原生js实现的轮盘抽奖案例
来到大学也是有二年了,吃饭最多的地方就是在食堂,经过这么久的时间,已经几乎是把每个窗口的菜都吃腻了,所以我打算做个轮盘抽奖的形式来决定我每天要吃些什么。
目录
实现效果图:
静态搭建
js代码
1.实现此功能的思路:
2.先获取需要用到的dom元素,定义一些会用到的变量
3.给按钮绑定一个点击事件,触发轮盘旋转
4.实现函数
5.我大概说说实现思路
完整代码
总结
实现效果图:

静态搭建
html结构
<div class="box"><ul><!-- 注意这里的类名是按照旋转速度来规范的 : item_index 为了方便我们后续再写js代码操作时更方便--><li class="item_1">iphone14</li><li class="item_2">冰箱</li><li class="item_3">洗衣机</li><li class="item_8">代金券</li><li class="btn" style="background-color: #fff;"><button style="margin: 14px; width: 120px;height: 120px;background-color: pink;border: #fff;">点击抽奖</button></li><li class="item_4">电脑</li><li class="item_7">电视</li><li class="item_6">空调</li><li class="item_5">特斯拉</li></ul><!-- 这里到时候放中奖信息的文字 --><div class="text"></div></div>我这里的类名命名是为了后面改变它们的类名时更好的操作,所以就是按照轮盘旋转的顺序来依次命名的
css
* {margin: 0;padding: 0;}.box {width: 500px;height: 500px;margin: 100px auto;}ul {display: flex;flex-wrap: wrap;justify-content: space-between;}ul li {list-style: none;width: 150px;height: 150px;background-color: beige;margin: 5px;font-size: 25px;text-align: center;line-height: 150px;}ul li img {width: 100%;height: 100%;}.text {text-align: center;margin-top: 20px;font-size: 25px;color: red;}.active {background-color: rgb(93, 221, 157);}css也是简单的美化了一下页面,active是旋转时要切换的颜色,其他的就是一些居中布局等
js代码
1.实现此功能的思路:
主要就是需要写一个执行函数,此函数的主要功能就是对选中的 li 元素进行类名的增删操作,主要还是使用一个定时器来实现此功能。
2.先获取需要用到的dom元素,定义一些会用到的变量
const obj = {text: document.querySelector('.text'),btn: document.querySelector('.btn'),}const item = document.querySelectorAll('ul li')let rollTime; // 定义定时器变量用来清除定时器let time = 0; // 转动次数let speed = 10; // 转动时间间隔let times; // 总转动次数let sum = 0; //计算切换总次数3.给按钮绑定一个点击事件,触发轮盘旋转
//按钮点击事件obj.btn.addEventListener('click', () => {obj.text.innerHTML = ''; //清空文字times = parseInt(Math.random() * (20 - 30 + 1) + 50, 10); // 定义总转动次数,随机40 - 60次console.log(times);time = 0 //每次点击需要将这几个数字进行初始化sum = 0spin()})4.实现函数
function spin() {time++; // 转动次数加1sum++; //总转动次数加1//判断time是否大于8time = time > 8 ? 1 : time;//先清空其他的带有active类的liitem.forEach(item => {item.classList.remove('active')})clearTimeout(rollTime);//给带有类名item_1的加上类名document.querySelector(`.item_${time}`).classList.add('active')rollTime = setTimeout(() => {window.requestAnimationFrame(spin); // 进行递归动画 这段代码的作用是启动一个动画帧,以便在浏览器中渲染动画效果。动画帧是通过调用requestAnimationFrame()方法实现的,它允许你在动画帧中执行代码,而不是直接设置元素的样式。这样可以确保在渲染过程中不会出现跳帧的情况,从而实现毫秒级的渲染效果。}, speed * sum)if (sum === times) {clearTimeout(rollTime); //清除定时器//找出带有active类名的文字const active = document.querySelector('.active').innerHTMLobj.text.innerHTML = `恭喜你抽中了${active}`return}}代码中也有一些相应的注释
5.我大概说说实现思路
总共有8的物品,所以我们要对time标使进行判断,如果大于8就要变为1,然后是循环遍历将所有的active类名清除,这里清除上一个定时器是因为在定时器中用到了递归渲染,所以要清除上一个定时器,否则可能会出现卡顿的情况,最后就是做判断退出函数,渲染页面, window.requestAnimationFrame(spin)的作用在代码注释中有,主要也是为了渲染更流畅不出现卡顿,这里直接调用递归也是ok的
完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}.box {width: 500px;height: 500px;margin: 100px auto;}ul {display: flex;flex-wrap: wrap;justify-content: space-between;}ul li {list-style: none;width: 150px;height: 150px;background-color: beige;margin: 5px;font-size: 25px;text-align: center;line-height: 150px;}ul li img {width: 100%;height: 100%;}.text {text-align: center;margin-top: 20px;font-size: 25px;color: red;}.active {background-color: rgb(93, 221, 157);}</style>
</head><body><div class="box"><ul><!-- 注意这里的类名是按照旋转速度来规范的 : item_index 为了方便我们后续再写js代码操作时更方便--><li class="item_1">iphone14</li><li class="item_2">冰箱</li><li class="item_3">洗衣机</li><li class="item_8">代金券</li><li class="btn" style="background-color: #fff;"><button style="margin: 14px; width: 120px;height: 120px;background-color: pink;border: #fff;">点击抽奖</button></li><li class="item_4">电脑</li><li class="item_7">电视</li><li class="item_6">空调</li><li class="item_5">特斯拉</li></ul><!-- 这里到时候放中奖信息的文字 --><div class="text"></div></div><script>//简易的抽奖功能const obj = {text: document.querySelector('.text'),btn: document.querySelector('.btn'),}const item = document.querySelectorAll('ul li')let rollTime; // 定义定时器变量用来清除定时器let time = 0; // 转动次数let speed = 10; // 转动时间间隔let times; // 总转动次数let sum = 0; //计算切换总次数//按钮点击事件obj.btn.addEventListener('click', () => {obj.text.innerHTML = ''; //清空文字times = parseInt(Math.random() * (20 - 30 + 1) + 50, 10); // 定义总转动次数,随机20-30次console.log(times);time = 0sum = 0spin()})//写一个函数用来模拟轮盘抽奖,旋转次数也是模拟的function spin() {time++; // 转动次数加1sum++; //总转动次数加1//判断time是否大于8time = time > 8 ? 1 : time;//先清空其他的带有active类的liitem.forEach(item => {item.classList.remove('active')})clearTimeout(rollTime);//给带有类名item_1的加上类名document.querySelector(`.item_${time}`).classList.add('active')rollTime = setTimeout(() => {window.requestAnimationFrame(spin); // 进行递归动画 这段代码的作用是启动一个动画帧,以便在浏览器中渲染动画效果。动画帧是通过调用requestAnimationFrame()方法实现的,它允许你在动画帧中执行代码,而不是直接设置元素的样式。这样可以确保在渲染过程中不会出现跳帧的情况,从而实现毫秒级的渲染效果。}, speed * sum)if (sum === times) {clearTimeout(rollTime); //清除定时器//找出带有active类名的文字const active = document.querySelector('.active').innerHTMLobj.text.innerHTML = `恭喜你抽中了${active}`return}}</script>
</body></html>总结
如果你跟我一样每天不知道吃啥,可以试试用这个轮盘来决定哦。
好好吃饭,好好学习,祝天天开心
相关文章:

原生js实现的轮盘抽奖案例
来到大学也是有二年了,吃饭最多的地方就是在食堂,经过这么久的时间,已经几乎是把每个窗口的菜都吃腻了,所以我打算做个轮盘抽奖的形式来决定我每天要吃些什么。 目录 实现效果图: 静态搭建 js代码 1.实现此功能的思路…...

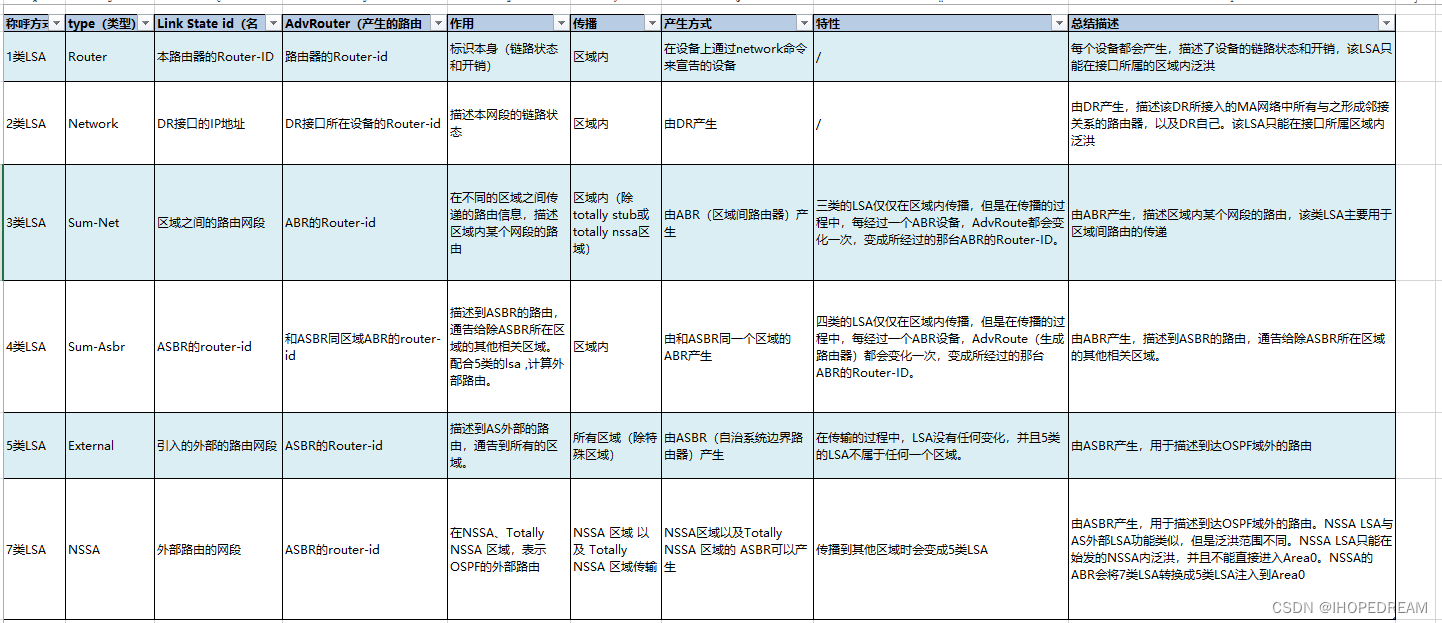
最经典的解析LSA数据库(第六课)
初步认识OSPF的大致内容(第三课)_IHOPEDREAM的博客-CSDN博客 1 OSPF 工作过程 建立领居表 同步数据库 今天来 说一说数据库概念 计算路由表 2 什么是数据库? 数据库是一个组织化的数据集合,用于存储、管理和检索数据。它是一个可访问的集合&#x…...

C++基础入门
文章目录 前言一、C历史及发展1.C是什么2.C历史 二、开始C1.基础类型1.第一个简单的C程序2.命名空间1.命名空间的介绍2.命名空间的使用3.命名空间的using声明与using指示 3.初识输入输出操作4.引用1.引用概念2.引用的使用1.引用做参数2.引用做返回值 3.引用和指针的区别4.const…...
)
【每日随笔】驾驭人性 ② ( 员工立场问题 | 立场转变 | 吴越同舟 | 老板如何与员工结成利益共同体 )
文章目录 一、员工立场问题二、立场转变三、吴越同舟四、老板如何与员工结成利益共同体 一、员工立场问题 人的潜力是很大的 , 肩上抗 100 斤 水泥 和 肩上抗 100 斤黄金 , 能一样吗 , 扛着黄金绝对能扛回家 ; 员工 不愿意 与公司一条心是正常的 , 员工 拿的是 死工资 , 公司赚…...

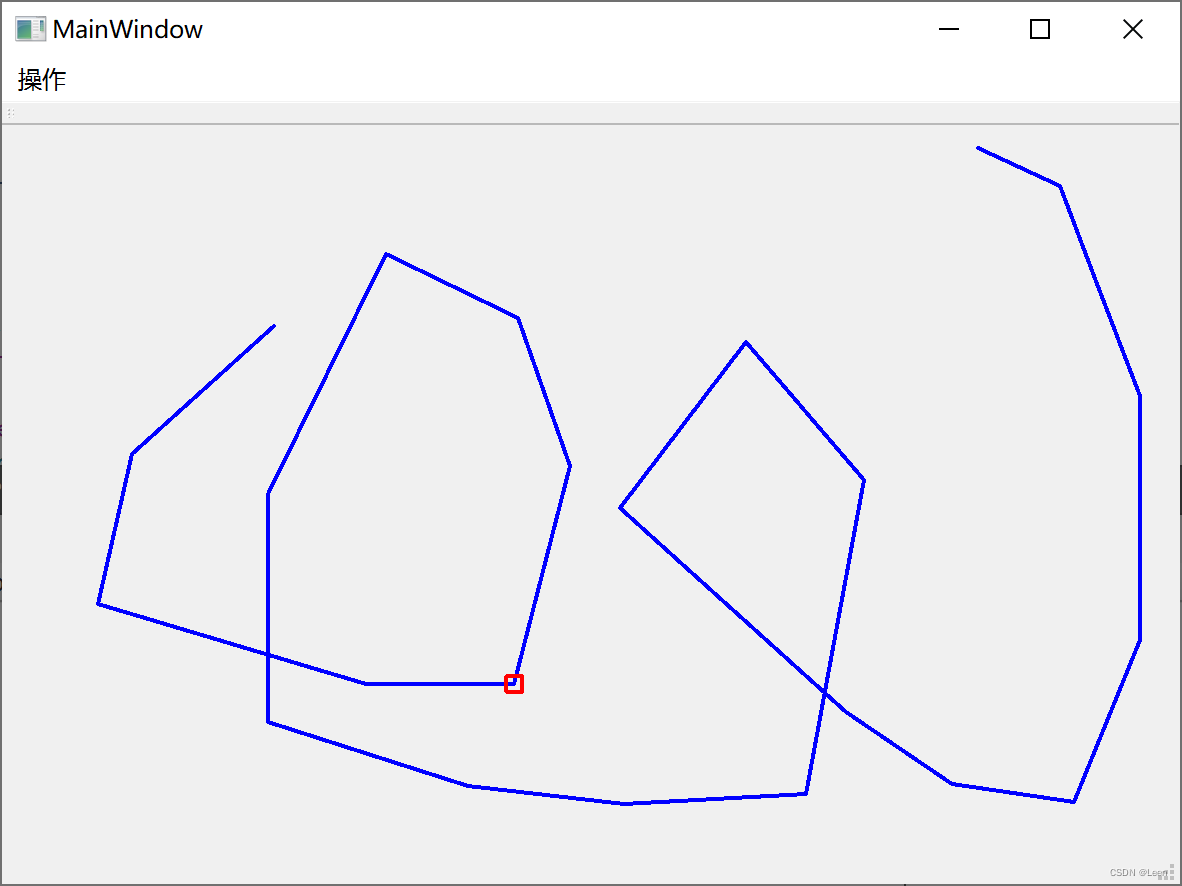
C++(QT)画图行车
通过鼠标在窗口上点击形成多个点的连线,绘制一辆汽车沿着绘制的连线轨迹前进。要求连线点数大于20.可以通过清除按钮清除已经绘制的连线,并可以重新绘制一条轨迹连线。当车辆行驶到轨迹终点时,自动停止。(汽车实在可用方块代替&am…...

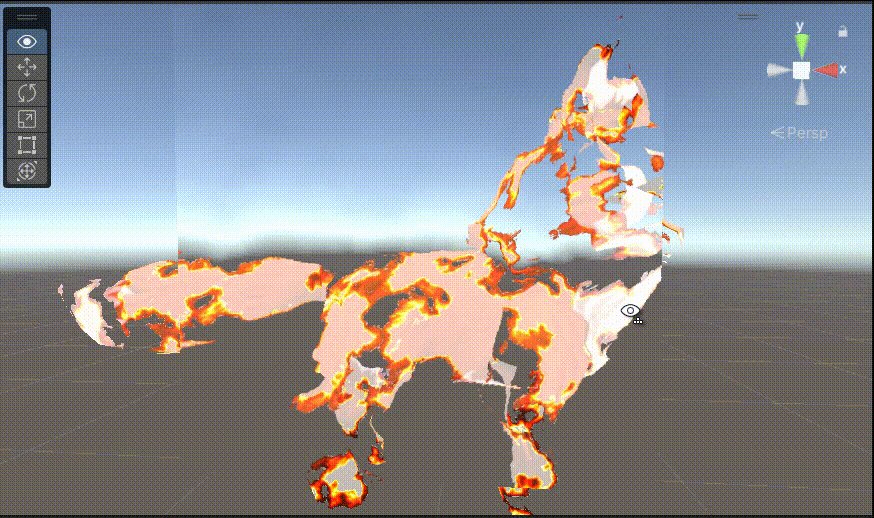
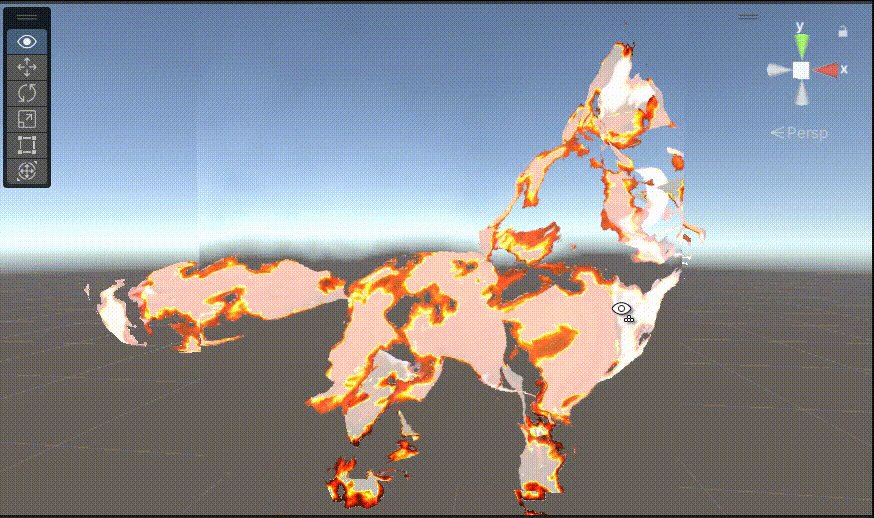
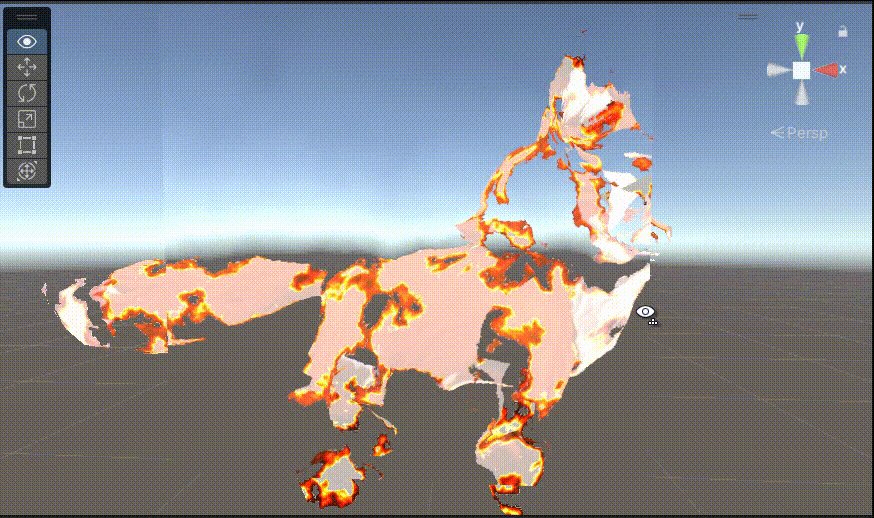
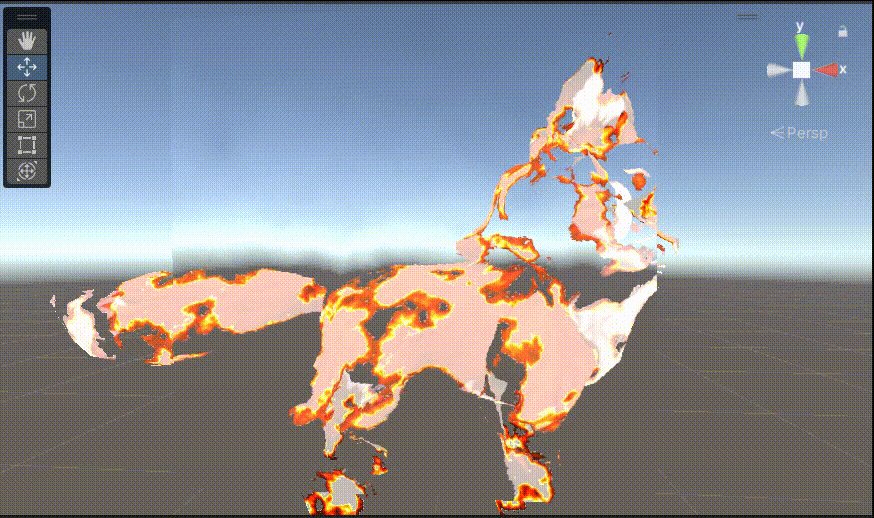
Unity中Shader抓取屏幕并实现扭曲效果(优化)
文章目录 前言一、在之前顶点着色器的输入中,放弃了使用结构体传入,而是直接从应用程序阶段传入参数,这样写的话,对于程序来说,不方便扩张,所以需要对其进行修改实现1、定义结构体用于传入顶点坐标系2、因为…...
)
肖sir__设计测试用例方法之_(白盒测试)
白盒测试技术 一、定义: 白盒测试也叫透明盒测试,检查程序内部结构及路径一是否符合规格说明,二是否符合其代码规范。 因此,也叫结构测试或者逻辑驱动测试。 二、白盒测试常见方法: a、语句覆盖; b、判断覆…...

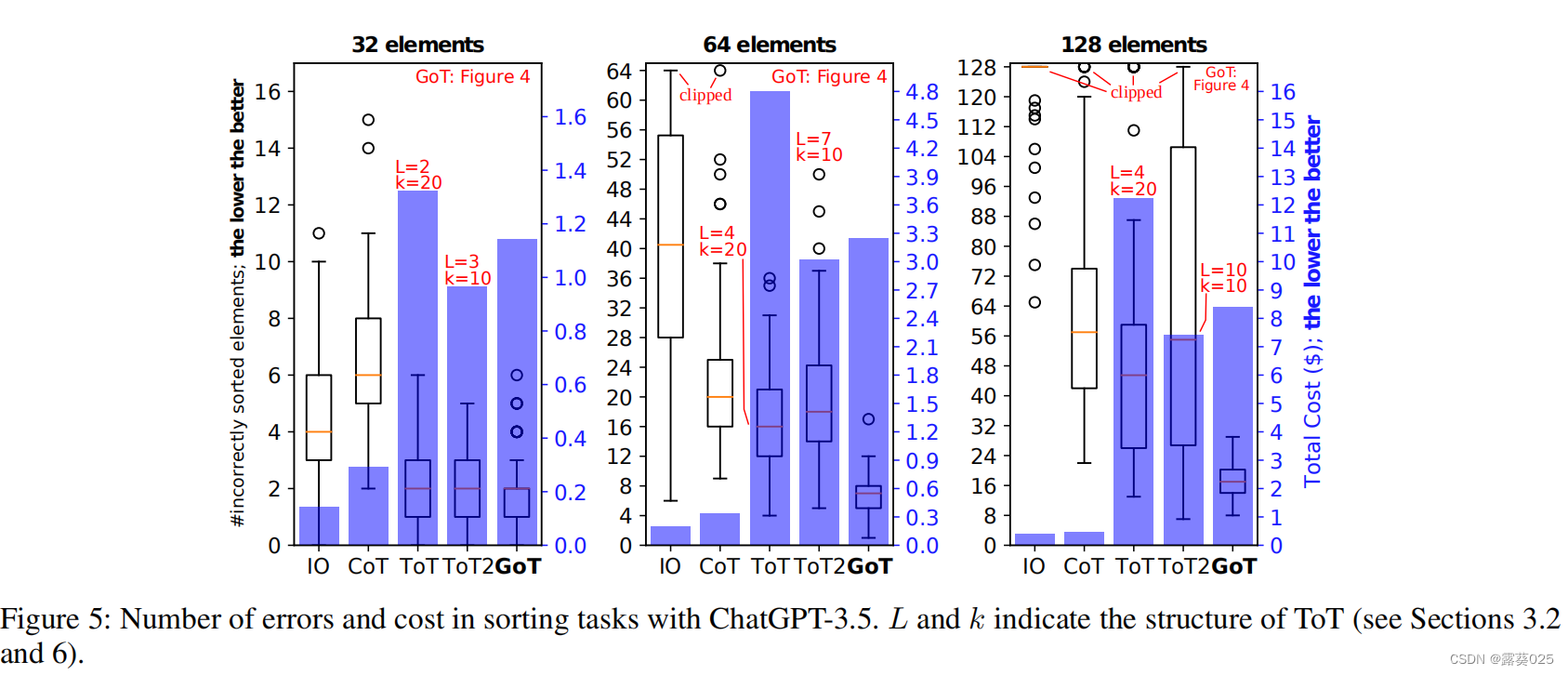
GoT:用大语言模型解决复杂的问题
GoT:用大语言模型解决复杂的问题 摘要介绍背景和符号表示语言模型和上下文学习Input-Output(IO)Chain of thought(CoT)Multiple CoTTree of thoughts(ToT) GoT框架推理过程思维变换聚合变换&…...

nginx服务和uwsgi服务如何设置开机自启动
上次学到了在云服务器下如何部署Django项目,用到了nginx服务和uwsgi服务,需要手工启动这2个服务的命令。 现在考虑如何设置开机自启动,为什么要这样考虑?因为服务器万一出问题,意外重启了,那我们部署的Dja…...

算法-分治算法
文章来源: https://blog.csdn.net/weixin_45630258/article/details/126425400 欢迎各位大佬指点、三连 一、分治 1、定义:分治,也就是分而治之。 它的一般步骤是: ① 将原问题分解成若干个规模较小的子问题(子问题…...

react 实现监听逻辑
需求: 在一个页面下有多个子tab在某些tab 下,或者父节点的数据更新的时候,其他子tab 或者父节点也要同步更新 进程: 正常情况下会把所有用到的数据都移动到父节点,修改行为也都放在父节点但如果这样的话父节点的数据…...

vue项目一个页面包含多个时间选择器的处理方案
描述:vue项目中如果在一个页面使用多个时间选择器组件时,不同的时间选择器需要分别分开工作 解决方案一 原本是想直接每一个时间选择器都安排一套相对独立的维生系统,但是到后面发现繁琐至极,而且报错,果断放弃&#…...

机器学习入门教学——决策树
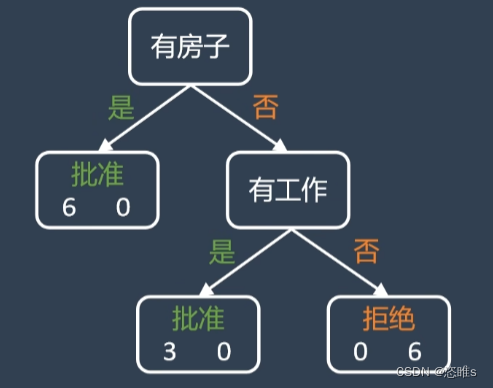
1、简介 决策树算法是一种归纳分类算法,它通过对训练集的学习,挖掘出有用的规则,用于对新数据进行预测。决策树算法属于监督学习方法。决策树归纳的基本算法是贪心算法,自顶向下来构建决策树。 贪心算法:在每一步选择…...

文献阅读:Chain-of-Thought Prompting Elicits Reasoning in Large Language Models
文献阅读:Chain-of-Thought Prompting Elicits Reasoning in Large Language Models 1. 文章简介2. 具体方法3. 实验结果 1. 数学推理 1. 实验设计2. 实验结果3. 消解实验4. 鲁棒性考察 2. 常识推理 1. 实验设计2. 实验结果 3. 符号推理 1. 实验设计2. 实验结果 4.…...

从零开发一款ChatGPT VSCode插件
本文作者是360奇舞团开发工程师 引言 OpenAI发布了ChatGPT,就像是给平静许久的互联网湖面上扔了一颗重磅炸弹,刹那间所有人都在追捧学习它。究其原因,它其实是一款真正意义上的人工智能对话机器人。它使用了深度学习技术,通过大…...

go基础09-Go语言的字符串类型
字符串类型是现代编程语言中最常使用的数据类型之一。在Go语言的先祖之一C语言当中,字符串类型并没有被显式定义,而是以字符串字面值常量或以’\0’结尾的字符类型(char)数组来呈现的: #define GOAUTHERS "Rober…...

【C++模拟实现】手撕AVL树
【C模拟实现】手撕AVL树 目录 【C模拟实现】手撕AVL树AVL树的介绍(百度百科)AVL树insert函数的实现代码验证是否为AVL树AVL树模拟实现的要点易忘点AVL树的旋转思路 作者:爱写代码的刚子 时间:2023.9.10 前言:本篇博客将…...

如何重置 docker中的mariadb的root
停止 Mariadb 容器:运行以下命令停止正在运行的 Mariadb 容器: docker stop <container_name>将 <container_name> 替换为你的 Mariadb 容器的名称或容器ID。 删除 Mariadb 容器:运行以下命令删除已停止的 Mariadb 容器&#x…...

设计模式系列-原型模式
一、上篇回顾 上篇创建者模式中,我们主要讲述了创建者的几类实现方案,和创建者模式的应用的场景和特点,创建者模式适合创建复杂的对象,并且这些对象的每 个组成部分的详细创建步骤可以是动态的变化的,但是每个对象的组…...

家用电脑可以用做服务器吗
家用电脑的结构与服务器的结构是相同的,家用电脑是可以用来搭建服务器使用。但使用家用电脑做服务器在稳定性会比服务器差很多 1.家用电脑没有公网IP,网络运营商分配的IP重启路由之后是会变化,不固定。服务器运行是需要有固定IP让人连接访问。…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
