在vue3+ts的项目中,如何解决vant组件自带表单校验不生效?
问题描述:
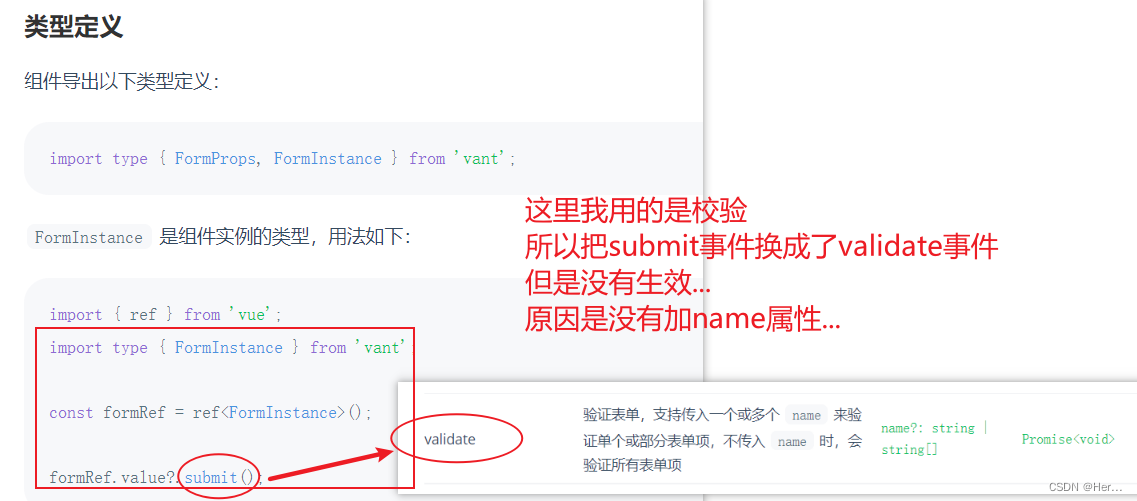
点击发送验证码后,为了让逻辑更加严谨,使用了vant组件自带的表单校验,进行二次校验,防止验证码发送成功后,登录手机号被二次修改,但根据官网描述cv之后不生效,甚至连获取验证码后的倒计时也不走了...

代码如下:
// 获取验证码
const getCode = async () => {
// 节流:如果时间>0就不执行
if (time.value > 0) return
time.value = 10
const res = await getLoginCode(mobile.value, 'login')
console.log(res, '获取验证码')
code.value = res.data.code
// vant自带的表单校验,防止验证码获取后,手机号再次被修改,再次校验不通过就阻止执行
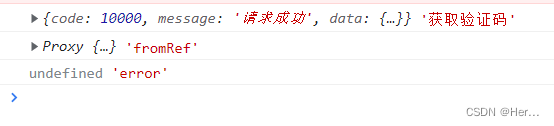
console.log(formRef.value, 'fromRef')formRef.value?.validate('mobile').catch((error) => {
console.log(error, 'error')
})timeId = setInterval(() => {
time.value -= 1
codeText.value = time.value + 's后再次获取'
if (time.value < 1) {
codeText.value = '发送验证码'
return clearInterval(timeId)
}
}, 1000)
}
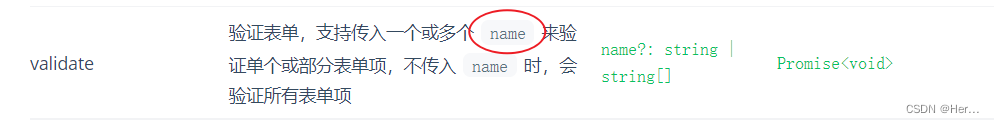
用catch捕捉出来的错误是undefined,也就是validate方法传参的name没有值,检查发现是结构里面没加name属性


修改后的代码如下:
<van-form autocomplete="off" @submit="login" ref="formRef">
<van-field
name="mobile"
v-model="mobile"
:rules="mobileRules"
placeholder="请输入手机号"
type="tel"
></van-field>
在需要校验的表单项中加上name属性就可以了
业务代码优化:
const getCode = async () => {
// 节流:如果时间>0就不执行
if (time.value > 0) return
time.value = 10
const res = await getLoginCode(mobile.value, 'login')
console.log(res, '获取验证码')
code.value = res.data.code// vant自带的表单校验,防止验证码获取后,手机号再次被修改,再次校验不通过就阻止执行
// validate的返回值是一个promise,但这里不需要接收返回值,直接加一个await更简单
await formRef.value?.validate('mobile')timeId = setInterval(() => {
time.value -= 1
codeText.value = time.value + 's后再次获取'
if (time.value < 1) {
codeText.value = '发送验证码'
return clearInterval(timeId)
}
}, 1000)
}
相关文章:

在vue3+ts的项目中,如何解决vant组件自带表单校验不生效?
问题描述: 点击发送验证码后,为了让逻辑更加严谨,使用了vant组件自带的表单校验,进行二次校验,防止验证码发送成功后,登录手机号被二次修改,但根据官网描述cv之后不生效,甚至连获取…...
)
华为OD机试真题Python实现【子序列长度】真题+解题思路+代码(20222023)
子序列长度 题目 有 N 个正整数组成的一个序列 给定一个整数sum 求长度最长的的连续子序列使他们的和等于sum 返回次子序列的长度 如果没有满足要求的序列 返回-1 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 ## 输入 两行输入 第一行…...

【答疑现场】我一个搞嵌入式的,有必要学习Python吗?
【答疑现场】我一个搞嵌入式的,有必要学习Python吗? 文章目录1 写在前面2 一个结论3 Python在嵌入式领域能干啥事4 Python是用来干大事的5 友情推荐6 福利活动大家好,我是架构师李肯,一个专注于嵌入式物联网系统架构设计的攻城狮。…...

MySQL存表报错问题 Incorrect string value
MySQL存表报错问题 Incorrect string value 问题 Incorrect string value: ‘\xF0\xA8\xA5\xA5\xE5\xAD…’ for column ‘xxxxxxx’ at row 1 意思是错误的字符,常出现在添加中文字符的时候。这个问题的产生原因主要是因为一些特色中文字符或者Emoji表情占4个字…...

SAP ABAP DIALOG长文本编辑框
1. 在SCREEN100 中创建一个定制控制(容器),命名为PP *&---------------------------------------------------------------------* *& Report ZTEST_TEXT *& *&---------------------------------------------------------------------* *& *…...

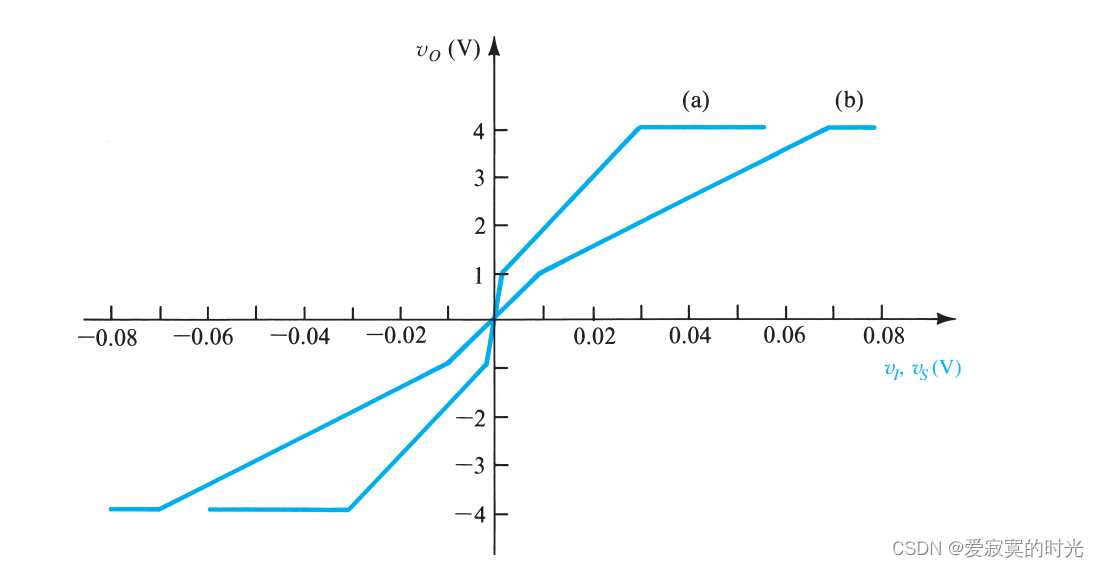
电子技术——负反馈特性
电子技术——负反馈特性 本节我们进一步深入介绍负反馈特性。 增益脱敏性 假设 β\betaβ 是一个常数。考虑下面的微分方程: dAfdA(1Aβ)2dA_f \frac{dA}{(1 A\beta)^2} dAf(1Aβ)2dA 将上式除以 AfA1AβA_f \frac{A}{1A\beta}Af1AβA 得到࿱…...

网站移动端性能优化方法
移动端优化 click 的 300ms 延迟响应 click 的 300ms 延迟是由双击缩放(double tap to zoom)所导致的,由于用户可以进行双击缩放或者双击滚动的操作,当用户一次点击屏幕之后,浏览器并不能立刻判断用户是确实要打开这个链接,还是想要进行双击操作。因此,移动端浏览器就等…...

2023年AI语音会议汇总
2023年,AI语音领域学术会议精彩纷呈,语音之家汇总了国内外重要的会议呈现给大家,大家可根据时间统筹安排好2023年的学术活动交流行程。如果信息有误,欢迎指正。 ICASSP 2023 2023 IEEE International Conference on Acoustics, S…...

Mybatis持久层框架 | Mapper加载方式、目录结构解析
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Mapper(resource、class、package)加载方式 resource方式加载 通过resource或url加载单个mapper,接口文件与映射文件不在同一路径下,只能用re…...

九龙证券|创业板向未盈利企业敞开大门 考验投行估值定价能力
未盈余企业上市有了新选择。2月17日,全面实行股票发行注册制相关准则规矩发布施行。深交所发布《深圳证券交易所创业板股票上市规矩(2023年修订)》及《关于未盈余企业在创业板上市相关事宜的告诉》,“预计市值不低于50亿元&#x…...

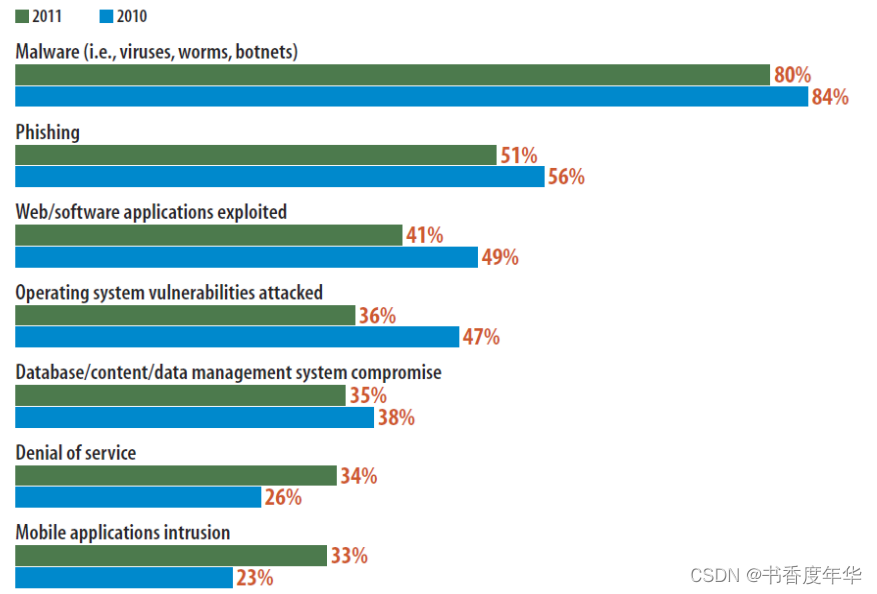
「TCG 规范解读」第12章 TPM工作组 TCG身份验证研讨
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

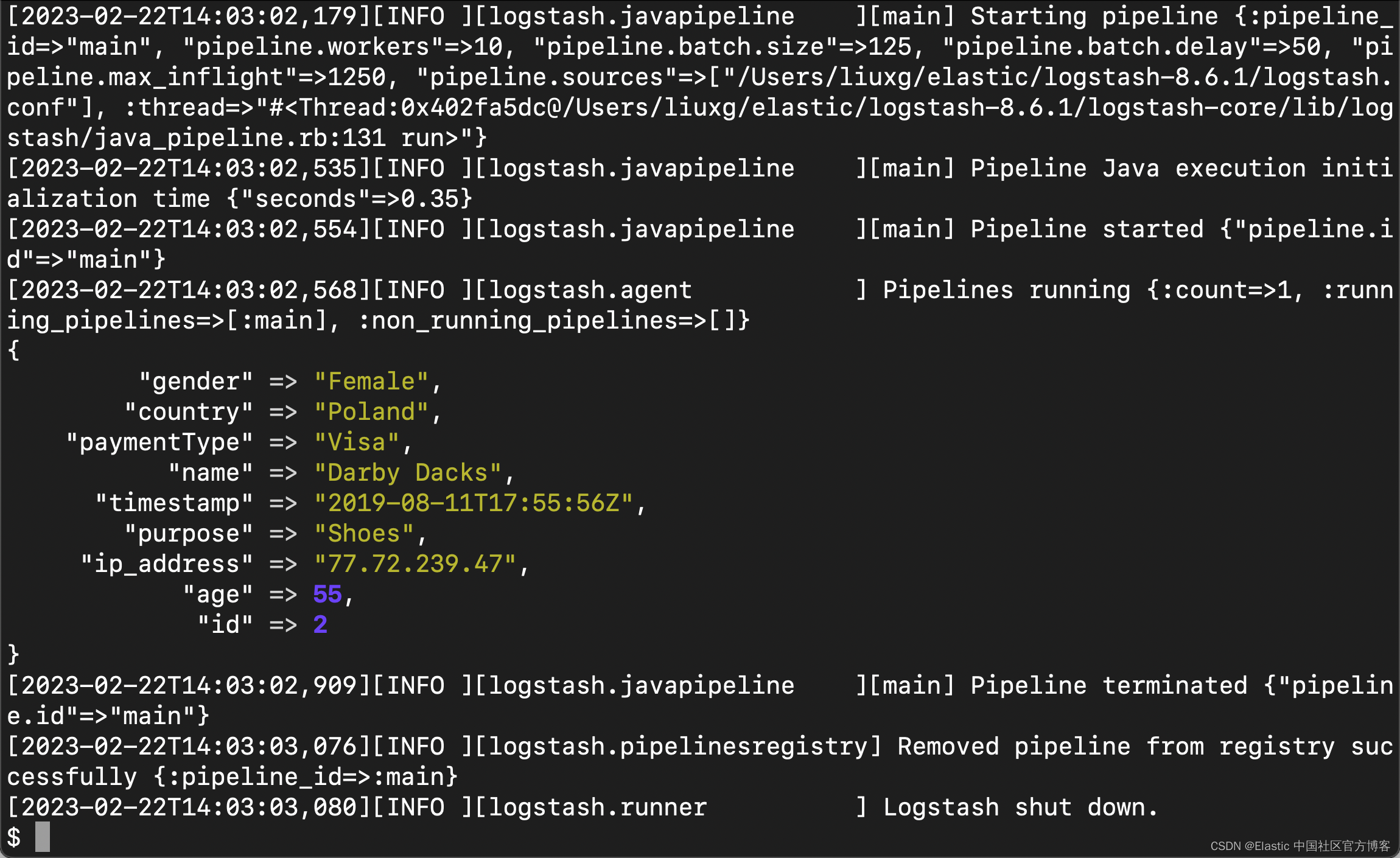
Logstash:在 Logstash 管道中的定制的 Elasticsearch update by query
我们知道 Elasticsearch output plugin 为我们在 Logstash 的 pipeline 中向 Elasticsearch 的写入提供了可能。我们可以使用如下的格式向 Elasticsearch 写入数据: elasticsearch {hosts > ["https://localhost:9200"]index > "data-%{YYYY.M…...

Spring Cloud Kubernetes环境下使用Jasypt
前言最近半年着手开始做了基于微服务的中台项目,整个项目的技术栈采用的是Java Spring Cloud Kubernetes Istio。业务开放上还是相当顺利的。但是在安全审核上,运维组提出了一个简易。现在项目一些敏感配置,例如MySQL用户的密码࿰…...

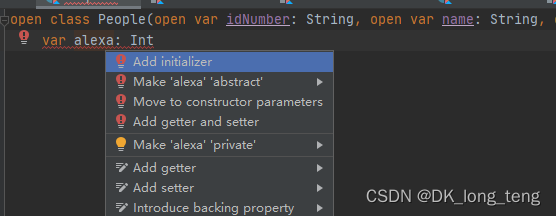
Kotlin-面向对象
本片博客主要写创建对象,创建接口,创建抽象类,data关键字的作用 创建对象 如何声明一个对象,使用class关键字 格式为: class 对象名字(对象属性名:属性类型…){} 如果对象没有函数…...

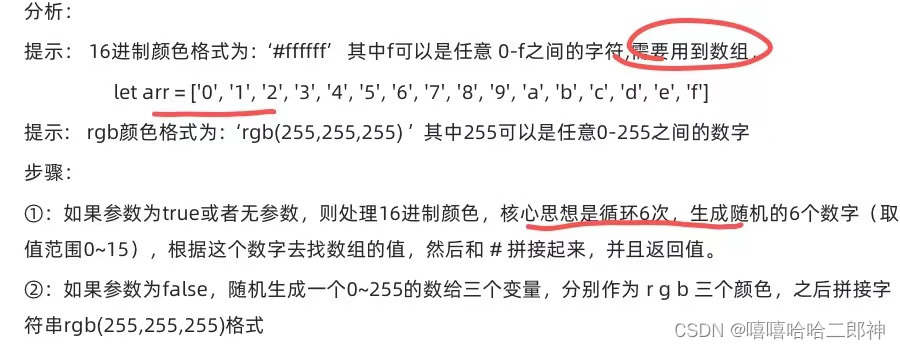
循环、函数、对象——js基础练习
目录 一、循环练习 1.1 取款机案例 1.2 九九乘法表 1.3 根据数据生成柱形图 1.4 冒泡排序 1.6综合大练习 二、函数 2.1 转换时间案例 三、对象 1. 遍历数组对象 2. 猜数字游戏 3. 生成随机颜色 4. 学成在线页面渲染案例 一、循环练习 1.1 取款机案例 // 准备一个…...

精确控制 AI 图像生成的破冰方案,ControlNet 和 T2I-Adapter
ControlNet 和 T2I-Adapter 的突破性在哪里?有什么区别?其它为 T2I 扩散模型施加条件引导的相关研究ControlNet 和 T2I-Adapter 的实际应用效果如何?使用体验上,跟 SD原生支持的 img2img 有什么区别?ControlNet 在插画…...

让师生“不跑腿”,教育数据治理究竟有何魔力
当前,教育信息化新基础设施正在加紧建设,教育业务系统应用不断推进,各种软硬件平台源源不断地产生着教育数据。海量数据的汇聚和分析,能给教育系统带来什么?如何在教育数字化转型中,探索出基于数据驱动的新…...

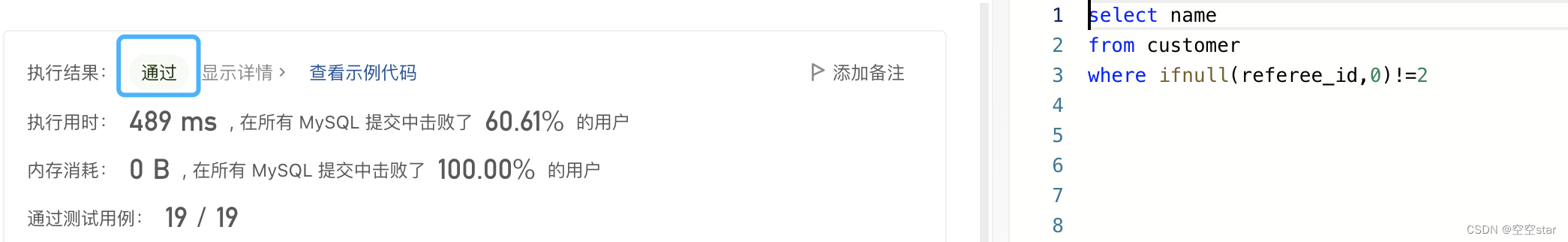
力扣-寻找用户推荐人
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:584. 寻找用户推荐人二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.其他总结前言 一、题目:…...

mmdetection测试阶段
首先需要训练,训练会自动生成:latest.pth 权重文件 根据权重文件生成“.pkl”文件; 下面以faster_rcnn为例,–out是只生成的权重文件地址,result是生成的pkl文件名; python ./tools/test.py ./configs/…...

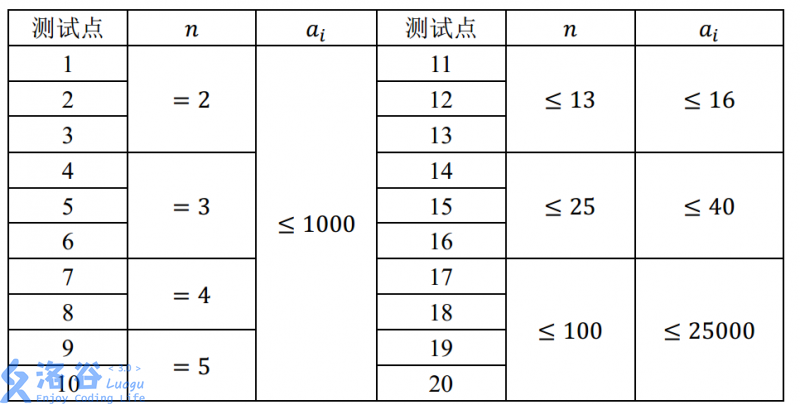
【无标题】10.货币系统
题目描述: 在网友的国度中共有 n 种不同面额的货币,第 i 种货币的面额为 a[i],你可以 假设每一种货币都有无穷多张。为了方便,我们把货币种数为 n、 面额数组为 a[1..n] 的货币系统记作 (n,a)。 在一个完善的货币系统中,每一个非…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
