【VS Code插件开发】常见自定义命令(七)
🐱 个人主页:不叫猫先生,公众号:前端舵手
🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀!
📢 资料领取:前端进阶资料可以找我免费领取
🔥 摸鱼学习交流:我们的宗旨是在「工作中摸鱼,摸鱼中进步」,期待大佬一起来摸鱼(文末有我wx或者私信)

目录
- 1、获取文件路径
- 2、刷新开发工具
- 3、监听文件创建
- 4、监听文件删除
- 5、监听代码复制
- 6、监听代码粘贴
- 7、监听代码剪切
- 8、获取package.json信息
- 9、获取VS Code/电脑系统基本信息
- 🌟「微信读书」VS Code插件推荐
本文介绍了在 VS Code 插件开发过程中常见的命令,后续会继续补充。
1、获取文件路径
在注册命令的回调中,是否存在uri,有的话直接得到文件路径uri.path
vscode.commands.registerCommand('extension.getCurrentFilePath', (uri) => {vscode.window.showInformationMessage(`当前文件(夹)路径是:${uri ? uri.path : '空'}`);})
2、刷新开发工具
开发插件时候需要刷新开发工具,操作步骤如下:
- 注册刷新的命令
- 关闭侧边栏
- 打开自定义的视图
- 打开开发工具
vscode.commands.registerCommand("extension.reloadSidebar", async () => {await vscode.commands.executeCommand("workbench.action.closeSidebar");await vscode.commands.executeCommand("workbench.view.extension.todolist-container");setTimeout(() => {vscode.commands.executeCommand("workbench.action.webview.openDeveloperTools");}, 500);})
3、监听文件创建
vscode.workspace.onDidCreateFiles用于监听文件创建事件,新创建的会被放入到event.files中。
vscode.workspace.onDidCreateFiles((event) => {// 新增的文件const addedFiles = event.files;// 处理新增的文件addedFiles.forEach((file) => {//获取文件名const fileName = path.basename(file.fsPath);// 使用 path.extname() 截取文件名后面的字符串(即文件后缀)const fileExtension = path.extname(fileName).toLowerCase();//获取文件类型const fileType = fileExtension.substring(1);});})
4、监听文件删除
监听文件删除与监听文件创建类似,只是用的API不同,监听文件删除使用onDidDeleteFiles,删除的文件信息放到event.files中
vscode.workspace.onDidDeleteFiles((event) => {// 删除的文件const deletedFiles = event.files;deletedFiles.forEach((file) => {const fileName = path.basename(file.fsPath);// 使用 path.extname() 截取文件名后面的字符串(即文件后缀)const fileExtension = path.extname(fileName).toLowerCase();//获取文件类型const fileType = fileExtension.substring(1);});})
5、监听代码复制
通过执行文本编辑器命令registerTextEditorCommand,可以访问和操作文本编辑器的内容和状态。
vscode.commands.registerTextEditorCommand('extension.copyCommand', (textEditor, edit) => {const selection = textEditor.selection;// 获取选中的文本const selectedText = textEditor.document.getText(selection);// 将选中的文本存储到剪贴板vscode.env.clipboard.writeText(selectedText);//获取当前活跃的编辑器面板const activeTextEditor = vscode.window.activeTextEditor;let currentFilePath;if (activeTextEditor) {//获取当前路径currentFilePath = activeTextEditor.document.uri.fsPath;console.log(currentFilePath); // 输出当前文件的路径}// 获取选中文本的起始行和结束行,因为返回值的第一行是从0开始,所以这里加1const startLine = selection.start.line + 1;const endLine = selection.end.line + 1;}),
6、监听代码粘贴
通过执行registerCommand创建一个自定义的粘贴命令,将剪贴板中的文本粘贴到当前文本编辑器中的所选区域,并在粘贴后执行一些后续操创建一个自定义的粘贴命令,将剪贴板中的文本粘贴到当前文本编辑器中的所选区域,并在粘贴后执行一些后续操。监听代码粘贴,其实也就是重写了粘贴的逻辑,然后再获取粘贴的内容。
vscode.commands.registerCommand('extension.pasteCommand', () => {//获取当前活动的文本编辑器对象 const textEditor = vscode.window.activeTextEditor;if (!textEditor) {return;}//获取当前文本编辑器中的选择区域const selections = textEditor.selections;// 获取粘贴前的开始行号const originalStartLine = selections[0].start.line + 1; // 获取粘贴前的结束行号const originalEndLine = selections[0].end.line + 1; // 获取粘贴内容vscode.env.clipboard.readText().then((clipboardText) => {const edits: any[] = [];const filePath = textEditor.document.uri.fsPath;selections.forEach((selection) => {const startPosition = selection.start;const endPosition = selection.end;// 创建粘贴操作对应的编辑edits.push({range: new vscode.Range(startPosition, endPosition),newText: clipboardText,});});// 使用 Promise.all 等待所有编辑操作完成Promise.all(edits.map((edit) =>textEditor.edit((editBuilder) => {editBuilder.replace(edit.range, edit.newText);}))).then(() => {// 获取粘贴后的选择区域信息const newSelections = textEditor.selections;const newStartLine = newSelections[0].start.line + 1; // 获取粘贴后的开始行号const newEndLine = newSelections[0].end.line + 1; // 获取粘贴后的结束行号});});})
7、监听代码剪切
监听代码剪切,其实也是重写了剪切的逻辑,通过执行registerTextEditorCommand,可以访问和操作文本编辑器的内容和状态,然后在进行剪切时对代码进行处理。
vscode.commands.registerTextEditorCommand('extension.cutCommand', (textEditor, edit) => {const selection = textEditor.selection;// 获取被剪切的文本const cutText = textEditor.document.getText(selection);// 删除被剪切的文本edit.delete(selection);// 将剪切的文本存储到剪切板vscode.env.clipboard.writeText(cutText);//获取当前文件路径const activeTextEditor = vscode.window.activeTextEditor;let currentFilePath;if (activeTextEditor) {currentFilePath = activeTextEditor.document.uri.fsPath;// 获取选中文本的起始行和结束行const startLine = selection.start.line + 1;const endLine = selection.end.line + 1;}),
8、获取package.json信息
可以通过vscode.extensions.getExtension获取到扩展程序的引用,其中 ‘yourPublisher.yourName’ 应该被替换为你自己扩展程序的发布者和名称。具体来说,这个代码的目的是获取特定扩展程序的引用,以便在扩展程序内部执行操作或获取有关扩展程序的信息。
let packageJSON = '';let extension = vscode.extensions.getExtension('yourPublisher.yourName');if (extension) {packageJSON = extension.packageJSON;} else {packageJSON = "";}
9、获取VS Code/电脑系统基本信息
获取操作系统名称、版本、VSCode版本、CPU型号、CPU核心数量和总物理内存,用于收集系统信息以用于日志记录、性能分析或任何需要了解运行环境的用途。
- 使用 Node.js 的
os模块的platform方法获取操作系统的名称。这将返回例如 “win32”(Windows)、“linux”(Linux)或 “darwin”(macOS)等字符串。
const os = require('os');
const osName = os.platform()
- 使用
os模块的release方法获取操作系统的版本信息。这通常是操作系统的版本号
const osVersion = os.release()
- 获取 Visual Studio Code (VSCode) 的版本信息。这是通过访问
vscode对象的version属性来实现的
const vscodeVersion = vscode.version
- 使用
os模块的cpus方法获取计算机的 CPU 信息数组,然后从数组中取出第一个 CPU 的型号信息
const cpu = os.cpus()[0].model
- 同样使用
os模块的cpus方法获取 CPU 信息数组,并通过数组的长度来获取计算机的 CPU 核心数量。
const cpuCores = os.cpus().length
- 使用
os模块的totalmem方法获取计算机的总物理内存(以字节为单位),然后将其转换为千兆字节 (GB)。
const totalPhysicalMemory = os.totalmem() / (1024 * 1024 * 1024);`
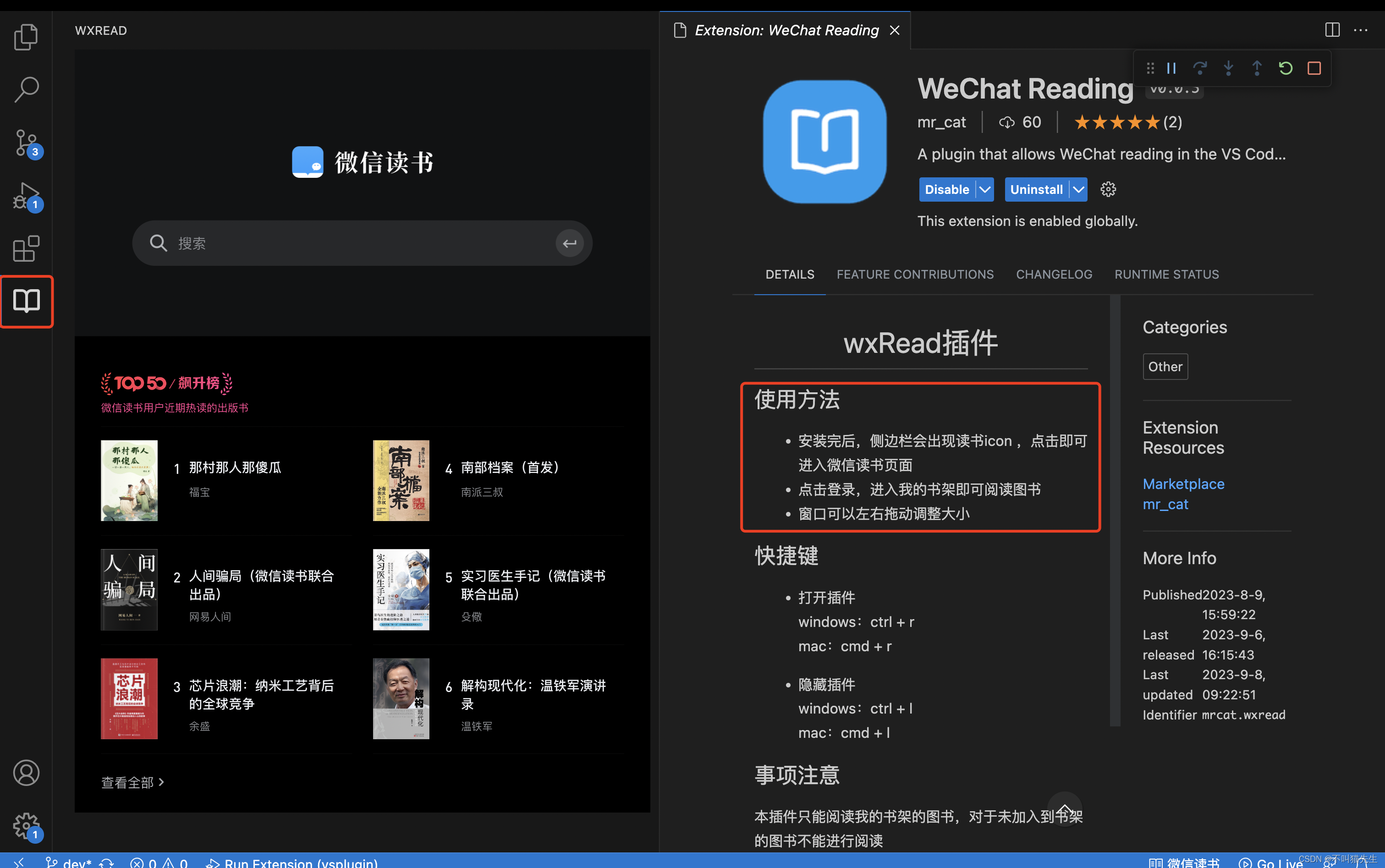
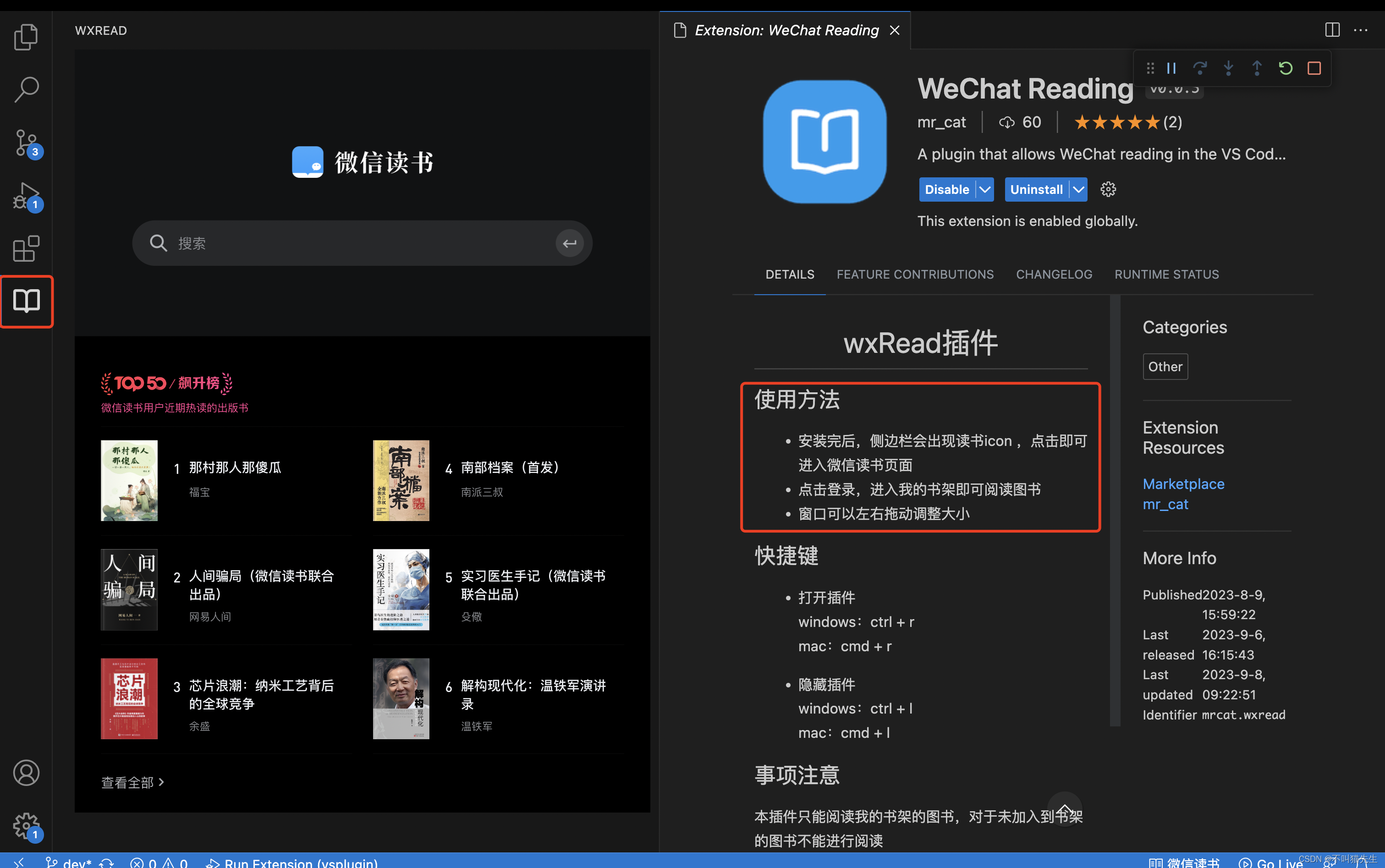
🌟「微信读书」VS Code插件推荐
插件市场搜索:WeChat Reading
注意:本插件只能阅读我的书架的图书,对于未加入到书架的图书不能进行阅读,所以只能通过其他方式比如PC、手机先把书加入书架后才能进行阅读。

相关文章:

【VS Code插件开发】常见自定义命令(七)
🐱 个人主页:不叫猫先生,公众号:前端舵手 🙋♂️ 作者简介:前端领域优质作者、阿里云专家博主,共同学习共同进步,一起加油呀! 📢 资料领取:前端…...

Spring Cloud服务发现与注册的原理与实现
Spring Cloud服务发现与注册的原理与实现 一、简介1 服务发现的定义2 服务发现的意义 二、Spring Cloud服务注册与发现的实现1 Spring Cloud服务注册1.1 服务注册的基本框架1.2 服务注册的实现方式 2 Spring Cloud服务发现2.1 服务发现的基本框架2.2 服务发现的实现方式 三、Sp…...

FFmpeg入门之简单介绍
FFmpeg是什么意思: Fast Forward Moving Picture Experts Group ffmpeg相关文档: Documentation FFmpeg ffmpeg源码下载: https://git.videolan.org/git/ffmpeg.git https://github.com/FFmpeg/FFmpeg.git FFmpeg能做什么? 多种媒体格式的封装与解封装 : 1.多种音…...

新版DBeaver调整编辑窗口字体大小
网上有DBeave字体设置了,但看了下,目前最新版的已经更改了首选项分组,层级发生了变化,这里记录一下2022.08.21版的设置。 默认字体是10,比较小,改为11或更大会好看些。...

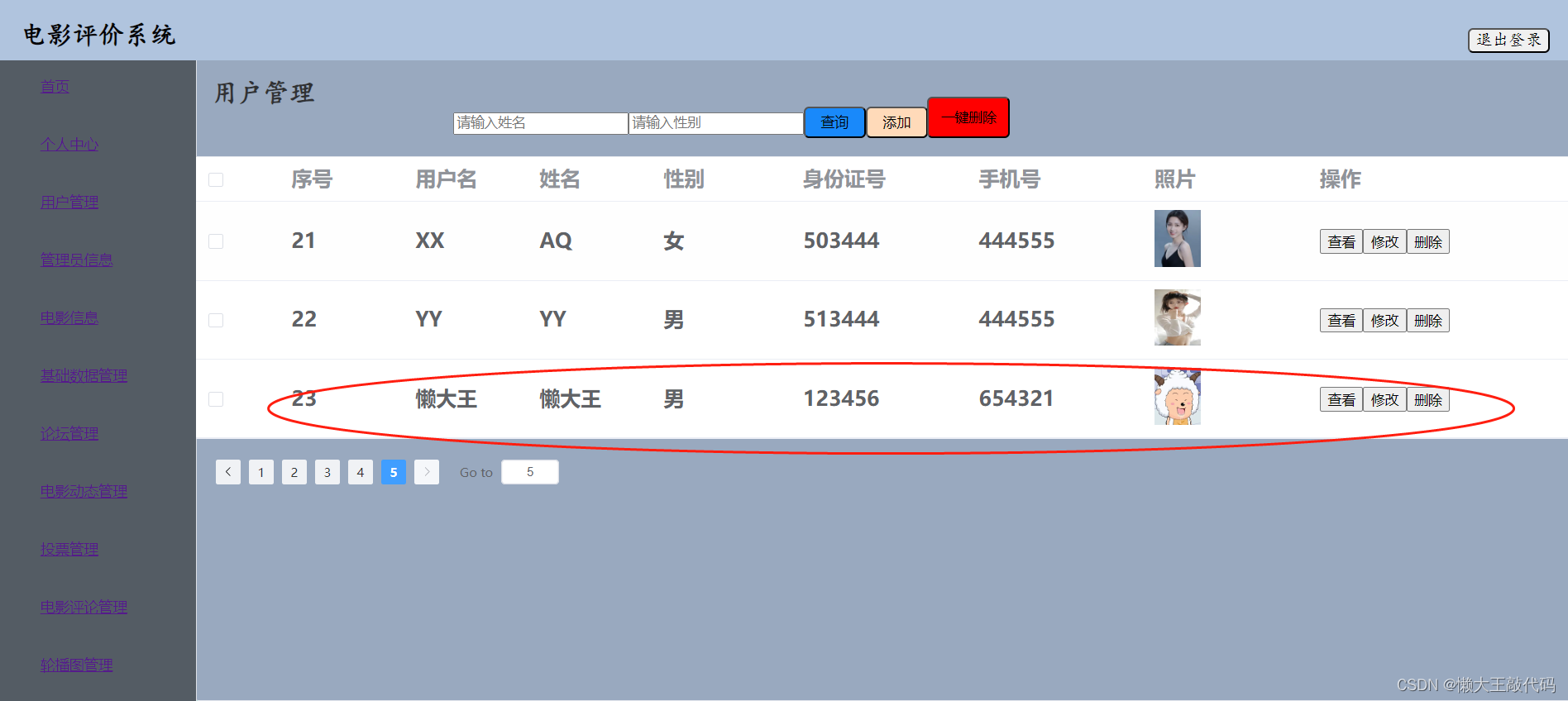
《vue3实战》运用push()方法实现电影评价系统的添加功能
目录 前言 电影评价系统的添加功能是什么? 电影评价系统的添加功能有什么作用? 一、push()方法是什么?它有什么作用? 含义: 作用: 二、功能实现 这段是添加开始时点击按钮使…...

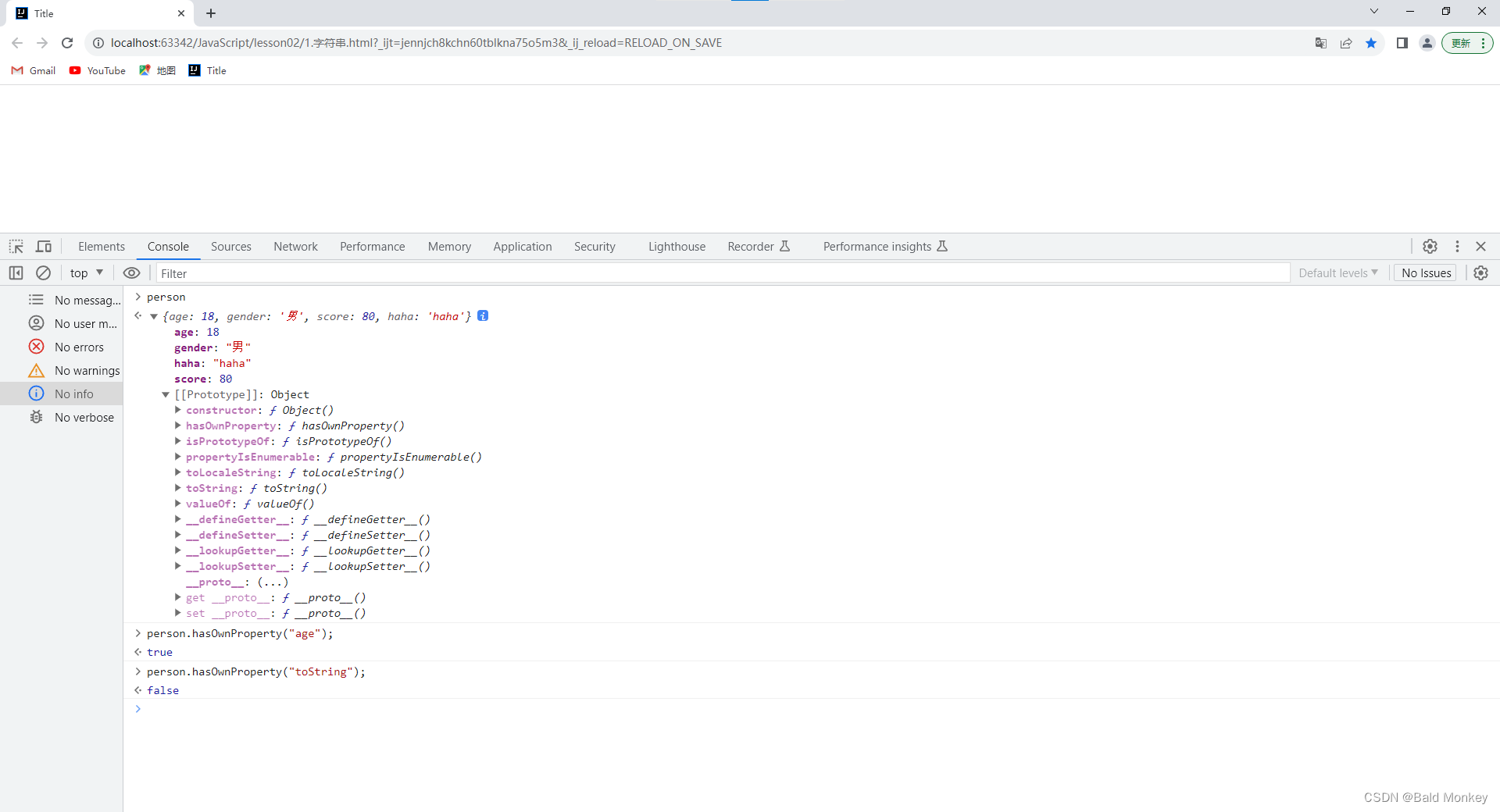
JavaScript学习笔记02
JavaScript笔记02 数据类型详解 字符串 在 JavaScript 中正常的字符串都使用单引号 或者双引号" "包裹:例: 转义字符 在 JavaScript 字符串中也可用使用转义字符(参考:详解转义字符):例&…...

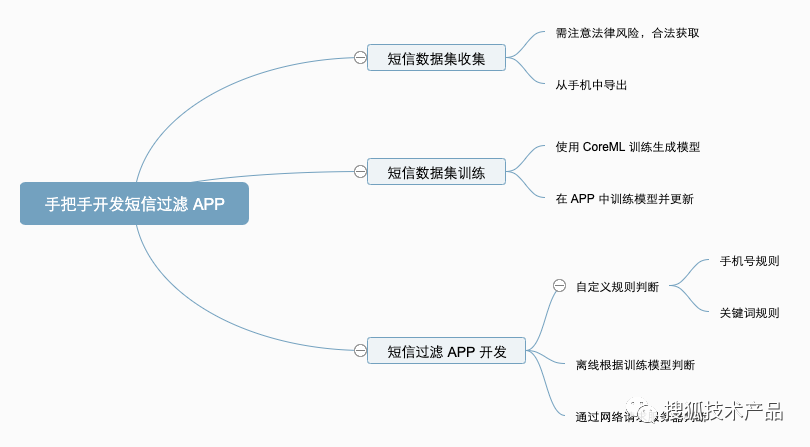
短信过滤 APP 开发
本文字数:7033字 预计阅读时间:42分钟 一直想开发一个自己的短信过滤 APP,但是一直没有具体实施,现在终于静下心来,边开发边记录下整体的开发过程。 01 垃圾短信样本 遇到的第一个问题是,既然要过滤垃圾短信…...

【计算机基础知识7】垃圾回收机制与内存泄漏
目录 前言 一、垃圾回收机制的工作原理 1. 标记-清除算法的基本原理 2. 垃圾回收器的类型及其工作方式 3. 垃圾回收的回收策略和触发机制 三、内存泄漏的定义和原因 1. 内存泄漏的概念和影响 2. 常见的内存泄漏情况及其原因 四、如何避免和处理内存泄漏 1. 使用合适…...

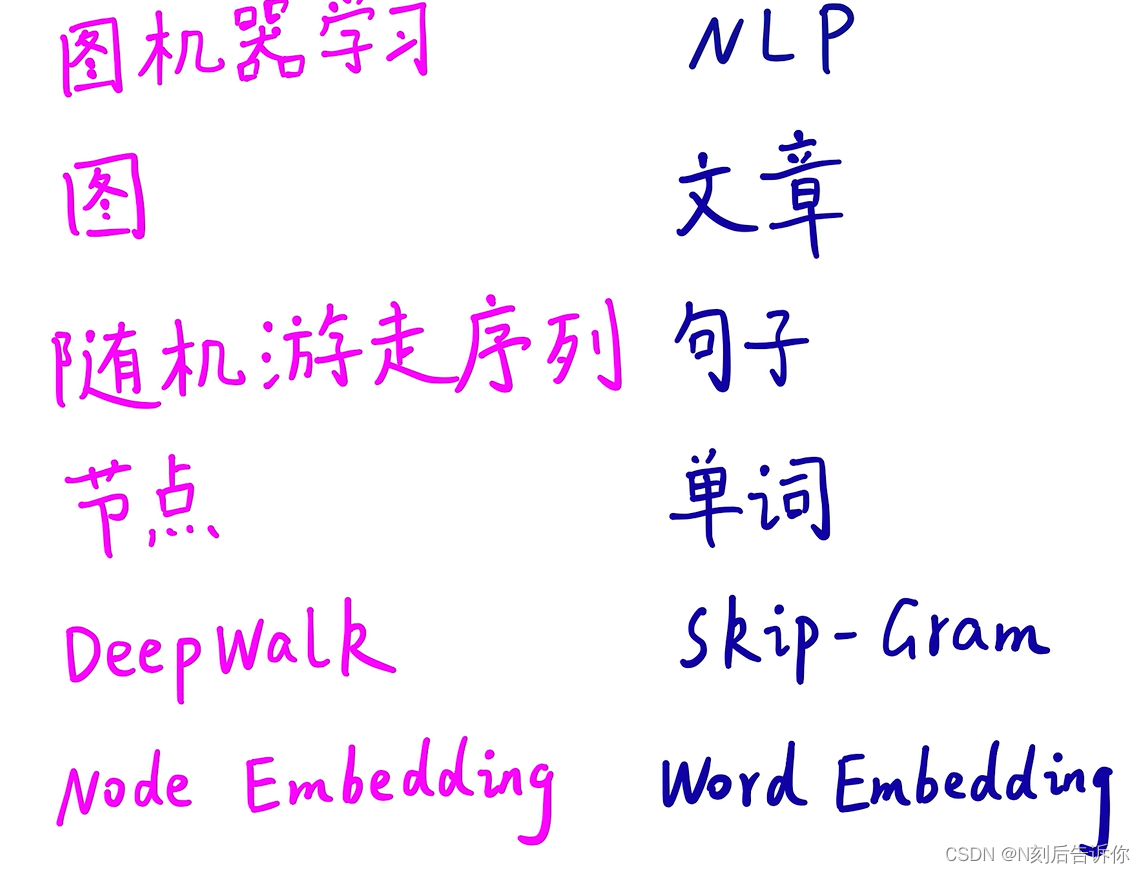
[学习笔记]CS224W
资料: 课程网址 斯坦福CS224W图机器学习、图神经网络、知识图谱【同济子豪兄】 斯坦福大学CS224W图机器学习公开课-同济子豪兄中文精讲 图的基本表示 图是描述各种关联现象的通用语言。与传统数据分析中的样本服从独立同分布假设不一样,图数据自带关联…...

华为云API对话机器人CBS的魅力—实现简单的对话操作
云服务、API、SDK,调试,查看,我都行 阅读短文您可以学习到:人工智能AI智能的问答管理、全面的对话管理、高效训练部署 1.IntelliJ IDEA 之API插件介绍 API插件支持 VS Code IDE、IntelliJ IDEA等平台、以及华为云自研 CodeArts …...

精益制造、质量管控,盛虹百世慧共同启动MOM(制造运营管理)
百世慧科技依托在电池智能制造行业中的丰富经验,与盛虹动能达成合作,为其提供MOM制造运营管理平台,并以此为起点,全面提升盛虹动能的制造管理水平与运营体系。 行业困境 中国动力电池已然发展为全球最大的电池产业,但…...

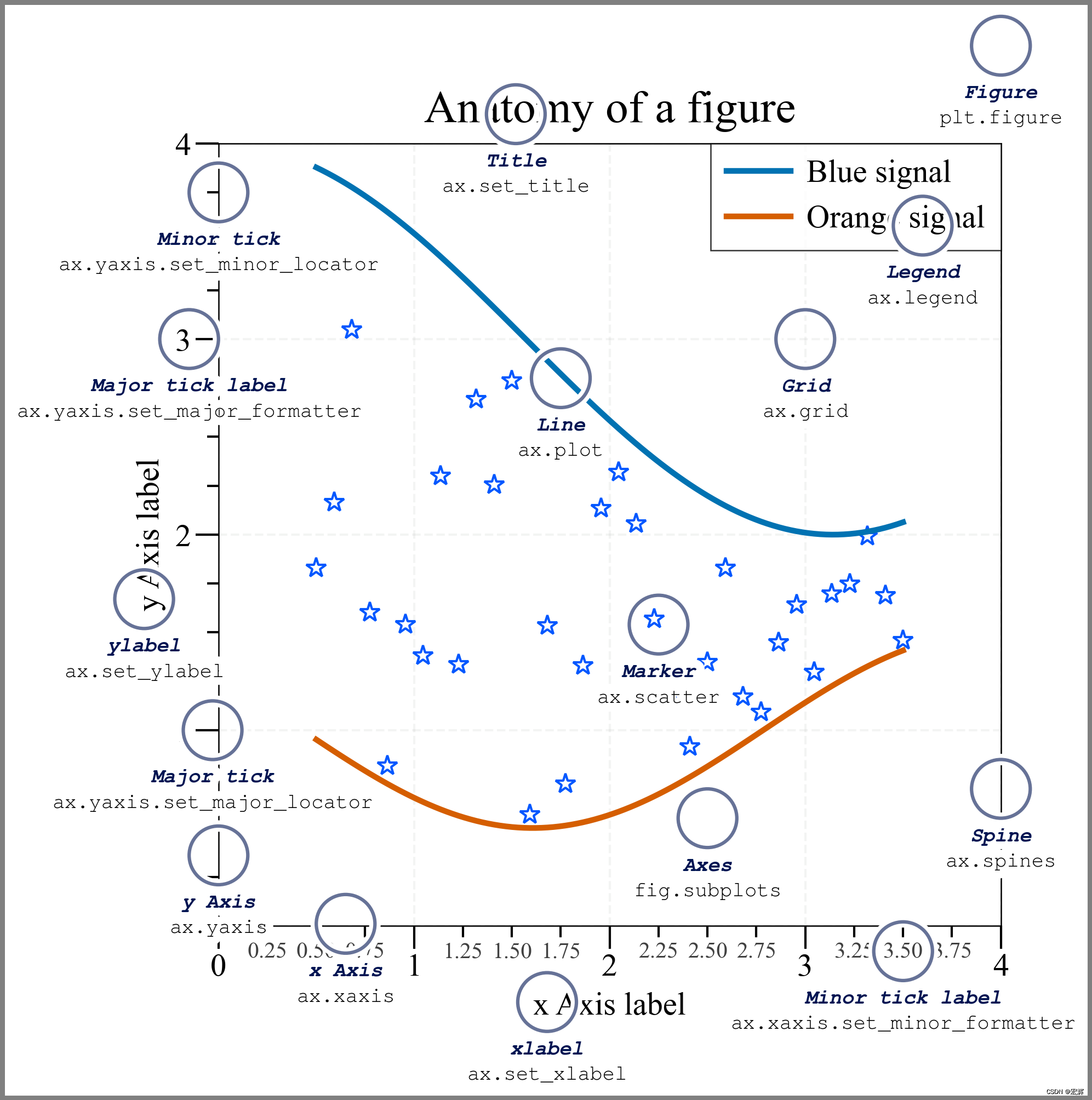
【科研论文配图绘制】task7密度图绘制
【科研论文配图绘制】task7密度图绘制 task7 了解密度图的定义,清楚密度图是常用使用常见,掌握密度图绘制。 1.什么是密度图 密度图(Density Plot)是一种用于可视化数据分布的图表类型。它通过在数据中创建平滑的概率密度曲线…...

Python3 集合
Python3 集合 集合(set)是一个无序的不重复元素序列。 可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建一个空字典。 创建格式: parame …...

【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!!
【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!! 前言一书籍亮点二作者简介三内容简介四购买链接五参与方式六往期赠书回顾 前言 在过去的 5 年里,Python 已经 3 次获得 TIOBE 指数年度大奖&am…...

Java多线程——同步
同步是什么? 当两个线程同时对一个变量进行修改时,不同的访问顺序会造成不一样的结果,这时候就需要同步保证结果的唯一性。 未同步时 新建Bank类,transfer()用于在两个账户之间转账金额 class Bank {private double[] account…...

Vue+NodeJS实现邮件发送
一.邮箱配置 这里以QQ邮箱为例,网易邮箱类似. 设置->账号 二.后端服务搭建 index.js const express require(express) const router require(./router); const app express()// 使用路由文件 app.use(/,router);app.listen(3000, () > {console.log(server…...
TCP粘包)
Go语言网络编程(socket编程)TCP粘包
1、TCP粘包 服务端代码如下: // socket_stick/server/main.gofunc process(conn net.Conn) {defer conn.Close()reader : bufio.NewReader(conn)var buf [1024]bytefor {n, err : reader.Read(buf[:])if err io.EOF {break}if err ! nil {fmt.Println("read…...

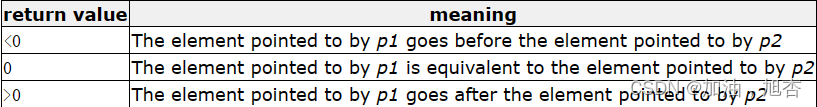
【再识C进阶2(中)】详细介绍指针的进阶——函数指针数组、回调函数、qsort函数
前言 💓作者简介: 加油,旭杏,目前大二,正在学习C,数据结构等👀 💓作者主页:加油,旭杏的主页👀 ⏩本文收录在:再识C进阶的专栏…...

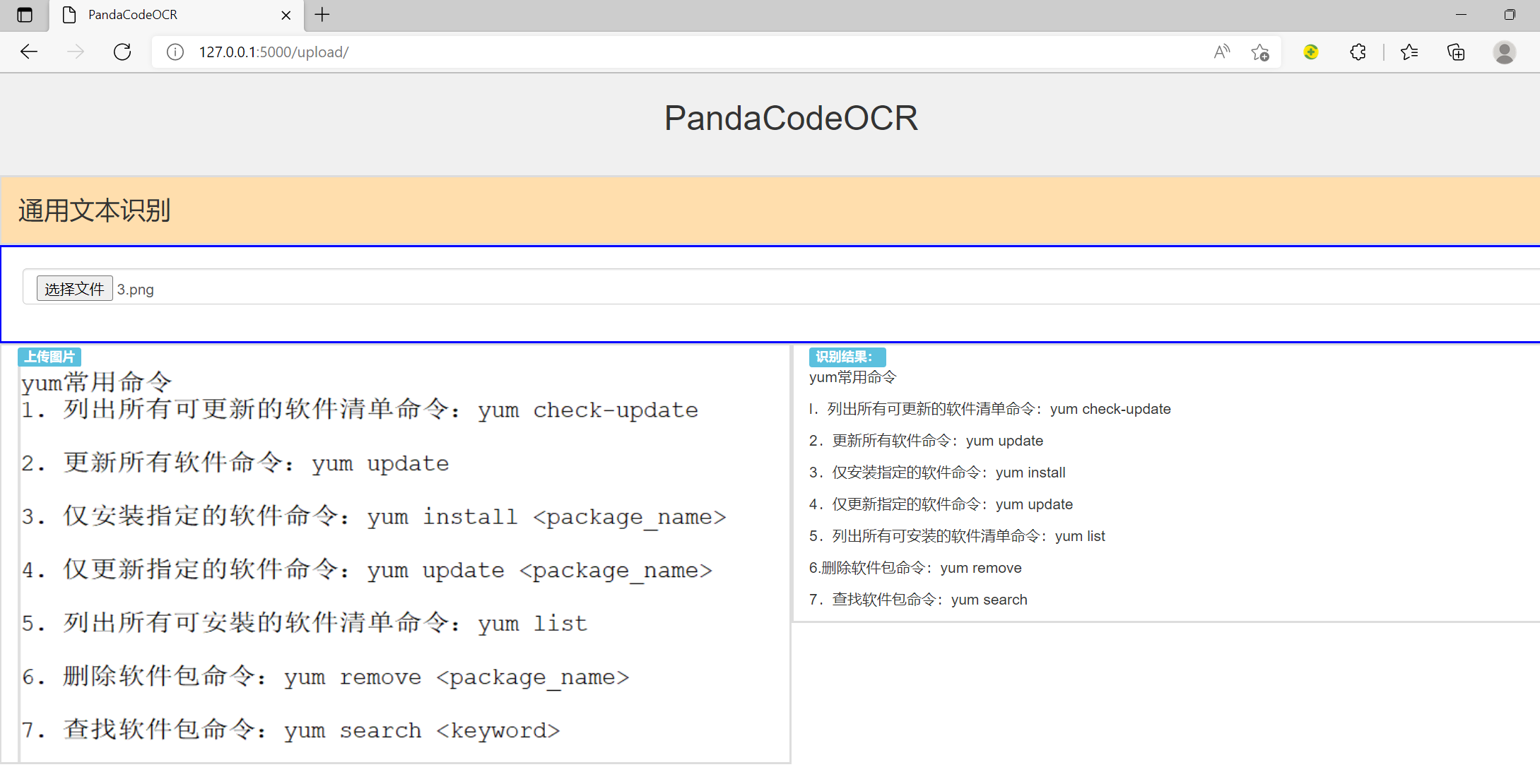
PaddleOCR学习笔记3-通用识别服务
今天优化了下之前的初步识别服务的python代码和html代码。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <meta charset"utf-8"> …...

9.8 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 长安福特2024校园招聘正式启动 校招 | 长安福特2024校园招聘正式启动 2、2023校招总结--SLAM岗位 - 5 2023校招总结--SLAM岗位 - 5 3、校招&实习 | 格灵深瞳2024秋季校园招聘启…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
