django项目实战八(django+bootstrap实现增删改查)进阶验证码
目录
一、安装第三方
1、pillow
2、第三方字体文件
二、实现生成验证码
1、创建code.py
2、url
3、修改auth.py
4、修改account.py
5、修改login.html
三、验证码校验
1、验证码写入到session
2、修改form下的LoginForm类新增code字段
3、修改login.html
4、修改account.py
接上一篇《django项目实战七(django+bootstrap实现增删改查)进阶登录实现》
知识点:
登录验证码实现
一、安装第三方
1、pillow
pip3 install pillow2、第三方字体文件
下载地址:
链接:https://pan.baidu.com/s/1Dl5IYXgGtEEnO1CF508kzw
关注联系博主
解压选择一个字体放在根目录

二、实现生成验证码
1、创建code.py

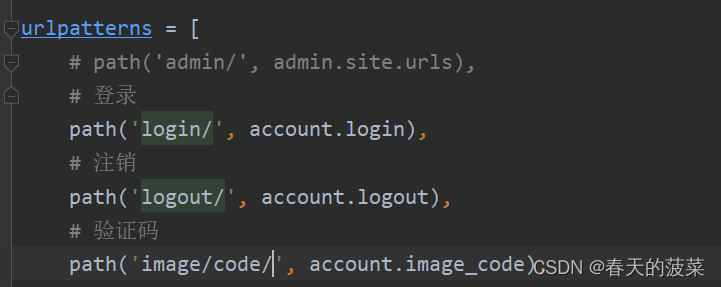
2、url

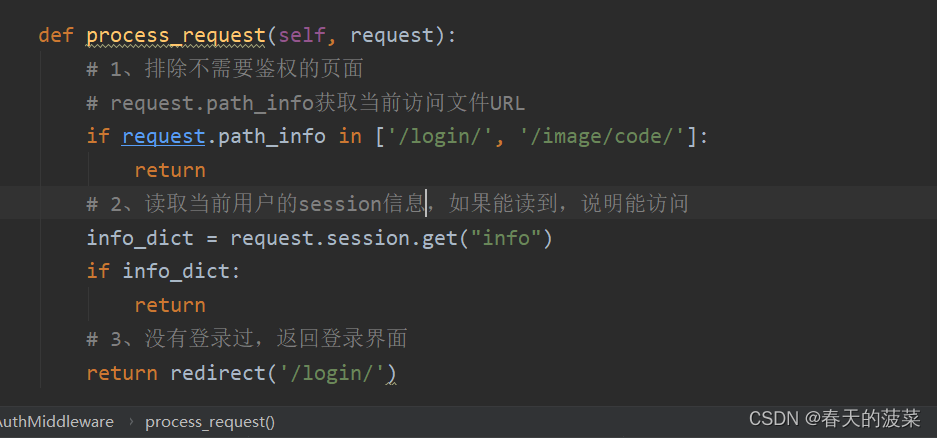
3、修改auth.py

4、修改account.py
from io import BytesIO
from django.shortcuts import render, redirect, HttpResponse
from TestManagementSystem import models
from TestManagementSystem.utils.form import LoginForm
from TestManagementSystem.utils.code import check_codedef login(request):"""登录"""if request.method == 'GET':form = LoginForm()return render(request, 'login.html', {"form": form})form = LoginForm(data=request.POST)if form.is_valid():# 验证成功获取到的用户名和密码# print(form.cleaned_data)admin_object = models.Admin.objects.filter(**form.cleaned_data).first()if not admin_object:form.add_error("login_name", "用户名或密码错误!") # 主动抛出错误显示位置return render(request, 'login.html', {"form": form})# 用户名密码正确# 网站生成随机字符串,写到cookie,再写到sessionrequest.session['info'] = {"id": admin_object.id,"login_name": admin_object.login_name,"name": admin_object.name}return redirect('/admin/list')# 如果不满足if判断进入到else返回错误信息return render(request, 'login.html', {"form": form})def image_code(request):""" 生成图片验证码 """# 调用pillow函数,生成图片img, code_string = check_code()# 将图片保存到内存stream = BytesIO()img.save(stream, 'png') return HttpResponse(stream.getvalue())def logout(request):"""注销"""request.session.clear()return redirect('/login/')
5、修改login.html
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录页面</title><link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}"/><style>.account {width: 400px;border: 1px solid #dddddd;border-radius: 5px;box-shadow: 5px 5px 20px #aaa;margin-left: auto;margin-right: auto;margin-top: 100px;padding: 20px 40px;}.account h2 {margin-top: 10px;text-align: center;}</style></head>
<body>
<div class="account"><h2>用户登录</h2><div class="panel-body"><form method="post" novalidate>{% csrf_token %}<div class="form-group"><label>用户名</label>{{ form.login_name }}<span style="color: red">{{ form.login_name.errors.0 }}</span></div><div class="form-group"><label>密码</label>{{ form.password }}<span style="color: red">{{ form.password.errors.0 }}</span></div><div class="form-group"><label for="id_code">图片验证码</label><div class="row"><div class="col-xs-7"><input type="text" name="code" class="form-control" placeholder="请输入图片验证码" required=""id="id_code"><span style="color: red;"></span></div><div class="col-xs-5"><img src="/image/code/" alt="" id="image_code"></div></div></div><button type="submit" class="btn btn-primary center-block" style="width: 80px;">登录</button></form></div>
</div></body>
三、验证码校验
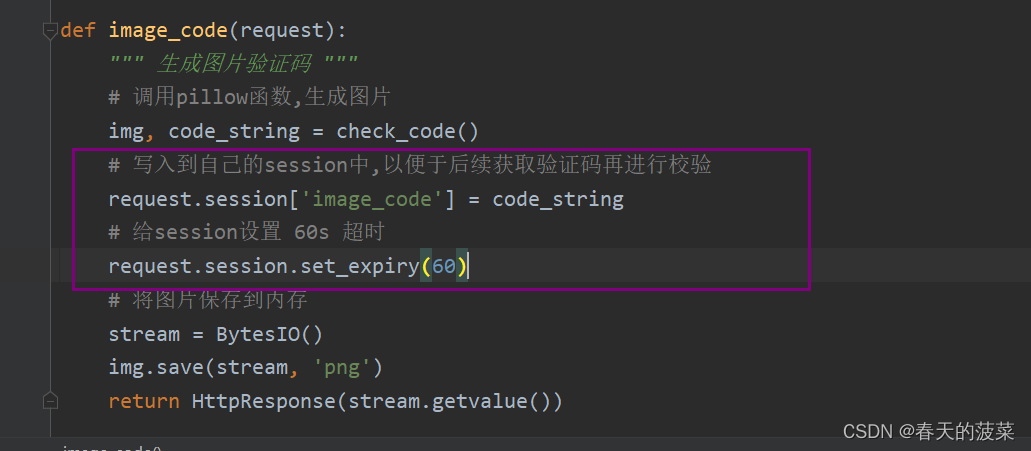
1、验证码写入到session

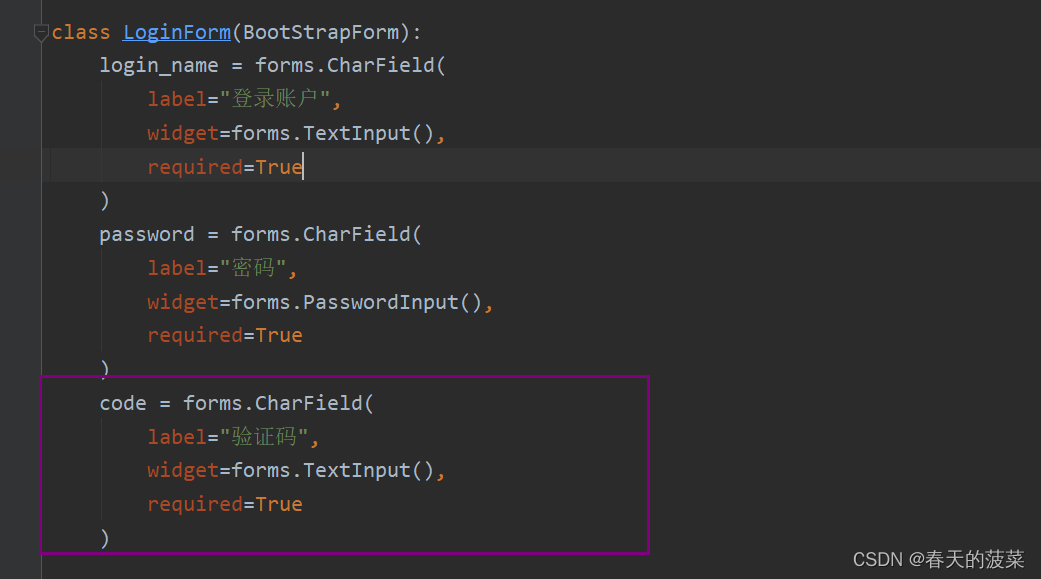
2、修改form下的LoginForm类新增code字段

3、修改login.html

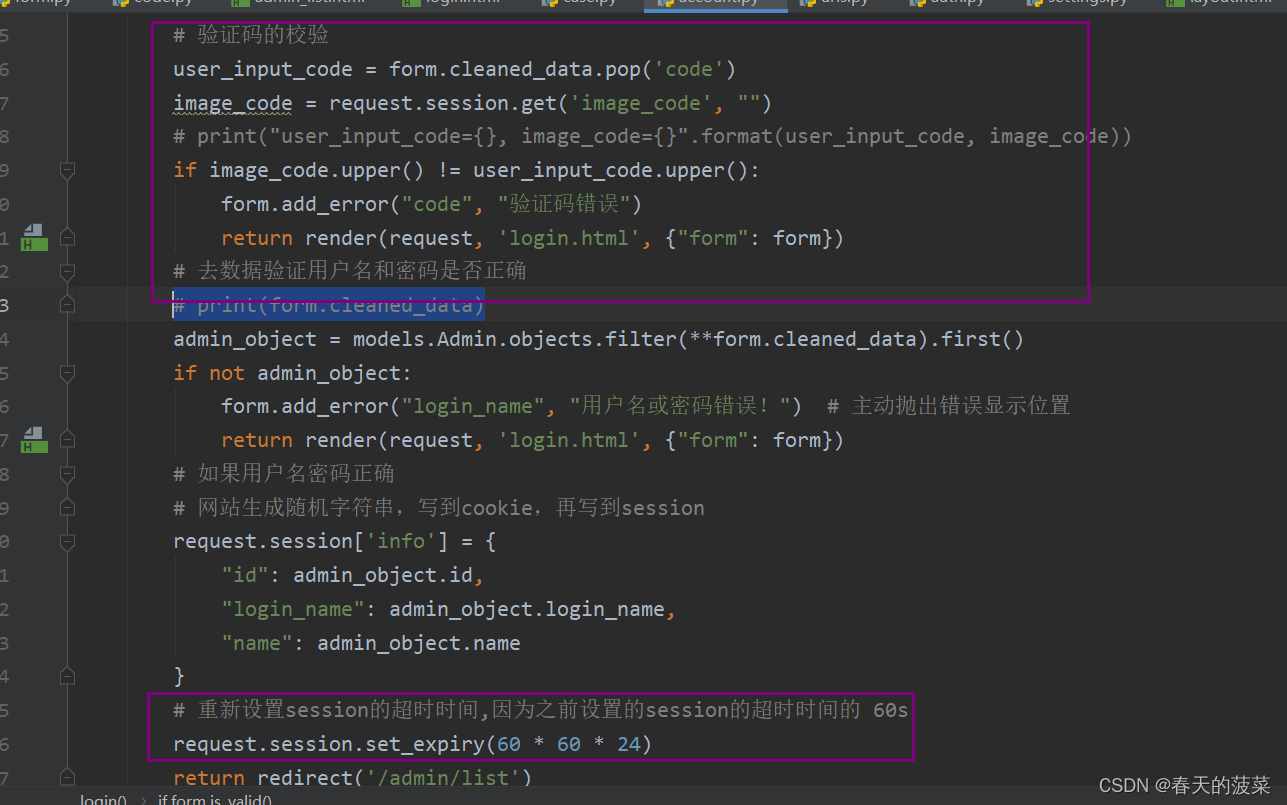
4、修改account.py


相关文章:

django项目实战八(django+bootstrap实现增删改查)进阶验证码
目录 一、安装第三方 1、pillow 2、第三方字体文件 二、实现生成验证码 1、创建code.py 2、url 3、修改auth.py 4、修改account.py 5、修改login.html 三、验证码校验 1、验证码写入到session 2、修改form下的LoginForm类新增code字段 3、修改login.html 4、修改acco…...

IP 协议
1.IP协议报头如下图:版本号 代表的是当前的IP协议的版本,此处的版本一共有两个取值:v4和v6.本文着重针对v4版本进行解析.首部长度 代表的是整个IP报头的长度,这个报头长度是可变长的,可变长的原因在于报头中的选项,这个属性是一个可有可无的属性,会改变报头长度,它的单位是32bi…...

好用的SQL工具盘点:从学习到工作总有一款适合你
标题一.入坑阶段(学习入门): 这个阶段一般就是小白,想学习SQL语言,然后到处找软件,找免费破解版找半天,找到了半天安装不下来,还可能把自己电脑搞中毒。 其实对于小白来说…...

Memcache介绍
Memcache介绍 Memcache是一个分布式内存对象缓存系统,其功能是为应用程序提供快速和可伸缩的数据存储。memcache使用简单,定义了相对少数几种操作(set,add,replace,get,flush_all等)…...
)
PTA:C课程设计(1)
山东大学(威海)2022级大一下C习题集(1)1-7-1 求幂级数展开的部分和1-7-2 查询水果价格1-7-3 猜数字游戏1-7-4 特殊a串数列求和1-7-5 成绩统计分析表1-7-6 换硬币1-7-7 验证“哥德巴赫猜想”1-7-1 求幂级数展开的部分和 #include&…...

第二十篇 ResNet——模型讲解
摘要 ResNet(Residual Neural Network)由微软研究院的Kaiming He等四名华人提出,通过使用ResNet Unit成功训练出了152层的神经网络,并在ILSVRC2015比赛中取得冠军,在top5上的错误率为3.57%,同时参数量比VGGNet低,效果非常明显。 模型的创新点在于提出残差学习的思…...

LeetCode经典算法题:矩阵中省份数量经典题目+三角形最大周长java多种解法详解
LeetCode经典算法题:矩阵中省份数量经典题目三角形最大周长java多种解法 文章目录1 省份数量题目描述解题思路与代码解法一:深度优先解法二:广度优先解法三:并查集2 三角形的最大周长题目描述解题思路与代码贪心算法:1…...

Vue3通透教程【一】Vue3现状—必然趋势?
文章目录🌟 专栏介绍🌟 Vue默认版本🌟 拥抱Vue3的UI🌟 Vue3显著优势🌟 小彩蛋🌟 写在最后🌟 专栏介绍 凉哥作为 Vue 的忠诚粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相…...

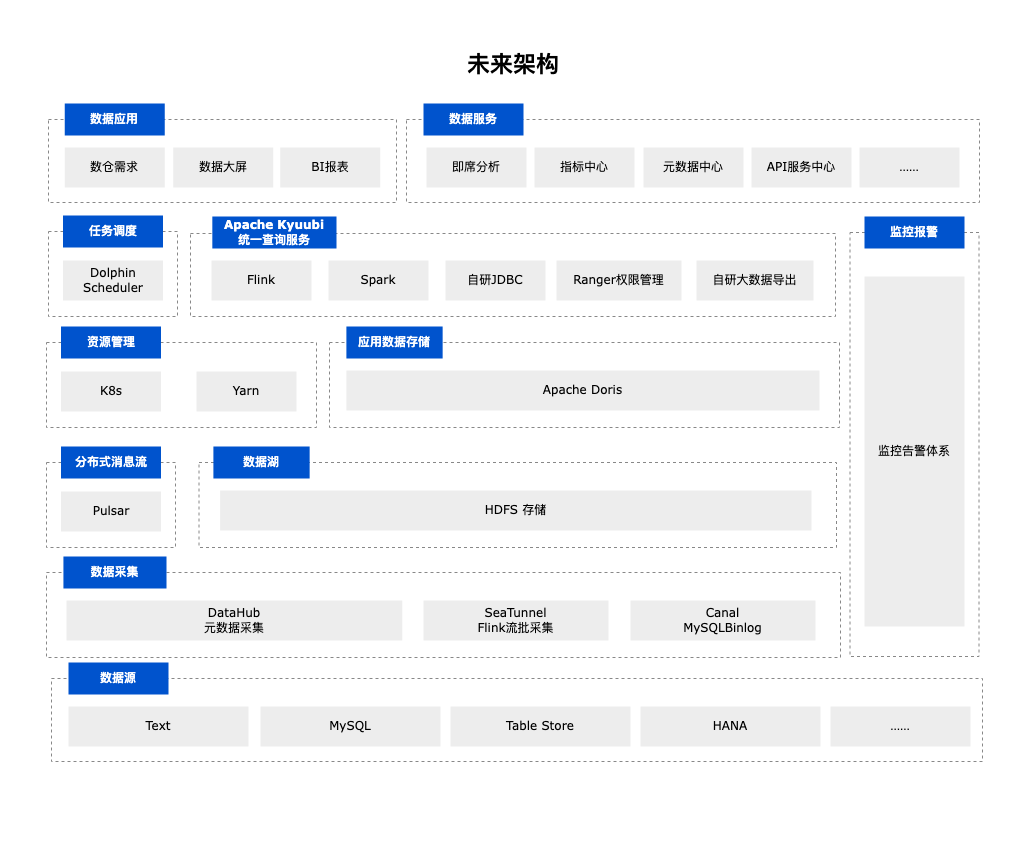
打破数据孤岛,Apache Doris 助力纵腾集团快速构建流批一体数仓架构|最佳实践
福建纵腾网络有限公司(简称“纵腾集团”)成立于 2009 年, 以“全球跨境电商基础设施服务商”为企业定位,聚焦跨境仓储与物流, 为全球跨境电商商户、出口贸易企业、出海品牌商提供海外仓储、商业专线物流、定制化物流等…...

什么是真正的骨传导耳机,骨传导耳机原理
骨传导耳机大多采用后挂耳/夹耳佩戴方式,但现在很多人分不清哪些是骨传导耳机,哪些是气传导耳机。看完这篇教会你辨别哪些是真正的骨传导耳机。 骨传导耳机采用固体传声方式,整个耳机机身都没有传声音孔的设计,主要通过耳机振子发…...

[MySQL]基本数据类型及表的基本操作
哈喽,大家好!我是保护小周ღ,本期为大家带来的是 MySQL 数据库常用的数据类型,数据表的基本操作:创建、删除、修改表,针对修改表的结构进行了讲解,随后是如何向数据表中添加数据,浅浅…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 好朋友(Python) | 机试题+算法思路+考点+代码解析 【2023】
好朋友 题目 在学校中 N个小朋友站成一队 第i个小朋友的身高为height[i] 第i个小朋友可以看到第一个比自己身高更高的小朋友j 那么j是i的好朋友 (要求:j > i) 请重新生成一个列表 对应位置的输出是每个小朋友的好朋友的位置 如果没有看到好朋友 请在该位置用0代替 小朋友…...

SAP ABAP用程序给用户增加SAP_ALL权限
给用户增加SAP_ALL的权限,报表可对basis与abap开发人员对用户权限管理的思路,谢绝用于其它用途,后果自负。 REPORT ZTESTCREATEUSER. data: l_USR04 LIKE USR04 , l_UST04 LIKE UST04 , l_PROFS LIKE USR04-PROFS , l_…...

stm32f407探索者开发板(二十)——独立看门狗实验
文章目录一、独立看门狗概述1.1 独立看门狗二、常用寄存器和库函数配置2.1 独立看门狗框图2.2 键值寄存器IWDG_KR2.3 预分频寄存器IWDG_PR2.4 重装载寄存器IWDG_RLR2.5 状态寄存器IWDG_SR2.6 IWDG独立看门狗操作库函数三、手写独立看门狗实验3.1 操作步骤3.2 iwdg.c3.3 iwdg.h3…...

C语言进阶(五)—— 多维数组
1. 一维数组 元素类型角度:数组是相同类型的变量的有序集合内存角度:连续的一大片内存空间在讨论多维数组之前,我们还需要学习很多关于一维数组的知识。首先让我们学习一个概念。1.1 数组名考虑下面这些声明:int a; int b[10];我们…...

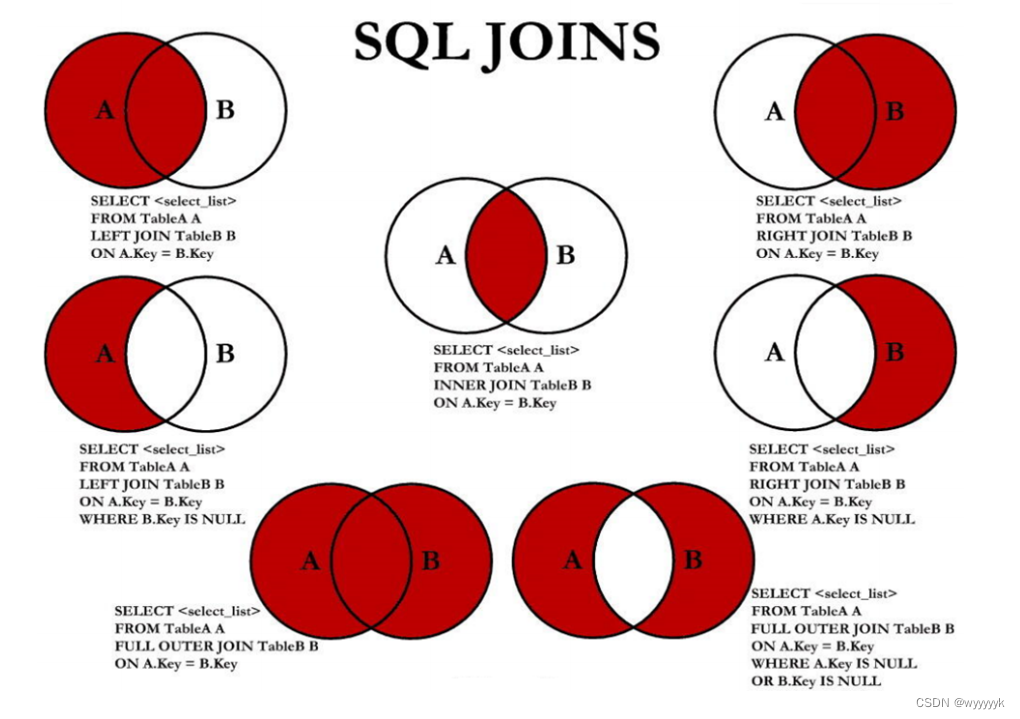
06_MySQL多表查询
多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。前提条件:这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立了外键,也…...

程序员赚钱指南,兼职社区招募
👨💻作者简介:大数据专业硕士在读,CSDN人工智能领域博客专家,阿里云专家博主,专注大数据与人工智能知识分享。 🎉专栏推荐:目前在写一个CV方向专栏,后期会更新不限于目…...

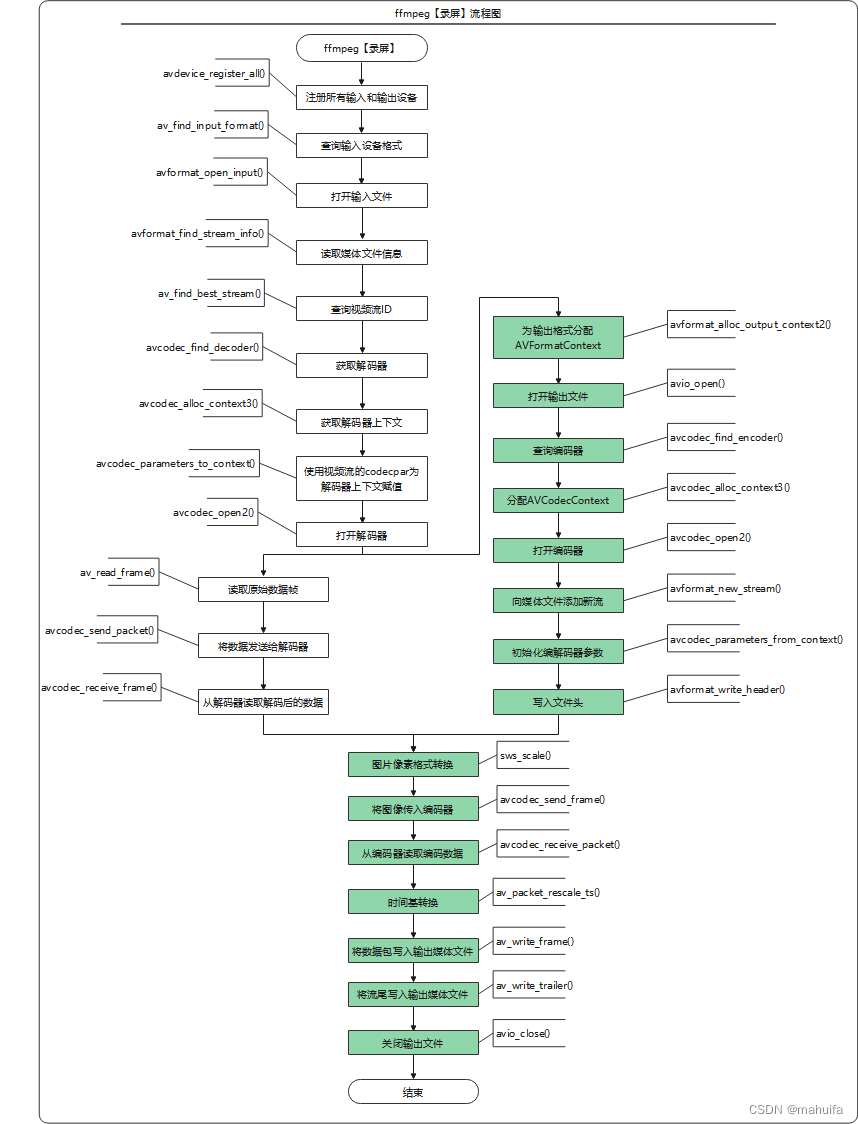
Qt-FFmpeg开发-实现录屏功能(10)
#音视频/FFmpeg #Qt Qt-FFmpeg开发-实现录屏功能💬 文章目录Qt-FFmpeg开发-实现录屏功能💬1、概述💥2、实现效果💨3、FFmpeg录屏代码流程👁️🗨️4、主要代码🤙5、完整源代码🤏更…...

JavaEE简单示例——动态SQL元素<where>
简单介绍: 在我们之前使用where关键字进行查询的时候,总是会在后面添加一个11恒等式,并且在每一个可能拼接的SQL语句前面都加上一个and关键字,防止当后续的所有条件都不满足的时候,where关键字在最后直接跟and的时候也…...

本地事务详解
1、事务的基本性质 数据库事务的几个特性:原子性(Atomicity )、一致性( Consistency )、隔离性或独立性( Isolation) 和持久性(Durabilily),简称就是 ACID; 原子性:一系列的操作整体不可拆分,要么同时成功&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

多元隐函数 偏导公式
我们来推导隐函数 z z ( x , y ) z z(x, y) zz(x,y) 的偏导公式,给定一个隐函数关系: F ( x , y , z ( x , y ) ) 0 F(x, y, z(x, y)) 0 F(x,y,z(x,y))0 🧠 目标: 求 ∂ z ∂ x \frac{\partial z}{\partial x} ∂x∂z、 …...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...

Linux入门课的思维导图
耗时两周,终于把慕课网上的Linux的基础入门课实操、总结完了! 第一次以Blog的形式做学习记录,过程很有意思,但也很耗时。 课程时长5h,涉及到很多专有名词,要去逐个查找,以前接触过的概念因为时…...
