vue项目预览图片
1.图片为本地上传的预览:
<input type="file" ref="file"/>
<img :src="imgUrl"/>let fr = new FileReader()fr.readAsArrayBuffer(this.$refs.file.files[0])fr.addEventListener("loadend", (e) => {let buffer = e.target.resultconst bufferUrl = btoa(new Uint8Array(buffer).reduce((data, byte) => data + String.fromCharCode(byte), ''))const imgUrl = 'data:image/png;base64,' + bufferUrlthat.imgUrl = imgUrl}, false)2.服务器传递过来的数据流,原理是一样的,FileReader读取返回的blob,注意接口responseType:'blob'
<img :src="imgUrl"/>api(param).then(res => { // 接口let fr = new FileReader();fr.readAsArrayBuffer(res.data);fr.addEventListener("loadend", (e) => {let buffer = e.target.result;const bufferUrl = btoa(new Uint8Array(buffer).reduce((data, byte) => data + String.fromCharCode(byte), ''));const imgUrl = 'data:image/png;base64,' + bufferUrl;that.imgUrl = imgUrl;}, false);
})3.服务器直接返回图片的临时地址,直接给imgUrl赋值即可。
相关文章:

vue项目预览图片
1.图片为本地上传的预览: <input type"file" ref"file"/> <img :src"imgUrl"/>let fr new FileReader()fr.readAsArrayBuffer(this.$refs.file.files[0])fr.addEventListener("loadend", (e) > {let buff…...

Tomcat 安装
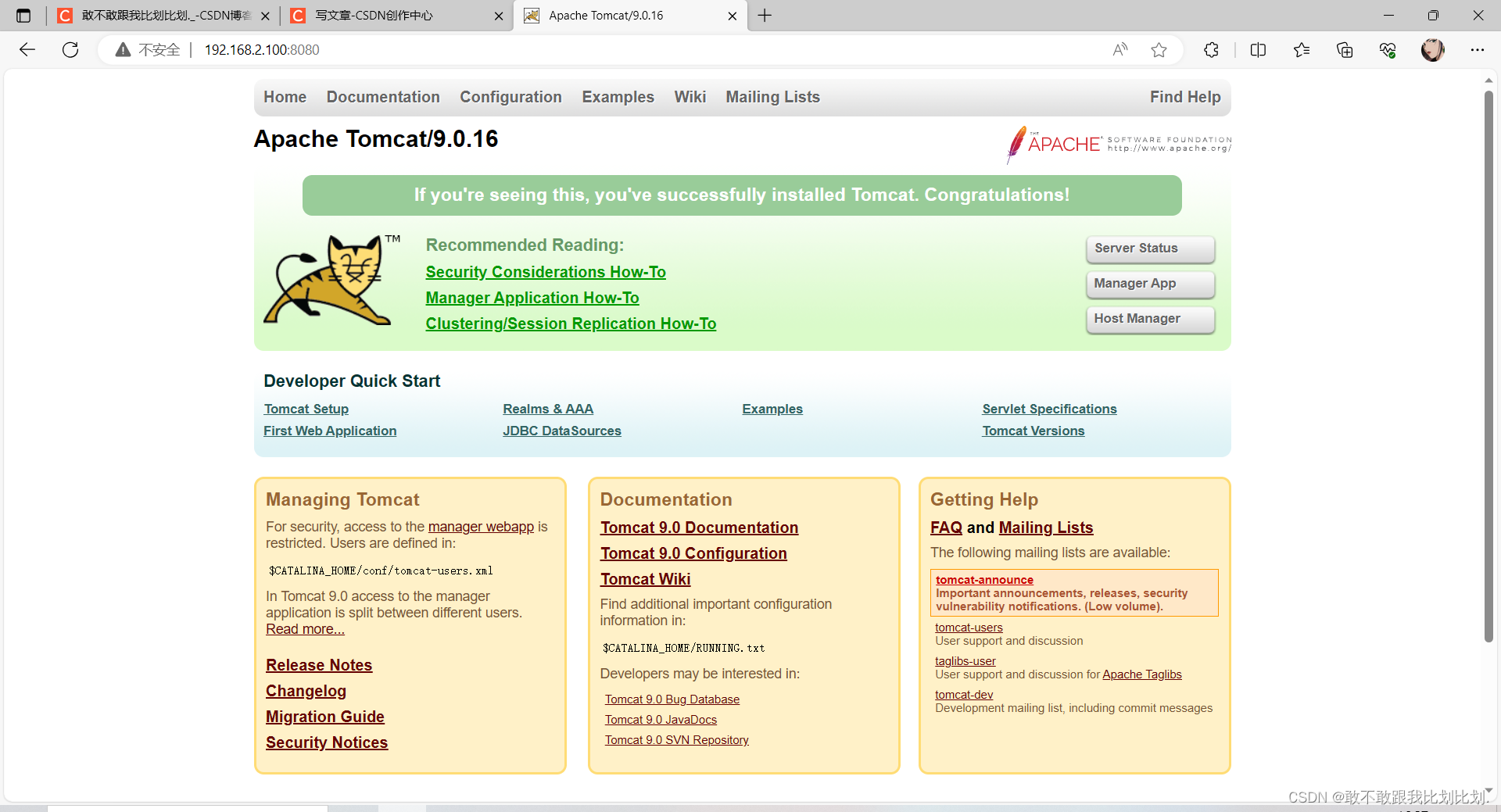
1.关闭防火墙 2.安装JDK包 3. 4。添加环境变量 5.刷新配置文件 6.解压文件 7.启动tomcat 8. 9.编写tomcat.service文件 vim /etc/systemd/system/tomcat.service 10.刷新服务 11.打开浏览器访问:192.168.2.100:8080/,正常可以看到以下界面...

计算机网络的故事——HTTP报文内的HTTP信息
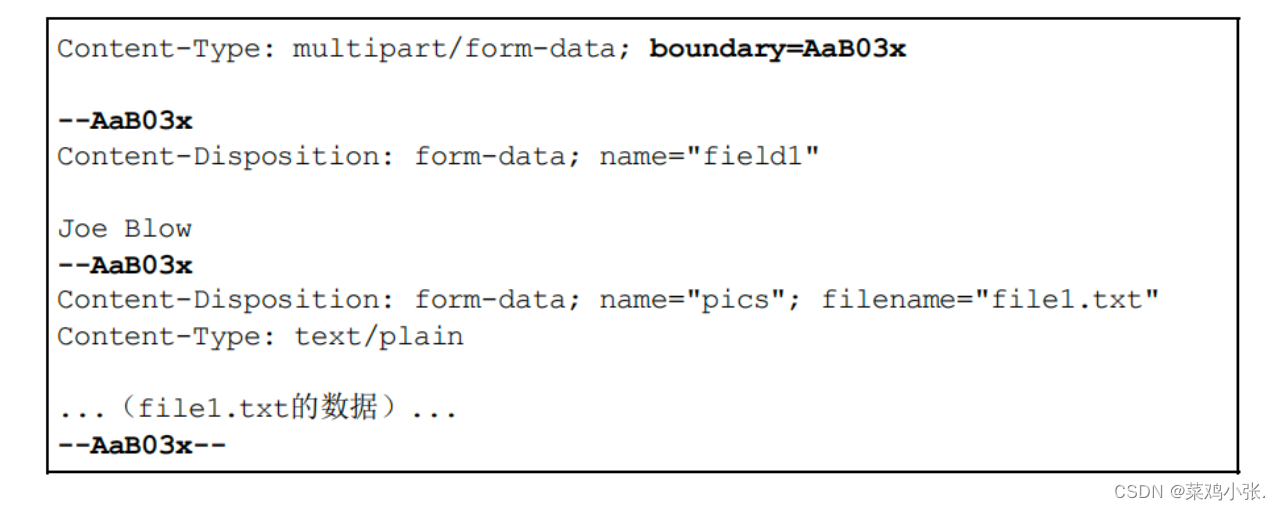
HTTP报文内的HTTP信息 文章目录 HTTP报文内的HTTP信息一、HTTP 报文二、请求报文及响应报文的结构三、编码提升传输速率 一、HTTP 报文 HTTP报文是由多行(CRLF作换行符)数据构成的字符串文本,HTTP报文可以分为报文首部和报文主体两部分&…...

CF1120 D. Power Tree 巧妙的图论转化
传送门 [前题提要]:无 题目描述: 就是给你一棵树,然后每个点有花费,然后你可以选一个点,付费后对这个点的子树的所有叶子结点增减任意权值. 考虑有一个人会给这棵树的所有叶子结点赋值(值我们不知道),输出最小的花费,使得无论它如何赋值,我们使用上述的花 费都能使所有的叶子…...

【算法训练-字符串 三】最长公共子串、最长公共子序列
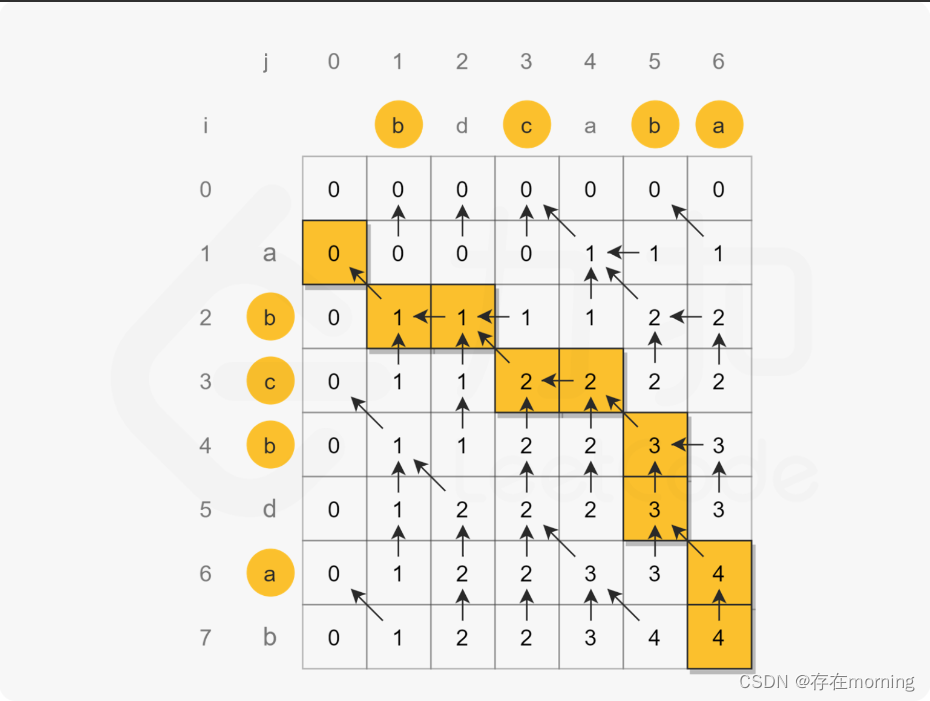
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【】,使用【】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为:目标公…...

lintcode 1446 · 01矩阵走路问题 【两次BFS, VIP 中等 1也计算距离,但是不入队列】
题目链接,描述 https://www.lintcode.com/problem/1446 给定一个大小为 n*m 的 01 矩阵 grid ,1 是墙,0 是路,你现在可以把 grid 中的一个 1 变成 0,请问从左上角走到右下角是否有路可走?如果有路可走&am…...

第一个实例:QT实现汽车电子仪表盘
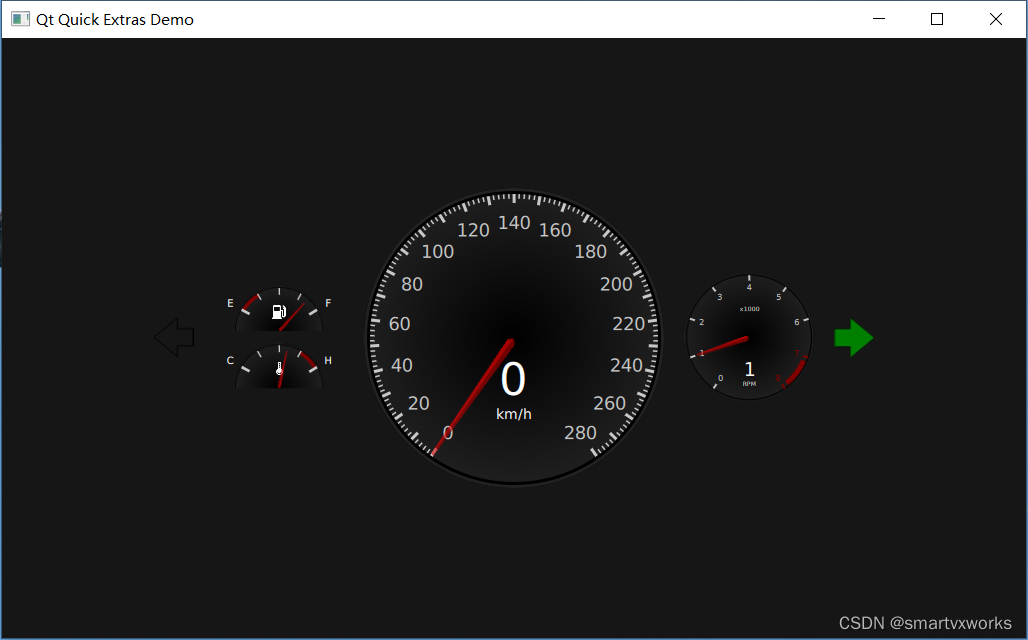
目录 1.实现效果 1.1.视频演示 1.2.实现效果截图 2.生成的安装程序 3.功能概述 4.具体实现 5.QT扩展介绍 5.1.QT介绍 5.2.QT历史发展 5.3.QT平台支持 5.4.Qt Creator 5.5.优势 5.5.1.优良的跨平台特性 5.5.2.面向对象 5.5.3.丰富的 API 1.实现效果 1.1.视频演…...

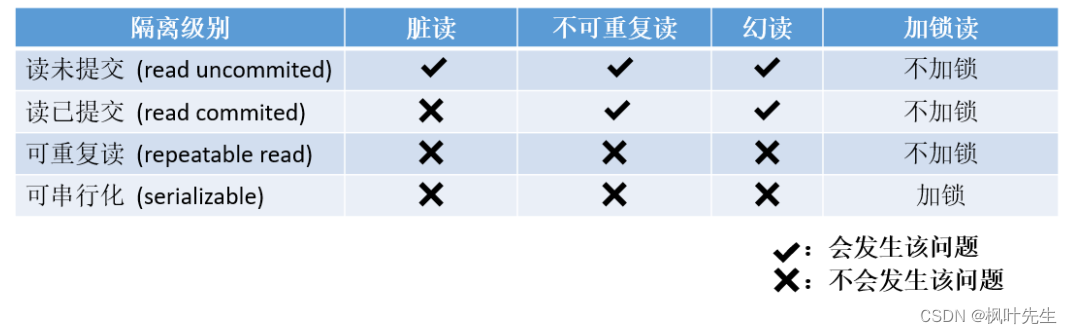
【MySQL系列】MySQL的事务管理的学习(一)_ 事务概念 | 事务操作方式 | 事务隔离级别
「前言」文章内容大致是MySQL事务管理。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、事务概念二、事务的版本支持三、事务提交方式四、事务常见的操作方式4.1 事务正常操作4.2 事务异常验证 五、事务隔离级别5.1 查看与设置隔离性5.2 读未提交&…...

扫地机器人还能创新吗?云鲸给了个Yes
作者 | 辰纹 来源 | 洞见新研社 1996年,瑞典家电巨头伊莱克斯推出全球首款扫地机器人“三叶虫”。 与现在的产品相比,“三叶虫”靠随机碰撞的模式对空间进行清扫,清洁效率很低,市场渗透率也不高,但并不妨碍戴森、iRo…...

PHP NBA球迷俱乐部系统Dreamweaver开发mysql数据库web结构php编程计算机网页
一、源码特点 PHP NBA球迷俱乐部系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 基于PHP的NBA球迷俱乐部 二、功能介绍 1、前台主要功能: 系统首页 网站介…...

JavaScript-----DOM元素
目录 前言: 1. DOM介绍 2. 获取节点 3. 操作HTML内容 4. 监听事件 案例 5. 操作节点的标签属性 6. 操作样式 7. 创建、添加、删除节点 前言: 在此之前我们要想去操作网页元素一般是去通过CSS选择器实现的,今天我们就学习JavaScript里…...

激光切割机在船舶行业的的应用有哪些
我国享有世界工厂的美誉,是全球制造业的主力。然而,在船舶制造的关键技术领域,我国的研发投入不足,技术进步仍滞后,我国高端船舶制造的实力仍显不足。 在我国制造业全面复苏的当前背景下,“精准制作”正构成…...

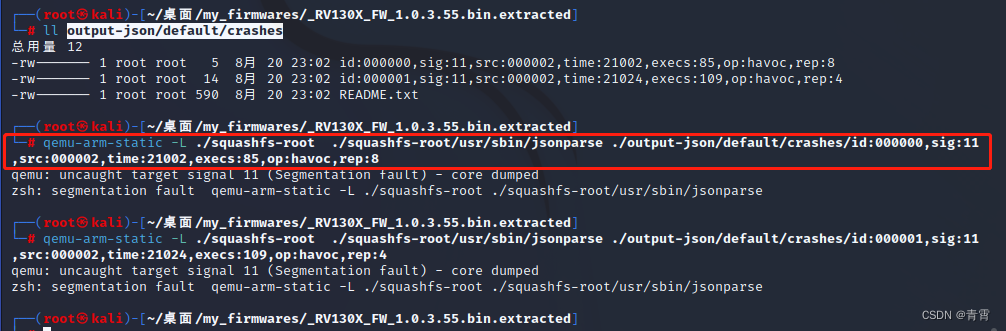
AFL++模糊测试
一、AFL 这里我们主要使用AFL Fuzzing 测试IOT的二进制文件,当我们解压提取一个固件时,能够获得大量的IOT二进制应用 ,如果要进行漏洞挖掘则需要将二进制文件进行逆向分析,然后查找危险函数以及输入接口,对于一个大型的…...

C# 使用ListBox及Picturebox显示所选的任意路径文件夹下的图像
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

数据库: 存储过程
sql server begin end用法: SQL Server中的BEGIN END用法是用于定义一个代码块,这个代码块可以包含多个SQL语句,BEGIN END通常用于控制流程语句,例如IF语句、WHILE语句、TRY CATCH语句等。在BEGIN END代码块中,可以使用变量、函数…...

【juc】ReentrantReadWriteLock之缓存(仅当学习)
目录 一、说明二、代码示例2.1 pom依赖2.2 示例代码2.3 实体类 三、示例截图 一、说明 1.针对于读多写少的情况 2.先查缓存,没有再去查库 二、代码示例 2.1 pom依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"h…...

FLUX查询InfluxDB -- InfluxDB笔记三
1. 入门 from(bucket: "example_query") // 没有筛选条件直接查询会报错|> range(start: -1h) // |>是管道符,后跟筛选条件 2. 序列、表和表流 序列是InfluxDB的概念,一个序列是由measurement、标签集、一个字段名称 表流是FLUX为了…...

pico学习进程记录已经开发项目
Pico pin脚定义 Pico 运行准备 下载uf2文件 https://pico.org.cn/ (注意运行micropython的文件和运行c/c的不一样) 装载uf2文件:按住pico的按键,然后通过micro usb连接电脑(注意:如果用的线材,…...

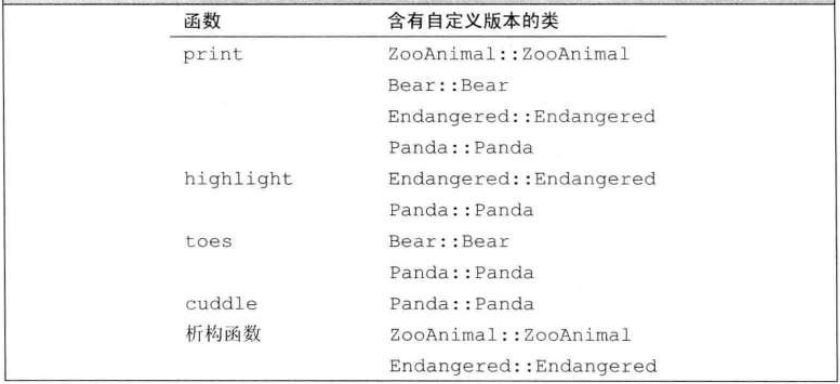
C++(20):多重继承与虚继承
多重继承 是指从多个直接基类中产生派生类的能力。多重继承的派生类继承了所有父类的属性。 多重继承 在派生类的派生列表中可以包含多个基类: class Bear : public zooAnimal { class Panda : public Bear, public Endangered{/* ...*/};每个基类包含一个可选的…...

Vue + Element UI 前端篇(一):搭建开发环境
Vue Element UI 实现权限管理系统 前端篇(一):搭建开发环境 技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架vue-router, vue.js 配套路由vuex,vue.js 应用状态管理库Element,饿…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
