支付宝小程序集成mqtt兼容IOS和安卓
1. 前言
去年就想做支付宝小程序接入mqtt协议。但最终多方咨询,问客服问社区得到的答案都是支付宝小程序不能直接支持mqtt协议。偶然间发现徐宏大神的佳作,终于发现了xmqtt.js这个好东西。它实现了支付宝小程序完美接入mqtt协议,设备可以正常连接、订阅、收发消息。这里站在巨人的肩膀上分享下,接入xmqtt.js的全过程。
2. xmqtt.js
xmqtt.js免费0积分下载地址https://download.csdn.net/download/qq_35921773/88306608
3. 封装api
新建alimqtt.js,这里为了便于使用,我们对他进行一次封装。
let xmqtt = require('./xmqtt.js');
var mqtt = {};
import { uuid } from 'vue-uuid';
const host = 'alis://'+process.env.SERVER_HOST+':8084/mqtt';
//client对象
var client = null;
var options={protocolVersion: 4, //MQTT连接协议版本clientId: 'wxapp_client_'+uuid.v1(),myAli: null,clean: true,password: 'dd',username: 'admin',reconnectPeriod: 3000, //1000毫秒,两次重新连接之间的间隔connectTimeout: 30 * 1000, //1000毫秒,两次重新连接之间的间隔resubscribe: true //如果连接断开并重新连接,则会再次自动订阅已订阅的主题(默认true)
}
//订阅的主题与回掉方法
var map = new Map();/*** mqtt 连接状态* 0:正在连接* 1:连接成功建立* 2:连接正在关闭* 3:连接已经关闭*/
let connectStatus = 0;//初始化weboscket
mqtt.initMqtt = () => {//开始连接if(null == client){console.log('连接mqtt服务器',host,options)client = xmqtt.connect(host, options);}client.on('connect', function (connack) {console.log('连接成功')})//服务器下发消息的回调client.on("message", function (topic, payload) {console.log(" 收到 topic:" + topic + " , payload :" + payload)})//服务器连接异常的回调client.on("error", function (error) {console.log(" 服务器 error 的回调" + error)})//服务器重连连接异常的回调,一般是域名或者服务器不存在client.on("reconnect", function () {console.log(" 服务器 reconnect的回调")})//服务器连接异常的回调client.on("offline", function (err) {console.log(" 服务器offline的回调"+JSON.stringify(err))})
}/*** 订阅主题* topic:主题名称* qos:服务质量*/
mqtt.subscribe = function(topic, qos, receiveCallback) {if (client && client.connected) {//仅订阅单个主题client.subscribe(topic, function (err, granted) {if (!err) {console.log('订阅主题成功')map.set('device',receiveCallback);} else {console.log('订阅主题失败')}})} else {console.log('请先连接服务器')setTimeout(function() {mqtt.subscribe(topic, qos, receiveCallback);}, 1000)}
}/*** 取消订阅主题* topic:主题名称*/
mqtt.unsubscribe = function(topic) {if (client && client.connected) {client.unsubscribe(topic);map.delete('device')} else {console.log('请先连接服务器')setTimeout(function() {mqtt.unsubscribe(topic);}, 1000)}
}/*** 发送消息* message:消息内容* topic:主题* qos:服务质量*/
mqtt.publish = function(message, topic, qos) {if (client && client.connected) {client.publish(topic, message,qos);console.log('发布成功')} else {console.log('请先连接服务器')uni.showToast({title: '正在重新连接服务器,请稍后重试',icon: 'none',duration: 2000})setTimeout(function() {mqtt.publish(message, topic, qos);}, 1000)}
}/*** 关闭连接*/
mqtt.disconnect = function() {console.log("关闭mqtt连接");if (null != client) {client.disconnect();} else {//Do-nothing}client = null;
}mqtt.initMqtt();export default mqtt;4. 如何使用
-
页面引入此js,会自动连接mqtt服务器。
//#ifdef MP-ALIPAY import mqtt from "../../common/utils/alimqtt"; //#endif -
订阅主题
onLoad(option) {//初始化时订阅该主题,当收到消息后自动调用deviceReceiveMsg方法mqtt.subscribe('device', 0, this.deviceReceiveMsg);} -
消息接收
methods: {deviceReceiveMsg(topic, msgObj) {//mqtt收到消息console.log('当前主题' + topic)console.log('消息内容' + msgObj)}} -
消息发送
mqtt.publish("device", "测试消息", 0)
相关文章:

支付宝小程序集成mqtt兼容IOS和安卓
1. 前言 去年就想做支付宝小程序接入mqtt协议。但最终多方咨询,问客服问社区得到的答案都是支付宝小程序不能直接支持mqtt协议。偶然间发现徐宏大神的佳作,终于发现了xmqtt.js这个好东西。它实现了支付宝小程序完美接入mqtt协议,设备可以…...

在Qt5中SQLite3的使用
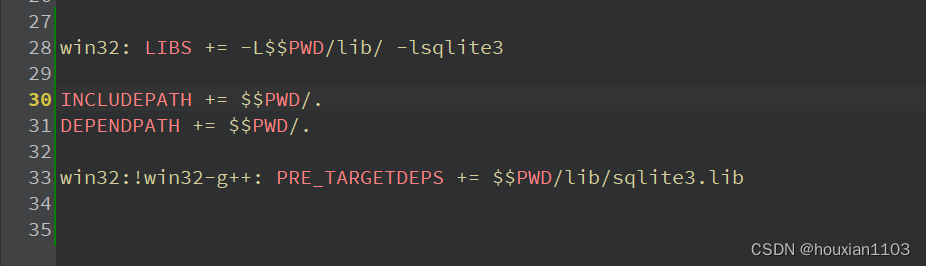
一、SQLite简要介绍 什么是SQLite SQLite是一个进程内的库,实现了自给自足的、无服务器的、零配置的、事务性的 SQL 数据库引擎。它是一个零配置的数据库,这意味着与其他数据库不一样,您不需要在系统中配置。 就像其他数据库,S…...

使用Docker部署debezium来监控 MySQL 数据库
使用Docker部署debezium来监控 MySQL 数据库 Debezium是一个分布式平台,它将来自现有数据库的信息转换为事件流,使应用程序能够检测并立即响应数据库中的行级更改。 Debezium构建在Apache Kafka之上,并提供了一组Kafka Connect兼容的连接器。每个连接器都与特定的数据库管…...

百度低质量站点怎么办?解决百度低质量站点的方法和工具
百度低质量站点怎么恢复?这是许多网站主和运营人员在SEO优化过程中经常面临的一个问题。百度作为中国最大的搜索引擎,对于网站收录和排名具有至关重要的影响。然而,由于各种原因,有些网站可能面临被百度降权或收录减少的情况。那么…...

MSOS604A是德科技keysight MSOS604A示波器
181/2461/8938Infiniium S系列示波器融合了创新技术,旨在提供卓越的测量。新的10位ADC和低噪声前端技术协同工作,提供高达8 GHz的性能和业界最佳的信号完整性。一个高级框架,配有可快速启动的固态硬盘、可轻松触摸的15英寸电容式显示屏和可快…...

春秋云镜 CVE-2016-0785
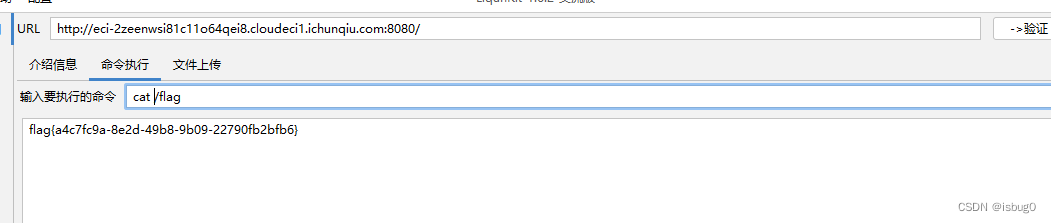
春秋云镜 CVE-2016-0785 S2-029 靶标介绍 2.3.28 之前的 Apache Struts 2.x 允许远程攻击者通过标签属性中的“%{}”序列执行任意代码。 启动场景 漏洞利用 工具利用 得到flag flag{a4c7fc9a-8e2d-49b8-9b09-22790fb2bfb6}...

入门ElasticSearch :为什么选择ES作为搜索引擎?
介绍 随着数据量的不断增长,搜索和分析大规模数据集变得越来越重要。传统数据库在面对这种需求时往往表现不佳,这时候就需要一种专门用于搜索和分析的引擎。ElasticSearch (简称ES)就是这样一款强大的搜索引擎,它具有许…...

汽车安全及标准
汽车安全及标准 我们的测试系统如何处理整个标准? 您是否需要处理汽车行业的一系列标准? 不同的标准侧重于驱动逆变器的安全性和功能性: 功能安全(ISO 26262)信号和低压车载网络(LV 124、LV 148 和 VDA …...

APP备案流程详细解读
背景介绍 2023年8月4日,工信部发布《工业和信息化部关于开展移动互联网应用程序备案工作的通知》。 在中华人民共和国境内从事互联网信息服务的APP主办者,应当依照《中华人民共和国反电信网络诈骗法》《互联网信息服务管理办法》(国务院令第…...

ES 集群常用排查命令
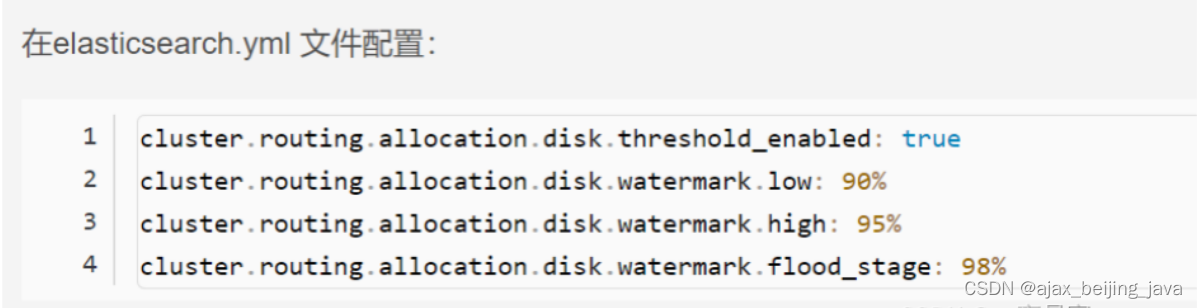
说明:集群使用非默认端口9200,使用的是7116端口举例 一、常用命令 #1.集群健康状态 [wlsadminelastic-01~]$ curl -XGET "http://10.219.27.00:7116/_cluster/health?pretty" { cluster name":"cluster" "status"…...

Nougat 深度剖析
Nougat 深度剖析 项目地址:https://github.com/facebookresearch/nougat 论文地址:Nougat: Neural Optical Understanding for Academic Documents 0 背景 近日,MetaAI又放了大招,他们提出了一种全新的端到端的OCR模型&#x…...

ffmpeg的使用
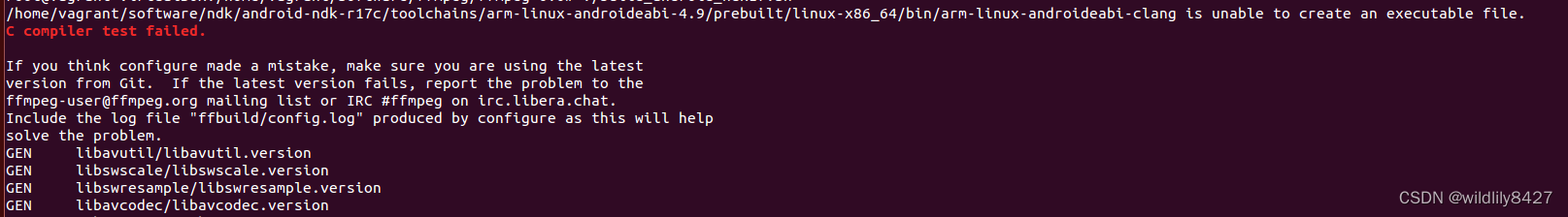
本文章记录ffmpeg 源码下载,编译,及使用。 一、FFMPEG 源码下载解压 源码官网地址:http://ffmpeg.org/download.html#releases 下载最新版本ffmpeg6.0。 使用命令tar xvJf ffmpeg-6.0.tar.xz 解压。 二、了解FFMPEG源码 (一&am…...

深度强化学习算法的参数更新时机
深度强化学习算法的参数更新时机 深度强化学习中往往涉及到多个神经网络来拟合策略函数、值函数等,什么时候更新参数因算法而异,与具体算法架构/算法思想紧密相关。 算法参数更新时机架构DQN先收集一定经验,然后每步更新Off Policy Value-B…...

【进阶篇】MySQL的MVCC实现机制详解
文章目录 0.前言1.基础介绍1.1. 什么是MVCC?1.1. 什么是当前读和快照读?1.1. 当前读,快照读和MVCC的关系1.1. MVCC能解决什么问题,好处是?1.1.1. 提高并发性能1.1.2. 避免死锁1.1.3. 解决脏读、不可重复读和幻读等问题1.1.4. 实现…...

Git 命令行查看仓库信息
目录 查看系统config 编辑查看当前用户(global)配置 查看当前仓库配置信息 查看系统config git config --system --list 1 查看当前用户(global)配置 git config --global --list 1 查到的是email , name 等ssl签名信息&a…...

【爬虫】8.1. 深度使用tesseract-OCR技术识别图形验证码
深度使用tesseract-OCR技术识别图形验证码 文章目录 深度使用tesseract-OCR技术识别图形验证码1. OCR技术2. 准备工作3. 简单作用了解3.1. 验证码图片爬取-screenshot_as_png3.2. 识别测试-image_to_string3.2.1. 正确识别3.2.2. 错误识别3.2.3. 灰度调节 3.3. 识别实战-使用im…...

【PythonRS】基于GDAL修改栅格数据的DN值
遥感工作者离不开栅格数据,有时候我们可能需要修改栅格数据的值,但ENVI和ArcGIS中并没有直接修改DN值的工具,只有栅格计算器、Band math这些工具去计算整个波段的值,或者Edit Classification Image工具可以修改ENVI分类后的像元值…...

mysql课堂笔记 mac
目录 启动mac上的mysql 进入mysql mac windows 创建数据库 创建表 修改字段数据类型 修改字段名 增加字段 删除字段 启动mac上的mysql sudo /usr/local/mysql/support-files/mysql.server start 直接输入你的开机密码即可。 编辑 进入mysql mac sudo /usr/local…...

2023年数学建模国赛A 定日镜场的优化设计思路分析
构建以新能源为主体的新型电力系统,是我国实现“碳达峰”“碳中和”目标的一项重要措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组件,其底座由…...

【QT】QMessageBox消息框的使用(16)
在实际项目中,弹出消息框是一个很常见的操作,包含错误信息提示、警告信息提示、关于信息提示、还包括判断信息选择等操作,那么今天通过这一节来好好了解下消息框的使用方法。 一.环境配置 1.python 3.7.8 可直接进入官网下载安装…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...
