如何自己开发一个前端监控SDK
最近在负责团队前端监控系统搭建的任务。因为我们公司有统一的日志存储平台、日志清洗平台和基于 Grafana 搭建的可视化看板,就剩日志的采集和上报需要自己实现了,所以决定封装一个前端监控 SDK 来完成日志的采集和上报。
架构设计
因为想着以后有机会可以把自己封装的 SDK 推广给其他团队使用,所以 SDK 在架构设计上就需要有更多的可拓展性。我的想法是把 SDK 根据职责拆解成几个模块,然后有一个核心模块来管理所有的模块,各团队往不同的模块里添加插件由此实现自身定制化的需求。
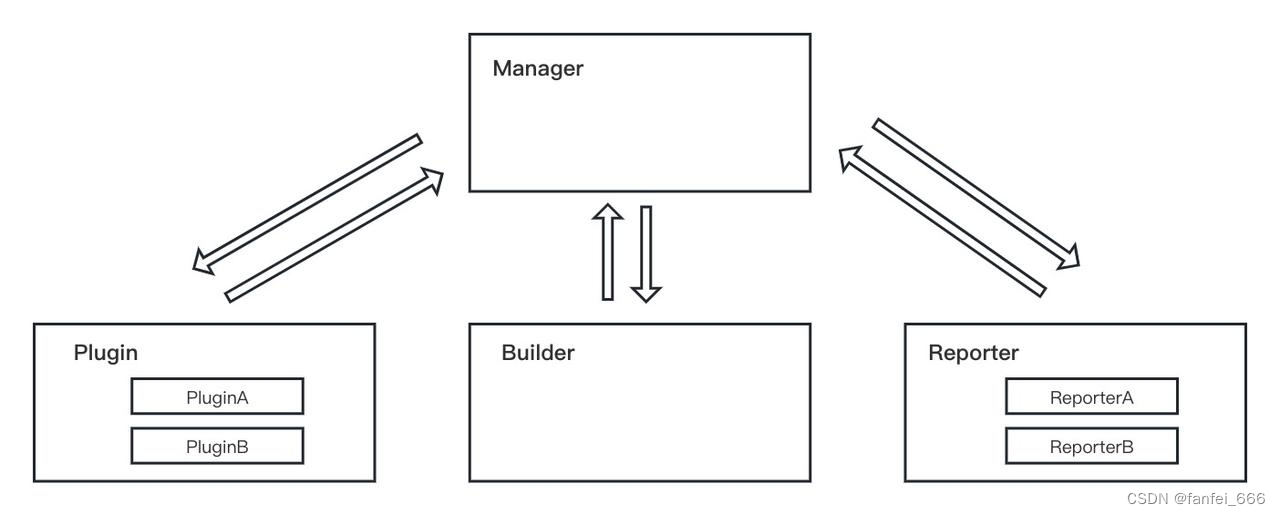
我们知道一个前端监控 SDK 它需要完成的任务有:日志采集 =>日志整理 =>日志上报。所以根据这个工作流,我把整个 SDK 分成四个模块:

- Plugin:负责原始数据的采集。Plugin 内部采用插件化的方式去实现,不同的插件采集不同的数据。比如如果我们想采集网络请求相关的数据,那个可以封装一个专门采集网络请求的插件。
- Builder:负责把原始数据封装成我们想要的数据结构。
- Reporter:负责把数据上报到日志平台。因为考虑到一份数据可能会上报到不同的日志平台,所以 Reporter 我也是采用插件化的方式去实现,不同的插件上报到不同的日志平台。
- Manager:负责和各模块之间进行通信,以及封装一些公共的方法。
综上,整个 SDK 的工作流程如下:

-
Manager 建立和各个模块之间的联系。
-
Plugin 中的某个插件采集到相应的数据,并把数据发送给 Manager。
-
Manager 接收到来自 Plugin 的数据,并把数据转发给 Builder。
-
Builder 接收到数据以后按照预设的数据处理方法对数据进行处理,处理完后再把数据发送给 Manager 。
-
Manager 接收到来自 Builder 的数据,并把数据转发给 Reporter 。
-
Reporter 中的每个插件接收到数据以后,会把数据上报到对应的日志平台。
在整个SDK运作的过程中,每个模块专注于自己的职责,全程只和 Manager 通信,不受其他模块的影响。
另外,在模块接收或者发送数据的时候都会对外暴露相应的生命周期,这样开发者就可以拿到不同阶段的数据,并对数据进行自定义处理以及决定是否要中断流程。
模块通信
模块通信我采用的是发布-订阅模式,并定义了3个事件:assign (注册)、receive (接收数据)、next (发送数据)。
Manager 会订阅 next 事件,而其他模块会订阅 assign 事件和 receive 事件。最开始的时候,其他模块通过 assign 事件接收到 Manager 的实例,由此其他模块就可以使用 Manager 上定义的发布-订阅相关的方法。当数据在某个模块处理完毕后,这个模块会发布 next 事件把数据传给 Manager ,Manager 接收到数据后再发布 receive 事件把数据传给下一个模块。
export class Manager<O extends ManagerConfigType> extends EventBus {constructor(config?: O) {super()this.assignPlugins(config.plugins || [])this.assignBuilder(config.builder || {})this.assignReporter(config.reporters || [])this.on('manager:next', this.next.bind(this))this.on('manager:next', this.next.bind(this))}private assignPlugins(plugins: any[]) {plugins.forEach(plugin => {this.on('plugin:assign', plugin.init.bind(plugin))})this.emit('plugin:assign', this)}private assignBuilder(builder: any) {this.on('builder:assign', builder.init.bind(builder))this.emit('builder:assign', this)}private assignReporter(reporters: any[]) {reporters.forEach(reporter => {this.on('reporter:assign', reporter.init.bind(reporter))})this.emit('reporter:assign', this)}// 从上一级模块接收数据,然后发给下一级模块public next(args: { from: 'plugin' | 'builder' | 'reporter', data: any}) {const { from, data } = argsif (from === 'plugin') {this.emit('builder:receive', data)} else if (from === 'builder') {this.emit('reporter:receive', data)}}
}export class PluginA<O extends PluginAConfigType> {public init(manager: any) {this._manager = manager}private handleError(msg) {this._manager.emit('manager:next', { from: 'plugin', data: msg })}
}export class Builder<O extends BuilderConfigType> {public init(manager: any) {this._manager = managerthis._manager.on('builder:receive', this.receive.bind(this))}private receive(data: any) {// 处理数据const newData = this.process(data)this._manager.emit('manager:next', { from: 'builder', data: newData })}
}export class ReporterA<O extends ReporterAConfigType> {public init(manager: any) {this._manager = managerthis._manager.on('reporter:receive', this.receive.bind(this))}public receive(args: any) {this.report(args)}
}
接口请求捕获
在大多数情况下,前端通过HTTP的方式和服务端进行交互。不管是自己封装请求方法,还是直接使用类似于 axios 的 HTTP 请求库,都是需要基于 XHR 和 Fetch 去实现的。所以我们需要重写 XHR 和 Fetch 暴露出来的 Hook 并进行代理,由此获得请求相关的信息。
XMLHttpRequest
XMLHttpRequest.open() 方法用来初始化一个新创建的请求,在这个方法里我们可以拿到请求的 URL 和请求方法。
XMLHttpRequest.send() 方法用来发送HTTP请求,在这个方法里我们可以拿到请求参数。
另外,在 XMLHttpRequest.onreadystatechange 事件里,我们可以监听到请求状态的变化。当 xhr.readyState === XMLHttpRequest.DONE 时表示请求操作已经完成,这时候我们就可以记录请求的状态码和请求结束的时间。
public overideXHRMethod() {const xhrproto = XMLHttpRequest.prototype;const originalOpen = xhrproto.openconst originalSend = xhrproto.sendxhrproto.send = function (this, ...args: any): void {const xhr = this;msg = {...msg,request: args[0],}return originalSend.apply(xhr, args);}xhrproto.open = function (this, ...args: any): void {const xhr = this;msg = {...msg,url: args[1],method: (args[0] || '').toUpperCase(),statusCode: 0,startTimestamp: Date.now() // 请求开始时间}const onreadystatechangeHandler = function (): void {if (xhr.readyState === XMLHttpRequest.DONE) {try {msg.statusCode = xhr.statusmsg.endTimestamp = Date.now() // 请求结束时间msg.responseHeaders = xhr.getAllResponseHeaders()if (['', 'json', 'text'].indexOf(xhr.responseType) !== -1) {msg.response = typeof xhr.response === 'object' ? JSON.stringify(xhr.response) : xhr.response}} catch (e) {/* do nothing */}}}if ('onreadystatechange' in xhr && typeof xhr.onreadystatechange === 'function') {const original = xhr.onreadystatechangexhr.onreadystatechange = function (...readyStateArgs: any): void {onreadystatechangeHandler();return original.apply(xhr, readyStateArgs);}} else {xhr.addEventListener('readystatechange', onreadystatechangeHandler);}return originalOpen.apply(xhr, args);}}
如果想获取响应头可以使用方法 XMLHttpRequest.getAllResponseHeaders() 和 XMLHttpRequest.getResponseHeader() 。不过这两个方法并不能拿到所有的响应头信息,对于跨域的请求只能拿到以下几个字段:
Cache-ControlContent-LanguageContent-LengthContent-TypeExpiresLast-ModifiedPragma
如果想拿到其他字段,需要在响应头 Access-Control-Expose-Headers 里指定哪些字段是可以公开的。
Fetch
window.fetch() 方法用来发起获取资源的请求,它的第一个参数为请求的 URL,第二个参数为 Request 对象。它返回一个 promise,这个 promise 会在请求响应后被 resolve,并传回 Response 对象。
public overideFetchMethod() {const originalFetch = window.fetchif (!originalFetch) {return}window.fetch = function(...args) {const method = String(args[1]?.method || 'get').toUpperCase()const url = String(args[0])return originalFetch.apply(window, args).catch((err: Error) => {let msg: ReportMsgType = {url,method: method}throw err})}}
因为公司的项目里很少用到由 Fetch 发起的请求,所以这里写的比较简单。
JS错误捕获
对于那些可预见的 JS 错误,通常我们通过 try/catch 去捕获。其他的 JS 错误,我们可以通过全局监听 error 事件来捕获。另外值得一提的是,对于 Promise 中的错误,如果我们有用 reject 去处理错误那么会触发 rejectionhandled 事件,否则会触发 unhandledrejection 事件。
private handleError(event: ErrorEvent | PromiseRejectionEvent) {const error = 'error' in event ? event.error : event.reasonconst msg: ReportMsgType = {name: 'browserError',catchBy: 'PluginBrowser',error}}private initMonitor() {window.addEventListener('error', this.handleError.bind(this))window.addEventListener('unhandledrejection', this.handleError.bind(this))}
资源加载错误捕获
常见的前端资源加载包括图片的渲染和外部文件的引用,我们可以通过监听 img、link 和 script 标签的 error 事件来捕获这些资源的加载错误。
const resourceTagName: string[] = ['img', 'script', 'link']export class PluginResource<O extends ResourceConfigType> {private handleError(event: Event) {const target = event.target as HTMLScriptElement | HTMLLinkElementif (!target) {return}const tagName = (target.tagName || '').toLowerCase()const isResource = resourceTagName.includes(tagName)if (!isResource) {return}const msg: ReportMsgType = {name: 'ResourceLoadError',catchBy: 'PluginResource',url: 'src' in target ? target.src : target.href,tagName: tagName}}private initMonitor() {window.addEventListener('error', this.handleError.bind(this), true)}
}
最后
目前整个 SDK 还处于很初级的阶段,能完成常见错误类型的捕获和上报,后续随着需求的增加 SDK 需要实现更多的功能,希望后续再更新一波~
相关文章:

如何自己开发一个前端监控SDK
最近在负责团队前端监控系统搭建的任务。因为我们公司有统一的日志存储平台、日志清洗平台和基于 Grafana 搭建的可视化看板,就剩日志的采集和上报需要自己实现了,所以决定封装一个前端监控 SDK 来完成日志的采集和上报。 架构设计 因为想着以后有机会…...

node.js笔记
首先:浏览器能执行 JS 代码,依靠的是内核中的 V8 引擎(C 程序) 其次:Node.js 是基于 Chrome V8 引擎进行封装(运行环境) 区别:都支持 ECMAScript 标准语法,Node.js 有独立…...

mysql 增量备份与恢复使用详解
目录 一、前言 二、数据备份策略 2.1 全备 2.2 增量备份 2.3 差异备份 三、mysql 增量备份概述 3.1 增量备份实现原理 3.1.1 基于日志的增量备份 3.1.2 基于时间戳的增量备份 3.2 增量备份常用实现方式 3.2.1 基于mysqldump增量备份 3.2.2 基于第三方备份工具进行增…...

9月5日上课内容 第一章 NoSQL之Redis配置与优化
本章结构 关系型数据库和非关系型数据库 概念介绍 ●关系型数据库: 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是…...

QT 第四天
一、设置一个闹钟 .pro QT core gui texttospeechgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exact warnings # depend…...

nrf52832 GPIO输入输出设置
LED_GPIO #define LED_START 17 #define LED_0 17 #define LED_1 18 #define LED_2 19 #define LED_3 20 #define LED_STOP 20设置位输出模式: nrf_gpio_cfg_output(LED_0); 输出高电平:nrf_gpio_pin_set(LED_0); 输…...

MyBatis 动态 SQL 实践教程
一、MyBatis动态 sql 是什么 动态 SQL 是 MyBatis 的强大特性之一。在 JDBC 或其它类似的框架中,开发人员通常需要手动拼接 SQL 语句。根据不同的条件拼接 SQL 语句是一件极其痛苦的工作。例如,拼接时要确保添加了必要的空格,还要注意去掉列…...

CSS 斜条纹进度条
效果: 代码: html: <div class"active-line flex"><!-- lineWidth:灰色背景 --><div class"bg-line"><div v-for"n in 30" class"gray"></div></div><div…...
每天10个小知识点)
JavaScript(1)每天10个小知识点
目录 1. JavaScript 有哪些数据类型,它们的区别?**2. 数据类型检测的方式有哪些**3. null 和 undefined 区别**4. intanceof 操作符的实现原理及实现**5. 如何获取安全的 undefined 值?**6. Object.is() 与比较操作符 “”、“” 的区别*…...

scanf和scanf_s函数详解
目录 引言: 1.scanf函数的用法: 2.scanf_s函数的用法: 3.scanf和scanf_s的区别: 结论: 引言: 在C语言中,输入函数scanf是非常常用的函数之一,它可以从标准输入流中读取数据并将其…...

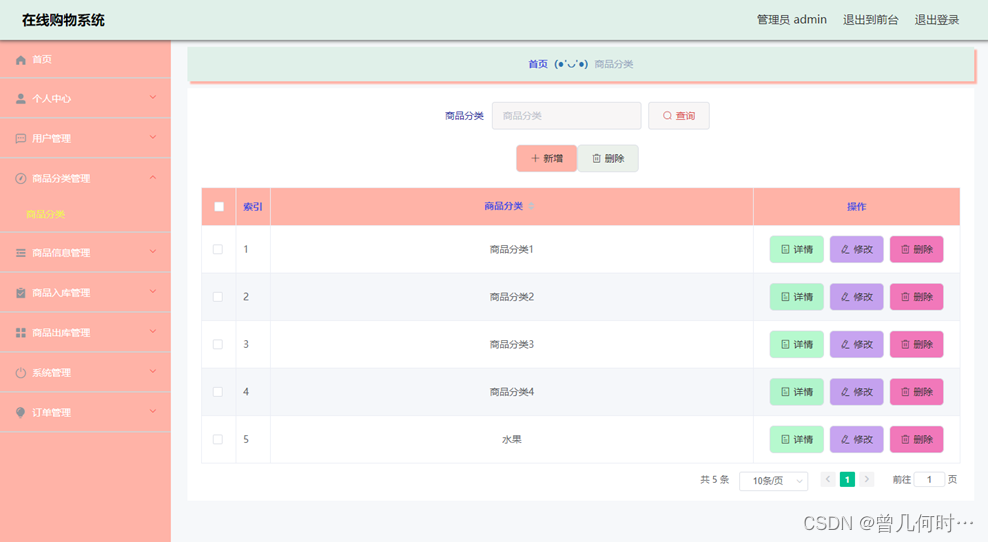
基于SSM的在线购物系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用JSP技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

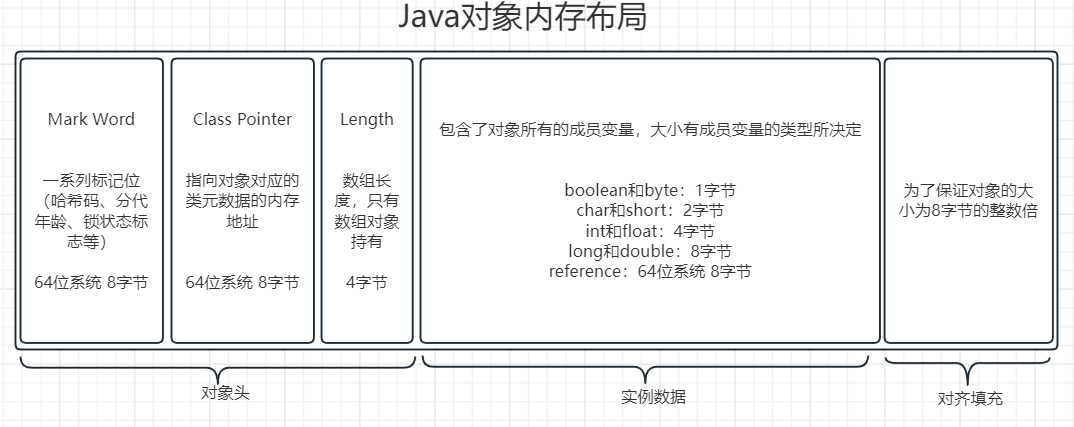
认识JVM的内存模型
从上一节了解到整个JVM大的内存区域,分为线程共享的heap(堆),MethodArea(方法区),和线程独享的 The pc Register(程序计数器)、Java Virtual Machine Stacks(…...

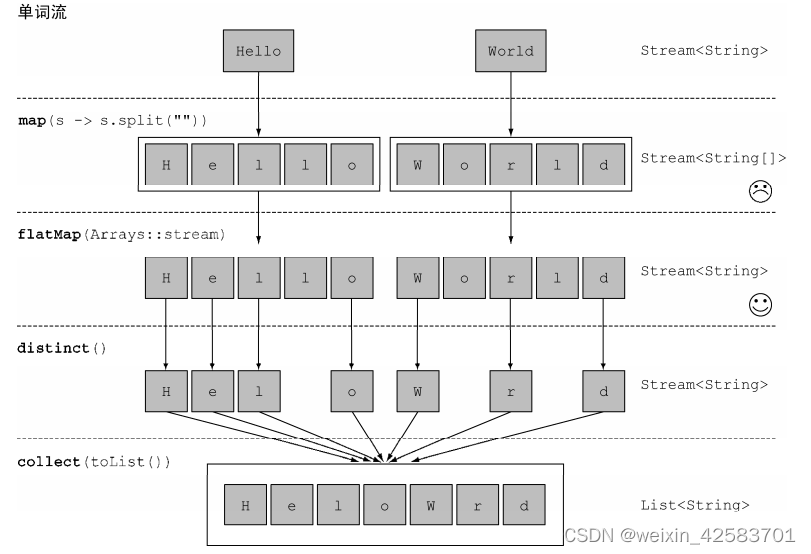
Java8实战-总结19
Java8实战-总结19 使用流映射对流中每一个元素应用函数流的扁平化 使用流 映射 一个非常常见的数据处理套路就是从某些对象中选择信息。比如在SQL里,你可以从表中选择一列。Stream API也通过map和flatMap方法提供了类似的工具。 对流中每一个元素应用函数 流支持…...

论文浅尝 | 训练语言模型遵循人类反馈的指令
笔记整理:吴亦珂,东南大学硕士,研究方向为大语言模型、知识图谱 链接:https://arxiv.org/abs/2203.02155 1. 动机 大型语言模型(large language model, LLM)可以根据提示完成各种自然语言处理任务。然而&am…...

【云计算网络安全】解析DDoS攻击:工作原理、识别和防御策略 | 文末送书
文章目录 一、前言二、什么是 DDoS 攻击?三、DDoS 攻击的工作原理四、如何识别 DDoS 攻击五、常见的 DDoS 攻击有哪几类?5.1 应用程序层攻击5.1.1 攻击目标5.1.2 应用程序层攻击示例5.1.3 HTTP 洪水 5.2 协议攻击5.2.1 攻击目标5.2.2 协议攻击示例5.2.3 …...

64位Linux系统上安装64位Oracle10gR2及Oracle11g所需的依赖包
在64位Linux系统上安装64位Oracle 10gR2,到底需要装哪些包? 这不是一个完整的安装教程,仅仅探讨在64位CentOS 5.8系统上安装64位Oracle 10gR2,到底需要装哪些RPM包. 实验环境VMWare Workstation 8.0 Linux发行版: CentOS 5.8 x86_64 Kernel版本: 2.6.18-308.el5 Oracle Dat…...

Unity InputSystem 基础使用之鼠标交互
资料 官方文档 导入InputSystem包 Package Manager 搜索Input System进行下载启用该包,会重启Unity Editor 注意 InputSystem可以和旧版输入系统一起使用 设置:Project Settings->Player->Other Settings->Configuration->Active Input…...

《算法竞赛·快冲300题》每日一题:“二进制数独”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 二…...

CnosDB 签约京清能源,助力分布式光伏发电解决监测系统难题。
近日,京清能源采购CnosDB,升级其“太阳能光伏电站一体化监控平台”。该平台可以实现电站设备统一运行监控,数据集中管理,为操作人员、维护人员、管理人员提供全面、便捷、差异化的数据和服务。 京清能源集团有限公司(…...

汇编:lea 需要注意的一点
lea和mov的效用上不一样,如果当前%rsi的值是0, lea 0x28(%rsi),%rax ,这个只是计算一个地址,而不是去做地址访问。 mov 0x8(%rsi),%rsi,而这个mov,在计算完地址,还要访问内存地址。如果rsi是0&a…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
