前端如何实现本地图片上传?
前端如何实现本地图片上传?
摘要
对于学习前端的小伙伴都有一个困惑,就是平常想上手小项目,但碍于不想购买服务器,实践受到了限制。
一般我选择node.js搭建服务器,毕竟基于JavaScript语言,简直不是一家人不进一家门。
但是,刚学node.js只会链接数据库进行增删改查,图片上传简直就是渣渣……
现在,我的思路是这样的,在没有云服务器的情况下,利用node.js搭建本地服务器,将图片放在项目项目目录下,名字最好排序,方便前端项目遍历……
前端页面设计和代码实现
在前端页面中需要包含一个表单,用于用户上传图片。表单中需要设置 enctype 属性为 “multipart/form-data”,这样才能上传二进制文件(图片)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form action="http://127.0.0.1:3000/upload" method="post" enctype="multipart/form-data" target="_parent"><input type="file" name="image" /><input type="submit" value="上传" /></form></body>
</html>后端服务器代码实现
安装模块
1. npm init -y2. npm i express multer -S在后端服务器中,需要使用 Node.js 的 express 框架来创建路由。具体的实现方式如下:
const express = require('express')
const multer = require('multer')
const app = express()
let index = 0
//设置存储路径和文件名
const storage = multer.diskStorage({destination: function (req, file, cb) {cb(null, './uploads')},filename: function (req, file, cb) {index += 1cb(null, index + '.png')}
})const upload = multer({ storage: storage })app.post('/upload', upload.single('image'), function (req, res, next) {const file = req.fileif (!file) {const error = new Error('请上传图片')error.httpStatusCode = 400return next(error)}res.send({ msg: '上传成功' })
})app.listen(3000, function () {console.log('服务器已经启动')
})在上述代码中,使用了 multer 中间件来处理图片上传。具体实现步骤如下:
- 设置存储路径和文件名;
- 初始化上传配置对象;
- 创建一个路由用于处理文件上传; 启动服务器,监听 3000 端口。
封装组件
<template><div><input type="file" @change="handleUpload"><button @click="uploadImage">上传</button></div>
</template><script>
export default {name: "ImageUploader",data() {return {file: null,imageUrl: "",};},methods: {handleUpload(event) {this.file = event.target.files[0];},uploadImage() {const formData = new FormData();formData.append("image", this.file);// 发送上传请求axios.post("/upload", formData).then((res) => {this.imageUrl = res.data.imageUrl;});},},
};
</script>
这个组件包含一个文件选择框和一个上传按钮,用户可以通过选择文件来上传图片。当用户点击上传按钮时,会将图片通过 axios 库发送给后端 /upload 接口进行处理,然后将图片链接赋值给 imageUrl 变量,以便在页面上显示上传的图片。请注意,这只是一个简单的示例,实际上还需要对上传的图片进行一些检查和处理,例如检查文件大小、类型和命名等。
相关文章:

前端如何实现本地图片上传?
前端如何实现本地图片上传? 摘要 对于学习前端的小伙伴都有一个困惑,就是平常想上手小项目,但碍于不想购买服务器,实践受到了限制。 一般我选择node.js搭建服务器,毕竟基于JavaScript语言,简直不是一家人…...

【基础算法】差分的应用(一维差分和二维差分)
🌹作者:云小逸 📝个人主页:云小逸的主页 📝Github:云小逸的Github 🤟motto:要敢于一个人默默的面对自己,强大自己才是核心。不要等到什么都没有了,才下定决心去做。种一颗树,最好的时间是十年前…...

第49章 API统一集中管理
1 关于统一集中管理API的一些思考 1、统一集中管理是保证工程性项目得保质、保量、成功实施,并对后期维护提供数据支撑的最有效,最节省资源和时间的技能和做法,软件做为一种特殊的工程性项目,也符合上述特性。 2、由于在前台实现中…...

carla0.9.13-UE4添加4轮车模型(Linux系统)
前期准备建模工具:blender:v3.4.1;可以在Ubuntu Software商店直接下载虚拟引擎:carla-UE4 (carla v0.9.13),无需额外安装UE4,carla中自带插件编译carla参照官方文档:https://carla.readthedocs.io/en/0.9.1…...
对比yolov4和yolov3
目录 1. 网络结构的不同 1.1 Backbone 1.1.1 Darknet53 1.1.2 CSPDarknet53 1.2 Neck 1.2.1 FPN 1.2.2 PAN 1.2.3 SPP 1.3 Head 2. 数据增强 2.1 CutMix 2.2 Mosaic 3. 激活函数 4. 损失函数 5. 正则化方法 知识点 记录备忘。 总体而言&…...

Android ServiceManager
1.ServiceManager ServiceManager在init进程启动后启动,用来管理系统中的Service。 一般开机过程分为三个阶段: ①OS级别,由bootloader载入linux内核后,内核开始初始化,并载入built-in的驱动程序,内核完成开机后,载入init process,切换至user-space后,结束内核的循…...

数据挖掘,计算机网络、操作系统刷题笔记53
数据挖掘,计算机网络、操作系统刷题笔记53 2022找工作是学历、能力和运气的超强结合体,遇到寒冬,大厂不招人,可能很多算法学生都得去找开发,测开 测开的话,你就得学数据库,sql,orac…...

地球板块运动vr交互模拟体验教学提高学生的学习兴趣
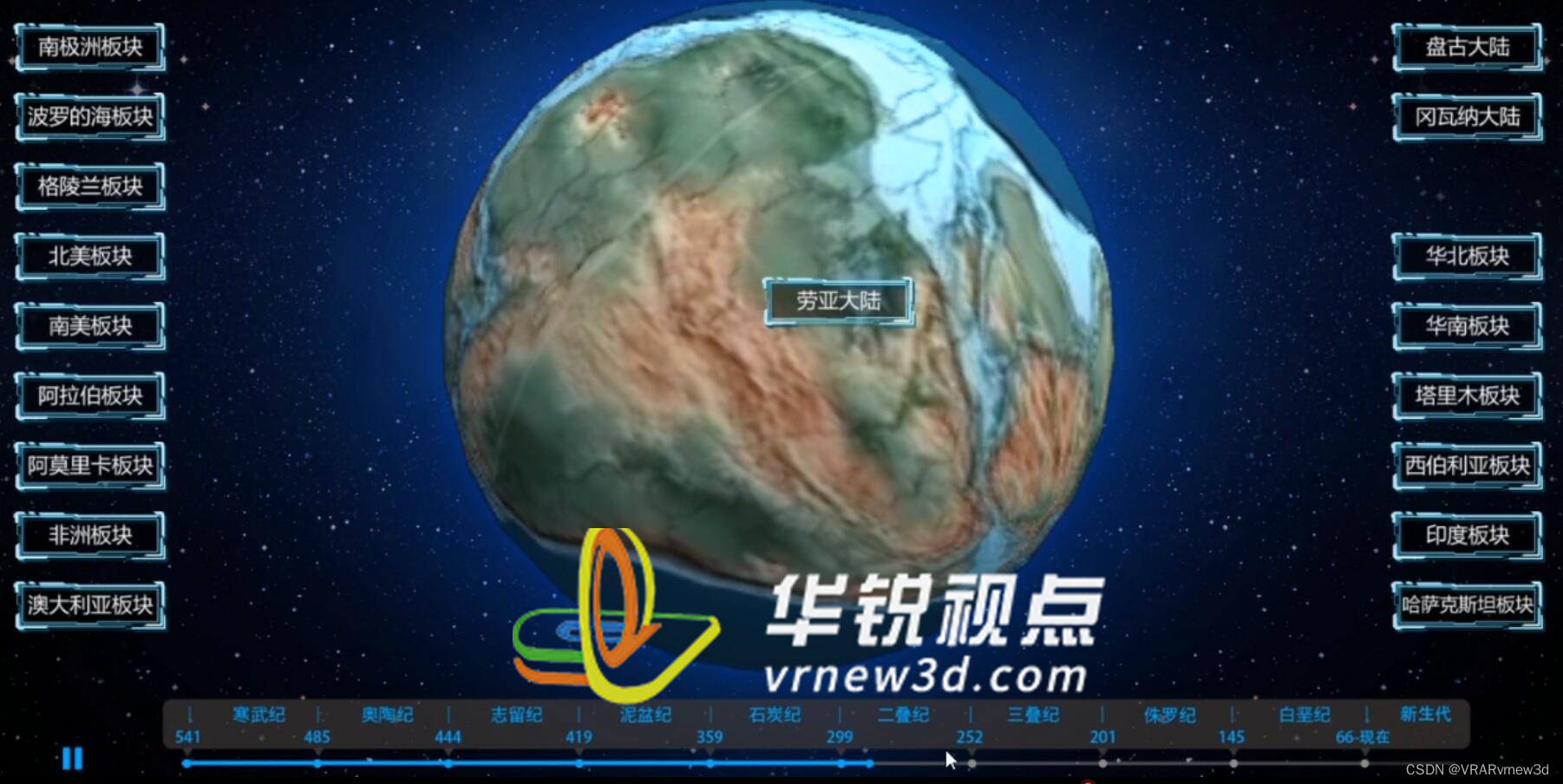
海陆变迁是地球演化史上非常重要的一个过程,它不仅影响着地球的气候、地貌、生物多样性等方面,还对人类文明的演化产生了深远的影响。为了帮助学生更加深入地了解海陆变迁的过程和机制,很多高校教育机构开始采用虚拟现实技术进行教学探究。 V…...

【Android玩机】跟大家聊聊面具Magisk的使用(安装、隐藏)
目录:1、Magisk中文网2、隐藏面具和Root(一共3种方法)1、Magisk中文网 (1)首先Magisk有一个中文网,对新手非常友好 (2)这网站里面主要包含:6 部分 (3)按照他给…...

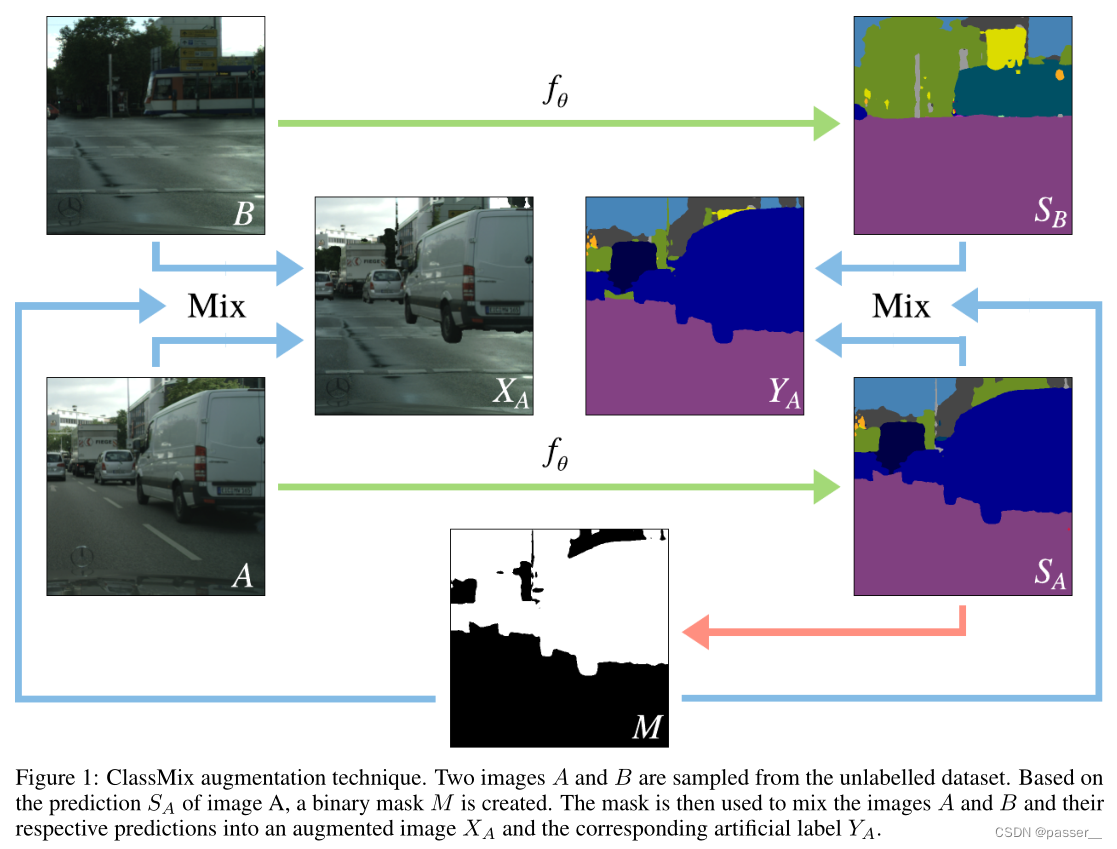
DACS: Domain Adaptation via Cross-domain Mixed Sampling 学习笔记
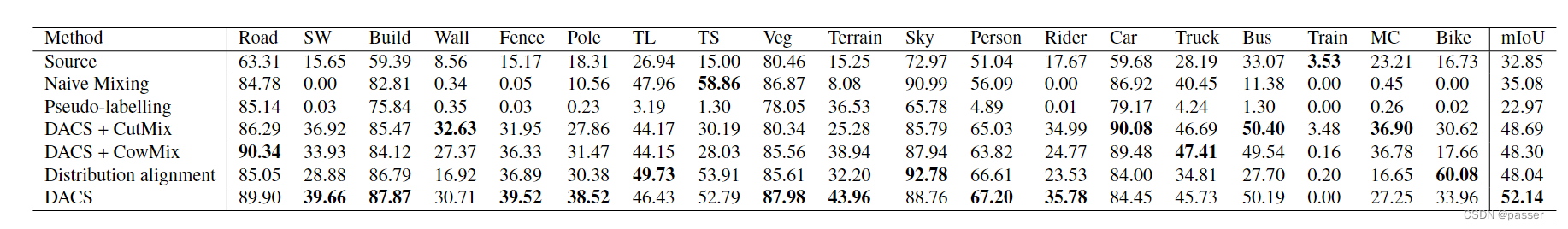
DACS介绍方法Naive MixingDACSClassMix算法流程实验结果反思介绍 近年来,基于卷积神经网络的语义分割模型在众多应用中表现出了显著的性能。然而当应用于新的领域时&…...

python并发编程(并发与并行,同步和异步,阻塞与非阻塞)
最近在学python的网络编程,学了socket通信,并利用socket实现了一个具有用户验证功能,可以上传下载文件、可以实现命令行功能,创建和删除文件夹,可以实现的断点续传等功能的FTP服务器。但在这当中,发现一些概…...

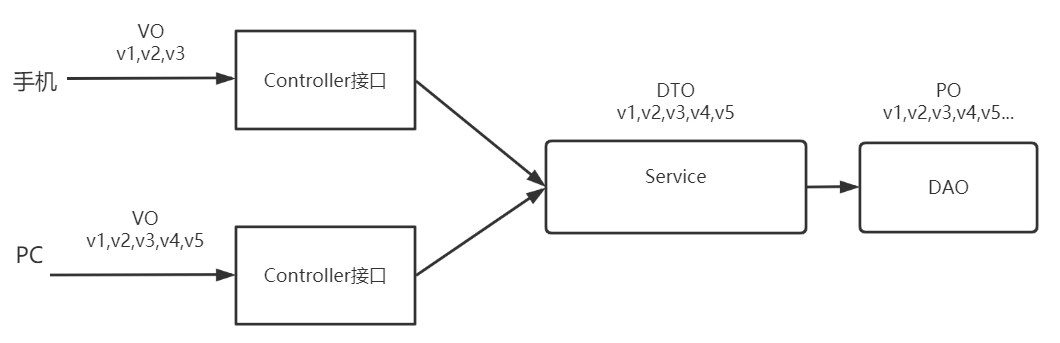
【项目】DTO、VO以及PO之间的关系和区别
【项目】DTO、VO以及PO之间的关系和区别 文章目录【项目】DTO、VO以及PO之间的关系和区别1.概念2. 作用1.概念 DTO:DTO是 Data Transfer Object 的缩写,也叫数据传输对象。 PO:PO是 Persistent Object 的缩写,也叫持久化对象。 …...

Nginx介绍
什么是Nginx? Nginx 是一款高性能的 http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师伊戈尔西索夫(Igor Sysoev)所开发,官方测试 nginx 能够支支撑 5 万并发链接&#x…...

你什么档次?敢和我用一样的即时通讯平台WorkPlus?
现今,很多企业越来越青睐私有化部署,尤其是在选择组织内部即时通讯平台的时候,更是会提出私有化部署的需求。究其原因,企业选择私有化部署即时通讯软件完全是出于安全方面考虑。因此,越来越多的企业将眼光望向了本地化…...

学习资源 - 深度学习
文章目录PyTorchNLP语音CV深度学习其它在我过往博客笔记中,每个专项技术,前面我会贴上官网、官方文档、书籍教程等。 但有些topic,资源比较分散;一个博主/up主,也有可能有多个topic的分享,这里分享我遇到的…...

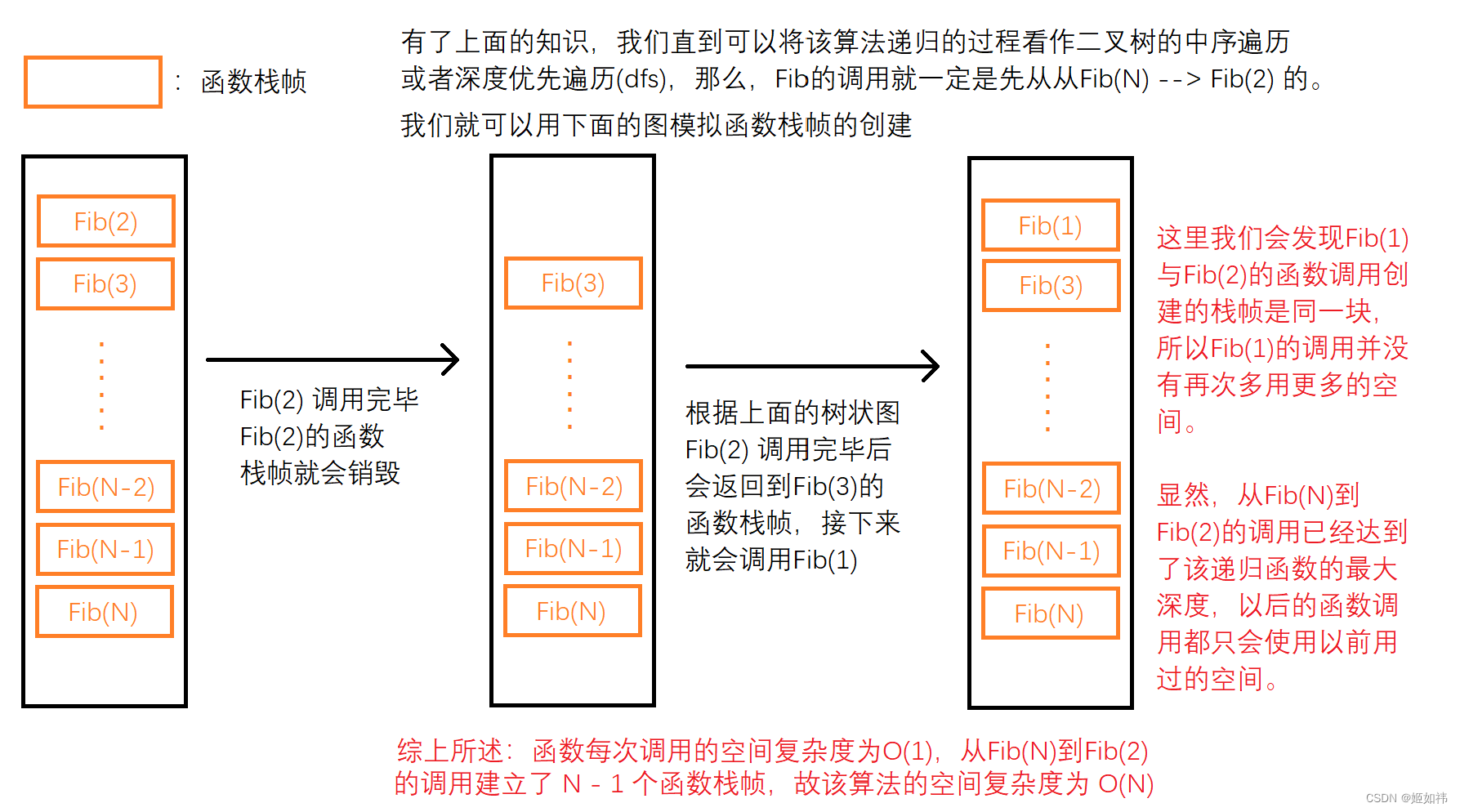
C语言数据结构初阶(1)----时空复杂度
目录 1. 数据结构,算法的概念 2. 算法的效率 2.1 算法复杂度 3. 时间复杂度 3.1 时间复杂度的概念 3.2 大O的渐进表示法 3.3 小试牛刀 4. 算法的空间复杂度 4.1 小试牛刀 1. 数据结构,算法的概念 数据结构(Data Structure)是计算机存储、组织数据…...

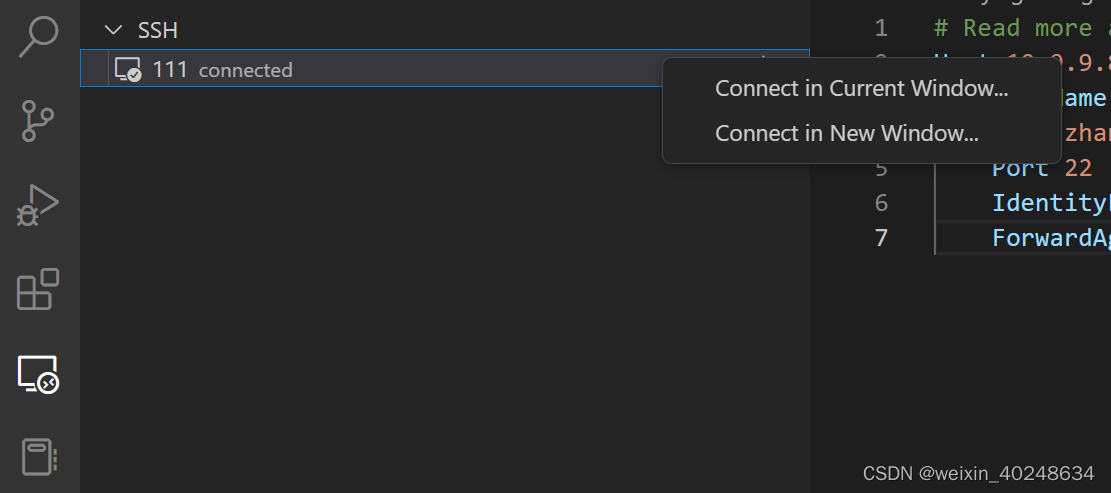
vscode SSH 保存密码自动登录服务器
先在win local上拿到秘钥,然后再把这秘钥copy 进服务器 1. 创建 RSA 密钥对 第一步是在客户端机器(通常是您的计算机 win 10)上创建密钥对:打开powershell, 输入 ssh-keygen默认情况下ssh-keygen将创建一个 2048 位 RSA 密钥对…...

VR全景多种玩法打破传统宣传,打造全新云端视界
传统的展示方式只是在进行单方面的表达,不论是图片、视频,都无法让浏览者有参与感,这样的展示宣传效果自然比不上VR全景展示,VR全景基于真实场景来形成三维图像,其沉浸式和无视野盲区的特点让用户更有真实感和沉浸感&a…...

Git 教程
目录1.简介:2.安装Git3.Git 如何工作状态区域4.使用Git5.Git配置5.1 创建仓库 - repository5.2 配置5.2.1 --global5.2.2 检查配置6. 查看工作区的文件状态6.1什么是工作区6.2 如果显示乱码的解决方式7.在工作区添加单个文件8. 添加工作区文件到暂存区9. 创建版本10…...

一种全新的图像滤波理论的实验(二)
一、前言 2021年12月31日,我发布了基于加权概率模型的图像滤波算法的第一个实验,当时有两个关键问题没有解决: 1、出现了大面积的黑色区域,最近考虑把这个算法实际应用在图像和视频的压缩领域,于是通过对程序的分析&a…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
