什么是JavaScript中的严格模式(strict mode)?应用场景是什么?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 严格模式(Strict Mode):
- ⭐ 使用场景
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
⭐ 严格模式(Strict Mode):
严格模式是 JavaScript 的一种模式,它可以用来识别并修复一些 JavaScript 代码中的潜在错误,并且使代码更加安全和高效。要启用严格模式,您只需在脚本开头添加以下语句:
"use strict";
或者在函数内部启用严格模式:
function strictFunction() {"use strict";// 严格模式下的代码
}
⭐ 使用场景
严格模式在以下情况下特别有用:
-
错误检测: 严格模式会检测到一些潜在的错误,并抛出异常。例如,在非严格模式下,您可以意外地创建全局变量,而在严格模式下,如果没有使用
var、let或const声明变量,将会抛出错误。"use strict";// 错误:未声明的变量 x = 10; -
禁止使用保留字: 严格模式下,一些 ECMAScript 5 中新增的保留字被禁用,这样避免了与未来版本的 JavaScript 冲突。
"use strict";// 错误:使用了保留字 var let = 10; -
删除不允许的属性: 在严格模式下,删除不可配置的属性或未定义的变量会引发错误。
"use strict";var obj = {}; Object.defineProperty(obj, "x", { configurable: false });// 错误:删除不可配置的属性 delete obj.x; -
this 的处理: 在全局作用域中使用
this指向undefined,在函数内部未绑定this时也会指向undefined,这有助于避免不必要的副作用。"use strict";function strictFunction() {console.log(this); // 输出:undefined }strictFunction(); -
禁止八进制字面量: 严格模式下不允许使用八进制字面量。
"use strict";var num = 010; // 错误:八进制字面量不允许 -
禁止重复的参数和属性名: 在函数参数和对象字面量中,不允许使用重复的参数名或属性名。
"use strict";function duplicateParam(a, a) {// 错误:重复的参数名 }var obj = { prop: 1, prop: 2 }; // 错误:重复的属性名
严格模式有助于编写更加健壮和可维护的 JavaScript 代码,并且在新项目中推荐启用它,以帮助捕获潜在的问题和错误。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

什么是JavaScript中的严格模式(strict mode)?应用场景是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 严格模式(Strict Mode):⭐ 使用场景⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅&…...

红外特征吸收峰特征总结(主要基团的红外特征吸收峰)
特此记录 anlog 2023年9月11日...

ChatGPT AIGC 完成关联分析散点图的应用
关联分析是数据分析中非常重要的一种技术手段,它能够帮助我们在大量数据中发现变量之间的关系和相互影响。在数据分析领域,关联分析被广泛应用于市场营销、销售预测、客户行为分析等领域。 关联分析的主要功能是通过挖掘数据中的关联规则,来发现数据集中事物之间的关联性。…...
开机自启)
CentOS7.6上实现Spring Boot(JAR包)开机自启
前言 Linux自启(或开机自启)指的是在Linux系统启动时自动运行特定的程序或脚本。当计算机启动时,操作系统会按照一定的顺序加载系统服务和配置,其中包括自动启动一些应用程序或服务。这些应用程序或服务会在系统启动后自动运行&a…...

Java开发之框架(spring、springmvc、springboot、mybatis)【面试篇 完结版】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、框架知识分布二、Spring1. spring-单例bean① 问题引入② 单例bean是线程安全的吗③ 问题总结④ 实战面试 2. spring-AOP① 问题引入② AOP记录操作日志③ …...

QT人脸识别知识
机器学习的作用:根据提供的图片模型通过算法生成数据模型,从而在其它图片中查找相关的目 标。 级联分类器:是用来人脸识别。 在判断之前,我们要先进行学习,生成人脸的模型以便后续识别使用。 人脸识别器:…...

熟悉Redis6
NoSQL数据库简介 技术发展 技术的分类 1、解决功能性的问题:Java、Jsp、RDBMS、Tomcat、HTML、Linux、JDBC、SVN 2、解决扩展性的问题:Struts、Spring、SpringMVC、Hibernate、Mybatis 3、解决性能的问题:NoSQL、Java线程、Hadoop、Nginx…...

ip地址会随网络变化而变化吗
随着科技的飞速发展,互联网已深入我们生活的方方面面。在这庞大的网络世界中,IP地址作为网络通信的基础元素,引起了广泛关注。网络变化与IP地址之间存在着密切的关系。那么,IP地址是否会随着网络变化而变化呢?虎观代理…...

QT连接服务器通信,客户端以及服务器端
服务器端 .h文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> //服务器头文件 #include <QTcpSocket> //客户端头文件 #include <QList> //链表头文件,用来存放客户端容器 #include <QDebug> #i…...

Vuex仓库的创建
vuex 的使用 - 创建仓库 文章目录 vuex 的使用 - 创建仓库1.安装 vuex2.新建 store/index.js 专门存放 vuex3.创建仓库 store/index.js4 在 main.js 中导入挂载到 Vue 实例上5.测试打印Vuex 1.安装 vuex 安装vuex与vue-router类似,vuex是一个独立存在的插件&#x…...

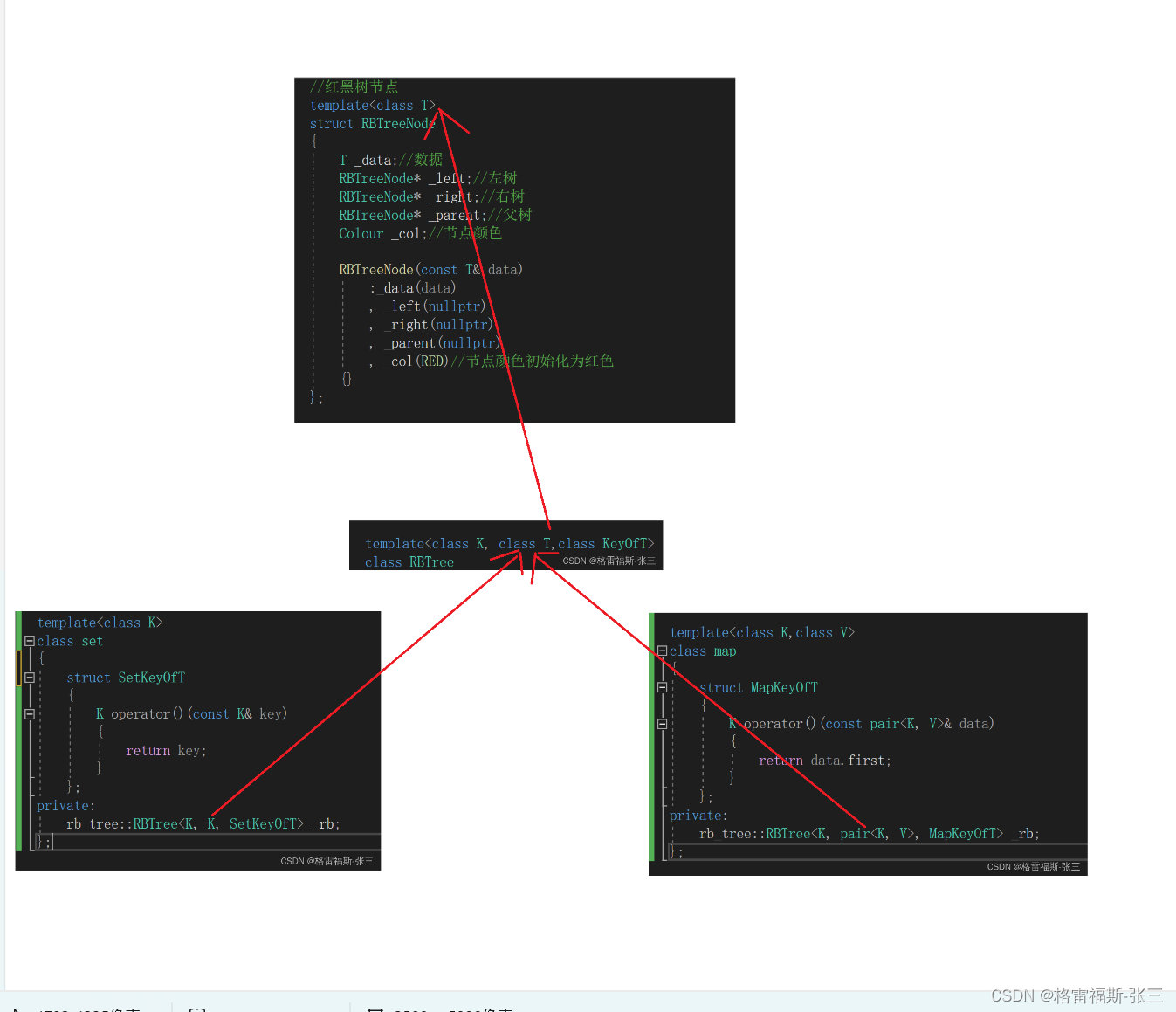
C++中的红黑树
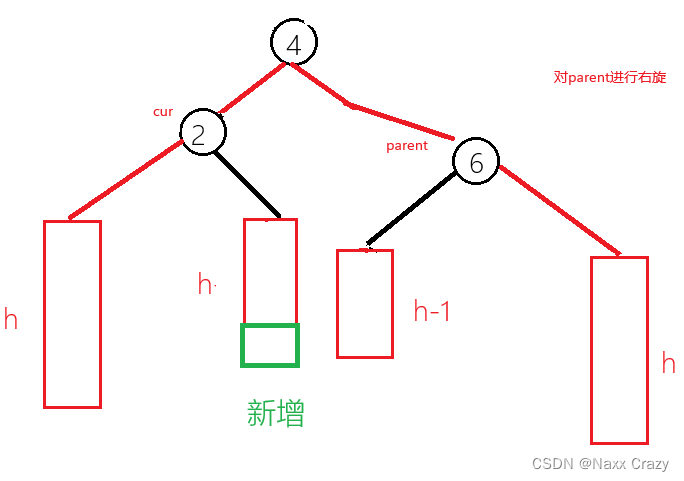
红黑树 搜索二叉树搜索二叉树的模拟实现平衡搜索二叉树(AVL Tree)平衡搜索二叉树的模拟实现红黑树(Red Black Tree)红黑树的模拟实现 红黑树的应用(Map 和 Set)Map和Set的封装 搜索二叉树 搜索二叉树的概念:二叉搜索树又称二叉排序树,它或者是一棵空树&…...

SQL语法知识回顾
一、SQL语言的分类 由于数据库管理系统(数据库软件)功能非常多,不仅仅是存储数据,还要包含:数据的管理、表的管理、库的管理、账户管理、权限管理等等。所以,操作数据库的SQL语言,也基于功能&am…...
)
Java基础二十七(泛型)
泛型 Java 泛型(generics)是 JDK 5 中引入的一个新特性, 泛型提供了编译时类型安全检测机制,该机制允许程序员在编译时检测到非法的类型。 泛型的本质是参数化类型,也就是说所操作的数据类型被指定为一个参数。 Java的泛型是伪…...

Python入门教程36:urllib网页请求模块的用法
urllib是Python中的一个模块,它提供了一些函数和类,用于发送HTTP请求、处理URL编码、解析URL等操作。无需安装即可使用,包含了4个模块: #我的Python教程 #官方微信公众号:wdPythonrequest:它是最基本的htt…...

LeetCode 每日一题 2023/9/4-2023/9/10
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 9/4 449. 序列化和反序列化二叉搜索树9/5 2605. 从两个数字数组里生成最小数字9/6 1123. 最深叶节点的最近公共祖先9/7 2594. 修车的最少时间9/8 2651. 计算列车到站时间9/…...

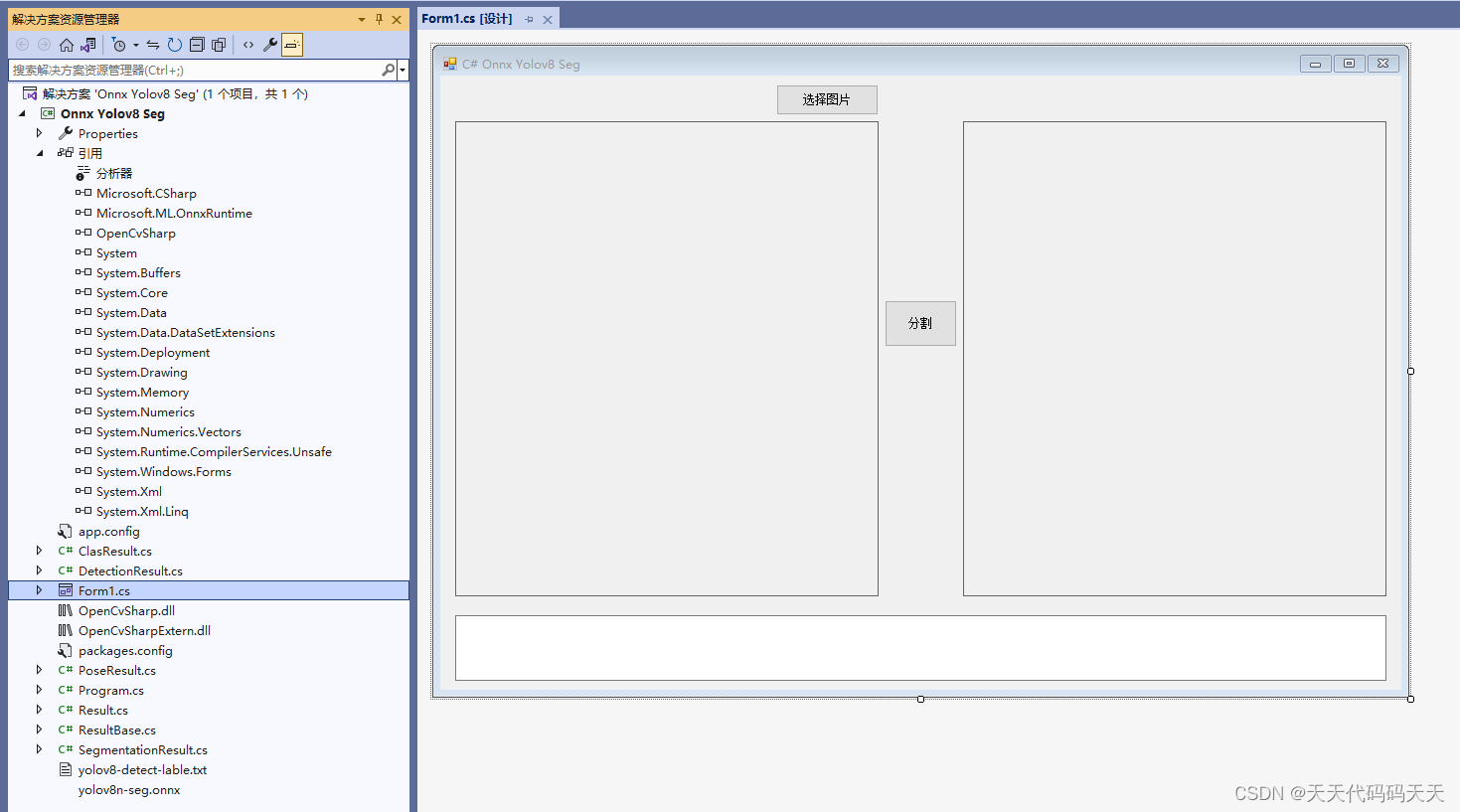
C# Onnx Yolov8 Seg 分割
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

Postman接口测试流程
一、工具安装 ● 安装Postman有中文版和英文版,可以选择自己喜欢的版本即可。安装时重新选择一下安装路径(也可以默认路径),一直下一步安装完成即可。(本文档采用英文版本)安装文件网盘路径链接࿱…...

探索GreatADM:如何快速定义监控
引文 在数据库运维过程中,所使用的运维管理平台是否存在这样的问题: 1、默认监控粒度不够,业务需要更细颗粒度的监控数据。2、平台默认的监控命令不适合,需要调整阈值量身定制监控策略。3、不同类型的实例或组件需要有不同的监控重点,但管理平台监控固…...

C# 参数名加冒号,可以打乱参数顺序
今天看到Python有这种语法,参数名后面跟着等号写参数,联想到前几天用到的Serilog,好像有个参数名加冒号的写法,搜索了一下,果真有这种用法。 函数特别大的时候,用这种方法很直观,而且参数可以打…...

AVL树 模拟实现(插入)
目录 模拟插入节点 左单旋 右单旋 右左双旋 左右双旋 总结 实现 插入实现 左单旋实现 右单旋实现 右左双旋实现 左右双旋实现 AVL树 模拟实现(插入) AVL 树,是高度平衡二叉搜索树,其主要通过旋转来控制其左右子树的高…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
