pytest笔记2: fixture
1. fixture 通常是对测试方法和测试函数,测试类整个测试文件进行初始化或是还原测试环境
# 功能函数
def multiply(a, b):return a * b
# ------------ fixture---------------def setup_module(module):print("======setup_module 在当前文件中所有测试用例之前=====")def teardown_module(module):print("======teardown_module 在当前文件中所有测试用例之后=====")def setup_function(function):print("setup_function=====>在每个测试函数之前执行")def teardown_function(function):print("setup_function=====>在每个测试函数之后执行")def setup():print("setup---在每个测试函数之前------>")def teardown():print("teardown----在每个测试函数之后可以作用于类方法----->")# ---------------测试用例-------------def test_mult_3_4():print("test_mult_3_4")assert multiply(3, 4) == 12def test_mult_a_4():print("test_mult_a_3")assert multiply('a', 3) == 'aaa' 
没有 setup/teardown?
2.支持Test 开头的测试类
# 功能函数
def multiply(a, b):return a * bclass TestMultiply:# =====fixtures========@classmethoddef setup_class(cls):print("setup_class=========>")@classmethoddef teardown_class(cls):print("teardown_class=========>")def setup_method(self, method):print("setup_method----->>")def teardown_method(self, method):print("teardown_method-->>")def setup(self):print("setup----->")def teardown(self):print("teardown-->")# =====测试用例========def test_numbers_5_6(self):print('test_numbers_5_6')assert multiply(5, 6) == 30def test_strings_b_2(self):print('test_strings_b_2')assert multiply('b', 2) == 'bb'
rootdir: E:\data\web测试\Selenium3自动化测试实战——基于Python语言\mycode\pytest_example\fixture
plugins: anyio-3.5.0
collected 2 items test_fixtures_02.py setup_class=========>
setup_method----->>
test_numbers_5_6
.teardown_method-->>
setup_method----->>
test_strings_b_2
.teardown_method-->>
teardown_class=========>
相关文章:

pytest笔记2: fixture
1. fixture 通常是对测试方法和测试函数,测试类整个测试文件进行初始化或是还原测试环境 # 功能函数 def multiply(a, b):return a * b # ------------ fixture---------------def setup_module(module):print("setup_module 在当前文件中所有测试用例之前&q…...

day55 补
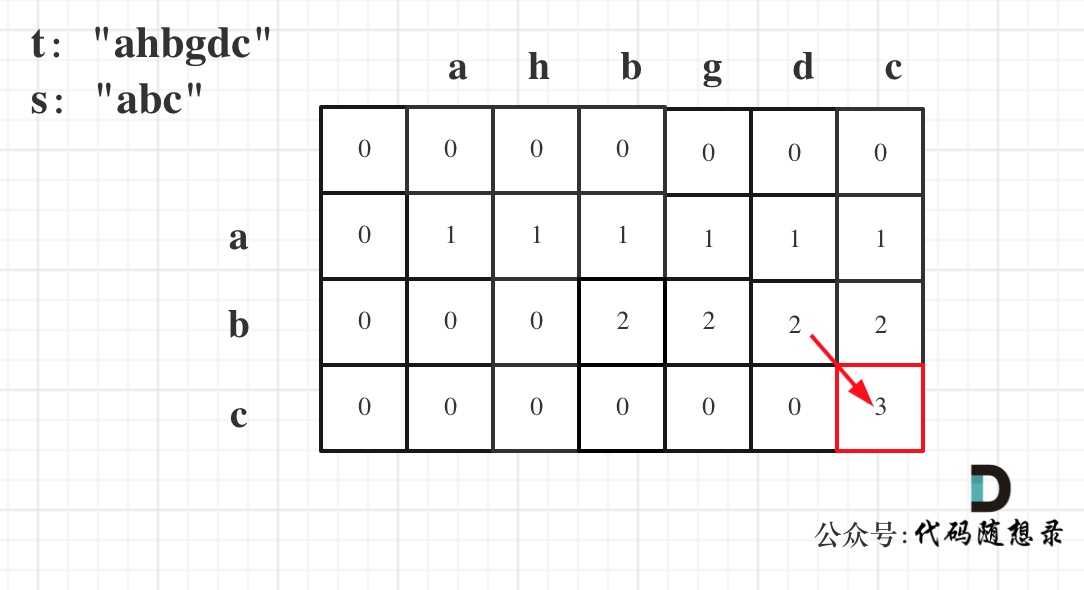
392.判断子序列 力扣题目链接(opens new window) 给定字符串 s 和 t ,判断 s 是否为 t 的子序列。 字符串的一个子序列是原始字符串删除一些(也可以不删除)字符而不改变剩余字符相对位置形成的新字符串。(例如,&quo…...
函数的应用——动态修改样式 root的使用)
CSS变量之var()函数的应用——动态修改样式 root的使用
一、css变量 body {--foo: #7F593F;--urls: ./img/xxx.jpg; }变量的名称可以用数字、汉字等,不能包含**$,[,^,(,%**等字符,变量的值也是可以使用各种属性值: 如: // 定义css变量 :r…...

索尼 toio ™应用创意开发征文|一个理想的绘画小助手
引言 toio™机器人是索尼推出的一款创意玩具,它的小巧和可编程性使其成为一个理想的绘画助手。通过编程控制机器人的运动和绘画工具,我们可以为小朋友提供一个有趣的绘画体验。 创意描述 我们可以通过JavaScript编程来控制toio™机器人的运动和绘画工具…...

java加密,使用python解密 ,使用 pysm4 报 byte greater than 16的解决方法
1,业务需要,对方需要用java进行参数加密,双方约定使用的加密方法是 SM4,对方给的key是32位,并且给出了加解密的java代码。 import org.bouncycastle.jce.provider.BouncyCastleProvider; import java.security.Key; i…...

django后台启动CORS跨越配置
文章目录 背景什么是跨域问题?跨域问题的解决方案 Django 解决跨域问题 背景 什么是跨域问题? 跨域问题是指浏览器的同源策略限制了来自不同域的 AJAX 请求。 具体来说: 同源策略要求源相同才能正常进行 AJAX 通信。判断是否同源需要满足三个条件: 协…...

异常的顶级理解
目录 1.异常的概念与体系结构 1.1异常的体系结构 1.2异常的举例 1.3错误的举例 2.异常的分类 2.1编译时异常 2.2运行时异常 3.异常的处理 3.1异常的抛出throw 3.2try-catch捕获并处理 3.3finally 3.4 异常声明throws 4.自定义异常类 1.异常的概念与体系结构 1.1异常的…...
LinkedHashMap实现LRU缓存cache机制,Kotlin
LinkedHashMap实现LRU缓存cache机制,Kotlin LinkedHashMap的accessOrdertrue后,访问LinkedHashMap里面存储的元素,LinkedHashMap就会把该元素移动到最尾部。利用这一点,可以设置一个缓存的上限值,当存入的缓存数理超过…...
)
Google 开源库Guava详解(集合工具类)
任何具有JDK Collections Framework经验的程序员都知道并喜欢java.util.Collections.Guava提供了更多的实用程序:适用于所有集合的静态方法。这些是番石榴最受欢迎和成熟的部分。 对应于特定接口的方法以相对直观的方式分组: nterface JDK or Guava? …...

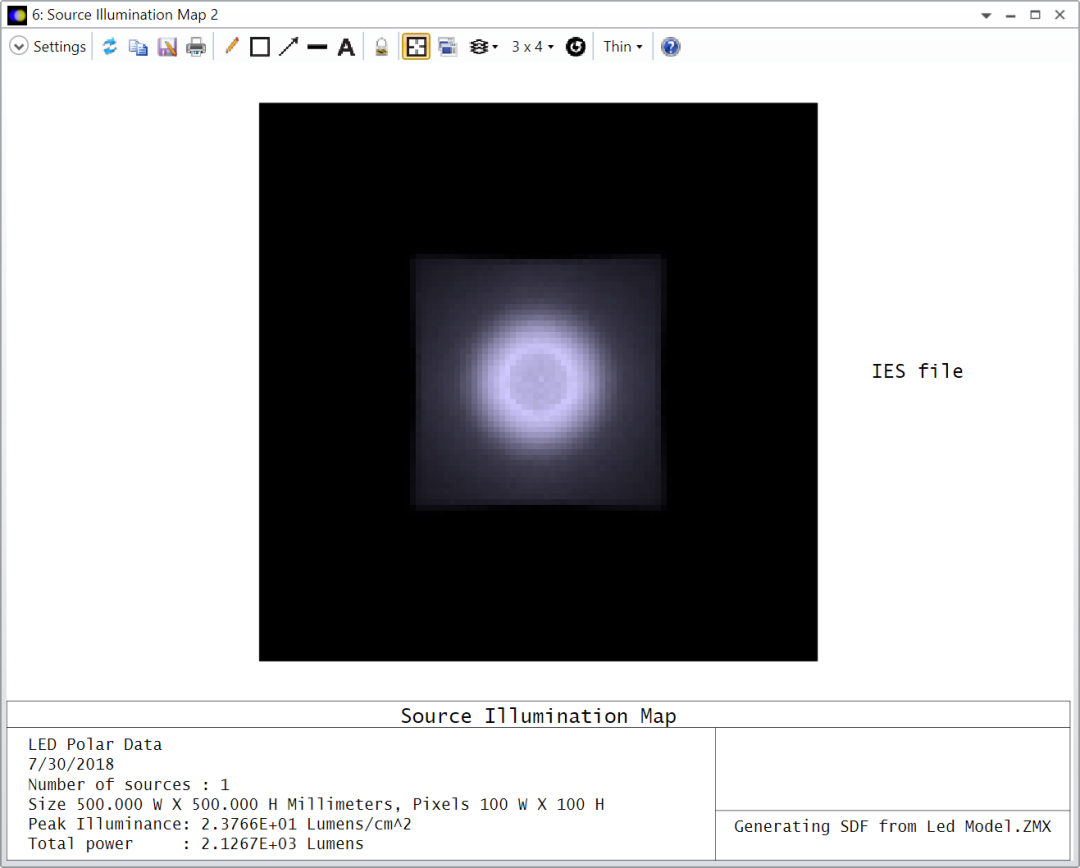
Ansys Zemax | 如何将光线追迹结果导出为IES格式
照明系统设计者通常需要向客户提供IES格式的数据。照明工程学会 (Illuminating Engineering Society,IES) 文件格式便于传输辉度数据,该格式得到了制造商和设计师的广泛认可。本文描述了如何生成IES文件并验证结果。(联系我们获取文章附件&am…...

JSONObject 比 Map好使的地方
需求:改originalJson中的json字符串的key,当key满足在configMapping中配置的key2情况的时候,把originalJson的key改成 configMapping中的value2。 上代码: import cn.hutool.json.JSONArray; import cn.hutool.json.JSONObject;p…...

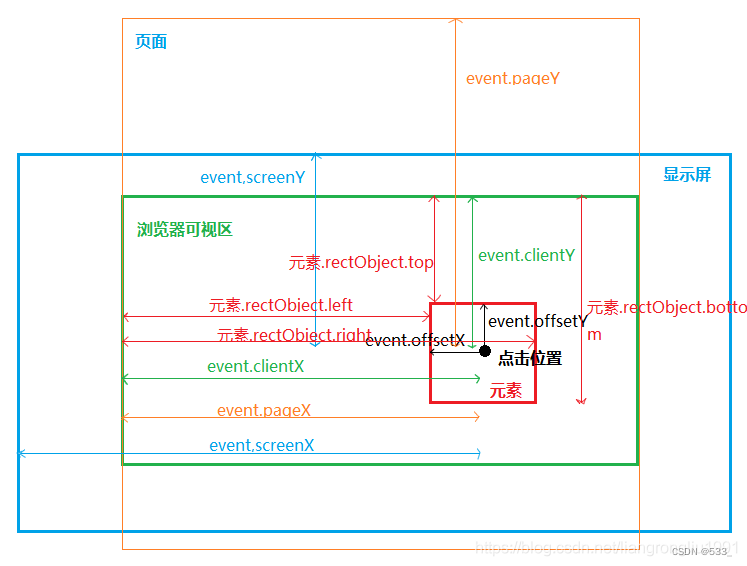
[js] 图解 event.pageX event.clientX event.offsetX getBoundingClientRect
event.clientX、event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性 event.pageX、event.pageY 类似于event.clientX、event.clientY,…...

VsCode备忘
上次简单学习了一下vscode的使用,结果好长时间没用,今天打开又全忘了。。。再记录一下吧 快捷键 CtrlShiftP 命令面板,查找命令,设置等等 Ctrl 打开集成终端,监视生成输出 Ctrl, 打开设置 CtrlP 转到文件,使用转到符…...

Linux命令200例:Yum强大的包管理工具使用(常用)
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

使用 Linux 相关知识部署博客系统
目录 编辑一、认识 Linux 二、如何拥有 Linux 环境 三、常见的 Linux 命令 1、目录相关命令 (1)ls (2)pwd (3)cd 2、文件操作相关命令 (1)touch (2…...

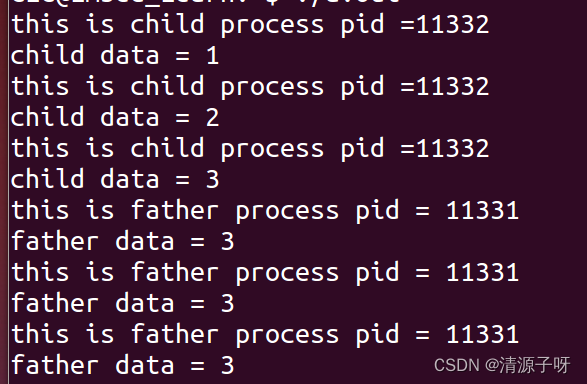
Linux--进程--vfork与fork区别
vfork: 所需头文件:#include <sys/types.h> #include <unistd.h> pid_t vfork(void); 功能: vfork() 函数和 fork() 函数一样都是在已有的进程中创建一个新的进程,但它们创建的子进程是有区别的。 参数ÿ…...

Ubuntu系统重装nvidia gpu驱动
1. 卸载原驱动 sudo apt remove *cuda* sudo apt remove *nvidia* sudo /usr/bin/nvidia-uninstall sudo dpkg -l | grep ^rc | cut -d -f3 | sudo xargs dpkg --purge sudo rm -rf ~/.cuda-license-* sudo apt purge nvidia-cuda-toolkit sudo apt remove nvidia-driver-* s…...

Java + Selenium + Appium自动化测试
一、启动测试机或者Android模拟器(Genymotion俗称世界上最快的模拟器,可自行百度安装) 二、启动Appium(Appium环境安装可自行百度) 三、安装应用到Genymotion上,如下图我安装一个计算机的小应用ÿ…...

【sgLazyCascader】自定义组件:基于el-cascader的懒加载级联菜单,支持异步加载子级菜单
sgLazyCascader源码 <template><div :class"$options.name"><el-cascader :props"props" v-model"model" :placeholder"placeholder || 请选择" :options"options"></el-cascader></div> &l…...

2023高教社杯数学建模E题思路模型 - 黄河水沙监测数据分析
# 1 赛题 E 题 黄河水沙监测数据分析 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变 化和人民生活的影响, 以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾 等方面都具有重要的理论指导意义。 附件 1 给出了位…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...
