如何使用CSS画一个三角形
原理:其实就是规定元素的四个边框颜色及边框宽度,将元素宽高设置为0。如果要哪个方向的三角形,将对应其他三个方向的边框宽和颜色设置为0和透明transparent即可
1.元素设置边框,宽高,背景色
<style>.border {width: 50px;height: 50px;border: 2px solid;border-color: #96ceb4 #ffeead #d9534f #ffad60;} </style><body><div class="border"></div>
</body>
元素 边框为2px的,四个方向颜色不同
2.将元素宽高设置为0,边框宽设置为50px
.border {width:0;height: 0;
//注意solid也要设置border: 50px solid;border-color: #96ceb4 #ffeead #d9534f #ffad60;}
元素变为四个三角形组合
3. 设置上、左、右透明度为transparent且设置右和下的边框
.border {width:0;height: 0;border-style: solid;/* border-width: 0 50px 50px 0; */border-width: 0 50px 50px;/* border-color: transparent transparent #d9534f transparent; */border-color: transparent transparent #d9534f;position: relative;}
只要修改对应两边边框和该方向上以外的透明度即可
相关文章:

如何使用CSS画一个三角形
原理:其实就是规定元素的四个边框颜色及边框宽度,将元素宽高设置为0。如果要哪个方向的三角形,将对应其他三个方向的边框宽和颜色设置为0和透明transparent即可 1.元素设置边框,宽高,背景色 <style>.border {w…...

第15章_锁: (表级锁、页级锁、行锁、悲观锁、乐观锁、全局锁、死锁)
3.2 从数据操作的粒度划分:表级锁、页级锁、行锁 为了提高数据库并发度,每次锁定的数据范围越小越好,理论上每次只锁定当前操作的数据的方案会得到最大的并发度,但管理锁是很耗资源(涉及获取、检查、释放锁等动作)。因…...

python音频转文字调用baidu
python音频转文字调用的是百度智能云的接口,因业务需求会涉及比较多数字,所以这里做了数字的处理,可根据自己的需求修改。 from flask import Flask, request, jsonify import requestsfrom flask_limiter import Limiterapp Flask(__name_…...

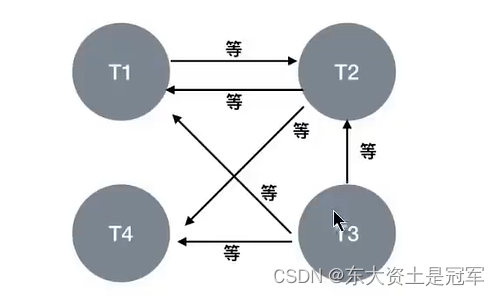
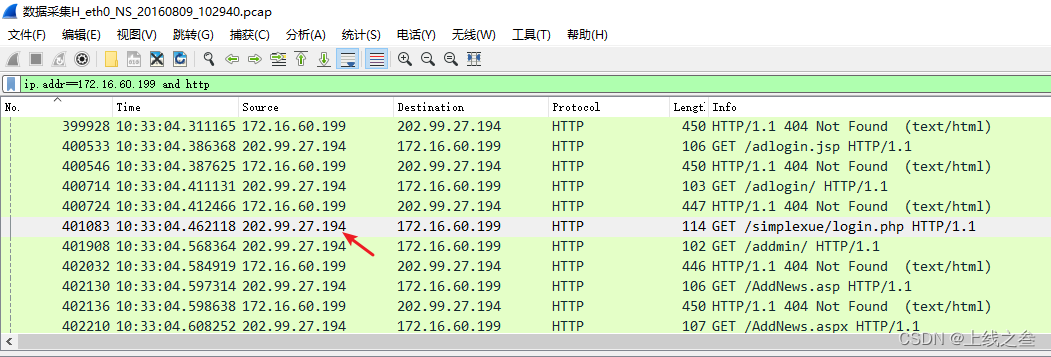
靶场溯源第二题
关卡描述:1. 网站后台登陆地址是多少?(相对路径) 首先这种确定的网站访问的都是http或者https协议,搜索http看看。关于http的就这两个信息,然后172.16.60.199出现最多,先过滤这个ip看看 这个很…...

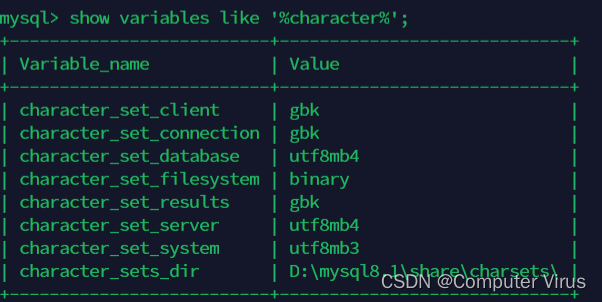
mysql 的增删改查以及模糊查询、字符集语句的使用
一、mysql启动与登陆(windows下的mysql操作) 1.启动mysql服务 net start mysql81 2.登陆mysql mysql -uroot -p 3.查看所有数据库 show databases; 二、模糊查询(like) 1. _代表查询单个 2.%代表查询多个 3.查找所有含有schema的数据库;…...

Python Django框架中文教程:学习简单、灵活、高效的Web应用程序框架
概述: Python Django是一种流行的Web应用程序框架,被广泛应用于开发高效、可扩展的网站和Web应用程序。Django以其简单、灵活和高效而受到开发者们的青睐。它提供了强大的工具和功能,使开发过程更加容易和高效。 Django的主要目标是帮助开发者快速构建…...

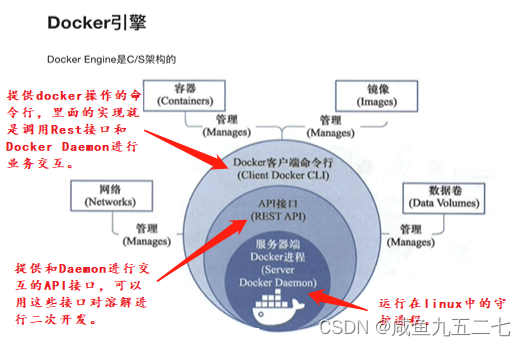
Docker认识即安装
Docker及相关概念 Docker和虚拟机方式的区别:虚拟机技术是虚拟出一套硬件后,在其上运行一个完整的操作系统,在该系统上在运行所需应用进程;而容器内的应用进程是直接运行于宿主的内核,容器内没有自己的内核࿰…...

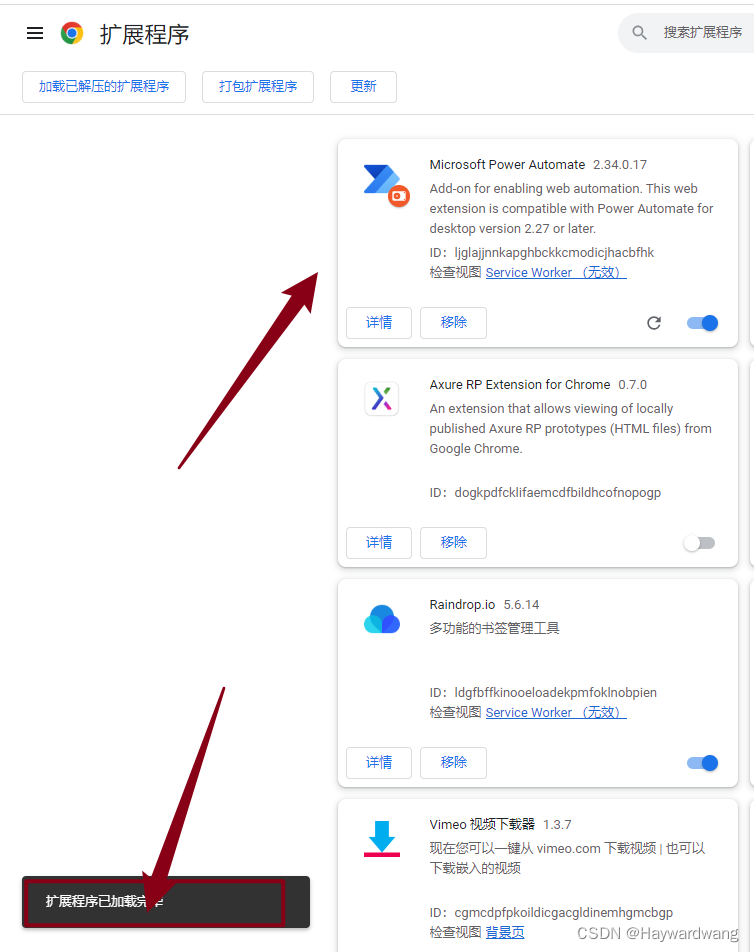
chrome 谷歌浏览器 导出插件拓展和导入插件拓展
给同事部署 微软 RPA时,需要用到对应的chrome浏览器插件;谷歌浏览器没有外网是不能直接下载拓展弄了半小时后才弄好,竟发现没有现成的教程,遂补充; 如何打包导出 谷歌浏览器 地址栏敲 chrome://extensions/在对应的地…...
fastjson漏洞批量检测工具
JsonExp 简介 版本:1.3.5 1. 根据现有payload,检测目标是否存在fastjson或jackson漏洞(工具仅用于检测漏洞)2. 若存在漏洞,可根据对应payload进行后渗透利用3. 若出现新的漏洞时,可将最新的payload新增至…...

Vue进阶(六十七)页面刷新路由传参丢失问题分析及解决
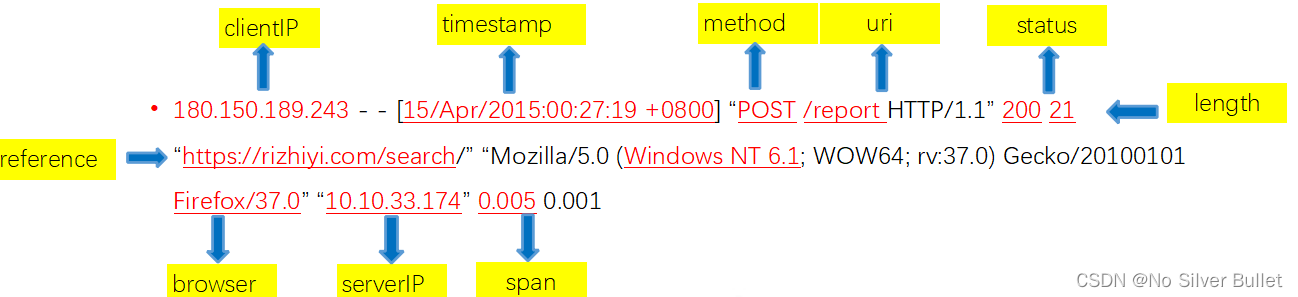
文章目录 一、前言二、问题排查三、延伸阅读3.1 Apache服务器access_log日志3.2 浏览器的常见User Agent 各字段的解释 一、前言 问题描述:Vue项目上线后,在IE浏览器上,从A页面跳转至B页面,B页面通过data中接收来自A页面的参数信…...

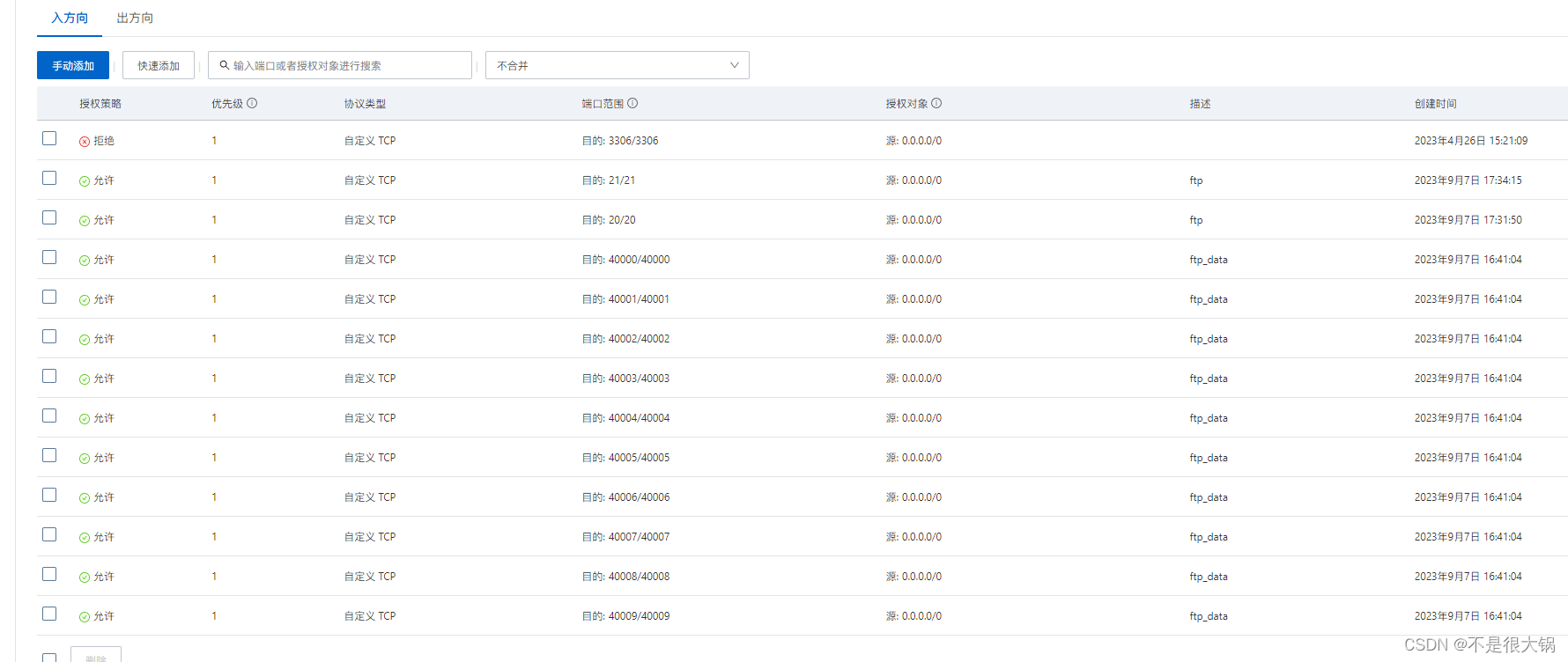
阿里云ubuntu服务器搭建ftp服务器
阿里云ubuntu服务器搭建ftp服务器 服务器环境安装步骤一.创建用户二.安装 vsftp三 配置vsftp四.配置阿里云安全组 服务器环境 阿里云上的云服务器,操作系统为 ubuntu20.04。 安装步骤 一.创建用户 为什么需要创建用户? 这里的用户,指的是…...

03 卷积操作图片
一、均值滤波 # 卷积操作 # 输入图片. input, 必须是4维tensor(图片数量, 图片高度, 图片的宽度, 图片的通道数) # filters, 卷积核, 必须是4维的tensor(卷积核的高度和宽度, 输入图片的通道数, 卷积核的个数) # strides, 步长, 卷积核在图片的各个维度上的移动步长, (1, 1, 1,…...

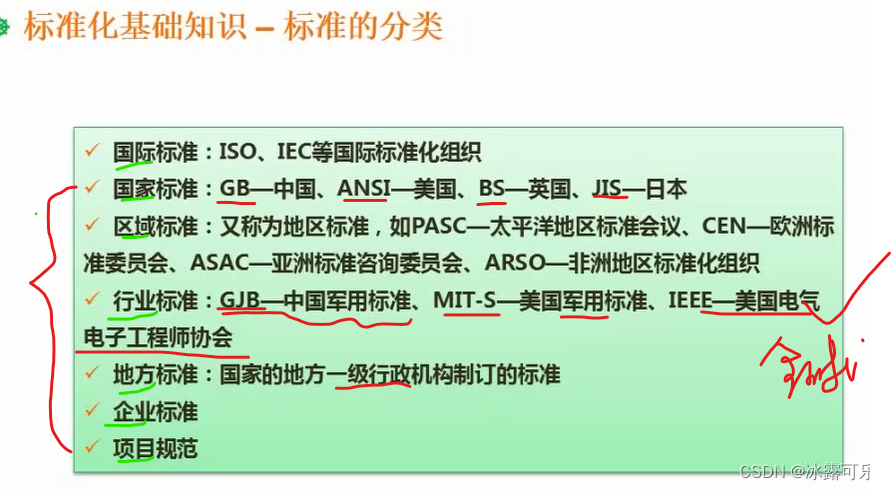
软考:中级软件设计师:程序语言基础:表达式,标准分类,法律法规,程序语言特点,函数传值传址
软考:中级软件设计师:程序语言基础:表达式 提示:系列被面试官问的问题,我自己当时不会,所以下来自己复盘一下,认真学习和总结,以应对未来更多的可能性 关于互联网大厂的笔试面试,都…...

Java“牵手”1688商品详情数据,1688商品详情API接口,1688API接口申请指南
1688平台商品详情接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片等详细信息 。 获取商品详情接口API是一种用于获取电商平台上商品详情数据的接口,通过…...

stable diffusion实践操作-批次出图
系列文章目录 stable diffusion实践操作 文章目录 系列文章目录前言一、批次出图介绍1.1 webUI设置1.2 参数介绍 二、批次出图使用2.1 如何设置2.1 效果展示 总结 前言 本章主要介绍SD批次出图。 想要一次产生多张图片的时候使用。 一、批次出图介绍 1.1 webUI设置 1.2 参数…...
哈希表和双指针)
LeetCode热题100 【cpp】题解(一)哈希表和双指针
文章目录 1. 两数之和49. 字母异位词分组128. 最长连续序列283. 移动零11. 盛最多水的容器15. 三数之和42. 接雨水 题单链接: LeetCode 热题 100 1. 两数之和 leetcode题目链接 题解1:暴力枚举 时间复杂度: O ( n 2 ) O(n^2) O(n2) class …...

Python爬虫常见代理池实现和优化
在这篇文章中,我们将探讨Python爬虫中常见的代理池实现和优化方法。在爬取网站数据时,为防止被目标网站封禁IP,我们通常会使用代理IP进行访问。一个高效且稳定的代理池可以帮助我们轻松应对各种反爬策略。 首先,我们来了解一下…...

前端面试的话术集锦第 3 篇:进阶篇上
这是记录前端面试的话术集锦第三篇博文——进阶篇上,我会不断更新前端面试话术的博文。❗❗❗ 1 谈谈变量提升 当执⾏JS代码时,会⽣成执⾏环境,只要代码不是写在函数中的,就是在全局执⾏环境中,函数中的代码会产⽣函数执⾏环境,只此两种执⾏环境。 b() // call b conso…...

【文字到语音的论文总结】
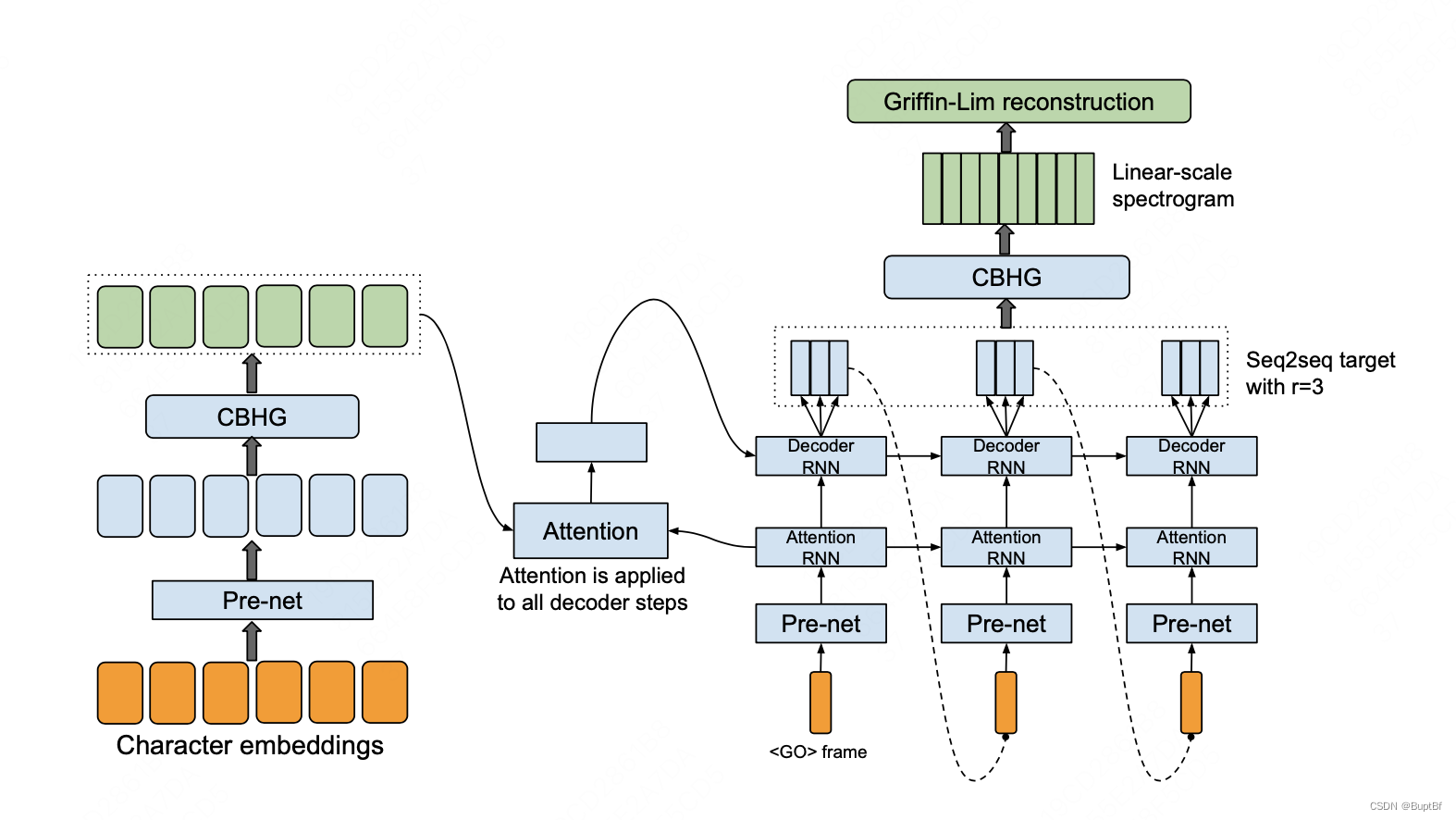
1.文字到语音的整个过程 文字到语音的一般整体结构 主要是下面这个流程,每个网络可能会把其中两者或是三者融合在一起来; 长度不同的问题 生成的语音可能和文字的长度并不一样,因此需要解决这个问题 Tactron使用的是交叉注意力的方式解…...

E. Data Structures Fan(思维 + 异或前缀和)
Problem - E - Codeforces 给你一个整数数组 a1, a2,..., an,以及一个由 n 个字符组成的二进制字符串† s。 Augustin 是一个数据结构的爱好者。因此,他请你实现一个可以回答 q 个查询的数据结构。这里有两种类型的查询: Plain Text "1…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...
