富文本编辑组件封装,tinymce、tinymce-vue
依赖:package.json
yarn add tinymce @tinymce/tinymce-vue
{"dependencies": {"@tinymce/tinymce-vue": "5.0.0","tinymce": "6.3.1","vue": "3.2.45",},
}本地依赖:
在public下创建 static/tinymce 文件夹,包含
1:langs(中文语言包,官方下载地址)
2:skins(皮肤,从 node_modules/tinymce/skins 中复制)

组件封装:com-editor/index.vue
<template><div><editor v-model="content" :init="init" :disabled="disabled"></editor></div>
</template><script>
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/models/dom";
import "tinymce/themes/silver/theme";
import "tinymce/icons/default/icons";
import "tinymce/plugins/link"; //链接
import "tinymce/plugins/code"; //源代码
import "tinymce/plugins/codesample"; //代码示例
import "tinymce/plugins/wordcount"; //字数统计
import "tinymce/plugins/table"; //表格
import "tinymce/plugins/lists"; //列表(无序、有序)
import "tinymce/plugins/advlist"; //增强列表
import "tinymce/plugins/emoticons"; //字符表情
import "tinymce/plugins/emoticons/js/emojiimages";
import "tinymce/plugins/emoticons/js/emojis";
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/image"; //图片
import "tinymce/plugins/searchreplace"; //查找替换
export default {components: {Editor,},props: {modelValue: {type: String,default: "",},disabled: {type: Boolean,default: false,},height: {type: Number,default: 500,},},data() {return {//初始化配置init: {branding: false, //不显示右下角富文本支持方menubar: false, //不显示菜单栏statusbar: false, //不显示底部状态栏language_url: "/static/tinymce/langs/zh-Hans.js", //汉化language: "zh-Hans",skin_url: "/static/tinymce/skins/ui/tinymce-5", //主题content_css: "/static/tinymce/skins/content/default/content.css", //样式font_size_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px", //字号font_family_formats:"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字体height: this.height, //高度plugins: "",toolbar: "",// tinymce插入图片支持转base64操作images_upload_handler: (blobInfo, progress) => {return new Promise((resolve, reject) => {resolve("data:" + blobInfo.blob().type + ";base64," + blobInfo.base64());});},},content: this.modelValue,plugins: {lists: "列表",advlist: "列表增强",link: "链接",table: "表格",code: "源代码",codesample: "代码示例",wordcount: "字数统计",image: "图片",emoticons: "表情",preview: "预览",fullscreen: "全屏",searchreplace: "查找替换",},toolbar: {undo: "回退",redo: "前进","removeformat |": "清除格式",// styles: "样式",blocks: "段落",fontsize: "字号",// fontfamily: "字体",bold: "加粗",italic: "斜体",strikethrough: "删除","underline |": "下划线",forecolor: "字体颜色","backcolor |": "背景颜色",alignleft: "左对齐",aligncenter: "居中对齐",alignright: "右对齐",alignjustify: "两端对齐",bullist: "无序列表",numlist: "有序列表",outdent: "减少缩进",indent: "增加缩进","lineheight |": "行高",link: "链接",blockquote: "引用",hr: "分割线",emoticons: "表情",image: "图片",table: "表格","codesample |": "代码块",wordcount: "字数统计",code: "源代码",preview: "预览",fullscreen: "全屏",searchreplace: "查找替换",},menubar: {// file:'文件',edit: "编辑",view: "查看",insert: "插入",format: "格式",tools: "工具",table: "表格",},};},created() {// this.init.menubar = Object.keys(this.menubar).join(" "); //菜单栏this.init.plugins = Object.keys(this.plugins).join(" "); //插件依赖this.init.toolbar = Object.keys(this.toolbar).join(" "); //插件栏tinymce.init({});},methods: {},watch: {modelValue(newValue) {this.content = newValue;},content(newValue) {this.$emit("update:modelValue", newValue);},},
};
</script>
<style lang="scss">
//不展示右侧升级链接
.tox-promotion {display: none;
}
</style>
组件使用:com-editor/demo.vue
<template><div>com-editor Demo<div>{{ content }}</div><com-editor v-model="content"></com-editor></div>
</template><script>
export default {components: {},data() {return {content: "<p>dddddd</p>",};},methods: {},
};
</script><style scoped></style>
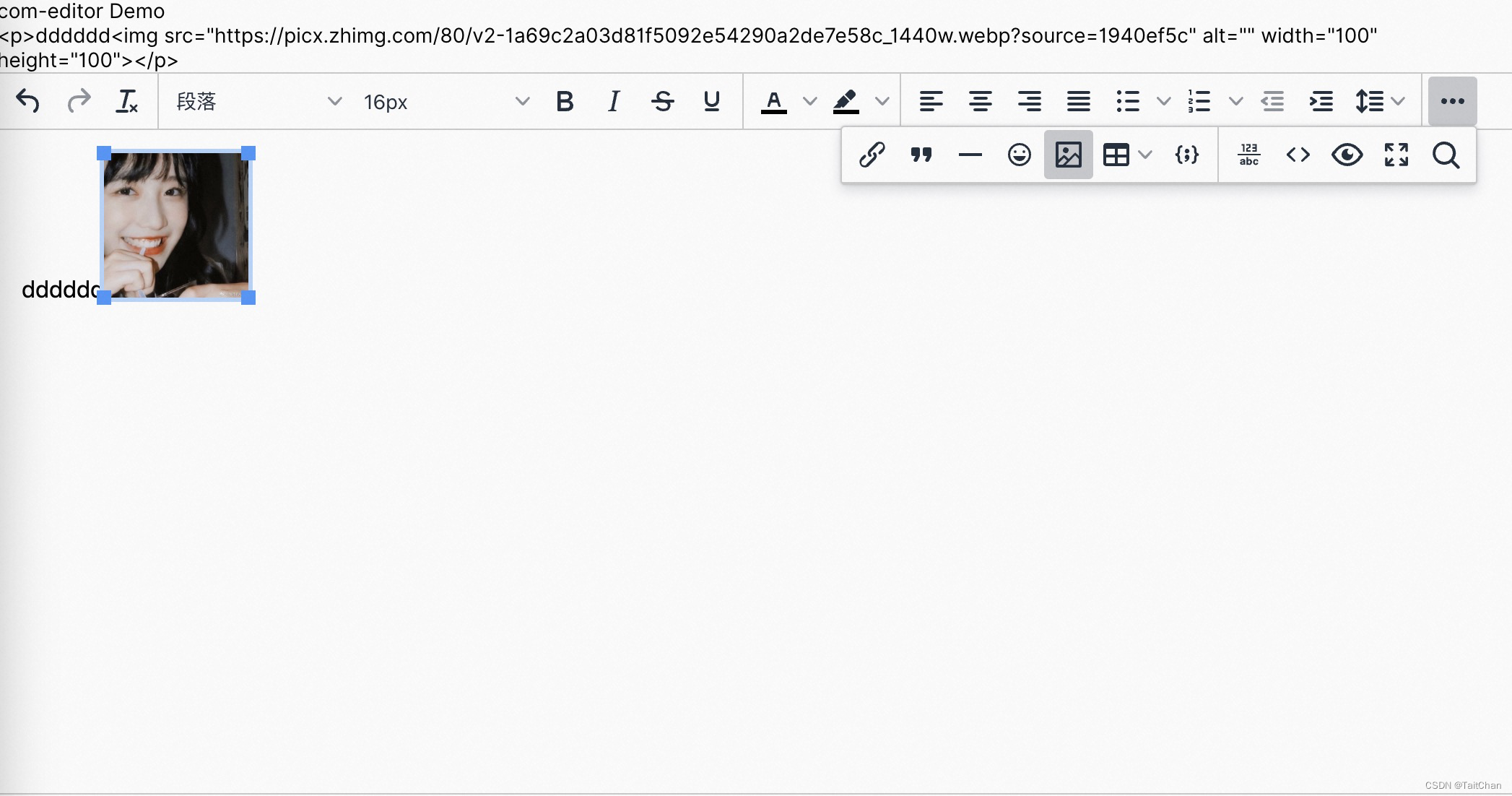
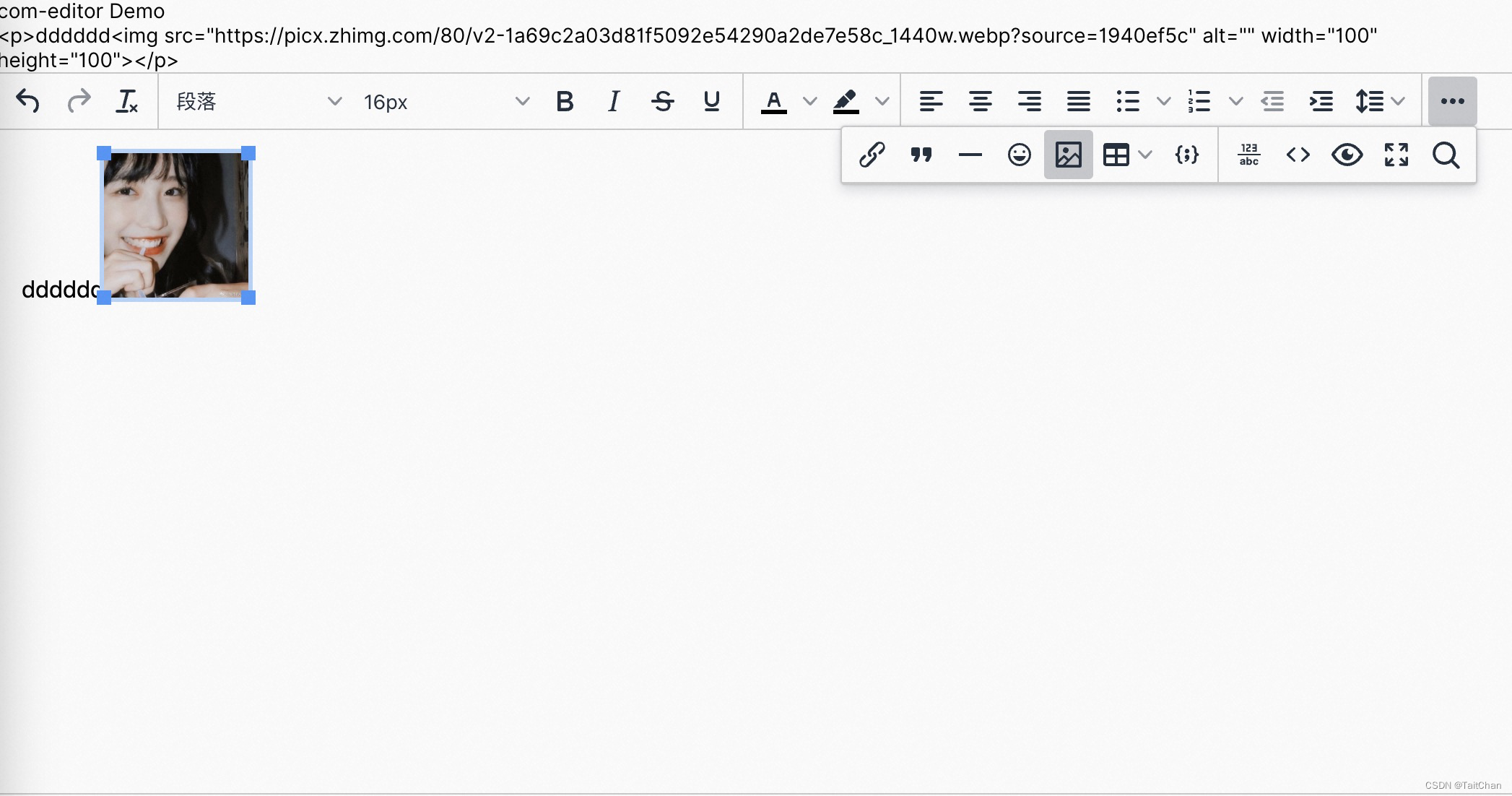
使用效果:

参考链接:
vue项目中使用 tinymce 富文本(本地依赖版)
tinymce官方文档
tinymce个人中文文档
Migrating from TinyMCE 5
inymce使用images_upload_handler将图片处理成base64或者url
tinymce6 上传图片报错Cannot read properties of undefined (reading ‘then‘)
相关文章:

富文本编辑组件封装,tinymce、tinymce-vue
依赖:package.json yarn add tinymce tinymce/tinymce-vue {"dependencies": {"tinymce/tinymce-vue": "5.0.0","tinymce": "6.3.1","vue": "3.2.45",}, } 本地依赖: 在publ…...

电子作业指导书系统能树立良好的生产形象
“制造”就是以规定的成本、规定的工时、生产出品质均匀、符合规格的产品。从全球新能源汽车的发展来看,其动力电源主要包括锂离子电池、镍氢电池、铅酸电池、超级电容器,其中超级电容器大多以辅助动力源的形式出现。那么,电子作业指导书系统…...

Doris单机部署
文章目录1. 前言2. 安装3. 启动4. 使用1. 前言 Apache Doris 是一款现代 MPP (Massively Parallel Processing大规模并行处理) 的分布式 SQL 分析数据库,所谓分析数据库就是将其数据集分布在许多机器或节点上,以处理大量数据,采用 Apache 2.0…...

利用身份证号获取生日信息
1 问题如何利用Java程序从身份证号中获取生日信息。2 方法采用“截图文字代码”的方式描述。//调用函数获取当前日期以及截取身份证号码中的数字import java.util.Calendar;import java.util.Scanner;public class nain { static Scanner sc new Scanner(System.in); st…...

c++模板的简单认识
文章目录 前言一.泛型编程 函数模板 模板参数的匹配原则 类模板总结前言 ADD函数很好写,但是如果我们要有int类型的,double类型的,char类型的等等各种类型,难道要写这么多不同的ADD函数吗,这么写简直太麻…...

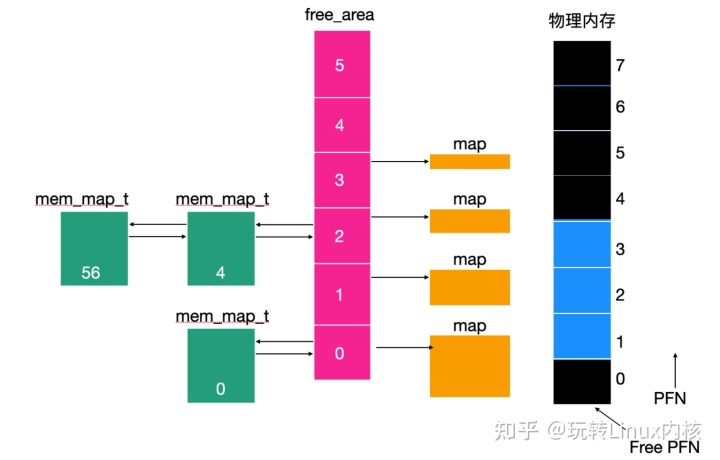
真香!Linux 原来是这么管理内存的
Linux 内存管理模型非常直接明了,因为 Linux 的这种机制使其具有可移植性并且能够在内存管理单元相差不大的机器下实现 Linux,下面我们就来认识一下 Linux 内存管理是如何实现的。 一,基本概念 每个 Linux 进程都会有地址空间,这…...

计网之IP协议和以太网
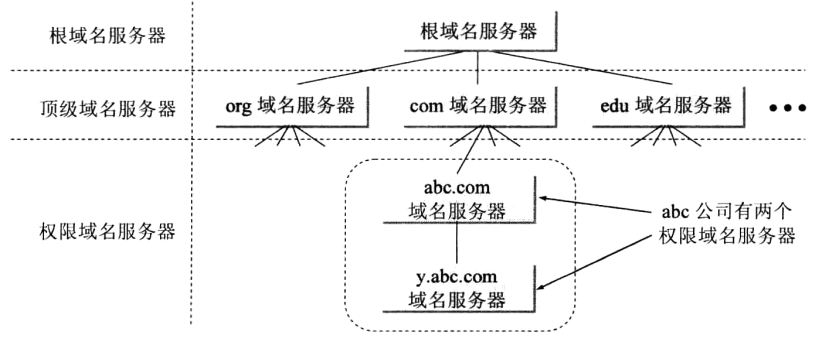
文章目录一. IP协议1. IPv4报头介绍2. 解决IPv4地址不够用的问题3. IP地址管理4. 路由选择二. 以太网三. 浅谈DNS域名解析系统一. IP协议 IP协议是位于OSI模型中第三层(网络层)的协议, 在这层上工作的不止这一个协议, 但IP协议是网络层传输所使用的最主流的一种协议, 有IPv4和…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 关联子串(Python) | 机试题+算法思路+考点+代码解析 【2023】
关联子串 题目 给定两个字符串str1和str2 如果字符串str1中的字符,经过排列组合后的字符串中 只要有一个是str2的子串 则认为str1是str2的关联子串 若不是关联子串则返回-1 示例一: 输入: str1="abc",str2="efghicaibii" 输出: -1 预制条件: 输入的…...
)
SpringBoot学习笔记(二)
配置文件分类 SpringBoot中4级配置文件 1级:file:config/application.yaml 【最高】 2级:file:application.yml 3级:classpath:config/application.yml 4级:classpath:application.…...

亚马逊云科技SageMaker:实现自动、可视化管理迭代
现如今,AI正在成为跨时代的技术,在数字经济发展中登上舞台,发挥关键作用。在Gartner发布的《2022年新兴技术成熟度曲线》*报告中,AIGC(即AI Generated Content,人工智能自动生成内容)被列为2022…...

汽车 Automotive > CAN Transceivers收发器选择
参考:https://www.nxp.com/products/interfaces/can-transceivers/3-3-v-5-v-io-can-transceivers:33VIO-CAN3.3 V / 5V IO CAN收发器组合TJA1042高速CAN收发器,具有待机模式,适用于所有类型的高速CAN网络,在需要低功耗模式的节点…...

AI将如何影响程序员的未来,以及如何不被AI所替代。
随着人工智能技术的不断发展,越来越多的工作被自动化和智能化所取代,其中程序员这个职业也不例外。然而,我们需要客观地分析AI在未来对程序员的影响,并且给出建议,以便程序员能够保持竞争力,不被AI所取代。…...

nginx 常用配置之 pass_proxy
大家好,我是 17。 今天和大家聊聊 pass_proxy 代理。 pass_proxy 代理 在前端代理主要是为了跨域。虽然前端跨域有多种方法,各有利弊,但用代理来跨域对开发是最友好的。用代理可以不用修改产品代码切换线上线下,非常安全。pass…...

Linux中驱动模块加载方法分析
如何管理驱动模块 由于Linux驱动模块众多,系统对模块加载顺序有要求,一些基础模块在系统启动时需要很早就被加载;开发者加入自己的模块时,需要维护一个模块初始化列表,上面两方面的做起来很困难,为了科学地…...

yarn 通过 resolutions,指定子孙依赖包版本号,解决froala-editor 版本问题
前端开发项目过程中会使用到各种依赖包。但是这些依赖包虽然好用,但是一味使用最新版本可能会出现各种奇葩问题,因此我们经常会针对一些依赖包指定一个稳定版本。 常用版本 版本号注释“1.0.2”必须切到1.0.2版“>1.0.2”必须大于1.0.2版“>1.0.…...

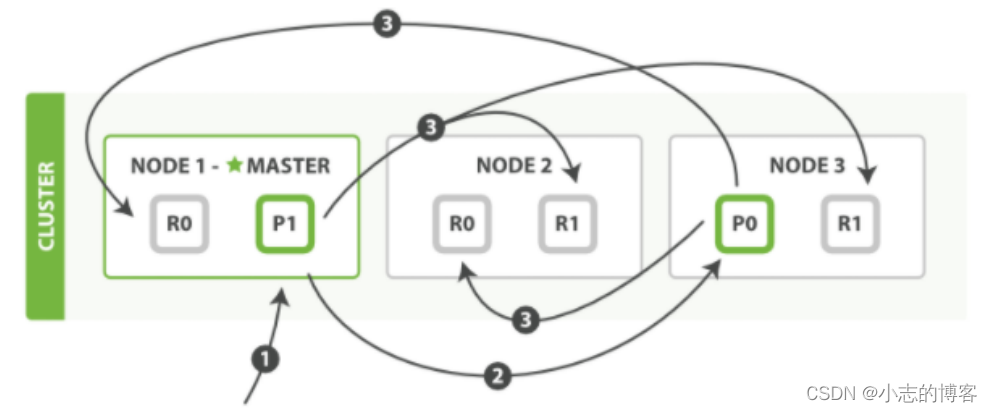
Elasticsearch7.8.0版本进阶——多文档操作流程
目录一、多文档操作1.1、多文档操作的概述1.2、多文档操作与单文档模式区别二、用单个 mget 请求取回多个文档2.1、用单个 mget 请求取回多个文档的图解2.2、用单个 mget 请求取回多个文档的步骤三、bulk API 的模式请求取回多个文档3.1、bulk API 的模式请求取回多个文档的图解…...

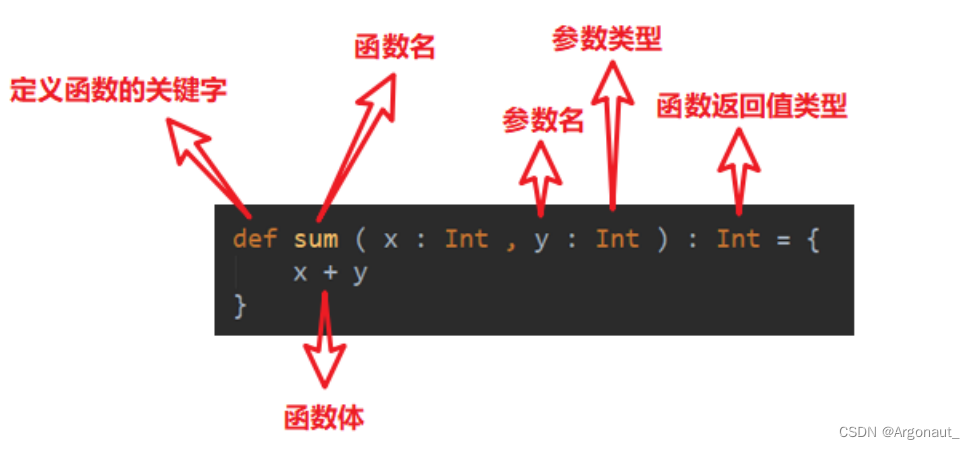
Scala函数式编程(第五章:函数基础、函数高级详解)
文章目录第 5 章 函数式编程5.1 函数基础5.1.1 函数基本语法5.1.2 函数和方法的区别5.1.3 函数定义5.1.4 函数参数5.1.5 函数至简原则(重点)5.2 函数高级5.2.1 高阶函数5.2.2 匿名函数5.2.3 高阶函数案例5.2.4 函数柯里化&闭包5.2.5 递归5.2.6 控制抽…...

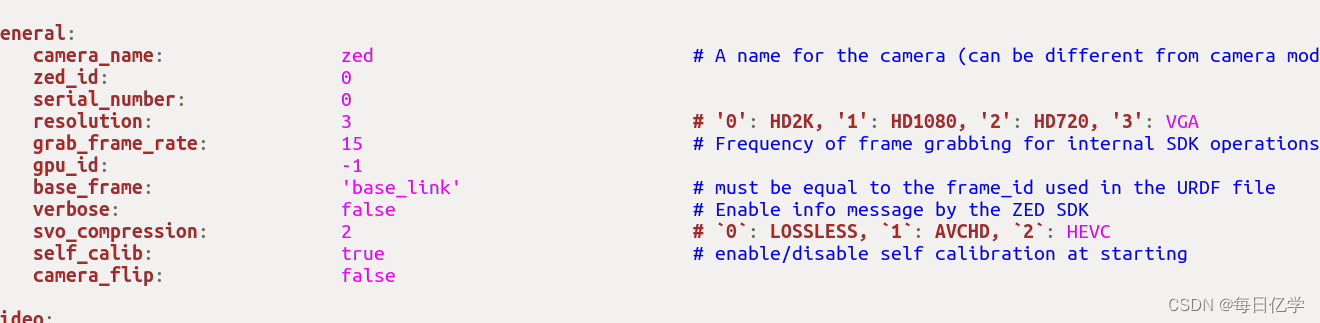
ZED相机快速使用指南
1、安装SDK ZED SDK 3.8 - Download | Stereolabs 2、安装ros GitHub - stereolabs/zed-ros-wrapper: ROS wrapper for the ZED SDK 其他教程:ZED2相机SDK安装使用及ROS下使用_可即的博客-CSDN博客 3、官方文档 Get Started with ZED | Stereolabs 4、标定参…...

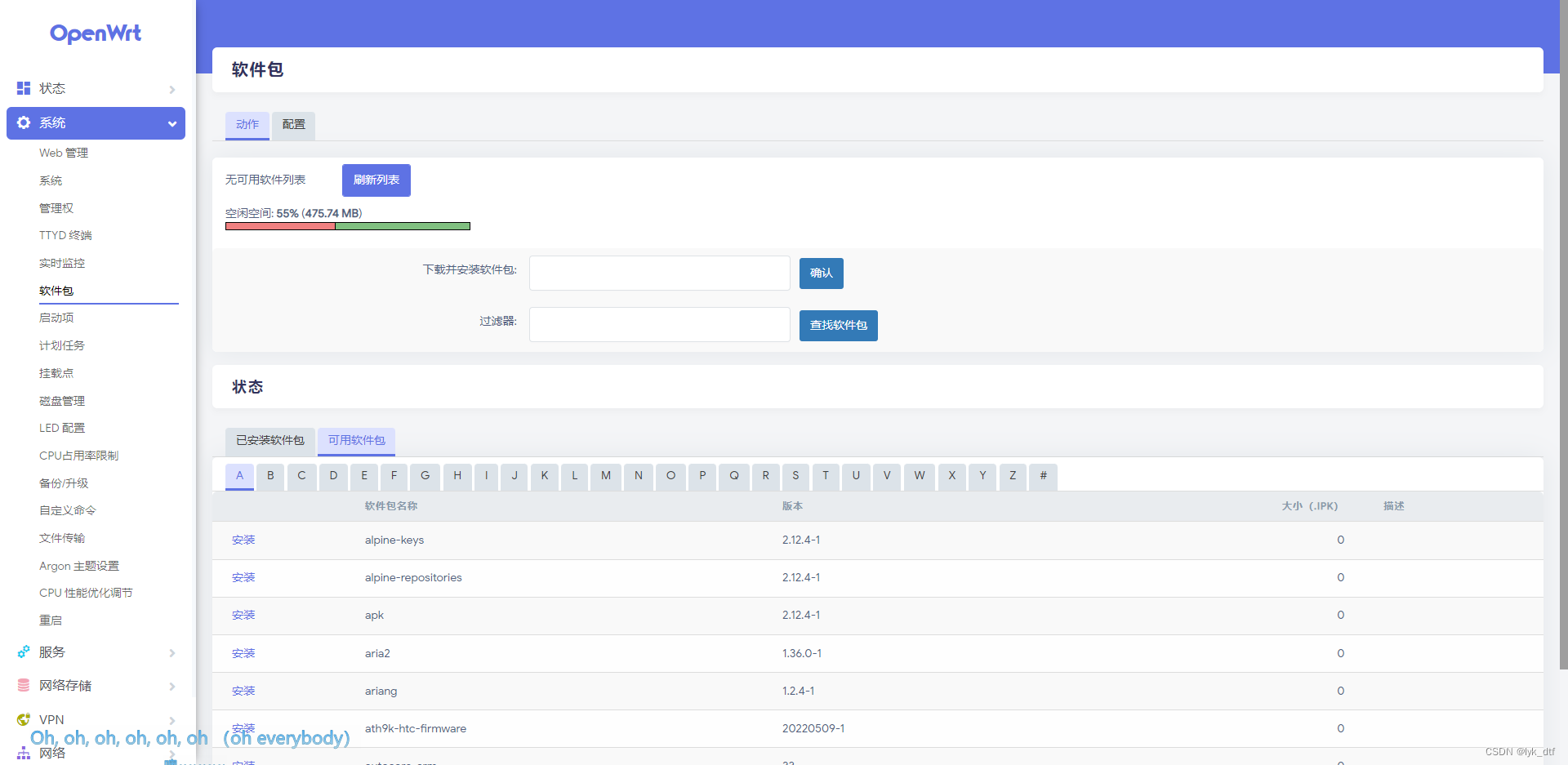
树莓派4b配置OpenWrt联网
文章目录前言一、下载固件二、配置wan口三、简单介绍1、修改无线名称、设置密码2、下载软件包总结前言 树莓派4b内置wifi模块,加一个千兆网口 好像有一种办法,通过无线wifi链接其他wifi通网,然后把这个网口作为lan口,连接电脑使…...

不同语言下的定时器,你都掌握了吗?
我们大家都对定时器不陌生,无论是现实中还是项目中,都离不开定时。在现实中,它叫闹钟,在项目上,它叫定时器,即定时触发某件事情。它能帮助我们在某一个既定的时间节点上,来提醒我们做一些事情&a…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
