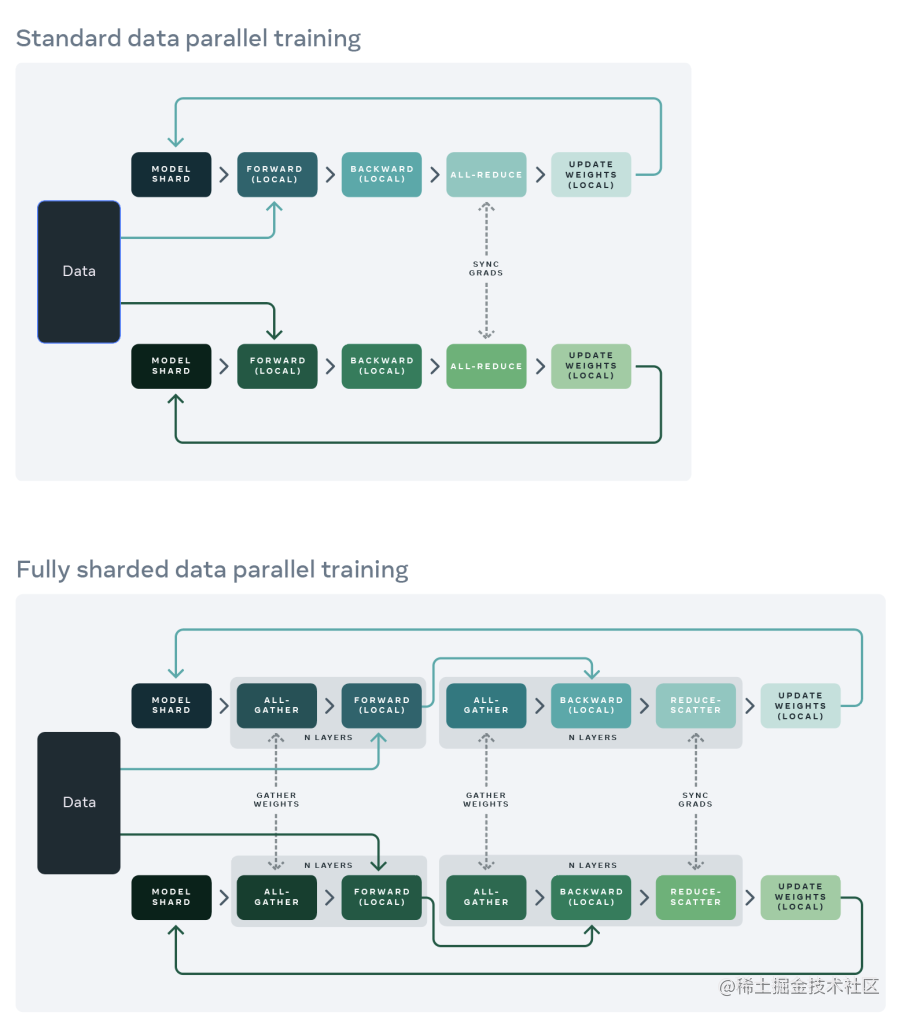
用通俗易懂的方式讲解大模型分布式训练并行技术:数据并行
近年来,随着Transformer、MOE架构的提出,使得深度学习模型轻松突破上万亿规模参数,传统的单机单卡模式已经无法满足超大模型进行训练的要求。因此,我们需要基于单机多卡、甚至是多机多卡进行分布式大模型的训练。 而利用AI集群&a…...

Shopify电子邮件营销方法?邮件营销的技巧?
Shopify电子邮件营销怎么操作?独立站如何做邮件营销? Shopify电子邮件营销是一种强大的工具,可帮助电商企业与其客户建立联系并提高销售。蜂邮EDM将探讨一些有效的Shopify电子邮件营销方法,以帮助您最大限度地利用这一策略。 Shopify电子邮…...

SpringCloud 初识
简单理解就是有微服务(一个平台下很多小的功能模块分开开发)的才需要springcloud来管理 Spring Cloud是一个开源的轻量级框架,用于构建分布式系统和微服务架构。它提供了一系列的工具和框架,使得开发者可以更加方便地搭建、管理和…...

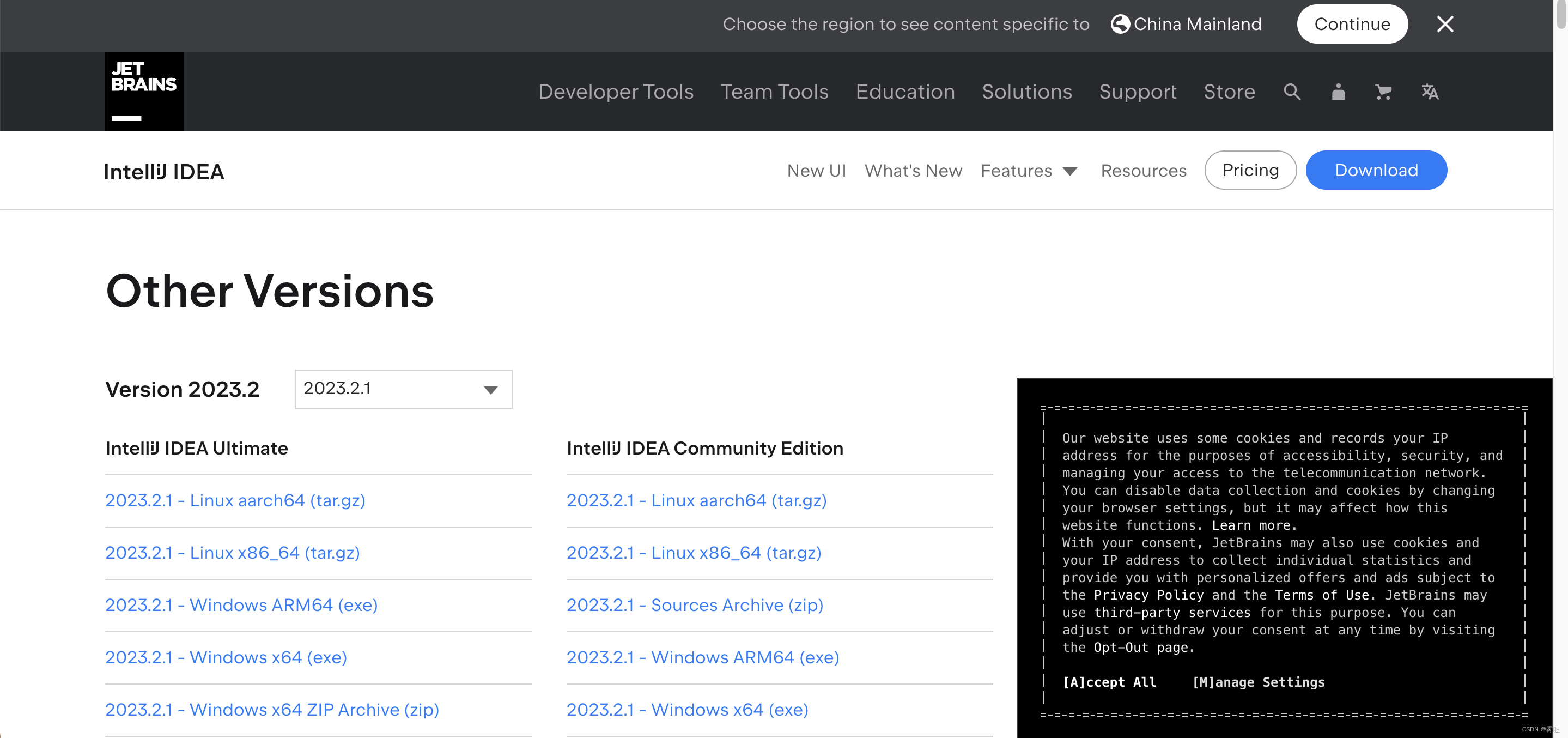
idea所有历史版本下载
目录 链接直达 图文讲解 我idea嘎了,最新版的一直在闪退,于是我就在网上找idea的历史版本下载,结果都不太如意。 链接直达 idea历史版本 图文讲解 来到idea下载的官网 Download IntelliJ IDEA – The Leading Java and Kotlin IDE 一直…...

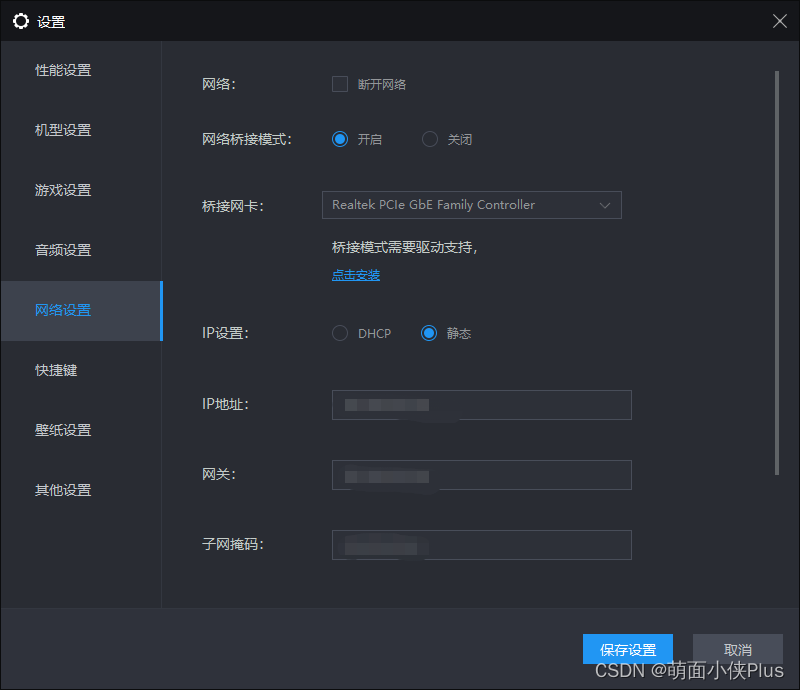
Android笔记(二十八):在雷电模拟器安卓7.0+上使用Charles抓包详细教程
背景 由于手头没有合适的真机,所有经常使用雷神模拟器来跑项目,模拟器也需要能够抓包看看接口返回的数据,以便自测调试。本文记录了如何在雷电模拟器安卓7.0上使用Charles抓包,其他模拟器没试过。 最终效果 浏览器打开百度网页…...

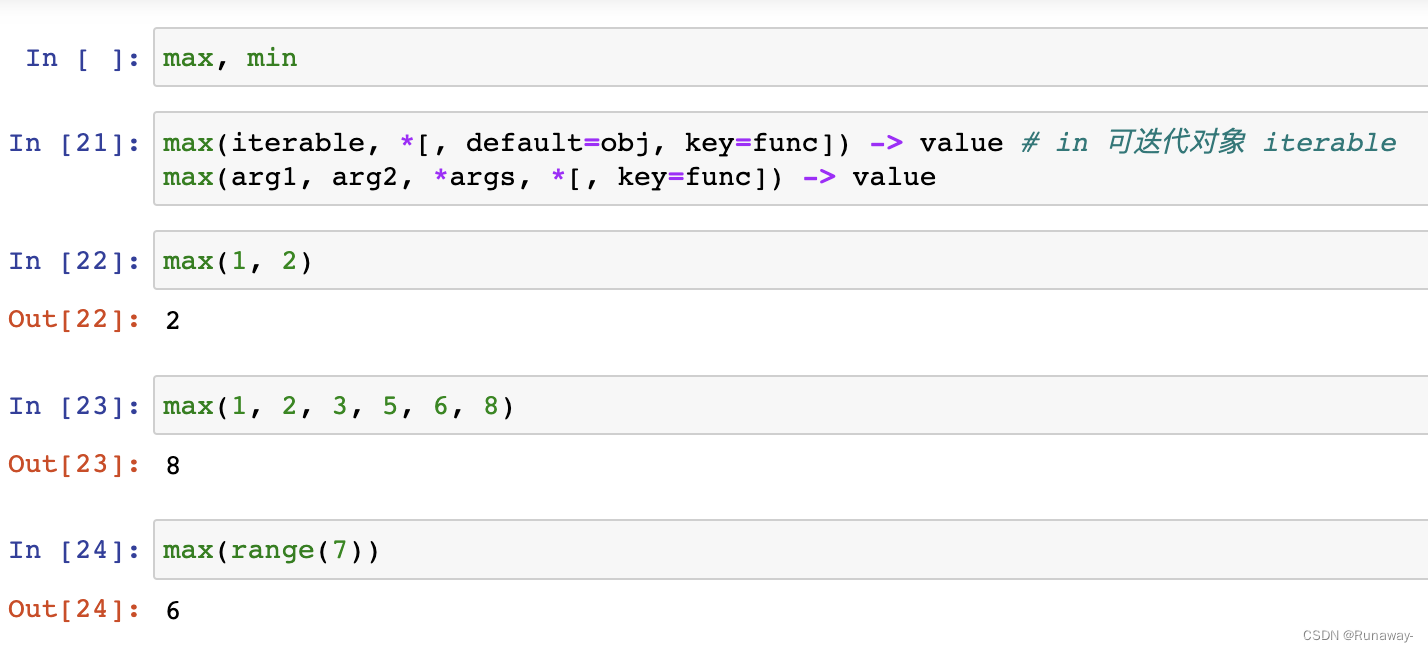
Python之数值和内建函数
Python之数值和内建函数 内建常用数据类型 分类 数值型 int、float、complex、bool 序列sequence 字符串str、字节序列bytes、bytearray列表list、元组tuple 键值对 集合set、字典dict 取整 取整 int // round math.floor math.ceil说明:两条//斜杠是整除&…...

【CSS左右上角斜标签】CSS实现左右上角飘带功能,左右上角斜标签(附源码)
文章目录 写在前面涉及知识点实现效果1、实现过程1.1左上角飘带Html代码Css代码效果 1.2右上角飘带Html代码Css代码效果 2、源码分享2.1 百度网盘2.2 123网盘2.3 邮箱留言 总结 写在前面 其实在公司页面开发过程就遇到过,需要在方块右上角展示一个斜的文字或者告警…...

Java 日志技术
所以说,要学Logback! 配置文件 Logback提供了一个核心配置文件logback.xml,日志框架在记录日志时会读取配置文件中的配置信息,从而记录日志的形式。 可以配置日志输出的位置是文件还是控制台可以配置日志输出的格式还可以配置日…...

OpenCV(二十六):边缘检测(二)
目录 1.Laplacian算子边缘检测 原理: Laplacian边缘检测函数Laplacian() 示例代码: 2.Canny算子边缘检测 原理: Canny算法函数Canny() 示例代码: 1.Laplacian算子边缘检测 原理: Laplacian算子的原理基于图像…...

大数据平台之元数据
目录 一、表、字段元数据 二、作业元数据 一、表、字段元数据 表、字段元数据主要可以分为原始信息和附加信息两大类,原始信息包含:表名、表备注、字段名、字段类型、字段备注、表的大小、分区信息等,附加信息可以是跟表、字段相关的包含一…...
)
react脚手架初始化项目及ts的应用(react+ts)
1. 安装react脚手架 npm install -g create-react-app 或是 yarn add -g create-react-app2. 初始化项目 快速构建出项目名为my-app的react+ts项目 create-react-app my-app --template typescript3. 配置路径别名 在引入文件时如果都是…/ …/…/这种相对路径方式引用可读性…...

QT 初识多线程
1.QThread线程基础 QThread是Qt线程中有一个公共的抽象类,所有的线程类都是从QThread抽象类中派生的,需要实现QThread中的虚函数run(),通过start()函数来调用run函数。 void run()函数是线程体函数,用于定义线程的功能…...

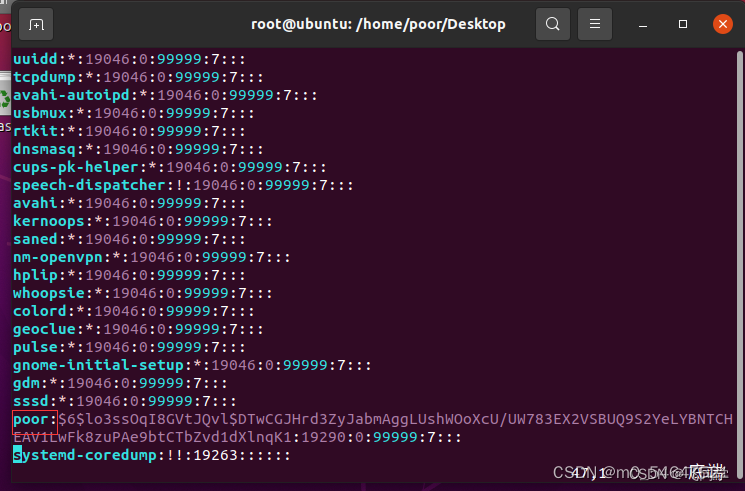
ubuntu修改用户名和用户密码
1.修改passwd文件 sudo gedit /etc/passwd2.修改shadow文件 sudo gedit /etc/shadow3.修改home目录下文件夹名 mv /home/原用户名/ /home/新用户名4.修改sudo权限(修改group用户组) sudo gedit /etc/group5.修改用户密码 sudo passwd username #修改…...

七、Linux中一些符号的含义和宿主目录的介绍
1、Linux中一些符号的含义 在Linux命令行中,会看到如下一些符号,含义如下。 符号含义. 代表当前目录..代表上一层目录,当前目录的父目录-代表前一个目录,刚才从哪个目录cd过来~代表当前用户的宿主目录/代表根目录$普通用户的命…...

Python基础语法:数据分析利器
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

NIO基础
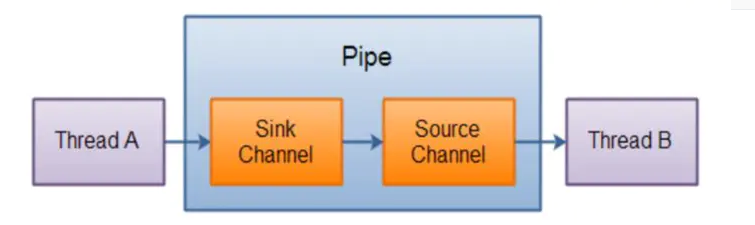
一、NIO基础 Java New IO是从Java1.4版本开始引入的一个新的IO api,可以替代以往的标准IO,NIO相比原来的IO有同样的作用和目的,但是使用的方式完全不一样,NIO是面向缓冲区的,基于通道的IO操作,这也让它比传…...

npm修改为国内镜像
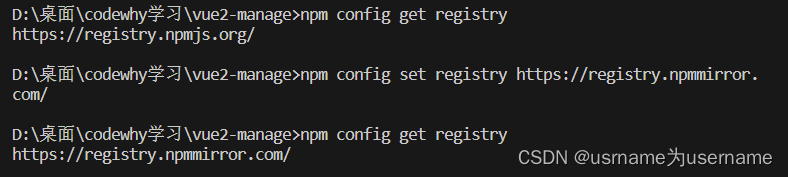
npm config get registry 查看下载地址,默认是https://registry.npmjs.org/ 这是国外的地址,npm下载很慢 npm config set registry https://registry.npmmirror.com/ 使用此指令,修改为淘宝镜像,输入指令后检查是否修改成功 …...

php魔术方法和反序列化漏洞
什么是反序列化漏洞? 漏洞形成的根本原因就是程序没有对用户输入的反序列化字符串进行检测,导致反序列化过程可以被恶意控制,进而造成代码执行、GetShell 等一系列不可控的后果。反序列化漏洞并不是PHP 特有的,也存在于Java、Pyth…...

依赖项的处理与层的创建与注册
依赖项的处理与层的创建与注册 依赖项的处理与层的创建与注册 新问题什么是 layer?layer 的创建与注册 与函数同时创建和绑定单独上传 layer 再绑定函数(推荐) 真正的运行时依赖 注册包的约定与平台强关联的运行时 1. 云端安装依赖2. 本地构建 Amazon Linux 2 容器环境3. 利用…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
