前端实现展开收起的效果 (react)
需求背景:需要实现文本的展开收起效果,文本是一行一行的,数据格式是数组结构。
如图所示(图片已脱敏)
简单实现:使用一个变量控制展开收起效果。
展开收起逻辑部分(react)
const [fold, setFold] = useState(false);/** 展开收起 */const handleFold = () => {setFold(!fold);}
jsx 部分:
<Descriptions.Item label="证书备用名称"><>{// 展开时展示全部数组内容,收起时只展示前5项(fold ? sansData : sansData.slice(0, 5)).map((item, index) => {return (<div key={index}>{item}</div>)})}// 控制文本展示{sansData.length > 5 &&<div style={{ color: '#1890ff', cursor: 'pointer' }} onClick={handleFold}>{fold ? <span><UpOutlined />收起</span> : '... 查看全部'}</div>}</>
</Descriptions.Item>
相关文章:

前端实现展开收起的效果 (react)
需求背景:需要实现文本的展开收起效果,文本是一行一行的,数据格式是数组结构。 如图所示(图片已脱敏) 简单实现:使用一个变量控制展开收起效果。 展开收起逻辑部分(react) const […...

ABY2.0:更低的通信开销
参考文献: [ABY] Demmler D, Schneider T, Zohner M. ABY-A framework for efficient mixed-protocol secure two-party computation[C]//NDSS. 2015.[ABY3] Mohassel P, Rindal P. ABY3: A mixed protocol framework for machine learning[C]//Proceedings of the…...

vue项目预览图片
1.图片为本地上传的预览: <input type"file" ref"file"/> <img :src"imgUrl"/>let fr new FileReader()fr.readAsArrayBuffer(this.$refs.file.files[0])fr.addEventListener("loadend", (e) > {let buff…...

Tomcat 安装
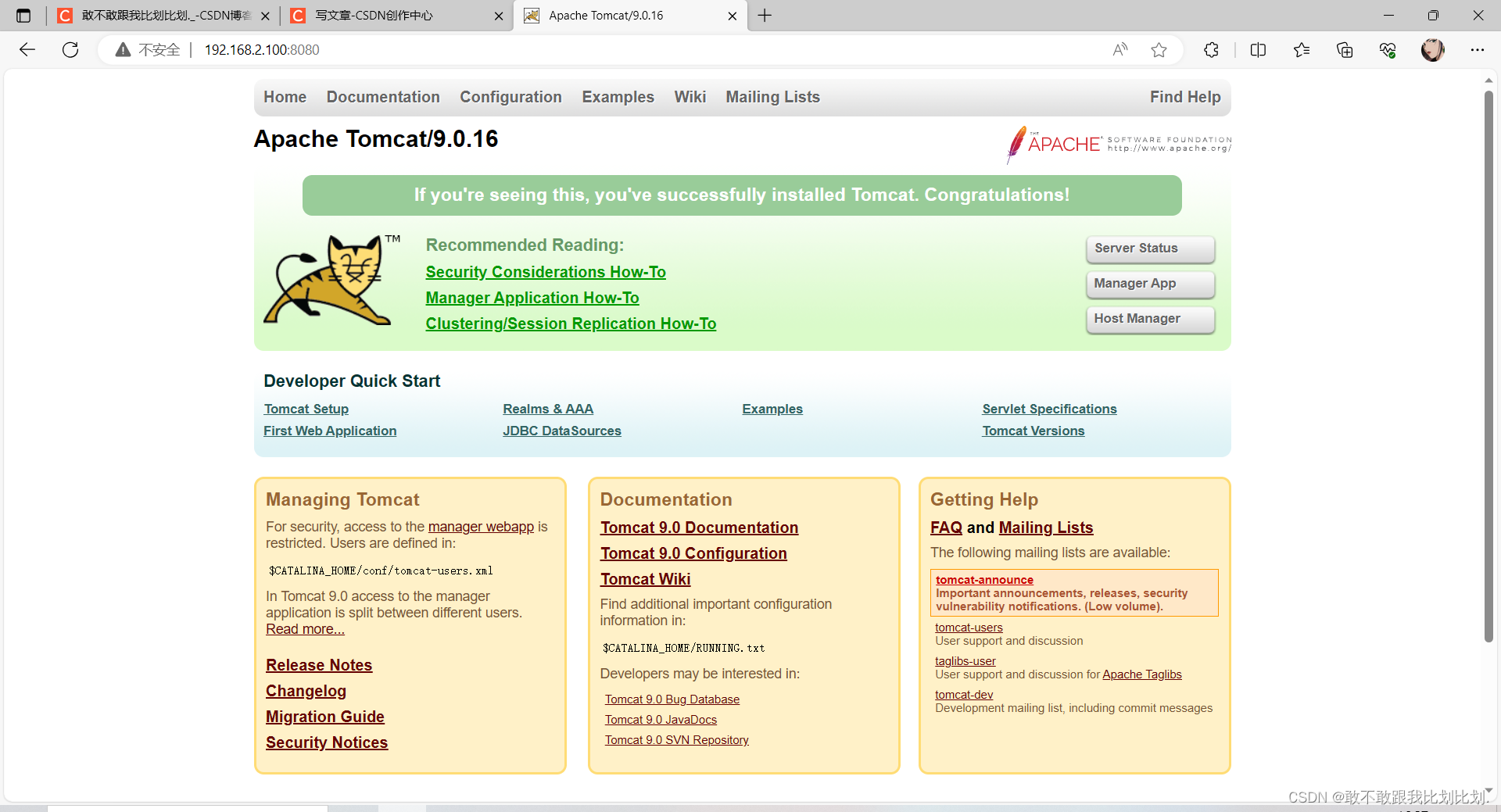
1.关闭防火墙 2.安装JDK包 3. 4。添加环境变量 5.刷新配置文件 6.解压文件 7.启动tomcat 8. 9.编写tomcat.service文件 vim /etc/systemd/system/tomcat.service 10.刷新服务 11.打开浏览器访问:192.168.2.100:8080/,正常可以看到以下界面...

计算机网络的故事——HTTP报文内的HTTP信息
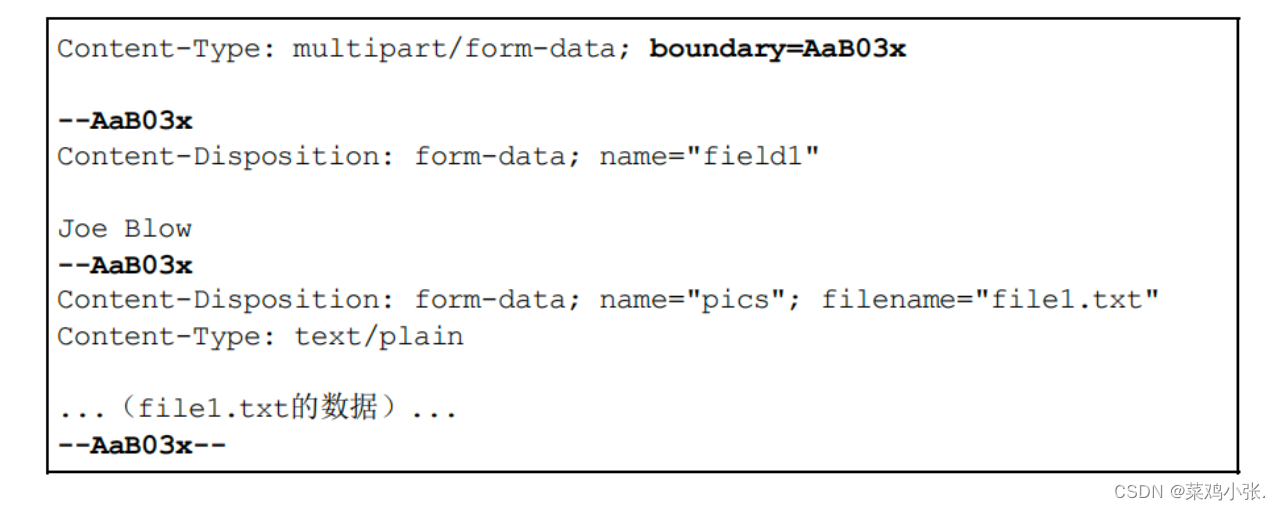
HTTP报文内的HTTP信息 文章目录 HTTP报文内的HTTP信息一、HTTP 报文二、请求报文及响应报文的结构三、编码提升传输速率 一、HTTP 报文 HTTP报文是由多行(CRLF作换行符)数据构成的字符串文本,HTTP报文可以分为报文首部和报文主体两部分&…...

CF1120 D. Power Tree 巧妙的图论转化
传送门 [前题提要]:无 题目描述: 就是给你一棵树,然后每个点有花费,然后你可以选一个点,付费后对这个点的子树的所有叶子结点增减任意权值. 考虑有一个人会给这棵树的所有叶子结点赋值(值我们不知道),输出最小的花费,使得无论它如何赋值,我们使用上述的花 费都能使所有的叶子…...

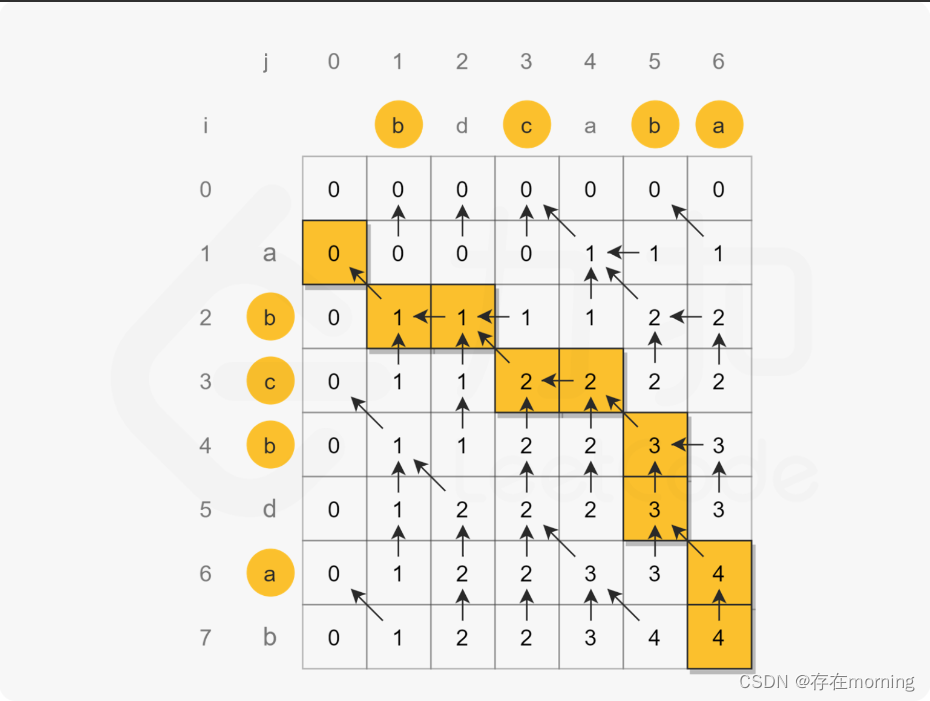
【算法训练-字符串 三】最长公共子串、最长公共子序列
废话不多说,喊一句号子鼓励自己:程序员永不失业,程序员走向架构!本篇Blog的主题是【】,使用【】这个基本的数据结构来实现,这个高频题的站点是:CodeTop,筛选条件为:目标公…...

lintcode 1446 · 01矩阵走路问题 【两次BFS, VIP 中等 1也计算距离,但是不入队列】
题目链接,描述 https://www.lintcode.com/problem/1446 给定一个大小为 n*m 的 01 矩阵 grid ,1 是墙,0 是路,你现在可以把 grid 中的一个 1 变成 0,请问从左上角走到右下角是否有路可走?如果有路可走&am…...

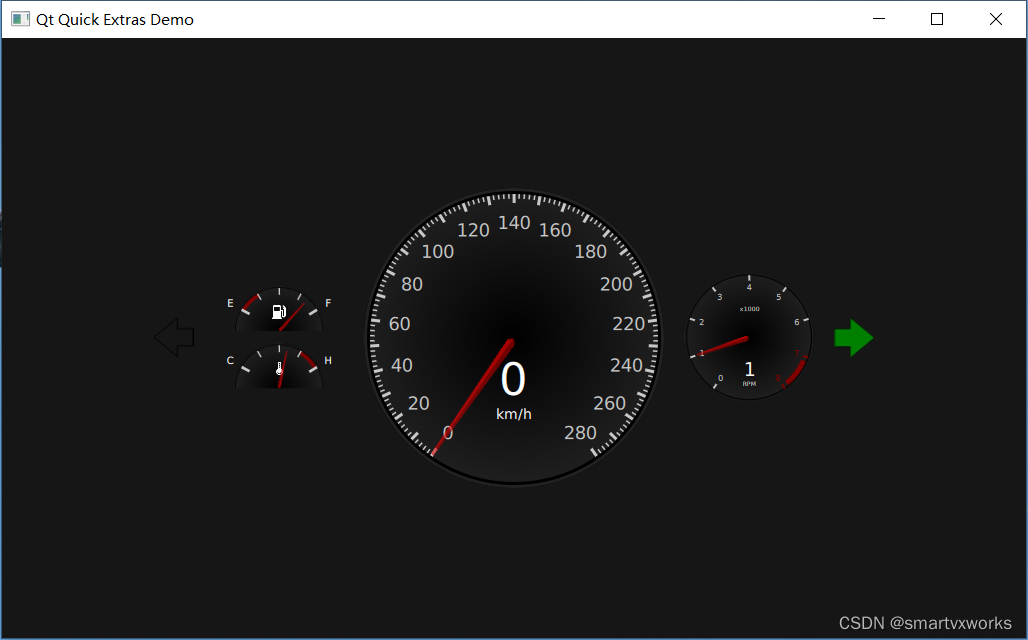
第一个实例:QT实现汽车电子仪表盘
目录 1.实现效果 1.1.视频演示 1.2.实现效果截图 2.生成的安装程序 3.功能概述 4.具体实现 5.QT扩展介绍 5.1.QT介绍 5.2.QT历史发展 5.3.QT平台支持 5.4.Qt Creator 5.5.优势 5.5.1.优良的跨平台特性 5.5.2.面向对象 5.5.3.丰富的 API 1.实现效果 1.1.视频演…...

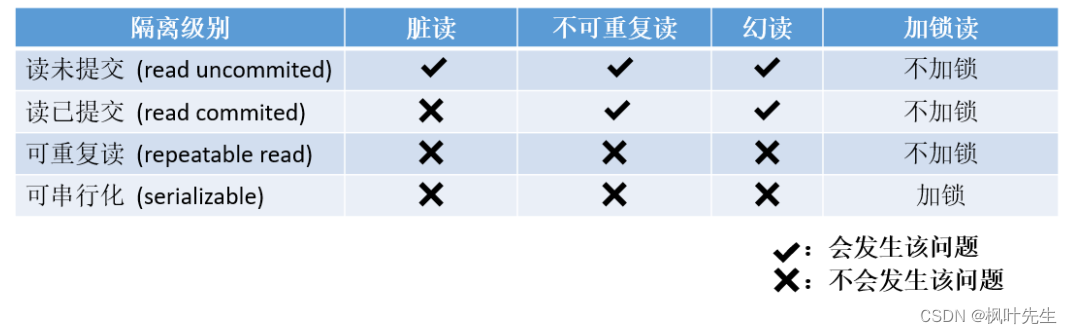
【MySQL系列】MySQL的事务管理的学习(一)_ 事务概念 | 事务操作方式 | 事务隔离级别
「前言」文章内容大致是MySQL事务管理。 「归属专栏」MySQL 「主页链接」个人主页 「笔者」枫叶先生(fy) 目录 一、事务概念二、事务的版本支持三、事务提交方式四、事务常见的操作方式4.1 事务正常操作4.2 事务异常验证 五、事务隔离级别5.1 查看与设置隔离性5.2 读未提交&…...

扫地机器人还能创新吗?云鲸给了个Yes
作者 | 辰纹 来源 | 洞见新研社 1996年,瑞典家电巨头伊莱克斯推出全球首款扫地机器人“三叶虫”。 与现在的产品相比,“三叶虫”靠随机碰撞的模式对空间进行清扫,清洁效率很低,市场渗透率也不高,但并不妨碍戴森、iRo…...

PHP NBA球迷俱乐部系统Dreamweaver开发mysql数据库web结构php编程计算机网页
一、源码特点 PHP NBA球迷俱乐部系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 基于PHP的NBA球迷俱乐部 二、功能介绍 1、前台主要功能: 系统首页 网站介…...

JavaScript-----DOM元素
目录 前言: 1. DOM介绍 2. 获取节点 3. 操作HTML内容 4. 监听事件 案例 5. 操作节点的标签属性 6. 操作样式 7. 创建、添加、删除节点 前言: 在此之前我们要想去操作网页元素一般是去通过CSS选择器实现的,今天我们就学习JavaScript里…...

激光切割机在船舶行业的的应用有哪些
我国享有世界工厂的美誉,是全球制造业的主力。然而,在船舶制造的关键技术领域,我国的研发投入不足,技术进步仍滞后,我国高端船舶制造的实力仍显不足。 在我国制造业全面复苏的当前背景下,“精准制作”正构成…...

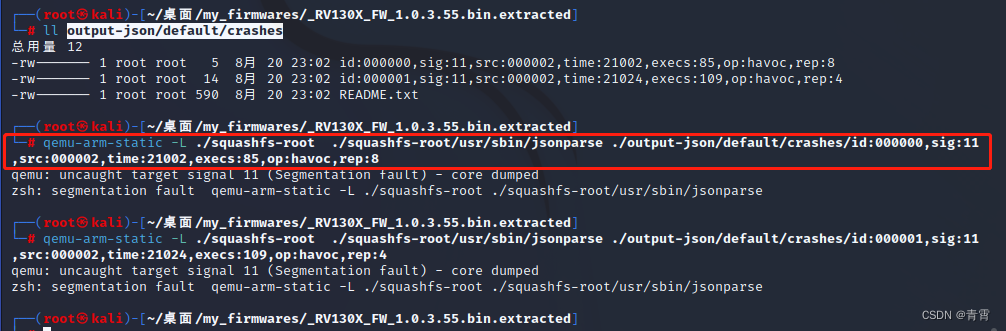
AFL++模糊测试
一、AFL 这里我们主要使用AFL Fuzzing 测试IOT的二进制文件,当我们解压提取一个固件时,能够获得大量的IOT二进制应用 ,如果要进行漏洞挖掘则需要将二进制文件进行逆向分析,然后查找危险函数以及输入接口,对于一个大型的…...

C# 使用ListBox及Picturebox显示所选的任意路径文件夹下的图像
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

数据库: 存储过程
sql server begin end用法: SQL Server中的BEGIN END用法是用于定义一个代码块,这个代码块可以包含多个SQL语句,BEGIN END通常用于控制流程语句,例如IF语句、WHILE语句、TRY CATCH语句等。在BEGIN END代码块中,可以使用变量、函数…...

【juc】ReentrantReadWriteLock之缓存(仅当学习)
目录 一、说明二、代码示例2.1 pom依赖2.2 示例代码2.3 实体类 三、示例截图 一、说明 1.针对于读多写少的情况 2.先查缓存,没有再去查库 二、代码示例 2.1 pom依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"h…...

FLUX查询InfluxDB -- InfluxDB笔记三
1. 入门 from(bucket: "example_query") // 没有筛选条件直接查询会报错|> range(start: -1h) // |>是管道符,后跟筛选条件 2. 序列、表和表流 序列是InfluxDB的概念,一个序列是由measurement、标签集、一个字段名称 表流是FLUX为了…...

pico学习进程记录已经开发项目
Pico pin脚定义 Pico 运行准备 下载uf2文件 https://pico.org.cn/ (注意运行micropython的文件和运行c/c的不一样) 装载uf2文件:按住pico的按键,然后通过micro usb连接电脑(注意:如果用的线材,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...