php出现SSL certificate problem: unable to get local issuer certificate的解决办法
当在本地使用curl或者一些其它封装好的http类库或组件(如php界 知名的 http客户端 Guzzle)需要访问https时,如果本地没有配置证书,会出现SSL certificate problem: unable to get local issuer certificate的报错信息。
解决办法一(环境配置方面)
①、下载pem文件
②、将文件拷贝到任意目录下,这里我拷贝到了D:/Visual-NMP-x64/Bin/PHP/php-7.4.13-nts-x64目录下
③在php.ini配置文件中,配置curl.cainfo配置项的值 例如 我这里配置为:curl.cainfo =“D:/Visual-NMP-x64/Bin/PHP/php-7.4.13-nts-x64/cacert.pem”
④、最后重启环境即可。
解决办法二(代码层面)
①、如果是使用curl相关函数的话,那么可以进行如下设置:
如果是直接使用php内置的curl相关函数的话,那么 可以在curl相关代码中添加下面的代码,表示不检查ssl(这种方式一般用于本地调试。)
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); //停止验证证书(一般只需要设置此项为false即可)curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); //设置为 1 是检查服务器SSL证书中是否存在一个公用名(common name)。译者注:公用名(Common Name)一般来讲就是填写你将要申请SSL证书的域名 (domain)或子域名(sub domain)。 设置成 2,会检查公用名是否存在,并且是否与提供的主机名匹配。 在生产环境中,这个值应该是 2(默认值)。这里我们也可以直接设置为false//如果不是有什么特别细节的问题的话,我们一般只需要设置上面哪一行代码 即 CURLOPT_SSL_VERIFYPEER选项 为false 即可。
②、如果是使用Guzzle类库的话,代码可以这么设置,如下所示:
$client = new GuzzleHttp\Client();//以下是让Guzzle取消ssl证书验证!!!
$client->request('GET', '/', ['verify' => false]); //取消ssl验证//以下是让Guzzle使用ssl证书验证!!!别看错了!!!!!!
// 使用系统的CA包 (默认设置)
$client->request('GET', '/', ['verify' => true]); //这个可以不设置,因为默认就是true//使用磁盘上自定义的SSL证书
$client->request('GET', '/', ['verify' => '/path/to/cert.pem']);//注意:Guzzle以上代码只在Guzzle6的版本中使用过,如果是其它低版本或者Guzzle升级了版本,写法可能有变动,记得查阅官方文档即可
相关文章:

php出现SSL certificate problem: unable to get local issuer certificate的解决办法
当在本地使用curl或者一些其它封装好的http类库或组件(如php界 知名的 http客户端 Guzzle)需要访问https时,如果本地没有配置证书,会出现SSL certificate problem: unable to get local issuer certificate的报错信息。 解决办法一…...

Flask狼书笔记 | 07_留言板
文章目录 7 留言板7.1 使用包组织代码7.2 Web开发流程7.3 使用Bootstrap-Flask7.4 Flask-Moment本地化日期和时间7.5 使用Faker生成虚拟数据7.6 Flask_DebugToolbar调试程序7.7 Flask配置的两种组织形式小结 7 留言板 这是一个简单的程序,涉及到的大部分是之前所学…...

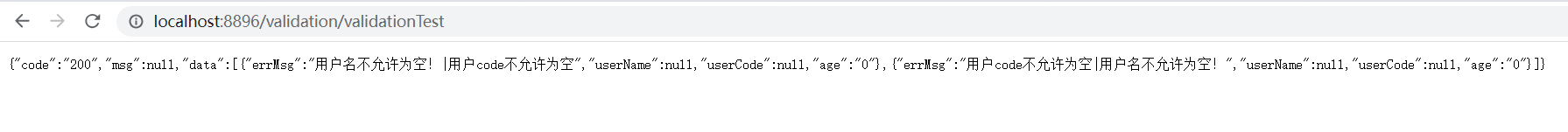
文件导入之Validation校验List对象数组
背景: 我们的接口是一个List对象,对象里面的数据基本都有一些基础数据校验的注解,我们怎么样才能校验这些基础规则呢? 我们在导入excel文件进行数据录入的时候,数据录入也有基础的校验规则,这个时候我们又…...

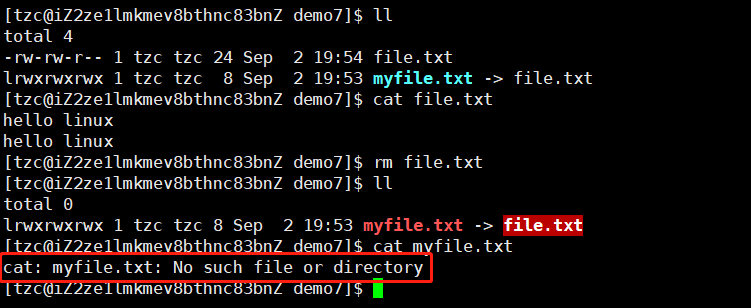
【Linux】文件系统
磁盘及文件系统 文件的增删查改 重新认识目录 目录是文件嘛? 是的。 目录有iNode嘛? 有 目录有内容嘛? 有 任何一个文件,一定在一个目录内部,所以一个目录的内容是什么? 需要数据块,目录的数据…...

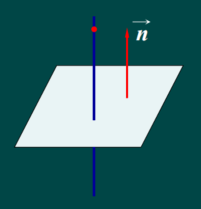
1.5 空间中的平面与直线
空间中的平面和直线 知识点1 平面方程 1.平面的法向量与法式 定义1 若向量n 垂直与平面N,则称向量n为平面N的法向量。 设一平面通过一直点 M 0 ( x 0 , y 0 , z 0 ) M_0(x_0,y_0,z_0) M0(x0,y0,z0)求垂直于非零向量 n ⃗ \vec{n} n (A,B,C),求改平面N的…...

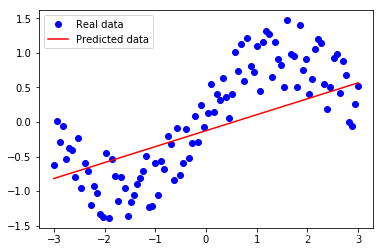
【深度学习】实验06 使用TensorFlow完成线性回归
文章目录 使用TensorFlow完成线性回归1. 导入TensorFlow库2. 构造数据集3. 定义基本模型4. 训练模型5. 线性回归图 附:系列文章 使用TensorFlow完成线性回归 TensorFlow是由Google开发的一个开源的机器学习框架。它可以让开发者更加轻松地构建和训练深度学习模型&a…...

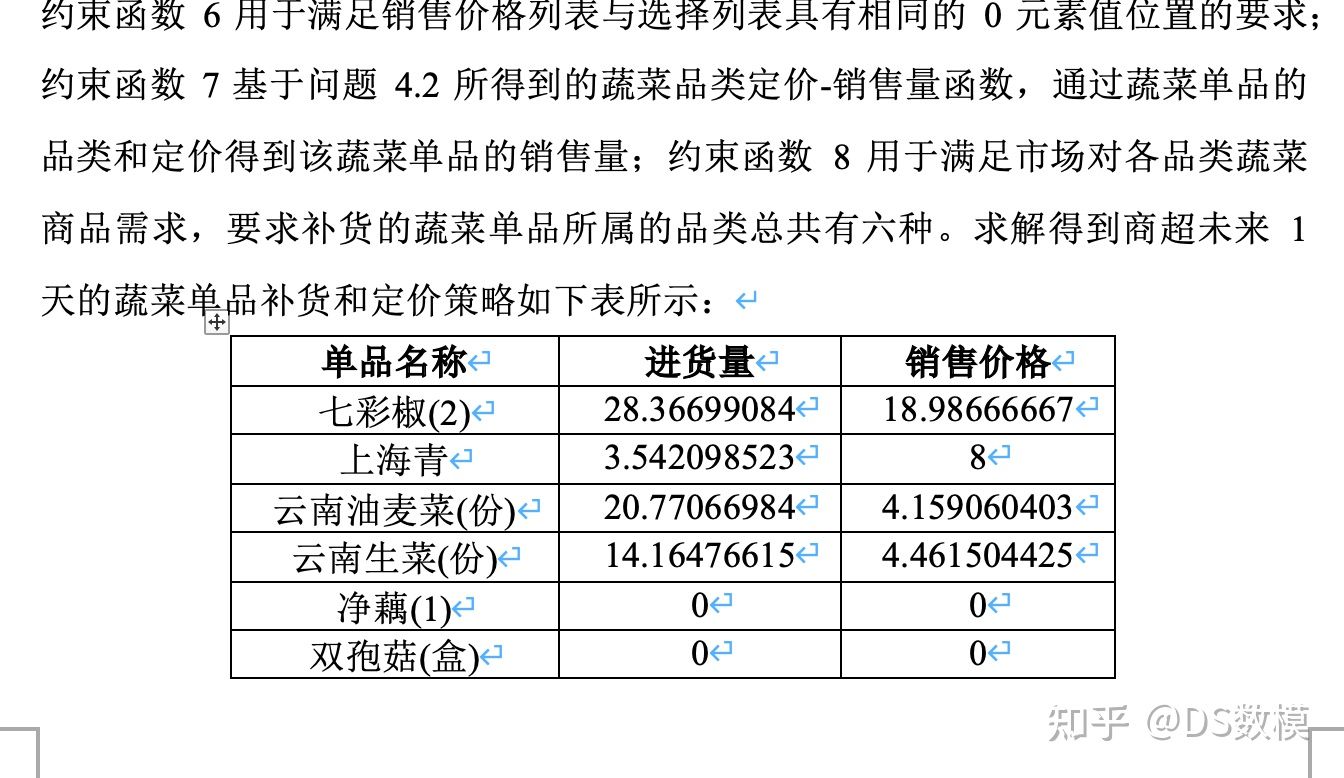
2023国赛 C题论文 蔬菜类商品自动定价与补货策略
因为一些不可抗力,下面仅展示小部分论文,其余看文末 一、问题重述 在生鲜超市管理领域,涉及一系列复杂问题,包括供应链管理、定价策略以及市场需求分析等方面。以蔬菜类商品为案例,这些商品在生鲜商超中具有较短的保…...

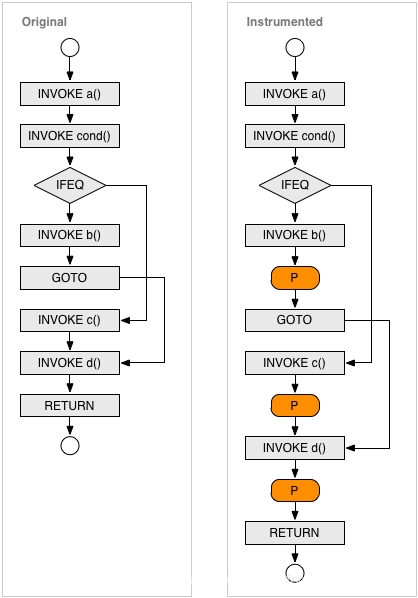
使用 【jacoco】对基于 SpringBoot 和 Dubbo RPC 的项目生成测试覆盖率报告:实践+原理
基于 Dubbo RPC 的项目中有一个提供者项目backend、一个消费者项目gateway、以及注册中心nacos。本篇文章记录在windows本地对该框架的测试过程,以及介绍jacoco的基本原理 测试过程 官网下载安装包解压到本地,https://www.jacoco.org/jacoco/ 只需要用…...

Mac OS合集
MacOS 10.15os 提取码:u12a 如不能点击跳转请复制此链接到浏览器:https://pan.baidu.com/s/1UgPNYprBgJrc25v5ushWxQ?pwdu12a MacOS 11.0 提取码:y77y 如不能点击跳转请复制此链接到浏览器打开:https://pan.baidu.com/s/1srmibmCi2T7UVGvHkCzGKA?pwdy7…...

算法之位运算
前言 位运算在我们的学习中占有很重要的地位,从二进制中数的存储等都需要我们进行位运算 一、位运算复习 1.位运算复习 按位与(&):如果两个相应的二进制位都为1,则该位的结果值才为1,否则为0 按位或( | ):如果…...

flask使用Flask-Mail实现邮件发送
Flask-Mail可以实现邮件的发送,并且可以和 Flask 集成,让我们更方便地实现此功能。 1、安装 使用pip安装: $ pip install Flask-Mail或下载源码安装: $ git clone https://github.com/mattupstate/flask-mail.git $ cd flask-…...

React refers to UMD global, but the current file is a module vite初始化react项目
vite搭建react项目 初始化项目 npm create vite 在执行完上面的命令后,npm 首先会自动下载create-vite这个第三方包,然后执行这个包中的项目初始化逻辑。输入项目名称之后按下回车,此时需要选择构建的前端框架: ✔ Project na…...

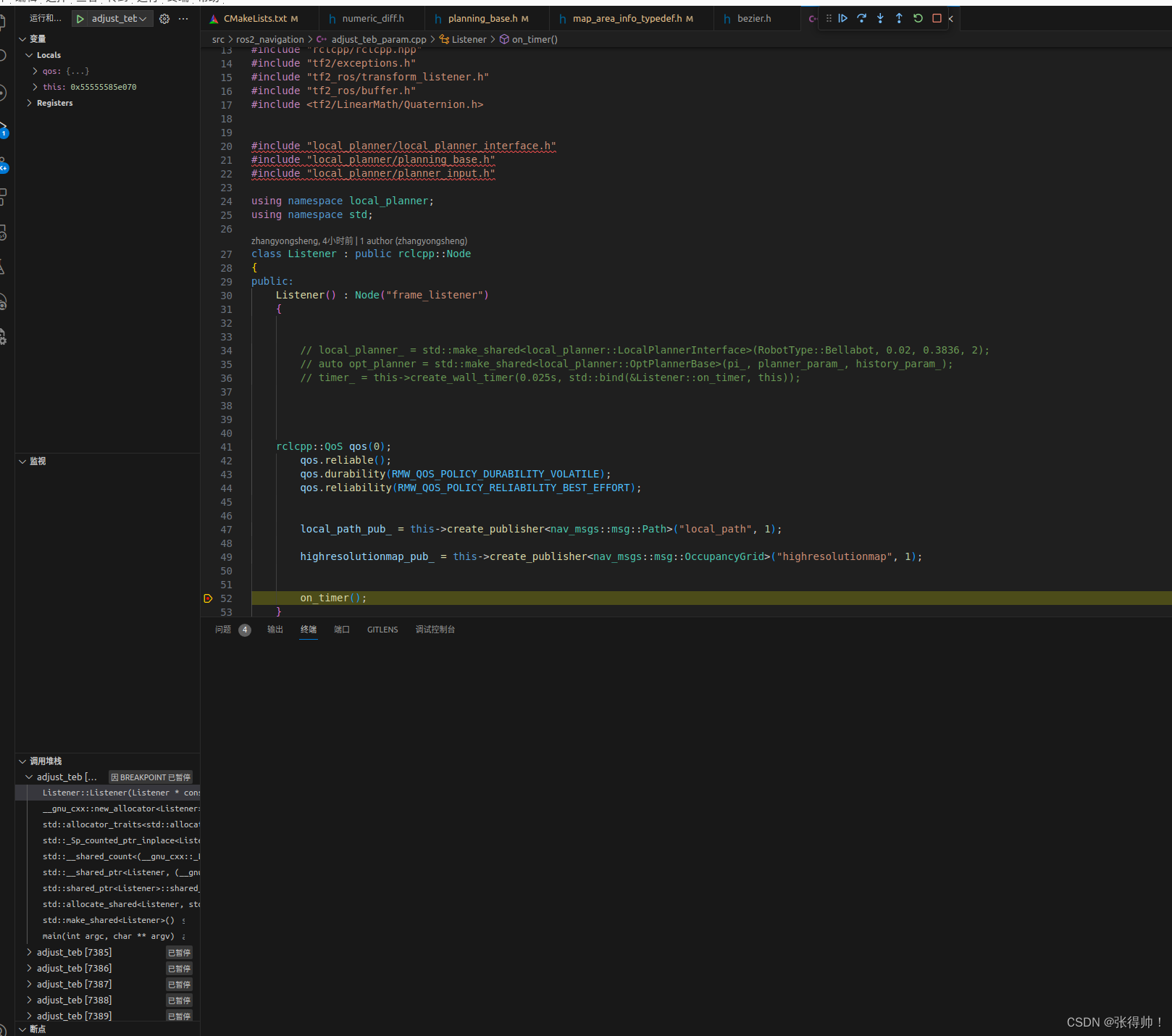
vscode 调试 ROS2
1、在下列目录同层级找到.vscode文件夹 . ├── build ├── install ├── log └── src 2、 安装ros插件 3、创建tasks.json文件,添加下列内容 //代替命令行进行编译 {"version": "2.0.0","tasks": [{"label": &…...

TuyaOS开发学习笔记(2)——NB-IoT开发SDK架构、运行流程
一、SDK架构 1.1 架构框图 基于 TuyaOS 系统,可以裁剪得到的适用于 NB-IoT 协议产品接入的 SDK。SDK 将设备配网、上下行数据通信、产测授权、固件 OTA 升级等接口进行封装,并提供相关函数。 1.2 目录结构 1.2.1 TuyaOS目录说明 adapter:T…...

Qt应用开发(基础篇)——普通按钮类 QPushButton QCommandLinkButton
一、前言 QPushButton类继承于QAbstractButton,是一个命令按钮的小部件。 按钮基类 QAbstractButton 按钮或者命令按钮是所有图形界面框架最常见的部件,当按下按钮的时候触发命令、执行某些操作或者回答一个问题,典型的按钮有OK,A…...
)
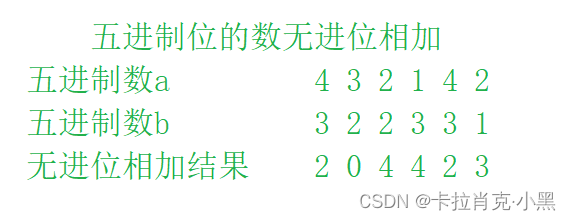
Data Structures Fan(cf)
考察异或运算以及前缀和 题意大概:给你一个长度为n的a数组,一个长度为n的01字符串,会询问q次 当x的值为1 给出 l r 将 l r 区间中的0 改变为1,1改变为0 。当x的值为2是 若随后的数为0 则输出当前字符串中 是0 的a数组中的数异或 …...

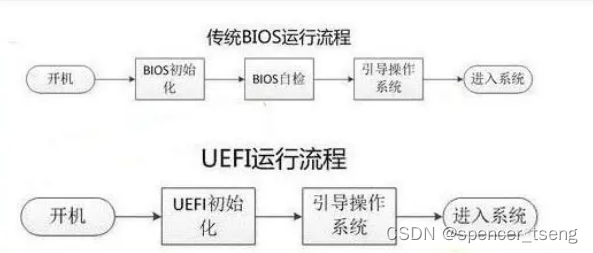
BIOS < UEFI
Basic Input Output System (BIOS) Unified Extensible Firmware Interface (UEFI)...

微信最新更新隐私策略(2023-08-15)
1、manifest.json 配置修改 在mp-weixin: 参数修改(没有就添加) "__usePrivacyCheck__": true, ***2、注意 微信开发者工具调整 不然一直报错 找不到 getPrivacySetting 废话不多说 上代码 3、 编辑首页 或者用户授权界面 <uni-popup…...

Java中xml转javaBean
Java中xml转javaBean maven坐标 <dependency><groupId>com.fasterxml.jackson.dataformat</groupId><artifactId>jackson-dataformat-xml</artifactId><version>2.13.4</version></dependency>代码测试 import cn.hutool.js…...

Spring Boot集成JPA和ClickHouse数据库
简介 Spring Boot是一个用于创建独立的、基于Spring的应用程序的框架。它具有快速开发特性,可以大大减少开发人员的工作量。JPA(Java Persistence API)是Java中处理关系型数据库持久化的标准规范,而ClickHouse是一个高性能、分布…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...
