flex弹性盒模型与阿里图标的使用
华子目录
- flex布局
- flex布局原理
- flex使用三要素
- 阿里图标(字体)
flex布局
相关学习网站:http://c.biancheng.net/css3/flex.html
1.flex是当前最主流的布局方式:用它布局起来更方便,取代了浮动的作用。
2.浮动布局有缺陷,会脱离文档流,可能会导致布局崩塌
注:用flex布局的元素成为flex容器,它里面的子元素为容器项目或flex项目
父级:容器
子级:项目
flex布局原理
就是通过两个轴,把网页分割成一行行,一列列
flex主轴:从左往右
flex副轴:从上往下
flex使用三要素
1.主轴的方向(左右水平布局/上下垂直布局)
2.主轴的对齐方式
3.副轴的对齐方式
flex使用:display: flex;flex-wrap: wrap;/*多行显示*/display样式说明:设置主轴方向(决定左右/上下):flex-directionrow;默认属性 行 从左往右column; 列 从上往下row-reverse;行反转,从右往左column-reverse;列反转,从下往上
设置主轴对齐方式:justify-contentflex-start;默认值 按照起点对齐 flex-end; 终点对齐space-around;均分布局space-between;两端对齐center;居中
设置副轴对齐方向:align-itemscenter;居中flex-end;靠终点flex-start;靠起点align-content: space-around; 副轴均分布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;background-color: pink;display: flex; /*设置弹性盒模型*/}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: yellow;}.box3{width: 100px;height: 100px;background-color: rgb(28, 8, 8);}</style>
</head>
<body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style>*{margin: 0;padding: 0;}.box{width: 500px;height: 500px;background-color: pink;display: flex; /*设置弹性盒模型*//* flex-direction: column; 主轴从上往下 *//* flex-direction: row;主轴从左往右 *//* flex-direction: row-reverse;主轴从右往左 *//* flex-direction: column-reverse;主轴从下往上 *//* justify-content: flex-end;偏向箭头方向 *//* justify-content: flex-start;偏向剑尾方向 *//* justify-content: space-around;均匀分布 *//* justify-content: space-between;两端对齐 *//* align-items: center;副轴居中 *//* align-items: flex-end;偏向副轴箭头方向 *//* align-items: flex-start;偏向副轴剑尾方向 */}.box1{width: 100px;height: 100px;background-color: red;}.box2{width: 100px;height: 100px;background-color: yellow;}.box3{width: 100px;height: 100px;background-color: rgb(28, 8, 8);}</style>
</head>
<body><div class="box"><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></div>
</body>
</html>
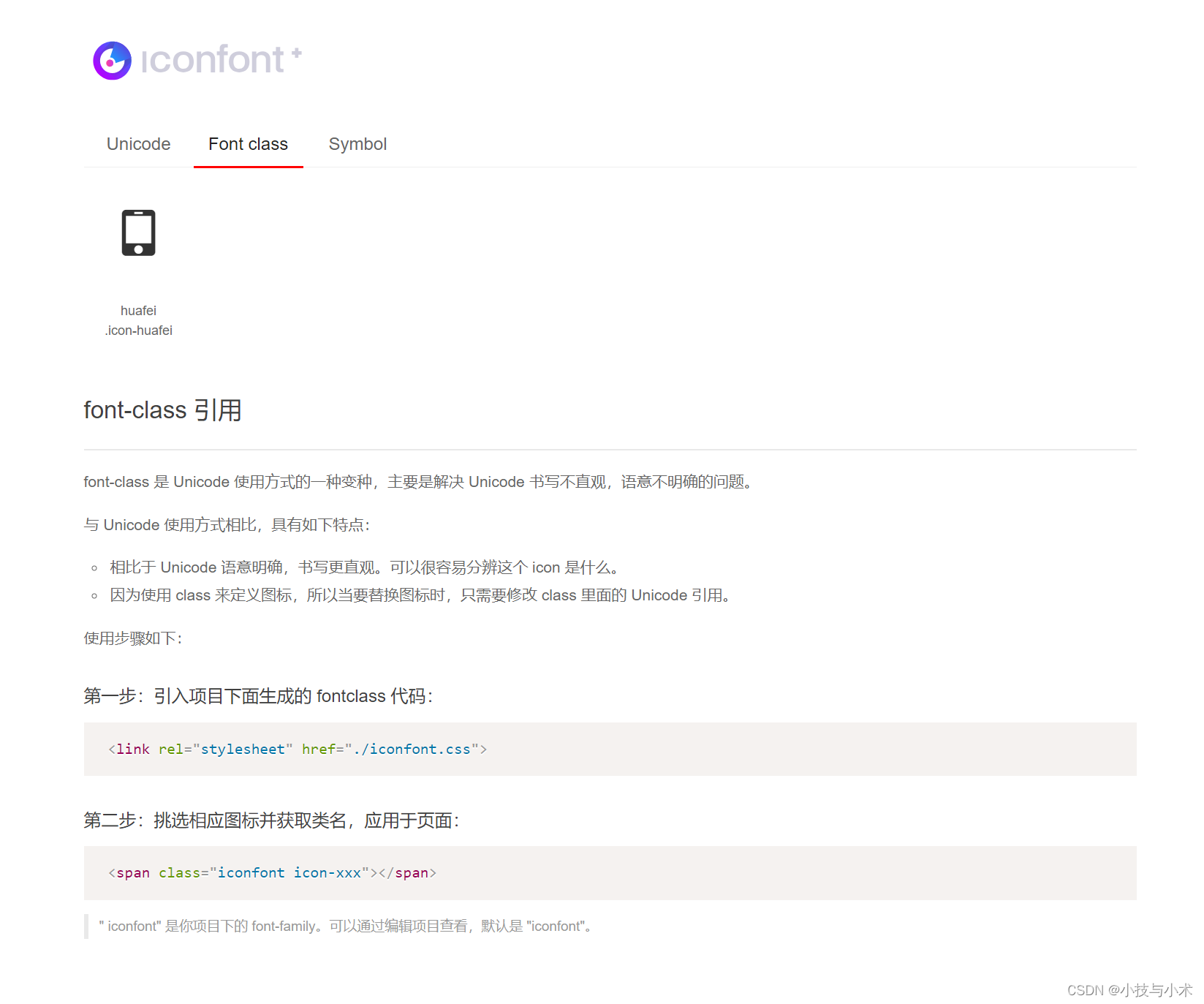
阿里图标(字体)
原理:将小图标定义成为字体,通过引入字体来展示这些小图标。因为此时的小图标相当于文字,所以支持文字对应的所有样式。(字体大小,颜色等等)
类似于我们的颜表情,它不是图片而是特殊字体。
免费将图标以字体的形式加载页面使用步骤:1.打开阿里图标官网:https://www.iconfont.cn/2.注册,登录3.选择需要的图标加入购物车4.下载代码

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="./Ali_icon/download/font_8k7a6w8dx2i/iconfont.css">
</head>
<body><span class="iconfont icon-huafei"></span>
</body>
</html>

相关文章:

flex弹性盒模型与阿里图标的使用
华子目录 flex布局flex布局原理flex使用三要素 阿里图标(字体) flex布局 相关学习网站:http://c.biancheng.net/css3/flex.html 1.flex是当前最主流的布局方式:用它布局起来更方便,取代了浮动的作用。 2.浮动布局有缺…...
是个啥?)
linux 应用中offsetof ()是个啥?
#include <stdio.h> #include <stddef.h> // 需要包含 <stddef.h> 否则会有以下错误, 是因为找不到offsetof()而引起 // printf("age offset:%d\n",offsetof(Persion,age)); //main.cpp|11 col 43| error: expected primary-expression before …...

ununtu中vim的使用
插入命令 i:表示输入 退出命令 :w - 保存文件,不退出 vim :w file -将修改另外保存到 file 中,不退出 vim :w! -强制保存,不退出 vim :wq -保存文件,退出 vim :wq! -强制保存文件,退出 vim …...

SqlServer在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集
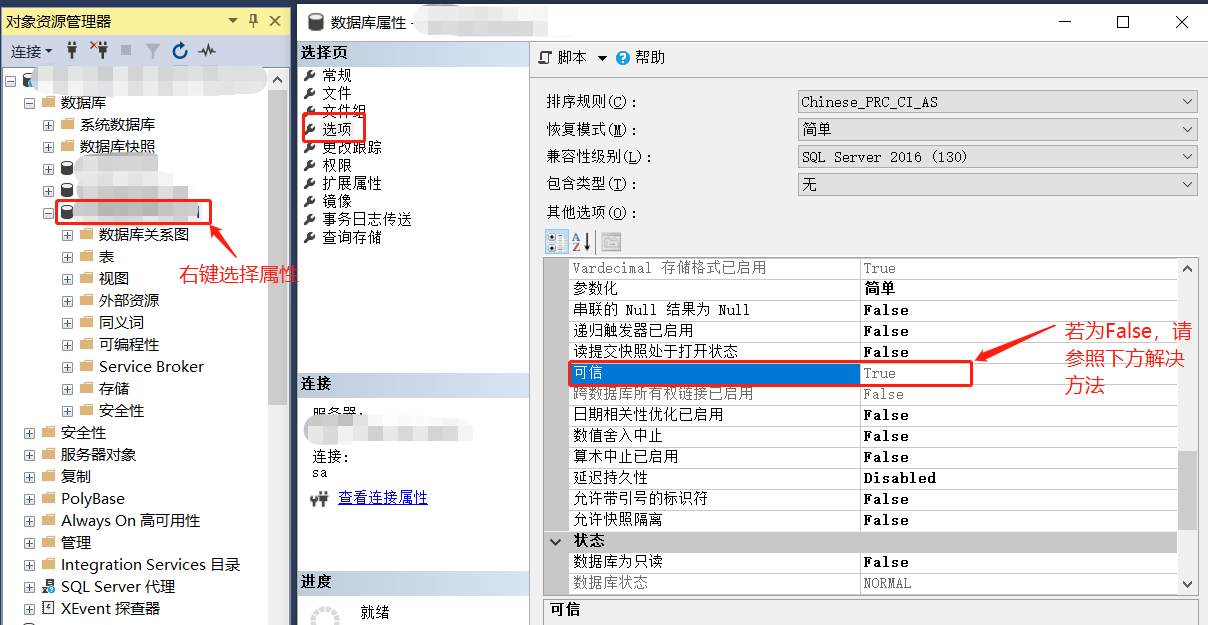
问题:在尝试加载程序集 ID 65917 时 Microsoft .NET Framework 出错。服务器可能资源不足,或者不信任该程序集,因为它的 PERMISSION_SET 设置为 EXTERNAL_ACCESS 或 UNSAFE。 检查数据库属性:检查服务器是否信任该程序集 解决方法…...

Discourse 如何下载备份并恢复本地数据库
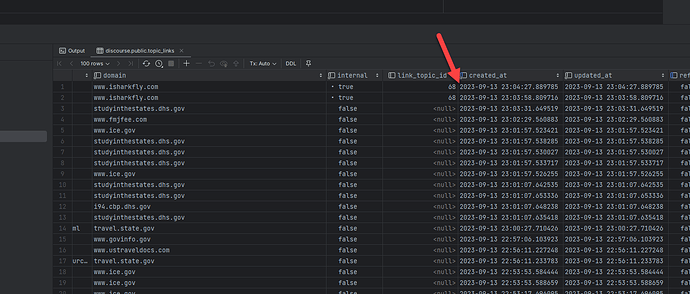
进入网站的备份界面,会看到当前所有的备份情况。 单击下载按钮。 需要注意的是,当你下载后,系统将会发送一个链接到你的邮箱地址中。 你可以使用邮箱地址中收到的链接进行数据下载。 下载链接 单击邮件中收到的下载链接地址进行下载。 下载…...

激光焊接汽车PP塑料配件透光率测试仪
随着汽车主机厂对车辆轻量化的需求越来越强烈,汽车零部件轻量化设计、制造也成为汽车零部件生产厂商的重要技术指标。零部件企业要实现产品的轻量化,在材料指定的情况下,要通过产品设计优化、产品壁厚减小和装配方式的优化来解决。使用PP材料…...
)
Android面试题汇总(二)
一、Java集合 1、谈谈 Java 中 List、Set 以及 Map 的区别? List:有序的,数据可以重复。。 Set:无序的,数据不能重复。 Map:键值对存储。键是唯一的,值不是唯一的。 2、谈谈 ArrayList 和 Link…...

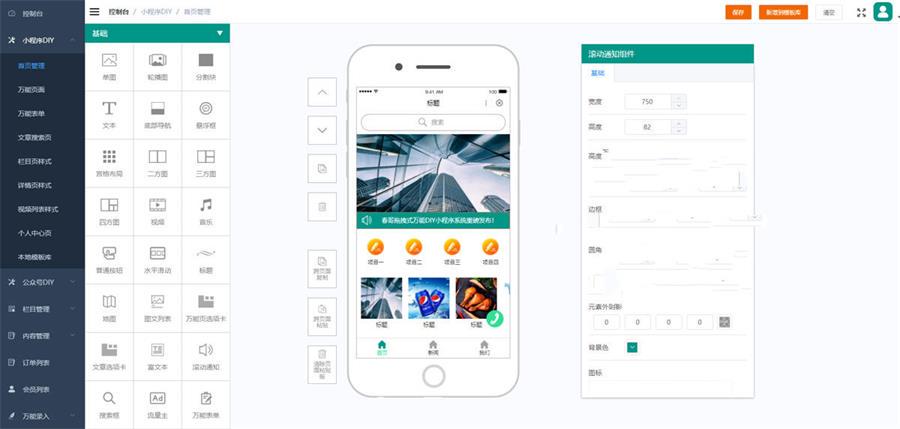
最新模块化设计小程序系统源码完整版:开源可二开,支持DIY
随着互联网的快速发展,小程序已成为各行各业开展业务的重要工具。而模块化设计小程序系统源码完整版则是一种高效、灵活、易维护的解决方案。 分享一个最新的模块化设计小程序系统源码完整版,源码开源可二开,支持自由DIY设计,含完…...

edge扩展下载出现Download interrupted
一、Edge扩展下载失败无法下载网络问题完美解决方案 1.首先我们找到我的电脑双击我的电脑,找到C盘并打开C盘,并找到windows选项 双击打开windows并找到system32 2.双击打开system32并找到drivers 4.双击打开drivers找到etc选项 5.双击打开etc选项找到hos…...

Dokcer搭建Apache Guacamole堡垒机
一、什么是堡垒机 “堡垒机” 这个词通常指的是 “堡垒机器”(Bastion Host)的简称。堡垒机是一种计算机系统或网络设备,用于增强计算机网络的安全性。它在网络中充当一个重要的安全关口,通过限制对内部网络的访问,帮…...

【Spring Boot自动装配】
Spring Boot启动的时候会通过EnableAutoConfiguration注解找到META-INF/spring.factories配置文件中的所有自动配置类,并对其进行加载,而这些自动配置类都是以AutoConfiguration结尾来命名的,它实际上就是一个JavaConfig形式的Spring容器配置…...

windows彻底卸载unity
1.控制面板卸载 双击打开桌面的控制面板,选择卸载程序,选中Unity和UnityHub右击卸载。 2.清除unity的注册表 在运行中输入“regedit”双击打开注册表界面 删除 HKEY_CURRENT_USER\Software\Unity 下所有项 删除 HKEY_CURRENT_USER\Software\Unity Tec…...

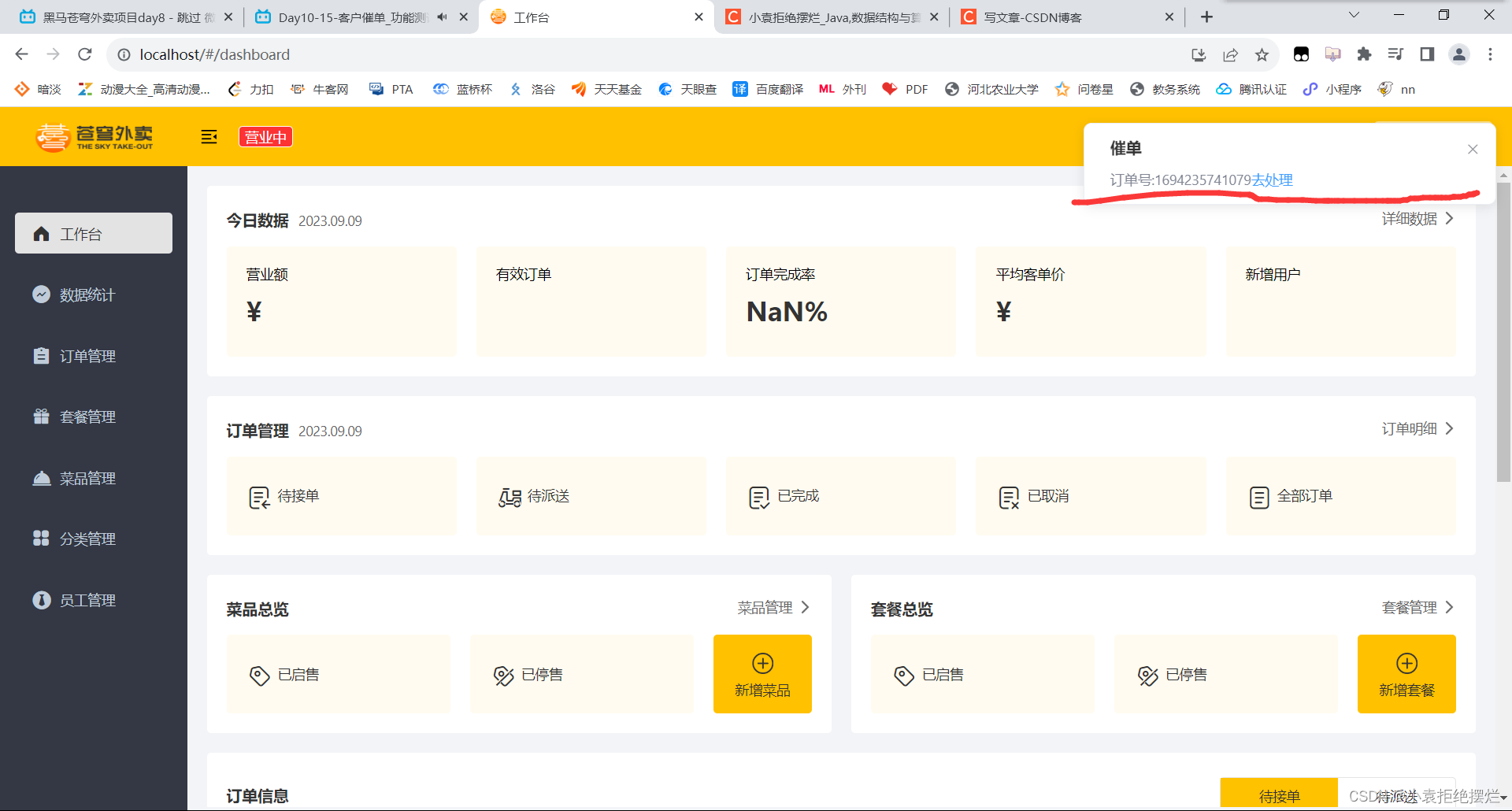
Java项目-苍穹外卖-Day10-SpirngTask及WebSocket
文章目录 前言SpringTask介绍SpringTask_corn表达式Spring_Task入门案例 订单状态定时处理需求分析代码开发功能测试 WebScoket介绍入门案例 来单提醒需求分析代码开发功能测试 客户催单代码开发功能测试 前言 本章实现的业务功能 超时未支付订单自动取消,配送中订…...

Spring IOC 容器:掌握 Spring 的核心技术
Spring 是一个非常流行和强大的 Java 开发框架,它可以帮助我们简化和优化 Java 项目的开发过程。Spring 的核心技术之一就是 IOC(Inversion of Control,控制反转),它可以实现对象之间的解耦,让对象的创建和…...

python实现批量从excel列表显示图片网址中下载图片
遇到一个需求:给了一个excel表,里面有很多网址图片,要把图片下载到本地。手动操作的话就是在浏览器里输入网址,再图片另存为保存。这篇文章介绍一下使用python代码批量实现 第一步操作就是实现从网上下图片,这个用到了…...

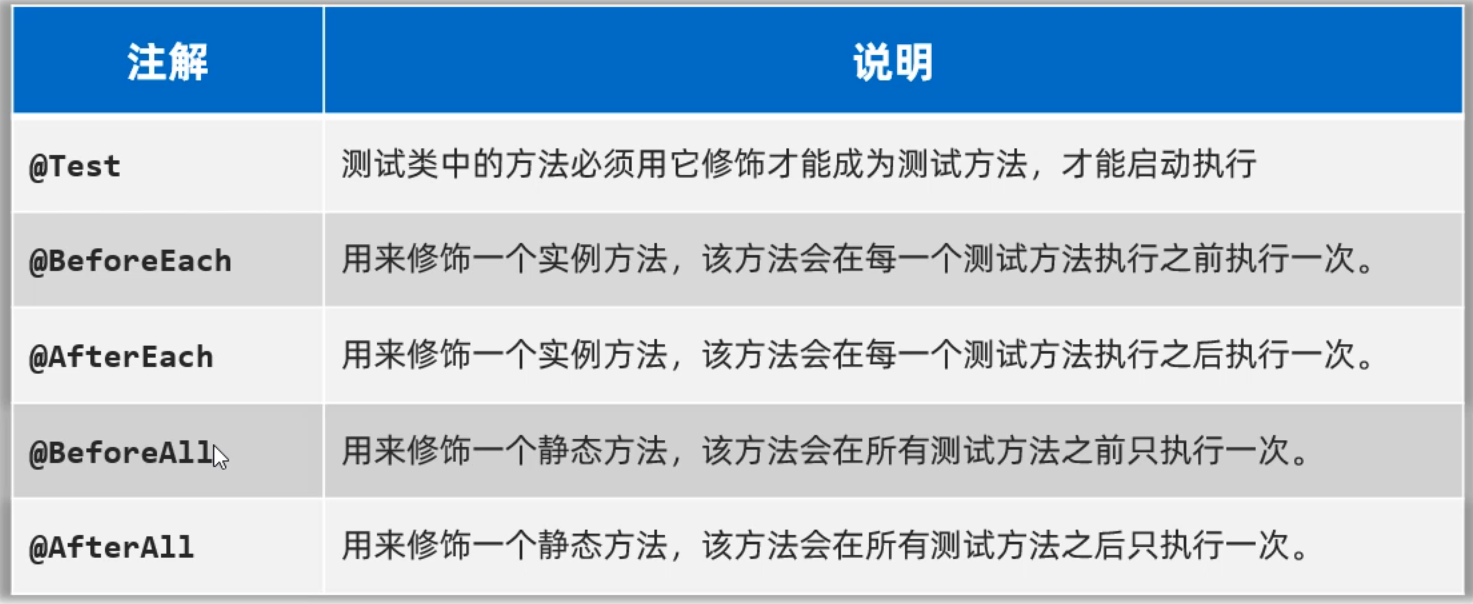
java 单元测试Junit
所谓单元测试,就是针对最小的功能单元,编写测试代码对其进行正确性测试。为了测试更加方便,有一些第三方的公司或者组织提供了很好用的测试框架,给开发者使用。这里介绍一种Junit测试框架。Junit是第三方公司开源出来的࿰…...

Java中Timer和TimerTask的使用
这两个类使用起来非常方便,可以完成我们对定时器的绝大多数需求 Timer类是用来执行任务的类,它接受一个TimerTask做参数 Timer有两种执行任务的模式,最常用的是schedule,它可以以两种方式执行任务:1:在某个时间(Data),2:在某个固定的时间之后…...

计算机竞赛 机器视觉 opencv 深度学习 驾驶人脸疲劳检测系统 -python
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.2 打哈欠检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列&#x…...

DFS寻找从s到t的所有路径
问题描述: 输入一个有向图,输出从s到t的所有路径的结点 输入: 3 3 0 1 1 2 0 2输出: 0 1 2 0 2 代码: #include<bits/stdc.h> using namespace std;const int N 103; vector<int>e[N];//用行为N的…...

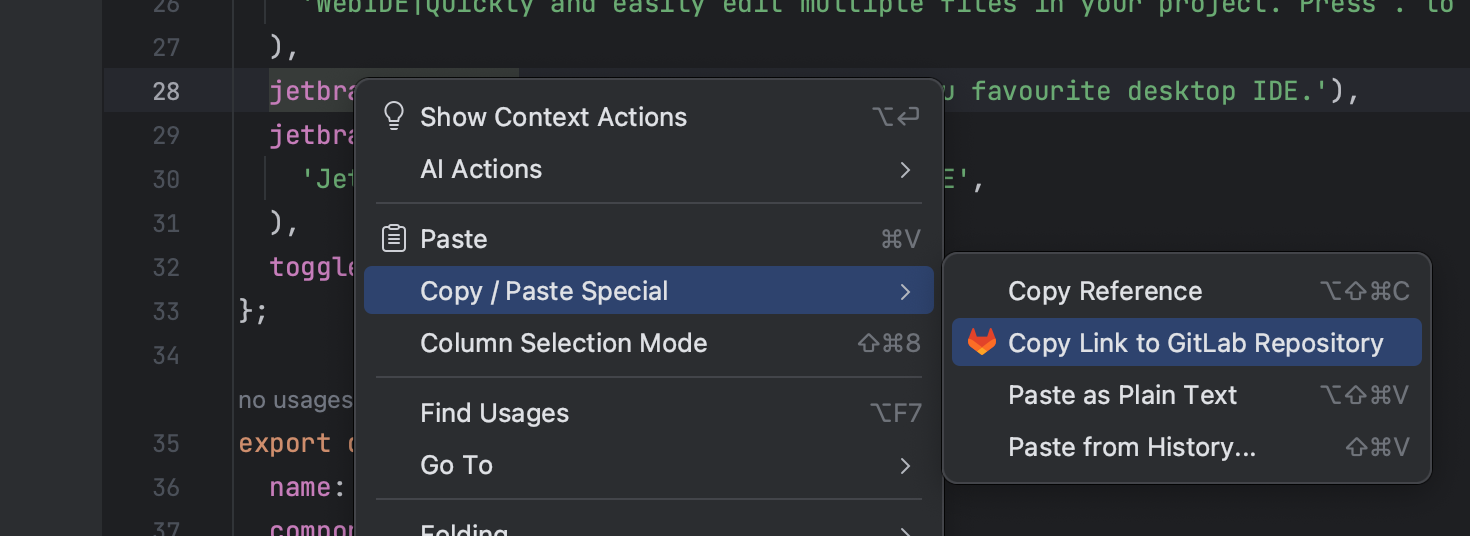
分享!JetBrains IDE中的GitLab支持
GitLab是流行的基于git的软件开发和部署平台之一,虽然很长一段时间以来,所有基本git操作都已经可以通过GitLab实现,但GitLab集成仍是JetBrains社区的一大最热门请求。为此,JetBrains团队今年与GitLab联手提供了这种类型的集成。 …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
