angular中多层嵌套结构的表单如何处理回显问题
最近在处理angular表单时,有一个4层结构的表单。而且很多元素时动态生成,如下:
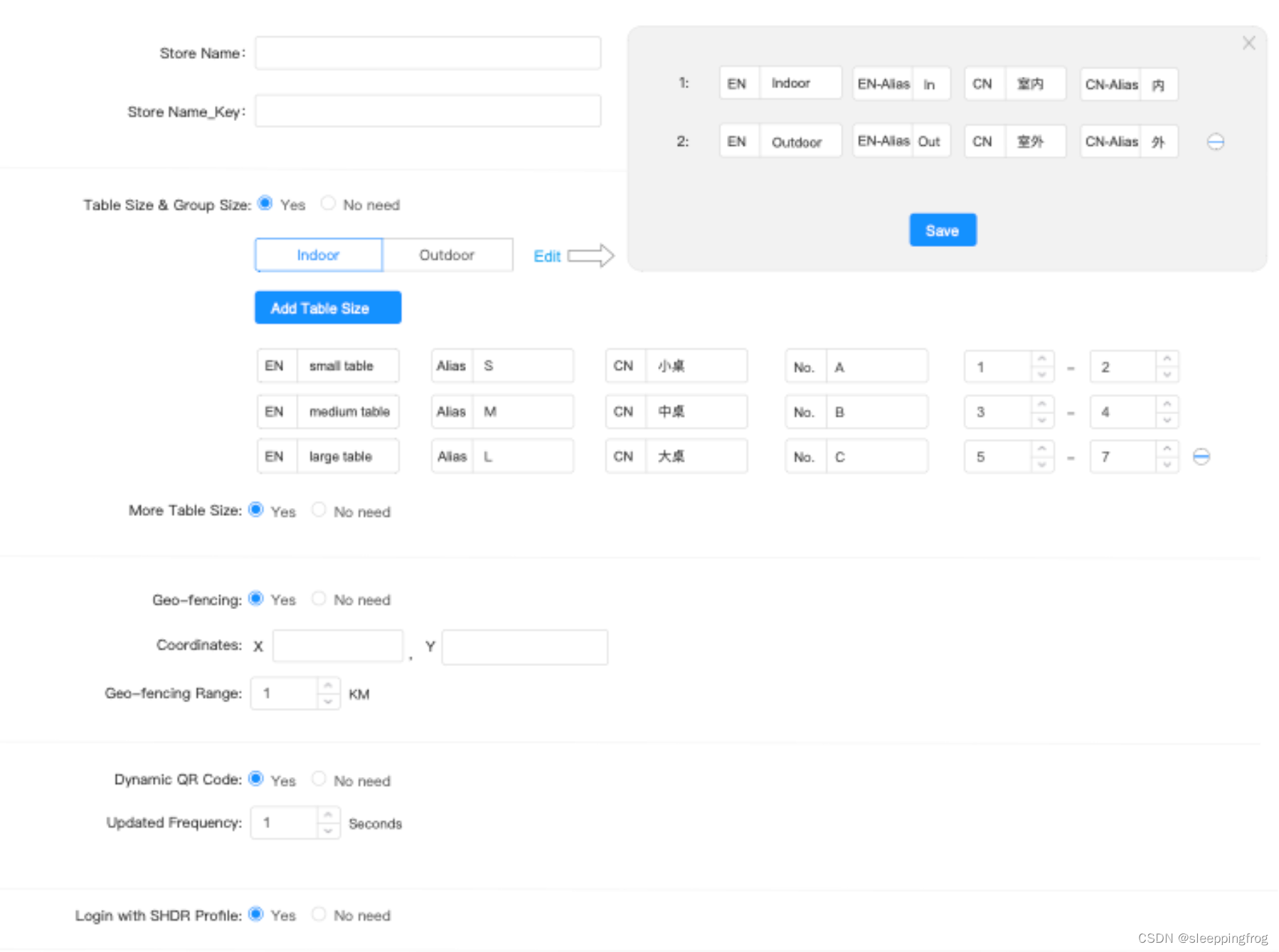
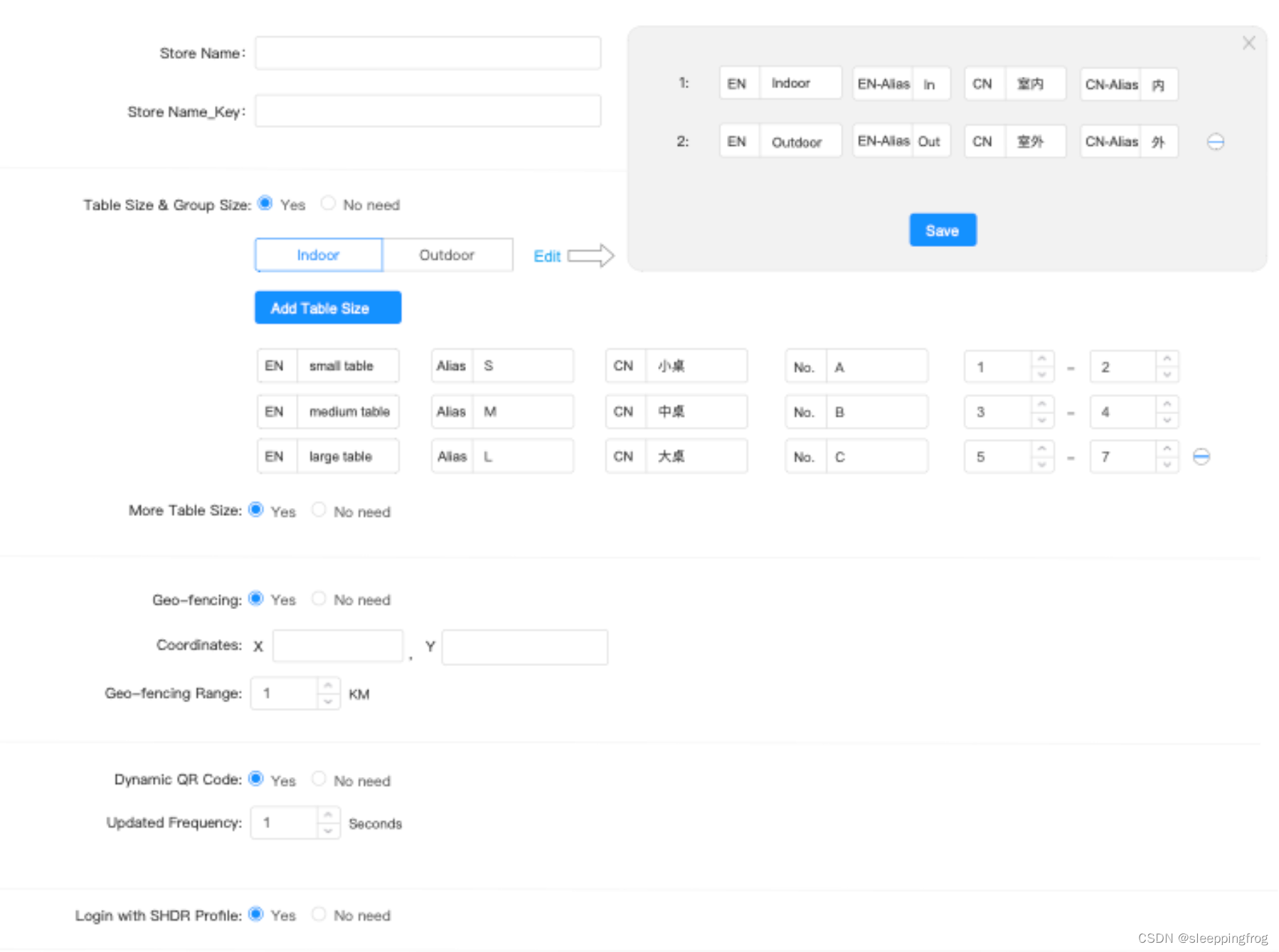
this.validateForm=this.fb.group({storeId: ["test12"],storeNameKey:[''],config:this.fb.group({ tableSize:this.fb.group({toggle:[false],groupSize:this.fb.array([this.fb.group({cate:['indoor'],title_en:[''],title_zh:[''],tableSize:this.fb.array([this.fb.group({size: [""],desc_en:["small"],desc_zh: ["小桌"],number:['A02'],preTitle: ["C"],maxPerson: [8],minPerson: [5],alias: "S",}),])}),this.fb.group({cate:['outdoor'],title_en:[''],title_zh:[''],tableSize:this.fb.array([this.fb.group({size: ["small"],desc_en:["Small"],desc_zh: ["小桌"],number:['A02'],preTitle: ["C"],maxPerson: [8],minPerson: [5],alias: "S",}),])}),]),}),hasMoreTableSize:['false'],geoFancing:this.fb.group({// isOpenGeo:['true'],range:[100]}),dynamicQRCode:this.fb.group({refreshEx:[2]}),isLogin:[false],isShowBlockList:[false]}),})其界面表现如下:
、 而在编辑的状态时如何根据后端返回数据结构进行回显。angular中formbuilder对象提供了setValue和patchValue两个方法。这两个方法只对一层对象有效,对于多层嵌套的数据结构,无法生效。经过摸索,发现可以这种方式解决。
而在编辑的状态时如何根据后端返回数据结构进行回显。angular中formbuilder对象提供了setValue和patchValue两个方法。这两个方法只对一层对象有效,对于多层嵌套的数据结构,无法生效。经过摸索,发现可以这种方式解决。
首先模拟后端数据结构:
const formdata={storeId:"disneycart",storeNameKey:"123",config:{tableSize:{toggle:true,groupSize:[{cate:"indoor",title_en:'',title_zh:'',tableSize:[{alias: "S",desc_en: "small",desc_zh: "小4桌",maxPerson: 4,minPerson: 1,number: "A01",preTitle: "A",size: "small"},{alias: "m",desc_en: "middl",desc_zh: "中桌",maxPerson: 6,minPerson: 4,number: "b01",preTitle: "B",size: "middle"},{alias: "L",desc_en: "large",desc_zh: "中桌",maxPerson: 6,minPerson: 4,number: "b01",preTitle: "c",size: "large"},]},{cate:"outdoor",title_en:'',title_zh:'',tableSize:[{alias: "S",desc_en: "small",desc_zh: "小4桌",maxPerson: 4,minPerson: 1,number: "A01",preTitle: "A",size: "small"},{alias: "m",desc_en: "middl",desc_zh: "中桌",maxPerson: 6,minPerson: 4,number: "b01",preTitle: "B",size: "middle"}]}]},dynamicQRCode:{refreshEx:200},geoFancing:{range:200.,// isOpenGeo:false},hasMoreTableSize:true,isLogin:true,isShowBlockList:true}
}我们在页面初始化的时候模拟把该数据返回给前端进行回显。
ngAfterViewInit(){setTimeout(()=>{this.repatchForm(formdata)console.log("settimeout---后", this.validateForm)},2000)}repatchForm(responseData:any){let arr2=this.resetAndGetGroupSize(responseData) console.log("settimeout---前", this.validateForm)this.validateForm.patchValue({storeId: responseData.storeId,storeNameKey: responseData.storeNameKey,config: {tableSize: {toggle: responseData.config.tableSize.toggle,groupSize: arr2},hasMoreTableSize: responseData.config.hasMoreTableSize,geoFancing: {range: responseData.config.geoFancing.range},dynamicQRCode: {refreshEx: responseData.config.dynamicQRCode.refreshEx},isLogin:responseData.config.isLogin,isShowBlockList:responseData.config.isShowBlockList}});}注意此处是核心 ,我们新建一个新的formGroup对象,然后通过表单对象把原本里面的group干掉
最后通过patchValue进行重新复制。 这里特别注意我们清空原本的groupSize对象,最后通过遍历新的后端数据生成新的formArray对象,最后把这个新的formArray对象通过patchValue的方式进行重新赋值即可生效。
//处理会显时table列表数据resetAndGetGroupSize(resData:any){let arr=resData?.config?.tableSize?.groupSize.map((group: any) => {return this.fb.group({cate: group.cate,title_en: group.title_en,title_zh: group.title_zh,tableSize: this.fb.array(group.tableSize.map((table: any) => {return this.fb.group({size: table.size,desc_en: table.desc_en,desc_zh: table.desc_zh,number: table.number,preTitle: table.preTitle,maxPerson: table.maxPerson,minPerson: table.minPerson,alias: table.alias});}))})})this.groupSize.clear()arr.forEach((item:FormGroup)=>{this.groupSize.push(item)})let arr2=arr.map((item:FormGroup)=>{return item.value})return arr2}
相关文章:

angular中多层嵌套结构的表单如何处理回显问题
最近在处理angular表单时,有一个4层结构的表单。而且很多元素时动态生成,如下: this.validateFormthis.fb.group({storeId: ["test12"],storeNameKey:[],config:this.fb.group({ tableSize:this.fb.group({toggle:[false],groupSiz…...

Leetcode646. 最长数对链
Every day a Leetcode 题目来源:646. 最长数对链 解法1:动态规划 定义 dp[i] 为以 pairs[i] 为结尾的最长数对链的长度。 初始化时,dp 数组需要全部赋值为 1。 计算 dp[i] 时,可以先找出所有的满足 pairs[i][0]>pairs[j]…...

Windows 下安装NPM
第一步: 下载node.js的windows版 当前最新版本是https://nodejs.org/dist/ 第二步:设置环境变量 把node.exe所在目录加入到PATH环境变量中。 配置成功后可以在CMD中通过node --version 看到node.js对应的版本号 C:\Users\fn>node --version v6.10.2 第三步: 安装git 直接…...

【ARM CoreLink 系列 2 -- CCI-400 控制器简介】
文章目录 CCI-400 介绍DVM 机制介绍DVM 消息传输过程TOKEN 机制介绍 下篇文章:ARM CoreLink 系列 3 – CCI-550 控制器介绍 CCI-400 介绍 CCI(Cache Coherent Interconnect)是ARM 中 的Cache一致性控制器。 CCI-400 将 Interconnect 和coh…...

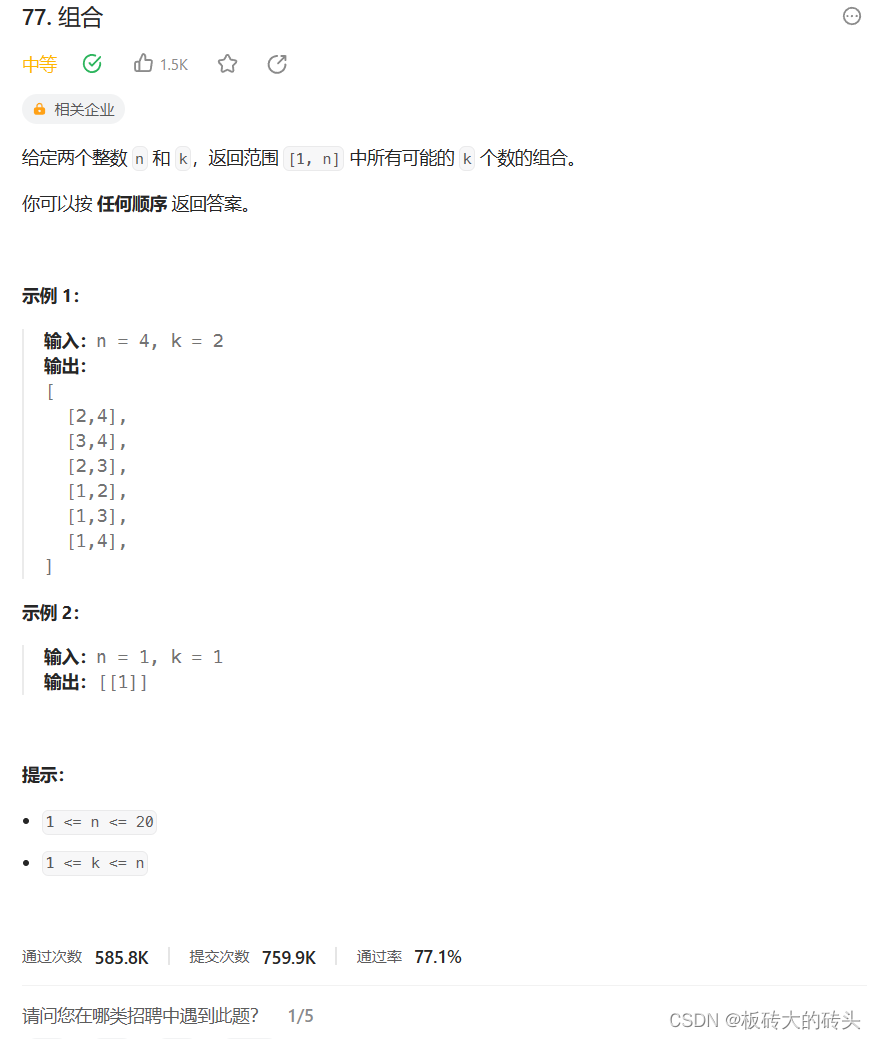
LeetCode(力扣)77. 组合Python
LeetCode77. 组合 题目链接代码 题目链接 https://leetcode.cn/problems/combinations/description/ 代码 class Solution:def combine(self, n: int, k: int) -> List[List[int]]:result []return self.backtracking(n, k, 1, [], result)def backtracking(self, n, k…...

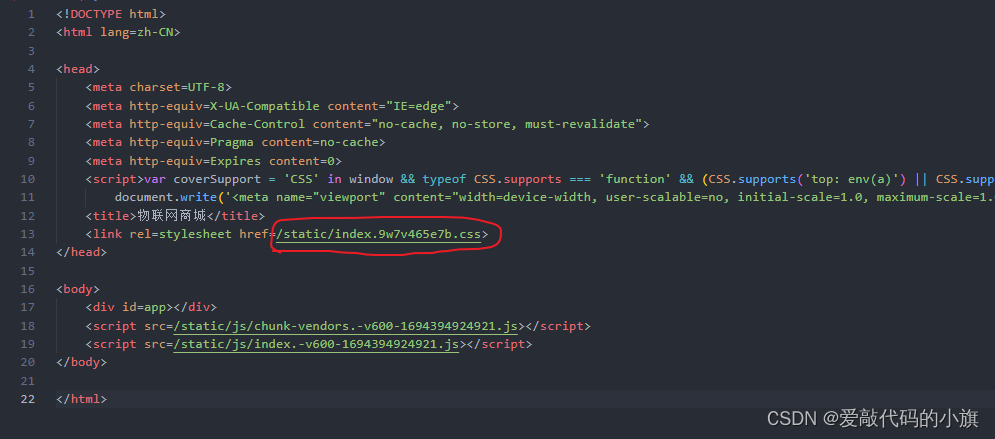
uniapp h5 微信缓存,解决版本更新还是旧版本
文章目录 一、微信缓存是什么?二、如何解决1.打包入口文件解决2.给请求url加时间戳3.给打包的js文件添加时间戳并修改打包后的css文件夹 总结 一、微信缓存是什么? 微信缓存是指微信客户端为了提高用户的使用体验,会在用户使用微信过程中将一…...

Nacos——Distro一致性协议
Nacos——Distro一致性协议 1. 理论 一致性一直都是分布式系统中绕不开的话题。根据CAP中,要么CP(保证强一致性牺牲可用性),要么AP(最终一致性来保证可用性),在市面上也有几种一致性算法,像Paxos,Raft,Zoo…...

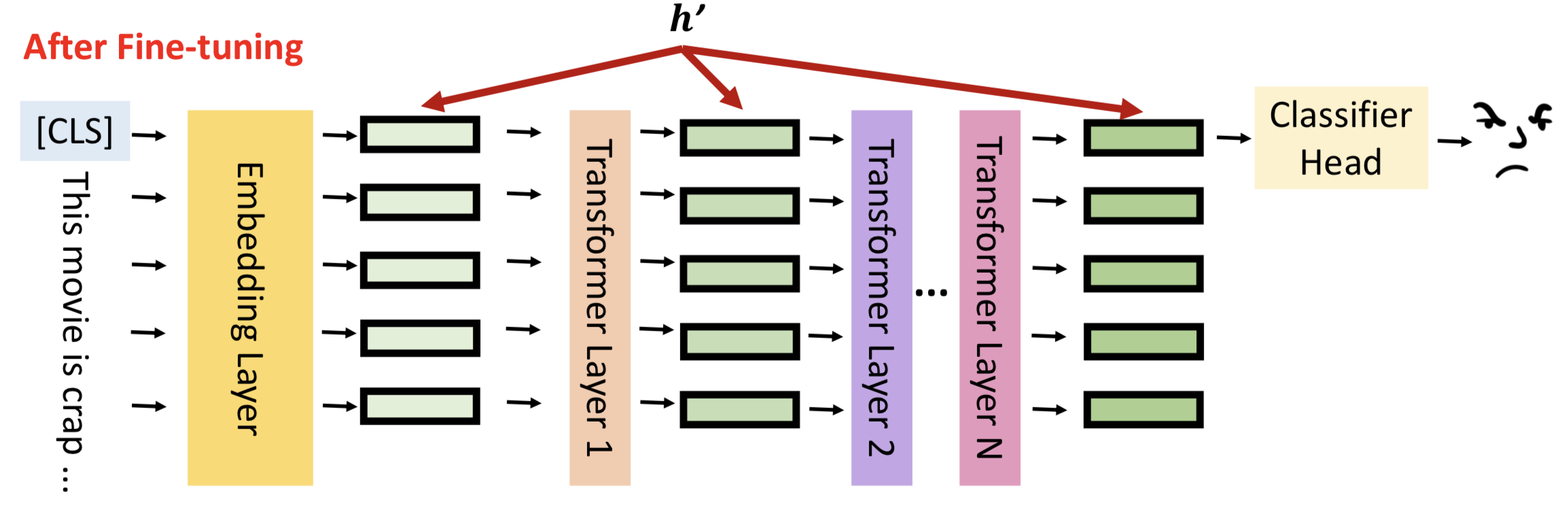
大模型参数高效微调PEFT的理解和应用
简介 近年的大型语言模型(也被称作基础模型),大多是采用大量资料数据和庞大模型参数训练的结果,比如常见的ChatGPT3有175B的模型参数量。随着Large Language Model(LLM)的横空出世,网络模型对常见问题的解答有了很强的…...

工作游戏时mfc140u.dll丢失的解决方法,哪个方法可快速修复mfc140u.dll问题
在 Windows 操作系统中,mfc140u.dll 文件是非常重要的一个组件,许多基于 MFC(Microsoft Foundation Classes)的程序都需要依赖这个文件。然而,有些用户在运行这些程序时可能会遇到mfc140u.dll丢失的问题,导…...

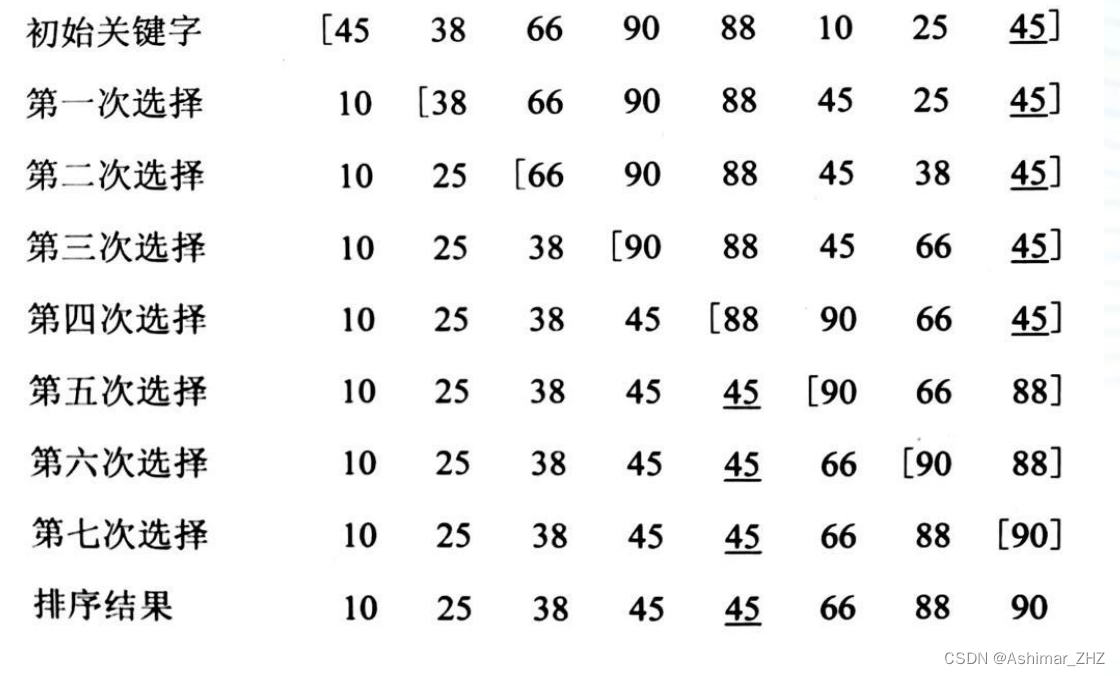
选择排序——直接选择排序
直接选择排序:(以重复选择的思想为基础进行排序) 1、简述 顾名思义就是选出一个数,再去抉择放哪里去。 设记录R1,R2…,Rn,对i1,2,…,n-1,重复下…...

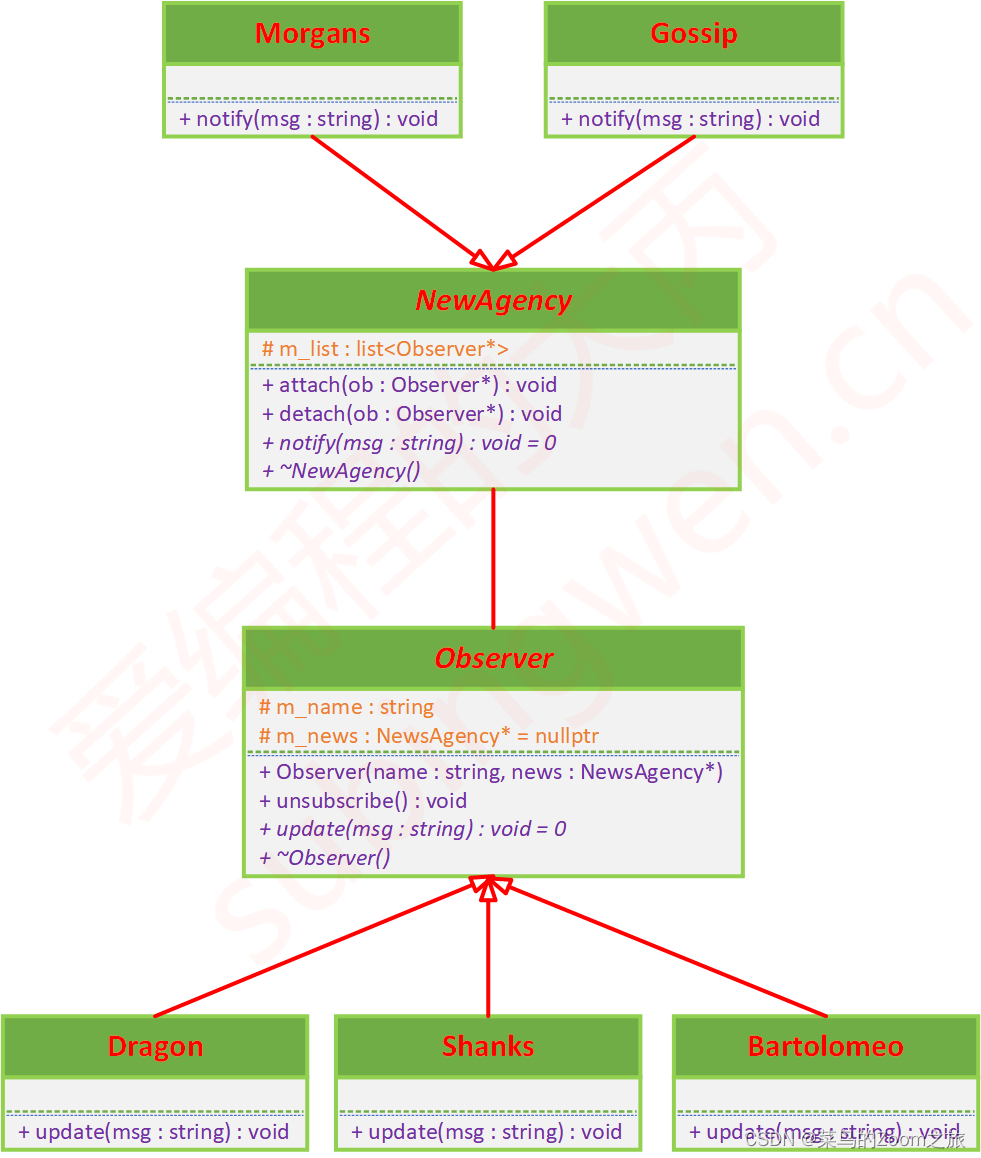
【C++基础】观察者模式(“发布-订阅”模式)
本文参考:观察者模式 - 摩根斯 | 爱编程的大丙 观察者模式允许我们定义一种订阅机制,可在对象事件发生时通知所有的观察者对象,使它们能够自动更新。观察者模式还有另外一个名字叫做“发布-订阅”模式。 发布者: 添加订阅者&…...

从业多年,我总结出软件测试工程师必须掌握的技能,你不可错过!
经常会有小伙伴询问:“测试工程师有哪些必须要掌握的技能?”这是一个非常大的课题,因为每个人从事的行业不同、岗位不同,需要掌握的技能自然也不一样。 今天小编就从不同岗位、不同行业两个大方面,来讲讲软件测试工程师…...

【nerfStudio】5-nerfStudio导出3D Mesh模型
几何图形的导出 在这里我们将介绍如何从nerfstudio中导出点云和网格。您将使用的主要命令是ns-export。我们将点云导出为.ply文件,纹理网格导出为.obj文件。 导出网格 1. TSDF融合 TSDF(截断有符号距离函数)融合是一种使用深度图像提取表面网格的算法。此方法适用于所有…...

重要公告|投票委托已经上线,应该如何选择社区代表?
社区代表是Token持有者委托投票权的个人或团体,可以代表Token持有者在Moonbeam治理中投票。委托是可选的,允许代表在治理过程中代表更大比例的Token和Token持有者。相比社区代表,不愿投票的Token持有者可以将投票权委托给社区代表,…...

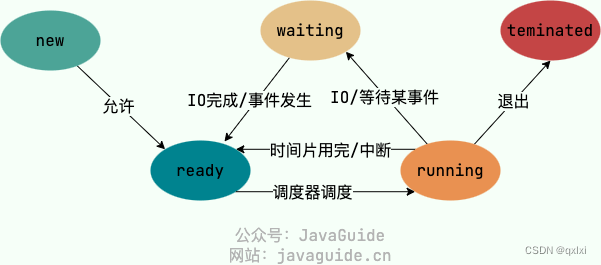
【操作系统】聊聊进程、线程、协程
进程内部有那些数据 为什么创建进程的成本高 进程和线程 进程是资源分配的基本单位,而线程是程序执行的基本单位,一个是从资源分配的角度看,另一个是执行角度。 那么进程和程序的区别是什么? 程序,一段代码ÿ…...

springboot 下 activiti 7会签配置与实现
流程图配置 会签实现须在 userTask 节点下的 multi instance 中配置 collection 及 completion condition; collection 会签人员列表;element variable 当前会签变量名称,类似循环中的 item;completion condition: 完成条件。 ${taskExecutionServiceIm…...

RK3399平台开发系列讲解(内核调试篇)spidev_test工具使用
🚀返回专栏总目录 文章目录 一、环境二、执行测试三、回环测试四、字节发送测试五、32位数据发送测试沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 在 Linux 系统上,“spidev_test” 是一个用于测试和配置 SPI(Serial Peripheral Interface)设备的命令行工具。…...
)
点云从入门到精通技术详解100篇-自适应点云局部邻域特征的特征提取与配准(续)
目录 3.4 深度相机误差建模 3.5 实验结果及分析 3.5.1 TOF 相机平面畸变校正 3.5.2 TOF 相机深度误差校正...

VBA技术资料MF52:VBA_在Excel中突出显示前 10 个值
【分享成果,随喜正能量】一言之善,重于千金。善良不分大小,有时候你以为的一句话,小小的举手之劳,也可能就是别人的救赎!不要吝啬你的善良,因为你永远不知道那小小的善良能给多少人带来光明。。…...

leetcode做题笔记134. 加油站
在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。 你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。 给定两个整数数组 gas 和 cost &…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
