vue 部分知识点总结
计算属性和方法有什么区别,怎么选择?
在编程中,计算属性和方法都是用于处理数据的工具,但它们有一些区别。以下是它们的区别和如何选择的几个因素:
-
执行方式:计算属性是基于依赖的响应式系统,在数据变化时自动重新计算;而方法需要手动调用才会执行。
-
依赖跟踪:计算属性可以跟踪其所依赖的数据,并在相关数据发生变化时自动更新;而方法不会跟踪依赖,每次调用都会重新执行。
-
缓存:计算属性具有缓存机制,只有当依赖的数据发生变化时才会重新计算;而方法每次调用都会执行,没有缓存。
-
使用场景:计算属性适合处理根据已有数据派生出来的新值,比如对数组进行过滤、排序等操作;而方法适合执行一些具有副作用的操作,或者需要传递参数的情况。
如何选择使用计算属性还是方法取决于以下因素:
-
自动更新:如果需要根据数据的变化自动更新结果,则应该使用计算属性。
-
缓存需求:如果希望避免重复计算和提高性能,可以选择计算属性,因为计算属性具有缓存机制。
-
参数传递:如果需要传递参数,或者需要进行一些具有副作用的操作,那么应该使用方法。
-
数据变化频率:如果数据变化非常频繁,并且每次变化都需要重新计算结果,可能会导致计算属性的性能下降。在这种情况下,可以考虑使用方法。
综上所述,计算属性和方法都有各自的优势和适用场景。选择使用哪种取决于需求,根据是否需要自动更新、缓存、传递参数以及数据变化频率等因素来决定。
计算属性和侦听器
computed :
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护,对于任何包含响应式数据的复杂逻辑,你都应该使用计算属性。
计算属性与methods区别:
computed是带缓存的,如果被依赖的变量不发生变化,则下次调用computed时不会重新计算结果。但是methods则是每次调用都会重新运行以得出实时的结果。
methods调用需要加();
watch:
侦听属性,(有两个参数,new,old,分别代表改变后和改变前的值)
侦听属性的命名,必须是data,computed,props中的变量名
(计算属性监测的是某个值的依赖的变化,侦听属性监测的是值自身的变化)。
虚拟DOM
虚拟DOM:Vue.js使用虚拟DOM来减少对实际DOM的操作,提升应用的性能。
工作原理:获取内存中的(虚拟)dom树和新生成的(虚拟)dom树,通过diff算法进行对比,得到需要更新的DOM元素,这两颗(虚拟)DOM树都是框架模拟出来的,就是个对象,旧的会被保存在内存中。
diff算法
diff算法:
分成三部分tree diff、 component diff、 element diff,分别去对比新旧(虚拟)dom树,DOM树中的组件,组件中的元素
tree diff
新旧两个DOM树,逐层对比的过程,就是tree diff 当整个DOM树逐层对比完毕,则能找到要被更新的元素
component diff
在进行tree diff的时候,会对每一层的组件进行对比,如果新旧组件的类型相同,会进行element diff对比,如果不同,直接移除组件更新新组件
element diff
在进行component diff对比时如果两个组件的类型相同,会对其内部的元素进行对比。
vue和react相同和不同
React和Vue是两个流行的JavaScript前端框架,它们有一些相同点,同时也存在一些不同之处。下面是React和Vue的相同点和不同点的总结:
相同点:
- 组件化开发:React和Vue都支持组件化开发,将页面划分为独立的、可复用的组件,便于代码的组织和维护。
- 虚拟DOM:React和Vue都使用虚拟DOM来提高性能,通过比较虚拟DOM树的差异来最小化实际DOM操作。
- 响应式更新:React和Vue都可以实现响应式数据更新,当数据发生改变时,会自动更新相关的视图。
不同点:
- 语法:React使用JSX语法,结合JavaScript编写组件;而Vue使用模板语法,通过HTML模板和Vue指令编写组件。
- 学习曲线:相对来说,React的学习曲线可能会稍微陡峭一些,需要理解并掌握JSX语法等概念;而Vue的学习曲线较平缓,核心概念简单易懂。
- 生态系统:React拥有庞大且活跃的生态系统,社区贡献了许多优秀的第三方库和工具;Vue的生态系统也在不断壮大,虽然相对React来说还较小,但也有一些流行的第三方库和插件。
- 可维护性:React的设计哲学更加灵活,需要开发者自己做出更多决策,对于大型项目需要有一定的架构和规范来保持代码可维护性;Vue在设计上更加约束,提供了推荐的工程实践和约定,使得代码的组织和维护相对容易。
- 社区和生态支持:React拥有更广泛的社区支持和更多现有的插件和库,同时也更适合搭配其他前端框架或库使用;Vue社区也越来越活跃,虽然相对React来说较小,但仍有一些优秀的插件和库。
总体而言,React和Vue都是优秀的前端框架,各有其独特的特点和优势。选择使用哪个框架取决于具体项目需求、团队技术背景和个人偏好等因素。无论选择React还是Vue,都能够享受到强大的前端开发能力和活跃的社区支持。
相关文章:

vue 部分知识点总结
计算属性和方法有什么区别,怎么选择? 在编程中,计算属性和方法都是用于处理数据的工具,但它们有一些区别。以下是它们的区别和如何选择的几个因素: 执行方式:计算属性是基于依赖的响应式系统,在…...

谷粒商城----ES篇
一、product-es准备 P128 ES在内存中,所以在检索中优于mysql。ES也支持集群,数据分片存储。 需求: 上架的商品才可以在网站展示。上架的商品需要可以被检索。 分析sku在es中如何存储 商品mapping 分析:商品上架在es中是存s…...
Redis3.2.1如何设置远程连接?允许局域网访问
背景: 电脑A的redis需要开放给电脑B使用,二者处于同一局域网 【后面会补充更详细的踩坑历程,先发出来作为记录】 过程: 在你查了很多方法后,如果还是没有解决, 尝试考虑一下你的redis配置文件是不是修…...

网络原理(二)TCP的可靠传输
网络原理(一)目录 网络原理应用层传输层先说UDP(不可靠传输)重点说明TCP(可靠传输)一、确认应答二、超时重传三、链接管理建立连接断开链接 四、滑动窗口五、流量控制&am…...

Chat GPT 使用教学,文字创作、学习
目录 文章长篇文章学习任何东西文章 大纲、目录、标题、内容 写出10个即将被AI取代的工作的文章标题 当然,以下是一些可能会被AI取代的工作的文章标题:"未来十年,AI将如何改变传统制造业的就业格局?" "智能客服崛起:人工智能如何重塑客户服务行业?"…...

Android之 Canvas绘制
一 Canvas介绍 1.1 Canvas 是绘制图形的重要类之一,它可以在 View 或 SurfaceView 上绘制各种图形和文本. 1.2 要创建 Canvas,首先需要有一个 View 或 SurfaceView 对象,在 View 或 SurfaceView 的绘制方法中,可以通过 Canvas 的…...

Vue + Element UI 前端篇(十五):嵌套外部网页
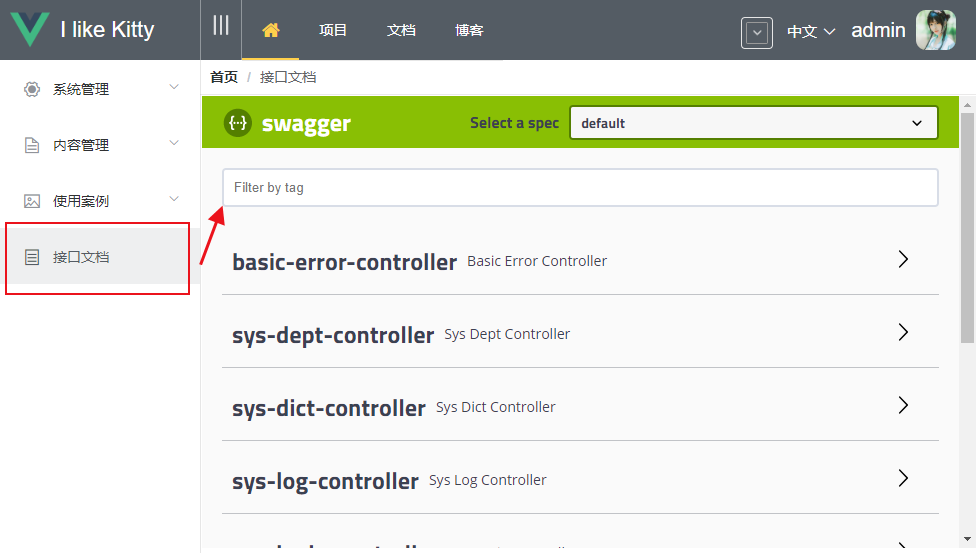
Vue Element UI 实现权限管理系统 前端篇(十五):嵌套外部网页 嵌套外部网页 在有些时候,我们需要在我们的内容栏主区域显示外部网页。如查看服务端提供的SQL监控页面,接口文档页面等。 这个时候就要求我们的导航菜…...
)
Jabbi的Rust学习日记(二)
特征: 就目前我学习到的rust知识来看,我认为rust有以下几个特征: 链式调用表达式强类型 use 使用use导入包,我觉得rust的导包和python的很像 main main函数是rust可执行程序最先执行的代码,可以说是程序的入口&…...

【杂】环形时钟配色笔记
配色网站笔记 coolorsflatuicolorscolordrophttps://www.webdesignrankings.com/resources/lolcolors/ 配色2...

会话跟踪技术学习笔记(Cookie+Session)+ HTTP学习笔记
一、核心知识点(重点): 1.1 Cookie 1. Cookie:是一种客户端会话技术,数据会被保存在客户端,Cookie会携带数据访问服务器,用以完成一次会话内多次请求间的数据共享 2. 过程:浏览器…...

分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测
分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测 目录 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网络)分类预测预测效果基本介绍程序设计参考资料致谢 预测效果 基本介绍 分类预测 | MATLAB实现PCA-BiLSTM(主成分双向长短期记忆神经网…...

Yarn 和 npm 的区别
Yarn 和 npm 都是 JavaScript 的包管理工具,它们的主要区别在于以下几个方面: 性能:Yarn 的安装速度和包的下载速度通常比 npm 更快,这是因为 Yarn 使用本地缓存和并行下载等技术来提高性能。 可靠性:Yarn 具有更好的…...

第20章 原子操作实验(iTOP-RK3568开发板驱动开发指南 )
在上一章节的实验中,对并发与竞争进行了实验,两个app应用程序之间对共享资源的竞争访问引起了数据传输错误,而在Linux内核中,提供了四种处理并发与竞争的常见方法,分别是原子操作、自旋锁、信号量、互斥体,…...

Android 开机自启动
APP需要开机自启动,要通过开机广播实现。 1,在AndroidManifest.xml中增加权限 <!-- .接收启动完成的广播权限 --><uses-permission android:name"android.permission.RECEIVE_BOOT_COMPLETED" /> 2,在AndroidManifes…...

01_前端css编写的三种方式
前言 CSS的引入方式共有三种:行内样式、内部样式表、外部样式表 一、内联式引入 用法: 在元素上直接通过style属性进行设置css样式设置 示例: <h1 style"color:red;">style属性的应用</h1> <p style"font-si…...

07-垃圾收集算法详解
上一篇:06-JVM对象内存回收机制深度剖析 1.分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法,这种算法没有什么新的思想,只是根据对象存活周期的不同将内存分为几块。一般将java堆分为新生代和老年代,这样我们就可以根据各…...

Redis高并发分布式锁实战
高并发场景秒杀抢购超卖bug实战重现 秒杀抢购场景下实战JVM级别锁与分布式锁 大厂分布式锁Resisson框架实战 Lua脚本语言快速入门与使用注意事项 Redisson分布式锁源码剖析 Redis主从架构锁失效问题解析 从CAP角度剖析Redis与Zookeeper分布式锁区别 Redlock分布式锁原理与…...

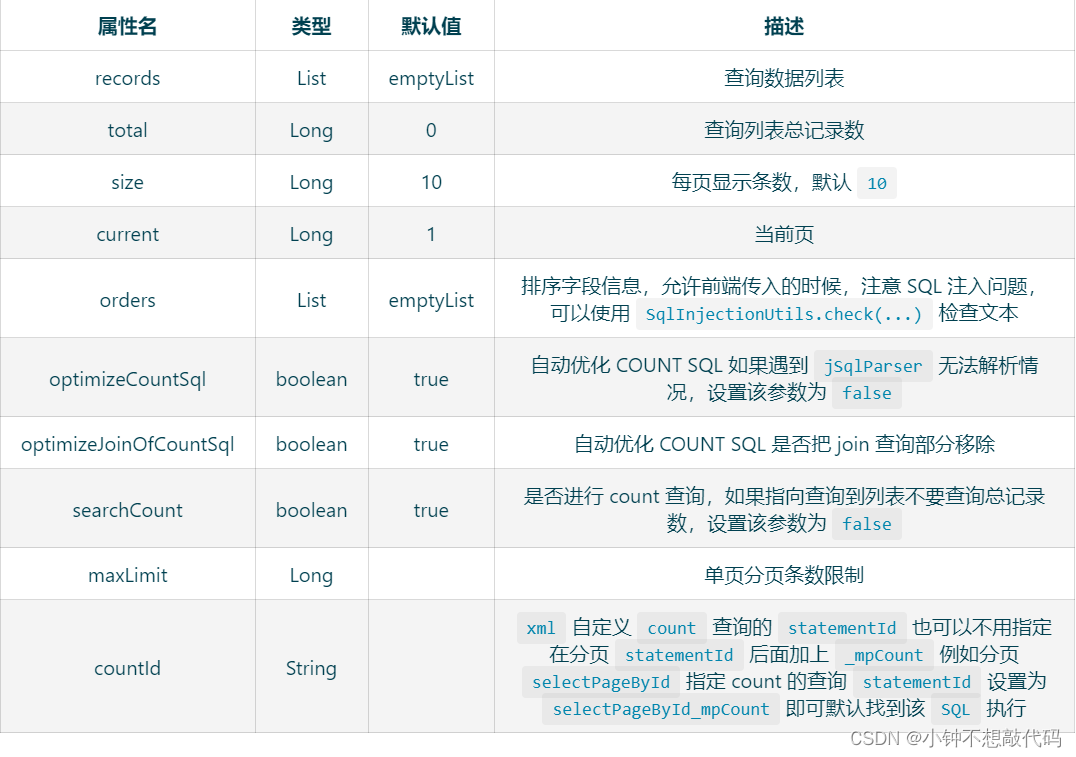
MybatisPlus分页插件使用
一. 效果展示 二. 代码编写 2.1 pom <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version> </dependency>2.2 添加配置类 Configuration MapperScan(…...

Linux指令二【进程,权限,文件】
进程是一个具有一定独立功能的程序在一个数据集上的一次动态执行的过程,是操作系统进行 资源分配和调度的一个独立单位,是应用程序运行的载体。 一、进程基本指令 1.ps:当前的用户进程 ps 只显示隶属于自己的进程状态ps -aux 显示所有进程…...

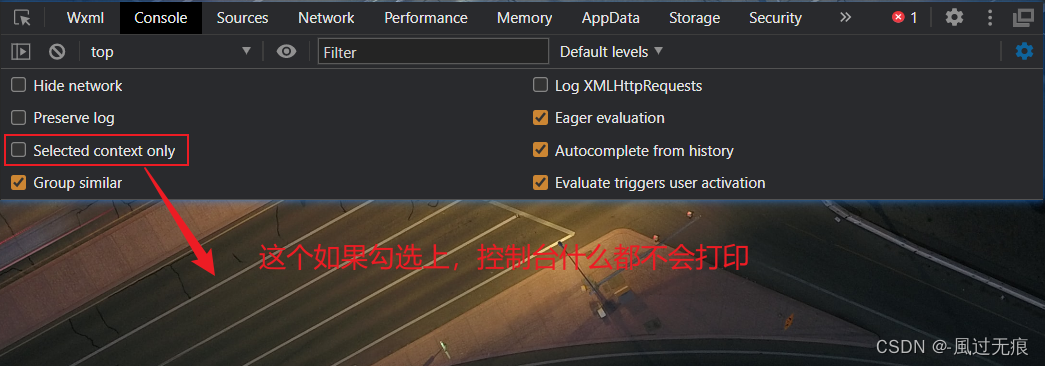
uni-app运行到微信开发者工具-没有打印的情况
前言 到我们进场使用微信开发者工具时,就会发现它经常会有bug,特别是在软件更新,组件库更新之后 最近在更新微信开发者工具之后发现所有打印都不显示了,虽然是小问题-但对于强迫症很烦 以为是代码配置问题-结果是更新之后打印开…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
