巨人互动|Facebook海外户Facebook风控规则有什么
Facebook是全球最大的社交媒体平台之一,每天有数十亿的用户在其上发布、分享和交流各种内容。为了维护平台的安全性和用户体验,Facebook制定了严格的风控规则来监测和处理违规行为。下面小编讲讲Facebook风控规则。

巨人互动|Google海外户&Google Ads的点击率和转化率哪个重要?(◀想要了解更多可点击查看)
巨人互动|Facebook海外户&Facebook与GA的归因模型
巨人互动|Facebook海外户&Facebook有哪些投放操作?
1、内容审查
- 暴力和恐怖主义内容:Facebook禁止任何形式的暴力、恐怖主义或激进主义内容,包括暴力图像、恐怖主义组织宣传和鼓励暴力行为的言论。
- 色情和性暗示:平台禁止发布任何涉及未成年人的色情内容、性暗示或淫秽材料。
- 仇恨言论和歧视:严禁发布任何涉及种族、宗教、性别、性取向等的仇恨言论、歧视言论或攻击性言论。
- 版权侵犯:禁止在未经授权的情况下分享他人的版权内容,包括音乐、电影、图片等。
2、虚假信息和欺诈行为
- 虚假新闻和谣言:禁止发布虚假新闻、谣言或误导性信息,以维护用户获取准确和可信的信息。
- 假冒身份和欺诈活动:Facebook严厉打击假冒身份和欺诈行为,包括盗用他人账号、虚假宣传、网络诈骗等。
3、侵犯用户隐私
- 盗用个人信息:禁止用户未经授权获取、使用或分享其他用户的个人信息,包括手机号码、邮箱、家庭住址等。
- 侵犯肖像权:禁止在未经授权的情况下使用他人的照片或视频。
4、滥用广告和垃圾信息
- 广告虚假宣传:Facebook要求广告主提供准确和真实的广告内容,禁止虚假宣传、夸大宣传或误导性宣传。
- 垃圾信息和垃圾邮件:平台禁止发送垃圾信息、垃圾邮件或恶意链接,以保护用户免受骚扰和欺诈。
5、良好社区环境
- 暴力和令人不适内容:Facebook致力于提供良好的社区环境,禁止发布暴力、令人不适或露骨的内容。
- 恶意行为和骚扰:禁止进行恶意行为、骚扰或追踪他人的行为,以确保用户的安全和隐私。
Facebook的风控规则旨在创建一个安全、可信和尊重用户权益的社交媒体环境。通过严格审查内容、打击虚假信息和保护用户隐私,Facebook致力于提供一个积极健康的社区平台。希望这些信息对您有所帮助。
相关文章:

巨人互动|Facebook海外户Facebook风控规则有什么
Facebook是全球最大的社交媒体平台之一,每天有数十亿的用户在其上发布、分享和交流各种内容。为了维护平台的安全性和用户体验,Facebook制定了严格的风控规则来监测和处理违规行为。下面小编讲讲Facebook风控规则。 巨人互动|Google海外户&Google Ad…...

pip命令来查看当前激活的虚拟环境
要查看已安装的虚拟环境,您可以使用以下命令: pip freeze该命令将列出所有已安装的包及其版本信息。在虚拟环境中运行时,它将仅显示该虚拟环境中安装的包。 这将列出所有已创建的虚拟环境以及当前激活的环境。 python -m venv list...

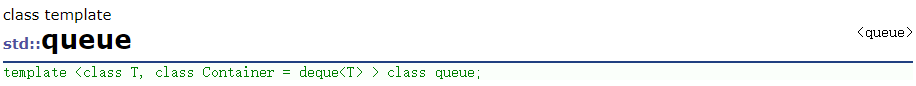
STL stack 和 queue
文章目录 一、stack 类和 queue 类的模拟实现 stack 只允许在一端进行插入删除,是一个后进先出(LIFO)的结构,可以存储任意类型 queue 只允许在一端进行插入,另一端进行删除,是一个先进先出(FIFO)的结构,可以存储任意类…...

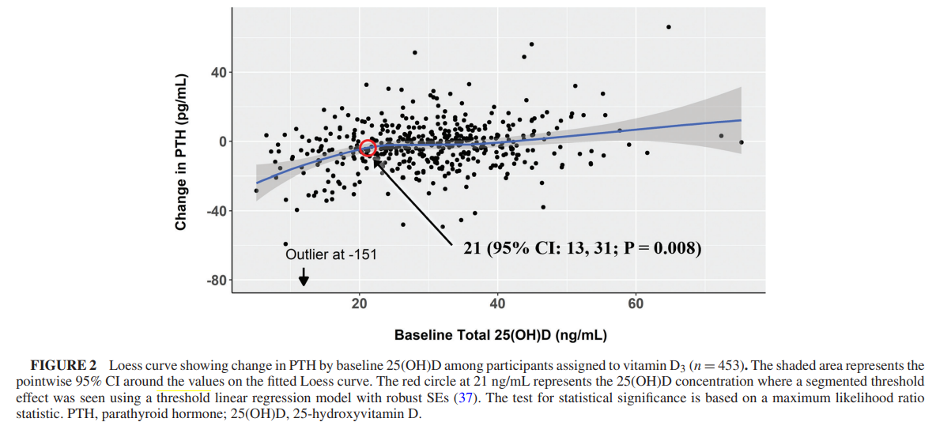
阈值回归模型(Threshold Regression Model)及R实现
阈值回归模型是一类回归模型,其中预测变量与结果以阈值依赖的方式相关联。通过引入一个阈值参数(也称为转折点),阈值回归模型提供了一种简单而优雅、可解释的方法来建立结果和预测变量之间某些非线性关系的模型。在生物医学领域中…...

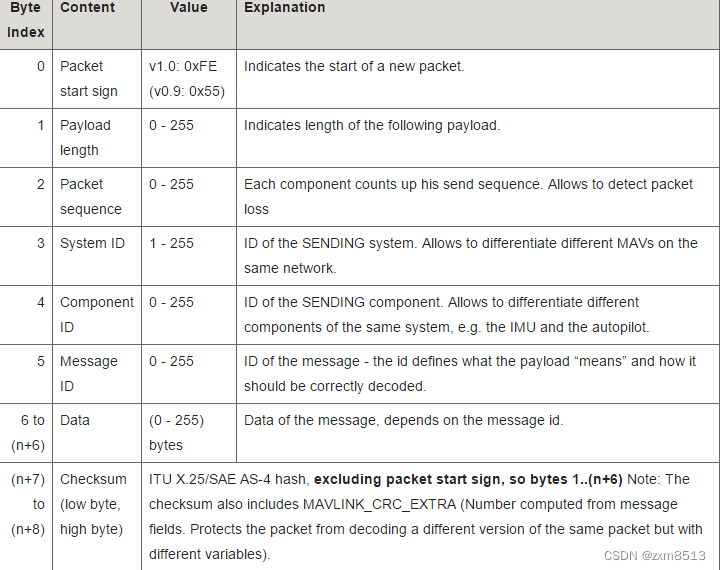
无人机通信协议MAVLink简介
Micro Air Vehicle Link(简称MAVLink)用于无人系统(例如,机器人、无人机、无人车、无人船和无人潜航器)。它定义了一组无人系统和地面站之间的消息交换规则。此协议广泛用于无人驾驶系统中,特别是ArduPilot和PX4无人驾驶系统,MAVLink协议提供了强大的功能,不仅用于监视…...

【办公自动化】用Python批量从上市公司年报中获取主要业务信息
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
的使用方式】简洁明了初识C语言)
【sizeof()的使用方式】简洁明了初识C语言
sizeof()介绍 sizeof其实仅仅只是一个操作符,我们要注意它并不是一个函数,他就类似与常见的、、-......的操作符,并且sizeof是一个单目操作符。sizeof实际上是获取了数据在内存中所占用的存储空间,以字节为…...

10. 正则表达式匹配
10. 正则表达式匹配 class IsMatch:"""10. 正则表达式匹配https://leetcode.cn/problems/regular-expression-matching/description/"""def solution(self, s: str, p: str) -> bool:m, n len(s), len(p)memo [[-1] * n for _ in range(m)]…...

[Unity]GPU Instancing 无效的原因
参考: GPU Instancing 深入浅出-基础篇(1) - 知乎 Unity GPU Instance踩坑记录_为什么gpuinstance画不出图像_拯救人类的技术宅的博客-CSDN博客 GPUInstancing在真机上失效问题_安卓手机 unity gpu instancing报错__hiJ的博客-CSDN博客 补…...

2023 年前端编程 NodeJs 包管理工具 npm 安装和使用详细介绍
npm 基本概述 npm is the world’s largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well. npm 官方网站:https://www.npmjs.…...
)
ptmalloc源码分析 - Top chunk的扩容函数sysmalloc实现(09)
目录 一、sysmalloc函数基本分配逻辑 二、强制try_mmap分配方式 三、非主分配区分配的实现 1. 设置老的Top chunk的参数 2. 尝试使用grow_heap函数 3. 尝试使用new_heap函数 4. 尝试使用try_mmap方式 四、主分配区分配的实现 1. 设置Top扩容的size值 2. brk分配成功的…...

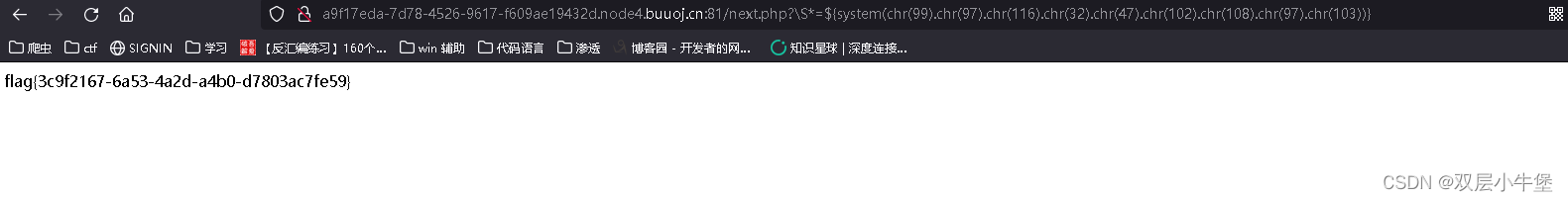
[BJDCTF2020]ZJCTF,不过如此 preg_replace /e模式漏洞
目录 preg_replace的/e模式 为什么要变为 {${phpinfo()}} 另一个方法 版本 <?phperror_reporting(0); $text $_GET["text"]; $file $_GET["file"]; if(isset($text)&&(file_get_contents($text,r)"I have a dream")){echo &qu…...

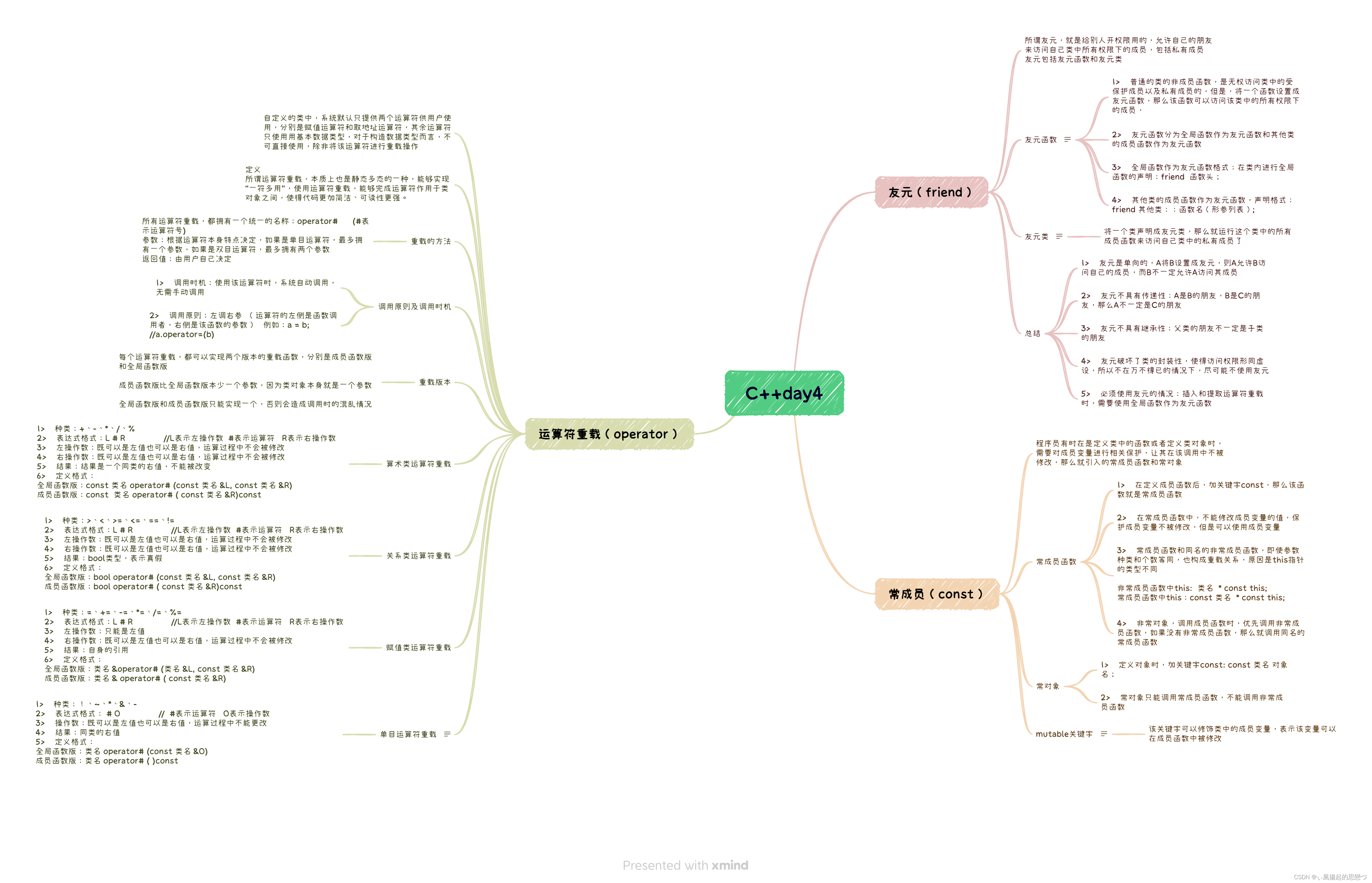
C++day4
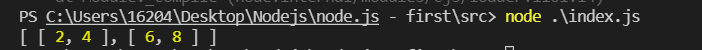
1、仿照string类,完成myString 类 #include <iostream> #include <cstring>using namespace std; class myString {private:char *str; //记录c风格的字符串int size; //记录字符串的实际长度public://无参构造myString():size(10…...

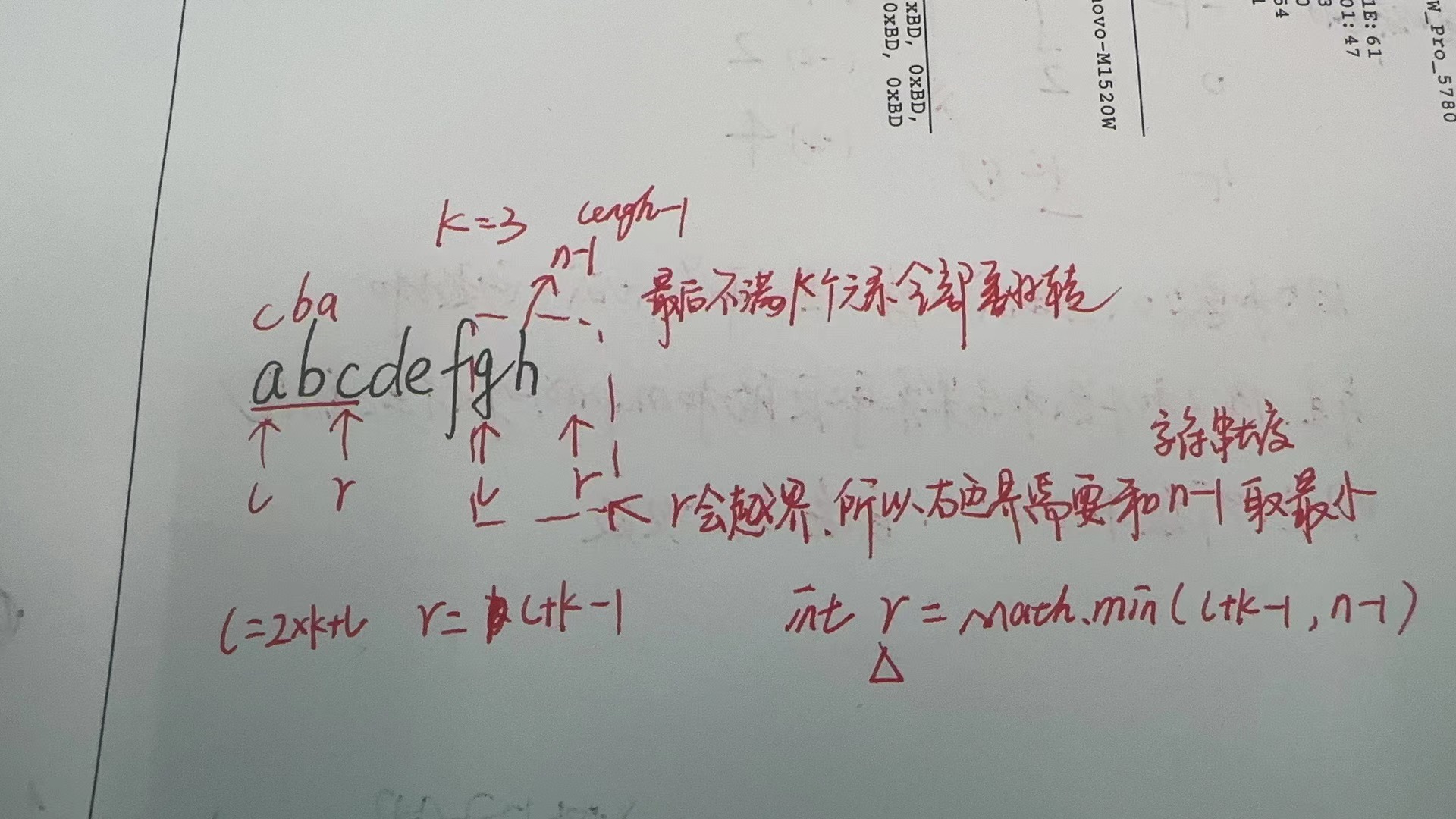
【LeetCode-简单题】541. 反转字符串 II
文章目录 题目方法一:双指针 题目 方法一:双指针 题目的意思: 通俗一点说,每隔k个反转k个,末尾不够k个时全部反转; 需要注意右边界的取值 int r Math.min(l k -1,n-1);//取右边界与n-1的最小值 确定边界…...

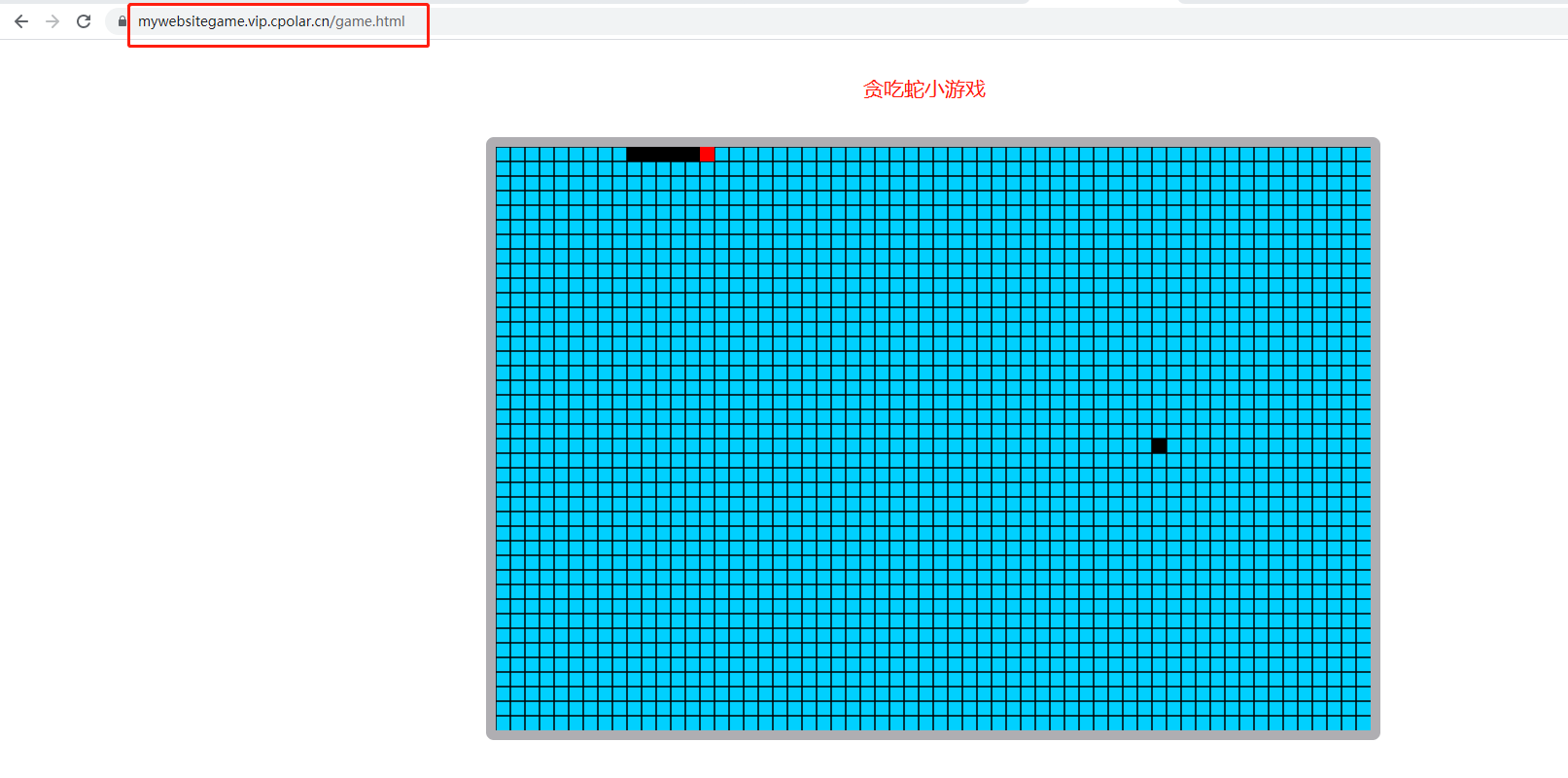
Linux服务使用宝塔面板搭建网站,并发布公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

代码随想录算法训练营19期第48天
198.打家劫舍 视频讲解:动态规划,偷不偷这个房间呢?| LeetCode:198.打家劫舍_哔哩哔哩_bilibili 代码随想录 初步思路:动态规划。 总结: dp[i]:考虑下标i(包括i)…...

【校招VIP】产品项目分析之竞品分析
考点介绍: 在产品经理的日常工作当中,经常需要针对某个具体问题或特定功能点进行竞品调研;竞品分析是结构化分析方法论,核心思想是通过对比的方法寻找最佳的解决方案。 产品项目分析之竞品分析-相关题目及解析内容可点击文章末尾…...

【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始 时间的表示方式 时间表示的基本概念 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。 相互之间没有办法通过一个统一的时间…...

idea启动缓慢解决办法
idea启动缓慢解决办法 文章目录 idea启动缓慢解决办法前言一、修改内存大小二、虚拟机运行大小三、插件禁用1、安卓相关2、构建工具3、Code Coverage 代码覆盖率4、数据库5、部署工具6、html和xml7、ide settings8、JavaScript框架和工具9、jvm框架10、Keymap快捷键映射11、kot…...

App测试中ios和Android有哪些区别呢?
App测试中,大家最常问到的问题就是:ios和 Android有什么区别呢? 在Android端,我们经常会使用 JavaScript、 HTML、 CSS等技术来编写一些简单的 UI界面。而 iOS端,我们经常会使用到 UI设计、界面布局、代码结构、 API等…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
