Selector选择器在AspNetCore中的用法
Selector选择器在AspNetCore中的用法
背景
项目编辑过程中会选择其所属的上级项目,而上级项目在数据结构中是以ParentID的方式表达,而非Project类型,用户不会记录也不应该记录ID值,因此应提供Selector项目下拉框供用户选择。
但是MVC的Razor页面绑定数据时绑定的时单个对象或者IEnumerate集合对象,因此,如果在页面上绑定项目列表则成为完成的难题。
绑定数据思路
首先声明一个Selector对象
<select name="cmdProjects" id="cmdProjects" class="form-control">
</select>
使用Ajax进行后台加载数据,
$.getJSON("@Url.Action("GetDDL_List", "Projects")"
上述指令为调用的后台函数为GetDDL_List,控制器为Projects,相当远转换为链接为
/Projects/GetDDL_List
整体javascript代码如下
$(document).ready(function () {$("#cmdProjects").empty();$.getJSON("@Url.Action("GetDDL_List", "Projects")",function (data) {$.each(data, function (i, item) {$("<option></option>").val(item["value"]).text(item["text"]).appendTo($("#cmdProjects"));});});
在Controller中获取数据
public async Task<JsonResult> GetDDL_List()
{List<Project>? list = await ProjectUtils.Instance.ToListAsync();List<SelectListItem> listitem = new List<SelectListItem>();foreach (var prj in list){SelectListItem item = new SelectListItem(){Text = prj.Name.ToString(),Value = prj.ID.ToString()};listitem.Add(item);}return Json(listitem);
}
指定上级节点在选择器中的位置
javascript的.each方法中i变量表示索引,因此在.each之外定义临时变量index,然后在循环体内进行判断,最后将值赋值给选择器
$(document).ready(function () {...$.each(data, function (i, item) {...if(item["value"]==@Model.ParentID){index = i;}});$("option").eq(index).prop("selected", 'selected')});});
选项选中后触发的事件
$('#cmbProjects').on('change', function(){var selectedOption = $("#cmbProjects option:selected");$("#ParentID").val(selectedOption.val());
});
相关文章:

Selector选择器在AspNetCore中的用法
Selector选择器在AspNetCore中的用法 背景 项目编辑过程中会选择其所属的上级项目,而上级项目在数据结构中是以ParentID的方式表达,而非Project类型,用户不会记录也不应该记录ID值,因此应提供Selector项目下拉框供用户选择。 但…...

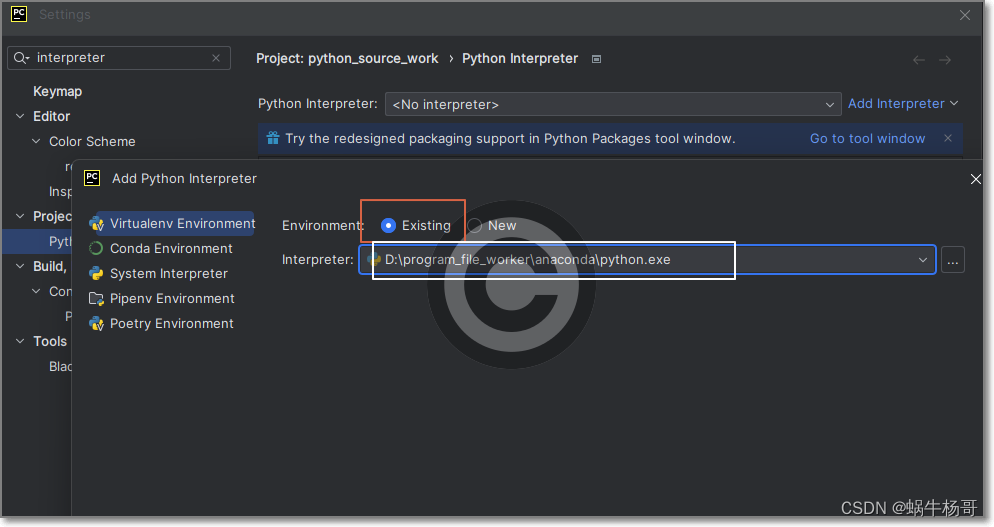
anaconda3最新版安装|使用详情|Error: Please select a valid Python interpreter
Win11查看安装的Python路径及安装的库 anaconda3最新版安装|使用详情|Error: Please select a valid Python interpreter 介绍开源包管理系统和环境管理系统 ,包括多种语言的包安装,运行,更新,删除,最重要的是可以解…...

java八股文面试[多线程]——锁的分类
1.1 可重入锁、不可重入锁 Java中提供的synchronized,ReentrantLock,ReentrantReadWriteLock都是可重入锁。 重入:当前线程获取到A锁,在获取之后尝试再次获取A锁是可以直接拿到的。 不可重入:当前线程获取到A锁&…...

儿童安全门和围栏,以及游戏围栏等美国站要求的合规标准是什么?
儿童安全门和围栏 儿童安全门和围栏用于在门口(如门道)内设置围栏,或用作自支撑围栏,将幼儿可能在其中活动的区域围起来。这些商品可能由塑料、金属、乙烯树脂或木制组件等材料制成。此政策包括但不限于可扩展围栏、伸缩安全门和…...

kafka配合ElasticStack技术栈的搭配使用
今日内容: - kafka生产环境调优; - kafka配合ElasticStack技术栈的搭配使用; - zookeeper集群部署; - zookeeper的ACL; - zookeeper的调优; - PB级别项目; - ES8集群搭建/elk; (待定...) 订阅1个的topic: 老男孩: 10 多个不同的主题…...

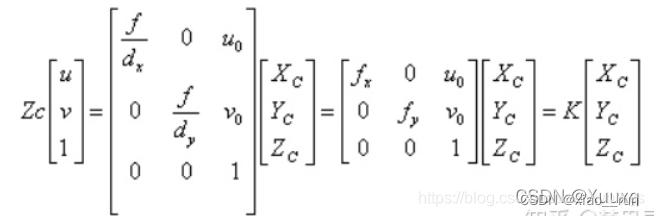
对极几何与三角化求3D空间坐标
一,使用对极几何约束求R,T 第一步:特征匹配。提取出有效的匹配点 void find_feature_matches(const Mat &img_1, const Mat &img_2,std::vector<KeyPoint> &keypoints_1,std::vector<KeyPoint> &keypoints_2,std::vector&l…...

英语语法笔记
1.英语五大句型 主谓(主语动词) 主谓宾(主语动词宾语) 主谓宾宾(主语动词简接宾语直接宾语) 主谓宾补(主语动词宾语宾语补语) 主系表(主语系动词主语补语) 1…...

ES6的面向对象编程以及ES6中的类和对象
一、面向对象 1、面向对象 (1)是一种开发思想,并不是具体的一种技术 (2)一切事物均为对象,在项目中主要是对象的分工协作 2、对象的特征 (1)对象是属性和行为的结合体 &#x…...

ConfigMaps in K8s
摘要 ConfigMaps是Kubernetes(K8s)中用于存储应用程序配置信息的一种资源对象。它将key-value对存储为Kubernetes集群中的一个资源,并可以在Pod中以卷或环境变量的形式使用。 ConfigMaps的设计目的是将应用程序配置与应用程序本身解耦。它可…...

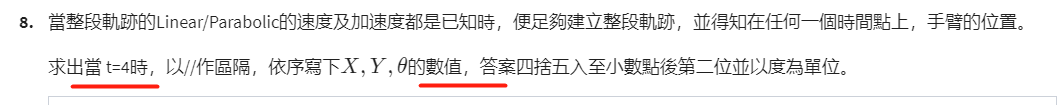
《机器人学一(Robotics(1))》_台大林沛群 第 6 周 【轨迹规划_直线转折处抛物线平滑】Quiz 6
步骤: 1、 编程 将PPT 的例子 跑一遍, 确保代码无误 2、根据题目 修改 相关参数 文章目录 求解代码_Python 解决的问题: 线段间转折点 的 速度 不连续 解决方法: 将直线段 两端 修正为 二次方程式 二次项圆滑 求解代码_Python …...

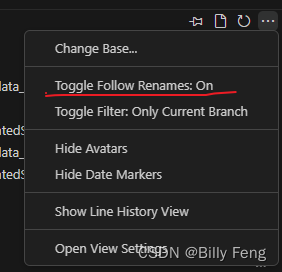
关于vscode的GitLens插件里的FILE HISTORY理解
最近在用vscode的GitLens插件开发项目遇到这个疑问,先看图: 每当我点击FILE HISTORY 一个commit时,正常来说显示器会自动将点击的提交版本和它上一个提交版本进行比较,如果单纯这么理解的话就错了,因为GitLens的File …...

通过idea实现springboot集成mybatys
概述 使用springboot 集成 mybatys后,通过http请求接口,使得通过http请求可以直接直接操作数据库; 完成后端功能框架;前端是准备上小程序,调用https的请求接口用。简单实现后端框架; 详细 springboot 集…...
算法_C++——移位字符串分组)
力扣(LeetCode)算法_C++——移位字符串分组
给定一个字符串,对该字符串可以进行 “移位” 的操作,也就是将字符串中每个字母都变为其在字母表中后续的字母,比如:“abc” -> “bcd”。这样,我们可以持续进行 “移位” 操作,从而生成如下移位序列&am…...

Vue2 与Vue3的区别?面试题
Vue 2和Vue 3是Vue.js框架的不同版本,在面试中经常涉及到它们之间的区别。以下是Vue 2和Vue 3的主要区别: 性能提升:Vue 3在性能方面进行了优化。Vue 3引入了更高效的Diff算法,提高了渲染性能。此外,Vue 3还进行了代码…...

java代码:Random和Scanner应用的小例子-猜数字小游戏
//java代码:Random和Scanner应用的小例子-猜数字小游戏 package com.test; import java.util.Random; import java.util.Scanner; /* * 需求:猜数字小游戏。 * 系统产生一个1-100之间的随机数,请猜出这个数据是多少? * * 分析…...

python调用git出错:ImportError: Failed to initialize: Bad git executable.
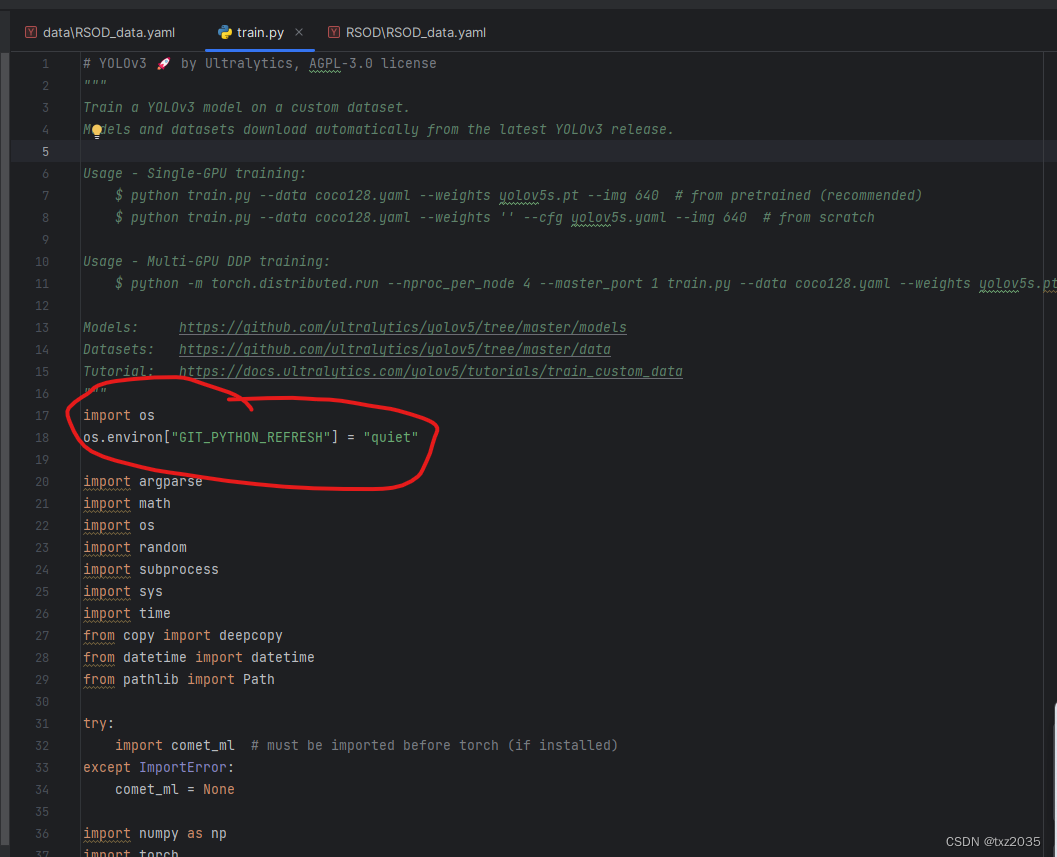
报错信息 #报错信息 Traceback (most recent call last): File “”, line 1, in File “C:\Python27\lib\site-packages\git_init_.py”, line 85, in raise ImportError(‘Failed to initialize: {0}’.format(exc)) ImportError: Failed to initialize: Bad git executab…...

【C语言】入门——指针
目录 编辑 1.指针是什么 2.指针类型和指针运算 2.1指针-整数 2.2指针-指针 2.3指针的关系运算 3.野指针 3.1野指针成因 👍指针未初始化: 👍指针越界访问: 👍指针指向空间释放: 3.2如何规避野指针 …...

C#_预处理指令
1. 预处理器指令指导编译器在实际编译开始之前对信息进行预处理。 所有的预处理器指令都是以 # 开始。且在一行上,只有空白字符可以出现在预处理器指令之前。预处理器指令不是语句,所以它们不以分号(;)结束。 C# 编译器没有一个单…...
)
容器命令(docker)
文章目录 前言一、docker容器命令0、准备工作1、新建容器并启动2、退出容器3、列出所有的运行的容器4、删除容器5、启动和停止容器的操作 总结 前言 本文主要介绍docker中与容器相关的一些命令,是对狂神课程的一些总结,作为一个手册帮助博主和使用docke…...

Vue3 ElementPlus el-cascader级联选择器动态加载数据
参考了这位的大佬的写法 element el-cascader动态加载数据 (多级联动,落地实现)_el-cascader 动态加载_林邵晨的博客-CSDN博客 <el-cascader style"width: 300px" :props"address" v-model"addressValue" …...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
