vue3集成jsoneditor
一、背景
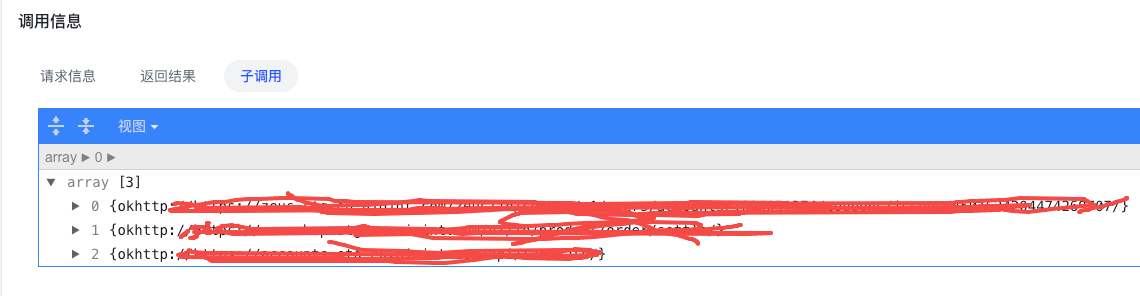
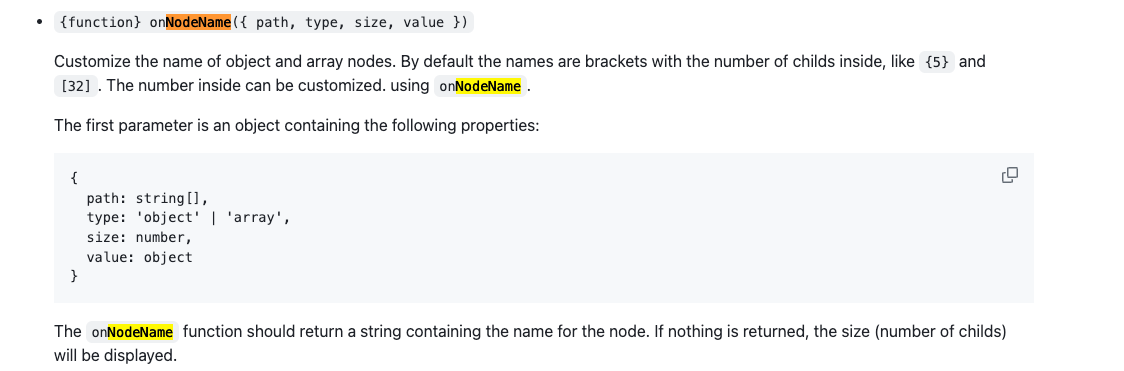
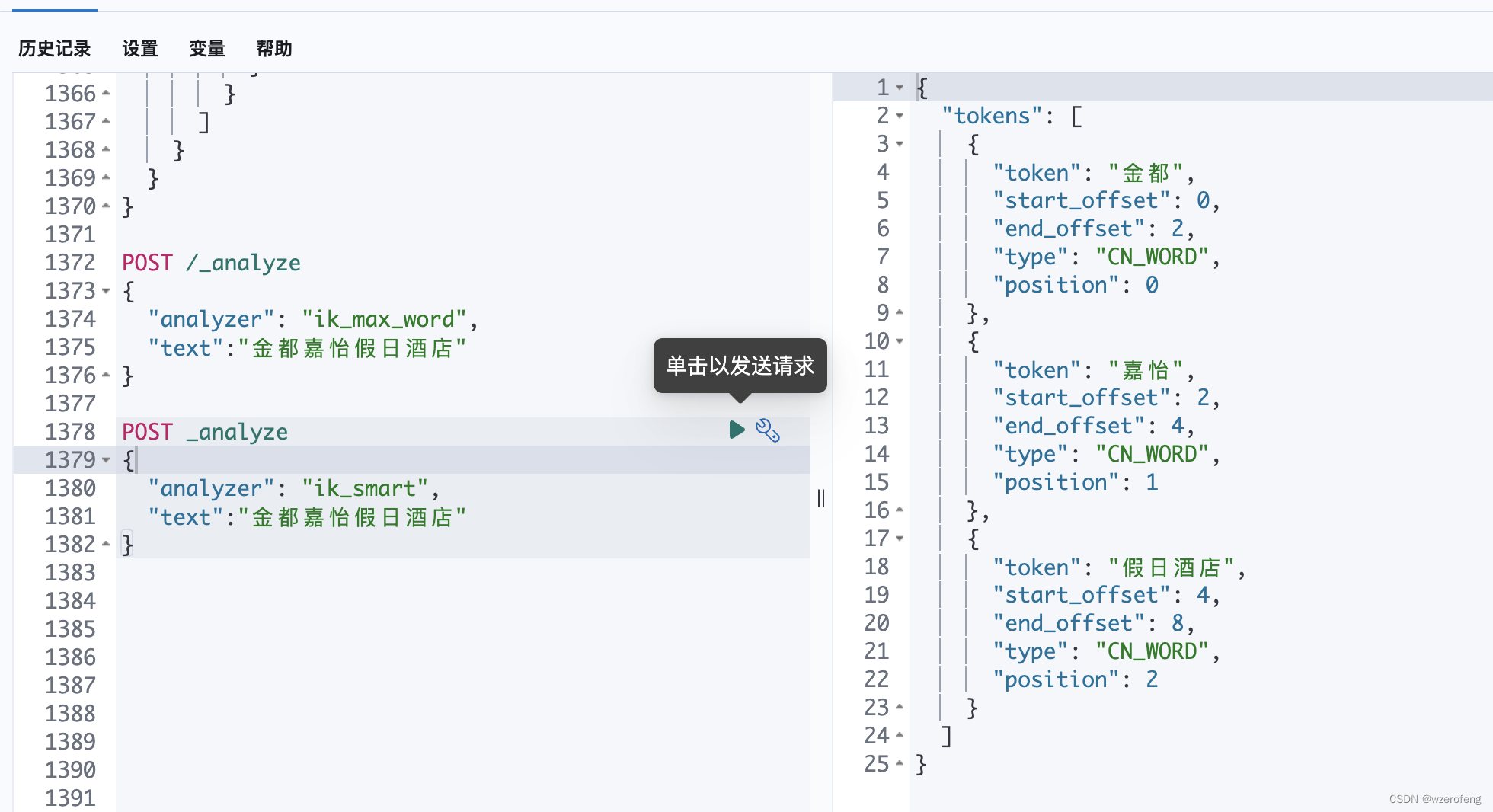
之前在做录制回放平台的时候,需要前端展示子调用信息,子调用是一个请求列表数组结构,jsoneditor对数组的默认展示结构是[0].[1].[2]..的方式,为了达到如下的效果,必须用到 onNodeName的钩子函数,因此深入调研了下vue3如何集成jsoneditor
最后做出来的效果图 
onNodeName的参考文档 https://github.com/josdejong/jsoneditor/blob/master/docs/api.md 
二、参考方案
json-editor-vue3 感谢这位老哥的方案,我看了下源码,没有满足我的需要,核心就是属性需要自己加,因此我拿着他的代码改了下
三、代码实现
-
安装依赖 jsoneditor
npm install --save jsoneditor
jsoneditor是个开源的js的组件,参考文档 https://github.com/josdejong/jsoneditor
-
编写组件
目录结构如下 
vue3-json-editor.tsx: 其中options的定义是完全参考jsoneditor的api文档的,具体需要什么功能,自己去实现对应的options即可!
import { ComponentPublicInstance, defineComponent, getCurrentInstance, onMounted, reactive, watch } from 'vue'
// @ts-ignore
// eslint-disable-next-line import/extensions
import JsonEditor from 'jsoneditor';
import 'jsoneditor/dist/jsoneditor.min.css';
// eslint-disable-next-line import/prefer-default-export
export const Vue3JsonEditor = defineComponent({
props: {
modelValue: [String, Boolean, Object, Array],
showBtns: [Boolean],
expandedOnStart: {
type: Boolean,
default: false
},
navigationBar: {
type: Boolean,
default: true
},
mode: {
type: String,
default: 'tree'
},
modes: {
type: Array,
default () {
return ['tree', 'code', 'form', 'text', 'view']
}
},
lang: {
type: String,
default: 'en'
},
onNodeName: {
type: Function,
default: ()=>{}
}
},
setup (props: any, { emit }) {
const root = getCurrentInstance()?.root.proxy as ComponentPublicInstance
const state = reactive({
editor: null as any,
error: false,
json: {},
internalChange: false,
expandedModes: ['tree', 'view', 'form'],
uid: `jsoneditor-vue-${getCurrentInstance()?.uid}`
})
watch(
() => props.modelValue as unknown as any,
async (val) => {
if (!state.internalChange) {
state.json = val
// eslint-disable-next-line no-use-before-define
await setEditor(val)
state.error = false
// eslint-disable-next-line no-use-before-define
expandAll()
}
}, { immediate: true })
onMounted(() => {
//这个options的定义是完全参考jsoneditor的api文档的
const options = {
mode: props.mode,
modes: props.modes,
onChange () {
try {
const json = state.editor.get()
state.json = json
state.error = false
// eslint-disable-next-line vue/custom-event-name-casing
emit('json-change', json)
state.internalChange = true
emit('input', json)
root.$nextTick(function () {
state.internalChange = false
})
} catch (e) {
state.error = true
// eslint-disable-next-line vue/custom-event-name-casing
emit('has-error', e)
}
},
onNodeName(v: object) {
// eslint-disable-next-line vue/custom-event-name-casing
return props.onNodeName(v);
},
onModeChange () {
// eslint-disable-next-line no-use-before-define
expandAll()
},
navigationBar: props.navigationBar
}
state.editor = new JsonEditor(
document.querySelector(`#${state.uid}`),
options,
state.json
)
// eslint-disable-next-line vue/custom-event-name-casing
emit('provide-editor', state.editor)
})
function expandAll () {
if (props.expandedOnStart && state.expandedModes.includes(props.mode)) {
(state.editor as any).expandAll()
}
}
function onSave () {
// eslint-disable-next-line vue/custom-event-name-casing
emit('json-save', state.json)
}
function setEditor (value: any): void {
if (state.editor) state.editor.set(value)
}
return () => {
// @ts-ignore
// @ts-ignore
return (
<div>
<div id={state.uid} class={'jsoneditor-vue'}></div>
</div>
)
}
}
})
style.css
.ace_line_group {
text-align: left;
}
.json-editor-container {
display: flex;
width: 100%;
}
.json-editor-container .tree-mode {
width: 50%;
}
.json-editor-container .code-mode {
flex-grow: 1;
}
.jsoneditor-btns {
text-align: center;
margin-top: 10px;
}
.jsoneditor-vue .jsoneditor-outer {
min-height: 150px;
}
.jsoneditor-vue div.jsoneditor-tree {
min-height: 350px;
}
.json-save-btn {
background-color: #20a0ff;
border: none;
color: #fff;
padding: 5px 10px;
border-radius: 5px;
cursor: pointer;
}
.json-save-btn:focus {
outline: none;
}
.json-save-btn[disabled] {
background-color: #1d8ce0;
cursor: not-allowed;
}
code {
background-color: #f5f5f5;
}
index.ts
export * from './vue3-json-editor';
四、如何使用
<template>
<div class="container">
<Vue3JsonEditor
v-model="json"
mode='view'
:show-btns="true"
:on-node-name="onNodeName"
/>
</div>
</template>
<script lang="ts" setup>
import {computed,} from 'vue'
import {Vue3JsonEditor} from "@/components/json-editor";
const props = defineProps({
record: {
type: Object,
default() {
return {
request: undefined,
};
},
},
});
const json=computed(()=>{
const {record} = props;
return record.subInvocations;
});
// eslint-disable-next-line consistent-return
const onNodeName = (node: {
value: any; type: any
})=>{
if (node.type==='object' && node.value.identity) {
return node.value.identity;
}
return undefined;
}
</script>
<script lang="ts">
export default {
name: 'Invocations',
};
</script>
<style scoped lang="less">
.container {
padding: 0 20px 20px 20px;
}
</style>
本文由 mdnice 多平台发布
相关文章:

vue3集成jsoneditor
一、背景 之前在做录制回放平台的时候,需要前端展示子调用信息,子调用是一个请求列表数组结构,jsoneditor对数组的默认展示结构是[0].[1].[2]..的方式,为了达到如下的效果,必须用到 onNodeName的钩子函数,…...

自然语言处理 中文停用词词典
我整合了4个常用的中文停用词词典(https://gitcode.net/mirrors/goto456/stopwords/-/tree/master),剔除了其中的非中文词汇,得到停用词词典如下,可直接取用。 看见 并不是 有著 岂非 毫无保留地 这样 么 哎呀 互相 通…...

CocosCreator3.8研究笔记(十)CocosCreator 图像资源的理解
一、图像资源导入 Cocos Creator 可使用图像文件格式,支持 JPG、PNG、BMP、TGA、HDR、WEBBP、PSD、TIFF 等。 将图像资源直接拖拽到 资源管理器 即可将其导入 二、图像资源的类型 在 属性检查器 面板中便可根据需要设置图像资源的使用类型:raw 、 textu…...

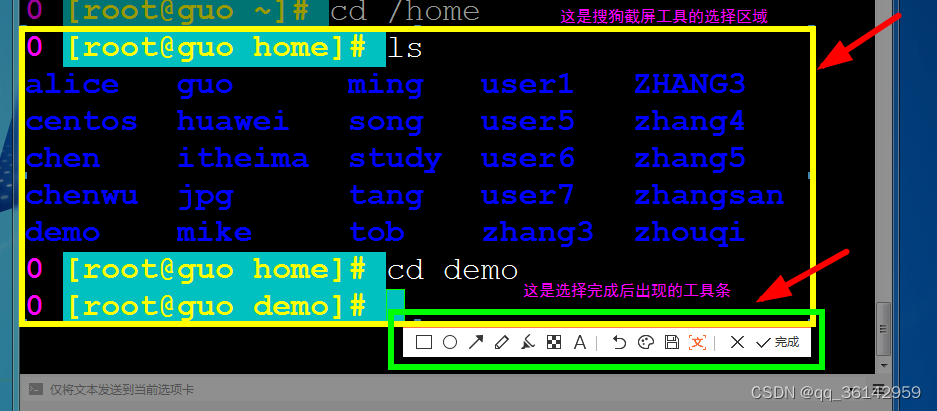
计算机使用中常用截图与标注方法
一、截图常用方法 1.windows自带快捷键 Print Screen SysPq 截取全屏,可以粘到word文档中,可以粘贴到"画图"程序中,命名一个文件名,另存为图片,或.jpg后缀,或.png后缀 alt Print S…...

Elasticsearch,Logstash和Kibana安装部署(ELK Stack)
前言 当今数字化时代,信息的快速增长使得各类组织和企业面临着海量数据的处理和分析挑战。在这样的背景下,ELK Stack(Elasticsearch、Logstash 和 Kibana)作为一套强大的开源工具组合,成为了解决数据管理、搜索和可视…...

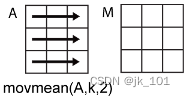
MATLAB中movmean函数用法
目录 语法 说明 示例 向量的中心移动平均值 向量的尾部移动平均值 矩阵的移动平均值 包含缺失值的向量的移动平均值 基于样本点计算移动平均值 仅返回满窗口平均值 movmean函数的功能是对数据进行移动求平均值。 语法 M movmean(A,k) M movmean(A,[kb kf]) M mov…...

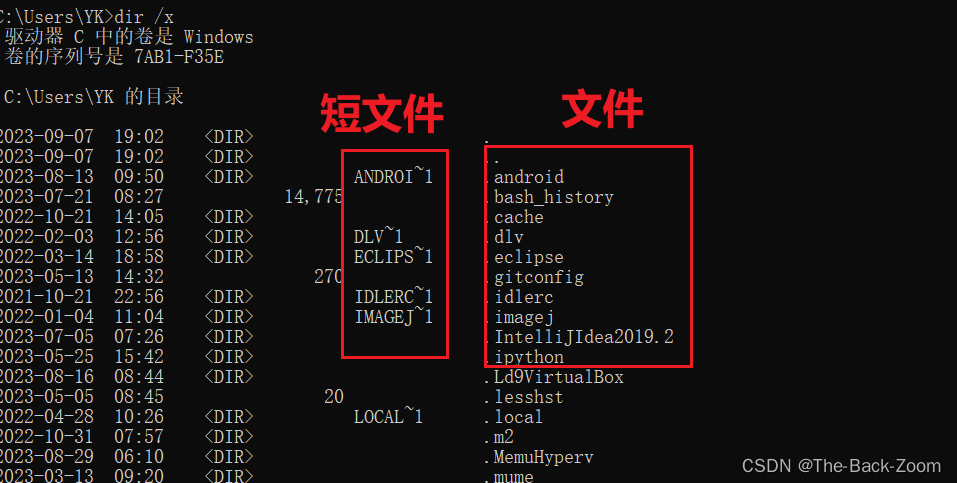
IIS短文件名泄露漏洞复现
IIS短文件名泄露漏洞复现 前言一、漏洞描述二、漏洞原理1.什么是短文件2.短文件特征 三、漏洞验证三、漏洞防御总结 前言 IIS短文件名泄露漏洞比较老了,而且只适合于windowsiisasp的网络结构,所有如下的复现步骤看下就行了,关键是要弄懂原理…...

万字解读 Android 车机核心 :CarService 的构成和链路~
前言 关于 Android 车机,之前分析过方控上自定义按键的输入机制和中控上旋钮输入的原理,但都局限于 Car Service 内 Input 相关模块。 一文了解 Android 车机如何处理中控的旋钮输入从实体按键看 Android 车载的自定义事件机制 本文将结合 Android 系…...

C#使用Panel
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...
)
Jabbi的Rust学习日记(一)
Rust环境安装 Windows:Install Rust - Rust Programming Language (rust-lang.org) 访问网页,下载64bit | 32bit 版本 下载完成后打开,直接enter即可 Linux:输入指令 curl https://sh.rustup.rs-sSf | sh 我会报错,好像是链接不到这个网址&a…...

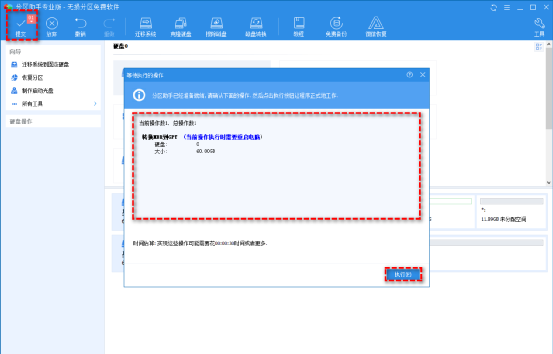
电脑磁盘分区形式是什么?如何更改?
磁盘分区形式介绍 在了解为什么以及如何更改分区形式之前,让我们对磁盘分区形式有一个基本的了解。一般来说,分区形式是指主引导记录(MBR)和 GUID 分区表(GPT)。 MBR和GPT是Windows系统中常用…...

Outlook无需API开发连接钉钉群机器人,实现新增会议日程自动发送群消息通知
Outlook用户使用场景: 在企业中,会议和活动的顺利举行对于业务运转和团队协作至关重要。然而,计划的变动总是无法避免,这可能会导致其他人的计划受到影响,打乱原有的安排。为了解决这个问题,许多企业开始使…...

elasticsearch分析插件 安装analysis-ik
首先下载安装es 和 插件 ,注意 两者的版本要保持一致,如果要用到kibana 则三者保持一致 ik:https://github.com/medcl/elasticsearch-analysis-ik/releases es/kibana:https://www.elastic.co/cn/downloads/past-releases/ 然后在 es— elast…...

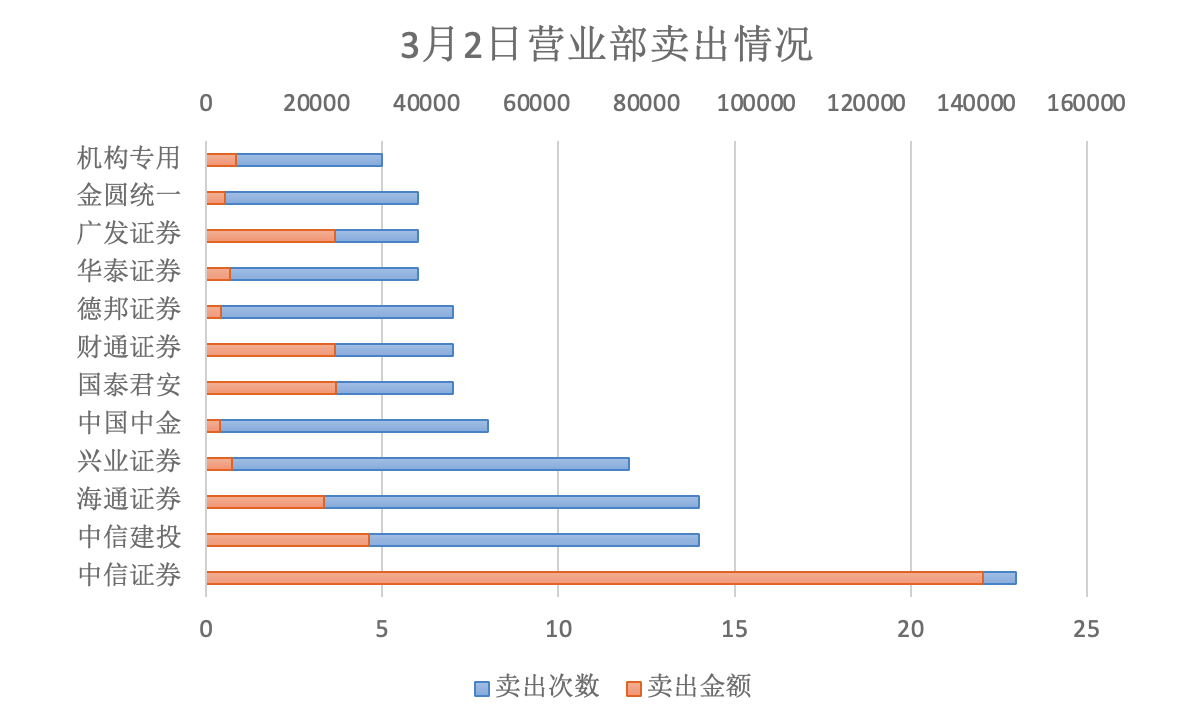
2023年股票大宗减持研究报告
第一章 股票大宗减持概述 1.1 概念 大宗减持是指通过大宗交易的方式进行减持,即达到规定的最低限额的证券单笔买卖申报,买卖双方经过协议达成一致并经交易所确定成交的证券交易,其中A股单笔交易数量在30万股(含)以上…...

VS编译.cu文件源文件无法打开matrix.h和mex.h问题
配置好cu和VS相关库文件后CUDA程序仍然报错:无法打开matrix.h和mex.h,解决办法: (1)这两个头文件是matlab中的,可能无法直接在VS中调用,可以通过添加外部依赖项的方法将matlab中的头文件的文件路…...
)
小bugs搜集和解决方法,亲测有效(2022-2023)
有些小bugs几行指令就能解决,写太多不好,这里就进行一个2022-2023这段时间的bugs collection和solution。 Deep Learning How to make really empty tensor? a nn.Torch([]) b torch.empty(2,3) for i in rang(3):a torch.cat(a, b, dim0)Mismatc…...

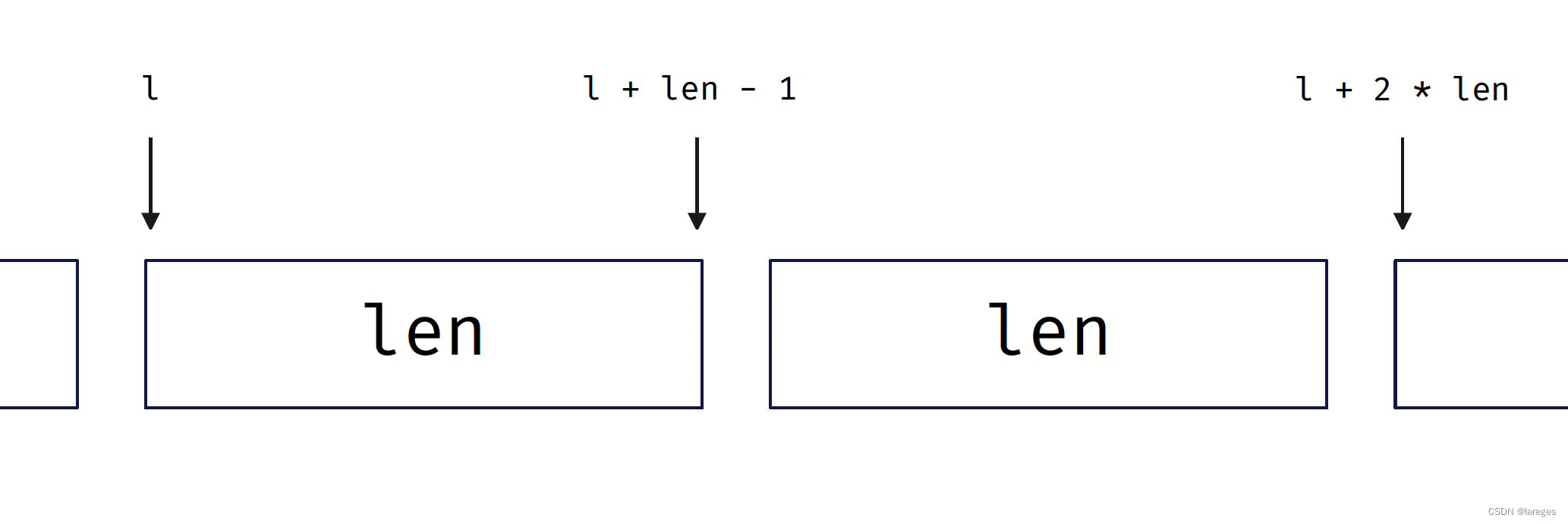
归并排序和快速排序的两种实现
在此之前我们已经介绍过归并排序和快速排序:浅谈归并排序与快速排序,但其中的实现都是基于递归的。本文将重新温故这两种算法并给出基于迭代的实现。 目录 1. 归并排序1.1 基于递归1.2 基于迭代 2. 快速排序2.1 基于递归2.2 基于迭代 1. 归并排序 1.1 基…...

C#,《小白学程序》第十四课:随机数(Random)第一,几种随机数的计算方法与代码
1 文本格式 /// <summary> /// 《小白学程序》第十四课:随机数(Random)第一,几种随机数的计算方法与代码 /// 本课初步接触一下随机数。 /// </summary> /// <param name"sender"></param> ///…...

[杂谈]-快速了解Modbus协议
快速了解Modbus协议 文章目录 快速了解Modbus协议1、为何 Modbus 如此受欢迎2、范围和数据速率3、逻辑电平4、层数5、网络与通讯6、数据帧格式7、数据类型8、服务器如何存储数据9、总结 Modbus 是一种流行的低速串行通信协议,广泛应用于自动化行业。 该协议由 Mo…...

WhatsApp的两个商业模式该如何选择
WhatsApp Business 是什么 目前 WhatsApp 提供两种商业模式,企业应根据自身需求选择相应版本。 第一个版本是 WhatsApp Business:初创企业只需一个手机应用程序,便可以个体单位与客户轻松互动; 另一个版本是 WhatsApp Business APIÿ…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
