我发现了一个很好看的字体,霞鹜文楷!如何换windows和typora字体?

1、字体
官方地址如下,下载也很简单。
https://github.com/lxgw/LxgwWenKai
有1W多的stars。
方式:
直接打包下载。下载不来,可以联系我。
然后ttf的文件,全部安装就行了。
reg save "HKCU\Control Panel" .\reset_font.reg /y
https://github.com/Tatsu-syo/noMeiryoUI
2、更换系统字体
然后换windows系统的字体,用这个工具。也是很好用的。
地址:https://github.com/Tatsu-syo/noMeiryoUI
tip:需要在命令行,管理员模式运行下面语句。
reg save "HKCU\Control Panel" .\reset_font.reg /y3、更换typora字体和样式。
我也是在网上找很久很久,感觉这个比较好看。直接粘贴我的css就可以了。
:root {--side-bar-bg-color: #fafafa;--control-text-color: #777;
}@include-when-export url(https://fonts.loli.net/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);/* open-sans-regular - latin-ext_latin */
@font-face {font-family: '霞鹜文楷';font-style: normal;font-weight: normal;/* src: local('霞鹜文楷'), local('霞鹜文楷'), url('./github/open-sans-v17-latin-ext_latin-regular.woff2') format('woff2'); */unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}/* open-sans-italic - latin-ext_latin */@font-face {font-family: '霞鹜文楷';font-style: italic;font-weight: normal;/* src: local('霞鹜文楷'), local('霞鹜文楷'), url('./github/open-sans-v17-latin-ext_latin-italic.woff2') format('woff2'); */unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}/* open-sans-700 - latin-ext_latin */@font-face {font-family: '霞鹜文楷';font-style: normal;font-weight: bold;/* src: local('霞鹜文楷'), local('霞鹜文楷'), url('./github/open-sans-v17-latin-ext_latin-700.woff2') format('woff2'); */unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}/* open-sans-700italic - latin-ext_latin */@font-face {font-family: '霞鹜文楷';font-style: italic;font-weight: bold;/* src: local('霞鹜文楷'), local('霞鹜文楷'), url('./github/open-sans-v17-latin-ext_latin-700italic.woff2') format('woff2'); */unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD, U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}html {font-size: 16px;
}body {font-family: "霞鹜文楷","Hannotate SC","Open Sans","Clear Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;color: rgb(51, 51, 51);line-height: 1.6;
}#write {max-width: 99%;margin: 0 auto;padding: 30px;padding-bottom: 100px;
}@media only screen and (min-width: 1400px) {#write {max-width: 99%;}
}@media only screen and (min-width: 1800px) {#write {max-width: 99%;}
}#write > ul:first-child,
#write > ol:first-child{margin-top: 30px;
}a {color: #4183C4;
}
h1,
h2,
h3,
h4,
h5,
h6 {position: relative;color: rgb(26, 143, 55);margin-top: 1rem;margin-bottom: 1rem;font-weight: bold;line-height: 1.4;cursor: text;
}
h1:hover a.anchor,
h2:hover a.anchor,
h3:hover a.anchor,
h4:hover a.anchor,
h5:hover a.anchor,
h6:hover a.anchor {text-decoration: none;
}
h1 tt,
h1 code {font-size: inherit;
}
h2 tt,
h2 code {font-size: inherit;
}
h3 tt,
h3 code {font-size: inherit;
}
h4 tt,
h4 code {font-size: inherit;
}
h5 tt,
h5 code {font-size: inherit;
}
h6 tt,
h6 code {font-size: inherit;
}
h1 {font-size: 2.25em;line-height: 1.2;border-bottom: 1px solid #eee;
}
h2 {font-size: 1.75em;line-height: 1.225;border-bottom: 1px solid #eee;
}/*@media print {.typora-export h1,.typora-export h2 {border-bottom: none;padding-bottom: initial;}.typora-export h1::after,.typora-export h2::after {content: "";display: block;height: 100px;margin-top: -96px;border-top: 1px solid #eee;}
}*/h3 {font-size: 1.5em;line-height: 1.43;
}
h4 {font-size: 1.25em;
}
h5 {font-size: 1em;
}
h6 {font-size: 1em;color: #777;
}
p,
blockquote,
ul,
ol,
dl,
table{margin: 0.8em 0;
}
li>ol,
li>ul {margin: 0 0;
}
hr {height: 2px;padding: 0;margin: 16px 0;background-color: #e7e7e7;border: 0 none;overflow: hidden;box-sizing: content-box;
}li p.first {display: inline-block;
}
ul,
ol {padding-left: 30px;
}
ul:first-child,
ol:first-child {margin-top: 0;
}
ul:last-child,
ol:last-child {margin-bottom: 0;
}
blockquote {border-left: 4px solid #dfe2e5;padding: 0 15px;color: #777777;
}
blockquote blockquote {padding-right: 0;
}
table {padding: 0;word-break: initial;
}
table tr {border: 1px solid #dfe2e5;margin: 0;padding: 0;
}
table tr:nth-child(2n),
thead {background-color: #f8f8f8;
}
table th {font-weight: bold;border: 1px solid #dfe2e5;border-bottom: 0;margin: 0;padding: 6px 13px;
}
table td {border: 1px solid #dfe2e5;margin: 0;padding: 6px 13px;
}
table th:first-child,
table td:first-child {margin-top: 0;
}
table th:last-child,
table td:last-child {margin-bottom: 0;
}.CodeMirror-lines {padding-left: 4px;
}.code-tooltip {box-shadow: 0 1px 1px 0 rgba(0,28,36,.3);border-top: 1px solid #eef2f2;
}.md-fences,
code,
tt {border: 1px solid #e7eaed;background-color: #f8f8f8;border-radius: 3px;padding: 0;padding: 2px 4px 0px 4px;font-size: 0.9em;
}code {background-color: #f3f4f4;padding: 0 2px 0 2px;
}.md-fences {margin-bottom: 15px;margin-top: 15px;padding-top: 8px;padding-bottom: 6px;
}.md-task-list-item > input {margin-left: -1.3em;
}@media print {html {font-size: 13px;}table,pre {page-break-inside: avoid;}pre {word-wrap: break-word;}
}.md-fences {background-color: #f8f8f8;
}
#write pre.md-meta-block {padding: 1rem;font-size: 85%;line-height: 1.45;background-color: #f7f7f7;border: 0;border-radius: 3px;color: #777777;margin-top: 0 !important;
}.mathjax-block>.code-tooltip {bottom: .375rem;
}.md-mathjax-midline {background: #fafafa;
}#write>h3.md-focus:before{left: -1.5625rem;top: .375rem;
}
#write>h4.md-focus:before{left: -1.5625rem;top: .285714286rem;
}
#write>h5.md-focus:before{left: -1.5625rem;top: .285714286rem;
}
#write>h6.md-focus:before{left: -1.5625rem;top: .285714286rem;
}
.md-image>.md-meta {/*border: 1px solid #ddd;*/border-radius: 3px;padding: 2px 0px 0px 4px;font-size: 0.9em;color: inherit;
}.md-tag {color: #a7a7a7;opacity: 1;
}.md-toc { margin-top:20px;padding-bottom:20px;
}.sidebar-tabs {border-bottom: none;
}#typora-quick-open {border: 1px solid #ddd;background-color: #f8f8f8;
}#typora-quick-open-item {background-color: #FAFAFA;border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee;border-style: solid;border-width: 1px;
}/** focus mode */
.on-focus-mode blockquote {border-left-color: rgba(85, 85, 85, 0.12);
}header, .context-menu, .megamenu-content, footer{font-family: "霞鹜文楷","Segoe UI", "Arial", sans-serif;
}.file-node-content:hover .file-node-icon,
.file-node-content:hover .file-node-open-state{visibility: visible;
}.mac-seamless-mode #typora-sidebar {background-color: #fafafa;background-color: var(--side-bar-bg-color);
}.md-lang {color: #b4654d;
}/*.html-for-mac {--item-hover-bg-color: #E6F0FE;
}*/#md-notification .btn {border: 0;
}.dropdown-menu .divider {border-color: #e5e5e5;opacity: 0.4;
}.ty-preferences .window-content {background-color: #fafafa;
}.ty-preferences .nav-group-item.active {color: white;background: #999;
}.menu-item-container a.menu-style-btn {background-color: #f5f8fa;background-image: linear-gradient( 180deg , hsla(0, 0%, 100%, 0.8), hsla(0, 0%, 100%, 0));
}/*==背景高亮==*/
mark {background: #ffffff;color: #db3f1e;font-weight: bold;border-bottom: 0px solid #ffffff;padding: 0.0px;margin: 0 0px;
}::selection { background-color: #d1ff79; }h1 {
color: #0077bb; /* 将标题改为蓝色 */
}
h2{
color:#6A5ACD
}
h3{
color: rgb(26, 143, 55)
}
h4{
color: #87CEFA
}
h5{
color:#87CEFA
}
strong {
color:#40E0D0
}
tbody tr:nth-child(even){background-color:#effaff;}
tbody tr:nth-child(odd){background-color:#fff1f6;}
tbody tr:nth-child(1){background-color:#8AE1FC;}
tbody tr:nth-child(2){background-color:#EFA7A7;}
tbody tr:nth-child(3){background-color:#FFD972;}
tbody tr:nth-child(4){background-color:#FCF5FC;}
tbody tr:nth-child(5){background-color:#F3F1EC;}
tbody tr:nth-child(6){background-color:#CCECD6;}
tbody tr:nth-child(7){background-color:#C2DDA6;}
tbody tr:nth-child(8){background-color:#c9af98;}
tbody tr:nth-child(9){background-color:#F5E5FC;}
tbody tr:nth-child(10){background-color:#ed8a63;}
table thead{
white-space:nowrap;
}
table {
width:100%;
table-layout:fixed !important;
word-break:break-word !important;
}/* 修改checkbox样式 */.task-list-item p{font-size:32px;!important;color:#1E90FF;}
.task-list-item input[type=checkbox]{
display:inline-block !important;zoom: 140%;
}.md-task-list-item > input {margin-left: -0.8em !important ;
}.md-task-list-item > li .mathjax-block, li p {
margin: 0.0rem 0px;
}4、示例:
4.1、桌面示例

4.2、typora示例:

相关文章:

我发现了一个很好看的字体,霞鹜文楷!如何换windows和typora字体?
1、字体 官方地址如下,下载也很简单。 https://github.com/lxgw/LxgwWenKai 有1W多的stars。 方式: 直接打包下载。下载不来,可以联系我。 然后ttf的文件,全部安装就行了。 reg save "HKCU\Control Panel" .\res…...

微软8月系统更新引发问题:虚拟内存分页文件出现错误
微软的八月系统更新引发了一系列问题,其中包括“UNSUPPORTED_PROCESSOR”蓝屏错误和文件管理器故障。尽管微软已经修复了前者,但据国外科技媒体Windows Latest报道,仍有用户反馈在非微星设备上出现“fault in nonpaged area”蓝屏错误。 如果…...

swiper删除虚拟slide问题
在存在缓存的情况下,删除较前的slide,会出现当前slide与后一个slide重复出现的情况 假设当前存在5个slide,且这5个slide已缓存,则删除slide2后,仍为5个slide,且slide2的内容变为slide3的内容,此…...

FPGA实战小项目2
基于FPGA的贪吃蛇游戏 基于FPGA的贪吃蛇游戏 基于fpga的数字密码锁ego1 基于fpga的数字密码锁ego1 基于fpga的数字时钟 basys3 基于fpga的数字时钟 basys3...

一些关于完整小程序项目的优秀开源
转载自: 35个项目,开源,开源! (qq.com) 那几本霸占我休息时间的PDF! (qq.com) 13个超强的 SpringBoot 实战项目 (还不赶紧收藏起来) (qq.com) 用SpringBoot开发一个人脸识别系统!…...

Windows模拟器推荐
物是人非事事休,欲语泪先流 Windows模拟器推荐 如果你需要在 Windows 操作系统之外运行 Windows 应用程序或测试不同版本的 Windows,有几个 Windows 模拟器和虚拟机软件可供选择。以下是一些常用的 Windows 模拟器和虚拟机软件: VirtualBox&…...

搭建RabbitMQ消息服务,整合SpringBoot实现收发消息
作者主页:Designer 小郑 作者简介:3年JAVA全栈开发经验,专注JAVA技术、系统定制、远程指导,致力于企业数字化转型,CSDN博客专家,蓝桥云课认证讲师。 目录 一、前言1.1 什么是消息队列1.2 RabbitMQ 是什么1.…...

Web framework-Gin(二)
目录 一、Gin 1、Ajax 2、文件上传 2.1、form表单中文件上传(单个文件) 2.2、form表单中文件上传(多个文件) 2.3、ajax上传单个文件 2.4、ajax上传多个文件 3、模板语法 4、数据绑定 5、路由组 6、中间件 一、Gin 1、Ajax AJAX 即“Asynchronous Javascript And XM…...

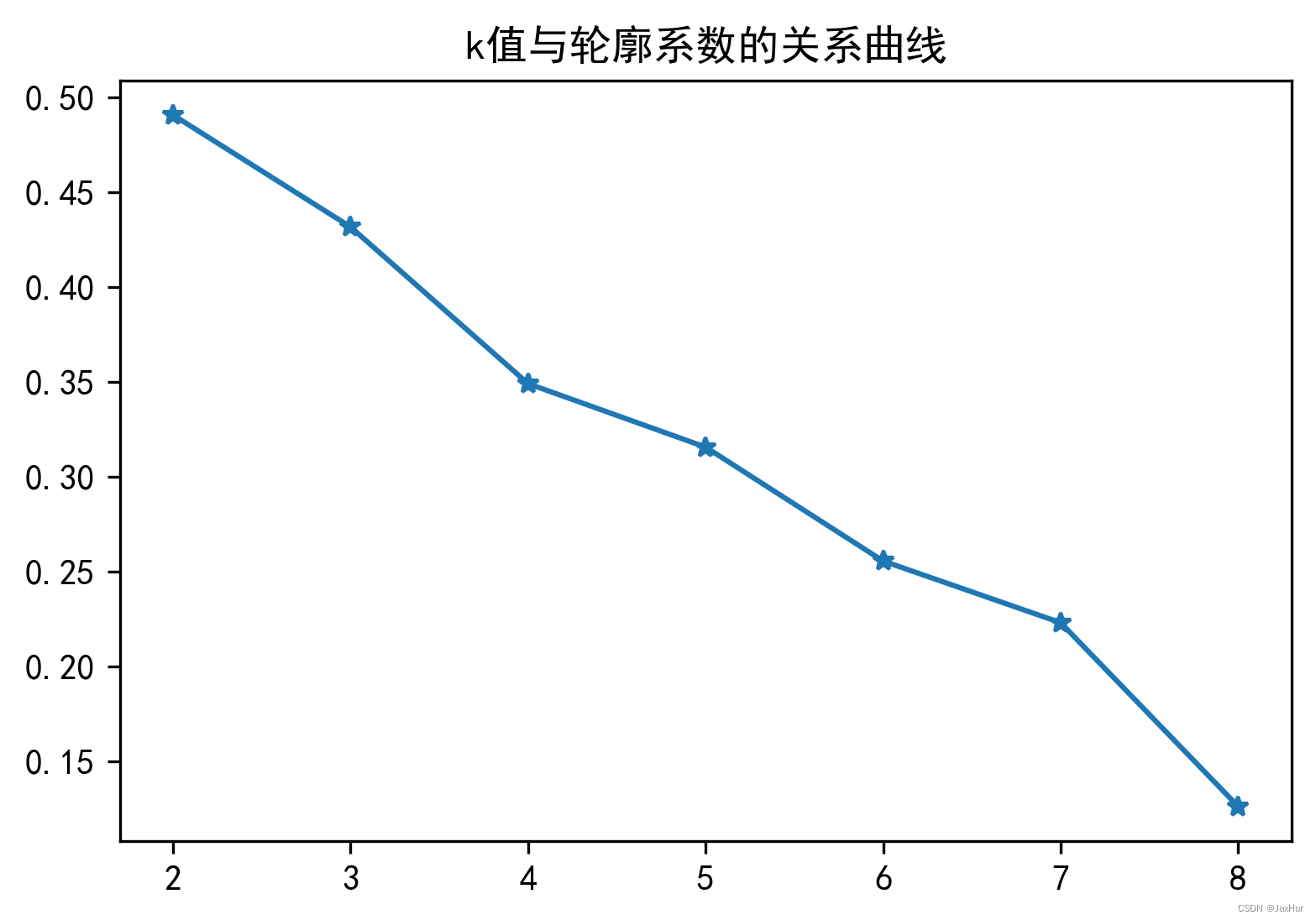
【聚类】K-Means聚类
cluster:簇 原理: 这边暂时没有时间具体介绍kmeans聚类的原理。简单来说,就是首先初始化k个簇心;然后计算所有点到簇心的欧式距离,对一个点来说,距离最短就属于那个簇;然后更新不同簇的簇心&a…...

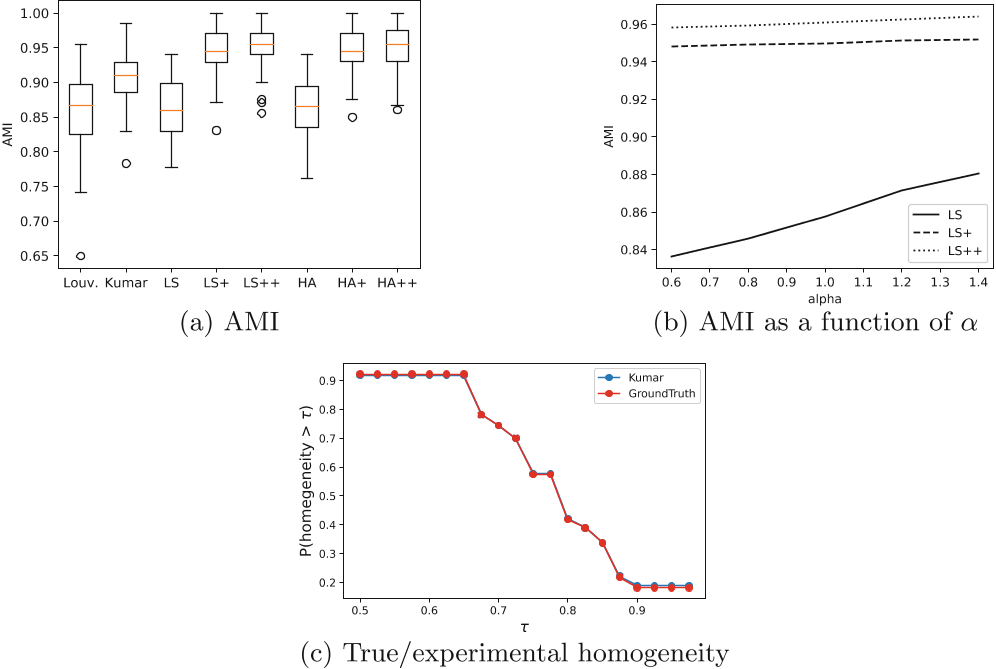
超图聚类论文阅读2:Last-step算法
超图聚类论文阅读2:Last-step算法 《使用超图模块化的社区检测算法》 《Community Detection Algorithm Using Hypergraph Modularity》 COMPLEX NETWORKS 2021, SCI 3区 具体实现源码见HyperNetX库 工作:提出了一种用于超图的社区检测算法。该算法的主要…...

React 防抖与节流用法
在React中,防抖和节流是优化性能和提升用户体验的常用技术。下面是它们的用法: 防抖(Debounce):防抖是指在某个事件触发后,等待一段时间后执行回调函数。如果在等待时间内再次触发该事件,将重新…...

发布 VectorTraits v1.0,它是 C# 下增强SIMD向量运算的类库
发布 VectorTraits v1.0, 它是C#下增强SIMD向量运算的类库 VectorTraits: SIMD Vector type traits methods (SIMD向量类型的特征方法). NuGet: https://www.nuget.org/packages/VectorTraits/1.0.0 源代码: https://github.com/zyl910/VectorTraits 用途 总所周知&#x…...

HCIA自学笔记01-冲突域
共享式网络(用同一根同轴电缆通信)中可能会出现信号冲突现象。 如图是一个10BASE5以太网,每个主机都是用同一根同轴电缆来与其它主机进行通信,因此,这里的同轴电缆又被称为共享介质,相应的网络被称为共享介…...

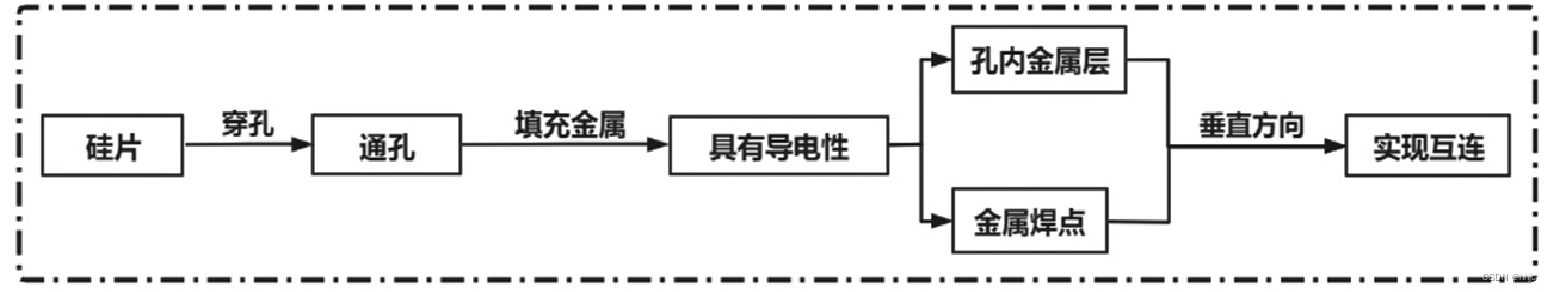
3D封装技术发展
长期以来,芯片制程微缩技术一直驱动着摩尔定律的延续。从1987年的1um制程到2015年的14nm制程,芯片制程迭代速度一直遵循摩尔定律的规律,即芯片上可以容纳的晶体管数目在大约每经过18个月到24个月便会增加一倍。但2015年以后,芯片制…...

探讨下live555用的编程设计模式
这个应该放到这里 7.live555mediaserver-第1阶段小结(完整对象图和思维导图) https://blog.csdn.net/yhb1206/article/details/127330771 但是想想,还是拿出来吧。 从这第1阶段就能发现,它实质用到了reactor网络编程模式。...

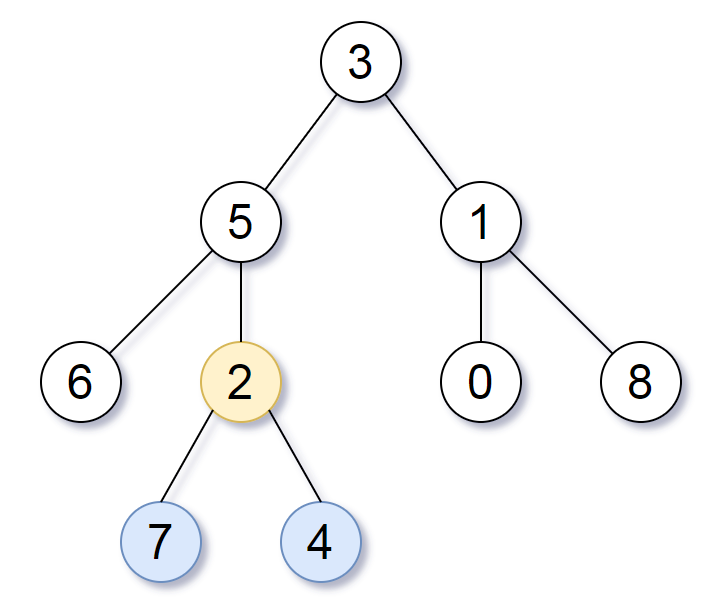
LeetCode 1123. Lowest Common Ancestor of Deepest Leaves【树,DFS,BFS,哈希表】1607
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

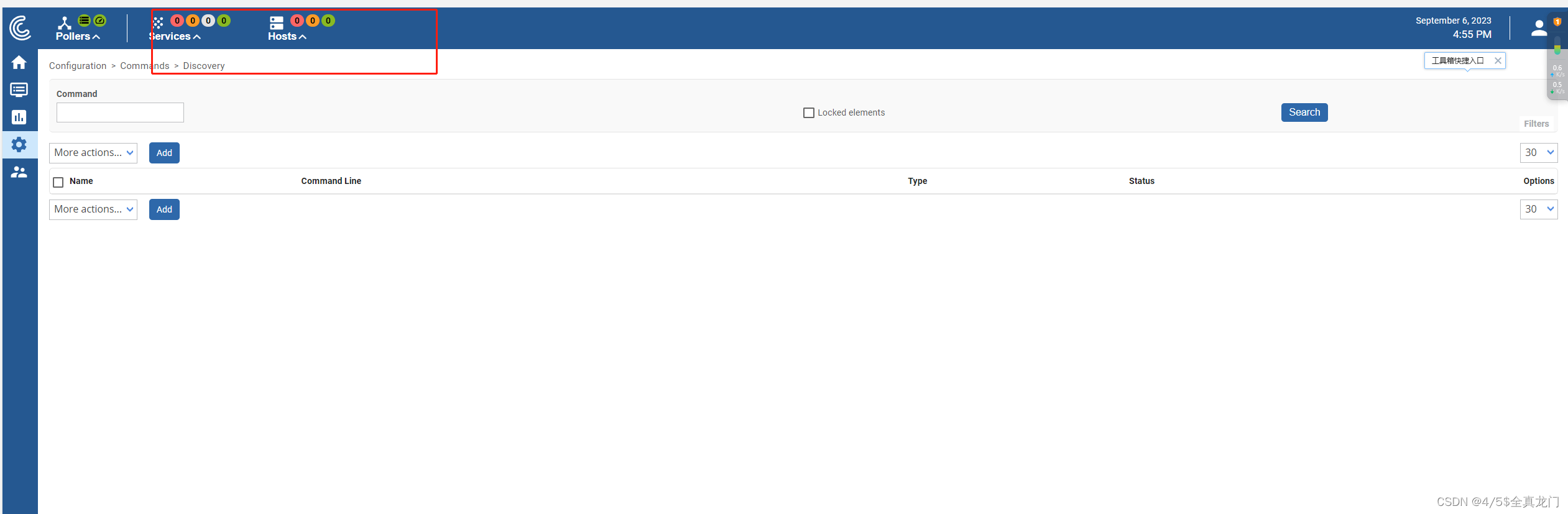
centroen 23版本换界面了
旧版本 新版本 没有与操作系统一起打包的ISO文件了,要么先安装系统,再安装Centreon,要么用pve导入OVF文件...
)
Postman 调用 Microsoft Graph API (InsCode AI 创作助手)
官方配置参考网址: https://learn.microsoft.com/zh-cn/graph/use-postman 获取 Azure AD 应用程序凭据: 在 Azure AD 中注册你的应用程序,并获取客户端ID和客户端密钥。这些凭据将允许你的应用程序与 Microsoft Graph 进行身份验证和访问权限…...

MySql 游标 触发器
游标 1.什么是游标 MySQL游标是一种数据库对象,它用于在数据库查询过程中迭代访问结果集中的每一行。游标可以被看作是一个指向查询结果集的指针,通过移动游标,可以按行读取和处理结果集的数据。在MySQL中,游标可以用于在存储过程…...

浅谈数据治理中的智能数据目录
在数字化转型的战略实施中,很多企业都在搭建自己的业务、数据及人工智能的中台。在同这些企业合作和交流中,越来越体会到数据目录是中台建设的核心和基础。为了更好地提供数据服务,发挥数据价值,用户需要先理解数据和信任数据。 企…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
